一.Qt内置对话框
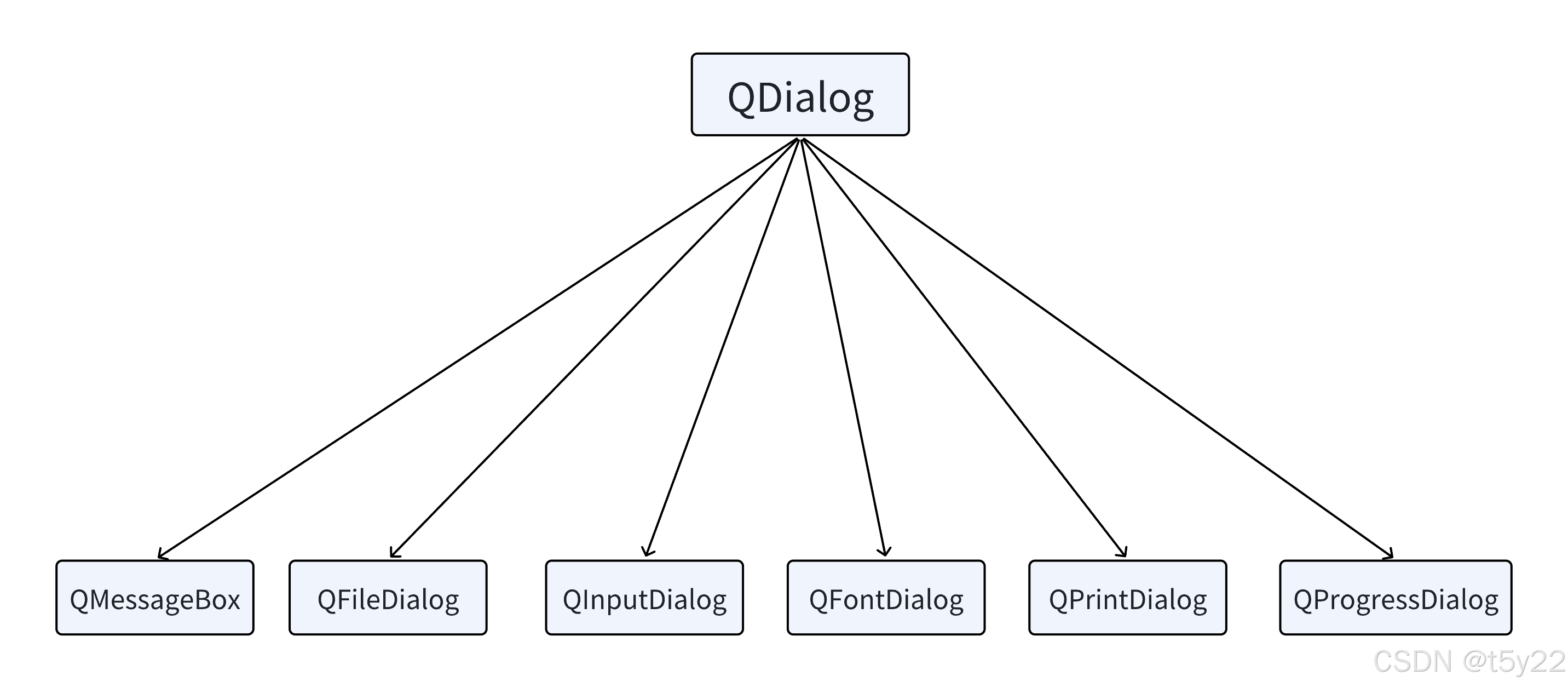
Qt 提供了多种可复⽤的对话框类型,即 Qt 标准对话框。Qt标准对话框全部继承于QDialog类。常⽤标准对话框如下:

二.内置对话框分类
1.消息对话框 QMessageBox
1.1 概念
消息对话框是应⽤程序中最常⽤的界⾯元素。消息对话框主要⽤于为用户提⽰重要信息,强制用户进行选择操作。
1.2 静态成员函数
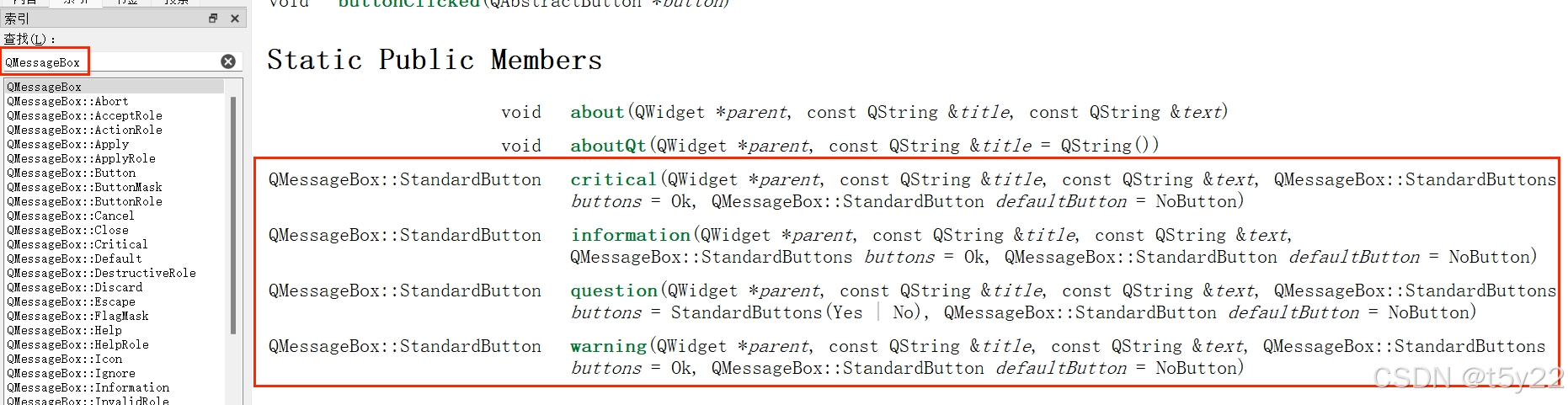
QMessageBox类中定义了静态成员函数,可以直接调⽤创建不同风格的消息对话框,其中包括:
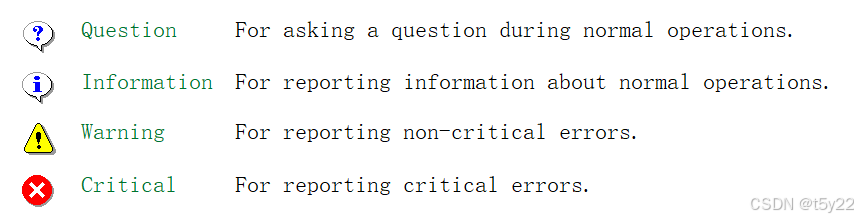
| 静态成员函数 | 说明 |
|---|---|
| Question | ⽤于正常操作过程中的提问 |
| Information | ⽤于报告正常运⾏信息 |
| Warning | ⽤于报告⾮关键错误 |
| Critical | ⽤于报告严重错误 |

函数原型:

1.3 代码示例
eg1:问题提示消息对话框
代码:
cpp
//创建按钮
QPushButton * btn=new QPushButton("Message dialog",this);
//设置按钮大小和位置
btn->resize(200,200);
btn->move(300,300);
//创建消息对话框
QMessageBox *msg=new QMessageBox(this);
//设置对话框标题
msg->setWindowTitle("Warning");
//设置对话框文本
msg->setText("Error Message");
//设置对话框类型
msg->setIcon(QMessageBox::Question);
//设置按钮
msg->setStandardButtons(QMessageBox::Ok | QMessageBox::Close);
//关联信号槽
connect(btn,&QPushButton::clicked,[=](){
msg->show();
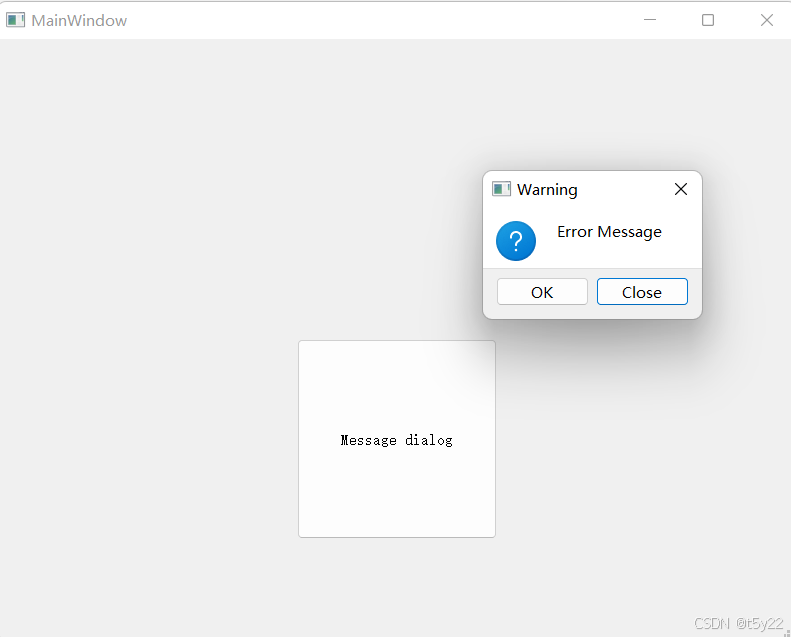
});运行结果:

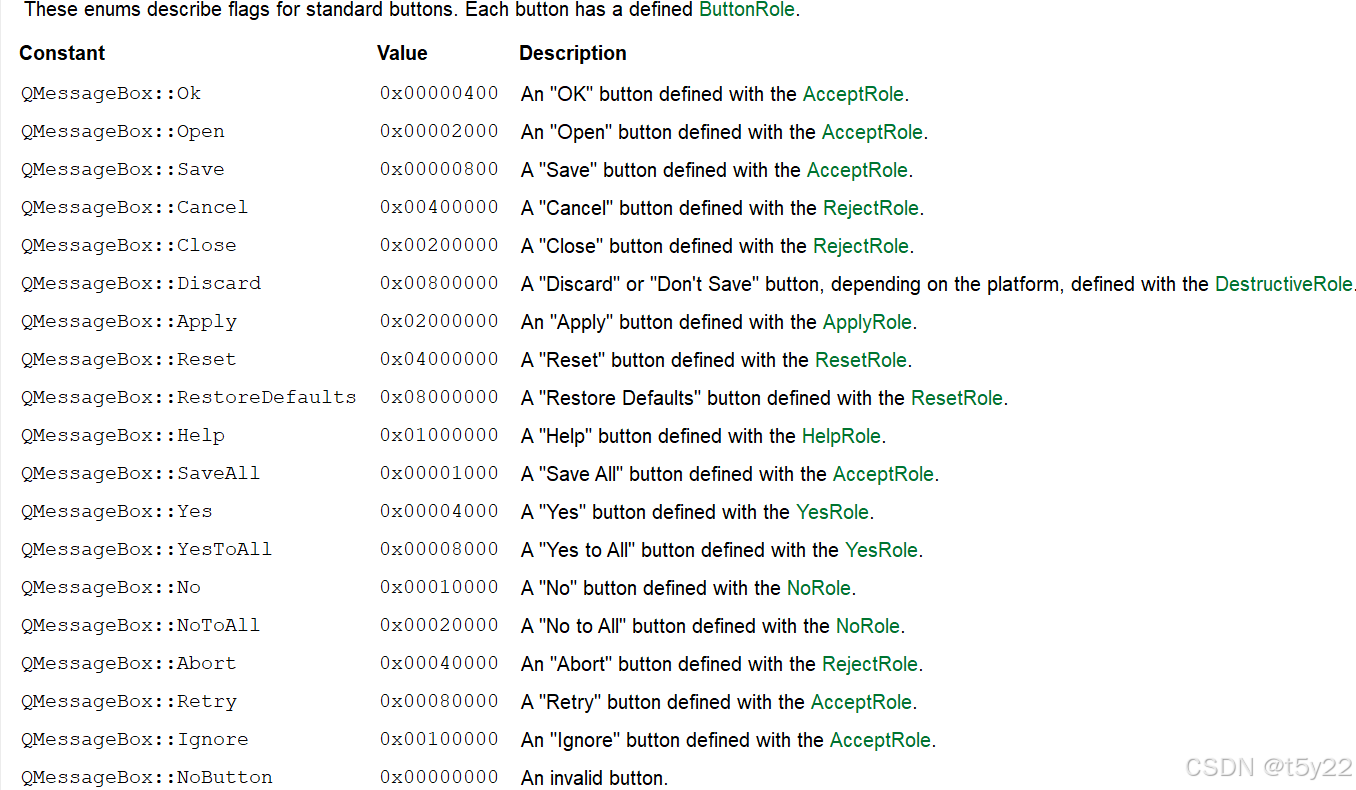
我们可以选择的按钮有:

eg2:错误提⽰消息对话框:
代码:(和上面除类型改变,几乎没区别)
cpp
//创建按钮
QPushButton * btn=new QPushButton("Message dialog",this);
//设置按钮大小和位置
btn->resize(200,200);
btn->move(300,300);
//创建消息对话框
QMessageBox *msg=new QMessageBox(this);
//设置对话框标题
msg->setWindowTitle("Warning");
//设置对话框文本
msg->setText("Error Message");
//设置对话框类型
msg->setIcon(QMessageBox::Warning);
//设置按钮
msg->setStandardButtons(QMessageBox::Yes | QMessageBox::Cancel);
//关联信号槽
connect(btn,&QPushButton::clicked,[=](){
msg->show();
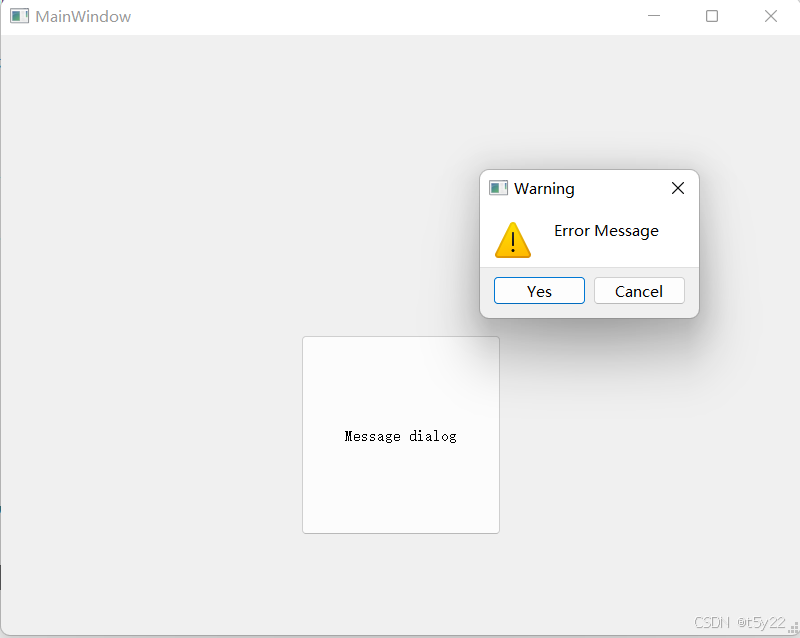
});运行结果:

