目录
1)v-for 与v-if的优先级v-for 与v-if的优先级)
[1. .lazy 修饰符](#1. .lazy 修饰符)
[2. .number修饰符](#2. .number修饰符)
[3. .trim修饰符](#3. .trim修饰符)
[1. View(视图):](#1. View(视图):)
[2. ViewModel(视图模型):](#2. ViewModel(视图模型):)
[3. Model(模型):](#3. Model(模型):)
一、Vue的介绍
Vue是一款用于构建用户界面的开源JavaScript框架。它由尤雨溪开发并于2014年首次发布。Vue被设计成渐进式的框架,可以逐步应用到现有项目中,或者作为一个单独的工具进行开发。
Vue使用了虚拟DOM来进行高效的DOM操作,并采用了MVVM(Model-View-ViewModel)的架构模式,使得开发者可以更轻松地管理和更新界面的状态。
Vue具有一系列的特性和功能,包括响应式数据绑定、组件化开发、路由管理、状态管理等。开发者可以通过使用Vue的指令和插件来简化开发过程,并且可以构建可复用的组件来提高代码的可维护性和复用性。
Vue有着广泛的社区支持和文档资源,并且得到了许多开发者和公司的认可和使用。它在性能、灵活性和易用性方面都表现出色,因此成为了众多开发者的首选框架之一。
二、指令
1.v-text
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-text</title>
<!-- 首先我们需要引入vue文件,大家可以在vue官方下载一下 -->
<script src="./js/vue.js"></script>
</head>
<body>
<!-- 1.然后我们新建一个id为app的外层盒子 -->
<div id="app">
<!-- 3.加上span标签 并使用v-text指令 然后自定义一个msg的键名 -->
<span v-text="msg"></span>
<span>{{msg}}</span>
</div>
<script>
//2.创建vue实例
const app = new Vue({
el: "#app",
data: {
//4.给msg进行赋值
msg: "李华爱写信"
}
})
</script>
</body>
</html>运行结果如下

2.v-html
注意:此方法不可以用插值表达式渲染到页面
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-html</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-html="txt"></div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
txt: `<h1>我爱吃西瓜</h1>`
}
})
</script>
</body>
</html>运行结果

3.v-show
v-show来控制元素的显示与隐藏 如果条件为真 则显示该元素,如果条件为假 则通过display:none 让当前元素隐藏是css样式 display:none与display:block之间的切换
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-show</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-show="ok">hello world</div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
ok: true
}
})
</script>
</body>
</html>运行结果

4.v-if
1)v-if与v-show的区别
v-if来控制元素的显示与隐藏,真正的条件渲染,如果条件为真 则创建当前节点 如果条件为假则销毁该节点(这也是v-show与v-if的区别)
v-show来控制元素的显示与隐藏 如果条件为真 则显示该元素,如果条件为假 则通过display:none 让当前元素隐藏是css样式 display:none与display:block之间的切换
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-if</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="score>=90">v-if来控制元素的显示与隐藏,真正的条件渲染,如果条件为真 则创建当前节点 如果条件为假则销毁该节点</div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
score: 95
}
})
</script>
</body>
</html>运行结果

5.v-else
限制 :前一兄弟元素必须有 v-if 或 v-else-if。
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-if</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="score>=90">v-if来控制元素的显示与隐藏,真正的条件渲染,如果条件为真 则创建当前节点 如果条件为假则销毁该节点</div>
<div v-else>v-else指令</div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
score: 80
}
})
</script>
</body>
</html>运行结果
此时只运行出v-else这个div中的内容,因为下面的score赋值为80 不满足第一个v-if的条件所以并没有渲染出来。

6.v-else-if
限制 :前一兄弟元素必须有 v-if 或 v-else-if。
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-if</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="score>=90">v-if来控制元素的显示与隐藏,真正的条件渲染,如果条件为真 则创建当前节点 如果条件为假则销毁该节点</div>
<div v-else-if="score<90&&score>=80">v-else-if指令</div>
<div v-else>v-else指令</div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
score: 80
}
})
</script>
</body>
</html>运行结果
如果score大于等于九十那么显示第一个div中的内容,如果小于90并且大于等于80则显示第二个div中的内容,否则显示最后一个。
此时我们在data数据中score为80 ,那么就显示为v-else-if指令的内容。

