一、查询参数编码问题
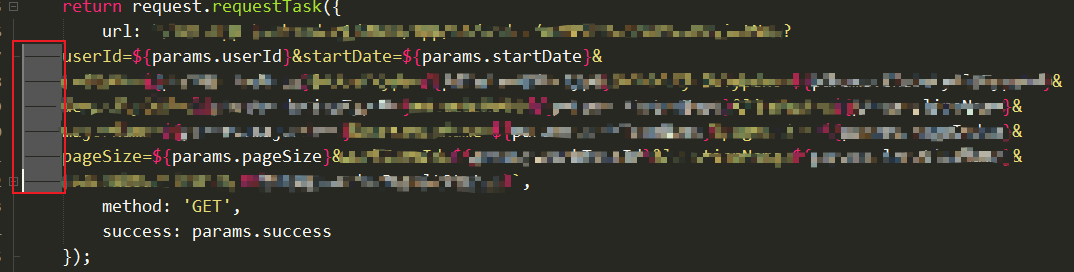
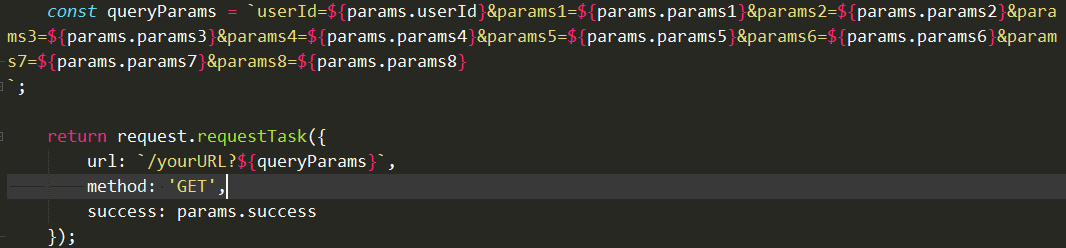
我们在日常开发中,有时候会遇到拼接参数特别多的情况,那么就会导致一行代码特别长。那么为了美观呢,有的同学会进行换行处理,如下代码:

可以看到我红色框出来的地方就是经过了手动的回车导致产生的回车换行符。这么做乍一看也挺正常是吧,但其实对于JavaScript来说,这是会被保留的。
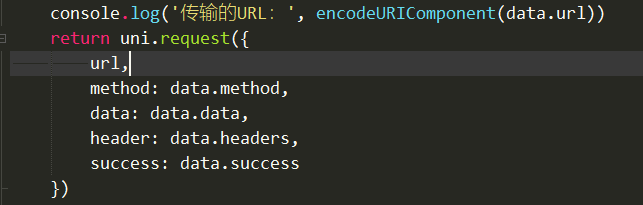
我们知道,当使用uni.request或其他HTTP客户端发送请求时,浏览器或客户端会对URL后面的查询参数进行编码,也就是问号后面那些东西,于是我们可以自己将编码后的东西打印出来看看,如下:


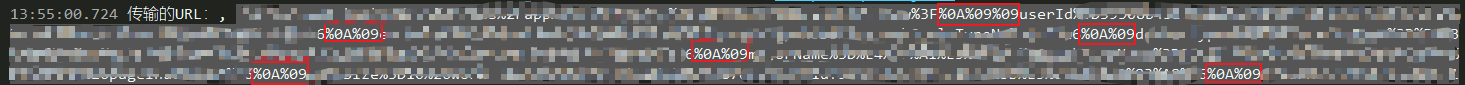
可以看到我们编码后多了很多%0A%09的东西,而这个其实就是我们的回车换行符,大家可以去在线编解码网站看看解码后的东西。
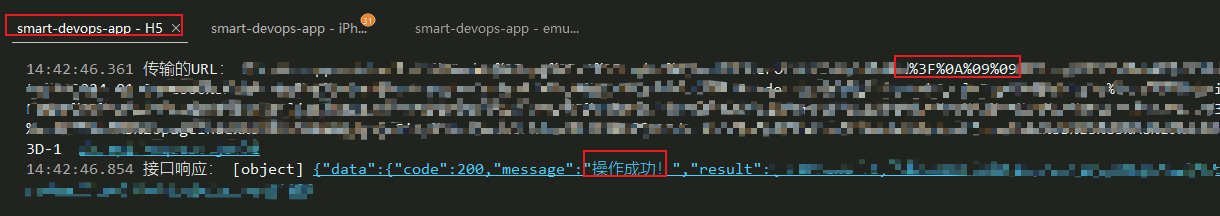
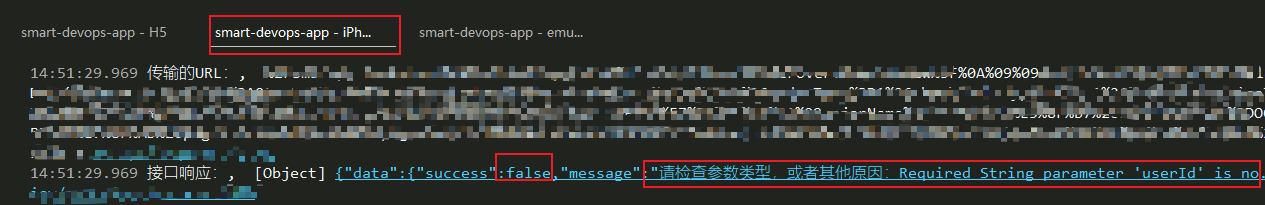
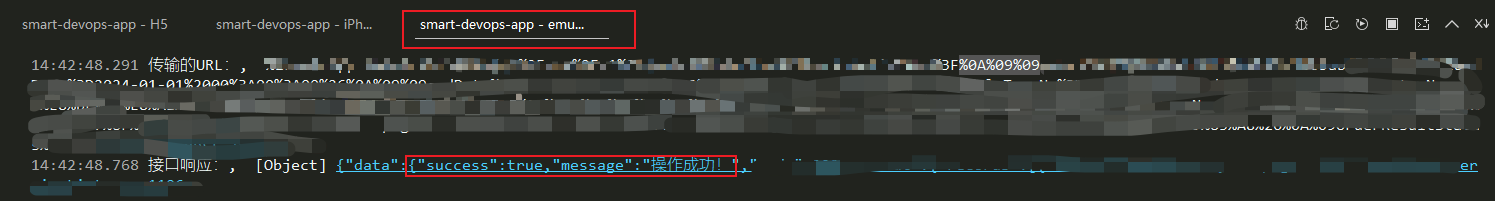
我把这种情况分别运行在浏览器端、Android端以及ios端,如下:
H5

iPhone

Android

可以看到,即使是这种带入了回车换行符的情况下,在H5以及Android端都是可以正常发送请求的,而ios就没那么幸运了,ios处理比较严格,也可以说是反人类,它不会去处理这种东西,一起给到后端,导致参数错误。
那么解决办法呢有很多种,比如:
通过设置打开Hbuilder X的自动换行,这样的话就不会改变代码并且也不影响代码阅读;
另外也可以通过 '+' 号手动拼接各个参数的写法,比较麻烦;
再不济也可以手动将换行符换成空格也可以。
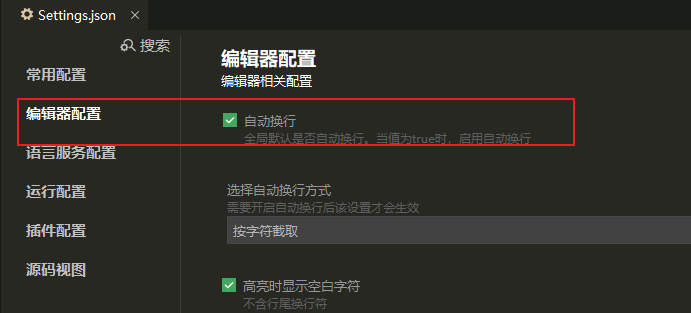
我这边选择打开自动换行,如下:

在编辑器中看的效果就会根据你的视口宽度自动换行,如下:

二、日期使用问题
在日期的使用上,如果传入的字符串非标准格式(主要就是得用'-'分割),iso情况下会出现错误。如下代码:
js
const date = '2024/8'
let year = new Date(date).getFullYear(),
month = new Date(date).getMonth() + 1
console.log('获取到的年份:', year)
console.log('获取到的月份:', month)打印结果:
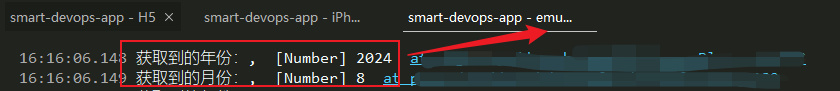
Android

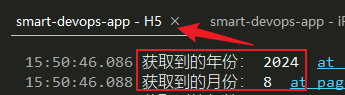
H5

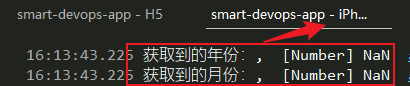
IOS

可以看到当在ios情况下时,获取到的年月都是NaN,那么对后续用到这两个变量的地方都会是意想之外的结果。
所以在使用时要确保传入的值是标准日期格式,如果确保不了就做下格式化处理,如下:
js
const getMonthStr = (date) => {
let year = date.getFullYear();
let month = (date.getMonth() + 1).toString().padStart(2, '0');//这里做下补0操作,避免个位数月份的情况
return `${year}-${month}`;
};