
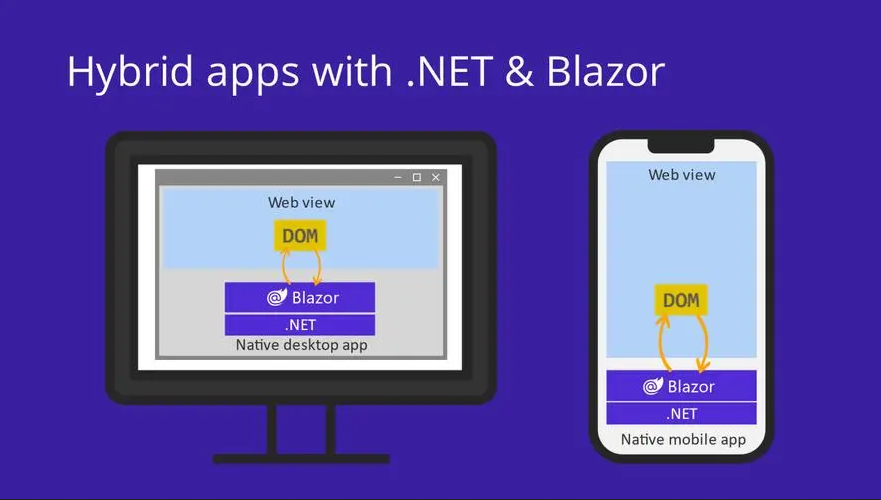
Blazor Hybrid 是 .NET 6 中引入的一个新特性,它允许开发者使用 Blazor 技术开发跨平台的桌面和移动应用程序。Blazor Hybrid 结合了 Blazor WebAssembly 和 Blazor Server 的优势,提供了一种在桌面和移动设备上运行 Blazor 应用的方法。
** Blazor Hybrid 的关键特性包括:**
- 跨平台应用:可以创建在 Windows、macOS、Linux、iOS 和 Android 上运行的应用程序。
- 使用 C# 和 Razor:Blazor Hybrid 使用 C# 作为编程语言,并使用 Razor 语法来创建 UI。
- Web技术:可以使用 HTML、CSS 和 JavaScript 来增强应用程序的 UI。
- .NET MAUI集成:Blazor Hybrid 可以与 .NET MAUI 集成,允许开发者共享代码库并创建原生外观和感觉的应用程序。
- 数据绑定和组件:支持数据绑定和组件化开发,使得 UI 和逻辑的构建更加模块化。
- MVVM支持:天然支持 MVVM(Model-View-ViewModel)模式,有利于构建可测试、可维护的应用程序。
- WebAssembly 和 .NET 6:利用 WebAssembly 技术在客户端运行 .NET 代码,同时支持 .NET 6 的新特性。
- 热重载:支持热重载,允许开发者在开发过程中即时看到更改的效果。
- SignalR 支持:可以使用 SignalR 进行实时通信,适用于需要服务器推送更新的应用。
- 插件和第三方库:有大量的第三方库和插件可供使用,扩展功能。
** 使用场景:**
- 跨平台桌面和移动应用开发:适合需要在多个操作系统上运行的应用程序。
- Web应用迁移:适合将现有的 Web 应用迁移到桌面或移动平台。
- 企业级应用:Blazor Hybrid 的MVVM支持和组件化特性使其适合开发复杂的企业级应用程序。
** 限制:**
- 新特性:作为 .NET 6 的新特性,Blazor Hybrid 可能还在不断演化中,可能存在一些尚未解决的问题或限制。
- 性能考量:虽然 WebAssembly 提供了在客户端运行 .NET 代码的能力,但在性能上可能与原生应用存在差异。
- 学习曲线:对于不熟悉 Blazor、C# 或 Razor 的开发者,Blazor Hybrid 可能需要一定的学习时间。
Blazor Hybrid 为开发者提供了一种新的跨平台应用开发方式,它结合了 Web 技术和 .NET 的强大功能。随着 .NET 6 和后续版本的不断发展,Blazor Hybrid 有望成为创建跨平台应用程序的有力工具。