前言
相信很多开发者在学习技术的过程中,常常会陷入一种误区当中,就是学了很多技术理论知识,但是仍做不出什么产品出来,往往学了很多干货,但是并无实际的用处。其实,不论是做什么,我们都需要从中获得一些正反馈 ,有了这些正反馈,才能让我们能够坚持做下去,比如你去做自媒体,如果发布了很多稿件,但是一直没有什么流量,也没有什么人关注与互动,那么你可能很快就无法坚持做下去了,这些可能是一些负反馈,会阻碍你继续做下去,哪怕你真的很热爱做自媒体。学一项技术也是一样的,技术是构建产品的工具 ,带着目的去学习,在构建产品的过程中,你才会明白如何使用这些技术,理论结合实践,才能对技术有更加深刻的理解。
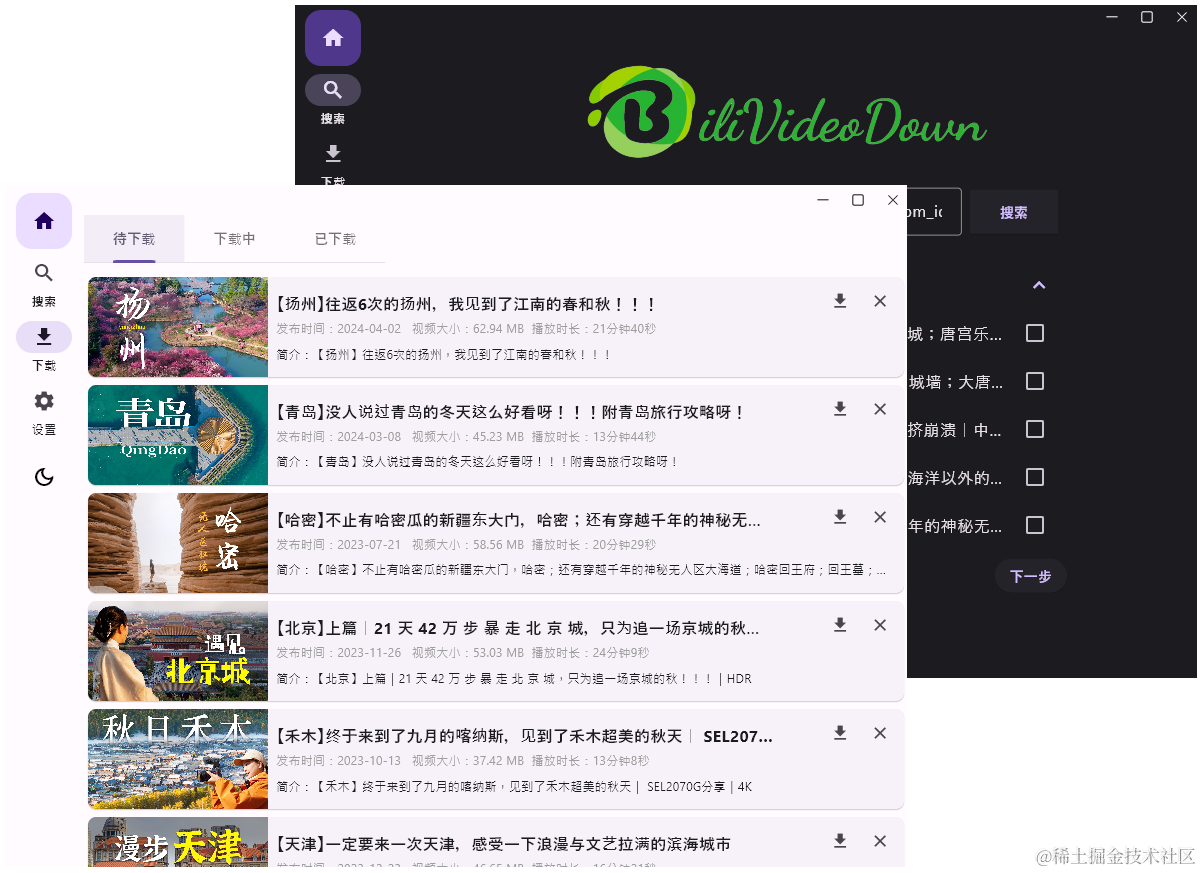
这个系列,会带你从零到一使用 Flutter 构建一款产品,从产品构想与设计入手,到项目搭建,介绍 Flutter 项目搭建、基础知识,在构建项目的过程中,逐步学会 Fluter 跨平台开发技术,相信通过这样一个项目下来,你也可以使用 Fluter 去做出一些有意思的项目与产品。这个系列的文章,会带你一步步构建一个 B 站视频下载器,目前只有适配桌面端,后续会逐步适配移动端。桌面端界面如下:

跨端技术:一套代码,多端运行
通常,我们要开发一款移动端或者桌面端应用都需要针对不同的平台使用特定的技术进行开发,比如,开发一款 iOS 和 macOS 应用,那么就需要使用 Swift 或者 ObjectC 语言进行开发,开发一款 Android 应用就需要使用 Java 或者 Kotlin 结合 Android SDK,如果是 Windows 桌面端应用,那么可能就需要使用 C# 语言进行开发,以上,针对不同的不同平台使用平台提供的原生技术进行的应用开发称为原生开发,使用原生开发可以很方便的调用系统提供的控件、API,原生应用的好处是性能可以做到最佳,缺点是每个端都不要单独维护一套代码,开发成本大。对于一个个人开发者或者小公司来说,开发和维护这么多端的应用不太现实,所以跨端技术就出现了,可以让一套代码运行在多个平台。相较于 ReactNative,Flutter 实现了一套自绘制 UI 的引擎,让各平台的 UI 风格保持一致,而且性能更佳,目前支持 Windows、Linux、iOS、macOS 等主流的平台,仅需要一套代码,就可以让应用运行在多个平台当中,当然,如果需要使用到硬件功能,如:调用摄像机拍照等功能,那还需要使用混合开发。更多关于跨端平台技术演变历史的介绍可以查看这里:https://docs.flutter.dev/ 。
后续章节,待更新...