1、webpack的插件Plugin
刚才我们也讲解了下,我们对webpack路径的一个处理,处理的话包括别名的配置,模块是如何找到并加载的,总的来说到现在webpack这个配置到现在来说还是相当的麻烦的,但是目前来说我们讲的这些东西都是一些比较基础的一些东西,当你真正理解之后每个配置其实并不复杂,后面的话这个webpack还有更加复杂的配置、还有些优化方面的东西,我们等到讲这个工程化高级的时候在聊对应的一个东西。下边我们就需要了解下webpack的插件,主要是,CleanWebpackPlugin,这个插件的作用是清除原来你打包的文件夹给你生成新的文件夹,另一个东西只要是帮助我们生成一个html的模板,还有一个就是DefinePlugin,这个东西的话是用来给我们定义一些全局变量的,你可以在你的项目里边直接使用在这个里面插入的全局变量。这个东西的话其实还是比较有用的。第五个的话就是开发模式。我们主要是讲解这个开发模式的作用
1.1、认识Webpack插件Plugin
插件和Loader之间的关系,在第一次接触的时候非常容易搞混,前端面试中问的也比较多
Webpack的另一个核心是Plugin,官方有这样一段对Plugin的描述:
While loaders are used to transform certain types of modules, plugins can be leveraged to perform a wider range
of tasks like bundle optimization, asset management and injection of environment variables.
上面表达的含义翻译过来就是:
Loader是用于特定的模块类型进行转换;
Plugin可以用于执行更加广泛的任务,比如打包优化、资源管理、环境变量注入等;

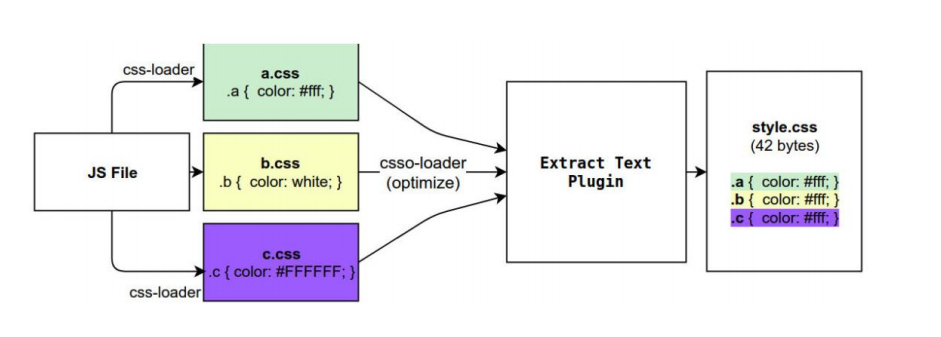
以前的话我们经过Loader处理过的CSS,我们的CSS是插入到页面中的Style标签里的,我们可以通过某些插件来把这个CSS抽出来。
1.2、CleanWebpackPlugin插件
前面我们演示的过程中,每次修改了一些配置,重新打包时,都需要手动删除dist文件夹
- 我们可以借助于一个插件来帮助我们完成,这个插件就是CleanWebpackPlugin;
首先,我们先安装这个插件:
npm install clean-webpack-plugin -D
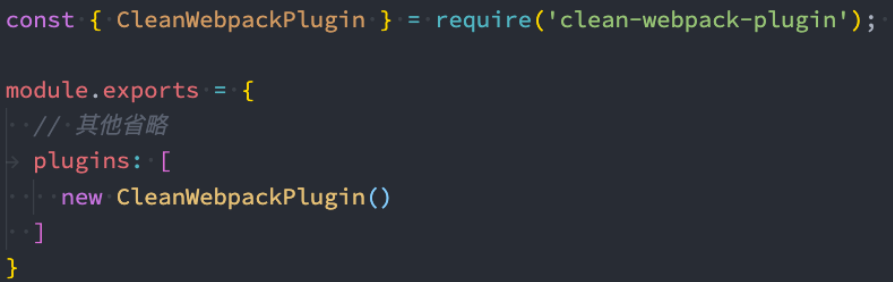
之后在插件中配置:

1.3、HtmlWebpackPlugin插件
另外还有一个不太规范的地方:
- 我们的HTML文件是编写在根目录下的,而最终打包的dist文件夹中是没有index.html文件的。
- 在进行项目部署的时,必然也是需要有对应的入口文件index.html;
- 所以我们也需要对index.html进行打包处理;
对HTML进行打包处理我们可以使用另外一个插件:HtmlWebpackPlugin;
npm install html-webpack-plugin -D

1.4、生成index.html分析
我们会发现,现在自动在dist文件夹中,生成了一个index.html的文件:
- 该文件中也自动添加了我们打包的bundle.js文件;

这个文件是如何生成的呢?
- 默认情况下是根据ejs的一个模板来生成的;
- 在html-webpack-plugin的源码中,有一个default_index.ejs模块;
1.5、自定义HTML模板
如果我们想在自己的模块中加入一些比较特别的内容:
比如添加一个noscript标签,在用户的JavaScript被关闭时,给予响应的提示;
比如在开发vue或者react项目时,我们需要一个可以挂载后续组件的根标签
;
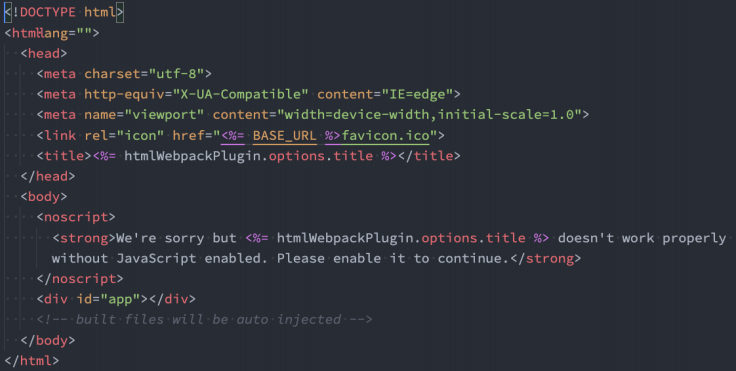
这个我们需要一个属于自己的index.html模块:

1.6、自定义模板数据填充
上面的代码中,会有一些类似这样的语法<% 变量 %>,这个是EJS模块填充数据的方式。
在配置HtmlWebpackPlugin时,我们可以添加如下配置:
- **template:**指定我们要使用的模块所在的路径;
- **title:**在进行htmlWebpackPlugin.options.title读取时,就会读到该信息;

我们把Vue的模版粘贴了一份,但是发现里边有一个变量,我们打包的时候会发现报错。这是因为那个东西是一个全局变量
1.7、DefinePlugin的介绍
但是,这个时候编译还是会报错,因为在我们的模块中还使用到一个BASE_URL的常量

这是因为在编译template模块时,有一个BASE_URL:
- ;
- 但是我们并没有设置过这个常量值,所以会出现没有定义的错误;
这个时候我们可以使用DefinePlugin插件;
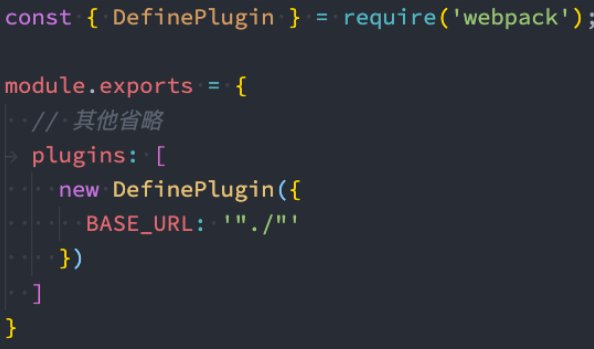
1.8、DefinePlugin的使用
DefinePlugin允许在编译时创建配置的全局常量,是一个webpack内置的插件(不需要单独安装):

