目录
第一部分:基础操作
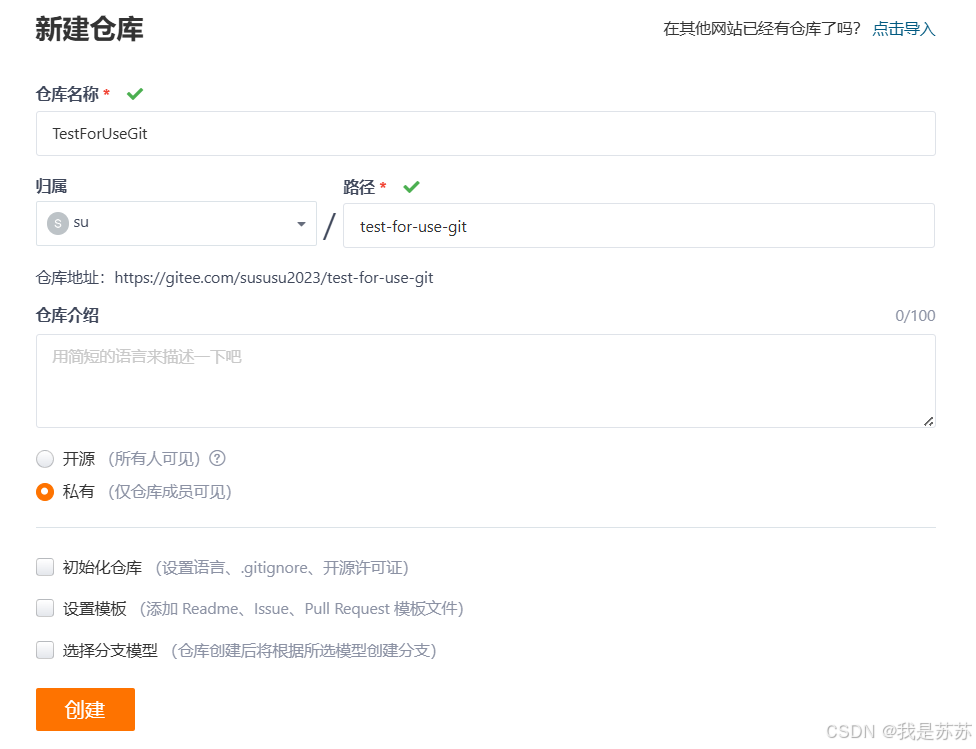
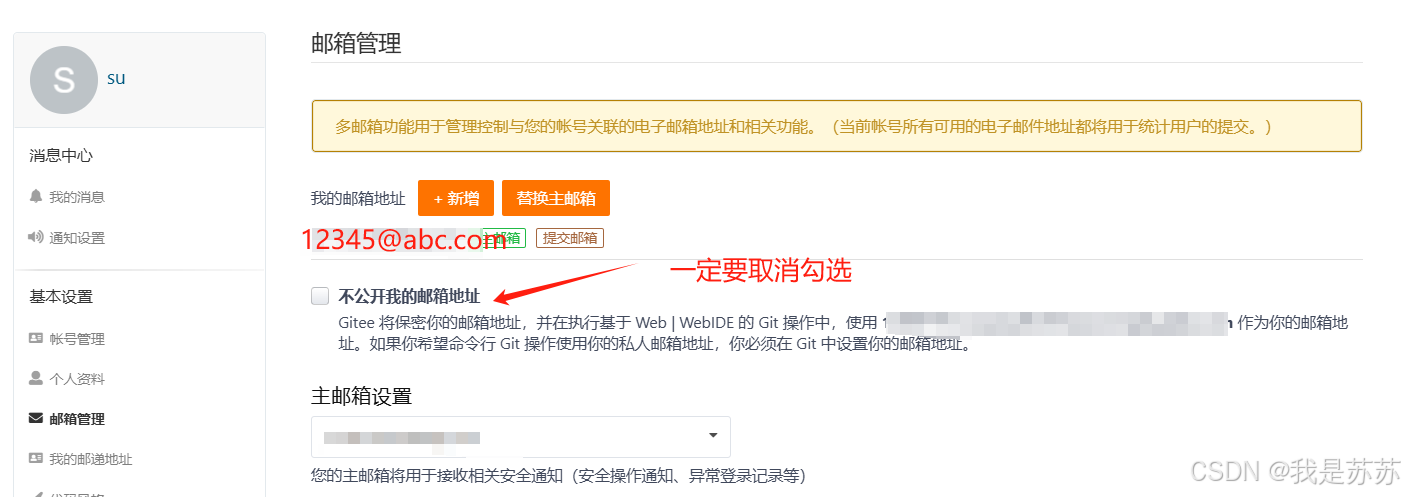
第一步,登录官网,设置好邮箱,然后右上角新建仓库


