UNI-APP 打包构建 APK
- 前言
- [一、WINDOWS(在线 - 纯命令版)](#一、WINDOWS(在线 - 纯命令版))
- [二、WINDOWS(离线 - Android Studio 版)](#二、WINDOWS(离线 - Android Studio 版))
- [三、WINDOWS(离线 - 纯命令版)](#三、WINDOWS(离线 - 纯命令版))
- [四、LINUX(离线 - 纯命令版)](#四、LINUX(离线 - 纯命令版))
-
- 依赖(以下各工具版本相互依赖)[^2]
- 其他前置准备
- 实现原理
- 操作步骤
-
- [步骤一:安装 JDK 17【可自行选择其他方式安装依赖】](#步骤一:安装 JDK 17【可自行选择其他方式安装依赖】)
- [步骤二:下载 Gradle 7.5,上传到服务器](#步骤二:下载 Gradle 7.5,上传到服务器)
- [步骤三:安装 SDK 环境](#步骤三:安装 SDK 环境)
- 步骤四:验证环境
- [步骤五:构建打包 APK](#步骤五:构建打包 APK)
- [五、Android 项目模板制作](#五、Android 项目模板制作)
-
- [操作步骤一:将 UNI-APP 项目打包成 Android 可用的资源](#操作步骤一:将 UNI-APP 项目打包成 Android 可用的资源)
- [操作步骤二:制作 APK 构建模板](#操作步骤二:制作 APK 构建模板)
- [六、基于 Jenkins 自动化打包【待补充...】](#六、基于 Jenkins 自动化打包【待补充...】)
- 附录
前言
- 由于使用 HbuilderX 的图形化界面有相对完整的教程,这里不在赘述
- 本文主要使用 Android Studio 进行打包和使用纯命令的进行打包
- 同步可以参考UNI-APP 官方 App 离线打包教程:
- Android 原生工程配置
- Android 打包发行
- 本地 Android 环境配置时可参照App 云端打包环境
一、WINDOWS(在线 - 纯命令版)
依赖
- HbuilderX 编辑器(根目录自带 CLI)

其他前置准备
- 登录 HbuilderX 的 DCloud 账号

实现原理
- 利用 RPC 调用 HbuilderX 编辑器的功能
- 相当于手动打开 HbuilderX 并触发"发行"功能,所以极度依赖 WINDOWS 的图形化界面
操作步骤
- 编写配置文件,放在项目根目录即可[1](#1)
json
// hxconfig.json
{
//项目名字或项目绝对路径
"project": "project-name",
//打包平台 默认值android 值有"android","ios" 如果要打多个逗号隔开打包平台
"platform":"android",
//是否使用自定义基座 默认值false true自定义基座 false自定义证书
"iscustom": false,
//打包方式是否为安心打包默认值false,true安心打包,false传统打包
"safemode": true,
//android打包参数
"android": {
//安卓包名
"packagename":"com.company.www",
//安卓打包类型 默认值0 0使用自有证书 || 1使用公共证书 || 2使用老版证书 || 3使用云端证书
"androidpacktype":"0",
//安卓使用自有证书自有打包证书参数
//安卓打包证书别名,自有证书打包填写的参数
"certalias":"test",
//安卓打包证书文件路径,自有证书打包填写的参数
"certfile":"C:/Users/15770/Desktop/project/test-store.keystore",
//安卓打包证书密码,自有证书打包填写的参数
"certpassword":"cert-pwd",
//安卓平台要打的渠道包 取值有"google","yyb","360","huawei","xiaomi","oppo","vivo",如果要打多个逗号隔开
"channels":""
},
//是否混淆 true混淆 false关闭
"isconfusion":false,
//开屏广告 true打开 false关闭
"splashads":false,
//悬浮红包广告true打开 false关闭
"rpads":false,
//push广告 true打开 false关闭
"pushads":false,
//加入换量联盟 true加入 false不加入
"exchange":false
}- 添加 CLI 的环境变量
- 执行以下前 3 条命令即可完成打包
cmd
# 1. 打开 HbuilderX
cli open
# 2. 打开项目(由于 cli 所在的位置不是项目路径,所以基于 cli 的命令只能用绝对路径,以下同理)
cli project open --path C:/Users/15770/Desktop/project
# 3. 读取配置文件进行打包
cli pack --config C:/Users/15770/Desktop/project/hxconfig.json
# 4. 关闭项目
cli project close --path C:/Users/15770/Desktop/project- 最终效果如图,路径
project\dist\release\apk

二、WINDOWS(离线 - Android Studio 版)
依赖(首次构建需要联网安装依赖)
- 【可选】Chocolatey(Software Management for Windows):这是 WINDOWS 软件包管理工具,在本文中的唯一作用就是为下面的工具包提供方便的安装途径
- 【必选 1/5 】JDK:可用
JDK 13(手动安装) - 【必选 2/5 】Gradle:可用
Gradle 6.5,核心工具,用途类似maven(可以通过 AS 自动拉取) - 【必选 3/5 】gradle-plugin:可用
com.android.tools.build:gradle:4.1.1(可以通过 AS 自动拉取) - 【可选】Android SDK:主要提供
sdkmanager命令执行的环境(可以通过 AS 自动拉取)- 【必选 4/5 】android:可用
platforms;android-30,开发者可以根据需要下载和安装不同的平台版本,以便为特定版本的 Android 系统开发和测试应用。包含了该版本的 Android 核心库、资源和 API,确保应用能够使用该版本特有的功能 - 【必选 5/5 】build-tools:可用
build-tools;30.0.3,用于构建和打包 Android 应用的工具集合。这些工具包括编译器、打包工具等,帮助开发者将应用的源代码转换成可以在设备或模拟器上运行的 APK 或 AAR 文件
- 【必选 4/5 】android:可用
其他前置准备
- 制作 Android 的项目模板,请参照
《第五章:Android 项目模板制作》
实现原理
- 通过 Android Studio 图形化界面构建 APK
操作步骤
- 安装 Chocolatey CLI【可自行选择其他方式安装依赖】
cmd
# 使用 cmd 进行安装,直接在小黑窗中执行以下命令
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "[System.Net.ServicePointManager]::SecurityProtocol = 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"- 基于 choco 安装 JDK(五大核心依赖之一:
JDK)
cmd
choco install openjdk13
# 所在路径 C:\Program Files\OpenJDK\jdk-13.0.2- 使用 Android Studio 打开
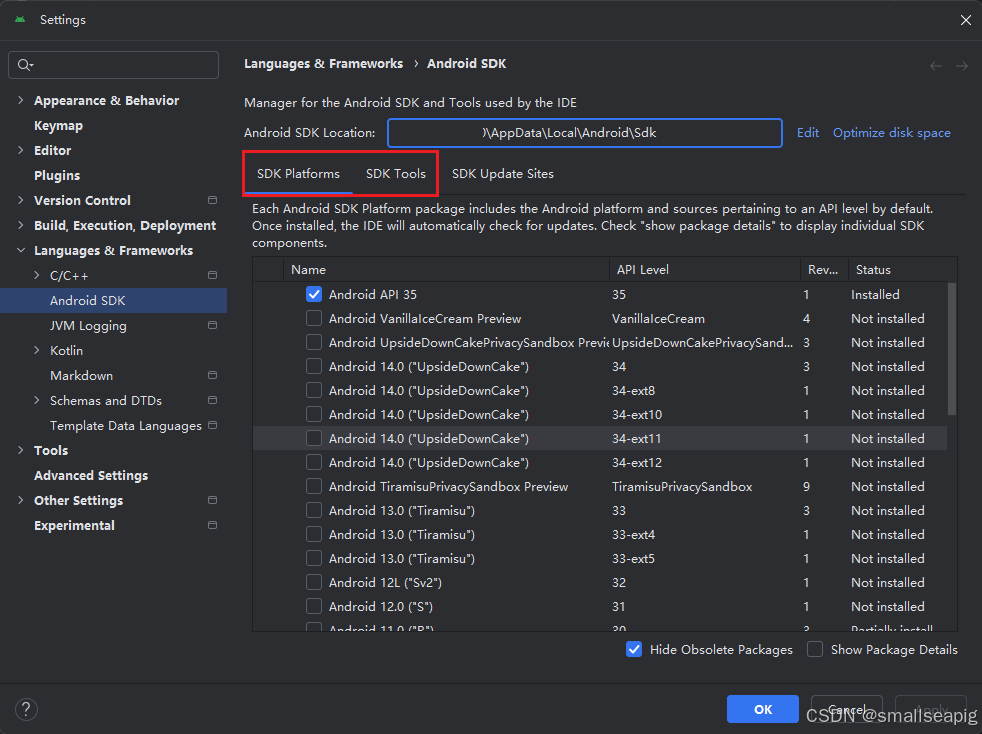
《第五章:Android 项目模板制作》创建的模板,并配置好SDK(五大核心依赖之二:android&build-tools)


