转载请注明出处:
1.安装nvm
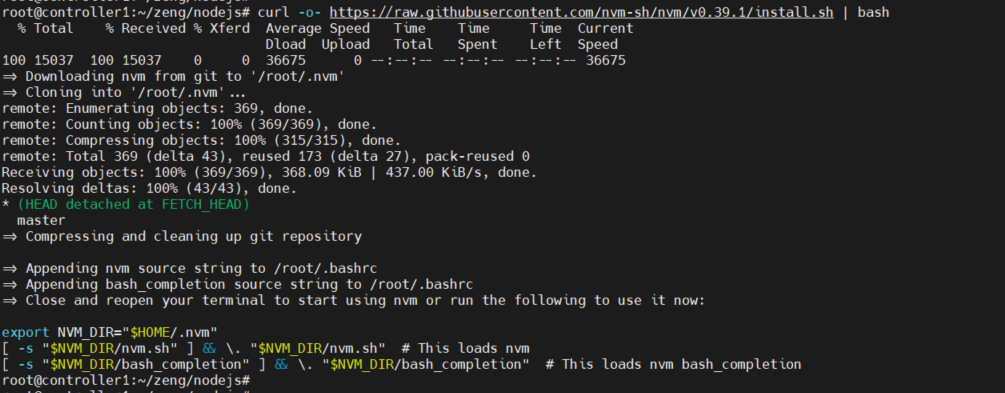
打开终端,然后运行以下命令来下载并安装nvm:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
或者使用wget:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash安装完成后,关闭终端并重新打开,以便让nvm初始化。
2.查看nvm安装结果
通过nvm -v 可以查看安装得版本,也可以通过
nvm -v
3**.安装Node.js 13.14.0**
使用nvm安装指定版本的Node.js:
source ~/.bashrc
nvm install 13.14.0
nvm install 13.14.0 --npm-version 6.14.4这将下载并安装Node.js 13.14.0版本。
在完成第一步操作第二步时,需要退出终端重新连接,从而使nvm完成初始化,如果不退出可以使用 source ~/.bashrc 完成初始化
4.切换到Node.js 13.14.0
要切换到刚刚安装的Node.js版本,可以使用以下命令:
nvm use 13.14.0这将改变当前活动的Node.js版本为13.14.0。
5.验证安装
验证Node.js版本是否正确安装:
node -v输出应显示v13.14.0,确认Node.js已成功安装。