目录
-
- 往期列表
- 本章涵盖知识点
- 回顾
- [Vuex 的基本概念](#Vuex 的基本概念)
-
- [什么是 Vuex?](#什么是 Vuex?)
- [为什么需要 Vuex?](#为什么需要 Vuex?)
- [Vuex 的核心概念](#Vuex 的核心概念)
- [Vuex 的安装和基本使用](#Vuex 的安装和基本使用)
-
- [安装 Vuex](#安装 Vuex)
- [创建 store](#创建 store)
- [在 Vue 应用中使用 store](#在 Vue 应用中使用 store)
- 在组件中访问和修改状态
- [Vuex 的模块化](#Vuex 的模块化)
- [Vuex 的持久化](#Vuex 的持久化)
- [Vuex 辅助函数](#Vuex 辅助函数)
- 结语
- 互动交流
往期列表
- 【vue教程】一. 环境搭建与代码规范配置
- 【vue教程】二. Vue特性原理详解
- 【vue教程】三. 组件复用和通信(7 种方式)
- 【vue教程】四. Vue 计算属性和侦听器
- 【vue教程】五. Vue 的路由管理
本章涵盖知识点
- Vuex 的核心概念:state、getters、mutations、actions
- Vuex 在大型应用中的作用
- Vuex 的安装和基本使用
- Vuex 的模块化和持久化
回顾
在第五站,我们深入学习了 Vue Router,理解了如何通过动态路由和嵌套路由来构建复杂的页面导航结构,并探讨了路由守卫在权限管理中的应用。

正文开始,如果觉得文章对您有帮助,请帮我三连+订阅,谢谢💖💖💖
Vuex 的基本概念
什么是 Vuex?
借鉴了 Flux、Redux 和 The Elm Architecture。与其他模式不同的是,Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式和库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
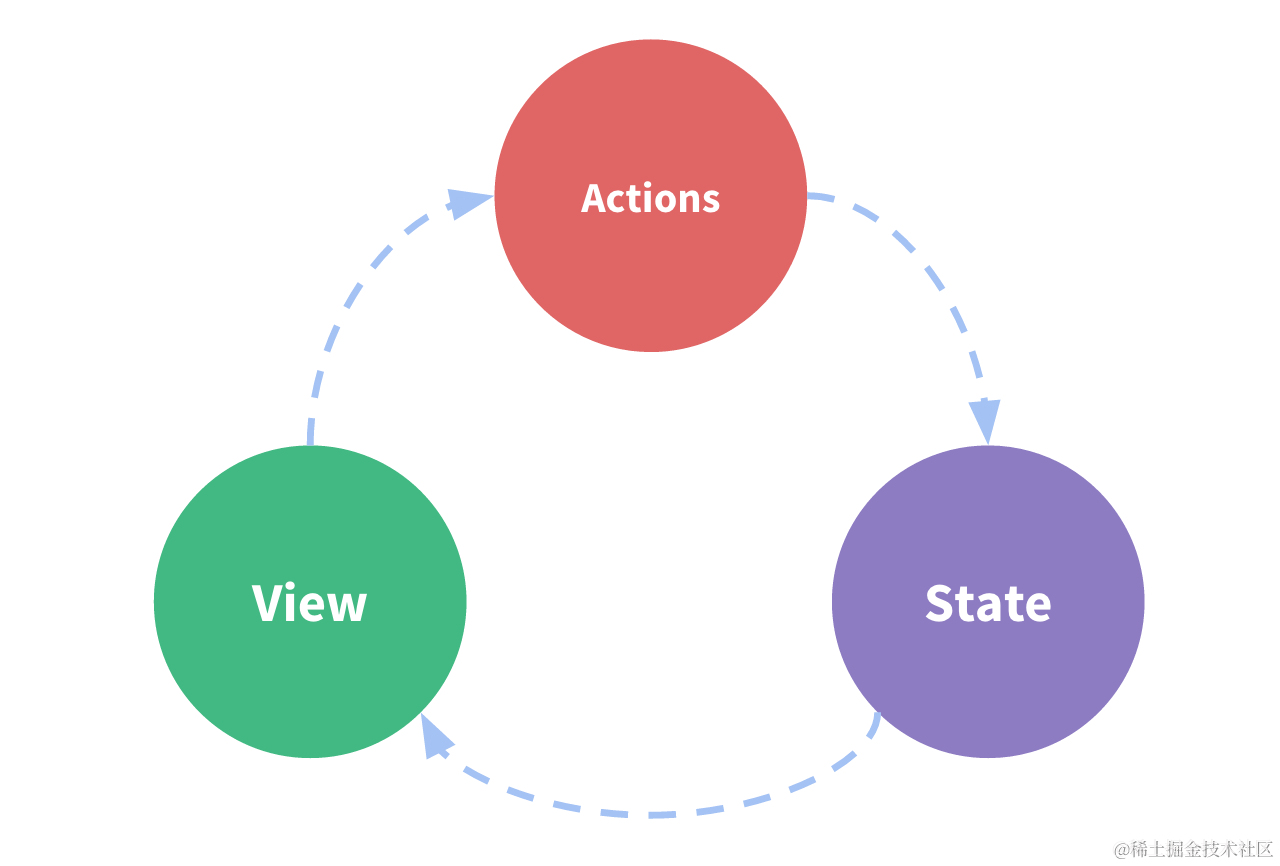
状态自管理应用包含以下几个部分:
- 状态,驱动应用的数据源;
- 视图,以声明方式将状态映射到视图;
- 操作,响应在视图上的用户输入导致的状态变化。
以下是一个表示"单向数据流"理念的简单示意:

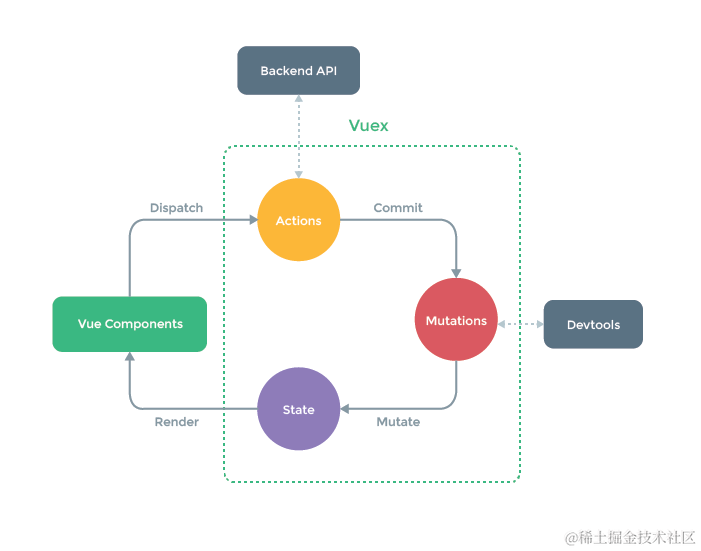
Vuex 在 Vue 组件中的流程图

为什么需要 Vuex?
随着应用的复杂性增加,我们需要一种更结构化的方式来管理状态,Vuex 通过集中管理状态、严格的流程变更和日志记录,使得状态管理变得简单、可预测和可维护。
Vuex 的核心概念
state
存储在 Vuex 中的状态,可以被 Vue 组件读取。
getters
可以认为是 state 的计算属性,允许组件以更复杂的方式读取 state。
mutations
更改 Vuex 中状态的唯一方法是提交 mutation,它们是同步的事务。
actions
类似于 mutations,但它们可以包含异步操作。
modules
当应用变得复杂时,可以使用模块来将 store 分割成多个小的子 store。
Vuex 的安装和基本使用
安装 Vuex
首先,需要安装 Vuex 库:
bash
npm install vuex --save创建 store
创建一个新的 Vuex store:
javascript
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
count: 0,
},
getters: {
doubleCount: (state) => state.count * 2,
},
mutations: {
increment: (state) => state.count++,