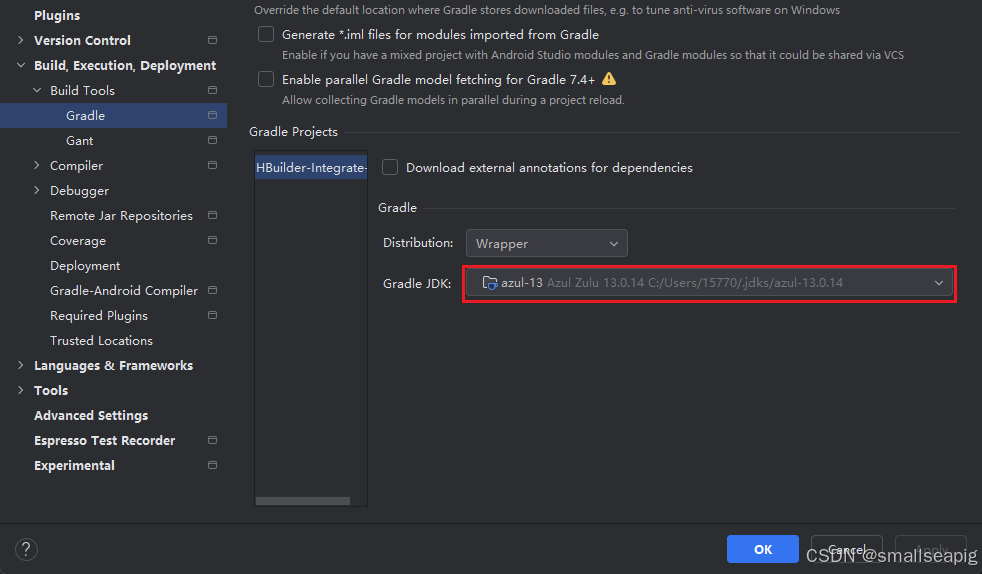
- 打开设置,修改指定版本的
JDK

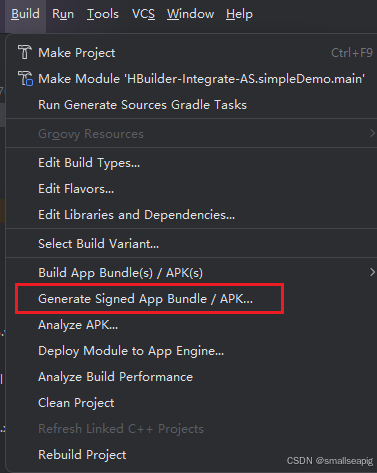
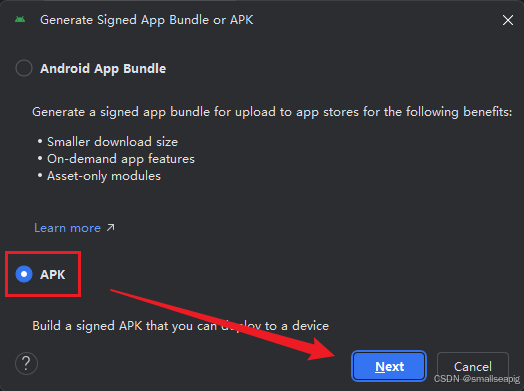
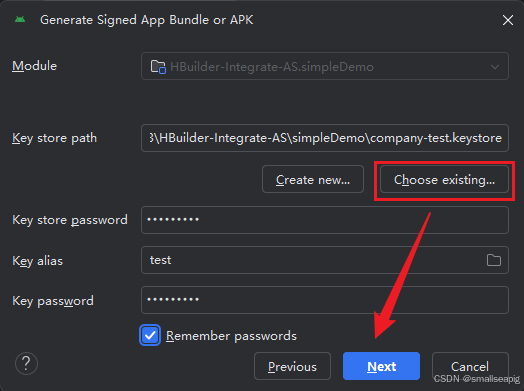
- 点击构建项目,构建成功后继续生成 APK,按以下步骤选择和填充信息即可,这一步依赖于前面的准备工作,并且会联网拉取最终的两个依赖(五大核心依赖之二:
Gradle&gradle-plugin)






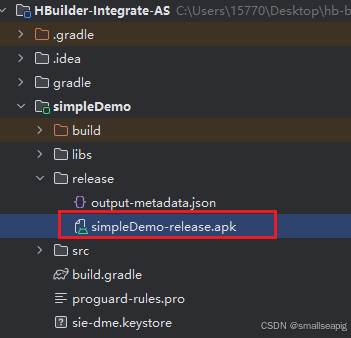
- 最终效果如图,路径
HBuilder-Integrate-AS\simpleDemo\release

三、WINDOWS(离线 - 纯命令版)
依赖
- 【可选】Chocolatey(Software Management for Windows):这是 WINDOWS 软件包管理工具,在本文中的唯一作用就是为下面的工具包提供方便的安装途径
- 【必选 1/5 】JDK:可用
JDK 13(手动安装) - 【必选 2/5 】Gradle:可用
Gradle 6.5,核心工具,用途类似maven(可以通过代码自动拉取) - 【必选 3/5 】gradle-plugin:可用
com.android.tools.build:gradle:4.1.1(可以通过代码自动拉取) - 【可选】Android SDK:主要提供
sdkmanager命令执行的环境(手动安装,并在local.properties指定SDK路径)- 【必选 4/5 】android:可用
platforms;android-30,开发者可以根据需要下载和安装不同的平台版本,以便为特定版本的 Android 系统开发和测试应用。包含了该版本的 Android 核心库、资源和 API,确保应用能够使用该版本特有的功能 - 【必选 5/5 】build-tools:可用
build-tools;30.0.3,用于构建和打包 Android 应用的工具集合。这些工具包括编译器、打包工具等,帮助开发者将应用的源代码转换成可以在设备或模拟器上运行的 APK 或 AAR 文件
- 【必选 4/5 】android:可用
其他前置准备
- 制作 Android 的项目模板,请参照
《第五章:Android 项目模板制作》
实现原理
- 通过 windows 的
gradlew脚本处理构建 APK

操作步骤
- 安装 Chocolatey CLI【可自行选择其他方式安装依赖】
cmd
# 使用 cmd 进行安装,直接在小黑窗中执行以下命令
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "[System.Net.ServicePointManager]::SecurityProtocol = 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"- 基于 choco 安装 JDK(五大核心依赖之一:JDK)
cmd
choco install openjdk13
# 所在路径 C:\Program Files\OpenJDK\jdk-13.0.2- 基于 choco 安装 Gradle(五大核心依赖之一:Gradle)
cmd
choco install gradle
# 所在路径 C:\ProgramData\chocolatey\bin- 基于 choco 安装 Android SDK
cmd
choco install android-sdk
# 所在路径 C:\Android\android-sdk- 基于 android-sdk 安装 androd:
sdkmanager "platforms;android-30"(五大核心依赖之一:androd) - 基于 android-sdk 安装 build-tools:
sdkmanager "build-tools;30.0.3"(五大核心依赖之一:build-tools) - cd 进入
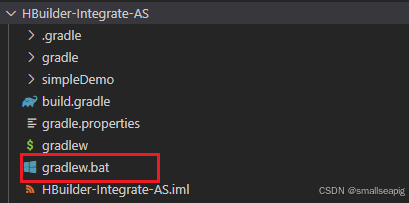
《第五章:Android 项目模板制作》创建的模板,在根目录HBuilder-Integrate-AS执行以下命令
gradlew assembleRelease
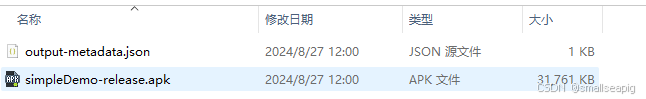
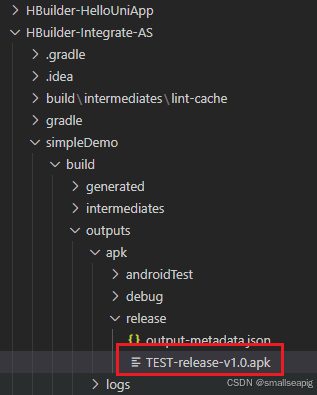
- 最终效果如图,路径
HBuilder-Integrate-AS\simpleDemo\build\outputs\apk\release

