目录
[(五)添加 Action](#(五)添加 Action)
[(六)Qt 内置对话框](#(六)Qt 内置对话框)
[1. 消息对话框 QMessageBox](#1. 消息对话框 QMessageBox)
[2. 颜色对话框 QcolorDialog](#2. 颜色对话框 QcolorDialog)
[3. 文件对话框 QFileDialog](#3. 文件对话框 QFileDialog)
[4. 字体对话框 QFontDialog](#4. 字体对话框 QFontDialog)
[5. 输⼊对话框 QInputDialog](#5. 输⼊对话框 QInputDialog)
一、Qt窗口
我们前面所学的代码都是基于QWidget,这是一个控件,它更多的是作为别的窗口的一个部分,当我们在创建Qt项目的时候就会选择使用QWidget,还可以使用QMainWindow,它就相当于一个窗口的完全体。
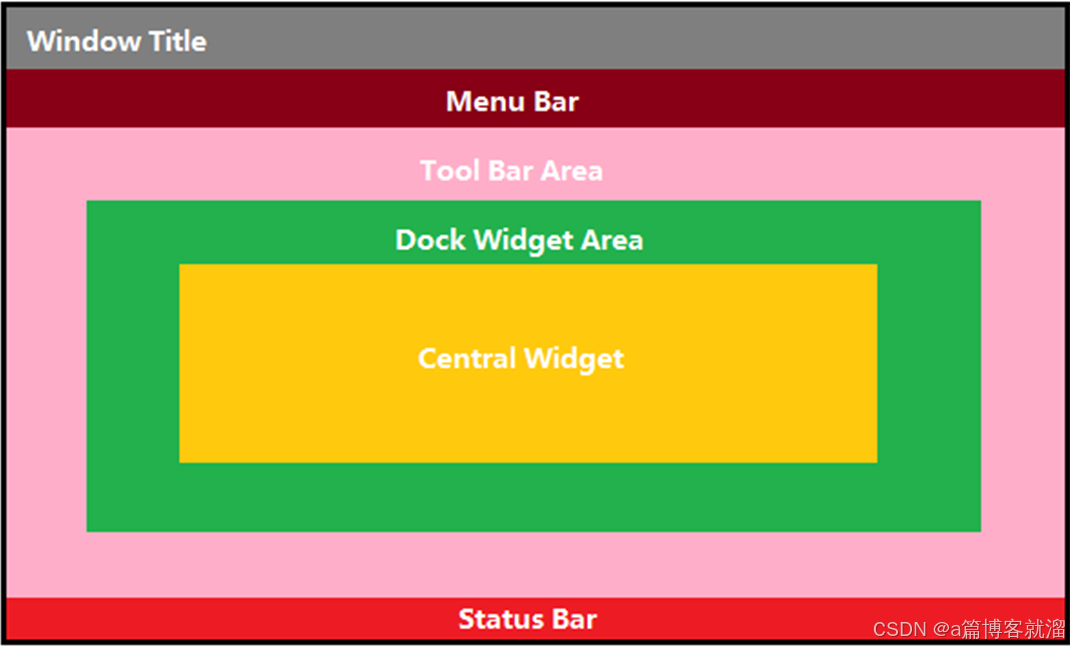
QMainWindow是一个为用户提供主窗口 程序的类,继承自QWidget类,并且提供了一个预定义的布局。QMainWindow包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个浮动窗口(铆接部件) (dock widgets)、一个状态栏(status bar)和一个中心部件(central widget),它是许多应用程序的基础,如文本编辑器,图片编辑器等。如下图为QMainwindow中各组件所处的位置:

二、菜单栏
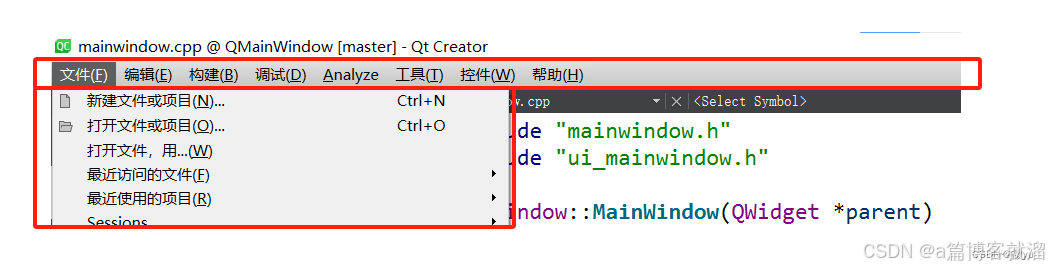
Qt中的菜单栏 是通过QMenuBar这个类来实现的。一个主窗口最多只有一个菜单栏 。**位于主窗口顶部、主窗口标题栏下面。**拿Qt Creater举例,中间的就是菜单栏,里面是一个个菜单 ,点击一个菜单就会出现菜单项:

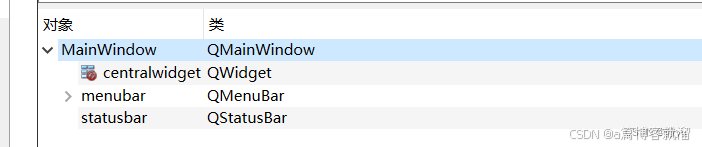
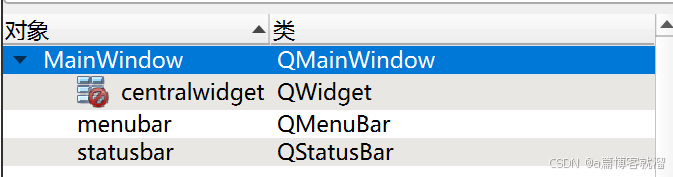
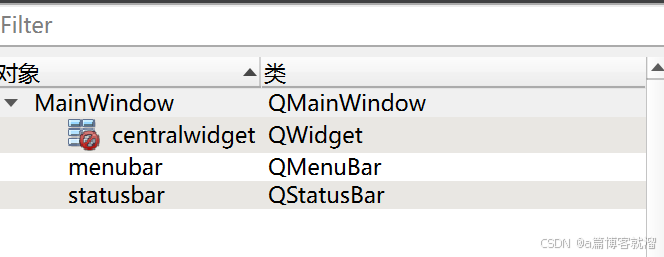
我们创建一个 QMainWindow项目,转到图形化界面,这个窗口中默认就有这几个,有centralwidget、MenuBar和StatusBar:

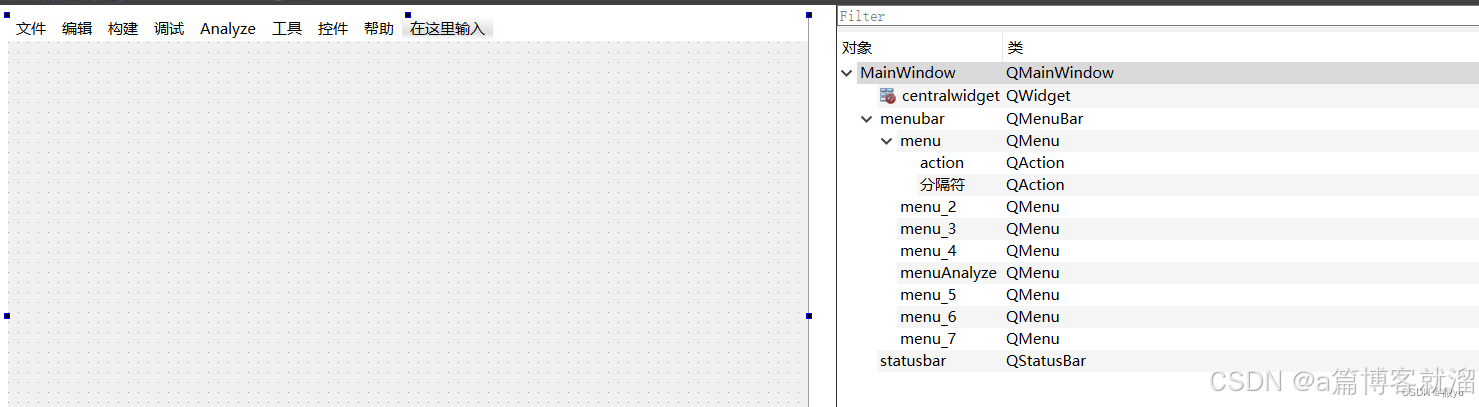
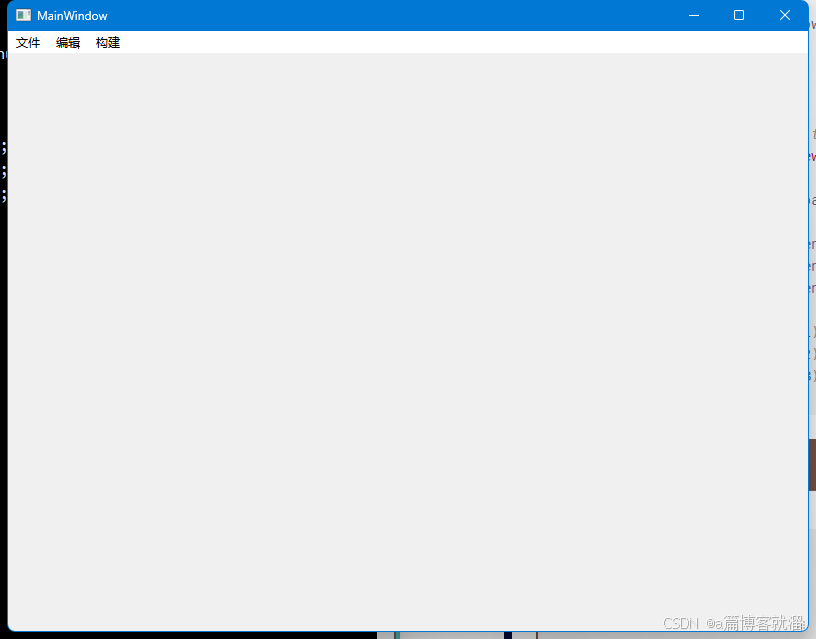
第一栏就是菜单栏,直接往菜单栏中添加几个菜单,都是仿照 Qt 设置的,就会看到菜单栏中出现了变化,每个菜单都是QMenu,菜单项是QAction:

(一)创建菜单栏
使用Qt Design(这个不演示)
在操作的时候难免会出现一些小Bug,这也是避免不了的,可能是Qt Creater自身的问题,既然图形化界面有Bug,那么就使用代码创建菜单栏。
菜单栏的创建可以借助于QMainWindow类提供的 menuBar() 函数来实现:
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建菜单栏
QMenuBar *menubar = this->menuBar();
// 关键一步:把菜单栏放入窗口中
this->setMenuBar(menubar);
}注意:如果创建的代码是 **QMenuBar *menubar = new QMenuBar();**在创建项目的时候,如果没有勾选自动生成 ui 文件,此时这种创建菜单栏的方式没有问题。但是如果勾选了自动生成 ui 文件,这行代码可能会引起内存泄漏。
原因是:程序已经自动创建好了一个 QMenuBar,当设置新的 QMenuBar 进来的时候,就会导致前者脱离 Qt 的对象树,导致无法自动释放内存。

如果窗口关闭,对象树释放,此时进程也就结束了,进程结束,自然所有的内存都回收给系统,上述的内存泄漏不会造成影响 。但是如果这样的代码是出现在一个多窗口 的程序中,如果涉及到窗口的频繁跳转切换(窗口频繁创建销毁) ,上述内存泄漏就会严重一些。但是实际上由于现在的计算机内存都比较充裕,上述的内存泄漏都还好。**服务器程序相比于客户端程序更害怕内存泄漏。服务器要处理很多请求,每个请求泄漏一点,请求积累下来就会累计很多。**所以,我们更希望代码写得规范一些。
cpp
//创建菜单栏
//1.如果 QMenuBar 已经存在,直接获取并返回
//2.如果 QMenuBar 不存在,就先创建一个新的,再返回
QMenuBar* menubar = this->menuBar();
//把菜单栏放入窗口中
//如果是获取到已经存在 QMenuBar ,这里的设置就是自己替换自己,仍然在对象树上
this->setMenuBar(menubar);(二)在菜单栏中添加菜单
创建菜单,并通过QMenu提供的 addMenu() 函数来添加菜单:
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建菜单栏
QMenuBar *menubar = this->menuBar();
// 关键一步:把菜单栏放入窗口中
this->setMenuBar(menubar);
// 创建菜单
QMenu *m1 = new QMenu("文件");
QMenu *m2 = new QMenu("编辑");
QMenu *m3 = new QMenu("构建");
// 添加菜单到菜单栏中
menubar->addMenu(m1);
menubar->addMenu(m2);
menubar->addMenu(m3);
}
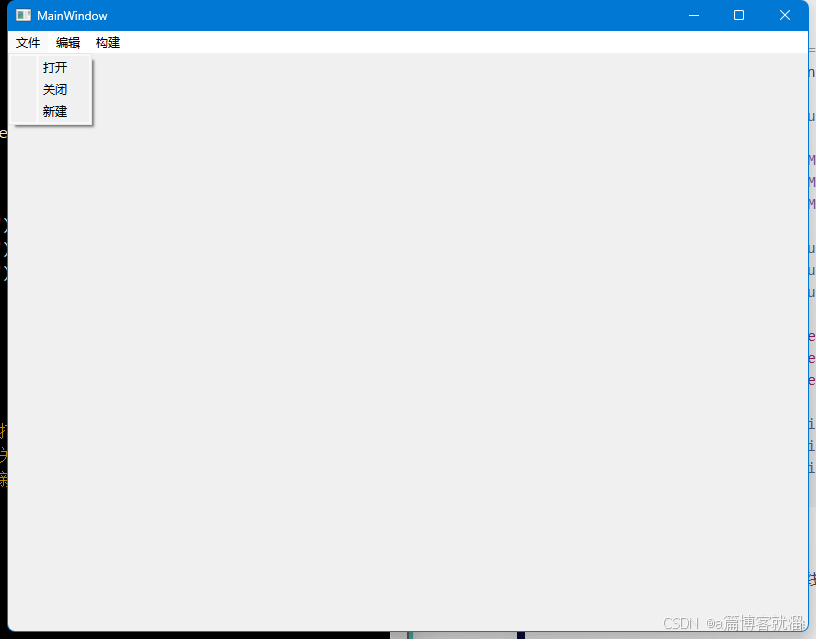
(三)创建菜单项
在Qt中,并没有专门的菜单项类,可以通过QAction类,抽象出公共的动作。如在菜单中添加菜单项:
QAction可以给菜单栏使用,也可以给工具栏使用.
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建菜单栏
QMenuBar *menubar = this->menuBar();
// 关键一步:把菜单栏放入窗口中
this->setMenuBar(menubar);
// 创建菜单
QMenu *m1 = new QMenu("文件");
QMenu *m2 = new QMenu("编辑");
QMenu *m3 = new QMenu("构建");
// 添加菜单到菜单栏中
menubar->addMenu(m1);
menubar->addMenu(m2);
menubar->addMenu(m3);
// 创建菜单项
QAction *a1 = new QAction("打开");
QAction *a2 = new QAction("关闭");
QAction *a3 = new QAction("新建");
// 将菜单项添加到文件菜单上
m1->addAction(a1);
m1->addAction(a2);
m1->addAction(a3);
}
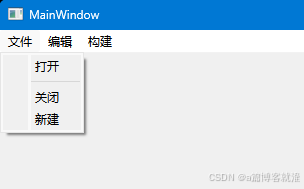
(四)在菜单项之间添加分割线
在菜单项之间可以添加分割线。 分割线如下图所示,添加分割线是通过 QMenu 类提供的 addSeparator() 函数来实现:
cpp
m1->addAction(a1);
m1->addSeparator(); // 在 打开 和 关闭 之间添加分割线
m1->addAction(a2);
可以使用 setIcon() 函数来给每个菜单项添加一个图标。在常用控件中介绍到,这里不在赘述。
(五)给菜单项添加槽函数
在菜单项被点击的时候,会触发 triggered这个信号,利用这个信号去触发对应的槽函数:
cpp
connect(action1,&QAction::triggered,this,&MainWindow::handle);
void MainWindow::handle()
{
qDebug() << "点击了 open 菜单项";
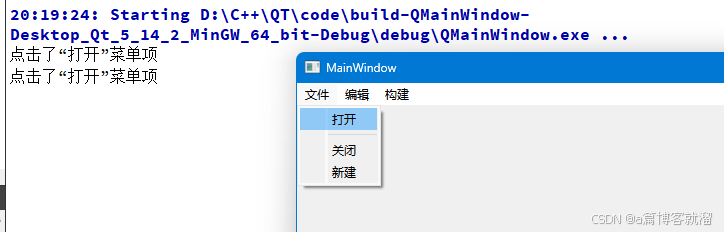
}我们这里就简答打印一下:

(六)给菜单项添加快捷键
添加快捷键的方法很简单,只需要在创建菜单项的时候,菜单项的名字后面加个(&+添加的快捷键即可):
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建菜单栏
QMenuBar *menubar = this->menuBar();
// 关键一步:把菜单栏放入窗口中
this->setMenuBar(menubar);
// 创建菜单
QMenu *m1 = new QMenu("文件(&F)");
QMenu *m2 = new QMenu("编辑(&E)");
QMenu *m3 = new QMenu("构建(&C)");
// 添加菜单到菜单栏中
menubar->addMenu(m1);
menubar->addMenu(m2);
menubar->addMenu(m3);
// 创建菜单项
QAction *a1 = new QAction("打开(&O)");
QAction *a2 = new QAction("关闭(&C)");
QAction *a3 = new QAction("新建(&N)");
// 将菜单项添加到文件菜单上
m1->addAction(a1);
m1->addSeparator(); // 在 打开 和 关闭 之间添加分割线
m1->addAction(a2);
m1->addAction(a3);
// 关联信号
connect(a1,&QAction::triggered,this,&MainWindow::handle);
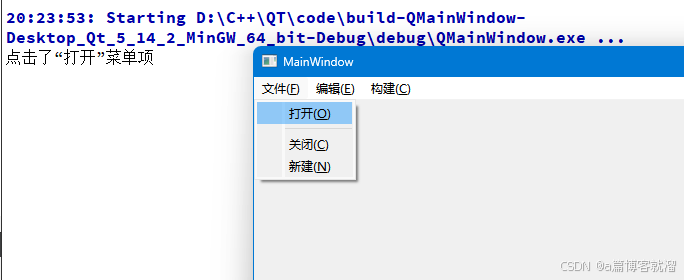
}按 ALT + 快捷键 触发快捷键:

三、工具栏
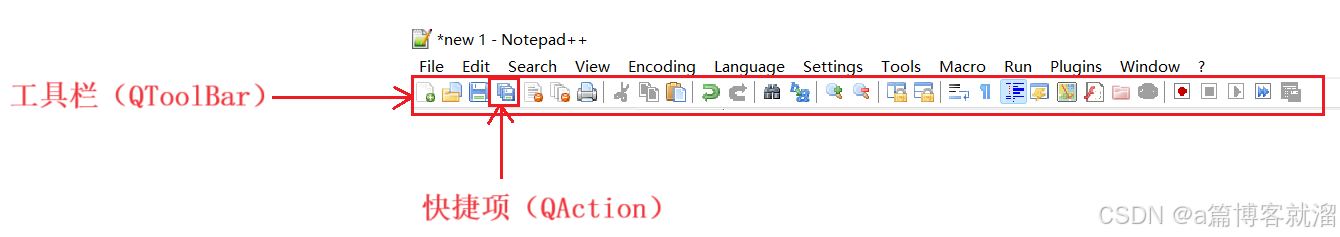
工具栏是应用程序中集成各种功能实现快捷键使用的一个区域 。可以有多个,也可以没有,它并不是应用程序中必须存在的组件。它是一个可移动 的组件,它的元素可以是各种窗口组件,它的元素通常以图标按钮的方式存在:

(一)创建工具栏
调用QMainWindow类的 addToolBar() 函数来创建工具栏,每增加一个工具栏都需要调用一次该函数**:**
cpp
#include <QToolBar>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QToolBar* toolBar1 = new QToolBar();
this->addToolBar(toolBar1);
}
(二)设置停靠位置
工具栏停靠位置的设置有两种方式。一种是在创建工具栏的同时指定停靠的位置 ,另一种是通过
QToolBar类提供的setAllowedAreas()函数来设置。
在创建工具栏的同时,也可以设置工具栏的位置,其默认位置是在窗口的最上面;如上述代码,默认在最上面显示。工具栏允许停靠的区域由QToolBar类提供的 allowAreas() 函数决定,其中可以设置的位置包括:
- Qt::LeftToolBarArea 停靠在左侧
- Qt::RightToolBarArea 停靠在右侧
- Qt::TopToolBarArea 停靠在顶部
- Qt::BottomToolBarArea 停靠在底部
- Qt::AllToolBarAreas 以上四个位置都可停靠
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QToolBar* toolBar1 = new QToolBar();
// 指定工具栏在左侧显示
this->addToolBar(Qt::LeftToolBarArea, toolBar1);
QToolBar* toolBar2 = new QToolBar();
// 指定工具栏在顶部显示
this->addToolBar(Qt::TopToolBarArea, toolBar2);
}设置到顶部跟左侧:

在窗口创建出来后,工具栏的位置可以依靠鼠标进行拖动。
方式二:使用QToolBar类提供的**setAllowedAreas()**函数设置允许停靠位置。如下示例:
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QToolBar* toolBar1 = new QToolBar();
// 指定工具栏只能在左侧跟顶部显示
this->addToolBar(toolBar1);
toolBar1->setAllowedAreas(Qt::LeftToolBarArea | Qt::TopToolBarArea);
QToolBar* toolBar2 = new QToolBar();
// 指定工具栏在所有位置都可显示
this->addToolBar(toolBar2);
toolBar2->setAllowedAreas(Qt::AllToolBarAreas);
}(三)设置浮动属性
如果鼠标拖到窗口的中间位置,工具栏就会浮动在中间位置。 工具栏的浮动属性可以通过QToolBar类提供的**setFloatable()**函数来设置:
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QToolBar* toolBar1 = new QToolBar();
// 指定工具类在左侧显示
this->addToolBar(toolBar1);
toolBar1->setAllowedAreas(Qt::LeftToolBarArea | Qt::TopToolBarArea);
QToolBar* toolBar2 = new QToolBar();
// 指定工具类在左侧显示
this->addToolBar(toolBar2);
toolBar2->setAllowedAreas(Qt::AllToolBarAreas);
// 设置工具类不允许浮动
toolBar1->setFloatable(false);
// 设置工具类允许浮动
toolBar2->setFloatable(true);
}(四)设置移动属性
设置工具栏的移动属性可以通过QToolBar类提供的**setMovable()**函数来设置:
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QToolBar* toolBar1 = new QToolBar();
// 指定工具类在左侧显示
this->addToolBar(toolBar1);
toolBar1->setAllowedAreas(Qt::LeftToolBarArea | Qt::TopToolBarArea);
QToolBar* toolBar2 = new QToolBar();
// 指定工具类在左侧显示
this->addToolBar(toolBar2);
toolBar2->setAllowedAreas(Qt::AllToolBarAreas);
// 设置工具类不允许浮动
toolBar1->setMovable(false);
}设置不允许移动后,鼠标无法拖动工具栏。注意:若设置⼯具栏为不移动状态,则设置其停靠位置的操作就不会⽣效,所以设置⼯具栏的移动属性类似于总开关的效果。
(五)添加 Action
工具栏不仅可以添加Action,也可以添加一些控件,这里以添加 Action 为例:
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QToolBar* toolBar1 = new QToolBar();
// 指定工具类在左侧显示
this->addToolBar(toolBar1);
toolBar1->setAllowedAreas(Qt::LeftToolBarArea | Qt::TopToolBarArea);
// 设置工具类不允许浮动
toolBar1->setMovable(false);
QAction *action1 = new QAction("保存");
toolBar1->addAction(action1);
}
四、状态栏
状态栏是应用程序中输出简要信息的区域 。一般位于主窗口的最底部,一个窗口中最多只能有一个状态栏。 在Qt中,状态栏是通过QStatusBar类来实现的。在状态栏中可 以显示的消息类型有:
- 实时消息:如当前程序状态
- 永久消息:如程序版本号,机构名称
- 进度消息:如进度条提示,百分百提示
(一)状态栏的创建
状态栏和菜单栏一样,如果创建项目的时候勾选了创建 ui 界面,那么就会自动生成一个状态栏。

cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//创建状态栏,已经存在就调用存在的,不存在就创建
QStatusBar* stbar = this->statusBar();
//将状态栏设置到窗口中
this->setStatusBar(stbar);
}被水印挡住了。。。:

(二)在状态栏中显示实时消息
在状态栏中显⽰实时消息是通过 **showMessage()**函数来实现:
- 这个方法第一个参数就是文本,类型为QString;
- 第二个参数为时间,类型为int,单位为ms,如果不填默认为0,消息永久存在。
⽰例如下:
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建状态栏,已经存在就调用存在的,不存在就创建
QStatusBar *sbar = this->statusBar();
// 将状态栏设置到窗口中
this->setStatusBar(sbar);
// 状态栏中显示3秒的消息
sbar->showMessage("这是一个状态消息", 3000);
}
(三)状态栏中放入控件
状态栏也可放入一些控件,这里以放入 label 为例
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建状态栏,已经存在就调用存在的,不存在就创建
QStatusBar *sbar = this->statusBar();
// 将状态栏设置到窗口中
this->setStatusBar(sbar);
QLabel* label = new QLabel("这是一个标签",this);
sbar->addWidget(label);
}
调整显示消息的位置,使用**addPermanentWidget()**可以从右添加;:
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建状态栏,已经存在就调用存在的,不存在就创建
QStatusBar *sbar = this->statusBar();
// 将状态栏设置到窗口中
this->setStatusBar(sbar);
QLabel* label = new QLabel("这是一个标签", this);
sbar->addWidget(label);
QLabel* label2 = new QLabel("这是一个标签2", this);
sbar->addPermanentWidget(label2);
}
四、浮动窗口
在Qt中,浮动窗口 也称之为铆接部件 。浮动窗口是通过QDockWidget类来实现浮动的功能。浮动窗口一般是位于核心部件的周围,可以有多个。
(一)浮动窗口的创建
浮动窗口的创建是通过QDockWidget类提供的构造方法**QDockWidget()**函数动态创建的。示例如下:
cpp
#include <QDockWidget>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建浮动窗口
QDockWidget *dockwidget = new QDockWidget("浮动窗口", this);
// 将浮动窗口置于当前窗口中,同时设置停靠在左侧
addDockWidget(Qt::LeftDockWidgetArea, dockwidget);
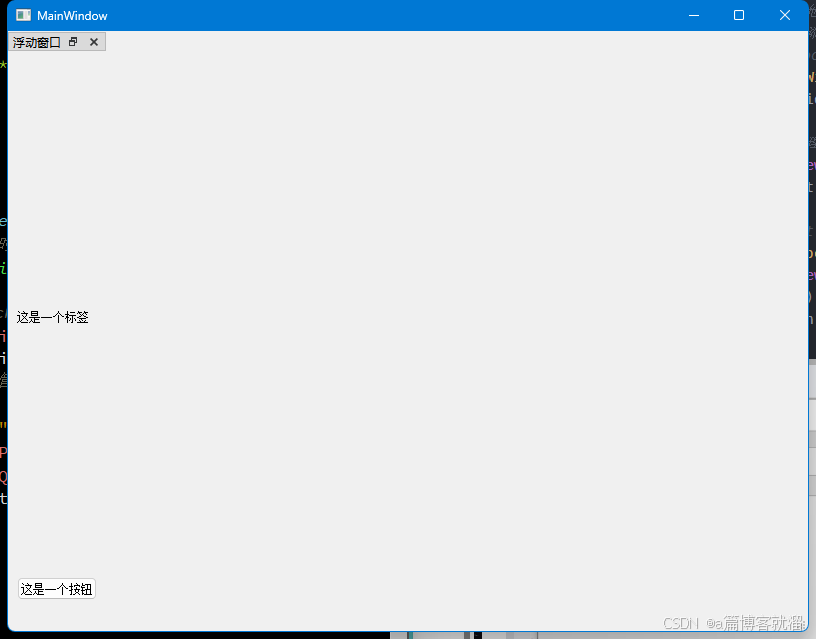
}初始位置在左侧,可以拖动窗口进行移动:

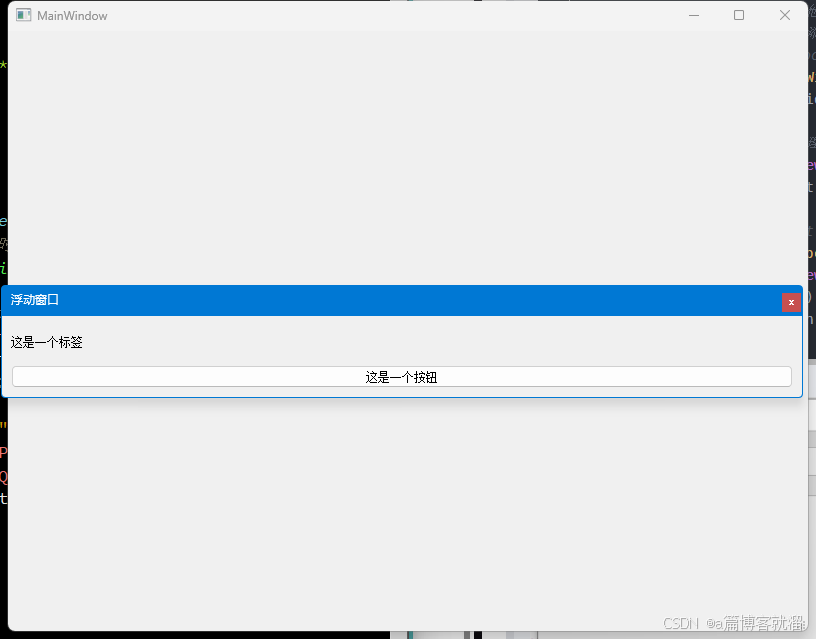
(二)给浮动窗口添加控件
要想给浮动窗口内部添加一些控件,需要创建一个单独的 QWidget,把要添加的控件加入到 QWidget 中,然后再把这个 QWidget 设置到 dockWidget 中。
cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建浮动窗口
QDockWidget *dockwidget = new QDockWidget("浮动窗口", this);
// 将浮动窗口置于当前窗口中,同时设置停靠在左侧
addDockWidget(Qt::LeftDockWidgetArea, dockwidget);
// 创建一个QWidget,并加入 dockWidget 中
QWidget *container = new QWidget();
dockwidget->setWidget(container);
// 创建一个标签跟按钮和一个垂直的布局管理器,把布局管理器加入到 QWidget 中
// 再把控件加入到布局管理器中
QLabel *label = new QLabel("这是一个标签", this);
QPushButton* button = new QPushButton("这是一个按钮");
QVBoxLayout *vlayout = new QVBoxLayout();
container->setLayout(vlayout);
vlayout->addWidget(label);
vlayout->addWidget(button);
}

