目录
- [Vue 介绍与体验](#Vue 介绍与体验)
- [vue 简介](#vue 简介)
-
- [vue 概念](#vue 概念)
- [vue 特性](#vue 特性)
- MVC和MVVM模型
- [vue 版本](#vue 版本)
- [Vue的 options](#Vue的 options)
- [Vue 的基本使用](#Vue 的基本使用)
-
- [Vue 安装与使用](#Vue 安装与使用)
- [Vue2 安装与使用(可选)](#Vue2 安装与使用(可选))
- [Vue 的调试工具](#Vue 的调试工具)
Vue 介绍与体验
vue 简介
Sum:
概念:Vue是一套用于构建 用户界面 的 渐进式前端框架。
-
理解与表达:
从两个角度解读,
构建用户界面:通过指令、数据驱动视图、事件绑定等方式构建用户界面
前端框架:提供一整套构建用户界面的解决方案,包括vue、vue-router、vuex、组件库等
渐进式概念:可以先针对项目某个模块先用Vue开发,然后再逐步用Vue去开发更多模块。
vue 特性:主要体现在两方面:① 数据驱动视图 ② 双向数据绑定
vue 模型:MVVM
-
理解与表达:
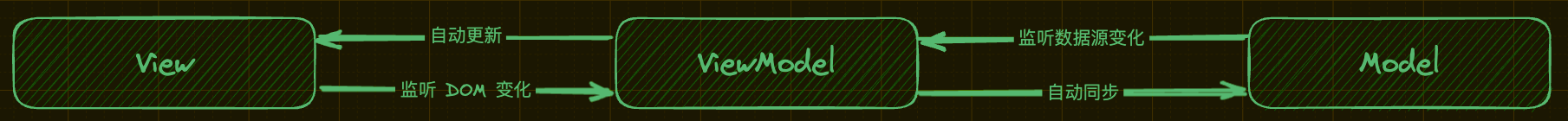
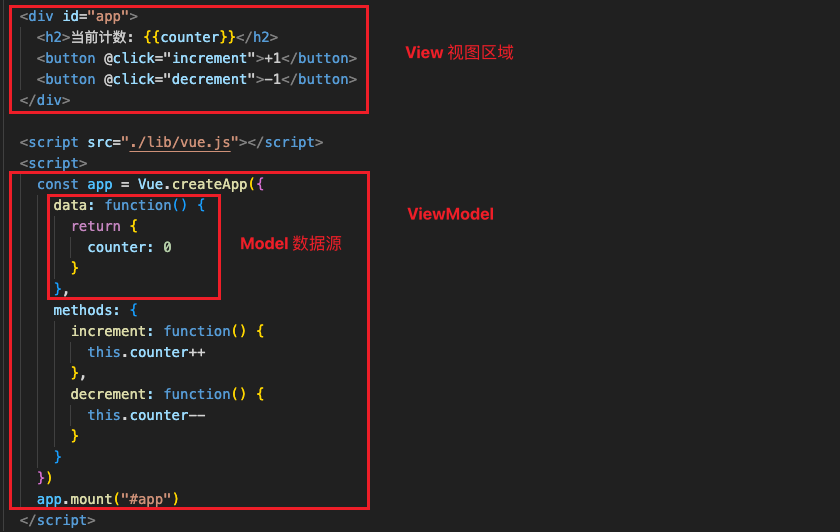