四、LINUX(离线 - 纯命令版)
依赖(以下各工具版本相互依赖)[2](#依赖(以下各工具版本相互依赖)2)
- 【必选 1/5 】JDK:可用
JDK 17(手动安装) - 【必选 2/5 】Gradle:可用
Gradle 7.5,核心工具,用途类似maven(可以通过代码自动拉取) - 【必选 3/5 】gradle-plugin:可用
com.android.tools.build:gradle:7.4.2(可以通过代码自动拉取) - 【可选】Android SDK:主要提供
sdkmanager命令执行的环境(手动安装,并在local.properties指定SDK路径)- 【必选 4/5 】android:可用
platforms;android-30,开发者可以根据需要下载和安装不同的平台版本,以便为特定版本的 Android 系统开发和测试应用。包含了该版本的 Android 核心库、资源和 API,确保应用能够使用该版本特有的功能 - 【必选 5/5 】build-tools:可用
build-tools;30.0.3,用于构建和打包 Android 应用的工具集合。这些工具包括编译器、打包工具等,帮助开发者将应用的源代码转换成可以在设备或模拟器上运行的 APK 或 AAR 文件
- 【必选 4/5 】android:可用
其他前置准备
- 制作 Android 的项目模板,请参照
《第五章:Android 项目模板制作》
实现原理
- 通过 linux 的
gradlew脚本处理构建 APK

操作步骤
步骤一:安装 JDK 17【可自行选择其他方式安装依赖】

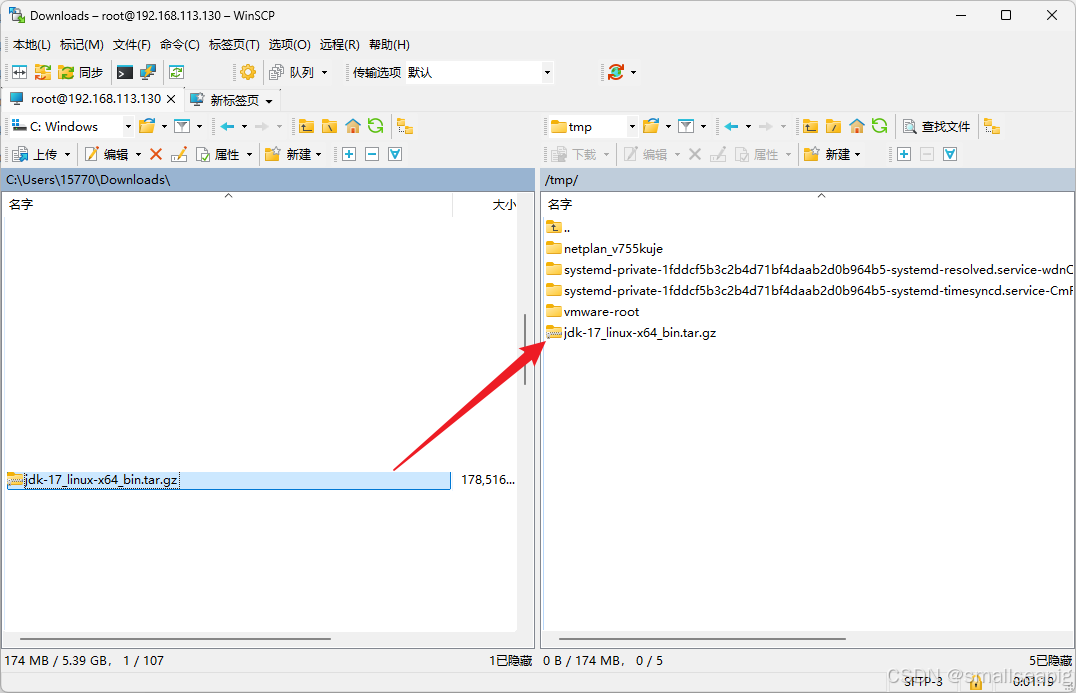
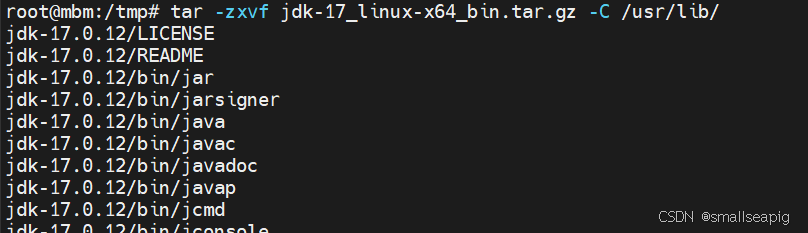
- 上传到服务器后解压缩到指定文件夹,cd 到对应目录后执行命令
tar -zxvf jdk-17_linux-x64_bin.tar.gz -C /usr/lib/


- 配置环境变量
bash
# 编辑环境变量
vim ~/.bashrc
# 刷新环境变量(生效)
source ~/.bashrc
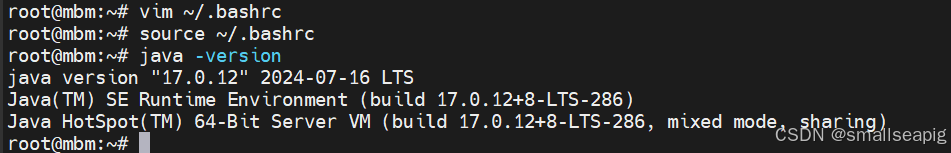
# 确认环境变量是否生效(看清楚只有一个横杆)
java -version
bash
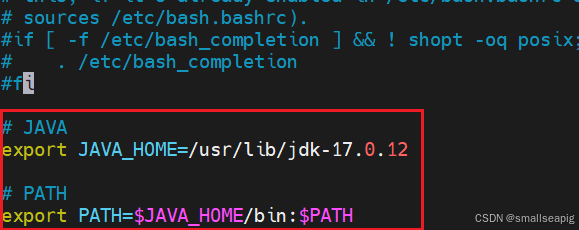
# vim ~/.bashrc 编辑环境变量参考内容
# JAVA
export JAVA_HOME=/usr/lib/jdk-17.0.12
# PATH
export PATH=$JAVA_HOME/bin:$PATH
- 确认环境变量是否生效

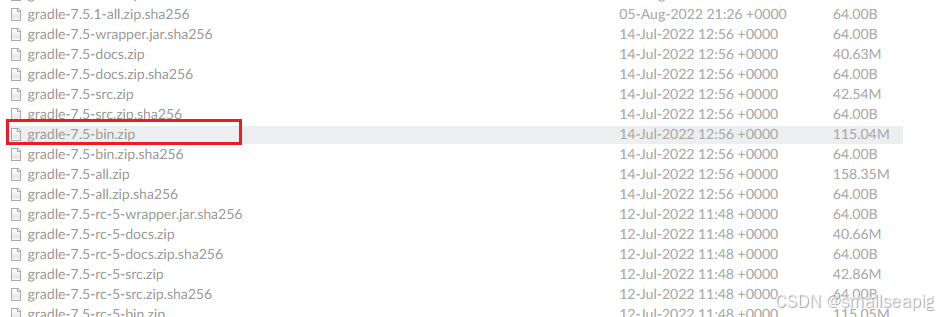
步骤二:下载 Gradle 7.5,上传到服务器
- 下载 Gradle 7.5,创建文件夹存储 gradle
bash
mkdir /Android/gradle -p

