前言
使用断点(breakpoint)是调试 JavaScript 代码的一种非常有效的方式。通过在代码的关键位置设置断点,可以阻止页面的状态变化,从而方便地检查和修改页面的当前状态。
1. 使用 setTimeout 配合 debugger 和 console.log
js
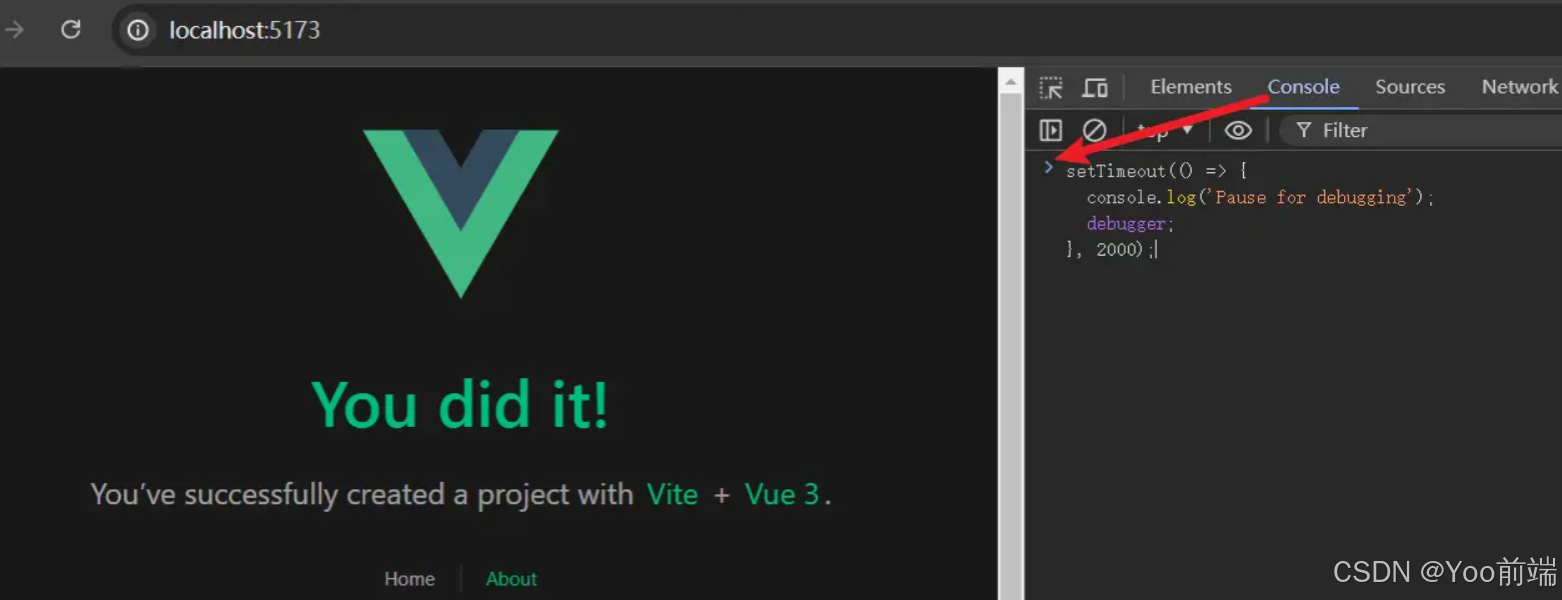
setTimeout(() => {
console.log('Pause for debugging');
debugger;
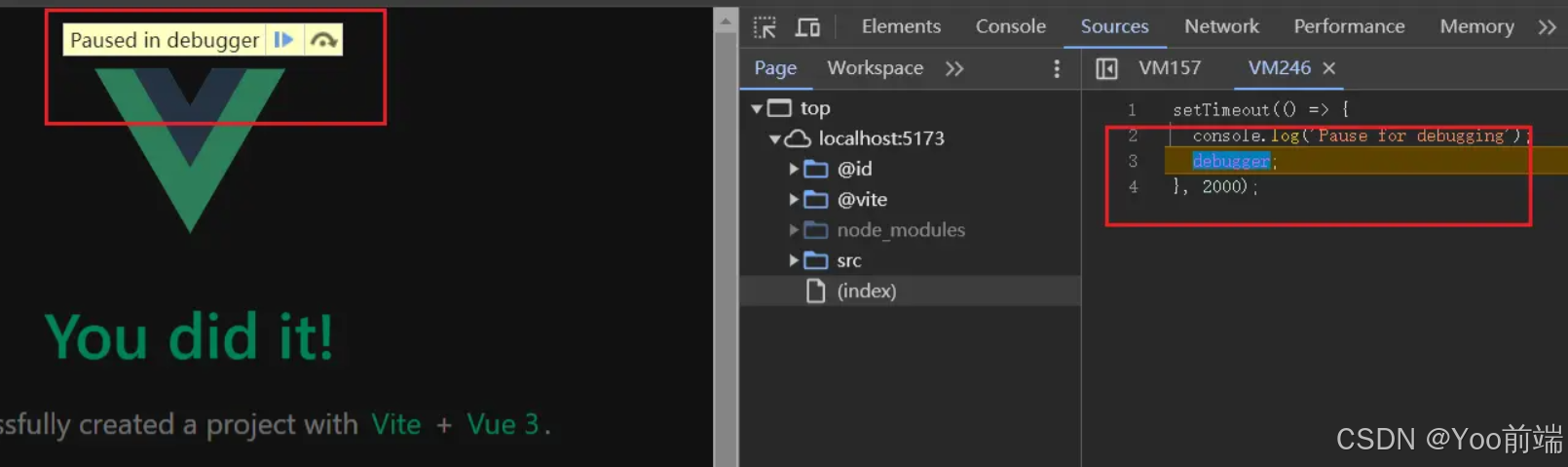
}, 2000);这种方法和之前描述的类似,但增加了一个 console.log,让你知道什么时候触发调试器。
演示