7.v-for
v-for指令是Vue.js中常用的指令之一,用于循环渲染数组或对象的元素。
1)v-for 与v-if的优先级
v-if和v-for指令都可以用于Vue模板中进行条件渲染。然而,当它们同时存在时,v-for具有比v-if更高的优先级。
具体来说,当v-for和v-if同时存在于同一个元素上时,v-for会先被解析和执行,而v-if会应用于每个v-for的项。换句话说,v-if的条件会在循环中的每个项上被检查,并决定是否渲染该项。
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="item in obj">{{item.name}}----{{item.age}}----{{item.sex}}</div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
obj: [
{ name: "李华1", age: 12, sex: "男" },
{ name: "李华2", age: 13, sex: "女" },
{ name: "李华3", age: 13, sex: "男" },
{ name: "李华4", age: 15, sex: "女" },
]
}
})
</script>
</body>
</html>运行结果

8.v-on:click
这里我么做一个点击然后让数量加一,先写一个按钮,加上v-on的指令。
v-on:click可以简写为@click
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="fn">点我</button>
<p>数量:{{count}}</p>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
count: 0,
pirce: 20
},
methods: {
fn() {
console.log("this", this)
console.log("app", app)
app.count++
}
}
})
</script>
</body>
</html>运行结果
点击数量加1


9.v-bind
v-bind指令 用来绑定属性 简写为:
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
<style>
.box {
padding: 10px;
margin: 10px 0;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="app">
<div class="box">
<div v-bind:title="msg">v-bind指令 用来绑定属性 简写为:</div>
<div :style="obj">v-bind指令 绑定style</div>
</div>
iv>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
msg: "鼠标悬停显示当前内容",
obj: {
background: "red"
},
},
})
</script>
</body>
</html>运行结果

10.v-model
我们使用v-model绑定input中输入的值,然后在p标签中使用插值表达式释放出来,这样在input中输入的内容就展示到p标签中了,实现了数据的双向绑定。
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
<style>
.box {
padding: 10px;
margin: 10px 0;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="app">
<div class="box">
<div>v_model 绑定表单 双向数据绑定</div>
<input type="text" v-model="ipt">
<p>input输入值:{{ipt}}</p>
</div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
ipt: '',
},
},
})
</script>
</body>
</html>运行结果

三、表单修饰符
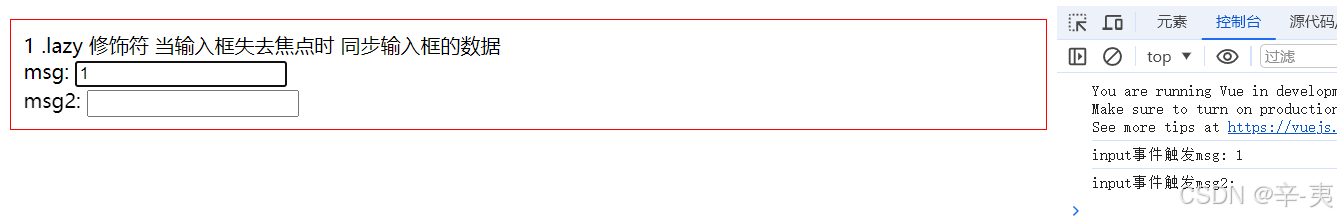
1. .lazy 修饰符
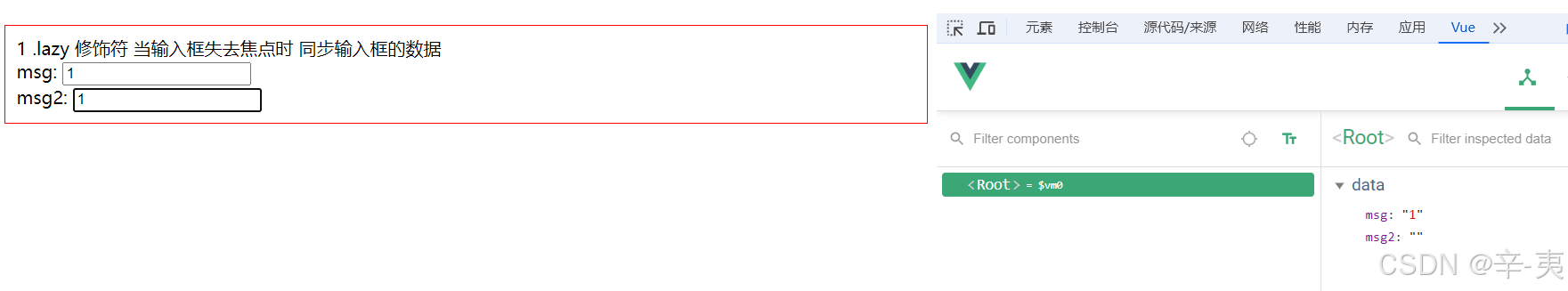
介绍:当输入框失去焦点时 同步输入框的数据
-
@input在输入框内容发生变化后触发(在界面加载数据以前)
-
@change在输入框发生变化且失去焦点后触发;
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./../day_01/js/vue.js"></script>
<style>
.box {
margin: 10px 0;
padding: 10px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="app">
<div class="box">
<div>1 .lazy 修饰符 当输入框失去焦点时 同步输入框的数据</div>
msg: <input type="text" v-model="msg" @input="ipts" @change="changes">
<br>
msg2: <input type="text" v-model.lazy="msg2" @input="ipts" @change="changes">
</div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
msg: "",
msg2: "",
},
methods: {
ipts() {
console.log("input事件触发msg:", this.msg);
console.log("input事件触发msg2:", this.msg2);
},
changes() {
console.log("change事件触发msg:", this.msg);
console.log("change事件触发msg:", this.msg);
},
}
})
</script>
</body>
</html>运行结果
我们在第一个input框中输入内容可以看到input事件在输入内容以后触发