这个时候,编译template就可以正确的编译了,会读取到BASE_URL的值
1.9、Mode配置
前面我们一直没有讲mode。
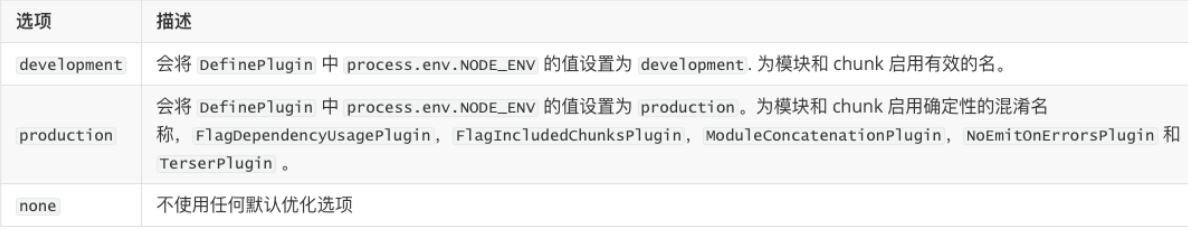
Mode配置选项,可以告知webpack使用相应模式的内置优化
- 默认值是production(什么都不设置的情况下);
- 可选值有:'none' | 'development' | 'production';
这几个选项有什么样的区别呢?
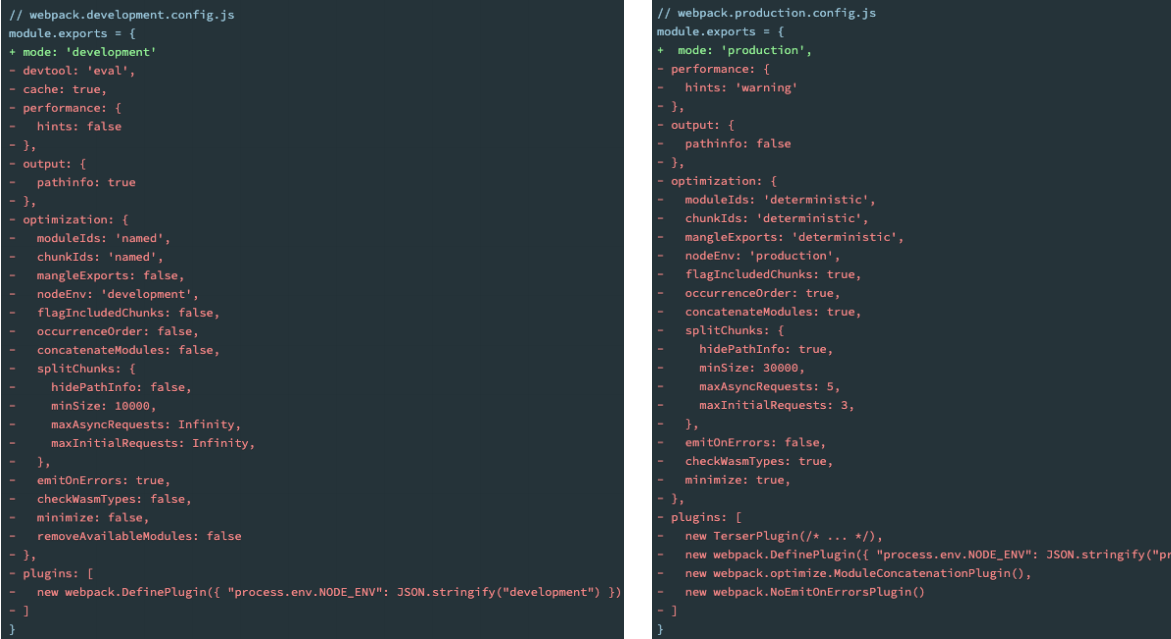
如果你设置成none这种模式,那么将不会使用任务的优化手段,如果你设置成开发模式,他会将process.env.NODE_ENV的值设置为development,并且对我们模块、进行一些分包的操作,如果是production,会应用一些插件进行代码混淆压缩。不同的模式产生的效果是不一样的,
每一种Mode配置代表的选项是比较多的,这个问题我们后期的时候再研究