2. 在事件监听器中添加 debugger
在控制台中添加临时的事件监听器,并在监听器中加入
debugger。
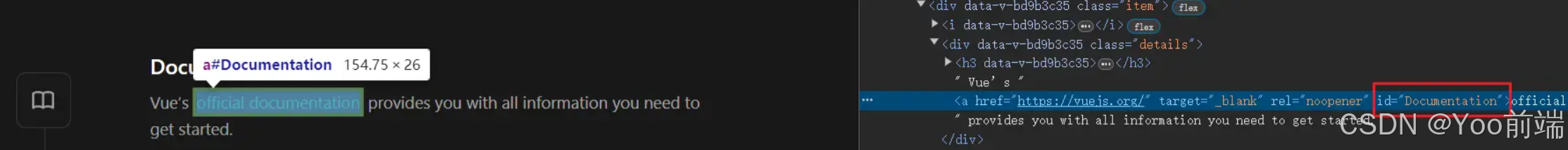
例如,如果你的元素有一个 ID 为 myElement,那么选择器应该是 '#myElement'。
js
document.querySelector('your-selector').addEventListener('click', function() {
debugger;
});演示


这样,当你点击指定元素时,调试器会自动触发。
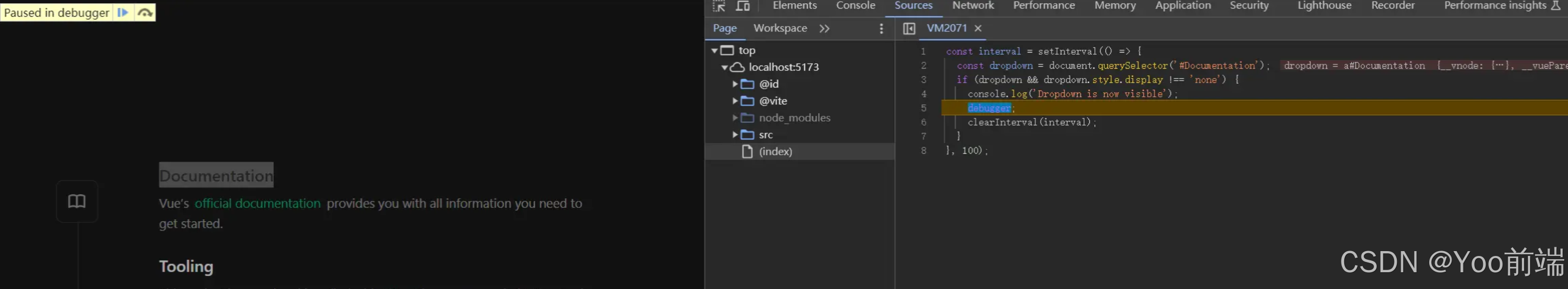
3. 使用 setInterval 监控状态变化
通过 setInterval 定时检查某个状态或元素变化,并在条件满足时触发 debugger。
js
const interval = setInterval(() => {
const dropdown = document.querySelector('your-dropdown-selector');
if (dropdown && dropdown.style.display !== 'none') {
console.log('Dropdown is now visible');
debugger;
clearInterval(interval);
}
}, 100);演示