第二步,提交代码到远程仓库中

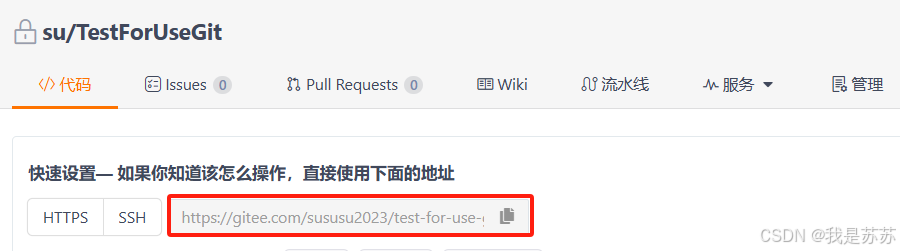
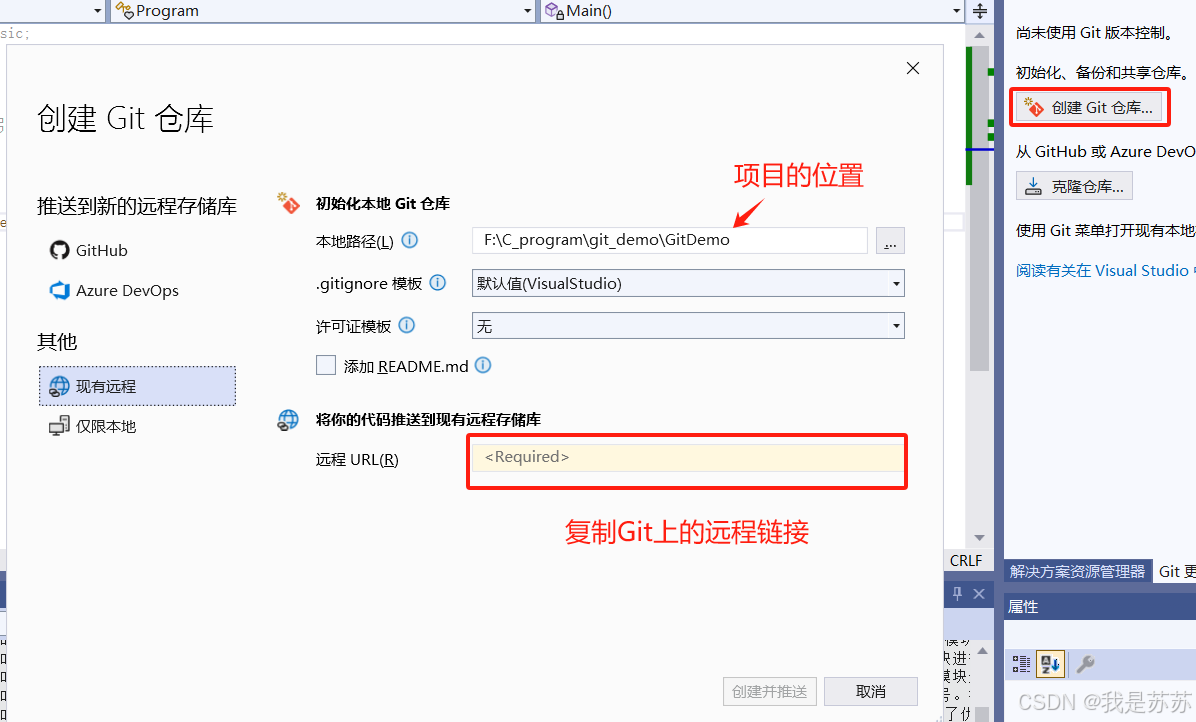
在git官网上,创建好仓库有一个远程地址,复制他