步骤三:安装 SDK 环境
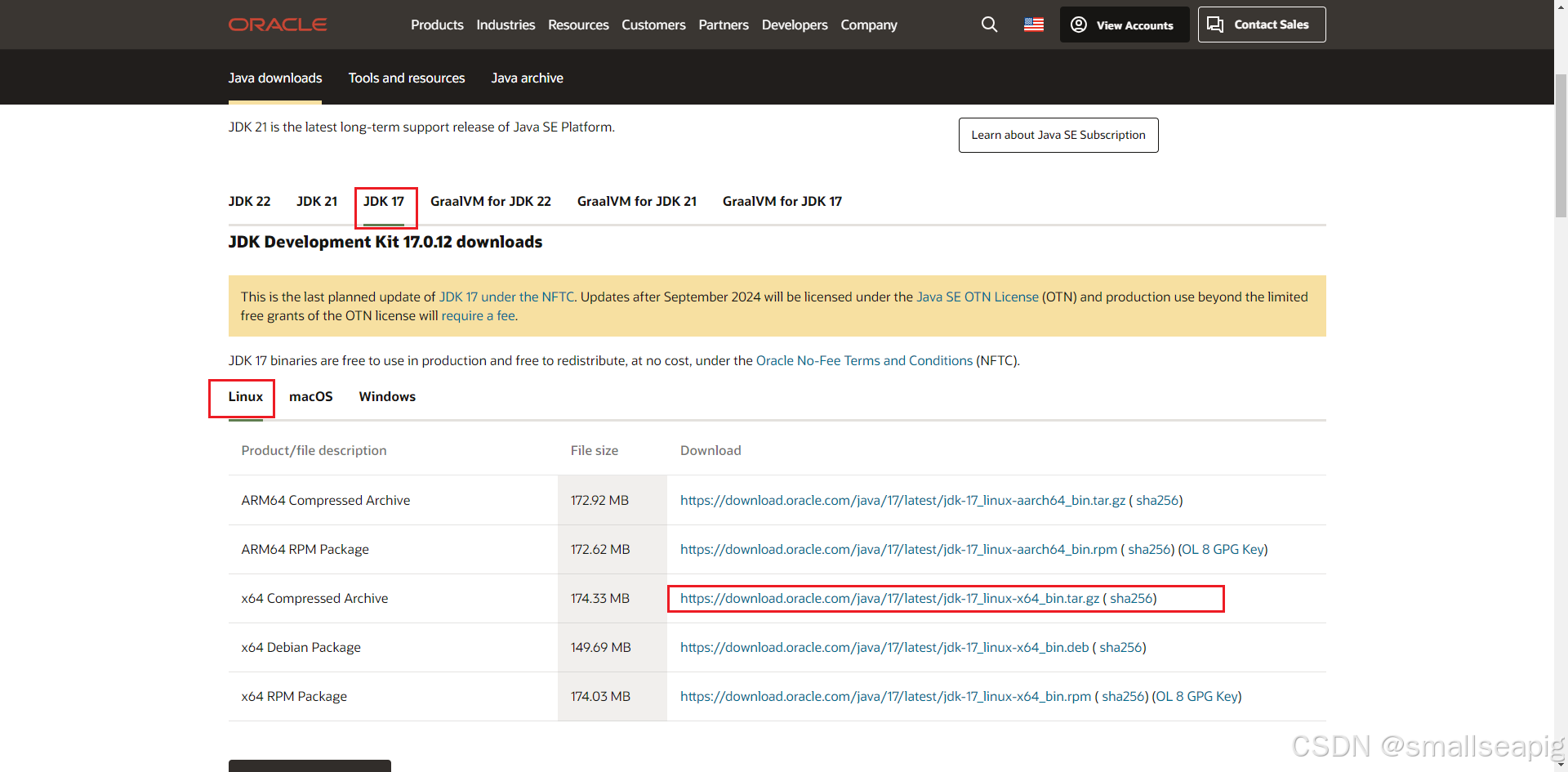
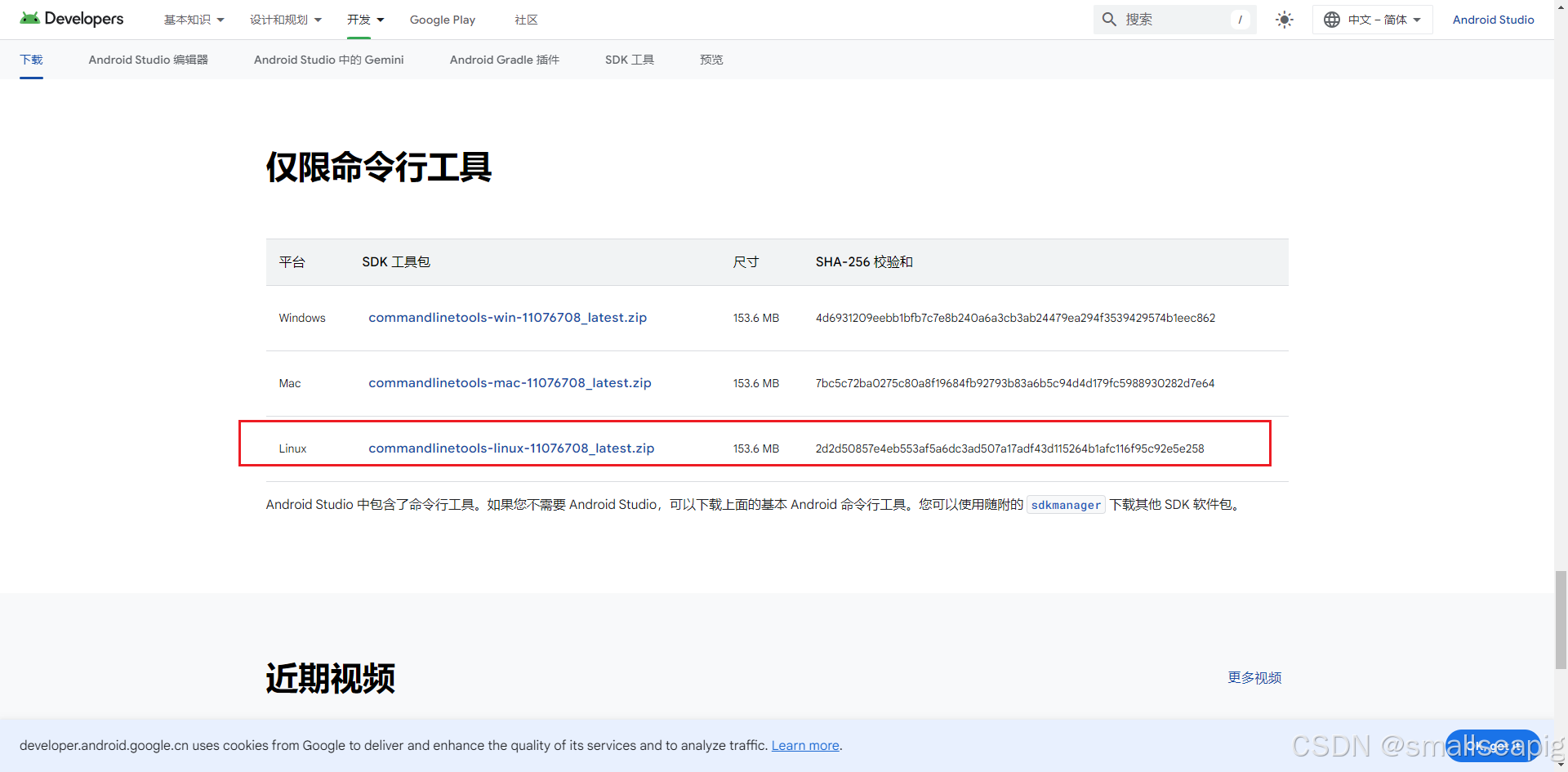
- 从 Android Studio 的官方网站下载
sdkmanager的命令行工具,上传到服务器


- 解压缩命令行工具[3](#3)
bash
# 安装 zip 格式解压缩工具
apt install unzip
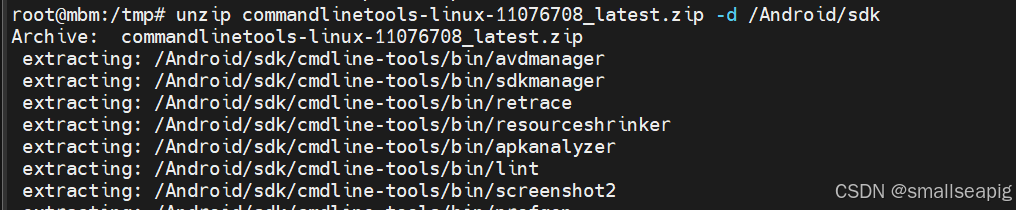
# 解压缩到指定文件夹
unzip commandlinetools-linux-11076708_latest.zip -d /Android/sdk
- 修改
SDK目录结构[4](#4)

bash
cd /Android/sdk/cmdline-tools/
mkdir latest
mv !(latest) latest/- 修改后的目录结构如图