eg2:利用函数快速创建消息对话框
cpp
//警告
void MainWindow::on_pushButton_clicked()
{
//参数1:父窗口的地址 参数2:对话框窗口标题 参数3:对话框内的文本 参数4:添加按钮
QMessageBox::warning(this,"对话框标题","对话框文本",QMessageBox::Ok | QMessageBox::Save);
}
//报错
void MainWindow::on_pushButton_2_clicked()
{
QMessageBox::critical(this,"对话框标题","对话框文本",QMessageBox::Ok | QMessageBox::Save);
}
//消息
void MainWindow::on_pushButton_3_clicked()
{
QMessageBox::information(this,"对话框标题","对话框文本",QMessageBox::Ok | QMessageBox::Save);
}
//问题
void MainWindow::on_pushButton_4_clicked()
{
QMessageBox::question(this,"对话框标题","对话框文本",QMessageBox::Ok | QMessageBox::Save);
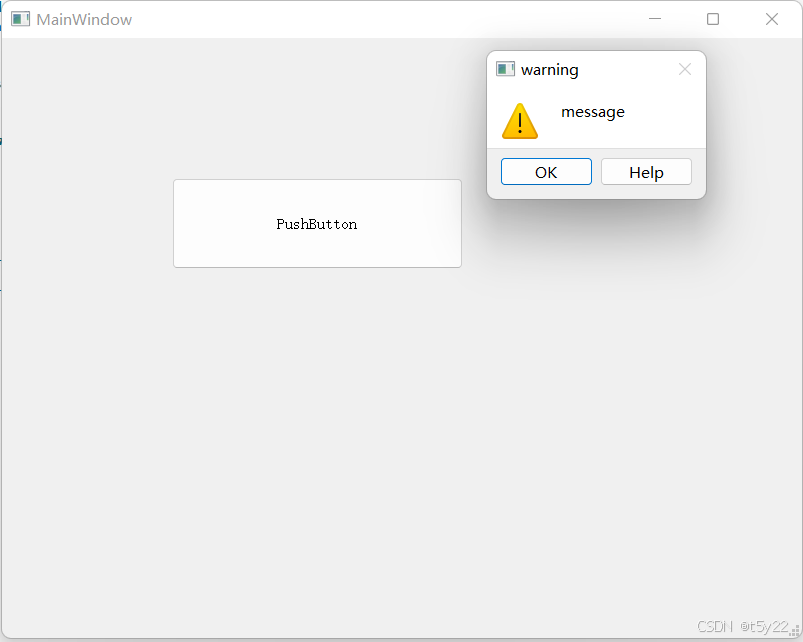
}运行结果:

2.颜⾊对话框 QColorDialog
2.1 概念
QColorDialog是一个对话框类,用于选择颜色。

2.2 常用方法
1、 //创建对象的同时设置⽗对象
cpp
QColorDialog(QWidget* parent = nullptr) 2、//创建对象的同时通过QColor 对象设置默认颜⾊和⽗对象
cpp
QColorDialog(const QColor &initial, QWidget* parent =nullptr) 3、//设置当前颜⾊对话框
cpp
void setCurrentColor(const QColor &color) 4、 //获取当前颜⾊对话框
cpp
QColor currentColor()const5 、 //打开颜⾊ 选择对话框,并返回⼀个QColor对象
cpp
QColor getColor(const QColor &initial = Qt::white,QWidget *parent = nullptr,
const QString &title = QString(), QColorDialog::ColorDialogOptions options = ColorDialogOptions())参数说明:
initial:设置默认颜色
parent:设置⽗对象
title:设置对话框标题
options:设置选项
2.3 代码示例
eg1:
cpp
//创建按钮
QPushButton* btn=new QPushButton("get ColorDialog",this);
//设置按钮大小
btn->resize(200,100);
//创建颜色对话框
QColorDialog* dia=new QColorDialog(this);
//编辑信号槽函数
connect(btn,&QPushButton::clicked,[=](){
//使用getColor函数,打开颜色对话框,并设置默认颜色
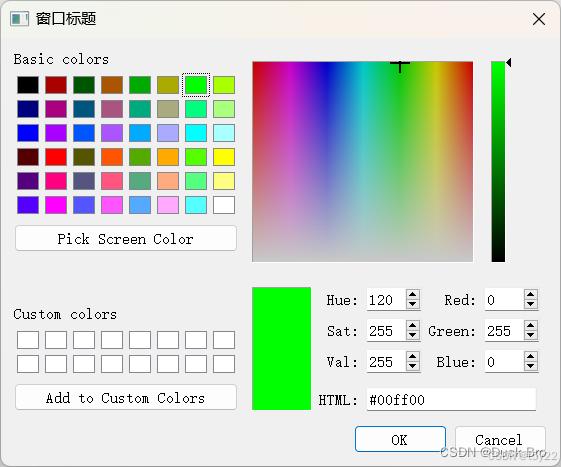
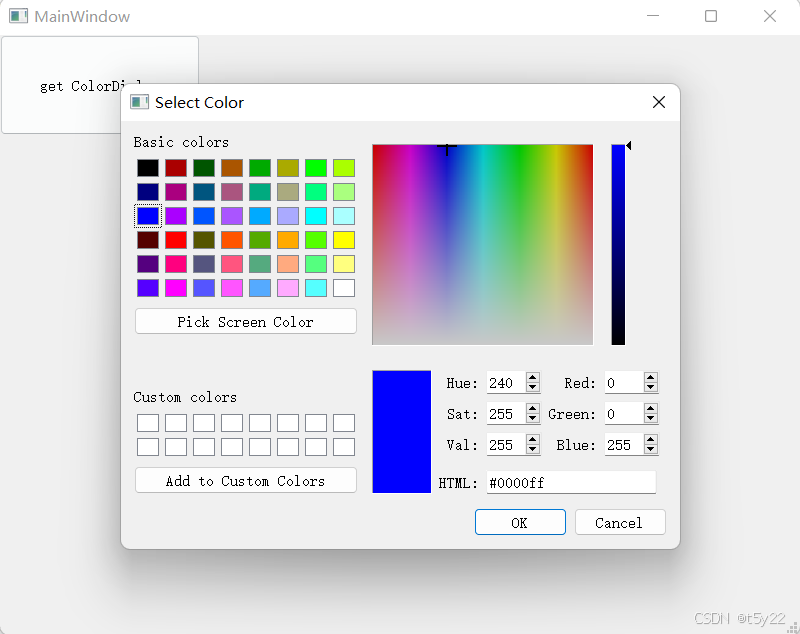
QColor color=dia->getColor(QColor(0,0,255));
qDebug()<<color.red();
qDebug()<<color.green();
qDebug()<<color.blue();
});运行结果:


eg2:
cpp
//创建按钮
QPushButton* btn=new QPushButton("get ColorDialog",this);
//设置按钮大小
btn->resize(200,100);
//创建颜色对话框
QColorDialog* dia=new QColorDialog(this);
//编写槽函数
connect(btn,&QPushButton::clicked,[=](){
//设置颜色
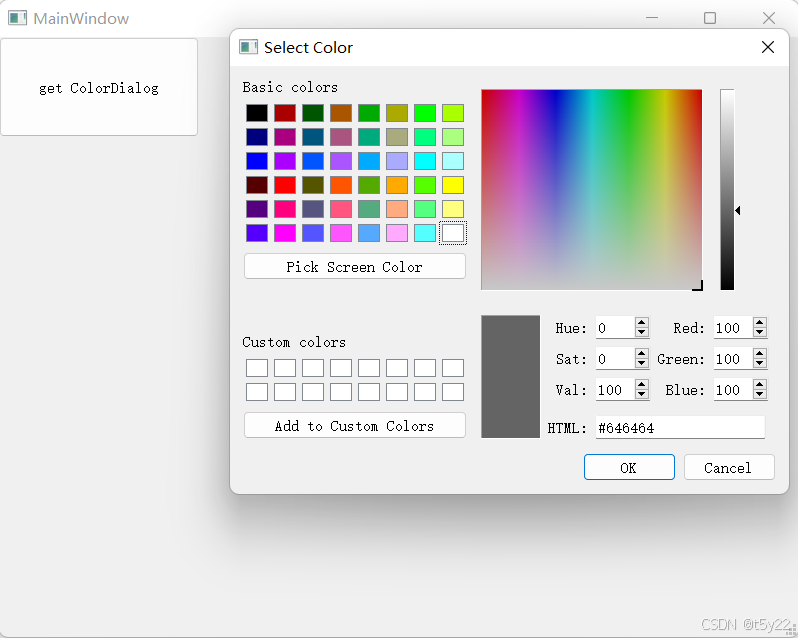
dia->setCurrentColor(QColor(100,100,100));
//打开颜色对话框
dia->open();
});运行结果:

3.⽂件对话框 QFileDialog
3.1 概念
文件对话框应用于打开一个外部文件或者将当前内容保存至外部文件。

3.2 常用方法
1.打开一个文件
cpp
QString getOpenFileName(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(),
QString*selectedFilter =nullptr,QFileDialog::Options options=Options())2.打开多个文件
cpp
QString getOpenFileNames(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(),
QString*selectedFilter =nullptr,QFileDialog::Options options=Options())3.保存文件
cpp
QString getSaveFileName (QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(),
QString*selectedFilter =nullptr,QFileDialog::Options options=Options())参数含义:
参数1:parent ⽗亲
参数2:caption 对话框标题
参数3:dir 默认打开的路径
参数4:filter ⽂件过滤器
3.3 代码示例
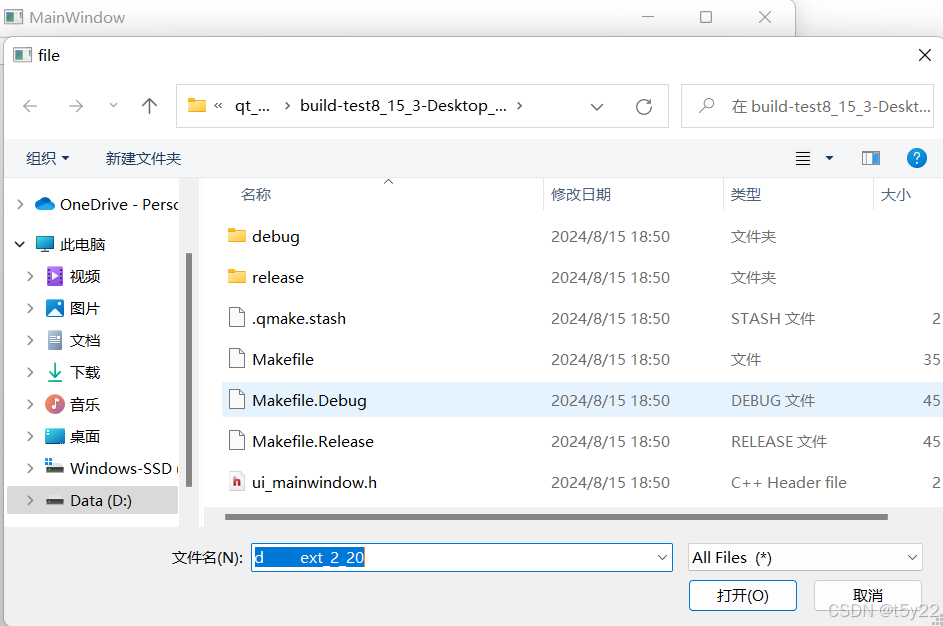
eg1:打开文件
cpp
//创建按钮
QPushButton* btn=new QPushButton(this);
//创建文件对话框
QFileDialog* dia=new QFileDialog(this);
//编写槽函数
connect(btn,&QPushButton::clicked,[=](){
//调用函数 getopenfilename
QString str=dia->getOpenFileName(this,"file","D:\coad\text_2_20");
qDebug()<<str;
});运行结果:

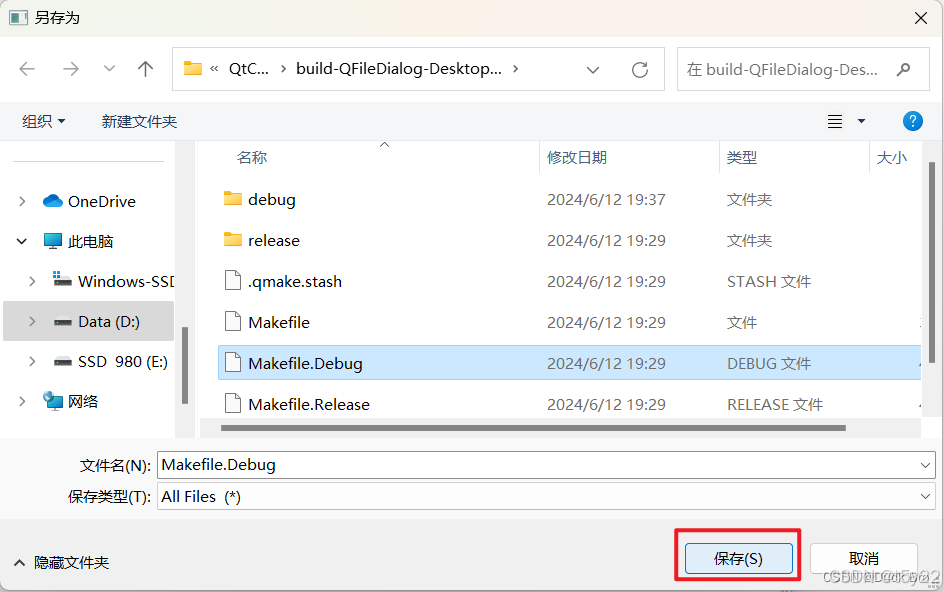
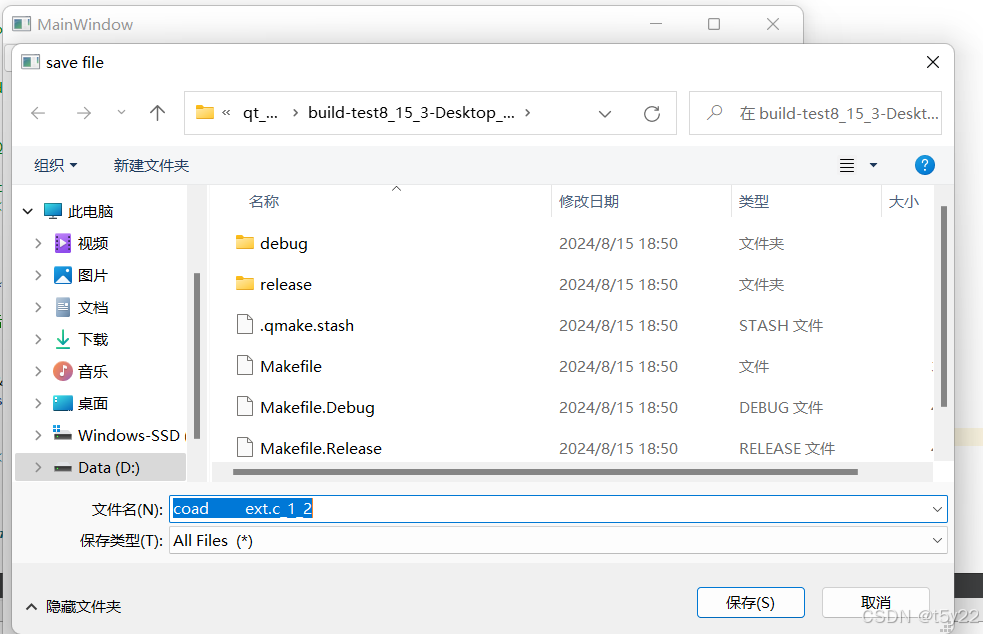
eg2:保存文件
cpp
//创建按钮
QPushButton* btn=new QPushButton(this);
//创建文件对话框
QFileDialog* dia=new QFileDialog(this);
connect(btn,&QPushButton::clicked,[=](){
QString str=dia->getSaveFileName(this,
"save file",
"D:\coad\text.c_1_2");
qDebug()<<str;
});运行结果:

要想要真正实现保存文件功能,还需要应用file,后面我们会在file章节进行功能完善。
4.字体对话框 QFontDialog
4.1 概念
用于选择字体的对话框

4.2 常用方法
1.QFontDialog(parent):创建一个新的 QFontDialog 对象,parent 是可选的父窗口。
cpp
QFontDialog * dialog = new QFontDialog(this);2.getFont():静态函数,显示字体对话框并返回用户选择的字体。返回值是一个 QFont 对象。
cpp
bool ok =false;
QFont font = QFontDialog::getFont(&ok);3.setFont(font):设置默认显示的字体为 font。
cpp
QLabel *label = new QLabel(this);
label->setFont(font);4.3 代码示例
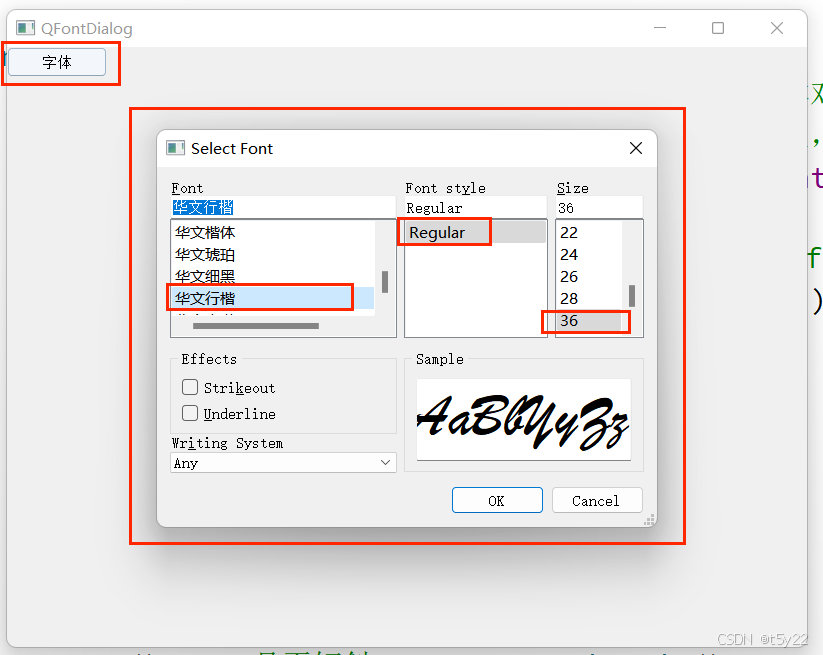
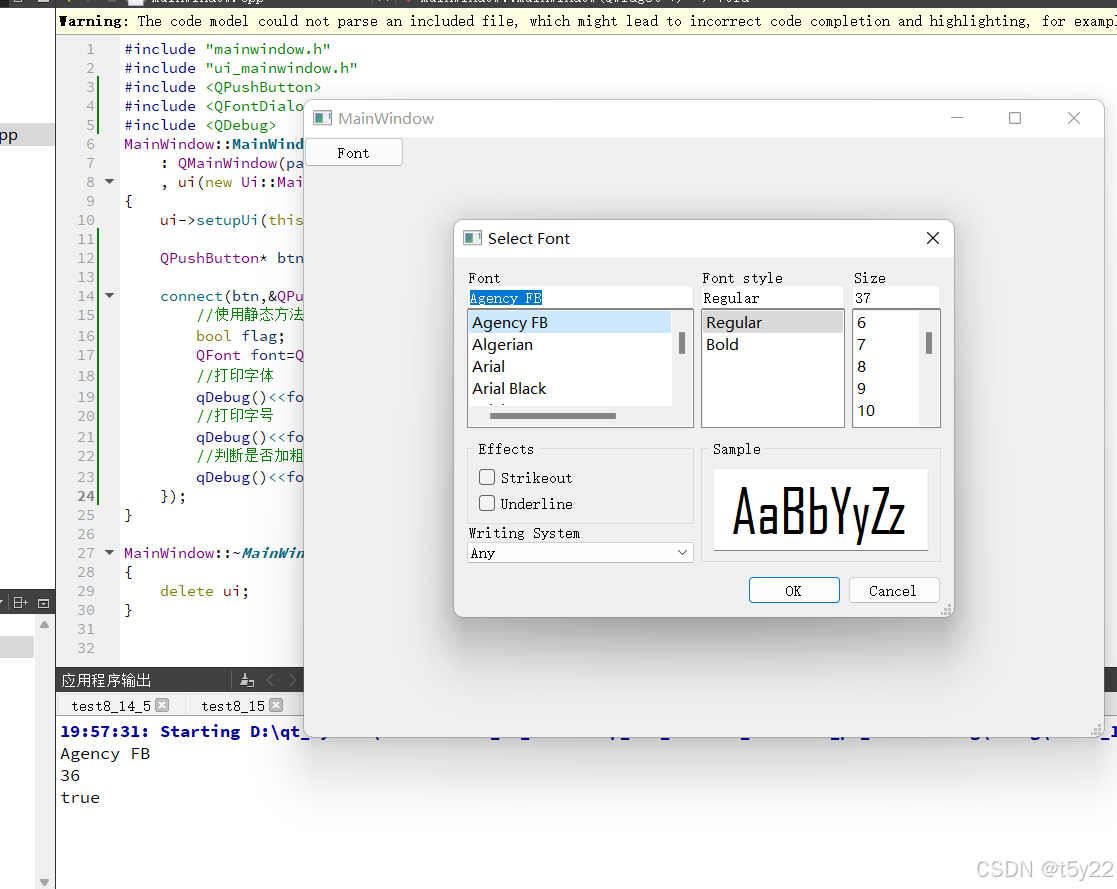
eg:
cpp
QPushButton* btn=new QPushButton("Font",this);
connect(btn,&QPushButton::clicked,[=](){
//使用静态方法getfont, 打开字体对话框并返回 初值格式
bool flag;
QFont font=QFontDialog::getFont(&flag,QFont("华文行楷",37));
//打印字体
qDebug()<<font.family().toUtf8().data();
//打印字号
qDebug()<<font.pointSize();
//判断是否加粗
qDebug()<<font.bold();
});运行结果:

5.输⼊对话框 QInputDialog
5.1 概念
在Qt中,QInputDialog是一个对话框类,用于获取用户输入的数据。它提供了多种输入类型的方法,包括文本、整数、浮点数和选项。使用时只需包含QInputDialog头文件,然后使用适当的方法调用它即可。

5.2 常用方法
1.getInt:整型输⼊数据对话框
cpp
int result = QInputDialog::getInt(this,"整数对话框","请输入整数:");2.getDouble:双精度浮点型输入数据对话框
cpp
double result = QInputDialog::getDouble(this,"浮点数对话框","请输入浮点数:");3.getItem:选择条目型输⼊对话框
cpp
QString result = QInputDialog::getItem(this,"条目对话框","请输入条目:",item);参数说明:
parent:父节点
title:对话框标题
label:对话框标签
items:可供选择的条⽬
5.3 代码示例
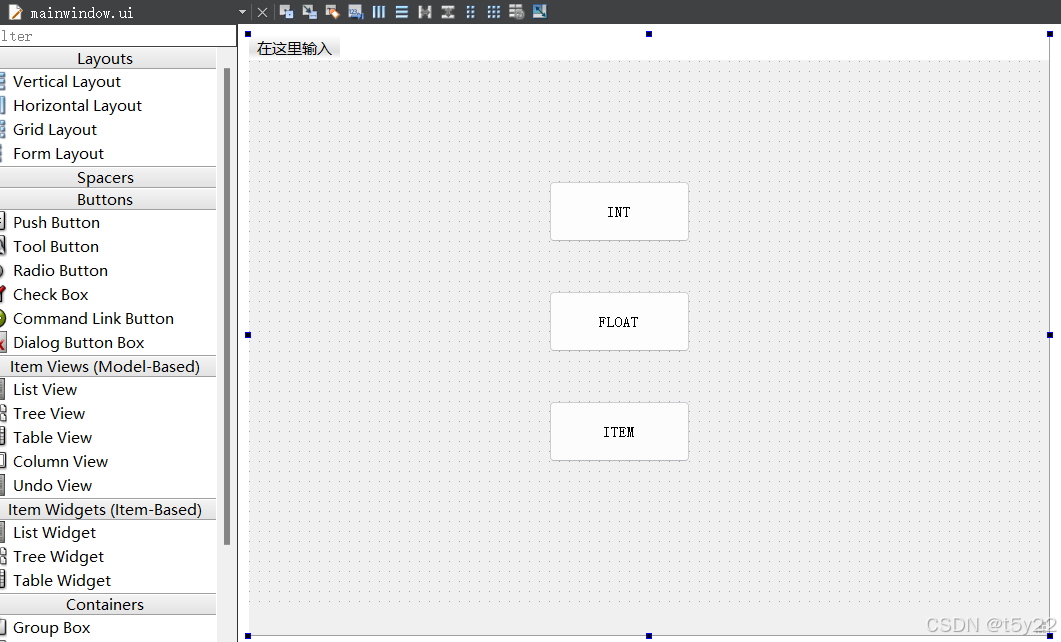
eg:
在designer上手动创建三个按钮

编写槽函数:
cpp
void MainWindow::on_pushButton_clicked()
{
int result = QInputDialog::getInt(this,"Int Dialog","input int:");
qDebug()<<result;
}
void MainWindow::on_pushButton_2_clicked()
{
double result = QInputDialog::getDouble(this,"Double Dialog","input double:");
qDebug()<<result;
}
void MainWindow::on_pushButton_3_clicked()
{
//创建一个string链表
QStringList item ;
//进行尾插
item.push_back("book");
item.push_back("pen");
item.push_back("pencil");
item.push_back("eraser");
item.push_back("phone");
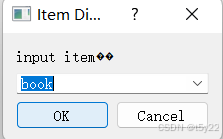
QString result = QInputDialog::getItem(this,"Item Dialog","input item:",item);
qDebug()<<result;运行结果:

点击INT按钮:

点击Double按钮:

点击Item按钮: