目录
[1、使用Qt Creator新建项目](#1、使用Qt Creator新建项目)
[1.1 新建项目](#1.1 新建项目)
[1.2 选择项目模板](#1.2 选择项目模板)
[1.3 选择项目路径](#1.3 选择项目路径)
[1.4 选择构建系统](#1.4 选择构建系统)
[1.5 填写类信息](#1.5 填写类信息)
[1.6 选择语言翻译文件](#1.6 选择语言翻译文件)
[1.7 选择编译器](#1.7 选择编译器)
[1.8 选择版本控件系统](#1.8 选择版本控件系统)
[1.9 最终效果](#1.9 最终效果)
[2.1 main.cpp](#2.1 main.cpp)
[2.2 widget.h](#2.2 widget.h)
[2.3 widget.cpp](#2.3 widget.cpp)
[2.4 widget.ui](#2.4 widget.ui)
[2.5 new_Qt.pro](#2.5 new_Qt.pro)
[2.6 ui_widget.h](#2.6 ui_widget.h)
前言:
Qt Creator作为Qt的集成开发环境(IDE),在进行图形化界面开发时,开发者主要与其进行交互,所以了解Qt Creator是开发者使用Qt开发最重要的一步。
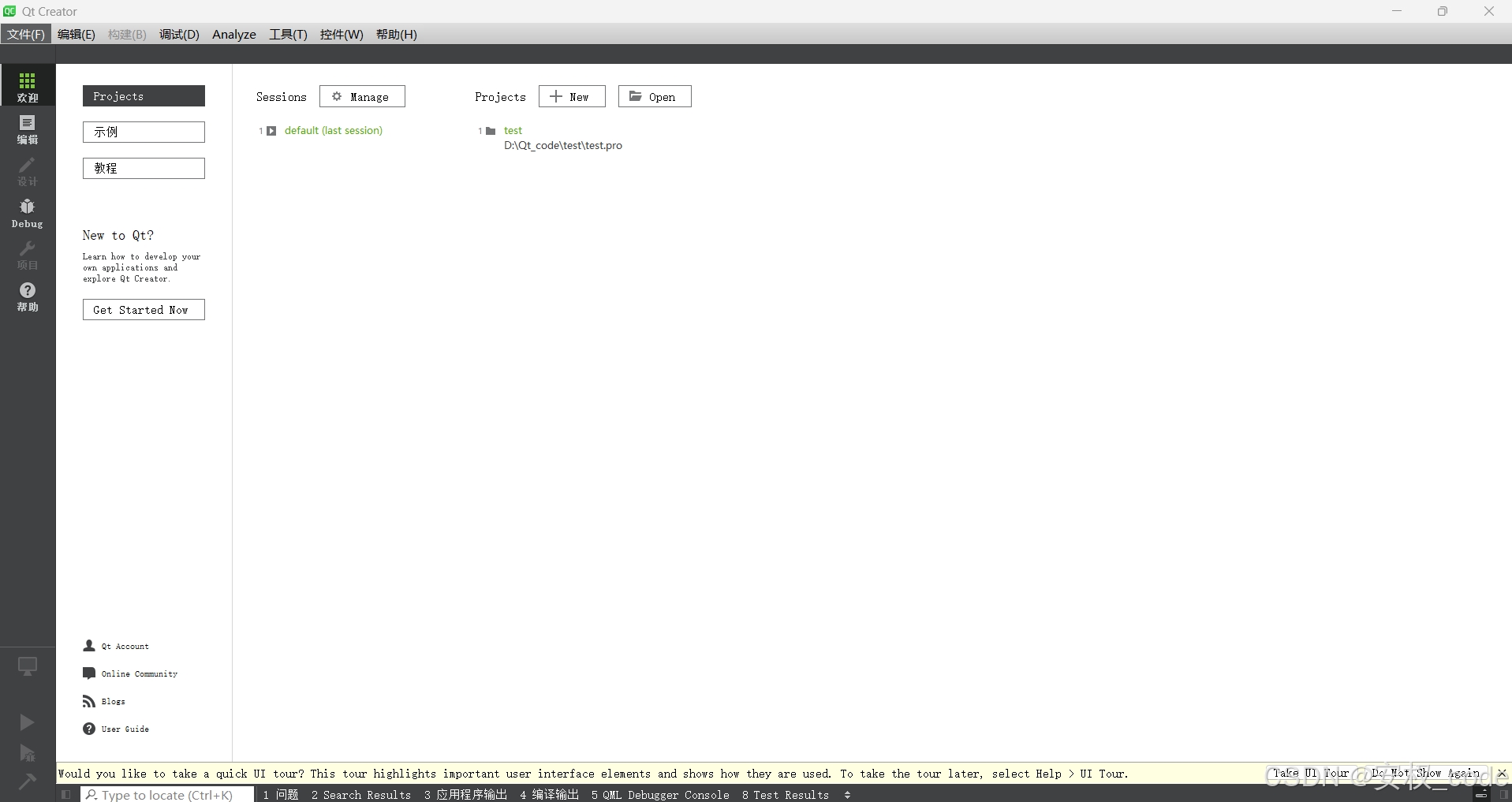
打开Qt Creator的界面如下:

