目录
- 结构
- 盒子
-
- [div 标签](#div 标签)
- 语义化标签
- 文本
-
- [p 段落标签](#p 段落标签)
- [h 标题标签](#h 标题标签)
- [span 行内标签](#span 行内标签)
- [a 超链接标签](#a 超链接标签)
- [br 换行标签、hr水平线标签](#br 换行标签、hr水平线标签)
- [sub 下标字、sup 上标字](#sub 下标字、sup 上标字)
- [strong 或 b 加粗、em 或 i 斜体、del 或 s 删除线、ins 或 u 下划线](#strong 或 b 加粗、em 或 i 斜体、del 或 s 删除线、ins 或 u 下划线)
- [marquee 滚动标签](#marquee 滚动标签)
- 列表
-
- [ul 无序列表](#ul 无序列表)
- [ol 有序列表](#ol 有序列表)
- [dl 自定义列表](#dl 自定义列表)
- 列表嵌套
- 表单
-
- [label 文本标签](#label 文本标签)
- [input 标签](#input 标签)
- [select 下拉列表标签](#select 下拉列表标签)
- [textarea 文本域标签](#textarea 文本域标签)
- [button 按钮标签](#button 按钮标签)
- 表格
-
- [table 标签](#table 标签)
- 合并单元格
- 媒体
-
- [img 图片标签](#img 图片标签)
- [audio 音频标签](#audio 音频标签)
- [video 视频标签](#video 视频标签)
- 特殊字符
- [iframe 内置窗口标签](#iframe 内置窗口标签)
结构
html:根元素
head:头部
body:主体
html
<!DOCTYPE html>
<html lang="en">
<head>
<!-- <meta>本身无意义,主要通过属性来扩充功能 字符编码集charset -->
<meta charset="UTF-8">
<!-- 浏览器兼容 如果是ie浏览器 默认使用edge版本 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 屏幕缩放的规则 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 网页的头部标题 -->
<title>初识html</title>
</head>
<body>
这是认识html的第一天!
</body>
</html>盒子
div 标签
width由屏幕宽度决定(独占一行),height自适应(由内容撑开)
默认占一整行,一行只能显示一个
html
<div>大盒子1</div>
<div>大盒子2</div>效果:

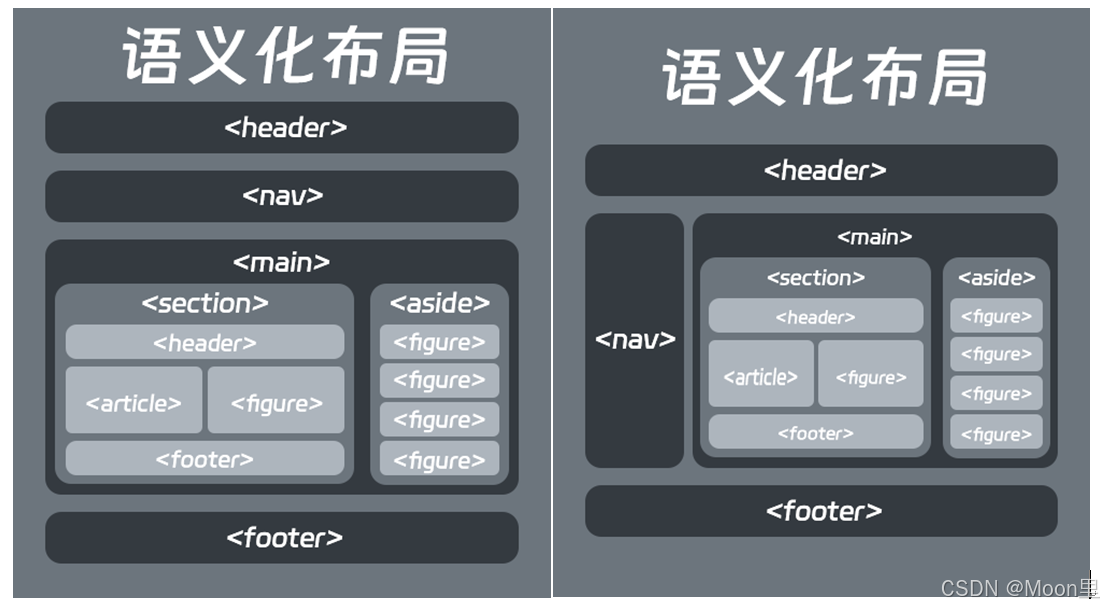
语义化标签
指在编写 HTML 代码的时候,使用易理解且具有可读性的标签,让页面的结构和内容更加清晰明了
| 标签 | 描述 | 元素等级 |
|---|---|---|
<header></header> |
规定页面或节的页眉 | 块级 |
<main></main> |
规定页面或节的主内容 | 块级 |
<footer></footer> |
规定页面或节的页脚 | 块级 |
<nav></nav> |
定义导航链接 | 块级 |
<article></article> |
表示页面内容 的某一块可独立分配或可复用的结构,它可能是论坛帖子、杂志或者新闻、博客、用户提交的评论、交互式组件,或者其它独立的内容项目。简单来讲就是一块文章、条目或独立内容的外层包裹 | 块级 |
<aside></aside> |
表示页面内容以外 的内容,是独立于某内容的一部分并且可以被单独拆分出来而不会使整体受影响。一般用于侧边栏、标注框、tips | 块级 |
<details></details> |
比较实用的标签,用于查看或隐藏额外的内容,配合使用 | 块级 |
<summary></summary> |
定义元素的课间标题,是 details 元素的第一个子元素 | 单元素为块级,中第一个为列表元素 |
<mark></mark> |
定义重要的或强调的文本 | 行内 |
<time></time> |
以机器可读的形式,定义时间/日期文本 | 行内 |
<figure></figure> |
可附标题内容元素,配合使用,通常为图像、图标、代码片段添加一个说明元素 | 块级 |
<figcaption></figcaption> |
figure 的子元素,定义所包裹元素的说明 | 块级 |
<section></section> |
文档中的 " 节 " 或 " 段 " ," 段 "可以是指一篇文章里按照主题的分段 | 块级 |
页面布局方式有很多种,可根据实际情况进行选择,下图仅作参考