vue的特性是数据驱动视图和双向数据绑定,其中MVVM是vue实现二者的核心原理,它把每个HTML页面都拆分成了View、ViewModel、Model三个部分,其中View 表示当前页面所渲染的 DOM 结构。Model 表示当前页面渲染时所依赖的数据源。ViewModel 表示 vue 的实例,它是 MVVM 的核心。
ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构
当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到 Model 数据源中
-
理解与表达:
vue 概念
官方概念:Vue (读音 /vjuː/,类似于 view) 是一套 构建用户界面 的 渐进式 框架。
关键词1:构建用户界面
概念:基于数据动态渲染页面
关键词2:框架
概念:一整套的项目解决方案,提升开发效率
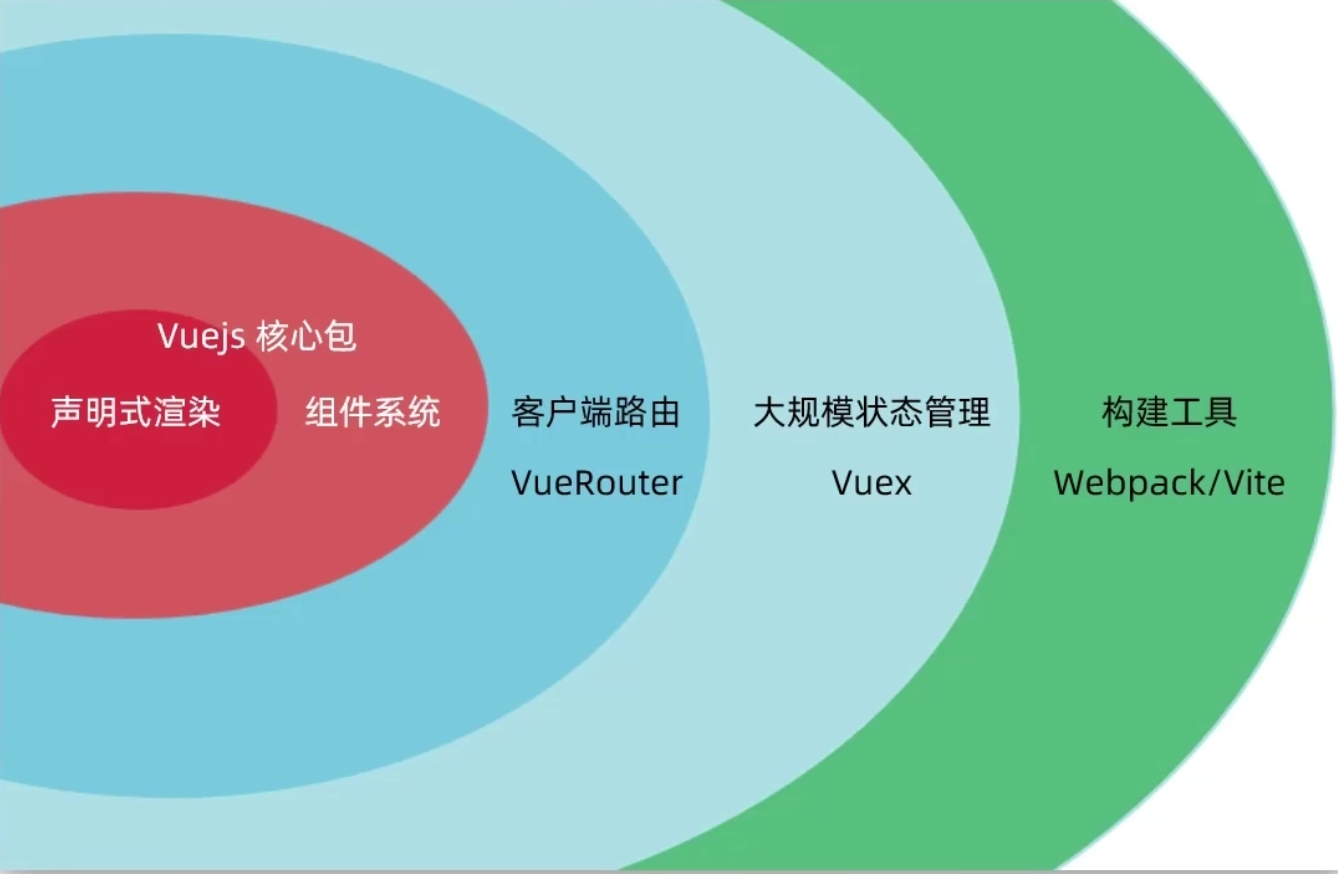
Vue提供了构建用户界面的一整套解决方案(俗称 vue 全家桶):
- vue(核心库)
- vue-router(路由方案)
- vuex(状态管理方案)
- vue 组件库(快速搭建页面 UI 效果的方案)
以及辅助 vue 项目开发的一系列工具:
- vue-cli(npm 全局包:一键生成工程化的 vue 项目 - 基于 webpack、大而全)
- vite(npm 全局包:一键生成工程化的 vue 项目 - 小而巧)