1、使用Qt Creator新建项目
1.1 新建项目
开发界面第一步无疑是新建一个项目,和其他的IDE开发方式一样,点击左上角的文件,然后选择新建文件或项目:

1.2 选择项目模板
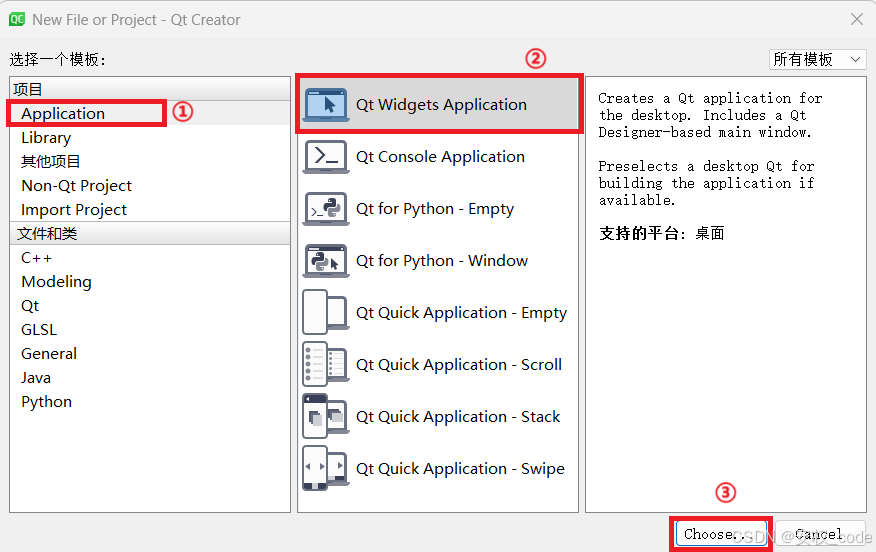
新建项目后会出现选择项目模板:

其中,这里Application表示该项目是一个常规的Qt应用程序,Qt Widgets Application表示所用的模板是普通窗体模板,基于部件的窗体界⾯程序。值得注意的是:这里的模板选择会导致Qt Creator后续项⽬创建好了之后⽣成不同的基础代码。
1.3 选择项目路径
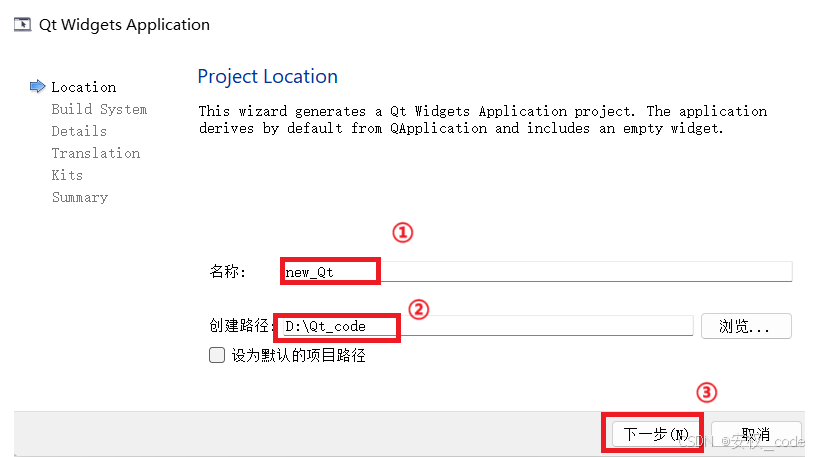
待项目都选择完毕后,下一步就是将该项目赋予项目名称并保存到指定目录下,:

