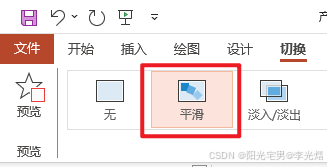
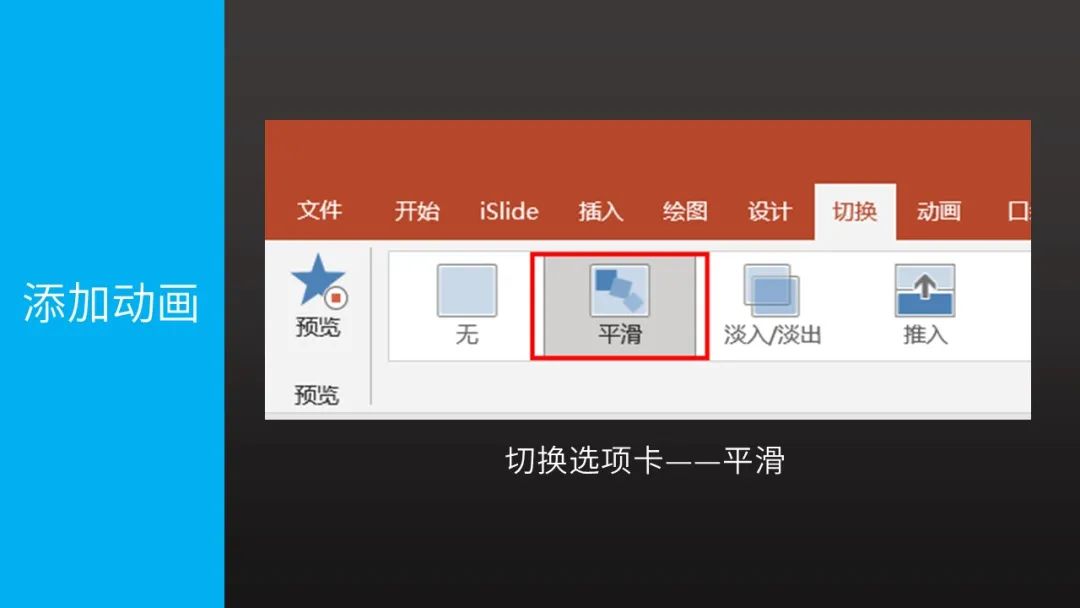
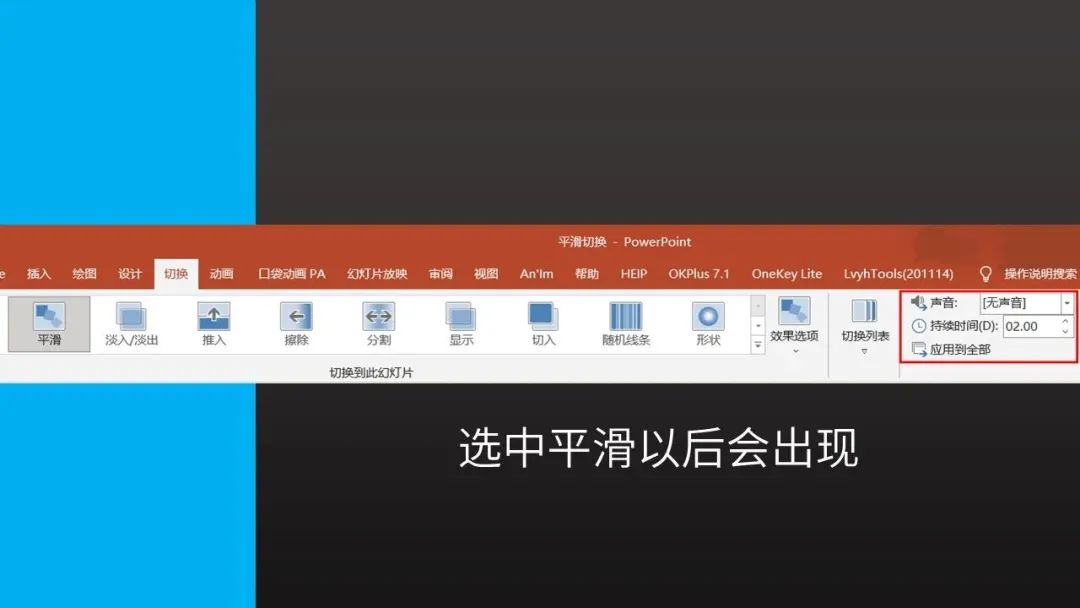
Office2019以上版本可以在切页面时做平滑切换,做到一些简单的动画效果。如下在快捷菜单栏中的切换里选择平滑。