文本
p 段落标签
标记内容为一个段落,独占一行为块元素;段落中的文本会根据浏览器窗口的大小自动换行,段落和段落之间有一定的空隙
p 标签默认样式:margin上下各16px,外边距发生重叠的时候会取最大值,但不会相加
html
<p>段落标签</p>
<p>段落标签</p>
<p>段落标签</p>效果:

h 标题标签
在页面中独占一行的元素称为块元素(block element),字体大小随着1 ~ 6逐渐变小;每个标题与其他标题之间的距离是比较大的
html
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>效果:

span 行内标签
span 是没有语义的,就是单纯用来装内容的一个盒子;一行可以用多个 span 是小盒子,可以多个并列一行,行内元素
html
<span>无语义标签1</span>
<span>无语义标签2</span>
<span>无语义标签3</span>效果:

a 超链接标签
用于定义超链接,从一个页面链接到另一个页面或其它的操作
target :跳转方式( _blank 新打开一个窗口; _self 默认在本窗口打开 )
<a target="目标窗口的弹出方式" href="跳转目标" title="鼠标悬浮显示的内容"> 文本或图像 </a>
html
<!-- 跳转方式:_blank新打开一个窗口,_self默认在本窗口打开 -->
<a target="_blank" href="1.初识html.html">超链接标签</a> <!-- 路径:../ 表示返回上一级 ./ 表示当前文件层级"-->
<!-- a标签功能:可以发送电子邮件,可以链接到客服 -->
<a href="tel:173xxxxxxxx">点此超链接打电话</a> <!-- 前提是手机打开这个html -->效果: 带颜色,可通过伪类自定义不同状态的样式(链接点击过以后会变色,是因为浏览器有默认的缓存机制,只要访问过一次链接后默认都会展示成紫色,只有清除浏览器的缓存才会变蓝)

| 类别 | 说明 |
|---|---|
| 外部链接 | 如:<a href="http://www.baidu.com">百度</a> |
| 内部链接 | 如:<a href="index.html">首页</a> 网站内部页面之间的相互链接,直接链接内部页面名称即可 |
| 空链接 | 如:<a href="#">待在原地</a> 不写跳转链接,在 href 属性用一个 # 来填充,用来没考虑好地址的情况 |
| 下载链接 | 如:<a href="img.zip">下载压缩包</a> 如果 href 里面地址是一个压缩包的地址,会直接进行下载 如:<a href="./images/img.jpg" download="img.jpg">下载图片或文件</a> 在 a 标签中添加 download 属性,这样点击链接时就会下载超链接目标,而不是打开它 |
| 网页元素链接 | 如:<a href="http://www.baidu.com"><img src="img.jpg"/></a> 网页中的各种元素(文本、音频、图像 . . . )都可成为超链接的按钮 |
| 锚点链接 | 如:<a href="#two">第2集</a> 当点击链接时可快速跳转到页面中的某个指定位置,设置 href 属性值为 "#名字" 的形式 如:<h3 id="two">第2集介绍</h3> 在目标位置标签处,添加一个 id 属性 = 刚才的名字 |
br 换行标签、hr水平线标签
html
拉卡承吃的是草深诺的的<br>的产生的对比对比方法的的底部改变的到本地上课<hr><hr><hr>效果:

sub 下标字、sup 上标字
html
今天<sub>9月8日</sub>次方<sup>23</sup>效果:

strong 或 b 加粗、em 或 i 斜体、del 或 s 删除线、ins 或 u 下划线
html
<b>加粗</b>
<strong>加粗推荐</strong>
<i>斜体</i>
<em>斜体推荐</em>
<s>删除线</s>
<del>删除线推荐</del>
<u>下划线</u>
<ins>下划线推荐</ins>效果:

marquee 滚动标签
| 属性 | 说明 |
|---|---|
direction |
滚动的方向,right、up、down,默认为向左left |
behavior |
滚动的方式,scroll(连续滚动)、slide(滑动一次)、alternate(来回滚动) |
loop |
循环的次数,值是正整数,默认为无限循环 |
scrollamount |
运动速度,值是正整数,默认为6 |
scrolldelay |
停顿时间,值是正整数,默认为0,单位是毫秒 |
valign\ align |
元素的垂直对齐和水平对齐方式 |
bgcolor |
运动区域的背景色 |
height\ width |
运动区域的高度和宽度 |
hspace\ vspace |
元素到区域边界的水平距离和垂直距离 |
不仅可以滚动文字,也可以滚动图片、表格等
Marquee 标签不推荐使用,因为它是一个已过时的标签,并且在许多浏览器上都不再被支持。作为替代标签,建议使用 CSS 和 JavaScript 来实现文本滚动的效果。使用 CSS 的 animation 和 keyframes 可以让文本滚动,而使用 JavaScript 可以控制文本滚动的速度、方向等。这样不仅可以实现文本滚动的效果,还可以自定义更多的样式和交互
html
<div style="background-color: #f1cffc">
<marquee direction="right" behavior="alternate" loop="-1" scrollamount="30">我快些<img src="./images/小车汽车.png"></marquee>
<marquee direction="right" behavior="scroll" scrolldelay="20" bgcolor="yellow">我慢些</marquee>
<marquee direction="up" bgcolor="yellowgreen" height="100px" width="100px" hspace="30px" vspace="30px">向上滚动</marquee>
</div>效果:

列表
ol 或 ul 的子元素必须是 li,其它内容为非法嵌套;而
li 内可以放任何标签、图片、链接等什么都可以;li 不能单独存在,需要写在 ul 或 ol 里面
默认样式:有margin(上、下外边距)和padding(左内边距)
ul 无序列表
html
<ul>
<li>桃子</li>
<li>葡萄</li>
<li>蓝莓</li>
</ul>效果:

ol 有序列表
html
<ol>
<li>哈哈</li>
<li>嘻嘻</li>
<li>嘿嘿</li>
</ol>效果:

dl 自定义列表
dl:显示一列格式自定义的列表,适用于页面底部的页脚部分
dt:标题
dd:列表正文
html
<dl>
<dt>帮助中心</dt>
<dd>用户管理</dd>
<dd>购物指南</dd>
<dd>订单操作</dd>
</dl>效果:

列表嵌套
html
<ol> <!-- 外部有序列表 -->
<li>第一项</li>
<li>第二项
<ul> <!-- 嵌套无序列表 -->
<li>子项1</li>
<li>子项2</li>
</ul>
</li>
<li>第三项
<ol> <!-- 嵌套有序列表 -->
<li>子项1</li>
<li>子项2</li>
</ol>
</li>
</ol>效果:

表单
表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器
| 表单的属性 | 说明 |
|---|---|
| action | 根据 URL 地址向何处提交表单 ( 提交到哪个页面 ) |
| method | 设置表单数据的提交方式 GET 或 POST; GET 提交信息会写在 URL 上并且 GET 不安全,有长度限制,POST不会 |
| name | 指定表单的名称,以区分同一个页面的多个表单域 |
| enctype | 规定表单数据在发送到服务器之前应该如何编码; 默认application/x-www-form-urlencoded,不能用于文件上传; 若表单数据由多部分构成,既有文本数据,又有二进制文件数据,则使用multipart/form-data |
html
<!--<form action="url地址" method="提交方式" name="表单域名称">-->
<form action="/tijiaodizhi" method="get" name="form2" enctype="multipart/form-data">
表单中的组件
</form>label 文本标签
提供说明文本;可用于绑定一个表单元素,当点击 label 标签内的文本时,浏览器就会自动将焦点(光标)转到或选择对应的表单元素上;扩大了表单元素的选中范围,从而提升用户的体验
通过for属性绑定到相应的表单元素上:<label for="表单元素id"> 要和表单元素绑定的文字</label>
html
<label for="sex">点击我时激活绑定的元素</label>
<input type="radio" name="sex" id="sex" />通过把相应的表单元素包裹起来实现绑定
html
<label>
点击我时激活绑定的元素
<input type="radio" name="sex" id="sex" />
</label>input 标签
| 常用属性 | 说明 |
|---|---|
| type | type 属性的不同属性值都代表着不同的控件类 |
| name | 定义 input 的名字,让后台区分不同的 input,要求单选框和复选框要有相同的 name 值 |
| value | 定义 input元素的值 |
| checked | 当属性值为 checked 时意味着被选中 |
| maxlength | 规定可以输入字符的最大长度 |
| placeholder | 占位符,提示用户输入内容的文本,如果有默认值则不显示 |
| multiple | 多文件选择,一般用于 type="file" 的标签上 |
| accept | 限制能够通过文件上传进行提交的文件类型,它只能与 type="file" 配合使用 注意:请不要将该属性作为您的验证工具,应该在服务器上对文件上传进行验证 |
| required | 拥有该属性表示其内容不能为空,必填;否则会阻止表单的提交,并显示一个错误消息提示 |
| autofocus | 页面加载完成后自动聚焦到设置了该属性的标签 |
| autocomplete | 浏览器会记录之前输入的值 , 当用户输入时 , 会根据之前的记录 , 自动补全输入内容;一般用于 type="search" 的标签上,no 默认打开,off关闭;使用自动补全, 需要满足两个条件:1.为input添加name属性 2.自动补全的内容需要提交成功过 |
| readonly | 只读状态,不可以进行修改,但能作为表单的元素进行提交 |
| disabled | 禁用input 框,不可用、不可点击、不能进行表单提交,所有 input 均适用 |
| size | 规定框的长度,值越大输入框越长 |
| accesskey | 使用快捷键:ALT+属性值对应的按键,快速切换自动选择对应标签 |
| list | 根据输入的首字给提示,结合datalist标签使用,设置datalist标签的id属性,设置input标签的list属性的值为datalist标签的id属性值 |
标签的 type 属性的值不同,则功能不同
| 属性 type 的值 | 说明 |
|---|---|
| text | 文本框,用于输入单行文本 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传文件 |
html
<style>
#con::placeholder { /* 修改placeholder的字体颜色 */
color: #c588ef;
}
</style>
文本框:<input type="text" maxlength="20" id="con" placeholder="这是提示文字" autofocus>
<!-- 只能输入单行文本,maxlength输入的最大长度,placeholder提示文字,autofocus自动聚焦 -->
<form action="">
用户名 : <input type="text" required="required">
<input type="submit" value="提交">
</form>
<!-- 此表单的input为空提交时,浏览器会自动阻止表单提交,并显示一个错误消息,提示用户该字段是必填的 -->
<form action="">
用户名 : <input type="search" name="username" autocomplete="on">
<input type="submit" value="提交">
</form>
<!-- 设置name属性、属性autocomplete提交成功过才有自动补全提示 -->效果:

html
<form action="">
用户名 : <input type="text" name="username" value="陈快乐" readonly>
<input type="text" name="username" value="李快乐" disabled>
<input type="submit" value="提交">
</form>
<!--属性readonly可以提交,属性disabled提交时不会提交 -->效果:


html
输入框长度:<input type="text" size="10">
<input type="text" size="30"> <!-- 属性size的值越大越长 -->效果:

html
<form>
<input type="text" value="快捷键自动选择" accesskey="y">
<input type="text" value="快捷键自动选择" accesskey="m">
</form>
<form>
<!-- 设置属性accesskey(相当于设置快捷键),就可使用快捷键 ALT+属性值对应的按键,快速切换自动选择 -->
<input type="text" value="快捷键自动选择" accesskey="x">
</form>效果:

html
<input type="text" placeholder="根据输入的首字提示" list="star">
<datalist id="star">
<option>刘德华</option>
<option>刘若英</option>
<option>郭富城</option>
<option>张学友</option>
<option>郭郭</option>
</datalist>
<!-- 结合datalist标签使用,设置datalist标签的id属性,设置input标签的list属性的值为datalist标签的id属性值 -->效果: 移入标签时显示小黑倒三角,选中标签时显示option选项,输入第一个字时检索选项进行提示

html
<form>
<fieldset> <!-- 给表单或内容块加框框 -->
<legend>用户登录</legend> <!-- 框框上的文字 -->
用户名:<input name="text">
</fieldset>
</form>效果:

html
密码框:<input type="password" > <!-- 不显示输入的具体内容 -->效果:

单选框 \ 多选框:设置
name 属性的值相同才能实现单选或多选效果,设置 value 值是提交给后端的值
html
性别:<label>
男 <input type="radio" name="sex" value="man" checked > <!-- checked默认选中 -->
</label>
<label>
女 <input type="radio" name="sex" value="nv">
</label>效果:

html
爱好:<label>
打羽毛球 <input type="checkbox" name="aihao" value="ymq" checked > <!-- checked默认选中 -->
</label>
<label>
骑自行车 <input type="checkbox" name="aihao" value="qzxc">
</label>效果:

html
单文件上传:<input type="file" accept="text/html,.png,.mp4,application/pdf"> <!-- 逗号隔开多个值,有两种书写格式 -->
<!--
accept属性并未真正的实现限制上传文件类型,只是在选文件的时候有限制
更多属性值参考( https://blog.csdn.net/mp624183768/article/details/84761914 )
-->
多文件上传:<input type="file" multiple> <!-- multiple属性进行多文件(注意:基于在同一个文件夹中)的选择 -->效果:

其它type类型
html
<form action="" method="get">
邮箱:<input name="email" type="email" >
电话:<input name="tel" type="tel" > <!--它并不阻止用户在输入框中粘贴或输入非数字字符,在移动设备上会触发数字键盘-->
url:<input name="url" type="url" >
数字:<input name="number" type="number" ><br/>
时间:<input name="time" type="time" >
星期:<input name="week" type="week" >
月份:<input name="month" type="month" >
年月日:<input name="date" type="date" >
年月日时分:<input name="datetime-local" type="datetime-local" > <br/>
颜色:<input name="color" type="color" >
区域滑块:<input name="range" type="range" >
不显示:<input name="user" type="hidden" value="骗子账户">
<input type="submit" value="提交">
</form>效果:



select 下拉列表标签
此标签
嵌套至少包含一个option标签,select是下拉菜单整体,option是下拉菜单的每一项;optgroup标签为select标签的标题标签,包含option内容标签
| select 的属性 | 说明 | option 的属性 | 说明 |
|---|---|---|---|
name |
设置在select标签上,告诉后台传过去的是什么 | selected |
默认显示选中的列表项 |
size |
可见列表数量 | value |
选中的值 |
multiple |
按住 CTRL 点击选项可多选 |
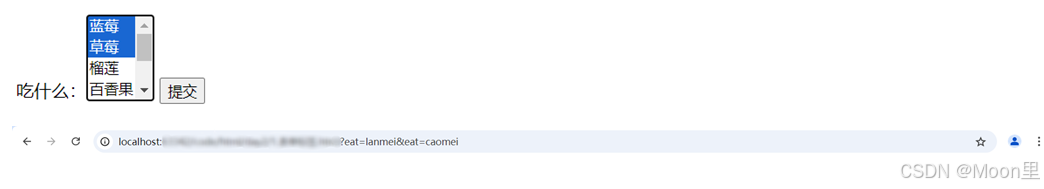
html
<form>
<!-- <select name="eat" size="4" multiple> -->
吃什么:<select name="eat">
<option value="lanmei">蓝莓</option>
<option value="caomei" selected>草莓</option>
<option value="liulian">榴莲</option>
<option value="baixiangguo">百香果</option>
<option value="taozi">桃子</option>
<option value="xiangjiao">香蕉</option>
<option value="putao">葡萄</option>
<!-- <optgroup label="上海">
<option value="Pudong">浦东</option>
<option value="Puxi">浦西</option>
<option value="PuNa">浦南</option>
</optgroup> -->
</select>
<input type="submit" value="提交">
</form>效果:


textarea 文本域标签
定义多行文本输入控件;通常用在表单中,用于收集用户输入的评论等场景;可以通过属性来规定尺寸大小,更好的办法是使用 CSS 的 height 和 width 属性;注意不能通过设置value使文本域有默认值,无效
| 属性 | 说明 |
|---|---|
name |
提交表单后需要 name 属性来引用表单数据(若省略,则不会提交文本区域的数据) |
cols |
文本域显示的列数 |
rows |
文本域显示的行数 |
maxlength |
限制用户输入的最大字符数 |
wrap |
文本在何处换行,soft( 在单词边界处换行) 或 hard( 在指定的列数换行) |
html
<form>
<textarea id="info" name="info" cols="30" rows="8"></textarea>
<input type="submit" value="提交">
</form>效果:


button 按钮标签
| type值 | 说明 |
|---|---|
submit |
提交,点击后将表单的内容提交给后端(默认功能) |
reset |
重置,点击后将表单控件的内容恢复为默认值 |
button |
普通,默认没有功能,一般配合JavaScript使用 |
html
<form>
<input name="date" type="date" ><input name="text" type="text" >
<input type="submit" value="提交按钮1">
<button>提交按钮2</button> <!-- 在form表单中的button标签,默认具备提交功能 -->
<button type="button">没有提交功能</button>
<input type="button" value="普通按钮">
<input type="reset" value="重置按钮">
<input type="image" src="./images/tijiao.png"/>
<!-- 必须把src属性和alt属性与<input type="image">结合使用;由于<input type="image" src="xxx.gif">本身就是个提交按钮,和submit功能一样,所以再加上你的onclick就造成提交了两次 -->
<!-- 如果点击了该元素,浏览器会在地址栏的末尾添加两个参数:x和y。这两个参数分别表示鼠标点击的位置相对于元素左上角的坐标 -->
</form> 效果:


表格
table 标签
table:用于定义一个表格,表格中的所有内容必须内嵌在这个标签之中
thead:表格的头部区域,内部必须包含 tr 标签,通常位于表格的第一行
tbody:表格的主体区域,内部包含 tr 标签
th:表格中的表头单元格,通常位于 tr 标签内部与 td 标签同级,会加粗居中显示
tr:表格中的行
td:表格中每一行中的列
表格属性:不太常用,后面直接通过css设置样式
| 属性名 | 属性值 | 说明 |
|---|---|---|
| align | center \ left \ right | 规定表格的对齐方式 |
| border | 1 或 "" | 设置表格的边框 |
| cellpadding | 像素值 | 设置单元格里的内容与边框的距离 |
| cellspacing | 像素值 | 设置单元格与单元格之间的距离 |
| width | 像素值或百分比 | 设置表格的宽度 |
html
<table border="1">
<tr>
<th>姓名</th>
<th>院系</th>
</tr>
<tr>
<td>张三</td>
<td>计算机学院</td>
</tr>
<tr>
<td>李四</td>
<td>软件学院</td>
</tr>
</table>效果:

合并单元格
rowspan:跨行合并单元格,删除相关联的不同行 tr 的同一列 td
colspan:跨列合并单元格,删除同一行的多余的 td
html
<!--align="center" 如果是加在table上是将表格居中,如果加在tr上是将tr中的文字居中-->
<table align="center" border=1>
<thead align="center"> <!--表头-->
<tr>
<th>学生id</th>
<th>学生姓名</th>
<th>学生年龄</th>
<th>学生数学成绩</th>
<th>学生语文成绩</th>
<th>学生操作</th>
</tr>
</thead>
<tbody align="center"> <!--身体-->
<tr align="left">
<td>1</td>
<td>张三</td>
<td>18</td>
<td rowspan="2">65</td>
<td rowspan="3">97</td>
<td>
<button>删除</button>
<button>修改</button>
</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td rowspan="4">18</td> <!--合并行rowspan(删除相关联的不同行tr的同一列td)-->
<td>
<button>删除</button>
<button>修改</button>
</td>
</tr>
<tr>
<td>3</td>
<td>马群耀</td>
<td>77</td>
<td>
<button>删除</button>
<button>修改</button>
</td>
</tr>
<tr>
<td>4</td>
<td>洪武</td>
<td colspan="2" rowspan="2">60</td> <!--合并列colspan(删除同一行的多余的td)-->
<td>
<button>删除</button>
<button>修改</button>
</td>
</tr>
<tr>
<td>5</td>
<td>啦啦啦</td>
<td>
<button>删除</button>
<button>修改</button>
</td>
</tr>
</tbody>
</table>效果:

媒体
img 图片标签
| 属性 | 属性值 | 说明 |
|---|---|---|
src |
图片路径 | 必填属性;用于指定图像文件的URL地址和文件名 |
alt |
文本 | 替换文本;图片不能正常显示时出现的文本提示 |
title |
文本 | 提示文本;鼠标悬停在图片上的文本提示 |
width |
像素 | 图片的宽度 |
height |
像素 | 图片的高度 |
border |
像素 | 图片的边框粗细 |
html
<img src="https://fanyi-cdn.cdn.bcebos.com/static/cat/asset/logo.2481f256.png" alt="图片未能加载成功" title="百度翻译logo" width="230" height="80">
<img src="bdfylogo.png" alt="图片未能加载成功">效果:

audio 音频标签
可以包含一个或多个音频资源;这些音频资源可以使用
src 属性或source 标签来进行描述,浏览器将会选择最合适的一个来使用;如果浏览器不支持该标签,将显示标签内的替代文本;也可以使用 MediaStream 将这个元素用于流式媒体
| 属性 | 说明 |
|---|---|
src |
文件的URL,可以在标签中使用 source标签 来替代该属性指定嵌入的内容 |
controls |
控制面板上控件的显示( 默认:播放、时间线、音量调节、播放速度、下载、全屏、画中画) |
controlslist |
帮助控件显示或不显示;empty:默认,nodownload:取消下载功能、nofullscreen :取消全屏功能和 noremoteplayback:取消远程播放功能;多个值用空格隔开 |
autoplay |
在页面加载完成后自动播放;为了用户体验,很多浏览器默认禁止自动播放,特别是移动设备 |
loop |
循环播放,每当结束时都会重新开始 |
muted |
初始加载时将音频设置为静音 |
preload |
示意浏览器使用何种加载方式以达到最好的用户体验 none:不会播放该音频,则不会被预加载缓存;metadata:可能不会播放该音频,但获取元数据(如:时长、尺寸等);auto:可能会播放音频;如果有必要,整个音频都将被加载; 不同浏览器会有自己的默认值,规范建议的默认值为 metadata |
crossorigin |
用于配置CORS( 跨源资源共享);设置是否可以加载跨域资源,特别是音视频当文件来自不同的源时; anonymous:不使用凭据,use-credentials:使用凭据( 如 Cookies ) |
支持的三种音频格式:MP3 、WAV 、OGG
html
<audio controls controlslist="nodownload" loop muted preload="metadata" >
<source src="./images/Clairo-may-as-well.mp3">
<source src="./images/Clairo-may-as-well.wav">
<source src="./images/Clairo-may-as-well.ogg">
<!--
由于不同浏览器对音频格式的支持不同,可使用内嵌的 <source>标签提供不同的播放源。浏
览器会使用第一个它支持的播放源,通常需要提供多种格式的音频文件,以确保兼容性
-->
Your browser does not support the audio element. <!-- 替代文本 -->
</audio>HTML5 提供了丰富的 JavaScript API,可以用来控制音频
| 常用属性 | 说明 | 常用方法 | 说明 |
|---|---|---|---|
volume |
获取或设置音量(0.0 到 1.0) | play() |
播放音频 |
duration |
获取音频总时长(秒) | pause() |
暂停音频 |
paused |
返回状态是否暂停 | load() |
重新加载音频文件 |
currentTime |
获取或设置当前播放时间(秒) | skip() |
跳过指定的秒数 |
ended |
返回视频当前是否已经播放完毕 | ||
playbackRate |
播放速度,设置几倍速播放 |
html
<!-- 当audio.duration不确定长度的直播流、网络电台、或是通过WebRTC连接的流,那么这个值将返回 +Infinity -->
<audio id="myAudio" src="./images/Clairo-may-as-well.mp3" controls></audio>
<button onclick="playAudio()">播放</button>
<button onclick="pauseAudio()">暂停</button>
<button onclick="replayAudio()">重新播放</button>
<button onclick="mutedAudio()" id="myButton"></button>
<button onclick="skipAddAudio(10)">快进</button>
<button onclick="skipReduceAudio(10)">快退</button>
<button onclick="playbackRateAudio()">倍速播放</button>
<button onclick="addVolumeAudio()"> +音量</button>
<button onclick="reduceVolumeAudio()"> -音量</button>
<script>
let audio = document.getElementById('myAudio');
let button = document.getElementById('myButton');
window.onload=function (){
mutedAudio(); //初始显示的开启\关闭声音文字
}
function playAudio() {
audio.play();
console.log("当前音量:"+audio.volume); //获取音量
// audio.volume=0.5; //设置音量
console.log("当前播放时间:"+audio.currentTime); //获取当前播放时间
// audio.currentTime=120; // 设置当前播放时间
console.log("时长:"+audio.duration); //获取时长
}
function pauseAudio() {
audio.pause();
console.log("是否暂停:"+audio.paused); //获取状态(是否暂停)
}
function replayAudio() {
audio.load();
audio.play(); //重新加载后继续播放
}
function mutedAudio(){
if(audio.muted){
audio.muted=false; //打开了声音
button.innerText="关闭声音"
}else{
audio.muted=true; //关闭了声音
button.innerText="打开声音"
}
}
audio.addEventListener("ended",function () { //监听是否播放完毕
console.log(audio.ended) //是否播放完毕,布尔值
})
function skipAddAudio(s){
audio.currentTime+=s; //快进
}
function skipReduceAudio(s){
audio.currentTime-=s; //后退
}
function playbackRateAudio(){
// audio.playbackRate=2; //2倍速
audio.playbackRate=1/2; //0.5倍速
}
function addVolumeAudio(){ //加大音量,声音值的范围为[0-1]
audio.volume+=0.1;
}
function reduceVolumeAudio(){ //减小音量
audio.volume-=0.1;
}
</script>效果:

video 视频标签
src、controls、controlslist、autoplay、loop、muted、preload、crossorigin( 通用属性说明同上)
| 属性 | 说明 |
|---|---|
poster |
视频封面,没有播放时显示的图片 |
width |
视频的宽度 |
height |
视频的高度 |
disablepictureinpicture |
可以禁用 video 元素的画中画特性 |
disableRemotePlayback |
在使用有线(HDMI、DVI 等)和无线技术(Miracast、Chromecast、DLNA、AirPlay 等)连接设备时,禁用远程播放功能。在 Safari 中,可以使用 x-webkit-airplay="deny" 作为兜底方案 |
支持的三种视频格式: OGG 、MPEG4 、WebM
html
<video controls disablepictureinpicture width="500px" height="300px" poster="./images/tupian.jpeg">
<source src="./images/videoEdit.mp4">
<source src="./images/videoEdit.webm">
<source src="./images/videoEdit.ogg">
<!--
比如MP4格式,MP4只是一个容器,里面还有一个叫编码器的东西。格式虽然都是MP4但是html中只支持H.264的编码格式。就是说我虽然是MP4格式的视频,但是编码格式html不支持,所以还得转码
MP4 = MPEG-4 文件使用 H264 视频编解码器和 AAC 音频编解码器
WebM = WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
Ogg = Ogg 文件使用 Theora 视频编解码器和 Vorbis 音频编解码器
-->
</video>HTML5 提供了丰富的 JavaScript API,可以用来控制视频( 通用方法、属性说明同上)代码书写与音频类似
特殊字符
HTML中有很多特殊的符号没办法直接使用,因可能在识别上发生冲突导致无法正常显示;若需使用可以用下面的字符代码来替代
| 特殊字符 | 描述 | 实体名称 | 特殊字符 | 描述 | 实体名称 |
|---|---|---|---|---|---|
| 空格符 | |
™ | 商标(美国) | ™ |
|
| < | 小于号 | < |
® | 注册商标 | ® |
| ≤ | 小于等于号 | ≤ |
© | 版权( copyright ) | © |
| > | 大于号 | > |
° | 摄氏度 | ° |
| ≥ | 大于等于号 | ≥ |
¥ | 人民币( yen ) | ¥ |
| & | 和号 | & |
$ | 美元 | $ |
| " | 引号 | " |
¢ | 分( cent ) | ¢ |
| ' | 撇号( IE不支持 ) | ' |
£ | 磅( pound ) | £ |
| § | 分节符 | § |
€ | 欧元( euro) | € |
| ± | 正负号 | ± |
³ | 立方3(上标3) | ³ |
| × | 乘号 | × |
² | 平方2(上标2) | ² |
| ÷ | 除号 | ÷ |
≠ | 不等于号 | ≠ |
更多特殊字符可参考:特殊字符大全.png
| 转义字符 | 描述 | 转义字符 | 描述 |
|---|---|---|---|
/b |
退格 | // |
反斜杠 |
/f |
走纸换页 | /r |
回车 |
/' |
单引号 | /" |
双引号 |
/v |
竖向跳格 | /n |
换行 |
/t |
横向跳格(跳到下一个制表位置) |
iframe 内置窗口标签
当前 HTML文档中嵌入另一个文档
html
<body>
<button>
<a href="test/a.html" target="myiframe">a页面</a>
</button>
<button>
<a href="test/b.html" target="myiframe">b页面</a>
</button>
<button>
<a href="test/c.html" target="myiframe">c页面</a>
</button>
<button>
<a href="test/d.html" target="myiframe">d页面</a>
</button>
<!--iframe基本被淘汰了,因为页面存在跨域-->
<iframe name="myiframe" width="1200" height="400" src="test/a.html" frameborder="1"></iframe>
</body>