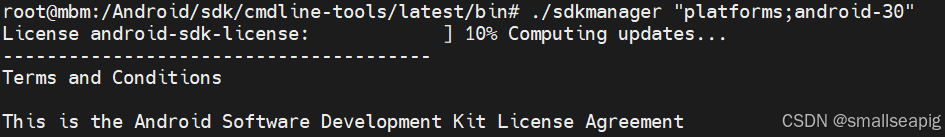
- 安装
platforms;android-30
bash
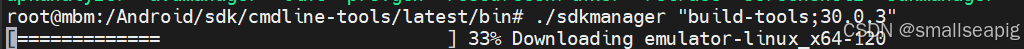
cd /Android/sdk/cmdline-tools/latest/bin/
./sdkmanager "platforms;android-30"
- 安装
build-tools;30.0.3
bash
cd /Android/sdk/cmdline-tools/latest/bin/
./sdkmanager "build-tools;30.0.3"
- 最终
SDK目录

步骤四:验证环境
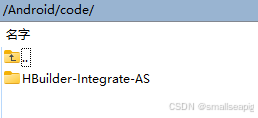
- 至此,所有环境配置完成,修改项目代码
SDK配置,并验证环境是否有问题。先创建文件夹,然后上传《第五章:Android 项目模板制作》准备好的代码模板
bash
mkdir /Android/code
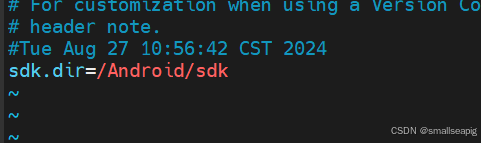
- 找到代码文件路径
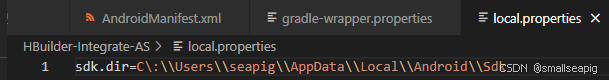
HBuilder-Integrate-AS\local.properties,修改SDK引用路径
bash
sdk.dir=/Android/sdk
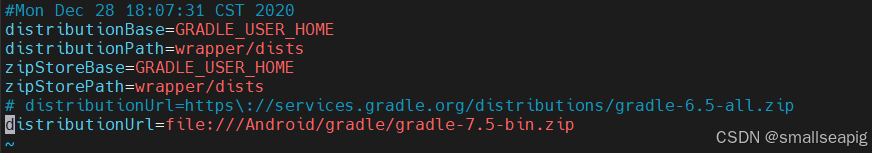
- 找到代码文件
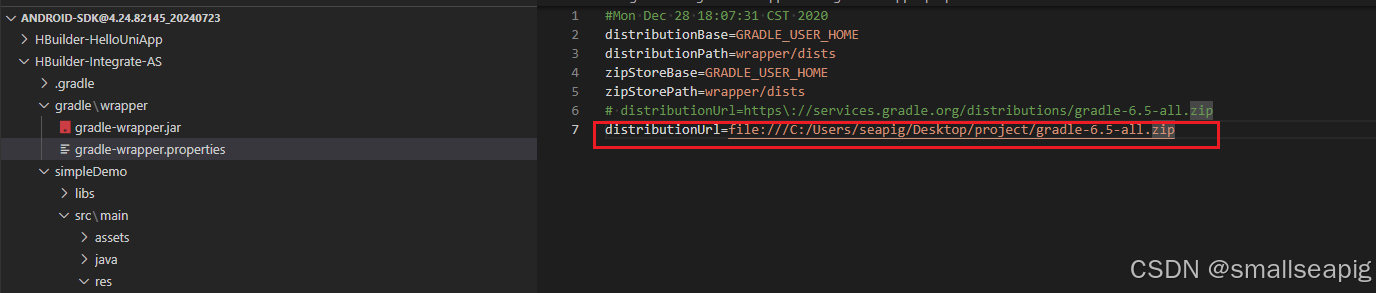
HBuilder-Integrate-AS/gradle/wrapper/gradle-wrapper.properties,修改Gradle引用路径,如果这里不修改,首次构建会从线上拉取
bash
distributionUrl=file:///Android/gradle/gradle-7.5-bin.zip
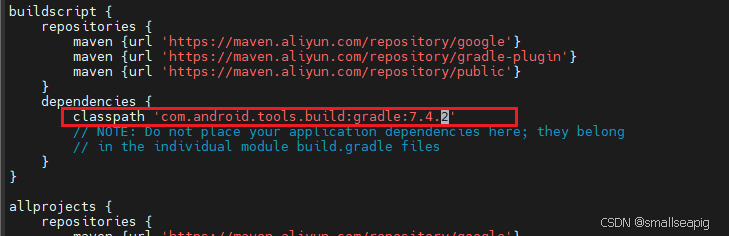
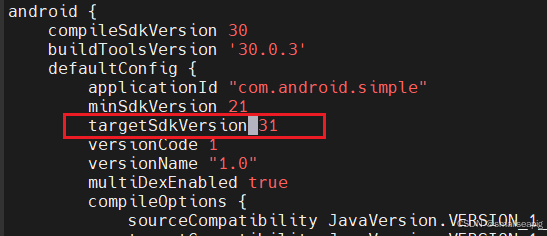
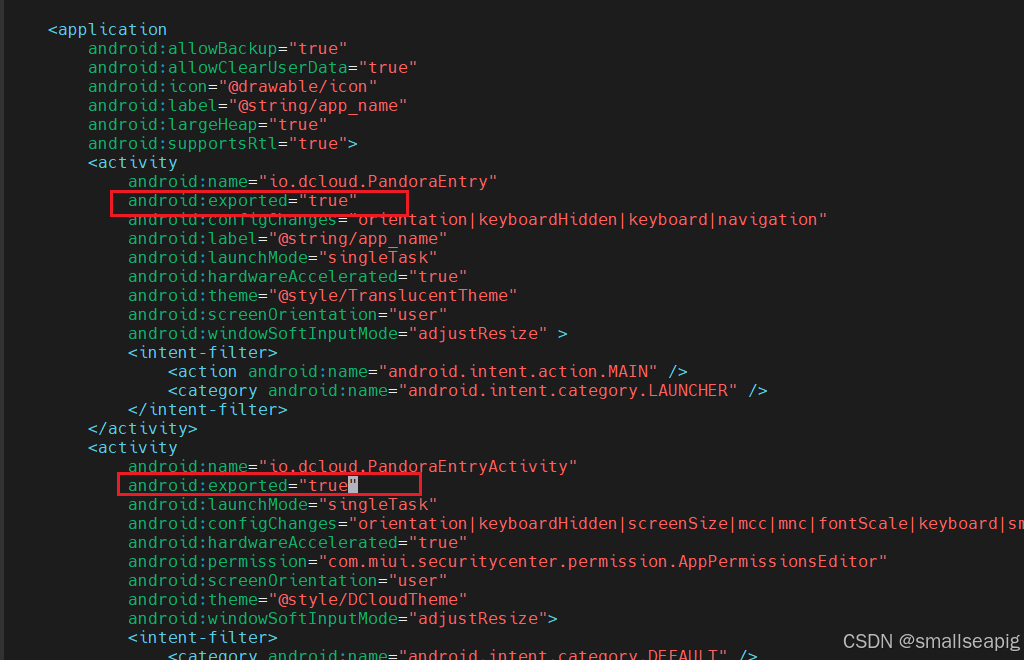
- 【高版本需同时修改以下三个文件】本案例中用的环境相对都是比较高的版本,需要同时修改相应的文件才能调用相关的 API,并且需要满足一些新版本特殊设置
HBuilder-Integrate-AS/build.gradle

HBuilder-Integrate-AS/simpleDemo/build.gradle

/Android/code/HBuilder-Integrate-AS/simpleDemo/src/main/AndroidManifest.xml
bash
android:exported="true"
- 修改
gradlew脚本权限,并测试是否能正常使用
bash
cd /Android/code/HBuilder-Integrate-AS/
ls -al gradlew
chmod +x gradlew
ls -al gradlew
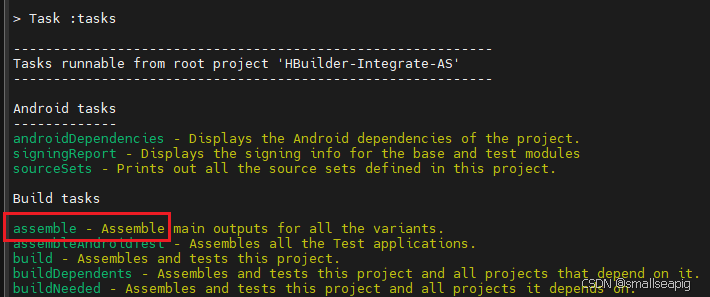
./gradlew tasks
- 出现
assemble证明环境验证通过