与前面做对比发现,当第一个input失焦之后才触发change事件,也就是说与input事件不同的是change事件是在输入框发生变化且失去焦点后才触发;
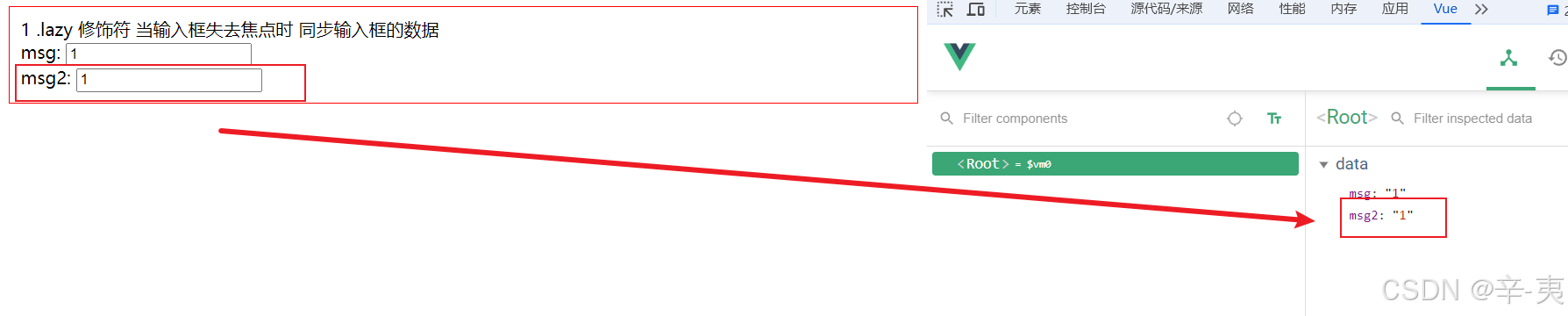
 当我们给第二个input框添加.lazy修饰符时,那么input效果与change事件相同,当我们添加上.lazy修饰符在扩展程序Vue.js devtools中可以看到没有失焦时数据不显示,当input框失焦以后数据才会显示,这就是.lazy修饰符。
当我们给第二个input框添加.lazy修饰符时,那么input效果与change事件相同,当我们添加上.lazy修饰符在扩展程序Vue.js devtools中可以看到没有失焦时数据不显示,当input框失焦以后数据才会显示,这就是.lazy修饰符。