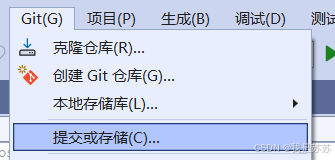
VS2022-创建Git仓库-现有远程-黏贴刚刚复制的地址

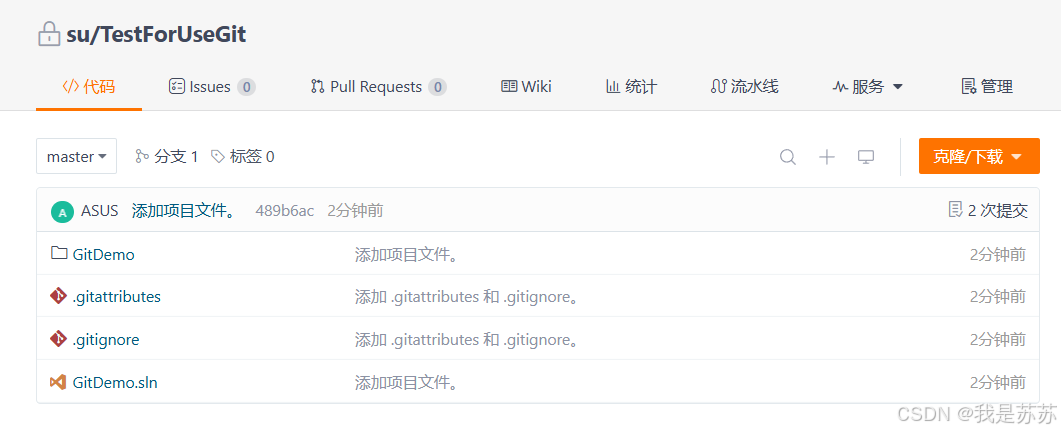
然后点击"创建并且推送",刷新一下git网站发现上传成功;


第三步,查看和比对自己修改的内容
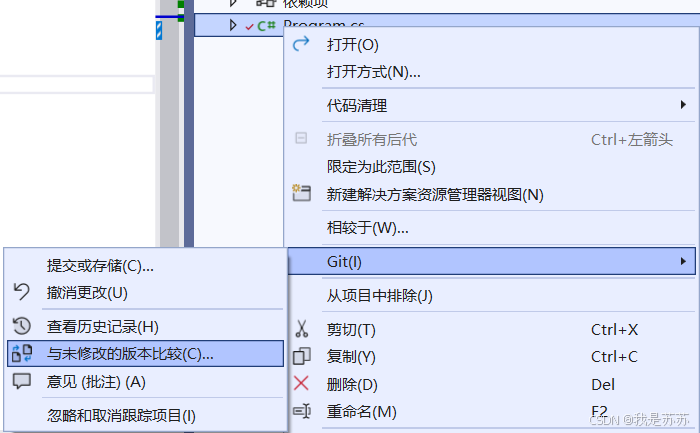
项目前面有一个小红勾,表示被修改过,右键可以选择看修改的内容,和之前未修改过的比较