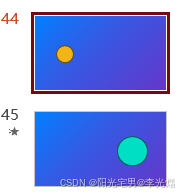
比如,在两页PPT中,使用同一个形状对象,修改了大小和颜色。

选择切换为平滑后,可以完成如下的动画显示。

那么本文一起学习平滑切换中的几个知识点。

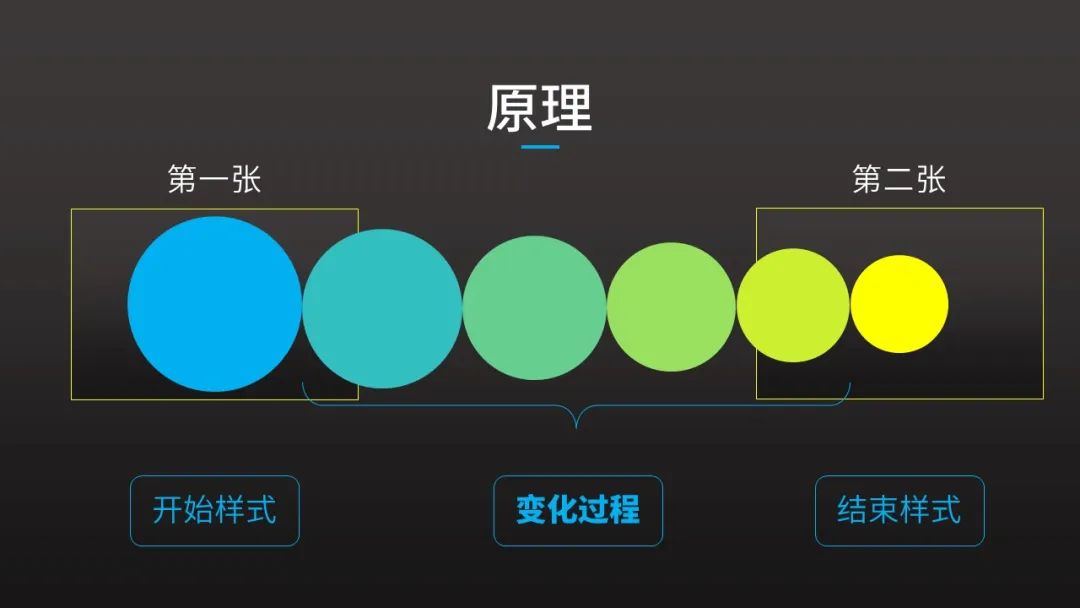
1、平滑的原理
平滑是PPT里面的一种切换动画,展示的是两个页面之间的过渡动画
------同一个对象,在两页连续的幻灯片之间,两种不同样式的一个变化过程。