},
actions: {
incrementAsync({ commit }) {
setTimeout(() => {
commit("increment");
}, 1000);
},
},
});在 Vue 应用中使用 store
在 main.js 中,将 store 实例注入到 Vue 中:
javascript
new Vue({
store,
render: (h) => h(App),
}).$mount("#app");在组件中访问和修改状态
javascript
// 读取状态
computed: {
doubleCount() {
return this.$store.state.count * 2;
}
},
// 提交mutation
methods: {
increment() {
this.$store.commit('increment');
}
},
// 分发action
incrementAsync() {
this.$store.dispatch('incrementAsync');
}
}Vuex 的模块化
模块化的好处
- 组织代码:大型应用中状态管理的逻辑可以分散到不同的文件中。
- 命名空间:模块的 getters、actions 和 mutations 可以自动拥有命名空间。
创建模块
javascript
const moduleA = {
namespaced: true,
state: { ... },
getters: { ... },
mutations: { ... },
actions: { ... }
};
const store = new Vuex.Store({
modules: {
a: moduleA
}
});Vuex 的持久化
持久化的好处
- 状态恢复:在应用重新加载时恢复状态。
- 调试:在开发过程中可以查看状态变化的历史。
实现持久化
使用localStorage或第三方库如vuex-persistedstate来实现:
bash
npm install vuex-persistedstate
javascript
import createPersistedState from "vuex-persistedstate";
const store = new Vuex.Store({
state: {
count: 0,
},
plugins: [
createPersistedState({
key: "vuex",
paths: ["count"],
}),
],
});Vuex 辅助函数
Vuex 提供了几个辅助函数,可以帮助我们更方便地在组件中使用 store 中的状态和函数。
mapState
mapState函数允许你将 store 中的 state 映射到组件的计算属性中。
javascript
import { mapState } from "vuex";
export default {
computed: {
...mapState([
// 映射 this.count 为 store.state.count
"count",
]),
// 也可以使用对象展开运算符
...mapState({
// 映射 this.doubleCount 为 store.state.count * 2
doubleCount: (state) => state.count * 2,
}),
},
};mapGetters
mapGetters函数与mapState类似,但它用于映射 getters。
javascript
import { mapGetters } from "vuex";
export default {
computed: {
...mapGetters([
// 映射 this.doneCount 为 store.getters.doneTodosCount