步骤五:构建打包 APK
- 执行以下打包命令,首次打包会联网下载依赖
bash
cd /Android/code/HBuilder-Integrate-AS/
./gradlew assembleRelease
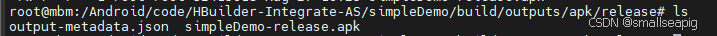
- 最终效果如图,路径
HBuilder-Integrate-AS/simpleDemo/build/outputs/apk/release

五、Android 项目模板制作
操作步骤一:将 UNI-APP 项目打包成 Android 可用的资源
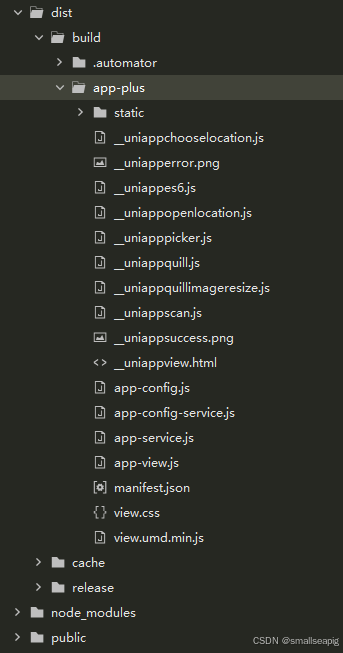
- cd 到 UNI-APP 项目的根目录,执行 package.json 中的打包命令,生成 Android 可用使用的代码包:
npm run build:app-plus

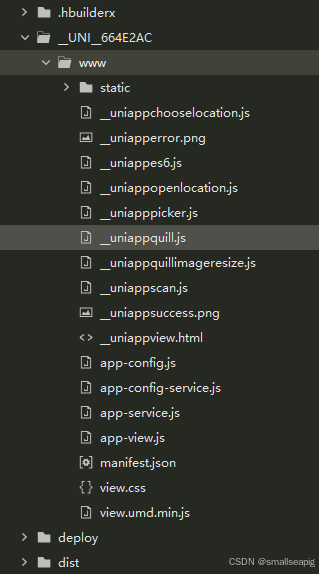
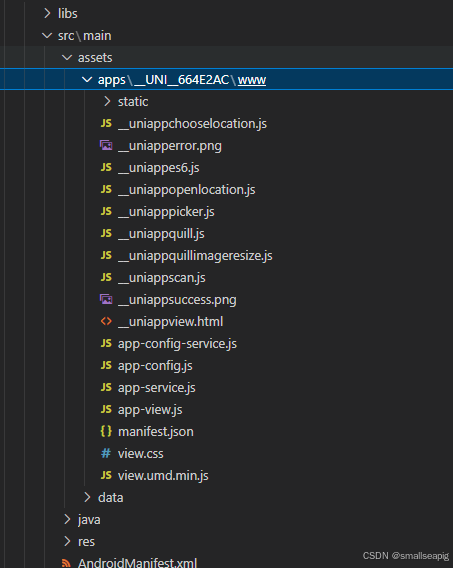
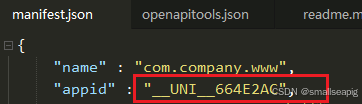
- 构建完成在目录 dist/build/app-plus 中会有一份编译后的代码,放入根目录的新文件夹中(使用 manifest.json 中的 appid 一样),并将其 app-plus 重命名为 www
cmd
mkdir __UNI__664E2AC
move dist/build/app-plus __UNI__664E2AC\www
操作步骤二:制作 APK 构建模板
- 下载 UNI-APP 官方提供的离线 SDK,并使用任意编辑器打开
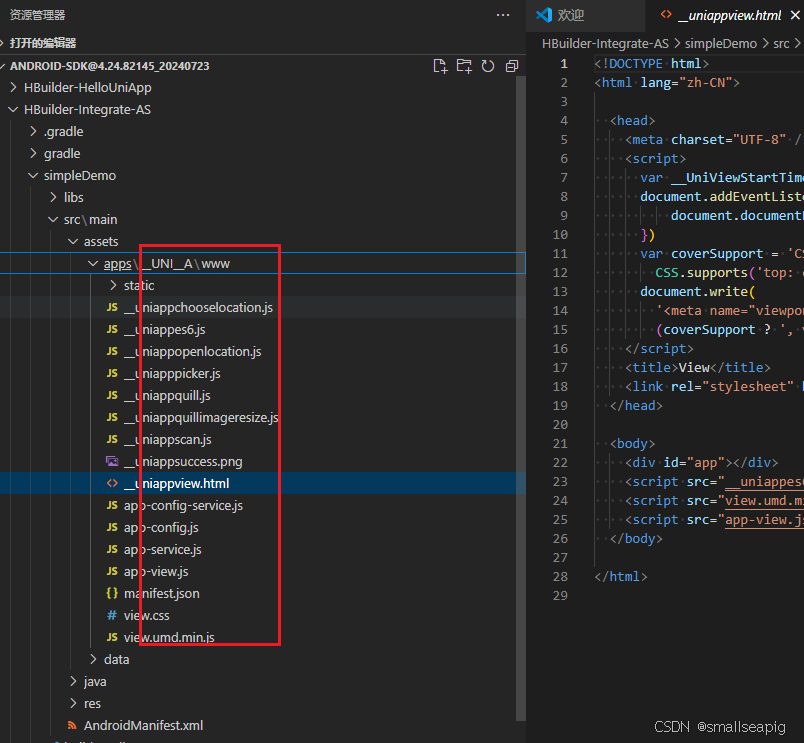
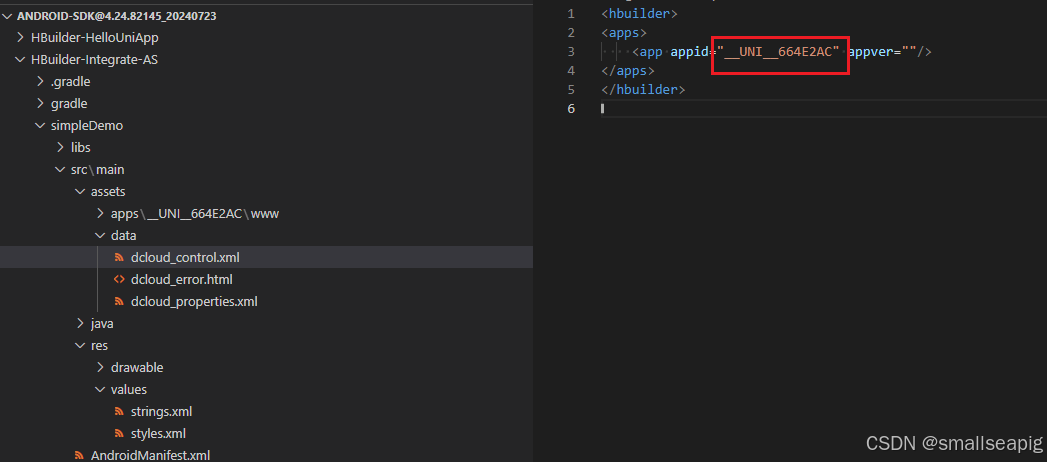
- 找到 HBuilder-Integrate-AS 项目,将【步骤一】生成的 __UNI__664E2AC 整个替换到
HBuilder-Integrate-AS 项目的示例位置 simpleDemo/src/main/assets/apps/__UNI__A


