基础知识
HTML、css、javaScript(ES6)
HTML结构
1.View 类似于传统html中的div,用于包裹各种元素内容。
2.text文本
3.swoper
4.image
5.video
6.button
7.input
html
<template>
<!-- <view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view> -->
<view>
<text>itbaizhan</text>
<swiper :indicator-dots="true" :autoplay="true">
<swiper-item>
<image style="width: 100%;height: 100%;" src="../../static/logo.png"></image>
</swiper-item>
<swiper-item>
<image src="../../static/head1.jpg"></image>
</swiper-item>
<swiper-item>
<image src="../../static/head2.jpg"></image>
</swiper-item>
</swiper>
<video src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/2minute-demo.mp4"></video>
<button type="primary" size="mini">按钮</button>
<input style="border: 1px solid #666;"/>
</view>
</template>2.css样式
1.属性:
*字体
*大小
*布局;float浮动变成横向摆放
2.选择器:calss类选择器
3.取值与单位
*px
*color
*rpx自动根据屏幕大小进行适配
4.盒子模型
margin:外边距
padding:内边距
border:边框
5.弹性盒子模型
html
<template>
<view>
<view class="box">
<text>测试</text>
</view>
<view class="box1">
<text>ceshi</text>
</view>
<view class="box2">
<view class="sonbox1">
<text class="b1">盒子1</text>
</view>
<view class="sonbox1">
<text class="b1">盒子1</text>
</view>
<view class="sonbox1">
<text class="b1">盒子1</text>
</view>
</view>
</view>
</template>
.name{
color: crimson;
font-size: 30rpx;
}
.box{
width: 100rpx;
height: 100rpx;
background-color: aquamarine;
}
.box1{
width: 100px;
height: 100px;
background-color: blue;
margin-left: 10px;
margin-top: 10px;
padding-left: 10px;
padding-top: 10px;
border: 5px solid green;
}
.box2{
display: flex;//作用:1.弹性布局2.方向控制3.换行控制4.对齐方式5.子元素排序
}
.sonbox1{
display: flex;
flex: 1;
/* width: 100px; */
height: 100px;
background-color: aqua;
margin: 5px;
justify-content: center;//水平方向居中
align-items: center;//垂直居中
}
js业务
1.页面的动态绑定
2.事件处理
3.生命周期函数
4.网络请求
html
<template>
<!-- <view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view> -->
<view>
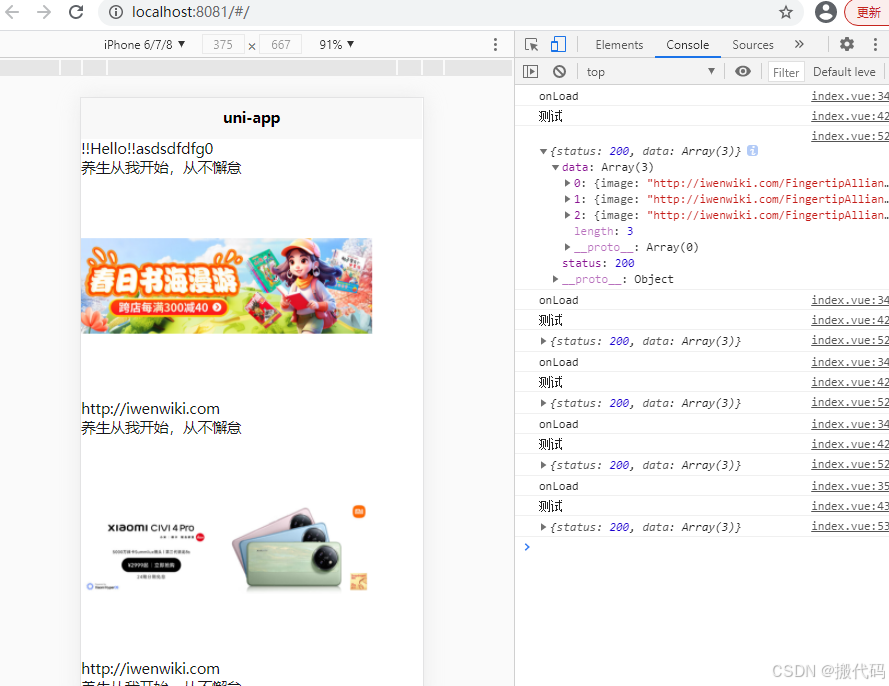
<text>{{title}}</text>
<text v-for="(item,index) in list" :key="index">{{ item }}</text>
{{count}}
<view>
<view v-for="(item,index) in banners" :key="index">
<text>{{ item.title }}</text>
<image :src="item.image" mode="aspectFit"/><!-- 使用 :src 绑定图片路径,mode 属性可设置图片的显示模式,如 aspectFit 等 -->
<text>{{ item.url }}</text>
</view>
</view>
<button @click="clickbutton">按钮</button>
</view>
</template>
<script>
export default {
data() {
return {
title: '!!Hello!!',
list:["asd","sdf","dfg"],
count:0,
banners:[]
}
},
onLoad() {
console.log("onLoad")
},
/*
uniapp生命周期函数
1.小程序:onLoad(){}
2.vue: mounted() {}
*/
mounted() {//生命周期函数:自动执行的函数
console.log("测试")
uni.request({
url:'http://iwenwiki.com:3006/api/banner',//仅为示例,并非真是接口地址
// data:{
// text:'uni.request'
// },
// header:{
// 'custom-header':'hello'//自定义请求头信息
// },
success: (res) => {
console.log(res.data);
this.banners = res.data.data//res.data.的data是返回数据中需要便利的数据标头
}
});
},
methods: {//事件
clickbutton(){
console.log("打印点击事件")
this.count++
}
}
}
</script>
<style>
/* .content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
} */
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>