主要窗口类的概述
这些类提供了典型现代主应用程序窗口所需的一切,如主窗口本身、菜单和工具栏、状态栏等。
|----------------------------------------------------------------------------|------------------------------------------|
| QAction | 可以插入小部件的抽象用户界面操作 |
| QActionGroup | 将动作组合在一起 |
| QDockWidget | 小部件,可以停靠在QMainWindow中,也可以作为桌面的顶层窗口浮动 |
| QMainWindow | 主应用程序窗口 |
| QMdiArea | 显示MDI窗口的区域 |
| QMdiSubWindow | qmediarea的子窗口类 |
| QMenu | 菜单小部件,用于菜单栏、上下文菜单和其他弹出式菜单 |
| QMenuBar | 水平菜单栏 |
| QSizeGrip | 调整顶级窗口大小的句柄 |
| QStatusBar | 适合显示状态信息的水平条 |
| QToolBar | 包含一组控件的可移动面板 |
| QWidgetAction | 通过一个接口扩展QAction,将自定义小部件插入到基于操作的容器中,比如工具栏 |
主窗口类
Qt提供了下列类来管理主窗口和相关的用户界面组件:
- QMainWindow是可以围绕它构建应用程序的中心类。与配套的QDockWidget和QToolBar类一起,它表示应用程序的顶级用户界面。
- QDockWidget提供了一个小部件,可用于创建可拆卸的工具面板或辅助窗口。停靠窗口组件会记录自己的属性,它们可以作为外部窗口被移动、关闭和浮动。
- QToolBar提供了一个通用的工具栏小部件,它可以容纳许多不同的操作相关小部件,例如按钮、下拉菜单、组合框和微调框。Qt强调统一的操作模型,这意味着工具栏与菜单和键盘快捷键可以很好地配合。
示例代码
使用QMainWindow很简单。通常,我们子类化QMainWindow,并在QMainWindow构造函数中设置菜单、工具栏和停靠部件。
要在主窗口中添加菜单栏,只需创建菜单,并将它们添加到主窗口的菜单栏。注意,QMainWindow::menuBar()函数会在第一次被调用时自动创建菜单栏。也可以调用QMainWindow::setMenuBar()在主窗口中使用自定义菜单栏。
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
...
newAct = new QAction(tr("&New"), this);
newAct->setShortcuts(QKeySequence::New);
newAct->setStatusTip(tr("Create a new file"));
connect(newAct, &QAction::triggered, this, &MainWindow::newFile);
openAct = new QAction(tr("&Open..."), this);
openAct->setShortcuts(QKeySequence::Open);
openAct->setStatusTip(tr("Open an existing file"));
connect(openAct, &QAction::triggered, this, &MainWindow::open);
...
}一旦创建了操作,我们就可以将它们添加到主窗口组件中。首先,我们将它们添加到弹出菜单中:
fileMenu = menuBar()->addMenu(tr("&File"));
fileMenu->addAction(newAct);
fileMenu->addAction(openAct);
...
fileMenu->addSeparator();
...QToolBar和QMenu类使用Qt的action系统来提供一致的API。在上面的代码中,使用QMenu::addAction()函数将一些现有的操作添加到file菜单中。QToolBar也提供了这个功能,使得在主窗口的不同部分重用操作变得很容易。这避免了不必要的重复工作。
我们创建一个工具栏,作为主窗口的一个子窗口,并在其中添加所需的操作:
fileToolBar = addToolBar(tr("File"));
fileToolBar->addAction(newAct);
fileToolBar->addAction(openAct);
...
fileToolbar->setAllowedAreas(Qt::TopToolBarArea | Qt::BottomToolBarArea);
addToolBar(Qt::TopToolBarArea, fileToolbar);在这个示例中,工具栏被限制在主窗口的顶部和底部工具栏区域,并且最初被放置在顶部工具栏区域。我们可以看到newAct和openAct指定的操作将同时显示在工具栏和文件菜单中。
QDockWidget的使用方式与QToolBar类似。我们创建一个dock小部件作为主窗口的子窗口,并添加widget作为dock小部件的子窗口:
contentsWindow = new QDockWidget(tr("Table of Contents"), this);
contentsWindow->setAllowedAreas(Qt::LeftDockWidgetArea
| Qt::RightDockWidgetArea);
addDockWidget(Qt::LeftDockWidgetArea, contentsWindow);
headingList = new QListWidget(contentsWindow);
contentsWindow->setWidget(headingList);在本例中,dock小部件只能放置在左侧和右侧dock区域中,并且它最初被放置在左侧dock区域中。
QMainWindow API允许程序员自定义哪个停靠小部件区域占据停靠小部件区域的四个角。如果需要,可以使用QMainWindow::setCorner()函数更改默认值:
setCorner(Qt::TopLeftCorner, Qt::LeftDockWidgetArea);
setCorner(Qt::BottomLeftCorner, Qt::LeftDockWidgetArea);
setCorner(Qt::TopRightCorner, Qt::RightDockWidgetArea);
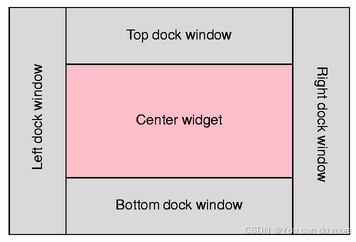
setCorner(Qt::BottomRightCorner, Qt::RightDockWidgetArea);下图显示了由上述代码生成的配置。请注意,在此布局中,左侧和右侧的dock小部件将占据主窗口的顶部和底部角落。

设置完所有主窗口组件后,使用类似于以下的代码创建和安装中心小部件:
QWidget *centralWidget = new QWidget(this);
setCentralWidget(centralWidget);