这种方法适用于需要监控某个元素状态变化的场景。
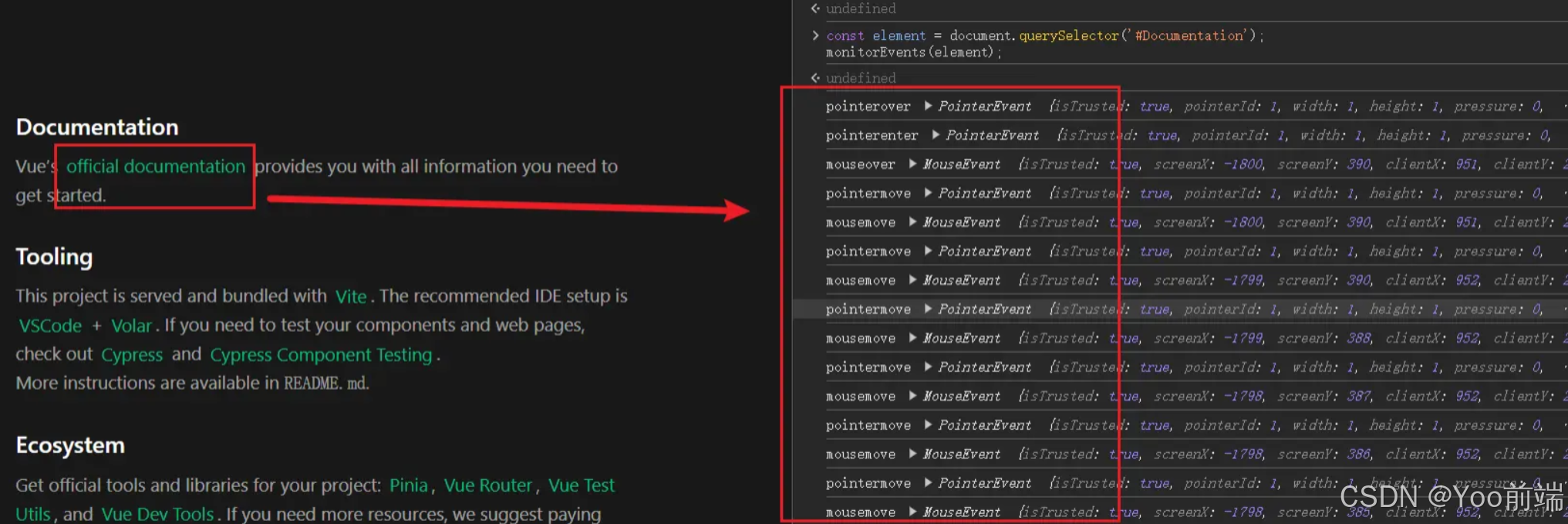
4. 使用 monitorEvents
monitorEvents 是一个非常有用的工具,可以用来监控指定元素上的所有事件。
js
const element = document.querySelector('your-element-selector');
monitorEvents(element);演示