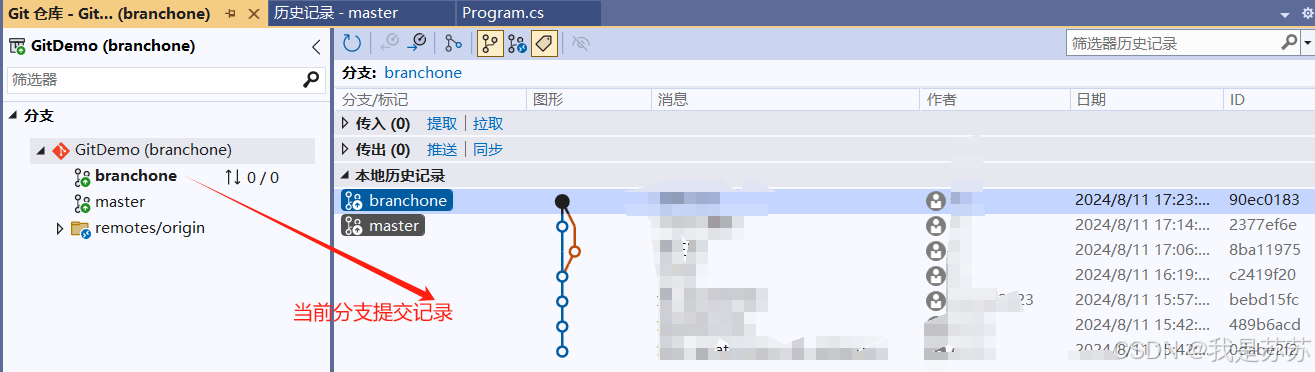
第四步,查看该项目所有提交历史记录
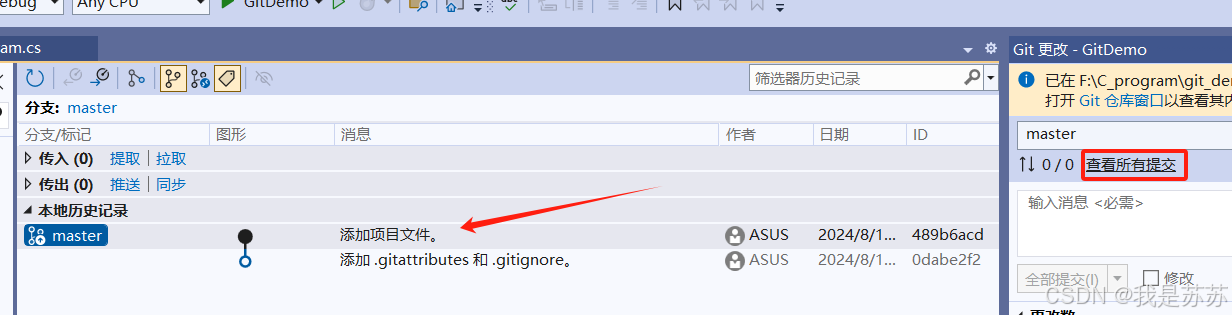
这里选择【查看分支历史记录】和【管理分支】都可以,区别不大