1.4 选择构建系统
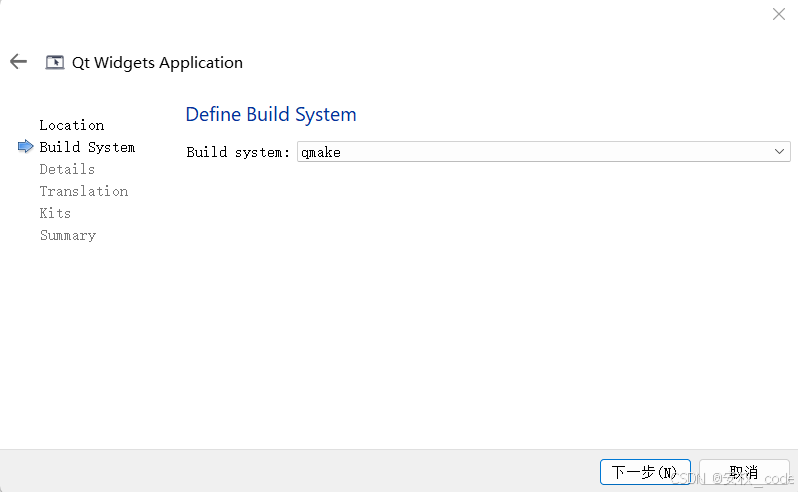
保存到指定目录下后,需要选择构建系统:

这里有三个构建工具,分别是:qmake、CMake、Qbs,通常使用默认的qmake即可, qmake的作用是⾃动⽣成makefile⽂件,然后该makefile会自动根据开发者所写的代码生成一份最终的代码,最后运行的是这份最终的代码。
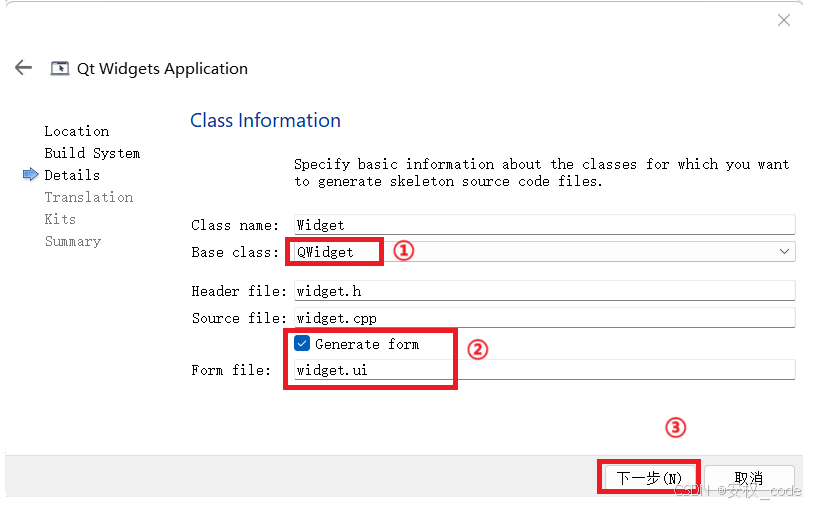
1.5 填写类信息
构建工具选择完毕后,就开始选择设置初始界面的父类了,选择如下:

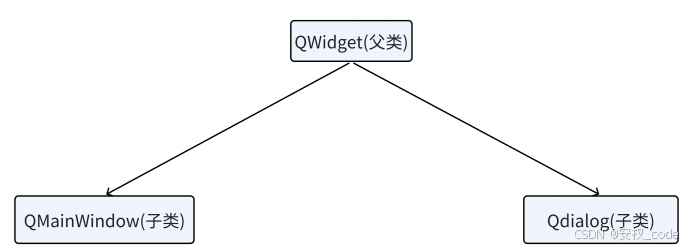
这里表示的是最初的界面选择继承哪一种父类,有三种父类,分别是:
1、QMainWindow:主窗⼝类,⼀般⽤于较为复杂界面设计,除了中央控件区界⾯,还包括菜单栏、⼯具栏、 状态栏以及多个可停靠的⼯具对话框等。
2、QWidget:最简单、最基本的窗体程序,可以理解为就是一块空区域,可以往该区域里面拖拽控件。
3、QDialog:基于对话框的程序,对话框⼀般⽤于弹窗,也可以⽤于主界⾯显示。对话框是从QWidget继承⽽来的,并丰富了⼀些功能,如模态显示和返回值等。
上述三个父类的内部继承关系如下:

另外,这里的Form file勾选非常关键,表示自动生成ui文件,ui文件就是将代码进行界面化。在Qt下,有两种方式可以对界面进行设计:1、通过C++代码的层面进行界面设计。2、直接通过界面的层面,手动拖拽控件进行界面设计。而第二种方式的实现必须要有ui文件的存在,因此Form file的勾选可以方便开发者进行开发。
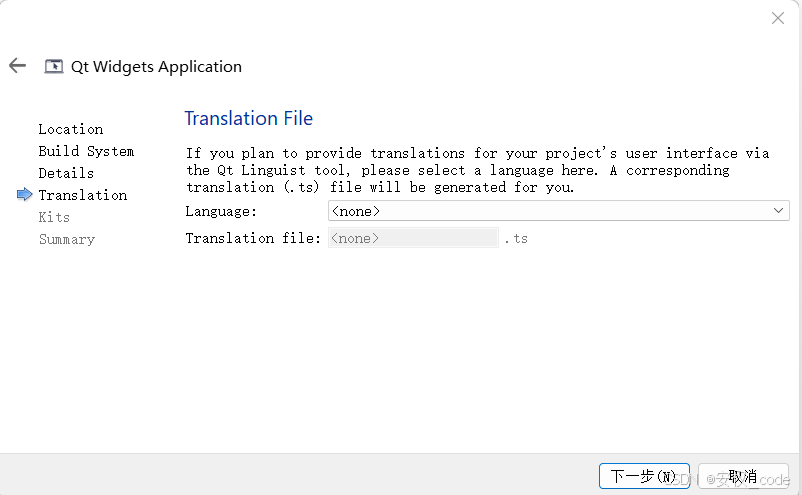
1.6 选择语言翻译文件
该界面如下:

表示将界面里的文字进行翻译成指定的语言,并生成翻译文件,目前无需过于关注,直接点击下一步即可。
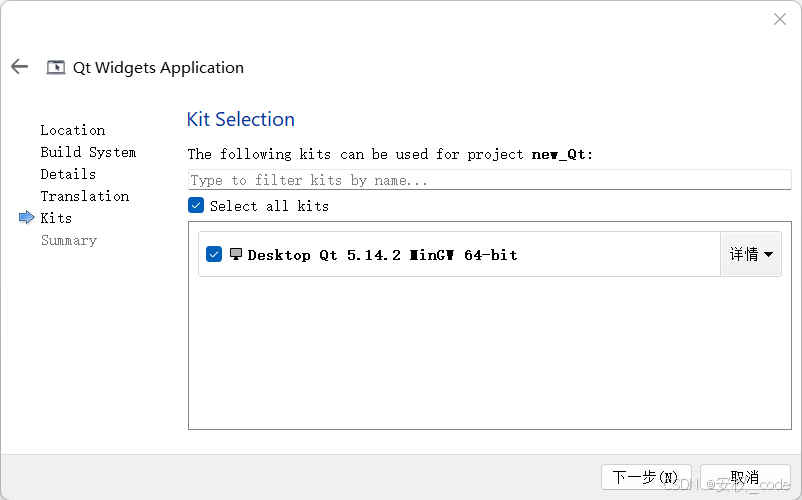
1.7 选择编译器

表示基于哪种编译器进行Qt后续代码的构建,这里编译器的数量跟安装Qt SDK时编译器的选择有关。
1.8 选择版本控件系统
最后选择版本控件系统,比如想把代码提交到gitee, 可以在此处选择git作为版本控制系统,也可以不选择:

点击完成,表示一个项目被真正的创建出来。
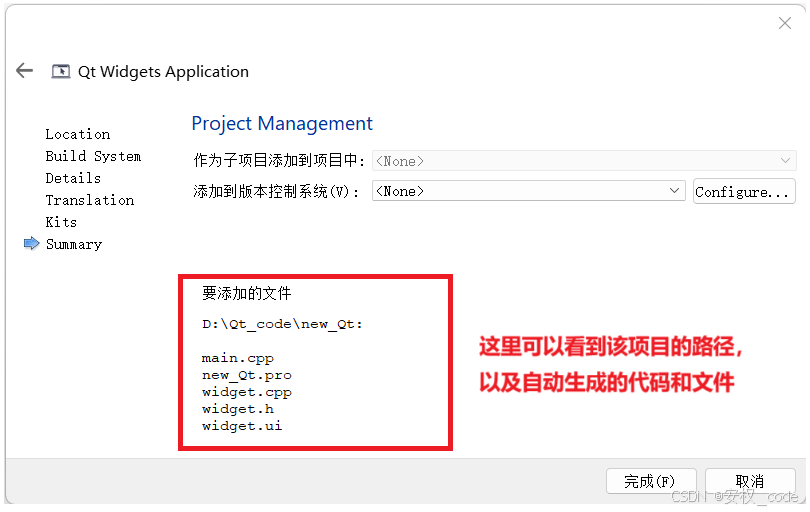
1.9 最终效果

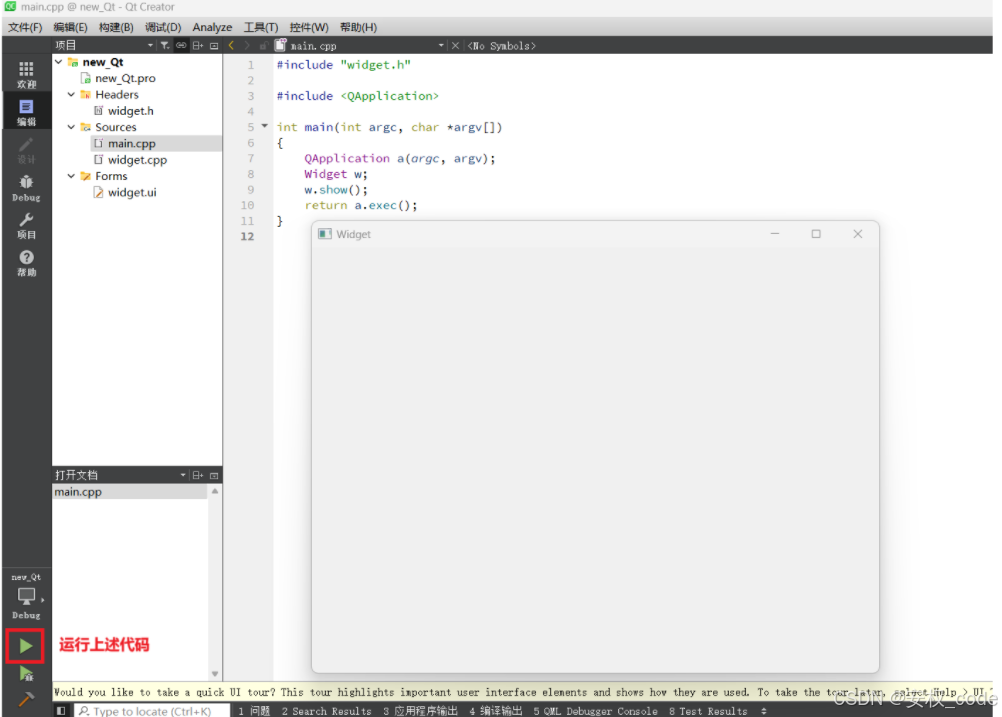
点击左下角的运行按钮:

最终可以看到一个界面,这就是最初的界面,开发的工作就是往这里界面上添加各种控件。
2、代码解析
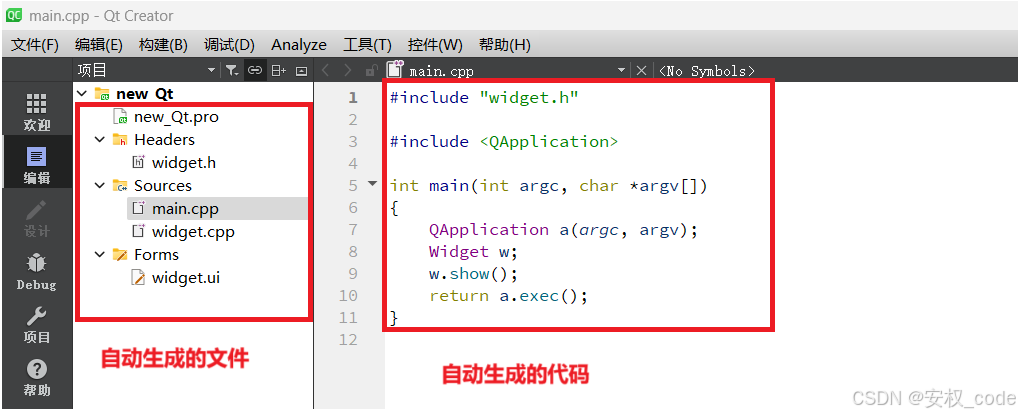
2.1 main.cpp
cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}1、编写Qt图形化界面程序时,QApplication对象是必须存在的,他参与管理界面程序。
2、w对象表示窗口界面,只不过在代码中用类的形式体现出来。他继承QWidget,而QWidget就是刚刚在填写类信息时确认的。
3、w.show()表示展示出这个界面,这也是为什么运行程序后可以看到生成了一个界面并且show这个方法也是QWidget提供的。
4、exec表示事件循环,因为用户打开一个界面肯定要对该界面进行操作,因此该界面必须是一个循环,且在循环中可以对用户的操作进行处理反馈。
2.2 widget.h
cpp
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H1、Q_OBJECT是一个宏,展开后会生成一大批代码,作用是实现Qt中"信号与槽"的机制。
2、namespace Ui { class Widget; }表示在命名空间内有一个类Widget,他才是ui界面的类主体,注意此处的Widget和外部的Widget是两个类。
3、Ui::Widget *ui;ui是一个指针,他指向界面类,所以可以在main函数中使用w对象打印出界面,原因就在于这个指针。他和form file密切相关。
4、可以从继承关系看出Widget是继承QWidget。
5、这里Widget的构造函数的形参是一个QWidget *指针,他表示把该当前控件挂到对象树中,对象树的作用是在回收资源时会自动清理树上的控件资源,无需开发者手动释放这些控件资源。
2.3 widget.cpp
cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)//用parent指针完成了对QWidget的构造函数调用
, ui(new Ui::Widget)//初始化ui指针
{
ui->setupUi(this);//传的是当前类的地址,目的就是让界面可以访问到当前类
}
Widget::~Widget()
{
delete ui;
}1、可以把ui->setupUi看成是将ui界面和widget关联起来,后续在widget下进行的操作就可以映射到最终的界面上。
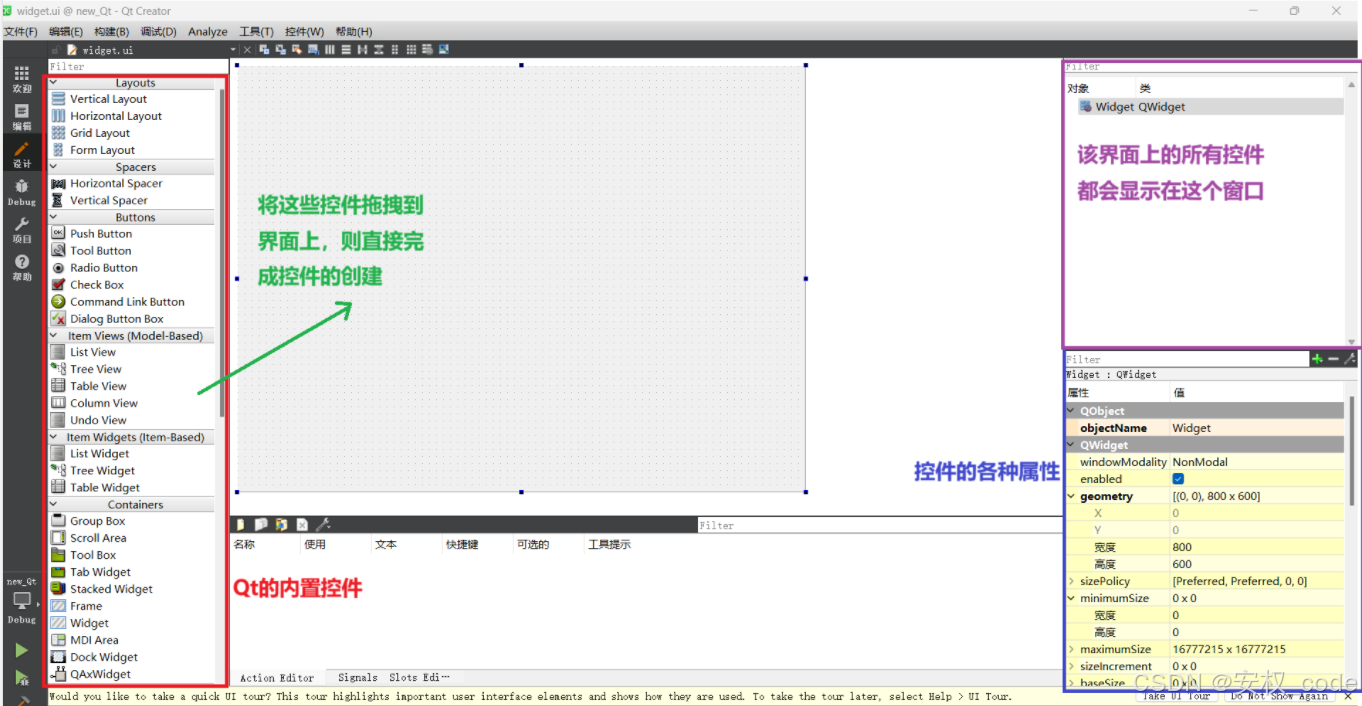
2.4 widget.ui