2.0、webpack默认优化了生成内容的清理

2.1、webpack搭建本地服务器
我们以前在修改完代码时候,我们需要从新进行打包,然后借用VsCode插件从新跑起来我们这个项目,这样的话才能看到最新的效果,每次重复这样的步骤开发效率是非常低的,我们开发中是不采用这种方式的,都是通过webpack搭建本地服务器,陪着webpack热模块替换来实现局部代码的实时更新
目前我们开发的代码,为了运行需要有两个操作:
- 操作一:npm run build,编译相关的代码;
- 操作二:通过live server或者直接通过浏览器,打开index.html代码,查看效果;
这个过程经常操作会影响我们的开发效率,我们希望可以做到,当文件发生变化时,可以自动的完成 编译 和 展示**;**
为了完成自动编译,webpack提供了几种可选的方式:
- webpack watch mode;
- webpack-dev-server(常用);
- webpack-dev-middleware;
2.2、webpack-dev-server
上面的方式可以监听到文件的变化,但是事实上它本身是没有自动刷新浏览器的功能的:
- 当然,目前我们可以在VSCode中使用live-server来完成这样的功能;
- 但是,我们希望在不适用live-server的情况下,可以具备live reloading(实时重新加载)的功能;
安装webpack-dev-server
- npm install webpack-dev-server -D
修改配置文件,启动时加上serve参数:

webpack-dev-server 在编译之后不会写入到任何输出文件,而是将 bundle 文件保留在内存中:
- 事实上webpack-dev-server使用了一个库叫memfs(memory-fs webpack自己写的)
2.3、认识模块热替换(HMR)
什么是HMR呢?
- HMR的全称是Hot Module Replacement,翻译为模块热替换;
- 模块热替换是指在 应用程序运行过程中,替换、添加、删除模块,而无需重新刷新整个页面;
HMR通过如下几种方式,来提高开发的速度:
- 不重新加载整个页面,这样可以保留某些应用程序的状态不丢失;
- 只更新需要变化的内容,节省开发的时间;
- ==修改了css、js源代码,会立即在浏览器更新,==相当于直接在浏览器的devtools中直接修改样式;
如何使用HMR呢?
- 默认情况下,webpack-dev-server已经支持HMR,我们只需要开启即可(默认已经开启);
- 在不开启HMR的情况下,当我们修改了源代码之后,整个页面会自动刷新,使用的是live reloading;
2.4、如何开启开启HMR
修改webpack的配置:

注意:现在的webpack默认就是开启这个东西的
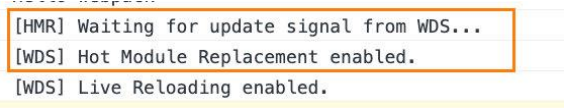
浏览器可以看到如下效果:

但是你会发现,当我们修改了某一个模块的代码时,依然是刷新的整个页面:
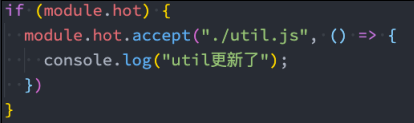
- 这是因为我们需要去指定哪些模块发生更新时,进行HMR;