想要完整地展现变化过程,就一定会有一个开始的样式和一个结束的样式。
开始对应第1页幻灯片,结束对应第2页幻灯片,而中间的这个变化过程就是平滑起到的作用。

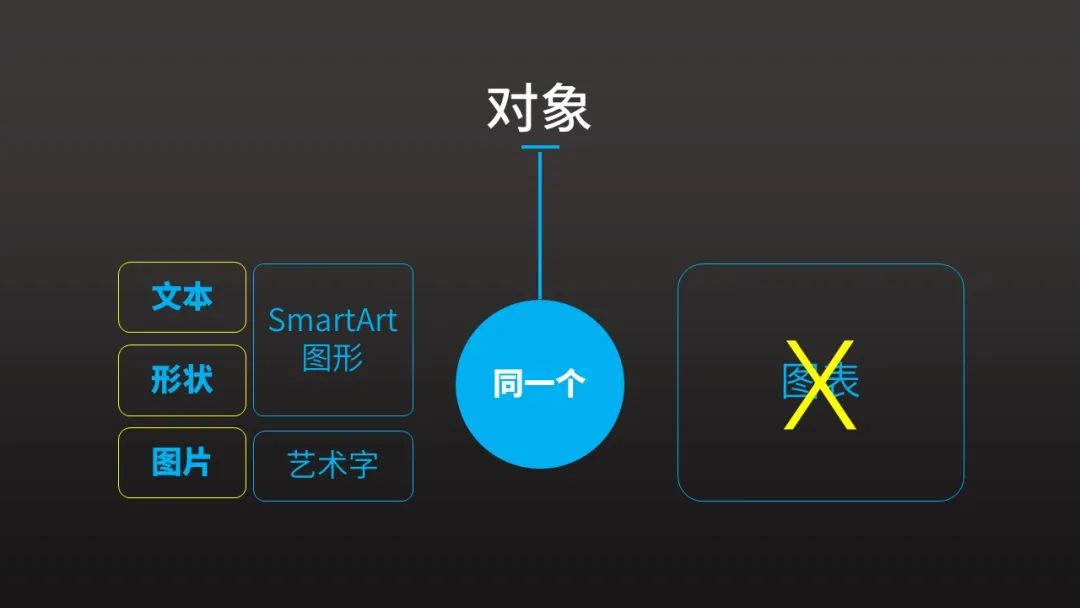
2、平滑的对象
平滑能起作用的对象一共有5个,分别是:
文本,形状,图片,SmartArt图形和艺术字,其中文本,形状,图片常用。