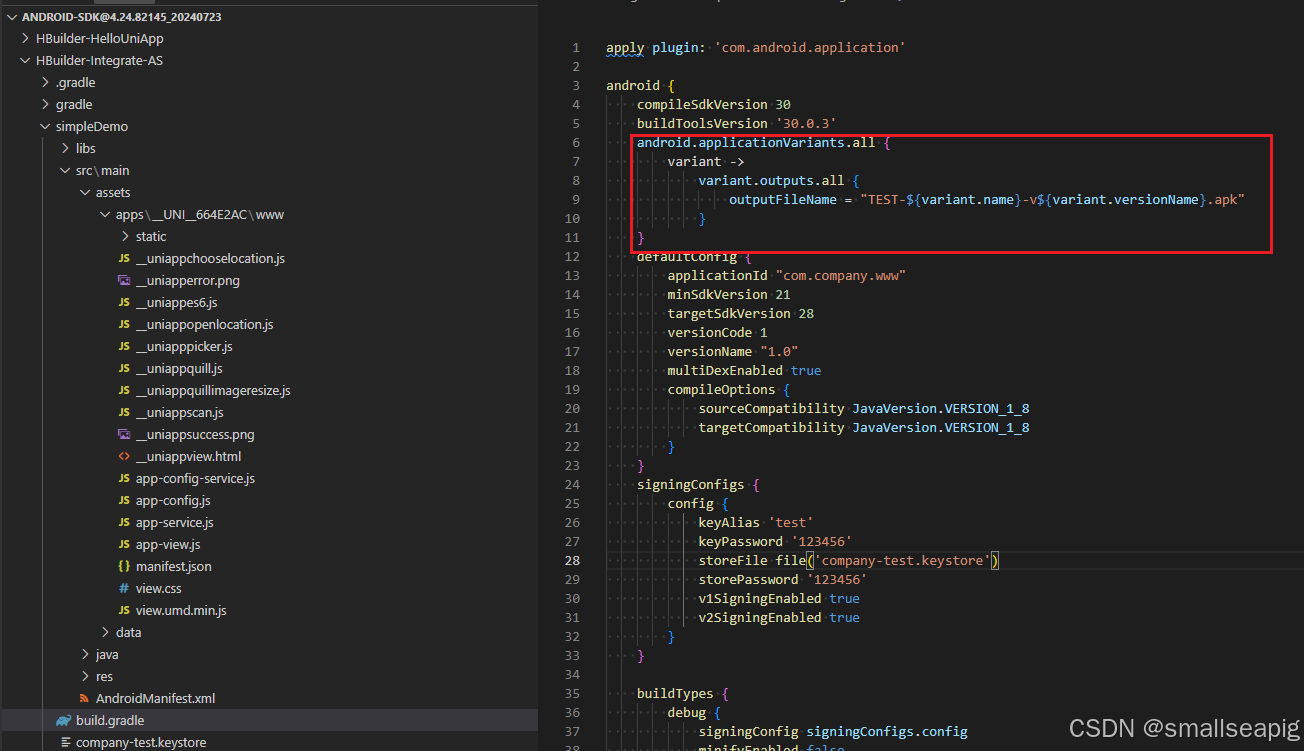
- 【修改文件 1/4 】
HBuilder-Integrate-AS\simpleDemo\build.gradle,修改红框部分,其余内容可以按需修改,比如修改versionCode,字面意思版本号
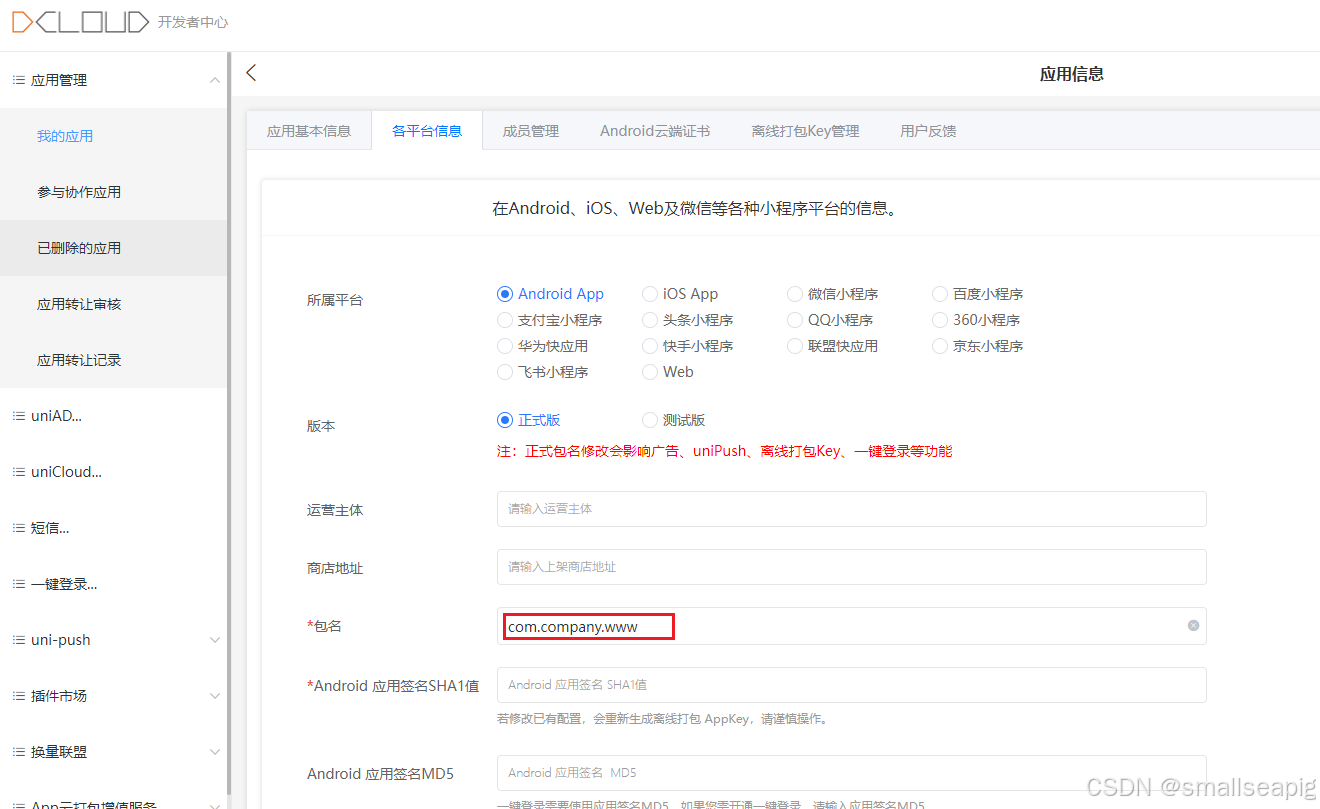
- 第 1 处替换为包名,跟 DCloud 平台设置的一致即可
- 第 2 处放入自己生成的签名证书,生成方式参考附录
- 第 3 处按签名证书修改对应的内容即可


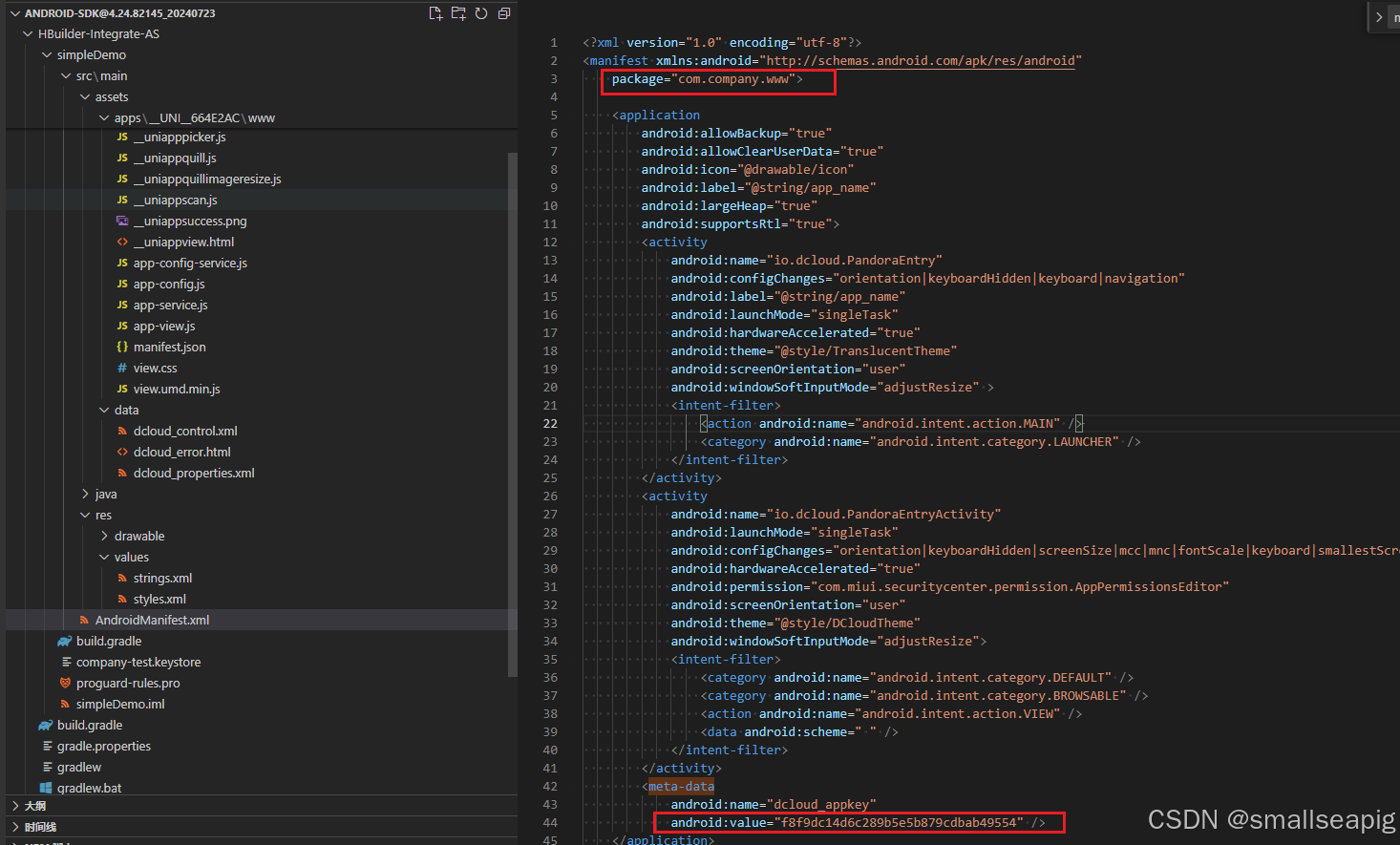
- 【修改文件 2/4 】
HBuilder-Integrate-AS\simpleDemo\src\main\AndroidManifest.xml,package跟第 3 步的包名保持一致,andorid:value替换为自己的 AppKey