"doneCount",
]),
},
};mapActions
mapActions函数允许你将 actions 映射为组件的方法。
javascript
import { mapActions } from "vuex";
export default {
methods: {
...mapActions([
// 映射 this.increment() 为 store.dispatch('increment')
"increment",
]),
// 也可以使用对象展开运算符
...mapActions({
// 映射 this.incrementIfOdd 为 store.dispatch('incrementIfOdd')
incrementIfOdd: "incrementIfOdd",
}),
},
};mapMutations
mapMutations函数允许你将 mutations 映射为组件的方法。
javascript
import { mapMutations } from "vuex";
export default {
methods: {
...mapMutations([
// 映射 this.increment() 为 store.commit('increment')
"increment",
]),
// 也可以使用对象展开运算符
...mapMutations({
// 映射 this.setCount 为 store.commit('setCount')
setCount: "setCount",
}),
},
};创建一个带有模块化和持久化的计数器应用
-
创建模块化的 store:
store.js
javascriptconst moduleA = { namespaced: true, state: { count: 0 }, mutations: { increment(state) { state.count++; }, }, }; const store = new Vuex.Store({ modules: { a: moduleA }, plugins: [createPersistedState()], }); -
在 Vue 实例中使用 store:
main.js
jsxnew Vue({ store, render: (h) => h(App), }).$mount("#app"); -
在组件中访问模块化状态:
jsx<!-- Component.vue --> <template> <p>{{ aCount }}</p> <button @click="incrementA">Increment Module A</button> </template> <script> export default { computed: { aCount() { return this.$store.state.a.count; }, }, methods: { incrementA() { this.$store.commit("a/increment"); }, }, }; </script>
结语
在本站的 Vue 探索之旅中,我们学习了 Vuex 的核心概念、模块化和持久化 。通过模块化,我们可以更好地组织大型应用的状态管理逻辑;通过持久化,我们可以在应用重新加载时恢复状态。这些工具和概念将帮助我们构建更加健壮和可维护的 Vue 应用。
互动交流
欢迎在文章下方留言,分享学习 Vuex 状态管理的心得体会,或提出在学习过程中遇到的问题。我们将在后续的文章中提供解答和指导。
注意:本文内容会根据 Vue.js 和 Vuex 的最新版本进行更新,确保提供的信息是最新的。同时,为了提高文章的可读性,我们使用了清晰的代码块和图表。希望本文能够帮助你深入理解 Vue 的状态管理,并为你的 Vue 学习之旅添砖加瓦。