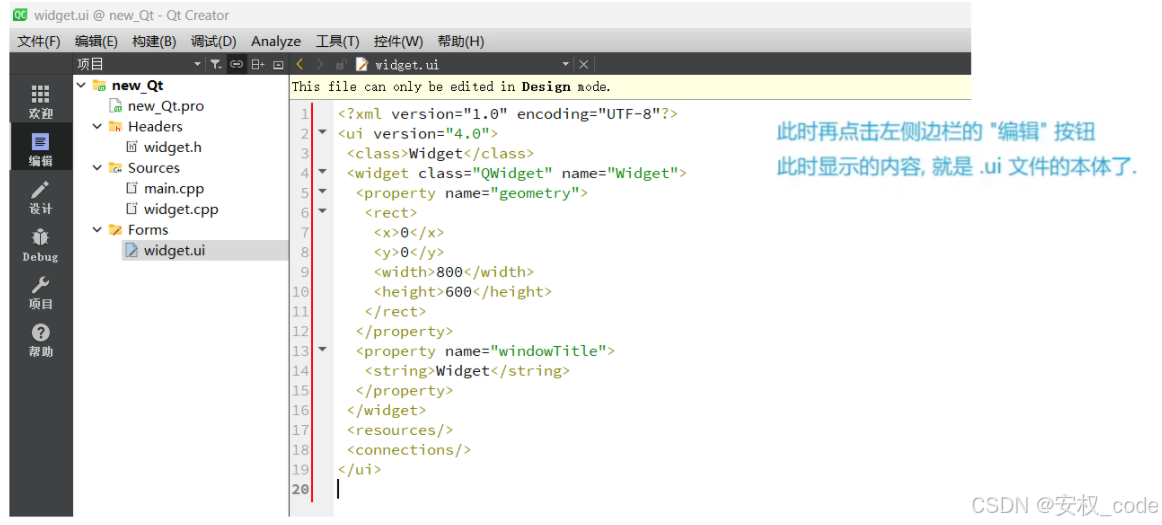
此时再次点击编辑选项,则该界面会变成一堆代码:

即widget.ui这个文件本质上也是代码,只不过会被QT Designer识别成界面的形式。并且这些的代码格式是XML格式,他用标签来表示数据,每个标签的具体含义由程序员自己定义。
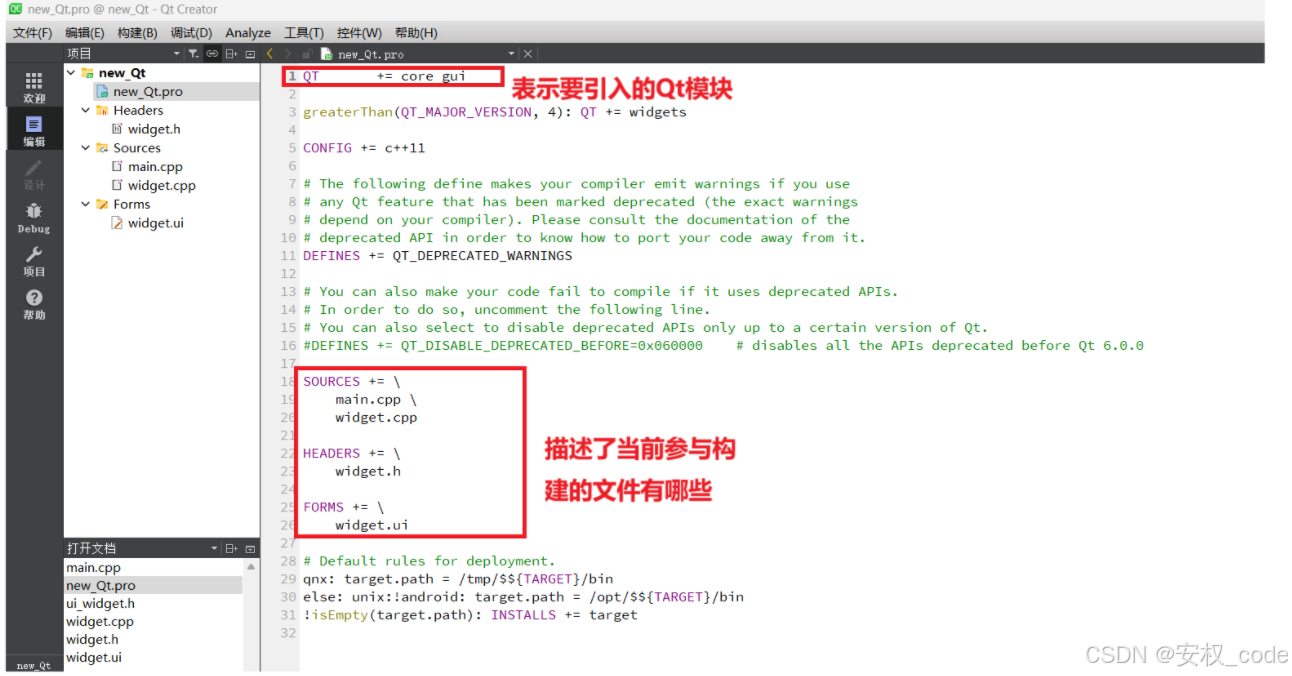
2.5 new_Qt.pro