- 【非必须 】
HBuilder-Integrate-AS\simpleDemo\build.gradle,跟第 4 步同个文件,红框部分可自定义生成的 APK 名称


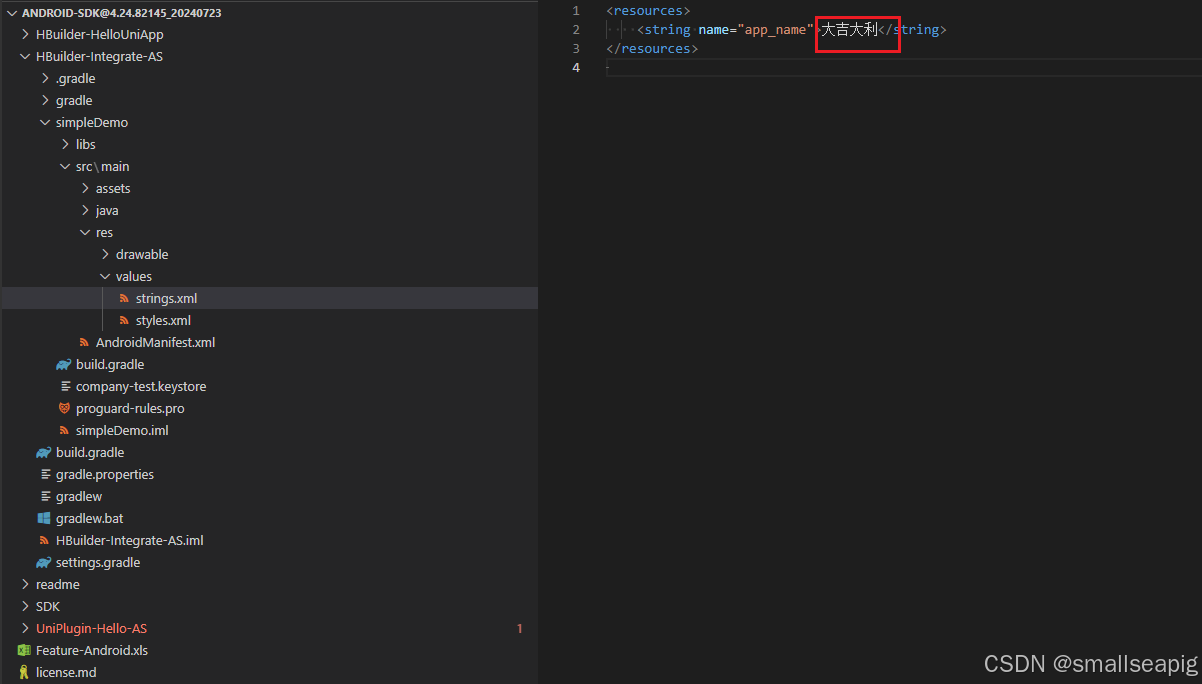
- 【非必须 】
HBuilder-Integrate-AS\simpleDemo\src\main\res\values\strings.xml,修改红框部分,这是最终安装到手机后看到的 APP 的名字


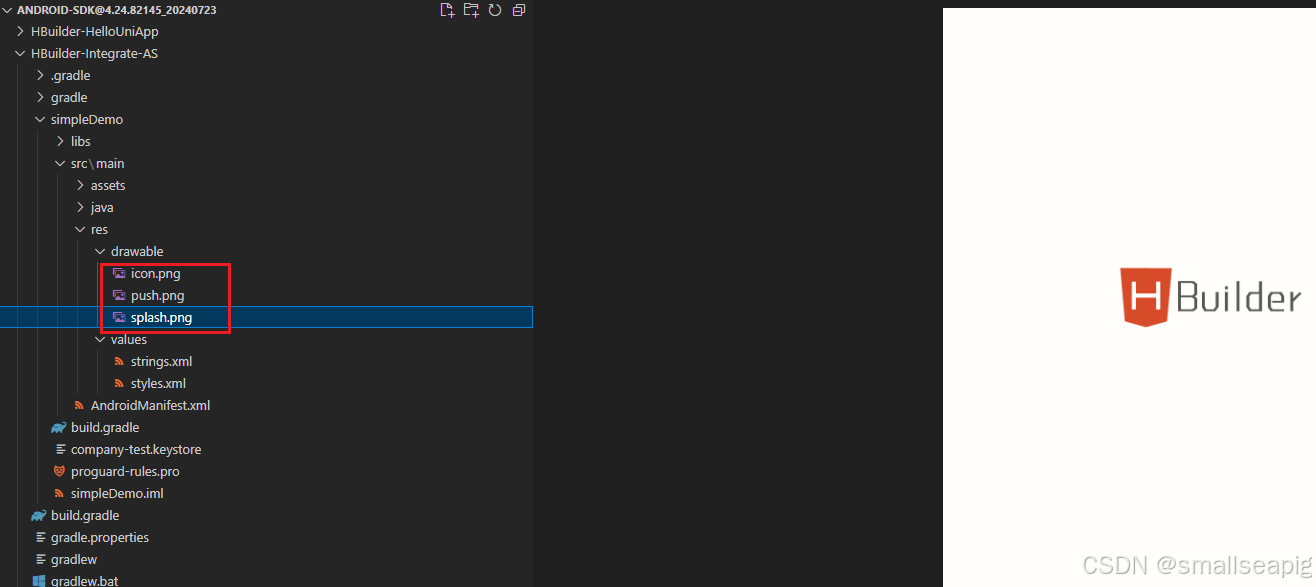
- 【非必须 】
HBuilder-Integrate-AS\simpleDemo\src\main\res\drawable\*,修改红框部分
icon.png为应用的图标push.png为推送消息的图标splash.png为应用启动页的图标

- 【修改文件 3/4 】
HBuilder-Integrate-AS\simpleDemo\src\main\assets\data\dcloud_control.xml,修改红框部分,和原来的 UNI-APP 项目manifest.json中的appid保持一致


- 【非必须 】
HBuilder-Integrate-AS\gradle\wrapper\gradle-wrapper.properties,修改红框部分,可以替换为本地gradle,为全离线打包做准备

- 【修改文件 4/4 】(通过 AS 打开会自动生成)
HBuilder-Integrate-AS\local.properties,在根目录新增local.properties文件,引入SDK

六、基于 Jenkins 自动化打包【待补充...】
附录
- 生成 keystore 签名证书
js
// keytool 依赖 JDK
// 生成命令
keytool -genkey -alias test -keyalg RSA -keysize 2048 -validity 36500 -keystore company-test.keystore
// 查看命令
keytool -list -v -keystore company-test.keystore- gradlew 常用命令
js
// 用于清理项目构建过程中生成的临时文件和输出文件,说人话就是会删除整个 build 文件夹
gradlew clean
// 列出可用的构建任务,主要看看 assemble 在不在,不在的话就不用白费力气打包了
gradlew tasks
// 编译打包构建 APK
gradlew assemble
gradlew assembleDebug
gradlew assembleRelease其他参考网址