2.5、框架中的HMR
有一个问题:在开发其他项目时,我们是否需要经常手动去写入 module.hot.accpet相关的API呢?
- 比如开发Vue、React项目,我们修改了组件,希望进行热更新,这个时候应该如何去操作呢
事实上社区已经针对这些有很成熟的解决方案了:
- 比如vue开发中,我们使用vue-loader,此loader支持vue组件的HMR,提供开箱即用的体验;
- 比如react开发中,有React Hot Loader,实时调整react组件(目前React官方已经弃用了,改成使用react-refresh);
2.6、devServcer的 host配置
host设置主机地址:
- 默认值是localhost;
- 如果希望其他地方也可以访问,可以设置为 0.0.0.0;
localhost 和 0.0.0.0 的区别:
- localhost:本质上是一个域名,通常情况下会被解析成127.0.0.1;
- 127.0.0.1:回环地址(Loop Back Address),表达的意思其实是我们主机自己发出去的包,直接被自己接收
- 正常的数据库包经常 应用层 - 传输层 - 网络层 - 数据链路层 - 物理层
- 而回环地址,是在网络层直接就被获取到了,是不会经常数据链路层和物理层的;
- 比如我们监听 127.0.0.1时,在同一个网段下的主机中,通过ip地址是不能访问的;
- 0.0.0.0:监听IPV4上所有的地址,再根据端口找到不同的应用程序;
- 比如我们监听 0.0.0.0时,在同一个网段下的主机中,通过ip地址是可以访问的;
2.7、dev-server的其他属性(port、open、compress)
port设置监听的端口,默认情况下是8080
open是否打开浏览器:
- 默认值是false,设置为true会打开浏览器;
- 也可以设置为类似于 Google Chrome等值;
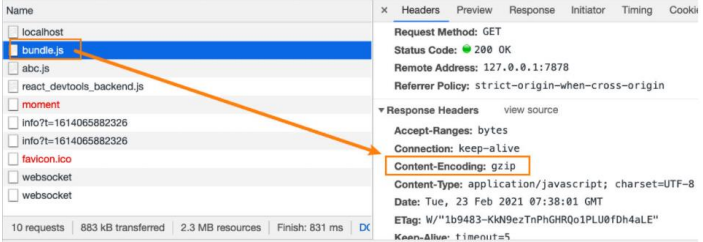
compress是否为静态文件开启gzip compression:
- 默认值是false,可以设置为true;

2.8、如何区分开发环境
目前我们所有的webpack配置信息都是放到一个配置文件中的:webpack.config.js
- 当配置越来越多时,这个文件会变得越来越不容易维护;
- 并且某些配置是在开发环境需要使用的,某些配置是在生成环境需要使用的,当然某些配置是在开发和生成环境都会使用的;
- 所以,我们最好对配置进行划分,方便我们维护和管理;
那么,在启动时如何可以区分不同的配置呢?
- 方案一:编写两个不同的配置文件,开发和生成时,分别加载不同的配置文件即可;
- 方式二:使用相同的一个入口配置文件,通过设置参数来区分它们;

2.9、区分开发和生成环境配置实战
webpack.comm.conf.js、webpack.dev.conf.js、webpack.prod.conf.js
我们在入口中打包时指定的配置文件为对应的配置文件
但是我们需要在对应环境的配置文件中,引入公共的配置文件,我们需要用到另一个库,在早期Vue2早期的脚手架中就是通过这种方式来实现的,只不过后期他们把这种方式开发到一个service-cli这个库里面。隐藏来对应的webpack配置文件
在最新得webpack5里边新加入了一个属性 --merge这个属性,但是我个人不是很喜欢这种方式,因为他是需要在命令里区修改,这样就造成了我们这个东西太长
我们刚才说得另一个库就是webpack-merge
npm i webpack-merge -D
注意我们在写webpack相应配置的时候用的一直是Common.js的语法,为啥用这个?因为webpack这个东西最终跑在node.node支持的就是Common.js语法
所以在webpack中的配置我用的就是Common.js,那有没有办法用其他的?可以经过一些特殊的配置我们可以采用EsMoudel的规范

2.3、webpack开发环境和生产环境的配置区别
开发环境的需求
模块热更新 (本地开启服务,实时更新)
sourceMap (代码映射,方便打包调试)
接口代理 (配置proxyTable解决开发环境中的跨域问题)
代码规范检查 (代码规范检查工具)
生产环境的需求:
提取公共代码
压缩混淆(压缩混淆代码,清除代码空格,注释等信息使其变得难以阅读)
文件压缩/base64编码(压缩代码,减少线上环境文件包的大小)
去除无用的代码
开发环境和生产环境的共同需求:
入口
代码处理(loader处理)
解析配置