浏览器调试模式下的各个调试工具是常用的工具集,能够帮助开发者理解、调试和优化网页。
1.打开方式
- 直接在浏览器中按下F12键
- 右键点击页面上的任一元素,选择"检查"(Inspect)
- 在浏览器右上角点击菜单按钮,选择"更多工具"→"开发者工具"
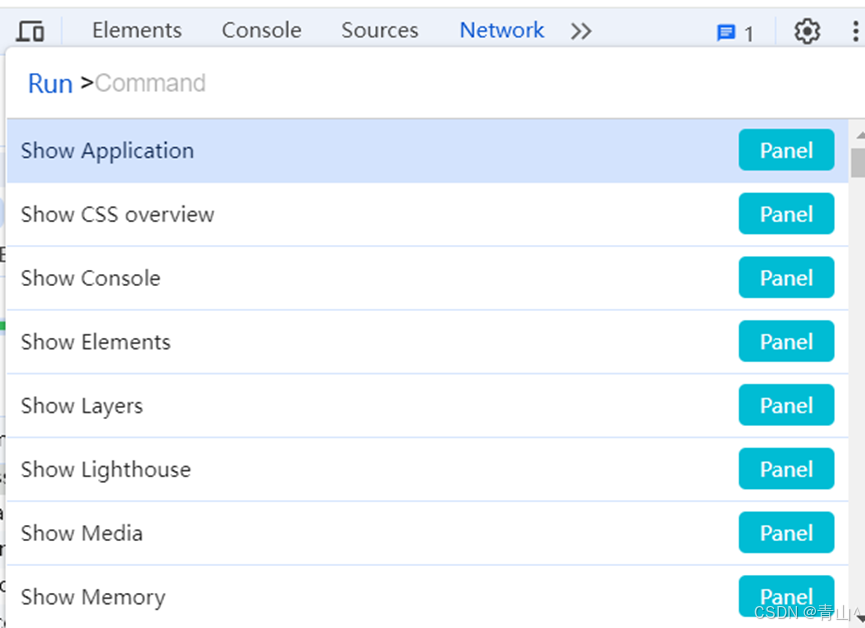
在调试工具中,打开命令菜单,可以进行一些快捷操作
快捷键:
CTRL+SHIFT+P (windows)
Command+SHIFT+ P(MAC)

相关命令
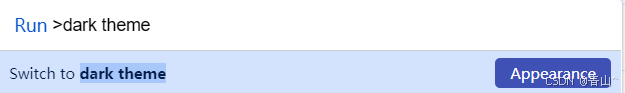
dark theme -->DevTool切换成黑色主题

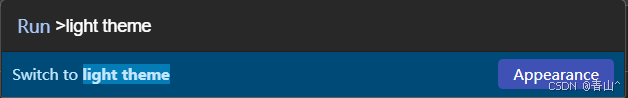
light theme -->切换成白色主题

Capture area screenshot -->选择范围截图
Capture full size screenshot -->选择整个页面截图
Capture node screenshot -->捕捉一个node节点截图
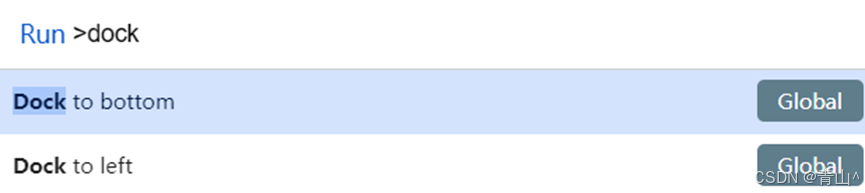
通过Dock命令可以改变窗口位置

Undock命令可以将其变成一个独立的窗口
2.工具概述
Elements(元素)
用于查看和编辑网页的HTML和CSS。
Console(控制台)
用于输出日志信息、调试代码和执行JavaScript代码
Sources(源代码)
用于查看和调试网页的JavaScript、CSS和图片等文件
Network(网络)
用于查看网页的请求和响应信息,包括请求头、响应头和响应时间等
Performance(性能)
用于分析网页的性能瓶颈,包括加载时间、渲染时间等
Memory(内存)
用于监控网页的内存使用情况,帮助开发者发现内存泄漏等问题
3.工具使用
Elements(元素)
- 使用左上角的箭头图标选择页面上的元素,右侧的面板将显示该元素的HTML和CSS
- 可以直接编辑HTML和CSS来测试更改效果,但注意这些更改是临时的,不会保存到服务器
Console(控制台)
- 在控制台中输入JavaScript代码并执行
- 查看网页运行时的错误信息和日志
Sources(源代码)
- 查看和调试网页的JavaScript文件
- 设置断点、单步执行和观察变量值
Network(网络)
- 查看网页加载时发送的请求和接收的响应
- 分析请求的耗时、大小和资源类型
Performance(性能)
- 录制网页的性能数据,包括加载时间、渲染时间和脚本执行时间
- 分析性能瓶颈,优化网页性能
Memory(内存)
- 监控网页的内存使用情况
- 发现内存泄漏等问题
4.调试技巧
利用控制台输出调试信息
在JavaScript代码中使用console.log()来输出变量值或调试信息。
设置断点
在Sources面板中,找到需要调试的JavaScript文件,并在相应的行号上点击来设置断点。当代码执行到断点时,将暂停执行,此时可以检查变量值、单步执行代码等。
观察DOM变化
在Elements面板中,可以实时观察DOM结构的变化。这对于理解网页的渲染过程和调试动态内容非常有帮助。
分析网络请求
使用Network面板来分析网页加载时发送的请求和接收的响应。这有助于发现请求失败、响应时间过长或响应数据不正确等问题。
总结
浏览器调试模式下的各个调试工具是开发者进行网页开发和调试的重要工具。通过熟练掌握这些工具的使用方法,可以大大提高开发效率和调试效果。
#上述是对工具操作的描述,具体操作后期逐步完善