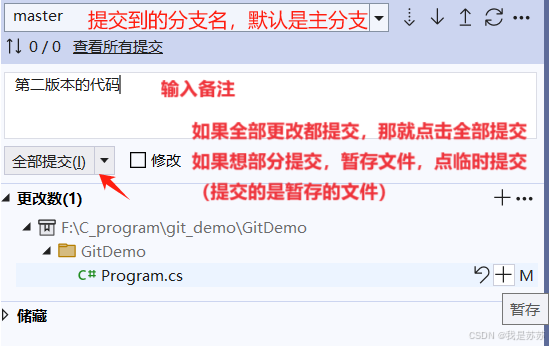
第五步,提交并且推送代码到远程仓库
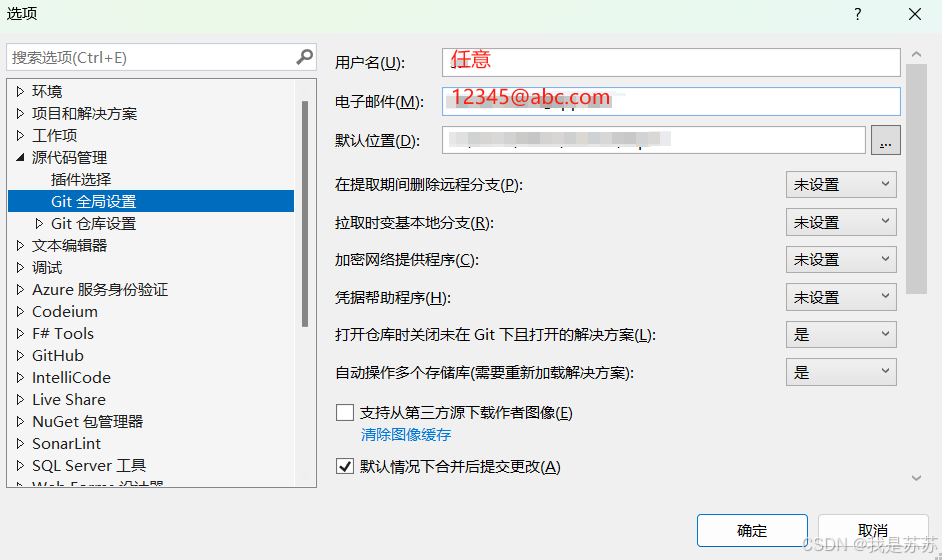
一、先提交(一定要在VS2022中设置好Git邮箱,不然提交按钮是灰色的)
下面的0/0表达的意思是有0个待推送,0个待传入

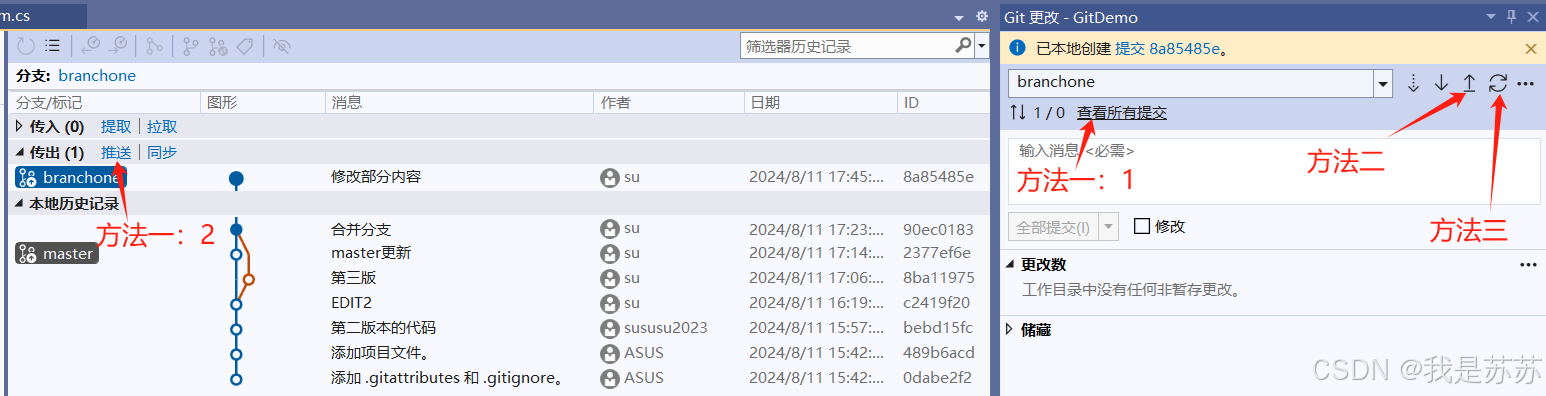
二、后推送(三个方法选其一即可)
下面的1/0表达的意思是有1个待推送(刚提交了一个,还没推),0个待传入

【假如推送失败】:查看git和VS2022登记的邮箱是否一致!