下面依次做个展示:
( 1**)文本**

( 2**)形状**

( 3**)图片**

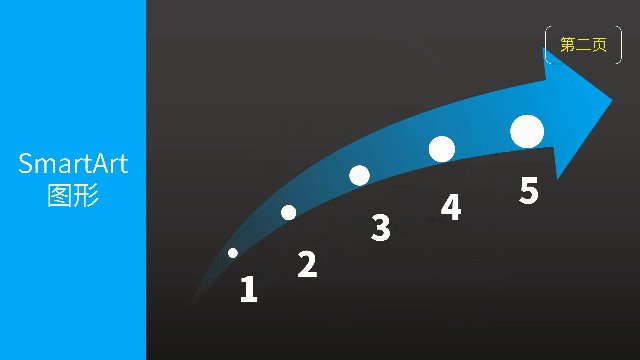
( 4**)SmartArt图形**

( 5**)艺术字**

( 6**)总结**
平滑可以起作用的对象一共5种,图表是没有办法应用到平滑的。

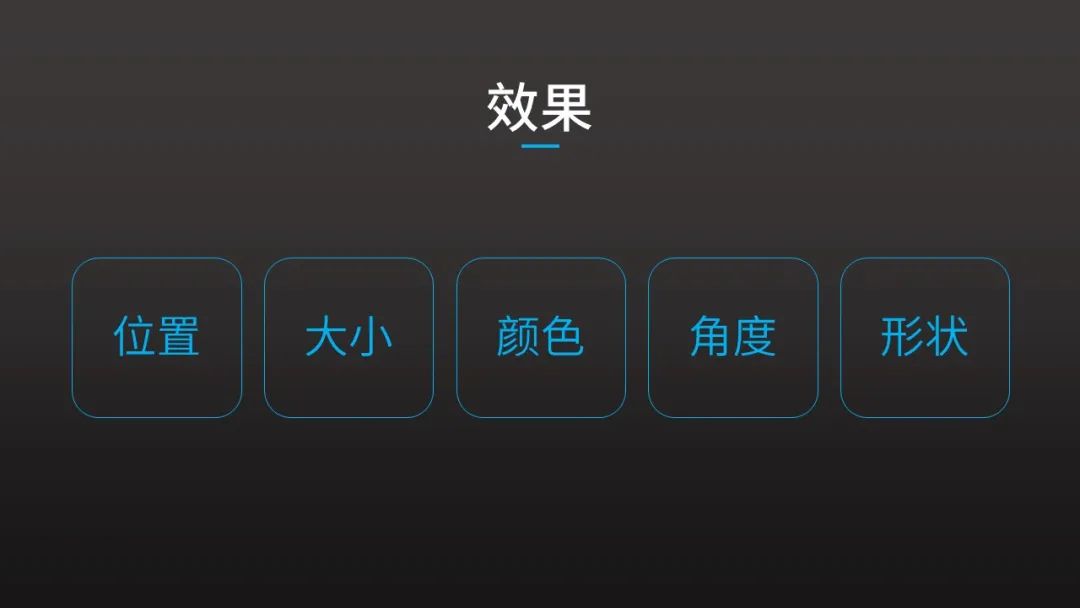
3、平滑的效果
平滑创造的经典效果,基本上是由下面这5种叠加而来的。

下面依次做个展示:
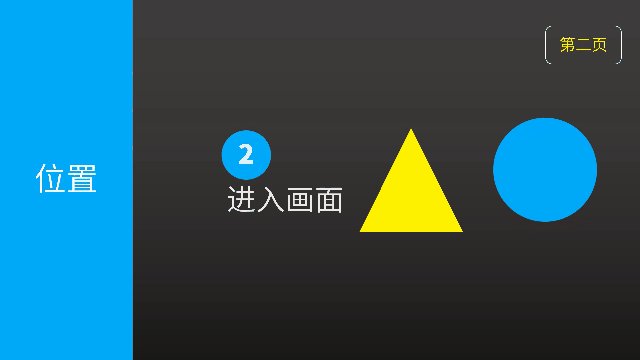
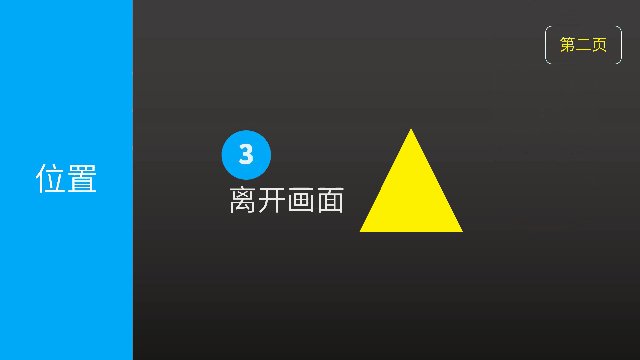
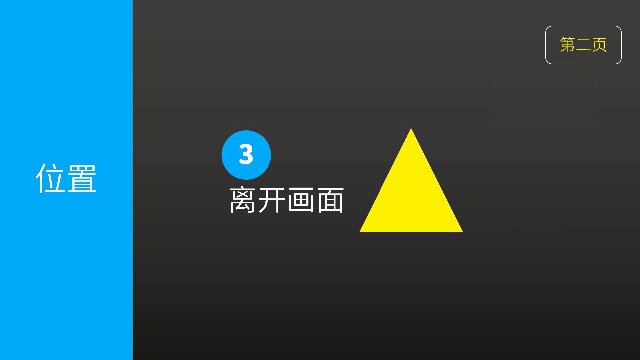
( 1**)位置**
我自己总结,位置一共有3种变化。
第1种------画面内的位置移动

第2种------从画面外进入画面内

第3种------离开画面

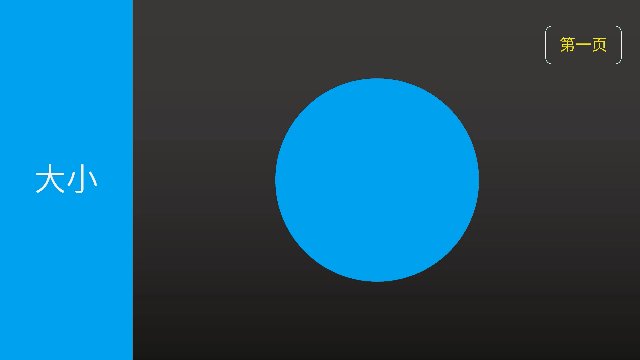
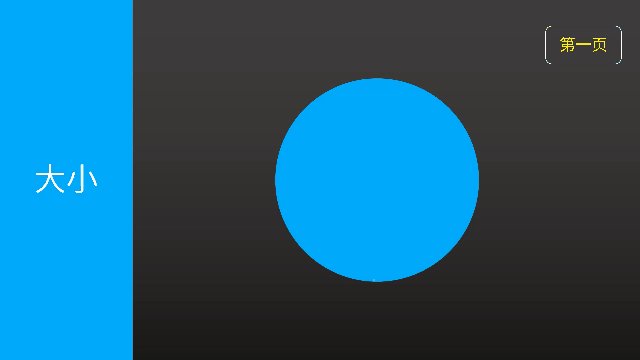
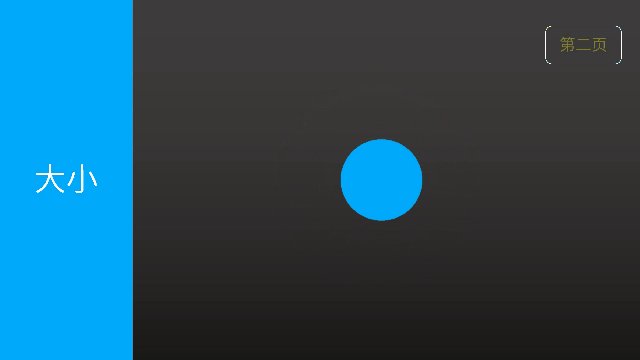
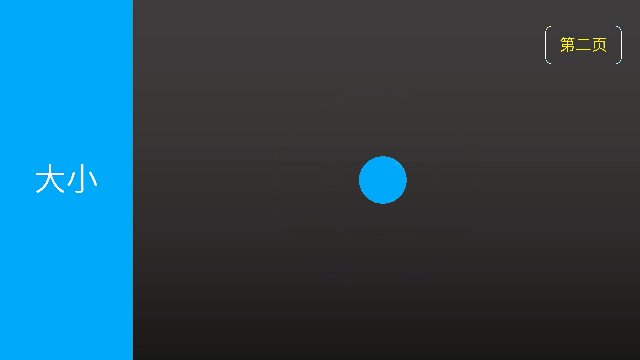
( 2**)大小**