这样你可以看到所有触发在该元素上的事件。
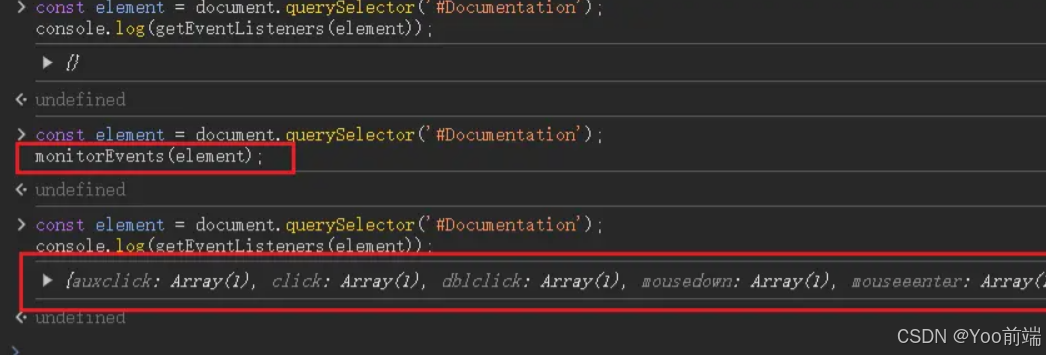
5. 使用 getEventListeners
这个方法可以列出某个元素上所有的事件监听器。
js
const element = document.querySelector('your-element-selector');
console.log(getEventListeners(element));演示

这可以帮助你找到并理解元素上的所有事件绑定。
6. 更改元素状态
你可以直接在控制台中更改元素状态,以便持续显示某些元素。
js
const dropdown = document.querySelector('your-dropdown-selector');
dropdown.style.display = 'block';演示

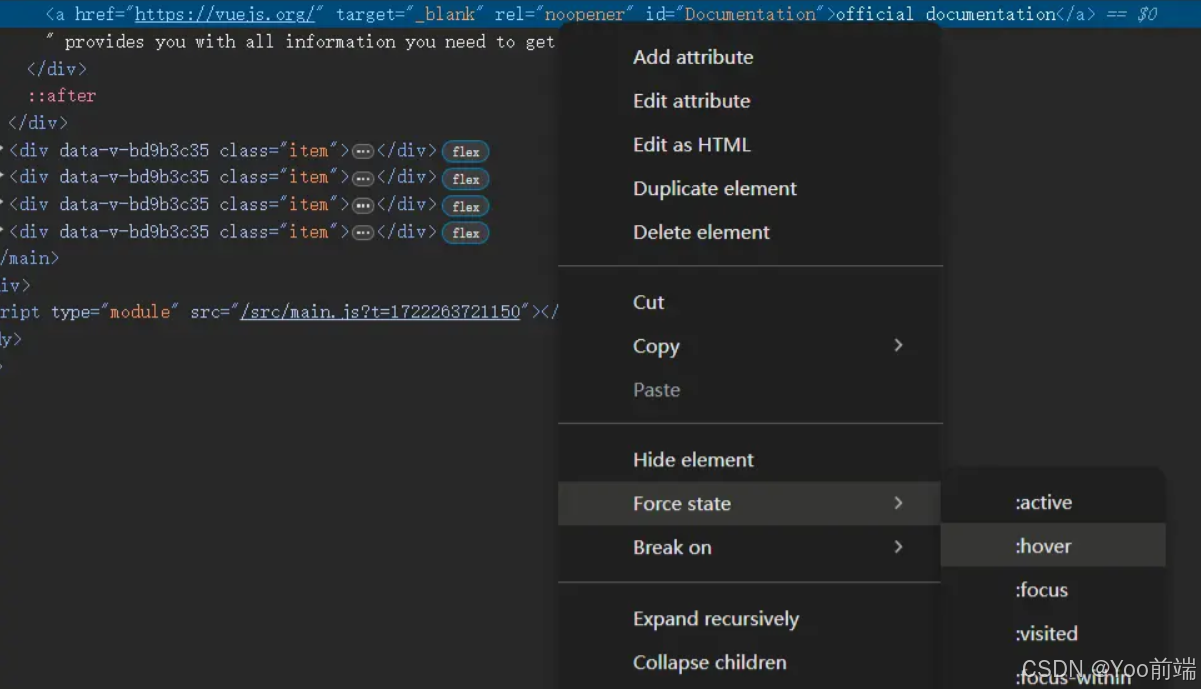
7. 强制伪类状态
在 Elements 面板中,右键点击你想要调试的元素,选择 Force Element State,然后选择 :hover、:focus、:active 等伪类。
演示