- vue-devtools(浏览器插件:辅助调试的工具)
- vetur(vscode 插件:提供语法高亮和智能提示)
提到框架,不得不提一下库。
- 库,类似工具箱,是一堆方法的集合,比如 axios、lodash、echarts等
- 框架,是一套完整的解决方案,实现了大部分功能,我们只需要按照一定的规则去编码即可。
关键词:渐进式
概念:可以先针对项目某个模块先用Vue开发,然后再逐步用Vue去开发更多模块。
Vue的两种开发方式:
- Vue核心包开发场景:局部模块改造
- Vue核心包&Vue插件&工程化场景:整站开发

vue 特性
vue 框架的特性,主要体现在两方面:① 数据驱动视图 ② 双向数据绑定
数据驱动视图
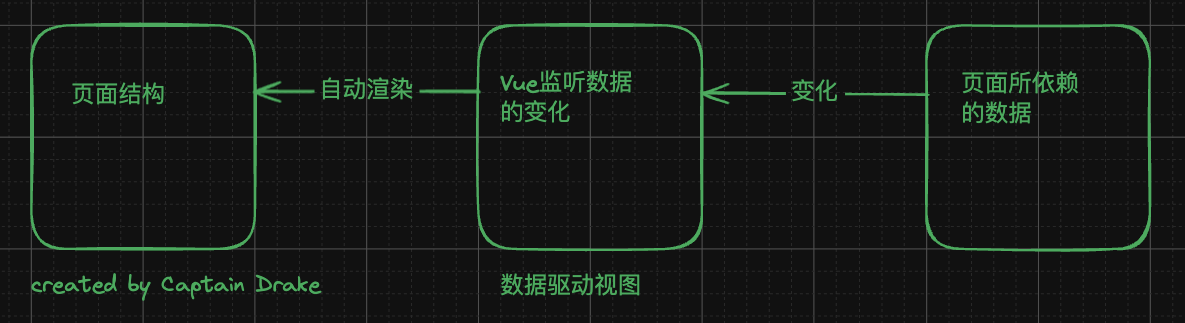
页面中如果使用 Vue,Vue 会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:

好处:当页面数据发生变化时,页面会自动重新渲染!
注意:数据驱动视图是单向的数据绑定。
双向数据绑定
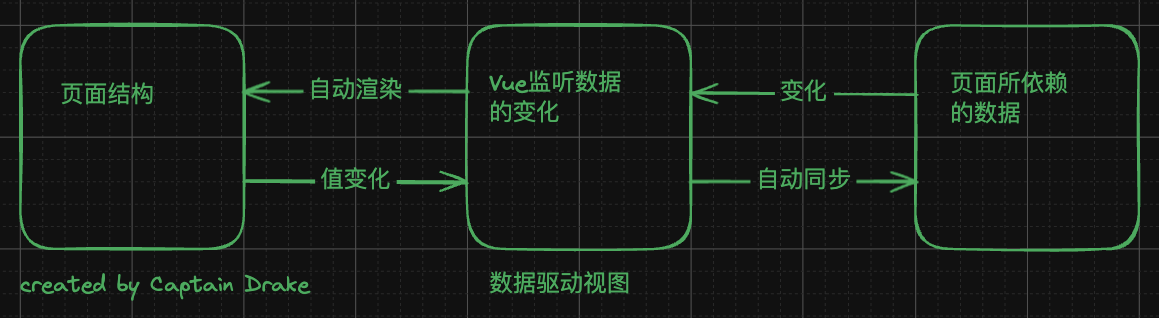
在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源中。示意图如下:

好处:开发者不再需要手动操作 DOM 元素,来获取表单元素最新的值!