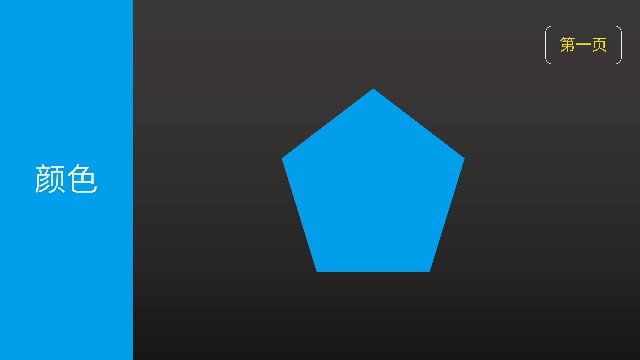
( 3**)颜色**

( 4**)角度**

( 5**)形状**

( 6**)总结**
这篇文章的核心来了:

基本上我们能见到的所有平滑,都是针对左边的对象,做右边的效果调整,所以如果你想用到平滑这个切换动画,你就需要考虑两个问题:
- 第一个针对哪个对象?
- 第二个创造什么样的效果?
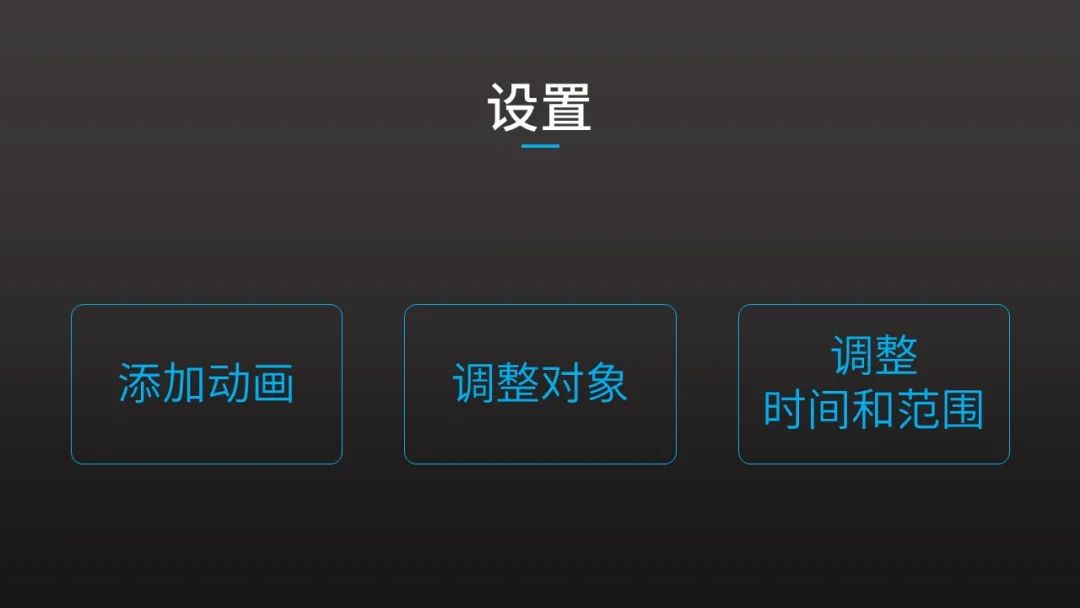
4、平滑的设置
平滑的设置分三步,后面两步非必选。

