9.11
1)砌砖
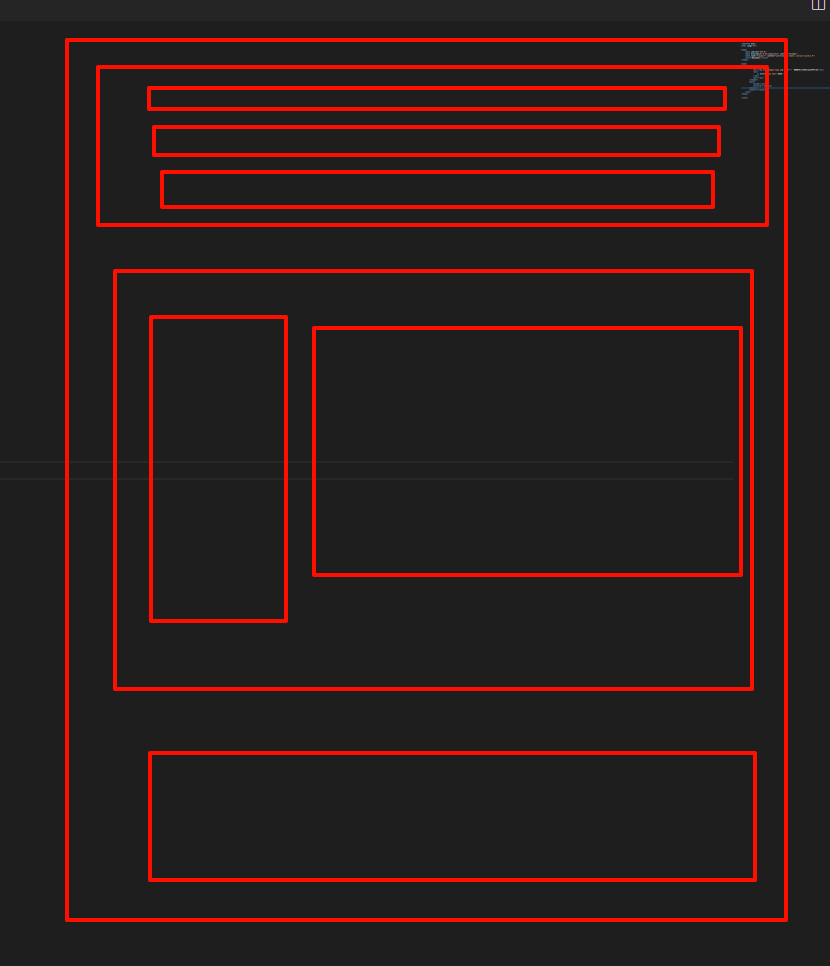
确定整体框架,而不是想到一点写一点,类似盖大楼,不是想到哪盖到哪,先砌砖,再装修
砌砖前先划分好砌砖范围(初始化样式)
- 清除body自带的内外边距
css* { margin: 0; padding: 0; }
- 去掉li的小圆点
cssli { list-style: none; }
- 取消a标签的下划线
cssa { color: #666; text-decoration: none; }
- 清除浮动
防止父容器高度塌陷,visibility隐藏。但还有高度,设置高度为0,
生产内容,伪元素正常显示,块级元素
css.clearfix: after { visibility: hidden; clear: both; display: block; content: " ."; height: 0; } .clearfix { *zoom: 1; }