2. .number修饰符
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./../day_01/js/vue.js"></script>
<style>
.box {
margin: 10px 0;
padding: 10px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="app">
<div class="box">
<div>2 .number 修饰符</div>
<input type="text" v-model="msg3">
<br>
<input type="text" v-model.number="msg4">
<br>
<button @click="fn">点我</button>
</div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
msg3: "",
msg4: ""
},
methods: {
fn() {
console.log("this.msg:", this.msg3, typeof this.msg3)
console.log("this.msg2:", this.msg4, typeof this.msg4)
},
}
})
</script>
</body>
</html>运行结果
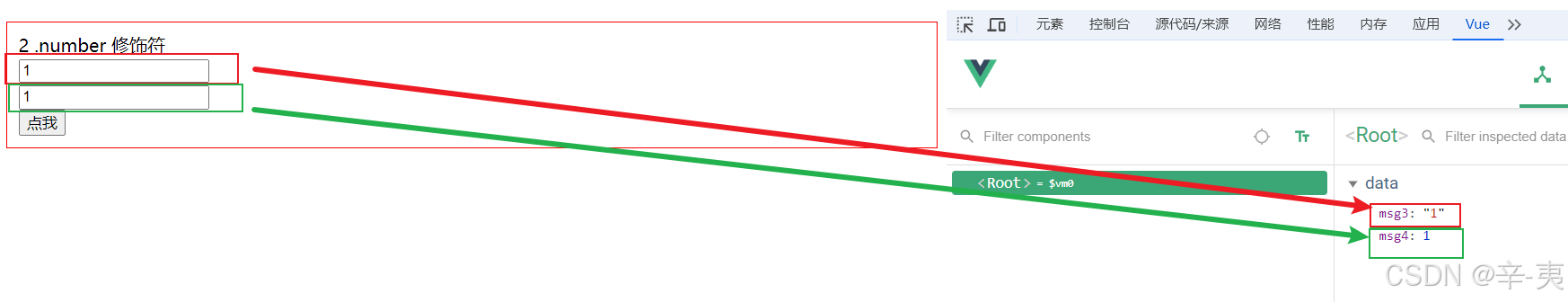
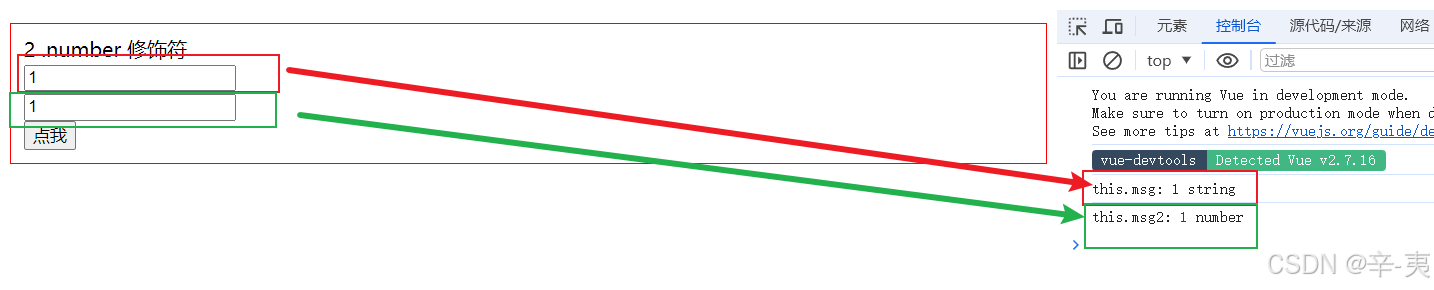
我们可以看到第一个input没有添加.number修饰符,数据类型是字符串类型,添加以后,是number类型 。

