目录
[二.在HBuilder X中搭建vue-cli项目](#二.在HBuilder X中搭建vue-cli项目)
[1. 安装node.js前端环境](#1. 安装node.js前端环境)
[2. HBuilder X创建一个vue-cli项目](#2. HBuilder X创建一个vue-cli项目)
[3. vue-cli项目结构](#3. vue-cli项目结构)
[4. 如何运行前端项目](#4. 如何运行前端项目)
[5. 创建组件](#5. 创建组件)
[6. 组件路由(页面跳转)](#6. 组件路由(页面跳转))
[6.1 创建router目录](#6.1 创建router目录)
[6.2 使用路由](#6.2 使用路由)
[6.3 在main.js中配置路由](#6.3 在main.js中配置路由)
[6.4 路由嵌套](#6.4 路由嵌套)
[三. 解决npm下载依赖很慢](#三. 解决npm下载依赖很慢)
[四. Vue-cli项目中导入ElementUI框架](#四. Vue-cli项目中导入ElementUI框架)
[1. 使用命令下载ElementUI依赖](#1. 使用命令下载ElementUI依赖)
[2. 在main.js文件中导入ElementUI](#2. 在main.js文件中导入ElementUI)
[3. 测试是否配置成功](#3. 测试是否配置成功)
一.前端项目结构
**传统的前端项目结构:**一个项目中有很多HTML文件,一个HTML文件表示一个网页,他们之间彼此独立,互相没有联系,我们每次导入其它前端文件时,需要给每一个HTML文件都导入,需要导入的文件一旦过多,就会很麻烦,并且整体看来很乱
**现代的前端项目结构:**在一个node环境中构建项目(类似于后端的maven),前端改为单页面结构,只有一个HTML文件,所有的配置都是基于这一个HTML文件进行配置,只需要配置一次即可.但是可以有很多的.vue文件,这些不再是一个网页,而是被称为一个组件,需要显示不同的内容时,只需要切换组件即可
二.在HBuilder X中搭建vue-cli项目
1. 安装node.js前端环境
node.js是一个前端运行的环境,可以为前端开发提供服务
下载地址:
https://nodejs.org/en/download

这里注意不勾选,其他的无脑下一步即可,尽量安装到没有中文的路径中,之后打开命令提示符,进行测试,如下,即完成安装

2. HBuilder X创建一个vue-cli项目

注意:因为学的是vue2,所以选择3.6.10版本,第一次创建可能比较慢,要下载很多的依赖,创建完成后,会显示创建成功
3. vue-cli项目结构

4. 如何运行前端项目
补充(如何下载项目中依赖的组件): 我们一般在网上下载的前端项目是没有node_modules文件夹的,因为这里面包含的是项目所依赖的外部组件文件,并且该文件夹占用的空间较大,我们可以通过node.js中的命令(类似于maven中的pom.xml文件)来从远程仓库中自己下载,所以不需要别人打包发过来,这样既省空间,又节约时间,该命令是npm install可以下载安装外部依赖组件
项目运行: 我们可以打开HBuilder X的终端,输入命令npm run serve
**终止项目:**ctrl+c
打包项目: npm run build
5. 创建组件
在vue-cli项目的src文件夹下创建一个.vue文件,这里面可以用来写组件(网页)的相关内容
html
<!--该标签用于写HTML代码,必须有一个根标签,如下<div>是根标签-->
<template>
<div>
登录
</div>
</template>
<!--该标签用于写js代码,下面是固定格式return里写数据,methods里写函数-->
<script>
export defaults{
data(){
return{
}
},
methods:{
}
}
</script>
<!--该标签用于写css和之前一样-->
<style>
</style>当我们项目中的组件太多时,建议创建一个名为views的文件夹专门用来管理我们的组件

6. 组件路由(页面跳转)
6.1 创建router目录
在src文件夹下创建router文件夹,并在router文件夹里创建一个index.js文件,在index.js文件中配置路由

配置路由主要是把自己定义的.vue文件(即组件)导入到index.js文件中,并为每个组件配置一个访问地址
1.导入vue
html
import Vue from 'vue';2.删除package-lock文件
html
npm config set package-lock false使用这个命令以后生成的vue-cli项目中就不会有package-lock这个文件,记得还要删除当前项目中的package-lock这个文件, 因为这个文件中有一些其他版本号的文件,有可能会导致版本不支持等问题,所以建议删除
3.下载vue-router
由于要对组件进行页面跳转就要导入vue-router,但我们没有vue-router这个组件所以要先下载,通过下面语句在终端中执行可以下载vue-router
html
npm i vue-router@3.5.3下载成功后在package.json文件中会有新的依赖版本号导入