html
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
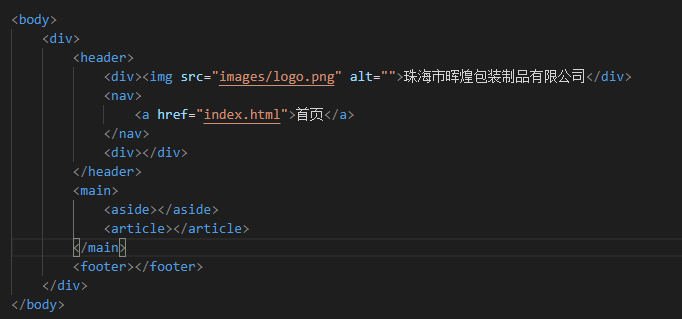
<div>
<header>
<div><img src="images/logo.png" alt="">
<h1>珠海市晖煌包装制品有限公司</h1>
</div>
<nav>
<a href="index.html">首页</a>
<a href="about.html">关于我们</a>
<a href="custom.html">客户反馈</a>
<a href="news.html">企业动态</a>
</nav>
<div>
<img src="images/banner.jpg" alt="">
</div>
</header>
<main>
<aside>
<h2>新闻中心</h2>
<ul>
<li>电话:0756-1234567</li>
<li>船政:0756-7654321</li>
<li>黄生:13680361333</li>
</ul>
<div>
<img src="images/Mid3.gif" alt="">
</div>
</aside>
<article>
<h2>产品发布</h2>
<figure>
<img src="./images/main1.gif" alt="">
<figcaption>产品1</figcaption>
</figure>
<figure>
<img src="./images/main2.gif" alt="">
<figcaption>产品2</figcaption>
</figure>
<figure>
<img src="./images/main3.gif" alt="">
<figcaption>产品3</figcaption>
</figure>
</article>
</main>
<footer>
<span>版权所有©珠海市晖煌包装制品有限公司 传真:86-0756-66666 地址:中国广东省珠海市斗门区乾务镇富山工业区 邮箱:huihuang6666666@163.com 粤ICP备10049484号</span>
<h1>陈子佳 22510206011</h1>
</footer>
</div>
</body>
</html>2)装修
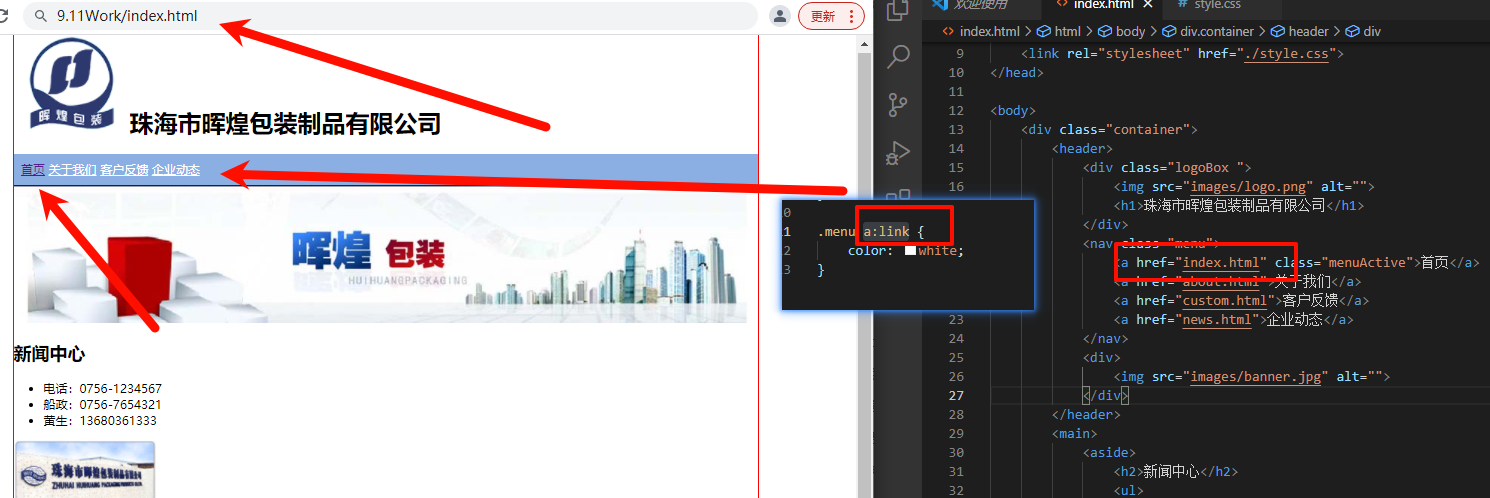
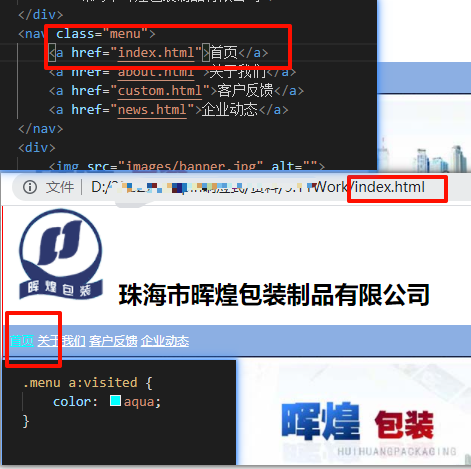
2.1)a标签状态高亮
a标签未激活状态

a标签激活状态

2.2)清除浮动
如果内部元素进行了float left,漂浮 如果父盒子不清楚浮动,那么后续的所有元素也会跟着漂浮。也就是影响后面所有的div漂浮,因此我们要清除浮动,增加伪类,clear:both


子元素有float,父盒子必清除,否则影响后面所有布局
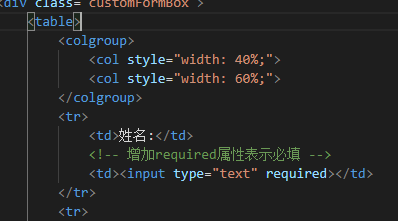
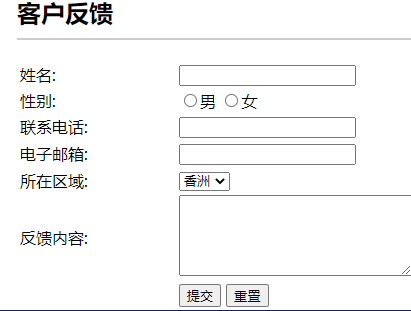
2.3)整齐的表单使用table
外加列宽
列组包含多个col
html
<colgroup>
<col style="width: 40%;">
<col style="width: 60%;">
</colgroup>
效果

3)静态页面开发流程
- 拷贝页面,修改title
- 整体框架不变,修改不同区域的类名,公共css继续装修