推送成功后,刷新仓库发现推送成功的代码
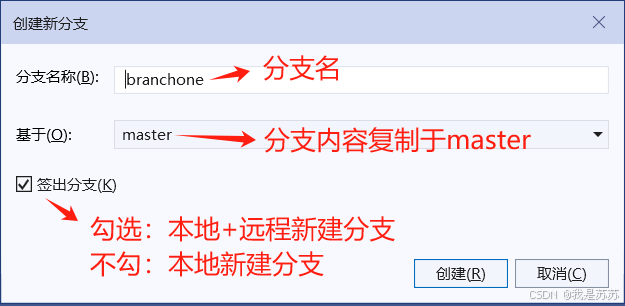
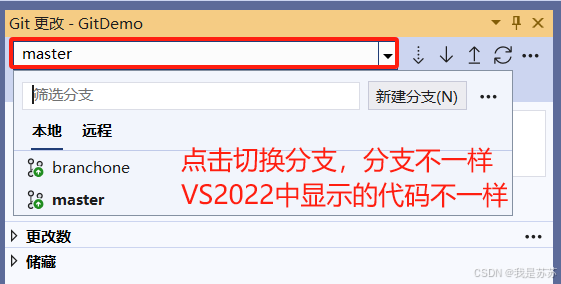
第六步,分支的新建和切换
在VS2022中新建分支如下截图,也可以在Git上建立分支,不过在git建立分支后在VS2022要点一下同步或者拉取才可以看得到新分支


第七步,分支的合并和解决冲突
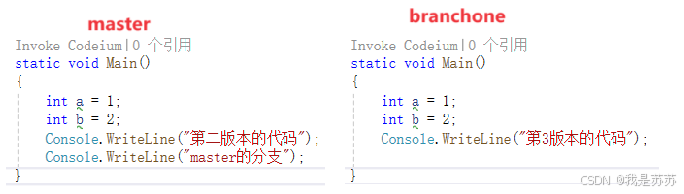
首先,我有两个分支,我想将左边的分支内容合并到右边的分支内容中(也就是我想将master的代码,合并到branchone中)

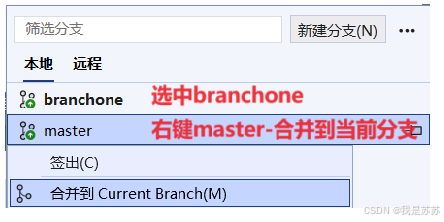
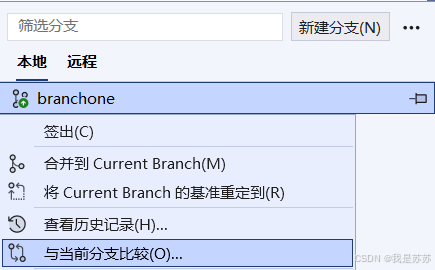
在右下角,选中branchone分支,并且右键master分支-合并到当前分支