.pro文件搭配qmake就能自动根据该项目下的文件去构建出一个最终的文件(有点类似makefile的作用)。
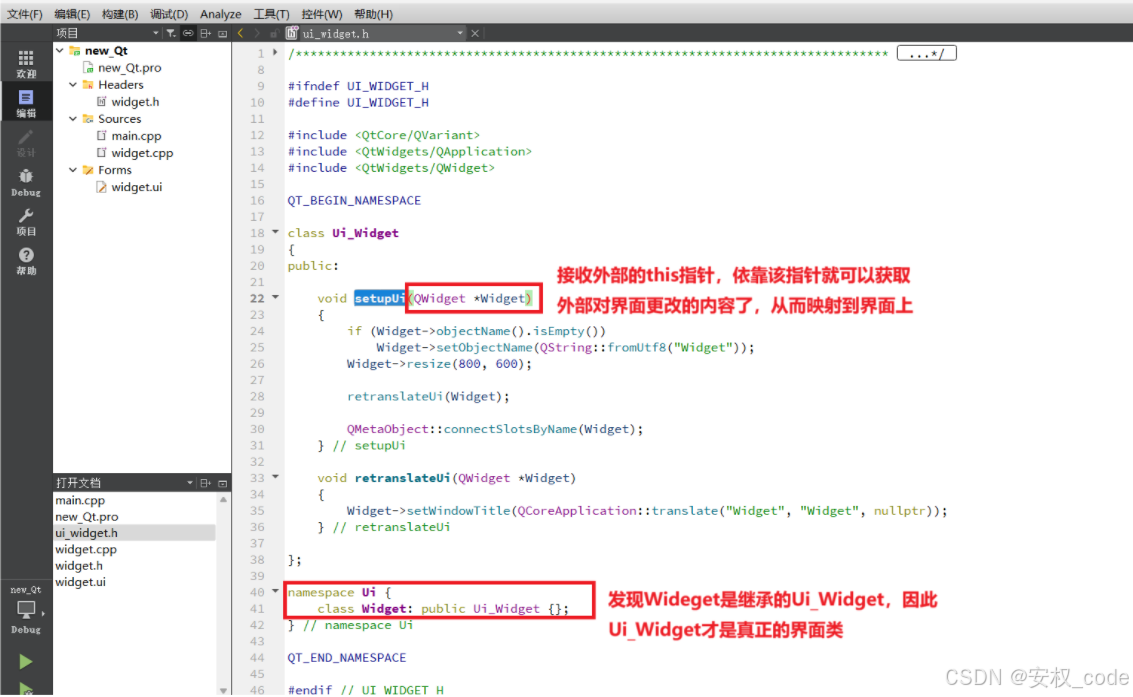
2.6 ui_widget.h
在widget.cpp的头文件中可以发现有一个ui_widget.h文件,打开该文件就可以看到setupUi方法,并且可以看到更多界面的相关细节:

结语
以上就是关于Qt Creator的使用与认识,总得来说新建项目并不复杂,复杂的地方在于新建项目生成的文件和界面之间的逻辑关系,Qt采用了面向对象思想,将继承观念发挥到了极致,这也导致了代码之间的逻辑更复杂。
最后如果本文有遗漏或者有误的地方欢迎大家在评论区补充,谢谢大家!!