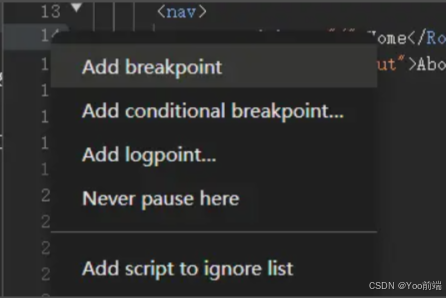
8. 使用 breakpoint 阻止页面状态变化
在 Sources 面板中,通过右键点击某个 JavaScript 文件的行号,添加断点。你可以在关键的事件处理函数或状态变化函数上添加断点,以便在需要时暂停执行。
演示

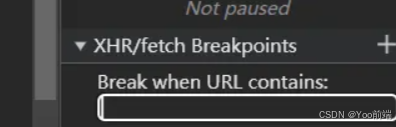
9. 使用 XHR/Fetch 断点
在 Sources 面板的右侧,找到
XHR Breakpoints,点击+号添加一个断点。输入你想要监控的 URL 关键字,当这个 URL 发起请求时,调试器会自动触发。
演示

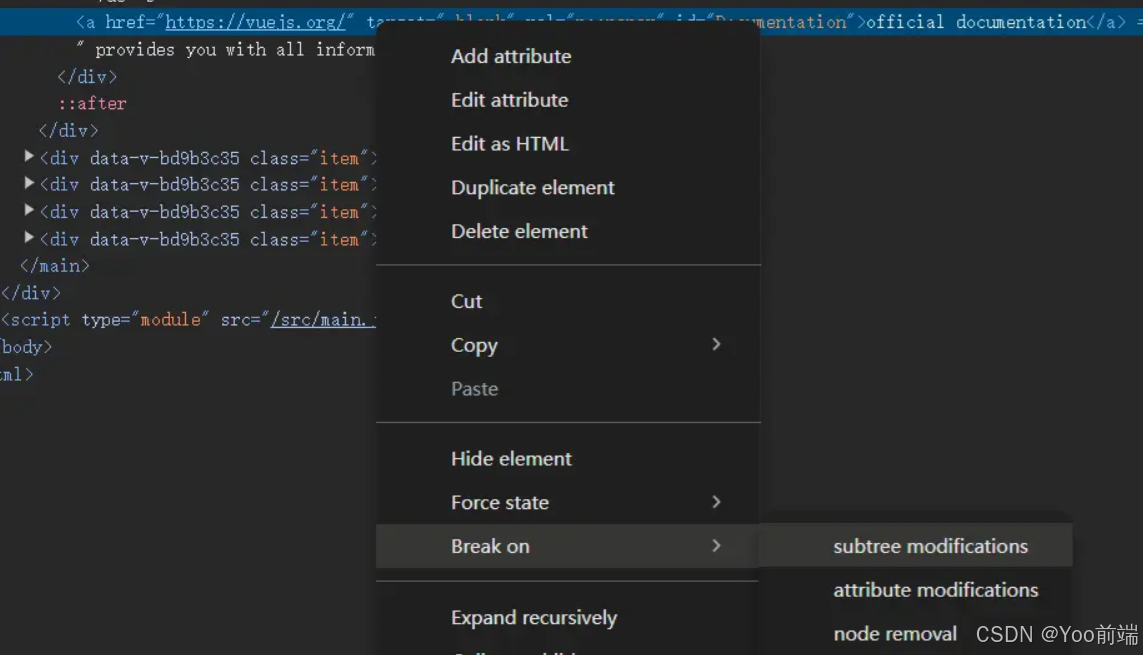
10. 使用 DOM Mutation 断点
在 Elements 面板中,右键点击某个元素,选择 Break on,然后选择以下三种断点之一:
Subtree modifications:子树变化时触发断点。Attributes modifications:属性变化时触发断点。Node removal:节点被移除时触发断点。
演示