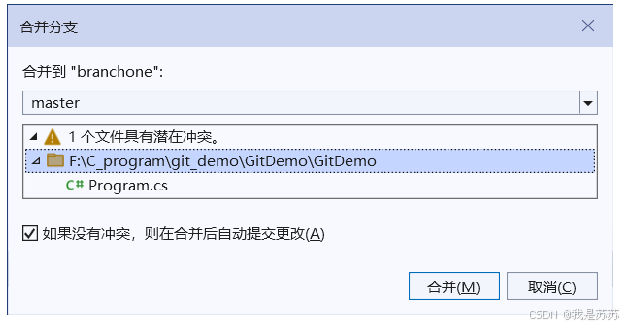
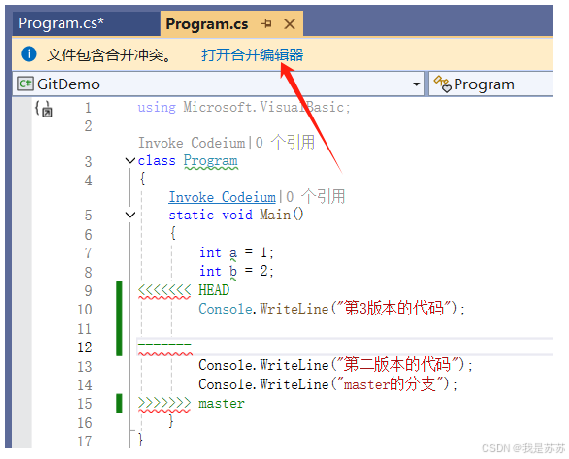
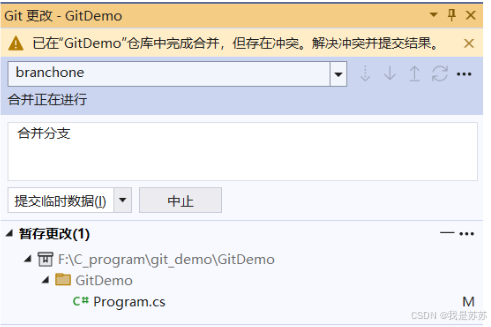
本次合并冲突了,仍然选择合并,打开合并编辑器


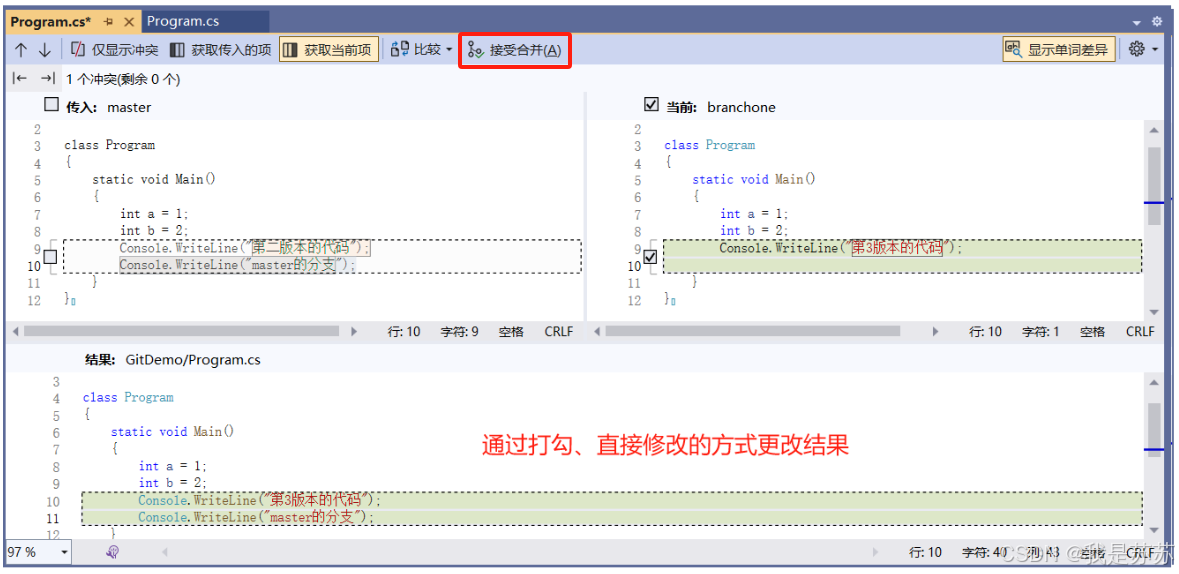
在合并编辑器中看到两个分支的内容,下面的是合并的结果,我们可以直接复制黏贴修改,也可以对冲突部分代码打勾勾选进去,确认无误后点击"接收合并"。