MVC和MVVM模型
MVC和MVVM都是一种软件的体系结构
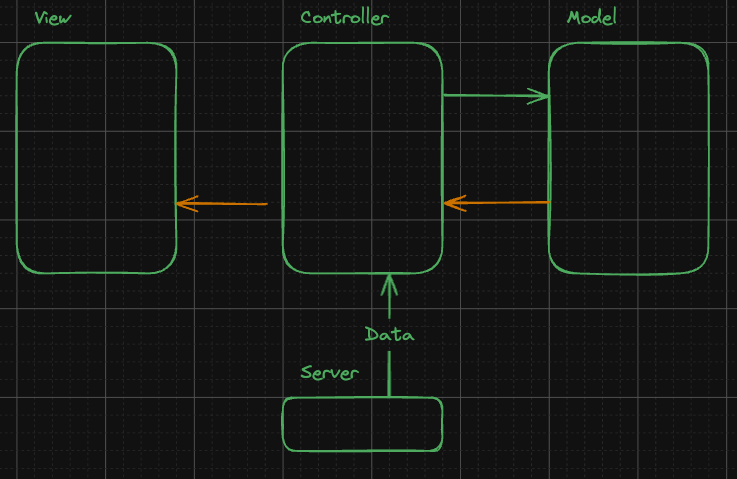
概念:MVC是Model -- View --Controller的简称,是在前期流行的框架架构模式,比如iOS、前端;
比如 Controller 从 Server 获取数据,然后传递给 Model,Model 将渲染后的结果传递给 Control,最后渲染到 View上

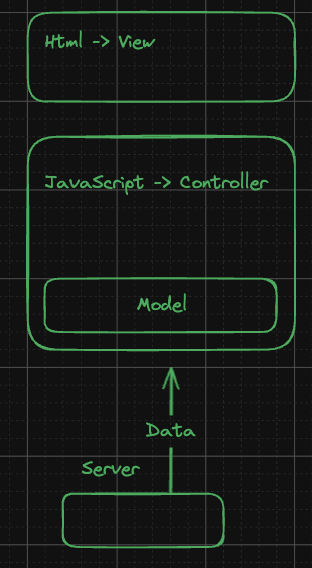
前端的MVC:比如我们就可以把 Html 看作 View,JS看作 Controller,然后通过 JS 从服务器获取数据,交给 Model,最后 Model 将渲染后的结果传递给 Control,最后渲染到 View上

MVVM是Model-View-ViewModel的简称,是目前非常流行的架构模式;
概念:MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。以下是对关键概念的理解:
- Model 表示当前页面渲染时所依赖的数据源。
- View 表示当前页面所渲染的 DOM 结构。
- ViewModel 表示 vue 的实例,它是 MVVM 的核心。
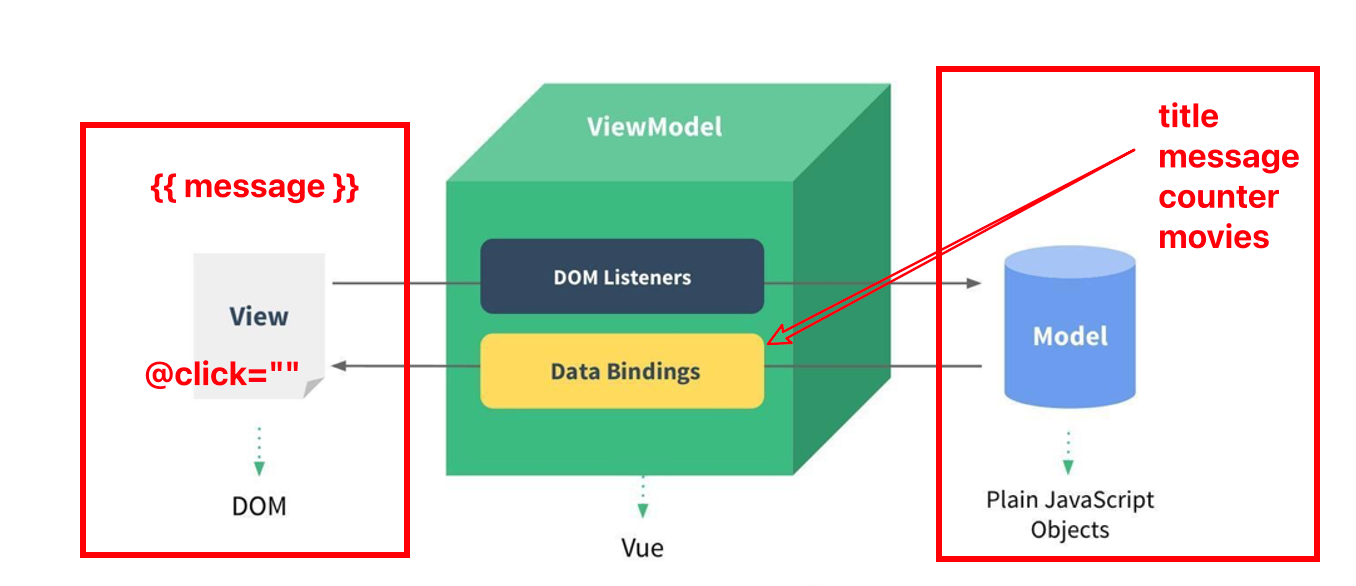
它把每个 HTML 页面都拆分成了如下三个部分:

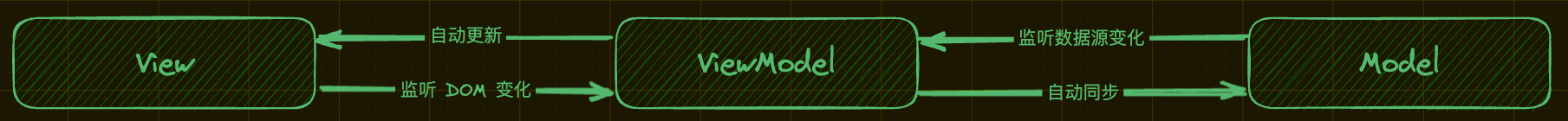
MVVM 的工作原理:
ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构
当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到 Model 数据源中
结合计数器案例理解:

vue 版本
当前,vue 共有 3 个大版本,其中:
2.x 版本的 vue 是目前企业级项目开发中的主流版本
3.x 版本的 vue 于 2020-09-19 发布,生态还不完善,尚未在企业级项目开发中普及和推广
1.x 版本的 vue 几乎被淘汰,不再建议学习与使用
vue3.x 和 vue2.x 版本的对比:
vue2.x 中绝大多数的 API 与特性,在 vue3.x 中同样支持。同时,vue3.x 中还新增了 3.x 所特有的功能、并废弃了某些 2.x 中的旧功能:
新增的功能例如:
组合式 API、多根节点组件、更好的 TypeScript 支持等
废弃的旧功能如下:
过滤器、不再支持 o n , on, on,off 和 $once 实例方法等
详细的变更信息,请参考官方文档给出的迁移指南:
https://v3.vuejs.org/guide/migration/introduction.html
Vue的 options
data属性
data属性是传入一个函数,并且该函数需要返回一个对象:
在Vue2.x的时候,也可以传入一个对象(虽然官方推荐是一个函数);
在Vue3.x的时候,必须传入一个函数,否则就会直接在浏览器中报错;
基本原理:
data中返回的对象会被Vue的响应式系统劫持,之后对该对象的修改或者访问都会在劫持中被处理:
所以我们在template或者app中通过 {{counter}} 访问counter,可以从对象中获取到数据;
所以我们修改counter的值时,app中的 {{counter}}也会发生改变;
具体这种响应式的原理,我们后面会有专门的篇幅来讲解。
Code:
-
基础
jsx<html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <h2>{{message}}</h2> <button @click="changeMessage">改变message</button> </div> <script src="./lib/vue.js"></script> <script> const app = Vue.createApp({ // data: option api data: function() { return { message: "Hello Data" } }, // methods: option api methods: { changeMessage: function() { this.message = "你好, 师姐!" } } }) app.mount("#app") </script> </body> </html>
methods属性
methods属性是一个对象,通常我们会在这个对象中定义很多的方法:
这些方法可以被绑定到 模板中;
在该方法中,我们可以使用this关键字来直接访问到data中返回的对象的属性;
对于有经验的同学,在这里我提一个问题,官方文档有这么一段描述:
问题一:为什么不能使用箭头函数(官方文档有给出解释)?