五、对话框
(一)对话框介绍
对话框是 GUI 程序中不可或缺的组成部分。⼀些不适合在主窗⼝实现的功能组件可以设置在对话框中。对话框通常是⼀个顶层窗⼝,出现在程序最上层,⽤于实现短期任务或者简洁的用户交互。
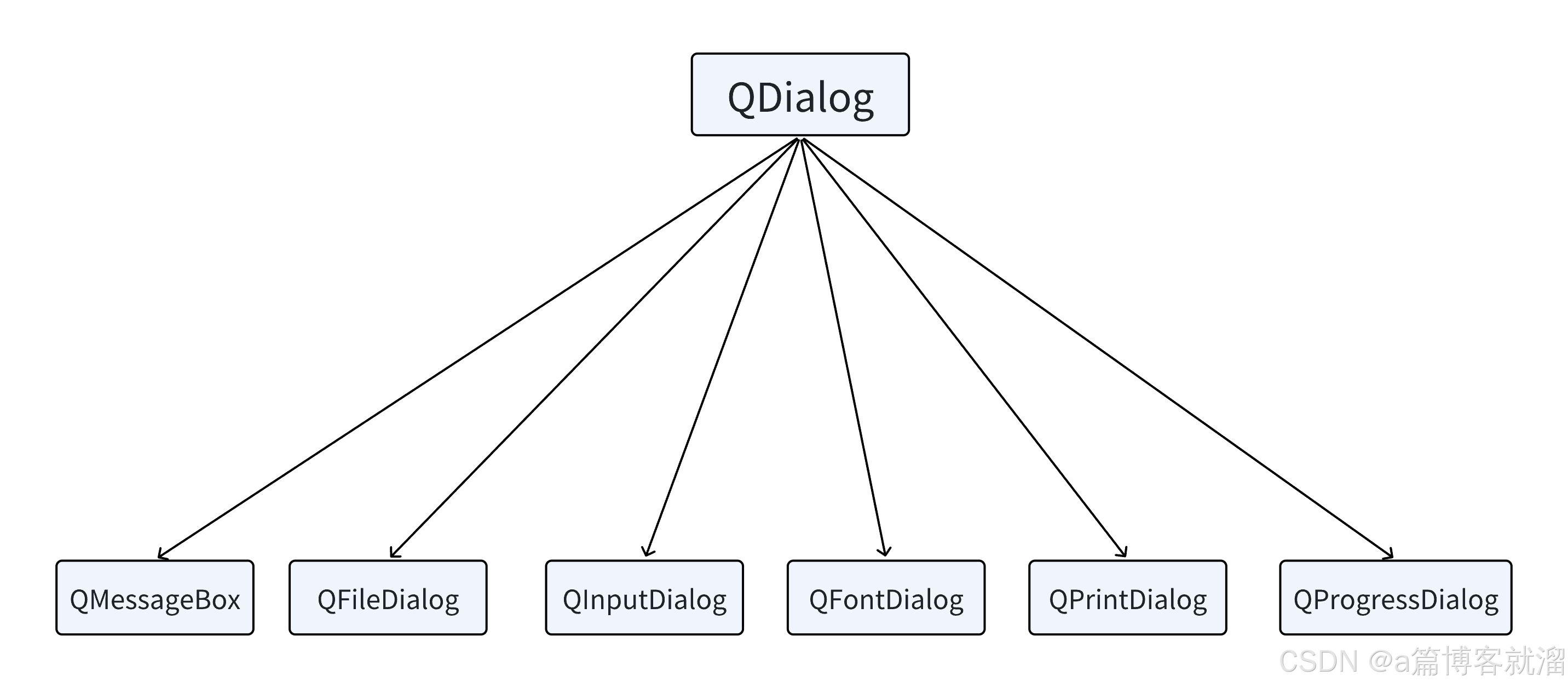
Qt内置对话框有:
- QFiledialog(文件对话框)
- QColorDialog(颜⾊对话框)
- QFontDialog(字体对话框)
- QInputDialog(输⼊对话框)
- QMessageBox(消息框)
(二)创建对话框
在创建项目的时候也是除了可以选择创建QWidget和QMainWindow,还可以选择创建QDialog,这几种项目的创建就是改了一下继承的类名,差别也不大。除了QMainWindow,它和QWidget也是差不多的:

代码示例:主窗口中通过点击按钮,弹出一个新的对话框
创建项目时,选择 QMainWindow
cpp
#include <QDialog>
void MainWindow::on_pushButton_clicked()
{
// 创建一个对话框
QDialog *dialog = new QDialog(this);
// 设置对话框的尺寸
dialog->resize(400 ,300);
// 设置对话框标题
dialog->setWindowTitle("标题");
dialog->show();
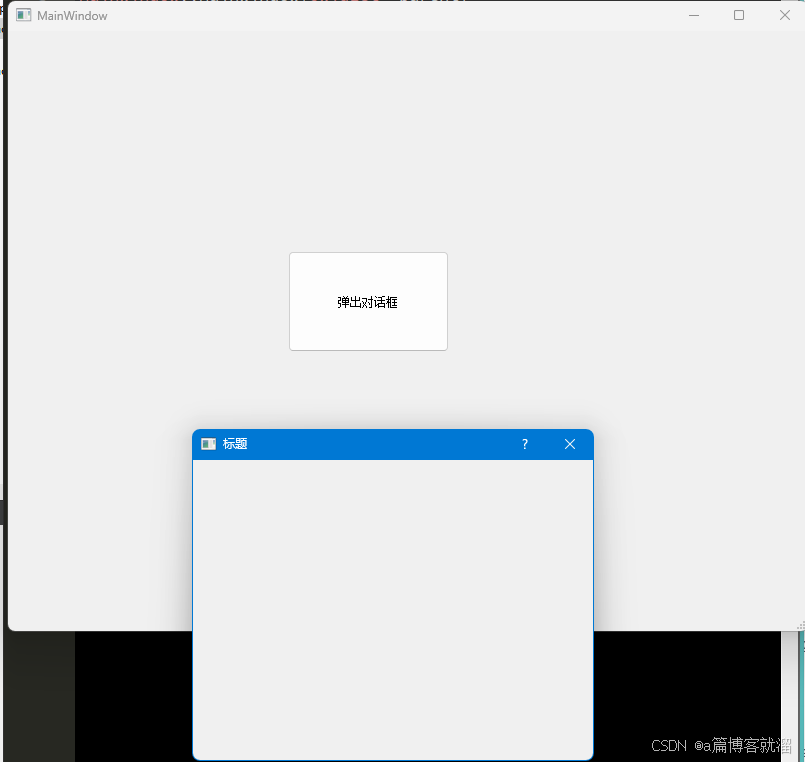
}运行程序,并点击按钮,即可弹出对话框:

(三)对话框的内存释放问题
在上述代码示例中,每次点击按钮生成对话框,就会创建一个新的 QDialog对象,并进行显示。如果点击很多次,就会产生很多个这样的对象,而且光是点击关闭对话框是没法进行内存释放的,所以很容易造成内存泄漏问题。
所以 Qt 给出了这样一个操作:当用户点击对话框关闭按钮的时候,触发 delete 操作。
cpp
dialog->setAttribute(Qt::WA_DeleteOnClose);(四)自定义对话框
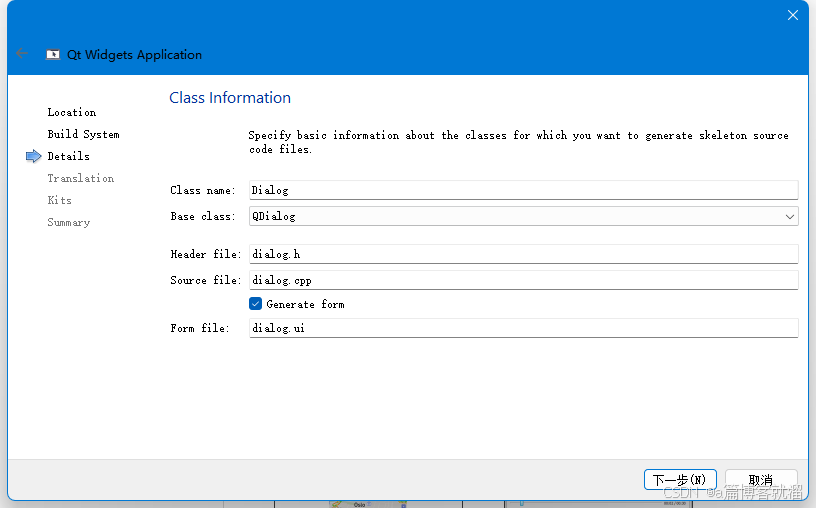
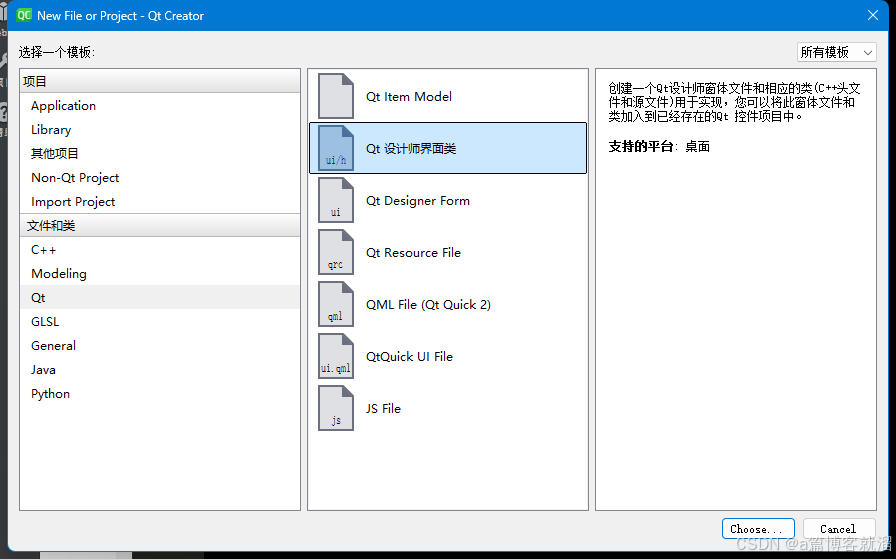
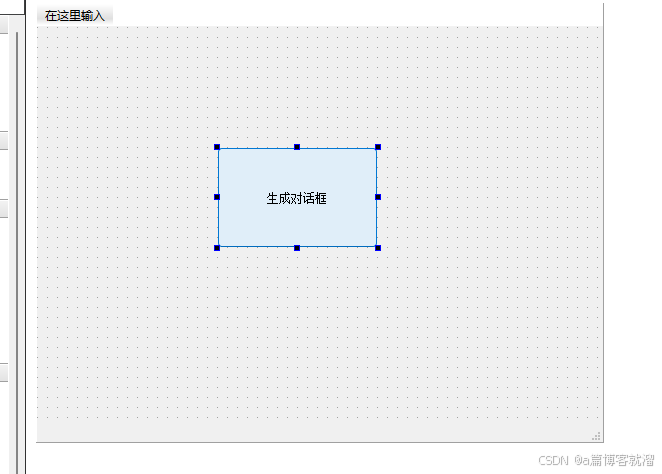
创建一个 QMainWindow 项目后,点击新建文件,点击 Qt 设计器界面类:

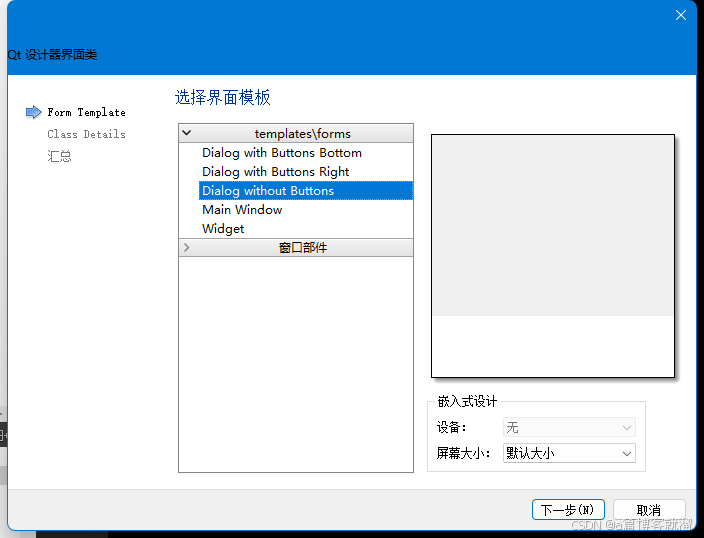
这里选择第三个,无按钮的对话框:

一直点击下一步,Qt 会为我们自动创建一个对话框界面:

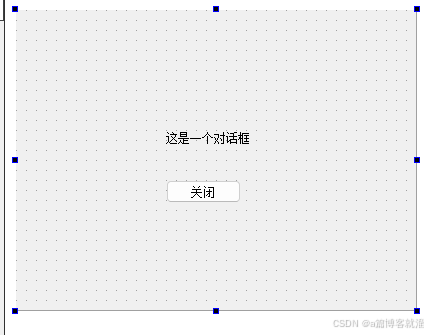
可以看到,项目里面多了一些对话框的文件,包括设计对话框的 ui 界面。进入 ui 界面,加入一些控件,并完成按钮的槽函数:

cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_pushButton_clicked()
{
this->close();
}回到 QMainWindow 的 ui 界面,加入一个按钮,设计弹出对话框:

cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
// 注意这里包含的头文件不是 QDialog,而是我们自己的类,继承自 QDialog
#include "dialog.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
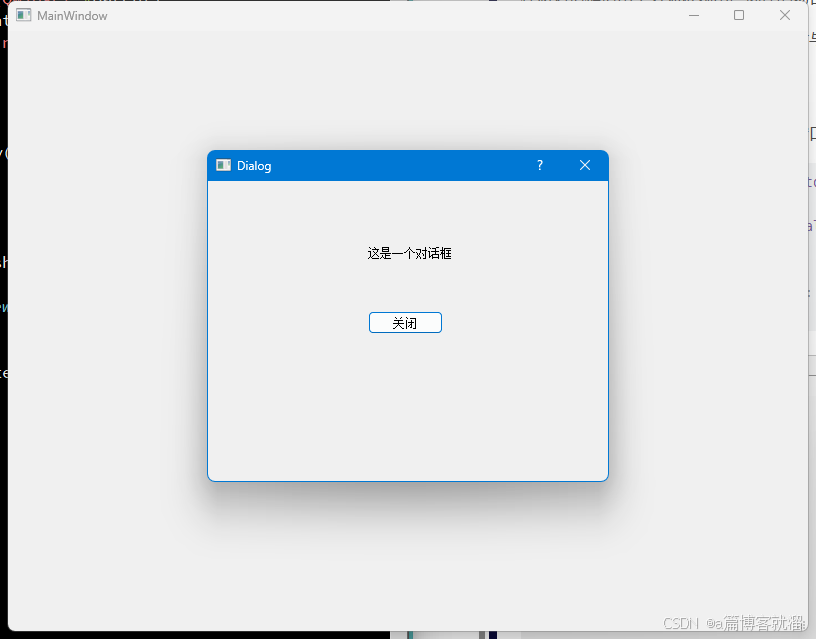
void MainWindow::on_pushButton_clicked()
{
QDialog *dialog = new QDialog(this);
dialog->show();
dialog->setAttribute(Qt::WA_DeleteOnClose);
}点击关闭对话框就会关闭:

(五)模态对话框与非模态对话框
模态对话框 指的是:显示后无法与父窗口进行交互,是一种阻塞式的对话框。 使用QDialog::exec()函数调用。模态对话框适用于必须依赖用户选择的场合 ,比如消息显示,文件选择,打印设置等。
非模态对话框显示后独立存在,可以同时与父窗口进行交互,是一种非阻塞式对话框,使用
QDialog:show()函数调用。
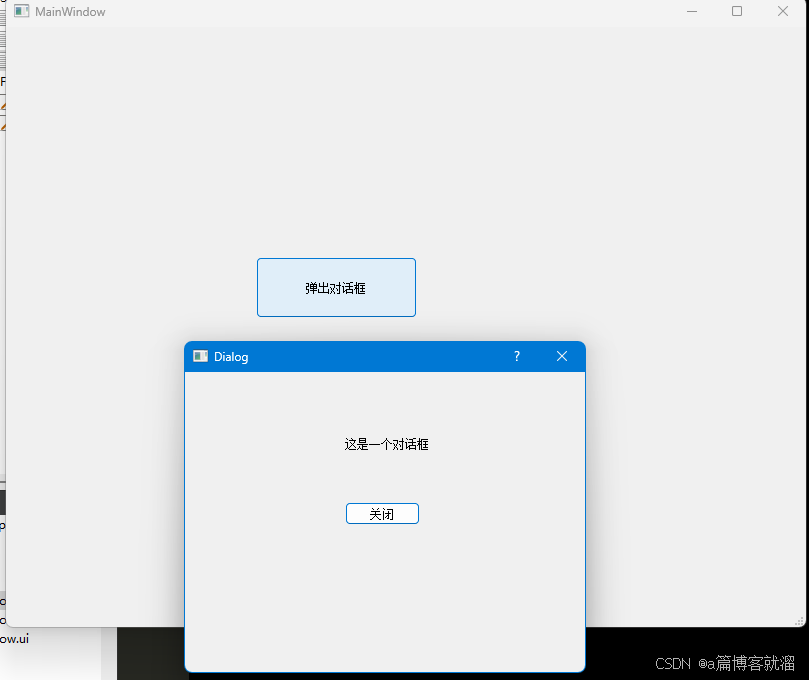
将上述代码的 show() 函数改成 exec() 函数,就是模态对话框:
cpp
void MainWindow::on_pushButton_clicked()
{
Dialog* dialog = new Dialog(this);
//dialog->show();
dialog->exec();
// 点击对话框的关闭按钮会自动释放该窗口的资源
dialog->setAttribute(Qt::WA_DeleteOnClose);
}运行程序,当窗口弹出后,无法操作父窗口:

(六)Qt 内置对话框
Qt提供了多种可复用的对话框类型,即Qt标准对话框。Qt 标准对话框全部继承于QDialog类。常用标准对话框如下:

1. 消息对话框 QMessageBox
消息对话框 是应用程序中最常用的界面元素。消息对话框主要用于为用户提示重要信息,强制用户进行选择操作。
QMessageBox类中定义了静态成员函数,可以直接调用创建不同风格的消息对话框,其中包括:

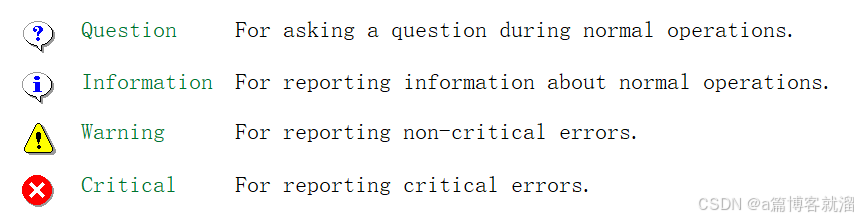
- Question:用于正常操作过程中的提问
- Information:用于报告正常运行信息
- Warning:用于报告非关键错误
- Critical:用于报告严重错误
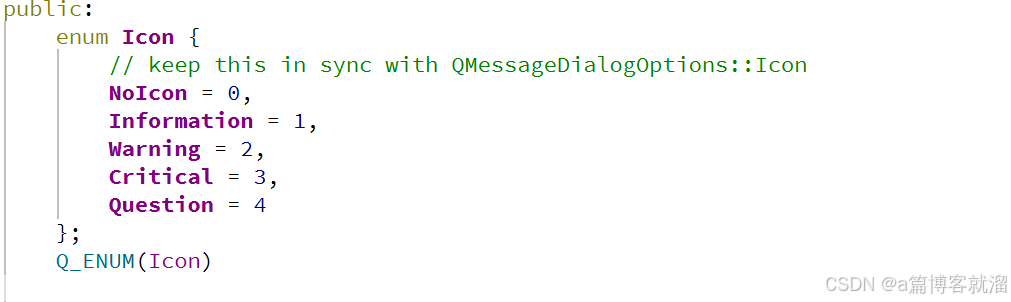
也可采用 setIcon函数,输入对应的枚举类型,设置消息对话框类型:

代码示例:警告类型对话框
在 ui 窗口上设置一个按钮,然后设置对应的槽函数:
cpp
#include <QMessageBox>
void MainWindow::on_pushButton_clicked()
{
// 创建 QMessageBox
QMessageBox *messagebox = new QMessageBox(this);
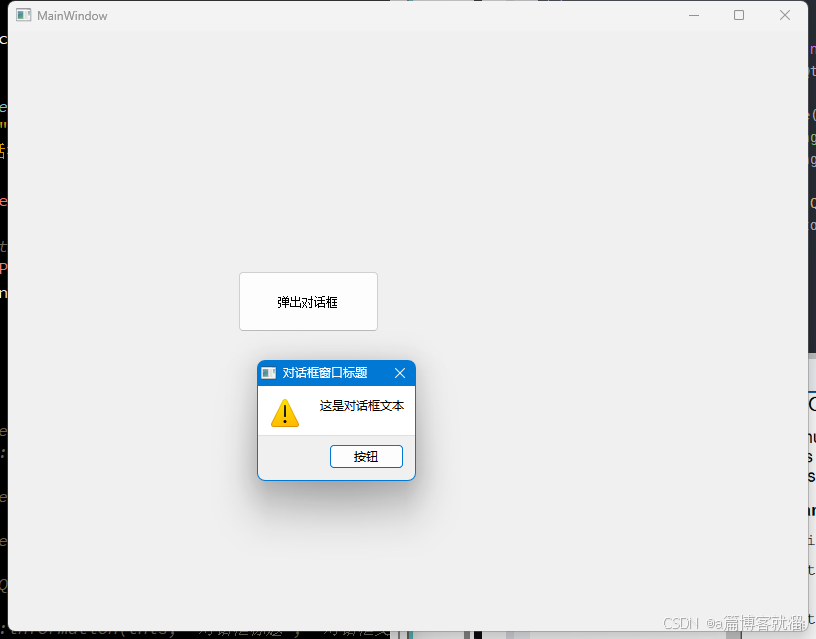
messagebox->setWindowTitle("对话框窗口标题");
messagebox->setText("这是对话框文本");
// 设置对话框警告类型
messagebox->setIcon(QMessageBox::Warning);
// 在消息对话框上设置按钮
messagebox->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel);
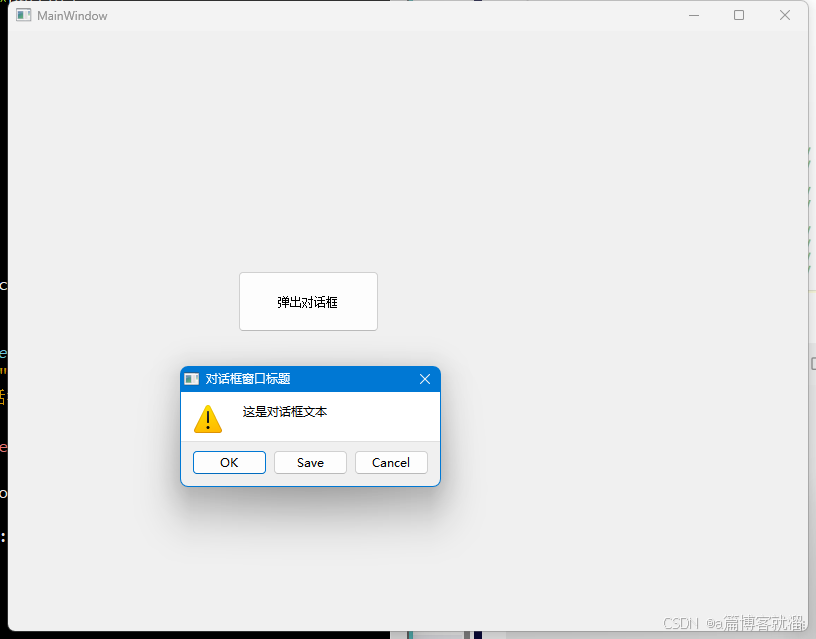
messagebox->exec();
messagebox->setAttribute(Qt::WA_DeleteOnClose);
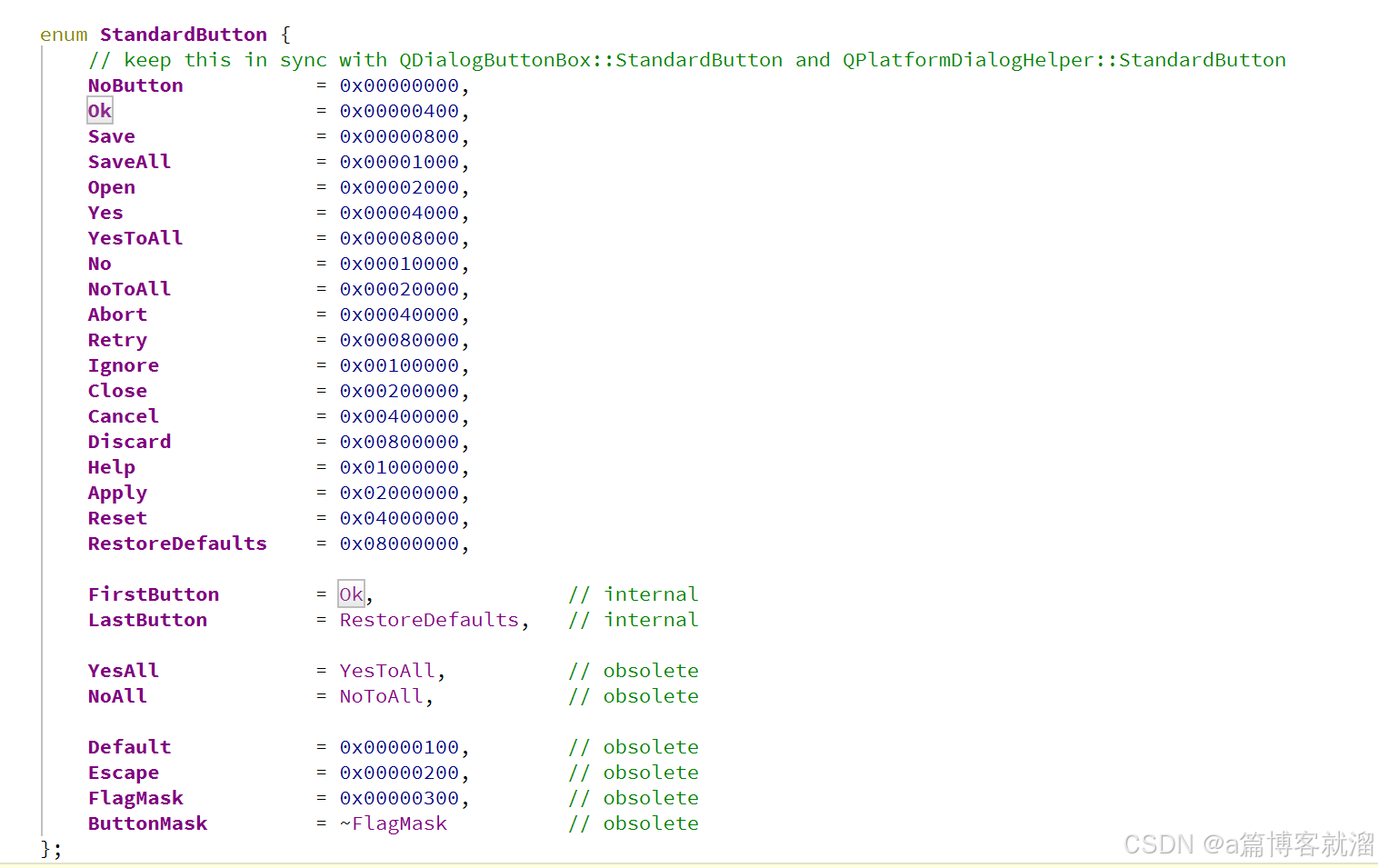
}其中设置对话框上的按钮,Qt 也已经枚举好了:

运行程序结果如下:

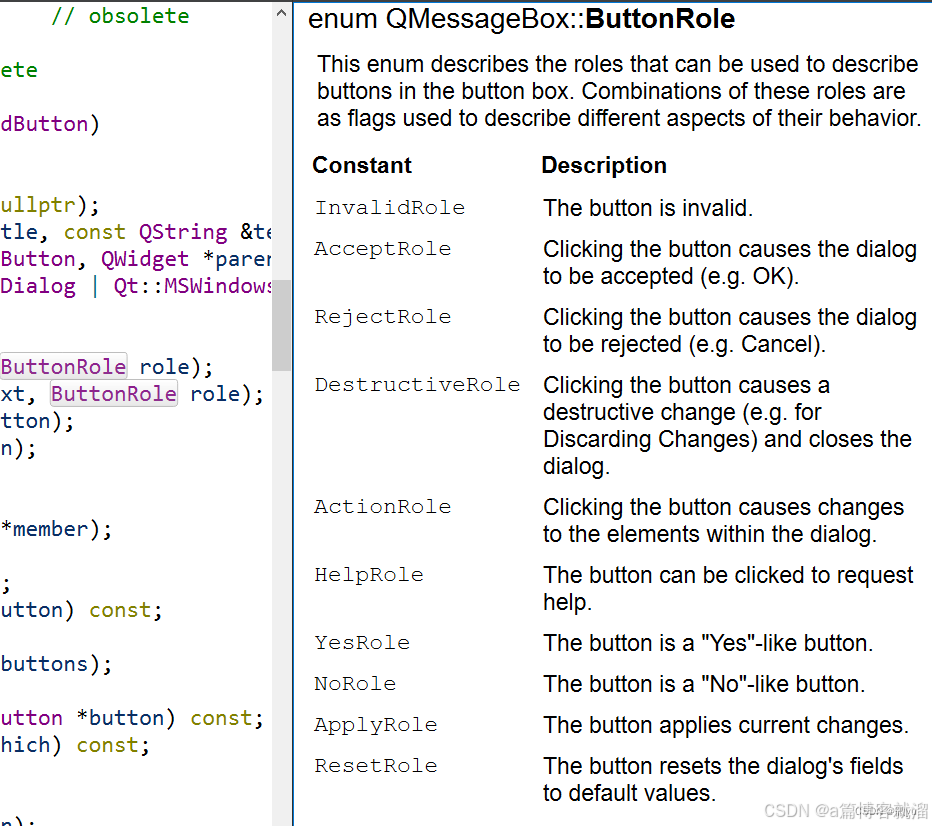
除了QMessageBox中的setStandardButtons()方法,使用Qt自动生成的按钮,还可以添加按钮,使用的是addButton()方法,这个方法的第一个参数为要添加的按钮,第二个参数为ButtonRole类型,这也是QMessageBox中的一个枚举类型:

cpp
#include <QMessageBox>
void MainWindow::on_pushButton_clicked()
{
// 创建 QMessageBox
QMessageBox *messagebox = new QMessageBox(this);
messagebox->setWindowTitle("对话框窗口标题");
messagebox->setText("这是对话框文本");
// 设置对话框警告类型
messagebox->setIcon(QMessageBox::Warning);
// 在消息对话框上设置按钮
QPushButton* button = new QPushButton("按钮", messageBox);
messageBox->addButton(button, QMessageBox::AcceptRole); // 表示Ok,接受
messagebox->exec();
messagebox->setAttribute(Qt::WA_DeleteOnClose);
}运行程序结果如下:

代码示例:通过 **exec()**函数的返回值获得对话框被点击了哪个按钮
如果不添加我们自己创建的按钮,那该如何使用信号和槽呢?Qt中setStandardButtons是自动生成的按钮,也无法关联槽函数。
关联信号和槽也比较"麻烦",不使用信号和槽也可以获取按钮信息,对话框设置好后,需要使用exec方法弹出模态对话框,这个方法就可以获取点击按钮的返回值,通过这个返回值就可以知道用户点击了那个按钮:
cpp
void MainWindow::on_pushButton_clicked()
{
// 创建 QMessageBox
QMessageBox *messagebox = new QMessageBox(this);
messagebox->setWindowTitle("对话框窗口标题");
messagebox->setText("这是对话框文本");
// 设置对话框警告类型
messagebox->setIcon(QMessageBox::Warning);
// 在消息对话框上设置按钮
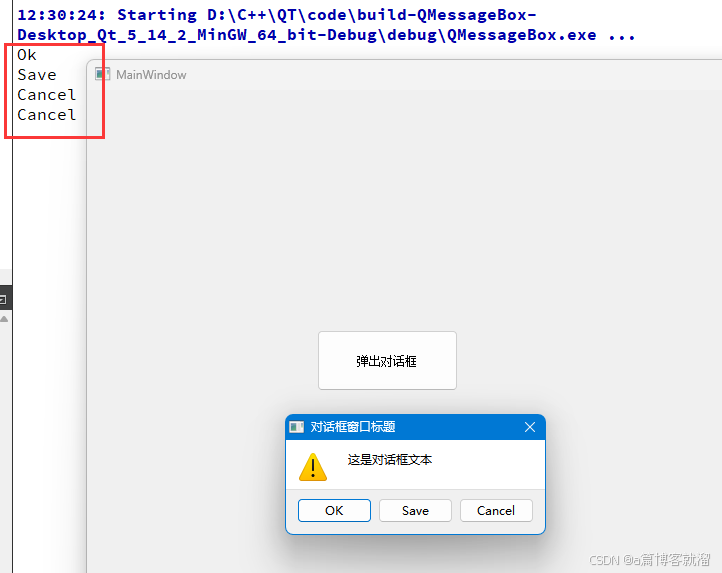
messagebox->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel);
// 获取返回值
int result = messagebox->exec();
if(result == QMessageBox::Ok)
qDebug() << "Ok";
else if(result == QMessageBox::Save)
qDebug() << "Save";
else if(result == QMessageBox::Cancel)
qDebug() << "Cancel";
messagebox->setAttribute(Qt::WA_DeleteOnClose);
}运行程序,查看效果,当我们点击 OK | Save | Cancle 后,就执行对应的操作,这里只是打印:

代码示例:以调用函数的方式弹出对话框
创建对话框的方法不止这一种,还有一种就是使用QMessageBox中的静态函数。 在 ui 界面创建一个弹出对话框的按钮,然后编写对应的槽函数:
cpp
void MainWindow::on_pushButton_clicked()
{
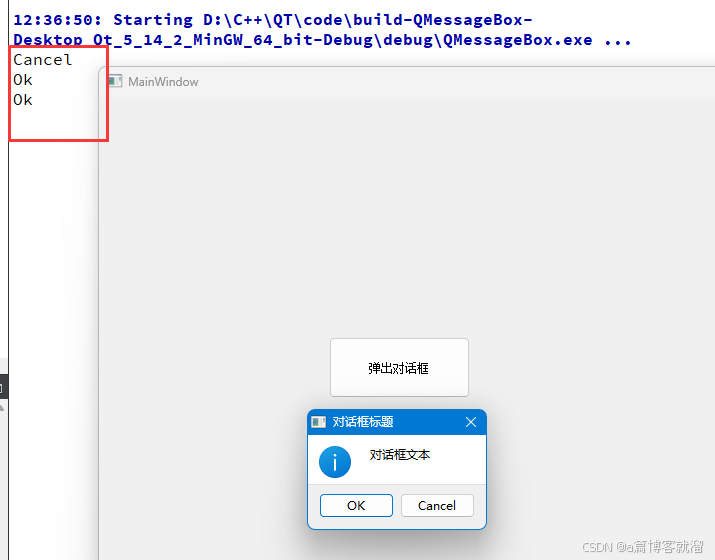
int result = QMessageBox::information(this, "对话框标题", "对话框文本", QMessageBox::Ok | QMessageBox::Cancel);
if(result == QMessageBox::Ok)
qDebug() << "Ok";
else if(result == QMessageBox::Cancel)
qDebug() << "Cancel";
}就这短短的一行就可以支持我们刚才的功能,这个函数也是支持返回值的,所以想要获取返回值就可以拿一个int类型的变量获取。
运行程序,查看效果,当我们点击 OK | Cancle 后,就执行对应的操作,这里只是打印:

所以,如果想要在对话框中实现一些简单的功能,就可以使用这种方式,如果想要在对话框中添加一些控件,还是使用上面的方式更好。
2. 颜色对话框 QcolorDialog
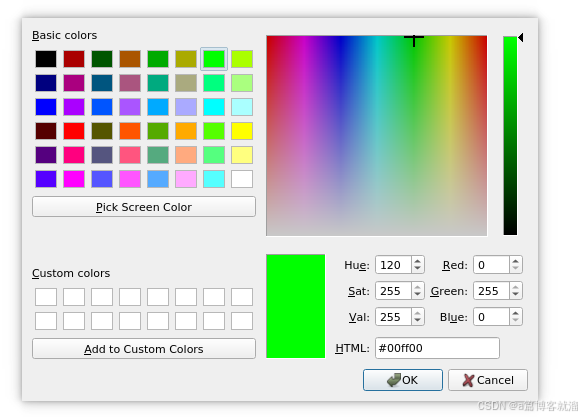
颜色对话框 的功能是允许用户选择颜色 。继承自QDialog类。颜色对话框如下图示:

常用方法:
| 常用方法 | 说明 |
|---|---|
| QColorDialog(QWidget *parent = nullptr) | 创建一个颜色对话框,并且设置父对象 |
| QColorDialog(const QColor &initial, QWidget *parent = nullptr) | 创建一个颜色对话框,并指定对话框初始颜色 |
| void setCurrentColor(const QColor &color) | 设置当前颜色对话框的颜色 |
| QColor currentColor() const | 获取当前颜色对话框的颜色 |
| QColor getColor(const QColor &initial = Qt::white, QWidget *parent = nullptr, const QString&title = QString(), QColorDialog::ColorDialogOptions options = ColorDialogOptions()) | 打开颜色选择对话框,并返回⼀个QColor对象 参数说明: * initial:设置默认颜色 * parrent:设置父对象 * title:设置对话框标题 * options:设置选项 |
| void QColorDialog::open(QObject *receiver, const char *member) | 打开颜⾊对话框 |
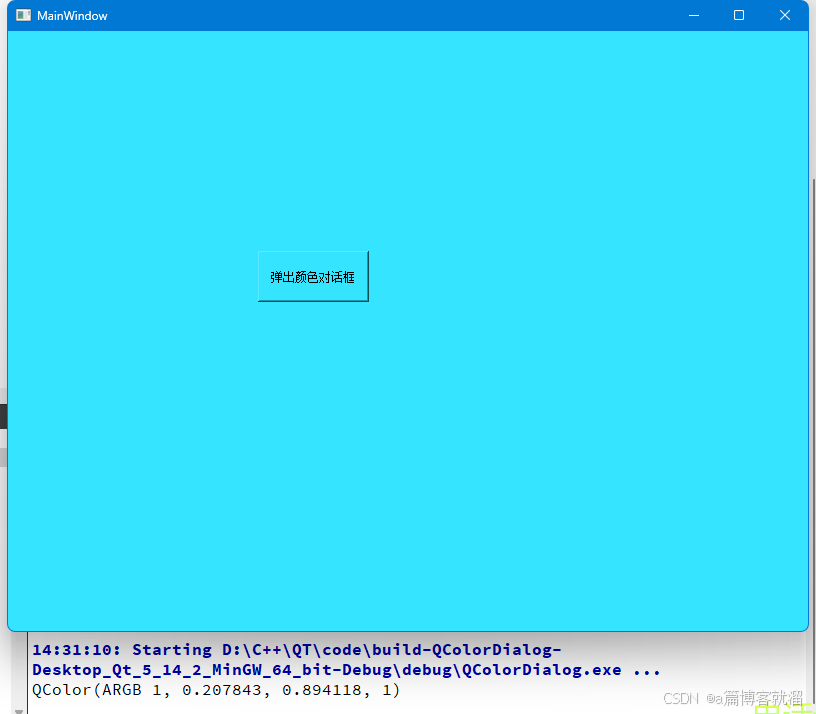
代码示例:创建一个颜色对话框,选择颜色改变对话框颜色
在 ui 界面创建一个按钮,并完成对应的槽函数:
cpp
#include <QColorDialog>
void MainWindow::on_pushButton_clicked()
{
// 为静态函数,不必创建对话框对象就可以直接使用
QColor color = QColorDialog::getColor(QColor(255, 0, 0), this, "选择颜色");
qDebug() << color;
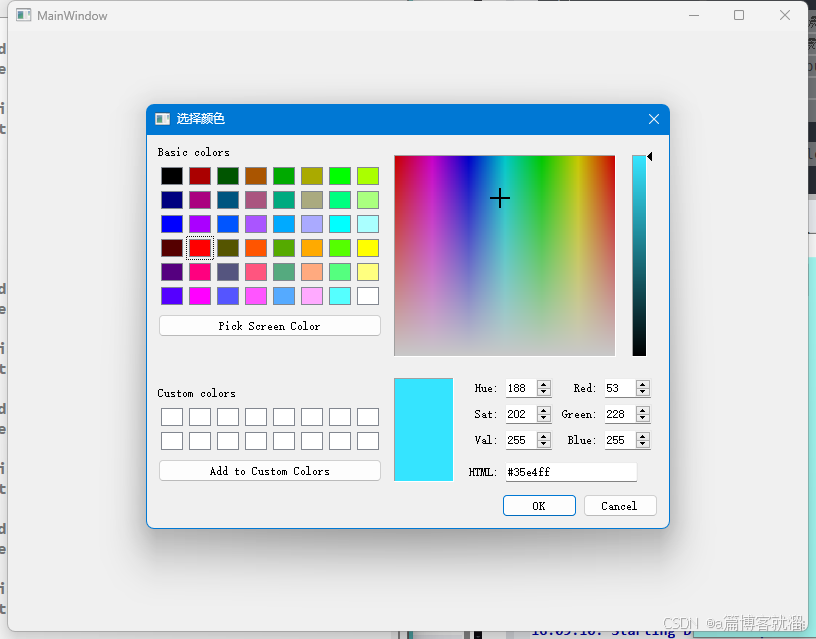
}运行程序效果如下:

点击确定:

这里A指的是 Alpha,是**不透明度。**使用 0 ~ 1 表示 RGB的值,可以是小数,1 对应到整数的 255,0 对应到整数的 0。
3. 文件对话框 QFileDialog
文件对话框 用于应用程序中需要打开一个外部文件或需要将当前内容存储到指定的外部文件。
常用方法:
| 常用方法 | 说明 |
|---|---|
| QString getOpenFileName(QWidget *parent = nullptr, const QString &caption = QString(), constQString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr,QFileDialog::Options options = Options()) | 打开文件(一次打开一个) |
| QStringList getOpenFileNames(QWidget *parent = nullptr, const QString &caption = QString(),const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr,QFileDialog::Options options = Options()) | 打开文件(一次打开多个) |
| QString getSaveFileName(QWidget *parent = nullptr, const QString &caption = QString(), constQString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr,QFileDialog::Options options = Options()) | 保存文件 |
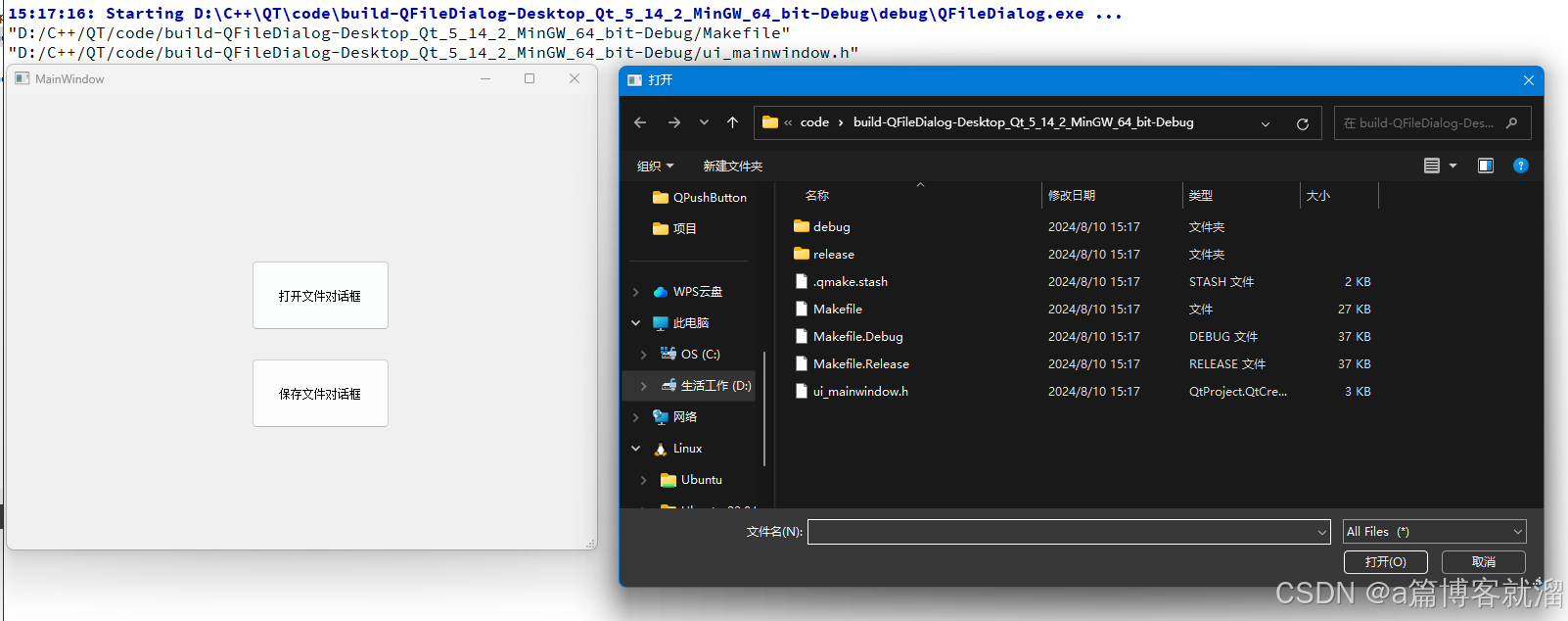
代码示例:弹出 打开 / 保存 文件窗口
在 ui 界面上创建两个按钮,并完成对应的槽函数:
cpp
#include <QFileDialog>
void MainWindow::on_pushButton_clicked()
{
QString filepath = QFileDialog::getOpenFileName(this);
qDebug() << filepath;
}
void MainWindow::on_pushButton_2_clicked()
{
QString filepath = QFileDialog::getSaveFileName(this);
qDebug() << filepath;
}运行程序,分别点击两个按钮:

虽然打开 / 保存功能可以返回路径,由于没有后续操作,所以只是返回路径而已,上述两种功能都是需要额外去实现的。
4. 字体对话框 QFontDialog
Qt中提供了预定义的字体对话框 类QFontDialog,用于提供选择字体的对话框部件 。使用 getFont() 函数弹出字体对话框。
代码示例:弹出字体对话框
在 ui 界面上设置一个按钮,并完全相应的槽函数:
cpp
void MainWindow::on_pushButton_clicked()
{
bool ok = false; // 点击对话框的ok,ok被设为true,点击cancle 设为false
QFont font = QFontDialog::getFont(&ok);
qDebug() << "ok = " << ok; // 查看ok的值
qDebug() << font; // 返回字体的相关参数
// 设置按钮字体格式
if(ok == true) ui->pushButton->setFont(font);
}这个方法的参数第一个是一个bool值,作为输出型参数,如果点击了OK,返回true,如果直接关闭的对话框或点击Cancel,那就是false。
运行程序,字体格式效果如下:

5. 输⼊对话框 QInputDialog
Qt中提供了预定义的输入对话框 类:QInputDialog,用于进行临时数据输入的场合。
| 常用方法 | 说明 |
|---|---|
| double getDouble (QWidget *parent, const QString &title, const QString &label, doublevalue = 0, double min = -2147483647, double max = 2147483647, int decimals = 1, bool *ok= nullptr, Qt::WindowFlags flags = Qt::WindowFlags()) | 双精度浮点型输⼊数据对话框 |
| int getInt (QWidget *parent, const QString &title, const QString &label, int value = 0, int min = -2147483647, int max = 2147483647, int step = 1, bool *ok = nullptr, Qt::WindowFlagsflags = Qt::WindowFlags()); | 整型输⼊数据对话框 |
| QString getItem (QWidget *parent, const QString &title, const QString &label, const QStringList &items, int current = 0, bool editable = true, bool *ok = nullptr,Qt::WindowFlags flags = Qt::WindowFlags(), Qt::InputMethodHints inputMethodHints =Qt::ImhNone) | 选择条⽬型输⼊数据框 |
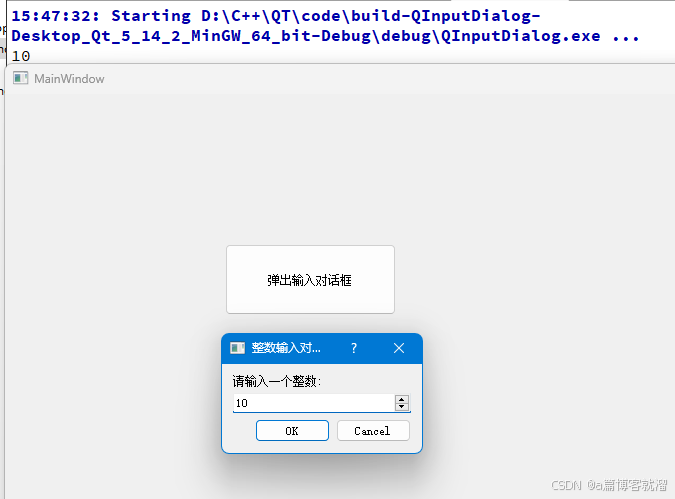
代码示例:整数数据输入对话框
在 ui 界面设置一个按钮,并完成相应的槽函数
cpp
#include <QInputDialog>
void MainWindow::on_pushButton_clicked()
{
int result = QInputDialog::getInt(this, "整数输入对话框", "请输入一个整数: ");
qDebug() << result;
}
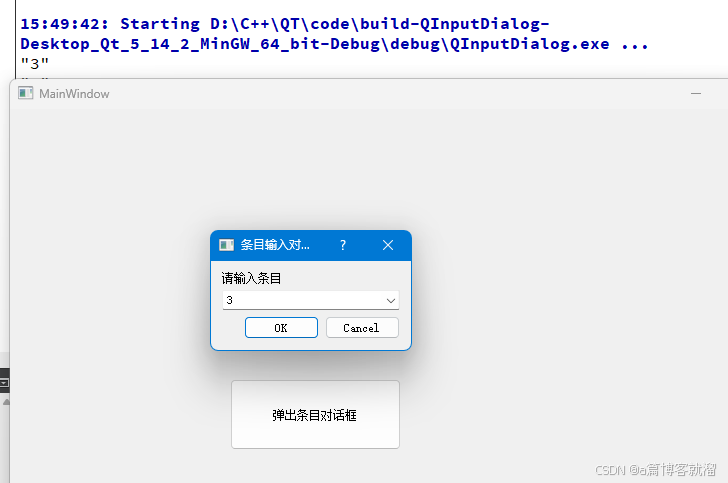
代码示例:打开选择条目对话框
cpp
void MainWindow::on_pushButton_2_clicked()
{
QStringList items;
items.push_back("1");
items.push_back("2");
items.push_back("3");
items.push_back("4");
QString item = QInputDialog::getItem(this, "条目输入对话框", "请输入条目",items);
qDebug() << item;
}
对于 Qt 中窗口的设置已经了解的差不多了。现在我们知道,一个窗口包括:
- 菜单栏(QMenuBar)
- 菜单(QMenu)
- 菜单项(QAction)
- 工具栏(QToolBar)
- 菜单项(QAction)
- 子窗口(QDockWidget)
- QWidget
- 其他控件
- 状态栏(QStatusBar)
- QWidget
- 对话框(QDialog)
- 内置的对话框
一个窗口可以包含这么多的元素,上一篇中的Widget可能只是一个窗口,但实际的程序就有多个窗口多个对话框等一同构成的。