( 1**)把这个动画加上**
平滑是切换选项卡的第一个:

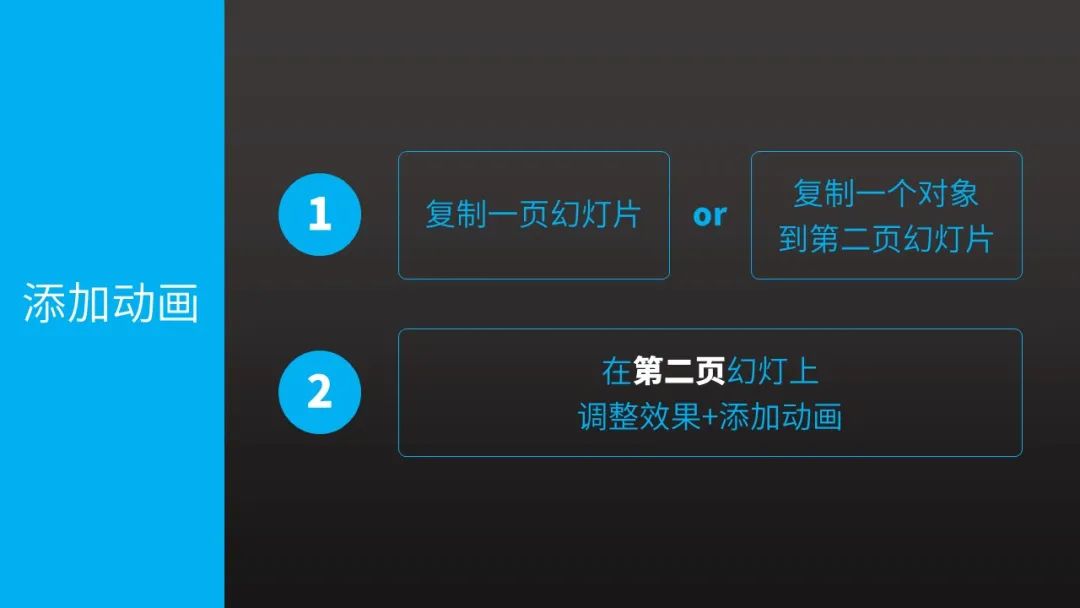
添加这个动画分两步:

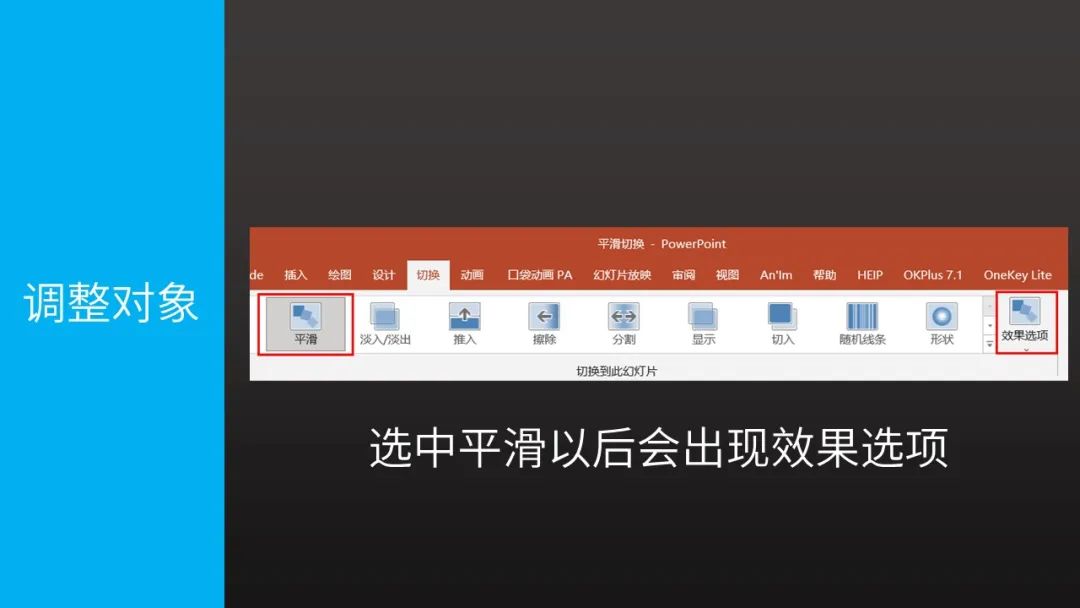
( 2**)调整对象**
选中平滑以后,后面会有一个效果选项。

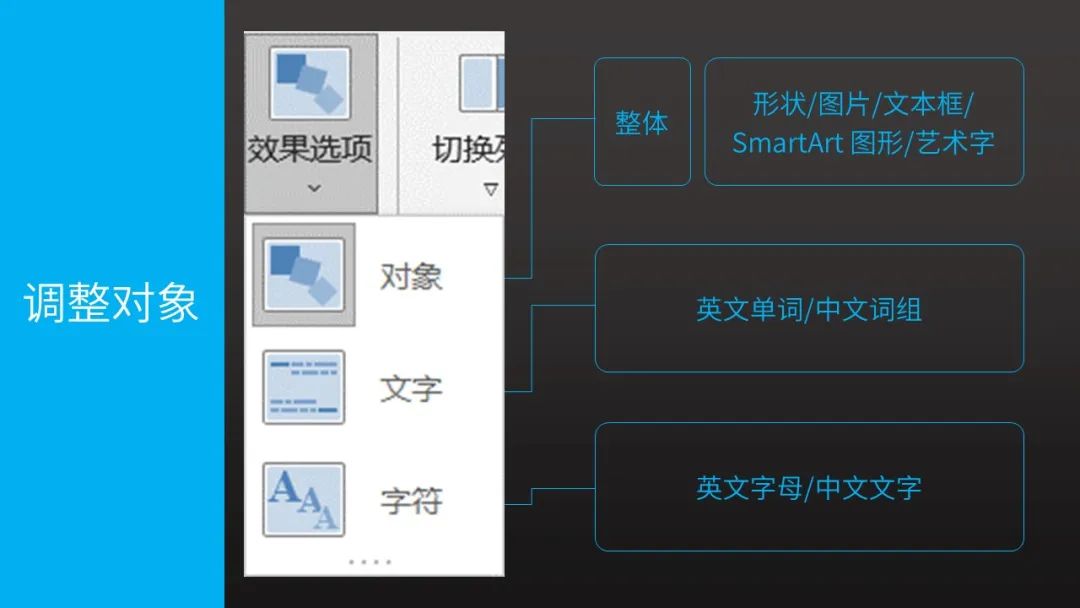
这个效果选项有3个子项目:分别是对象,文字和字符。

默认选项是第一个,指的是刚刚说的那5种平滑可以起作用的5个对象,后面这两个主要针对的是文本,不常用就不给大家举例子了。