4.导入路由
html
import router from 'vue-router'; /* 导入路由 */5.导入其他组件
html
<!--login是你创建组件的组件名,也就是.vue文件的文件名,创建了几个就导入几个-->
<!--
'../views/login'是.vue文件的路径,两个点表示的是回退到上级目录
因为.js文件在router文件中,而我们要导入的组件(.vue文件)和router在一级
所以要回退到.router目录中
-->
import login from '../views/login'; /* 导入其他组件 */注意:
(1)login是你创建组件的组件名,也就是.vue文件的文件名,创建了几个就导入几个
(2)'../views/login'是.vue文件的路径,两个点表示的是回退到上级目录因为.js文件在router文件中,而我们要导入的组件(.vue文件)和router在一级,所以要回退到.router目录中
6.注册,定义组件访问地址
html
/* 注册 定义组件访问地址 */
Vue.use(router);7.为组件路由定义地址
html
/* 定义组件路由 */
var rout = new router({
routes: [
{
path: '/index',
component: Index
},
{
path: '/login',
component: Login
},
{
path: '/reg',
component: Reg
}
]
});注意:
(1)path:为组件路由定义访问地址,这个地址以/开始,名字可以任意取,建议和.vue文件(组件)名相同,但是是以小写字母开头
(2)component:这个是和你.vue文件(组件)的名字完全一致,大小写也一致
- 导出路由对象
html
export default rout;default后面的名字和你上一步为组件路由定义访问地址时new router对象的名字一致
以上所有步骤做完后,index.js文件中应该是这样

6.2 使用路由
在你要访问的第一个页面中为内容添加跳转链接
html
<div>
首页
<router-link to="/login">登录</router-link>
<router-link to="/reg">注册</router-link>
</div>
6.3 在main.js中配置路由
在main.js中将刚才配置好的index.js文件导入进去,并将,router对象绑定到全局唯一的vue对象中
html
<!--路径中一个点表示同级目录下-->
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})
最后在终端使用npm run serve启动项目,如果出现访问地址则表示配置成功

6.4 路由嵌套
当我们想在一个组件中显示另外的组件,就要用到路由嵌套
html
{
path: '/main',
component: Main, //路由嵌套 在main下面的嵌套子路由
children:[
{
path:"/admin",
component:Admin
}
]
}就是定义一个children属性在你想要嵌套的主路由中,并在children属性中对子路由的地址进行配置
三. 解决npm下载依赖很慢
我自己在用 npm下载外部依赖时,总是会一直卡住,这是因为npm默认的下载路径是国外的,这就导致我们在下载依赖时会从国外的仓库中下载,导致速度很慢,甚至卡住不动,这时我们就需要跟换nom的下载源,切换至淘宝镜像
1.设置最新的淘宝镜像
npm config set registry https://registry.npmmirror.com/2.检查是否配置成功
npm config get registry如果显示以下信息,表示配置成功

四. Vue-cli项目中导入ElementUI框架
1. 使用命令下载ElementUI依赖
npm i element-ui -S当发现package.json文件中出现ElementUI版本信息时表示导入成功

2. 在main.js文件中导入ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);将上述代码导入到main.js文件中
3. 测试是否配置成功
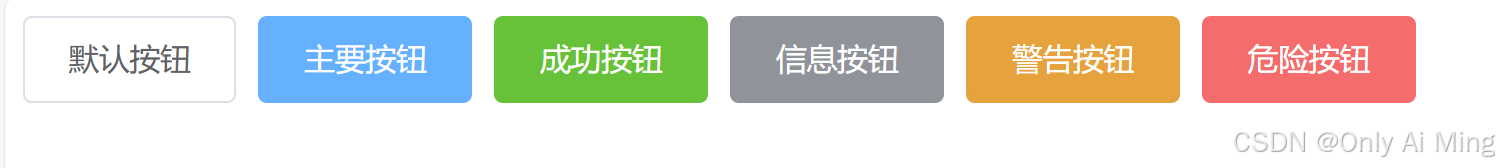
在官网找一个组件导入你创建的.vue文件(组件)中的<template></template>标签中,测试效果

运行项目,看浏览器效果,表示配置成功