我们点击按钮在控制台打印一下,检测一下他们各自的数据类型,来看一下 ,可以看到检测出来的数据类型一个是字符串一个是数字类型。

3. .trim修饰符
.trim修饰符是减去字符两侧的空白的
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./../day_01/js/vue.js"></script>
<style>
.box {
margin: 10px 0;
padding: 10px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="app">
<div class="box">
<input type="text" v-model="msg5">
<br>
<input type="text" v-model.trim="msg6">
<br>
<button @click="fn2">点我2</button>
</div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
msg5: "",
msg6: ""
},
methods: {
fn2() {
console.log("this.msg5:", this.msg5, this.msg5.length)
console.log("this.msg6:", this.msg6, this.msg6.length)
}
}
})
</script>
</body>
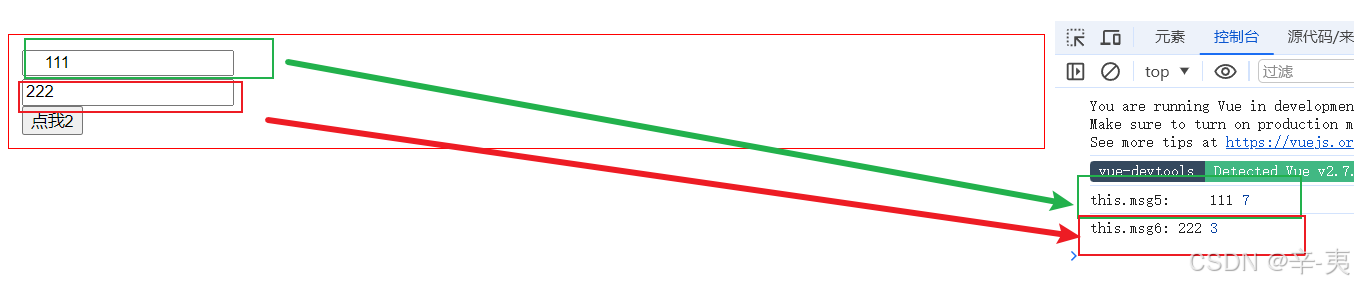
</html>运行结果,我们分别在两个input框中输入了四个空格,然后我们点击按钮打印一下各自的字符长度,来看一下。

我们可以看到第一个input框是7个长度,而第二个只有三个长度,减去了前方的4个空格长度,这就是trim的作用。

四、MVVM的介绍
MVVM分为三个部分M(Model数据模型)、V(View视口)、VM(ViewModel Vue实例),简单来说VM就是View与Model建立联系的桥梁。
MVVM是一种软件架构模式,它将用户界面(View)、业务逻辑(ViewModel)和数据(Model)进行了分离,以实现更好的代码组织、降低耦合性和增加可测试性。
MVVM的核心思想是数据绑定,通过数据绑定,View和ViewModel之间可以相互通信和同步状态。当ViewModel中的数据发生变化时,View会自动更新,而当用户在View上进行操作时,ViewModel会被通知,从而可以执行相应的逻辑。
具体来说,MVVM有以下几个主要的组成部分:
1. View(视图):
负责展示界面给用户,并接收用户的输入。View通过数据绑定将数据与ViewModel进行关联,当ViewModel中的数据发生变化时,View会自动更新。
2. ViewModel(视图模型):
负责处理业务逻辑,并与View进行交互。ViewModel包含了View所需的所有数据和命令,并通过数据绑定将数据与View进行绑定。ViewModel还可以包含与数据相关的服务和操作,例如数据获取、数据转换等。
3. Model(模型):
负责存储应用程序的数据和业务逻辑。Model可以是数据库、网络接口、文件等。ViewModel通过调用Model中的方法或者数据访问层获取数据,并将数据转换为View可以使用的形式。
除了这些核心组成部分外,MVVM还常常包括数据绑定框架(如WPF中的DataBinding、AngularJS中的双向数据绑定)和命令模式(将用户的操作封装为命令,以方便在ViewModel中处理)等技术。
总的来说,MVVM是一种通过数据绑定实现View和ViewModel之间通信的架构模式,将界面逻辑与业务逻辑进行分离,提高代码的可维护性、可测试性和可重用性。它能够帮助开发人员更好地组织代码,降低耦合性,并提供更好的用户体验。
五、结束语
那么这一节的内容先到这里,我们主要学习了vue指令以及表单修饰符,简单了解了MVVM,这只是一个vue的开始,如果大家喜欢可以订阅专栏,后续会继续更新vue的新知识,还不赶紧三连??期待大家评论留言哦~。本篇文章为原创作品。
注:若其中有侵权信息,请及时与博主联系,本人会撤回并及时更改。