
⭐前言
大家好,我是yma16,本文分享 前端react------实现浏览器页面的吸管拾色器功能。
背景:
在chrome web端快速实现一个页面的取色器功能, 分为两个场景
- 固定区域小范围取色
- 当前页面取色
node系列往期文章
node_windows环境变量配置
node_npm发布包
linux_配置node
node_nvm安装配置
node笔记_http服务搭建(渲染html、json)
node笔记_读文件
node笔记_写文件
node笔记_连接mysql实现crud
node笔记_formidable实现前后端联调的文件上传
node笔记_koa框架介绍
node_koa路由
node_生成目录
node_读写excel
node笔记_读取目录的文件
node笔记------调用免费qq的smtp发送html格式邮箱
node实战------搭建带swagger接口文档的后端koa项目(node后端就业储备知识)
node实战------后端koa结合jwt连接mysql实现权限登录(node后端就业储备知识)
node实战------koa给邮件发送验证码并缓存到redis服务(node后端储备知识)
koa系列项目文章
前端vite+vue3结合后端node+koa------实现代码模板展示平台(支持模糊搜索+分页查询)
node+vue3+mysql前后分离开发范式------实现对数据库表的增删改查
node+vue3+mysql前后分离开发范式------实现视频文件上传并渲染
koa-vue性能监控到封装sdk系列文章
性能监控系统搭建------node_koa实现性能监控数据上报(第一章)
性能监控系统搭建------vue3实现性能监控数据展示(第二章)
性能监控计算------封装带性能计算并上报的npm包(第三章)
canvas系列文章
web canvas系列------快速入门上手绘制二维空间点、线、面
webgl canvas系列------快速加背景、抠图、加水印并下载图片
webgl canvas系列------animation中基本旋转、平移、缩放(模拟冒泡排序过程)
⭐canvas 实现区域范围的取色器
- 原理使用canvas的createLinearGradient绘制渐变区域
- 监听点击坐标值,使用canvas的getImageData获取像素颜色值
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="style.css" rel="stylesheet" type="text/css" />
<title>InsCode</title>
</head>
<body>
<div class="container">
<img src="src/assets/logo.svg" alt="InsCode">
<div>欢迎来到 InsCode</div>
<p>Choose your monster's colors:</p>
</div>
<div>
demo1 固定区域的颜色范围
<div class="color-picker">
<canvas id="colorCanvas" width="300" height="300"></canvas>
<p id="colorValue">#000000</p>
</div>
</div>
<script src="script.js"></script>
</body>
</html>js逻辑部分
javascript
const demoOne=()=>{
const canvas = document.getElementById('colorCanvas');
const ctx = canvas.getContext('2d');
const colorValue = document.getElementById('colorValue');
// 创建渐变颜色盘
const createGradient = () => {
const width = canvas.width;
const height = canvas.height;
// 创建水平渐变
const gradientH = ctx.createLinearGradient(0, 0, width, 0);
gradientH.addColorStop(0, 'red');
gradientH.addColorStop(0.16, 'yellow');
gradientH.addColorStop(0.33, 'green');
gradientH.addColorStop(0.5, 'cyan');
gradientH.addColorStop(0.66, 'blue');
gradientH.addColorStop(0.83, 'magenta');
gradientH.addColorStop(1, 'red');
ctx.fillStyle = gradientH;
ctx.fillRect(0, 0, width, height);
// 创建垂直渐变
const gradientV = ctx.createLinearGradient(0, 0, 0, height);
gradientV.addColorStop(0, 'rgba(255,255,255,1)');
gradientV.addColorStop(0.5, 'rgba(255,255,255,0)');
gradientV.addColorStop(0.5, 'rgba(0,0,0,0)');
gradientV.addColorStop(1, 'rgba(0,0,0,1)');
ctx.fillStyle = gradientV;
ctx.fillRect(0, 0, width, height);
};
// 获取选中的颜色
const pickColor = (event) => {
const x = event.offsetX;
const y = event.offsetY;
const imageData = ctx.getImageData(x, y, 1, 1).data;
const r = imageData[0];
const g = imageData[1];
const b = imageData[2];
const hex = `#${((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1).toUpperCase()}`
colorValue.textContent = hex;
document.body.style.backgroundColor = hex;
};
// 初始化颜色盘
createGradient();
// 添加事件监听器
canvas.addEventListener('click', pickColor);
}
const demoTwo=()=>{
const canvas = document.getElementById('colorPickerCanvas');
const ctx = canvas.getContext('2d');
let isMouseDown = false;
let colorValueInput = document.getElementById('colorValue');
// 初始化画布
function initCanvas() {
// 填充画布背景为白色
ctx.fillStyle = '#fff';
ctx.fillRect(0, 0, canvas.width, canvas.height);
}
// 鼠标按下事件
canvas.addEventListener('mousedown', function(event) {
isMouseDown = true;
handleColorPick(event);
});
// 鼠标移动事件
canvas.addEventListener('mousemove', function(event) {
if (isMouseDown) {
handleColorPick(event);
}
});
// 鼠标抬起事件
canvas.addEventListener('mouseup', function() {
isMouseDown = false;
});
// 取色函数
function handleColorPick(event) {
let rect = canvas.getBoundingClientRect();
let x = event.clientX - rect.left;
let y = event.clientY - rect.top;
let imageData = ctx.getImageData(x, y, 1, 1).data;
let color = `rgb(${imageData[0]}, ${imageData[1]}, ${imageData[2]})`;
colorValueInput.value = color;
}
// 重置画布
function resetCanvas() {
initCanvas();
colorValueInput.value = '';
}
initCanvas();
}
const demoCanvas=()=>{
// 点击吸管工具
document.getElementById('color-pick-button').addEventListener('click',(e)=>{
console.log('color-pick-button',e)
const canvas = document.getElementById("colorPickerCanvas");
config.cavansDom = canvas
if (canvas.getContext) {
const ctx = canvas.getContext("2d");
// background
ctx.fillStyle = 'rgba(0, 0, 200, 0.5)';
ctx.globalAlpha = 1
ctx.fillRect(0, 0, ctx.canvas.width, ctx.canvas.height)
const img = new Image();
img.onload = function () {
ctx.drawImage(img, 35, 0);
};
img.src = "/src/assets/csdn.png";
}
else {
console.log('不支持canvas')
}
})
}
window.onload = () => {
demoOne()
}效果如下:

⭐30秒快速实现浏览器页面的吸管拾色器
原生的 color 输入自带 拾色器
标签用法
bash
<input type="color">效果如下

💖原色color输入如何调用的拾色器
color输入使用了浏览器的EyeDropper api
EyeDropper api
文档:https://developer.mozilla.org/zh-CN/docs/Web/API/EyeDropper
react 简单调用
bash
// @ts-ignore
import { Button ,message} from "tdesign-react";
import {useRef} from 'react'
const ColorDemo=()=>{
const divRef=useRef(null)
const openColorPicker=()=>{
//@ts-ignore
if (!window.EyeDropper) {
message.warning("你的浏览器不支持 EyeDropper API")
return;
}
//@ts-ignore
const eyeDropper = new EyeDropper();
eyeDropper
.open()
.then((result:any) => {
console.log('result.sRGBHex',result.sRGBHex)
//@ts-ignore
divRef.current.style.background=result.sRGBHex
})
.catch((e:any) => {
console.error(e)
});
};
return <>
color picker
<div>
<div ref={divRef} style={{width:'200px',height:'200px',background:'blue',border:'1px solid #dcdcdc',margin:'0 auto'}}>
</div>
<br/>
<Button onClick={openColorPicker}>打开拾色器</Button>
</div>
</>
}
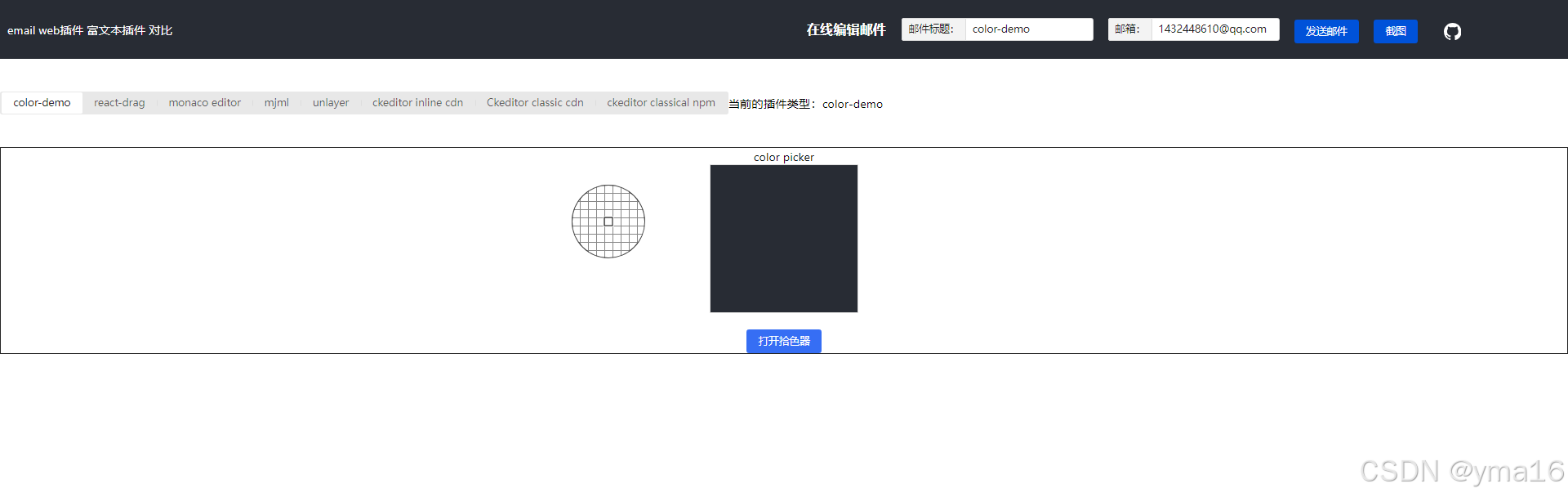
export default ColorDemo;效果如下:

兼容性: 仅仅支持chrome 和 edge

⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 最后,感谢你的阅读!