JWT
JWT全称JSON Web Token(JSON Web令牌)
通过JSON形式作为Web应用令牌,用于在各方之间将信息作为JSON对象传输,在数据传输中完成数据加密,签名等相关处理。
作用:
- 授权:用户登录后,后续的请求将包括JWT令牌。从而允许用户访问该令牌允许的路由,服务和资源。开销较小,并且可以跨域使用。
- 信息交换:在各方之间安全地传输信息。JWT可进行签名(如使用公钥/私钥对),因此可确保发件人。由于签名是使用标头和有效负载计算的,因此还可验证内容是否被篡改。
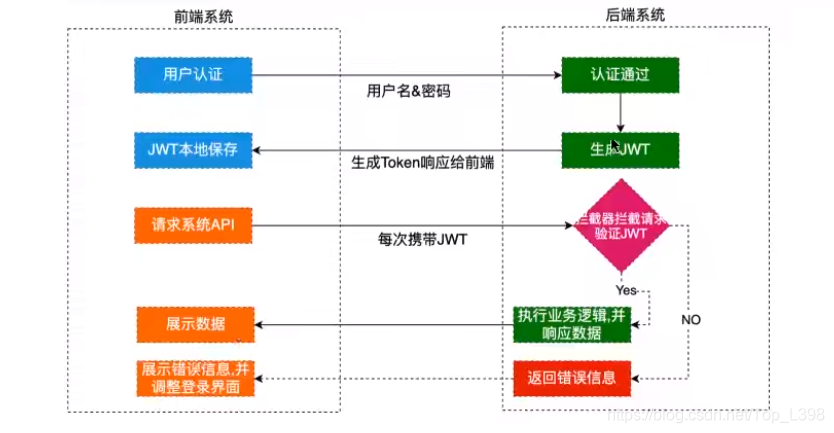
认证流程:
- 前端通过Web表单将用户名和密码发送到后端接口(一般是POST请求)
- 后端核对用户名和密码成功后,将用户id等其他信息作为JWT Pauload(负载),将其与头部分别进行Base64编码拼接签名,形成一个Token。
- 后端将JWT字符串作为登录成功后的结果返回前端,前端将其保存在本地缓存,或者session缓存上,退出登录时删除缓存。
- 前端每次请求时将JWT放入HTTP中Header
- 后端检查是否存在,(验证JWT的有效性,检查签名是否存在,检查Token是否过期,验证Token的接收方式是否是自己)
- 验证通过后可以进行操作,否则返回错误信息。

优点:
- 轻量简介:可以放在URL,POST参数或者请求头中,数据量小,传输速度快。
- 自包含:包含了用户需要的信息,减少数据库的查询。
- 以JSON形式保存在客户端中,任何web形式都支持。
结构:一个字符串,三部分组成,中间用. 隔开
- 标头
- 有效负载
- 签名
Header(标头):有令牌的类型和使用的签名算法。
Payload(负载) :有效负载,包含声明;声明是有关实体(通常是用户)和其他数据的声明,不放用户敏感的信息因为使用Base64编码(可逆的)
Signature (签名):将编码后的标头和负载,加上我们提供的密钥,使用header中的签名算法进行签名(保证JWT没有被篡改)
们提供的密钥,使用header中的签名算法进行签名(保证JWT没有被篡改)