问题二:不使用箭头函数的情况下,this到底指向的是什么?(可以作为一道面试题)
Res:
箭头函数的this是绑定到上层作用域的this上。比如,如下箭头函数的this就相当于全局作用域的this,指向 window。因此,methods中定义方法不能使用箭头函数。

-
Code:
jsx<html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <h2>当前计数: {{counter}}</h2> <button @click="increment">+1</button> </div> <script src="./lib/vue.js"></script> <script> console.log(this) const app = Vue.createApp({ data: function() { return { counter: 0 } }, // methods: option api methods: { increment: function() { this.counter++ }, // 强调: methods中函数不能写成箭头函数 // increment: () => { // console.log(this) // } } }) app.mount("#app") </script> </body> </html>
Vue 的基本使用
Vue 安装与使用
方式一:在页面中通过CDN的方式来引入;
jsx
<script src="https://unpkg.com/vue@next"></script>Case:
jsx
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp({
template: `<h2>Hello World</h2>`
})
app.mount("#app")
</script>
</body>
</html>方式二:下载Vue的JavaScript文件,并且自己手动引入;
jsx
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="./lib/vue.js"></script>
<script>
// 1.创建app
const app = Vue.createApp({
template: `<h1>Hello Vue</h1>`
})
// 2.挂载app
app.mount("#app")
</script>
</body>
</html>方式三:通过npm包管理工具安装使用它(webpack笔记里);
方式四:直接通过Vue CLI创建项目,并且使用它;
Vue2 安装与使用(可选)
基本使用步骤
- 引包(官网) --- 开发版本/生产版本
- 创建Vue实例 new Vue()
- 指定配置项,渲染数据
- el:指定挂载点
- data提供数据
官网引包(直接用):
jsx
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>注意:开发版本包含完整的警告和调试模式;生产版本删除了警告,体积更小。
案例:
jsx
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 1-Vue所管理的范围 -->
<div id="app">
<!-- 这里将来会编写一些用于渲染的代码逻辑 -->
<h1>{{ msg }}</h1>
<a href="#">{{ count }}</a>
</div>
<!-- 2-引入的是开发版本包 - 包含完整的注释和警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
// 一旦引入 VueJS核心包,在全局环境,就有了 Vue 构造函数
const app = new Vue({
// 通过 el 配置选择器,指定 Vue 管理的是哪个盒子
el: '#app',
// 通过 data 提供数据
data: {
msg: 'Hello 传智播客',
count: 666
}
})
</script>
</body>
</html>Vue2网址:https://v2.cn.vuejs.org/
Vue 的调试工具
安装 vue-devtools 调试工具:
vue 官方提供的 vue-devtools 调试工具,能够方便开发者对 vue 项目进行调试与开发。
Chrome 浏览器在线安装 vue-devtools
vue 2.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
vue 3.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg
注意:vue2 和 vue3 的浏览器调试工具不能交叉使用
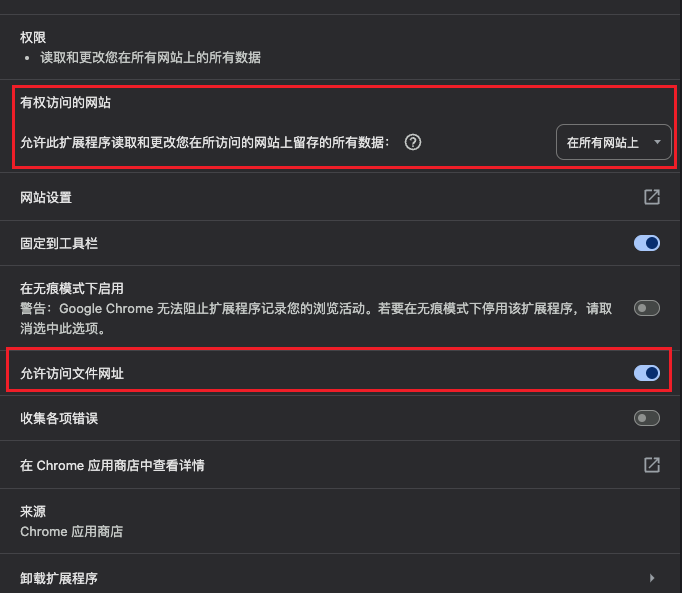
配置 Chrome 浏览器中的 vue-devtools:
点击 Chrome 浏览器右上角的 按钮,选择更多工具 -> 扩展程序 -> Vue.js devtools 详细信息,并勾选如下的两个选项:

注意:修改完配置项,须重启浏览器才能生效!
使用 vue-devtools 调试 vue 页面:
在浏览器中访问一个使用了 vue 的页面,打开浏览器的开发者工具,切换到 Vue 面板,即可使用 vue-devtools调试当前的页面。