备注好后,点击提交+推送,或者提交+同步

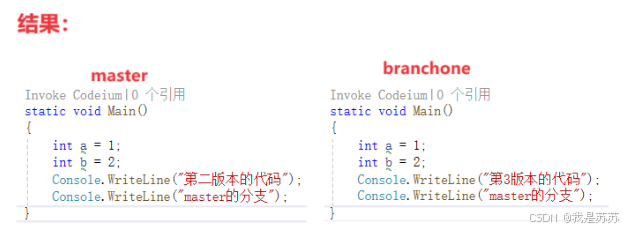
在右下角,查看两个分支的代码效果:


查看提交记录,发现有合并记录:

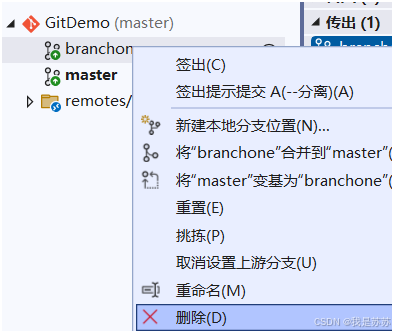
第八步,删除本地分支和删除远程分支
测试使用,一般项目中很少涉及到这个操作(比如你想删除branchone,先选择master分支,然后右键删除另一个分支),下面这个截图就是删除本地分支

第二部分:常见问题
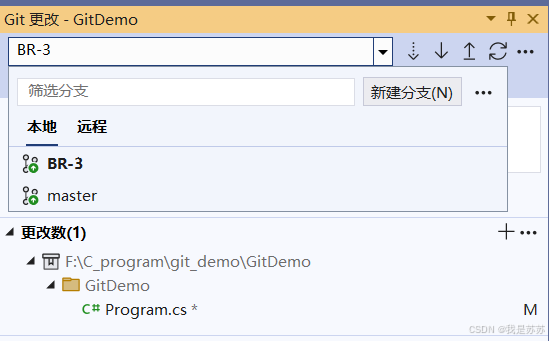
Q1:更改内容后切换其他分支预览

例如,我在BR-3修改了部分内容,我想切换到master看看,结果发现如下提示:

首先,建议先提交或者撤销修改再切换预览,如果非要这么操作则往下看
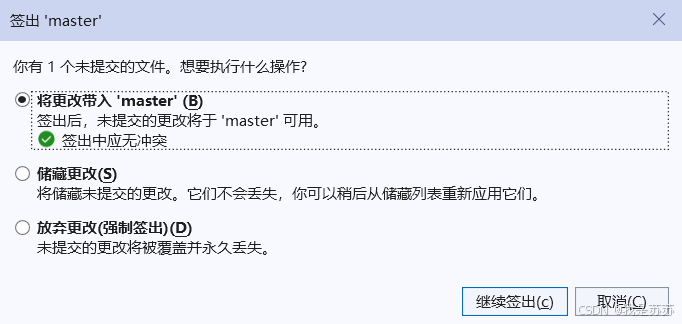
这样操作后,这三个选项的意思是:
1.将修改部分带入master预览,但可以不提交
2.将修改部分存储起来,直接进入master预览(master不含修改部分)
3.放弃更改,将所有修改部分在BR-3删掉,且不带入mater预览
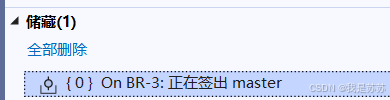
如果选择了中间的选项,还会有如下选择:

应用:将修改放入当前选择分支,撤销更改后放回储藏
弹出:将修改放入当前选择分支,撤销更改后不会再次储藏
放下:删除更改,和上面的"放弃更改(强制签出)"是一个意思

综上所述,如果想在保留BR-3修改的情况下预览master分支,可以选择第二个【储藏更改】,然后预览完毕后,回到BR-3选择【应用】 ,然后修改还会在BR-3中。