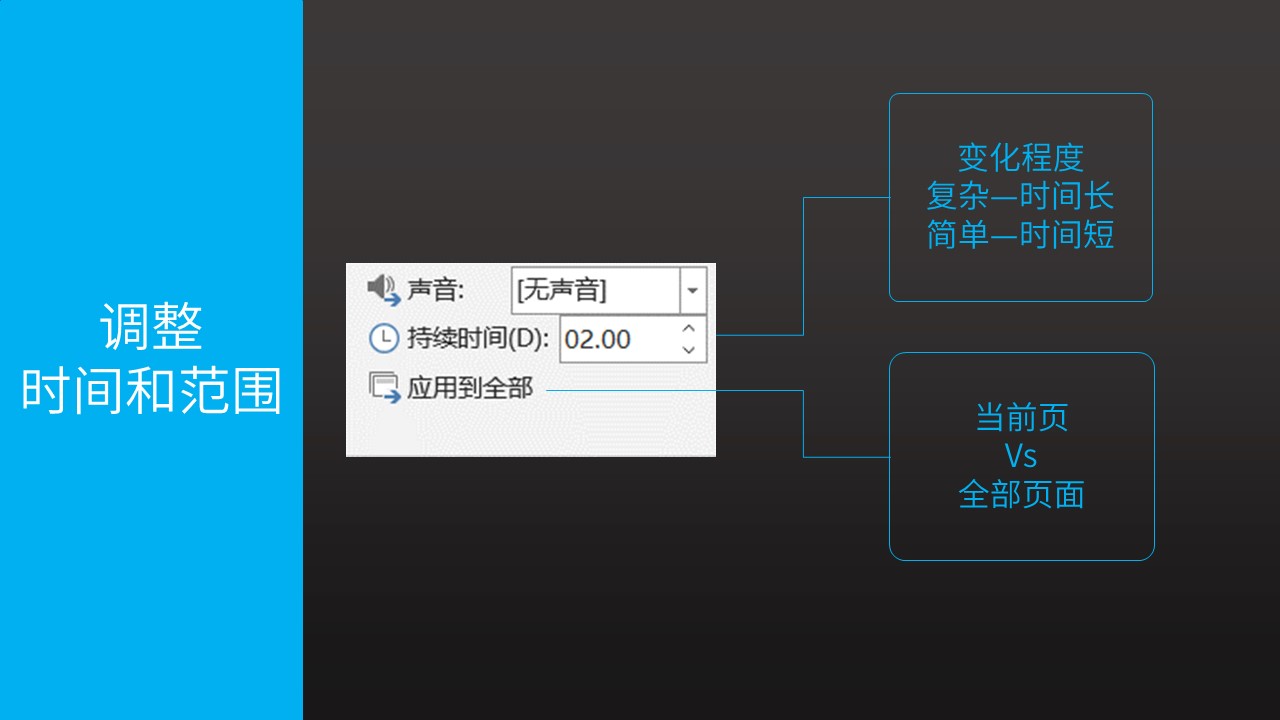
( 3**)调整时间和范围**
选中平滑以后,在效果选项的后面,会出现"持续时间"和"应用到全部"两个选项。

平滑持续的时间默认是2秒钟,可以根据页面的复杂程度来调整时间的长短。
另外,如果点击"应用到全部",那当前PPT的所有页面切换动画都会变成平滑,如果不点击就只作用于当前页面。

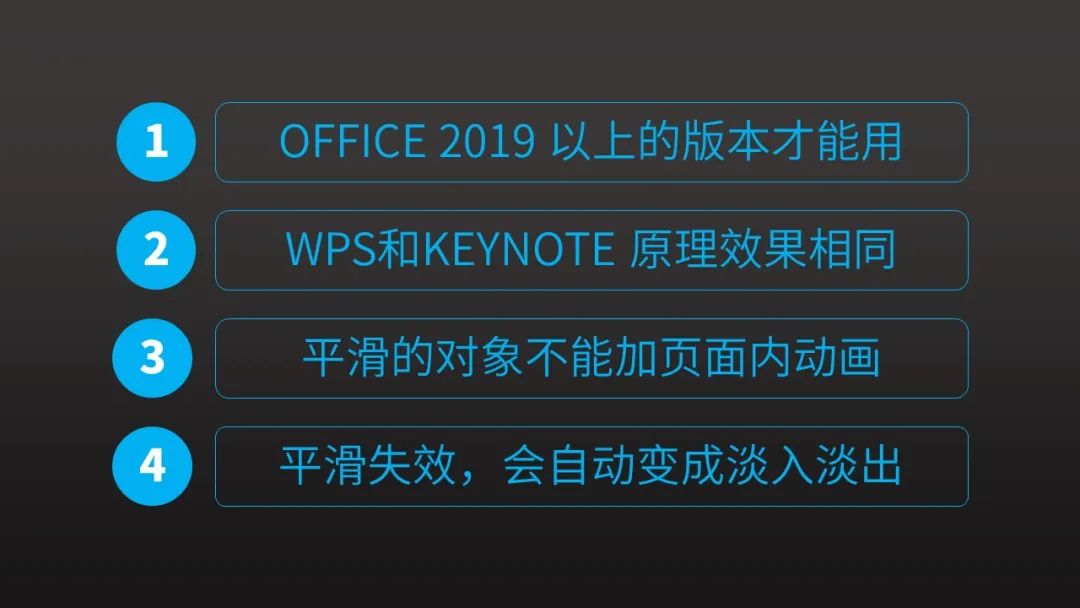
5、注意事项