Html跨站脚本攻击(XSS)是非常常见的,比如博客评论、论坛帖子、社交媒体发布动态等一些用户提交文本的地方,都有可能遭受恶意提交Html代码。
为了确保用户提交内容的安全,我们就需要对用户提交内容进行过滤。
01 项目简介
HtmlSanitizer 是一个强大的库,它能够审查和清理 HTML 内容,移除或转义那些可能被用于 XSS 攻击的标签和属性。
这个工具的核心功能是提供一个安全的方式来处理用户提交的 HTML,确保这些内容在被渲染到网页上之前是无害的。
02 项目特点
1、默认规则清理机制
HtmlSanitizer 通过一系列默认规则来识别和处理潜在的危险 HTML。它不仅移除那些明显有害的标签,如
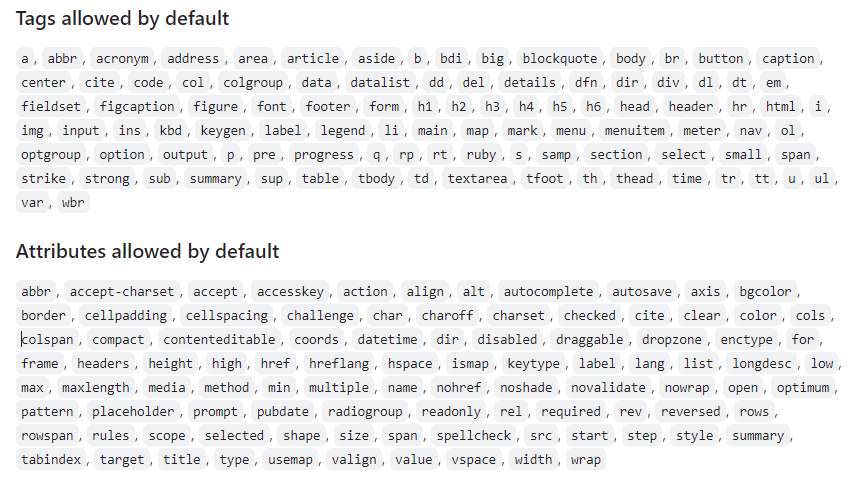
比如以下默认允许的标签和属性。

2、灵活的配置选项
可以根据项目的需求配置 HtmlSanitizer,决定哪些标签和属性是允许的。
3、简单易用
该工具使用还是比较简单的,可以轻松集成到现有的 Web 应用程序中。
03 使用方法
1、简单示例:清理 HTML 内容
// 引入Ganss.Xss命名空间,以便使用HtmlSanitizer类
using Ganss.Xss;
// 创建HtmlSanitizer类的实例
var sanitizer = new HtmlSanitizer();
// 定义一个包含潜在XSS攻击向量的HTML字符串
// 这里的HTML包含<script>标签和带有JavaScript代码的onload属性
// 以及一个带有JavaScript代码的style属性
var html = @"<script>alert('xss')</script><div onload=""alert('xss')"""
+ @"style=""background-color: rgba(0, 0, 0, 1)"">Test<img src=""test.png"""
+ @"style=""background-image: url(javascript:alert('xss')); margin: 10px""></div>";
// 使用sanitizer对象的Sanitize方法来清理HTML
// 第一个参数是要清理的HTML字符串
// 第二个参数是基URL,用于解析相对URL
var sanitized = sanitizer.Sanitize(html, "https://www.xxx.com");
// 定义一个期望的清理后的HTML字符串
// 这个字符串中不包含任何脚本,只包含安全的样式和图像
var expected = @"<div style=""background-color: rgba(0, 0, 0, 1)"">"
+ @"Test<img src=""https://www.xxx.com/test.png"" style=""margin: 10px""></div>";
// 使用Assert.Equal方法来验证清理后的HTML是否符合预期
Assert.Equal(expected, sanitized);2、添加允许的属性
var sanitizer = new HtmlSanitizer();
sanitizer.AllowedAttributes.Add("class");
var sanitized = sanitizer.Sanitize(html);3、添加允许的URL方案
var sanitizer = new HtmlSanitizer();
// 允许用户点击链接直接发送邮件
sanitizer.AllowedSchemes.Add("mailto");04 项目地址
https://github.com/mganss/HtmlSanitizer
- End -
推荐阅读