复制代码
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
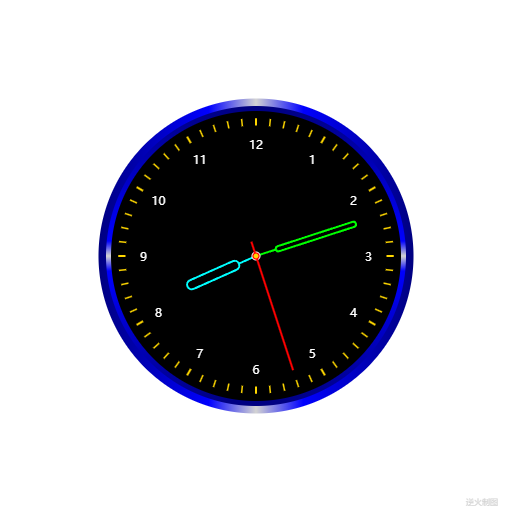
<title>蓝边黑底简约表盘</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
<img id="myImg" src="406.jpg" style="display:none;"/>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 高宽
const WIDTH=512;
const HEIGHT=512;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
//sleep(100);
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏
}
// 画前景
this.paintFg=function(ctx){
// 底色
ctx.fillStyle = "white";
ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);
const R=200;// 基准尺寸
// 黑色横向渐变外框
var r=R*1.05;
var gnt=ctx.createLinearGradient(-r,0,r,0);
gnt.addColorStop(0,"navy");
gnt.addColorStop(0.35,"blue");
gnt.addColorStop(0.5,"lightgrey");
gnt.addColorStop(0.65,"blue");
gnt.addColorStop(1,"navy");
ctx.fillStyle=gnt;
ctx.beginPath();
ctx.arc(0,0,r,0,Math.PI*2,false);
ctx.closePath();
ctx.fill();
// 黑色竖向渐变外框
r=R;
var gnt1=ctx.createLinearGradient(0,-r,0,r);
gnt1.addColorStop(0,"navy");
gnt1.addColorStop(0.45,"blue");
gnt1.addColorStop(0.5,"lightgrey");
gnt1.addColorStop(0.55,"blue");
gnt1.addColorStop(1,"navy");
ctx.fillStyle=gnt1;
ctx.beginPath();
ctx.arc(0,0,r,0,Math.PI*2,false);
ctx.closePath();
ctx.fill();
// 表盘
r=R-5;
ctx.fillStyle="black";
ctx.beginPath();
ctx.arc(0,0,r,0,Math.PI*2,false);
ctx.closePath();
ctx.fill();
// 刻度
r=R-5;
for(var i=0;i<60;i++){
var theta=i*Math.PI/30;
var rad1=r/20*19;
var pt=createPt(rad1*Math.cos(theta),rad1*Math.sin(theta));
var rad2=r/20*18;
var pt2=createPt(rad2*Math.cos(theta),rad2*Math.sin(theta));
ctx.strokeStyle="gold";
ctx.lineWidth=((i%5==0)?2:1.5);
ctx.beginPath();
ctx.moveTo(pt.x,pt.y);
ctx.lineTo(pt2.x,pt2.y);
ctx.stroke();
}
// 小时数字
// 数字
r=R*0.75;
var hours=["3","4","5","6","7","8","9","10","11","12","1","2"];
for(var i=0;i<12;i++){
var theta=i*Math.PI/6;
var pt=createPt(r*Math.cos(theta),r*Math.sin(theta));
ctx.save();
ctx.translate(pt.x,pt.y);
//ctx.rotate(theta+Math.PI/2);
ctx.font=R/12.5+"px Microsoft YaHei UI";
ctx.textAlign="center";
ctx.textBaseLine="Middle";
ctx.fillStyle="white";
ctx.fillText(hours[i],0,R/30);
ctx.restore();
}
// 得到当前时间
var now=new Date();
var s=now.getSeconds();
var m=now.getMinutes();
var h=now.getHours()+m/60;
// 画三根针
drawHourPointer(ctx,h,R*0.5);
drawMinutePointer(ctx,m,R*0.7);
drawSecondPointer(ctx,s,R*0.8);
writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火制图","8px consolas","lightgrey");// 版权
}
}
// 画秒针
function drawSecondPointer(ctx,s,radius){
const R=radius;
const W=R/40;
ctx.save();
ctx.rotate(s*Math.PI/30-Math.PI/2);
// 中间白点
ctx.fillStyle="white";
ctx.beginPath();
ctx.arc(0,0,1.5*W,0,Math.PI*2,false);
ctx.closePath();
ctx.fill();
// 红色表针
ctx.strokeStyle="red";
ctx.lineWidth=2;
ctx.beginPath();
ctx.moveTo(-R/8,0);
ctx.lineTo(R,0);
ctx.stroke();
// 红圈
ctx.fillStyle="red";
ctx.beginPath();
ctx.arc(0,0,1.2*W,0,Math.PI*2,false);
ctx.closePath();
ctx.fill();
// 金点
ctx.fillStyle="gold";
ctx.beginPath();
ctx.arc(0,0,0.8*W,0,Math.PI*2,false);
ctx.closePath();
ctx.fill();
ctx.restore();
}
// 画分针
function drawMinutePointer(ctx,m,radius){
const R=radius;
const W=R/20;
ctx.save();
ctx.rotate(m*Math.PI/30-Math.PI/2);
ctx.strokeStyle="lime";
ctx.lineWidth=2;
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(4*W,0);
ctx.arc(4.5*W,0,W/2,Math.PI,Math.PI/2*3,false);
ctx.lineTo(4.5*W,-0.5*W);
ctx.lineTo(R-0.5*W,-0.5*W);
ctx.arc(R-0.5*W,0,W/2,-Math.PI/2,Math.PI/2,false);
ctx.lineTo(R-0.5*W,0.5*W);
ctx.lineTo(4.5*W,0.5*W);
ctx.arc(4.5*W,0,W/2,Math.PI/2,Math.PI/2*3,false);
ctx.stroke();
ctx.restore();
}
// 画时针
function drawHourPointer(ctx,h,radius){
const R=radius;
const W=R/8;
ctx.save();
ctx.rotate(h*Math.PI/6-Math.PI/2);
ctx.strokeStyle="aqua";
ctx.lineWidth=2;
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(2*W,0);
ctx.arc(2.5*W,0,W/2,Math.PI,Math.PI/2*3,false);
ctx.lineTo(2.5*W,-0.5*W);
ctx.lineTo(R-0.5*W,-0.5*W);
ctx.arc(R-0.5*W,0,W/2,-Math.PI/2,Math.PI/2,false);
ctx.lineTo(R-0.5*W,0.5*W);
ctx.lineTo(2.5*W,0.5*W);
ctx.arc(2.5*W,0,W/2,Math.PI/2,Math.PI/2*3,false);
ctx.stroke();
ctx.restore();
}
/*----------------------------------------------------------
函数:用于绘制实心圆,用途是标记点以辅助作图
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
r:圆半径
color:填充圆的颜色
----------------------------------------------------------*/
function drawSolidCircle(ctx,x,y,r,color){
ctx.fillStyle=color;
ctx.beginPath();
ctx.arc(x,y,r,0,Math.PI*2,false);
ctx.closePath();
ctx.fill();
}
/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){
var retval={};
retval.x=x;
retval.y=y;
return retval;
}
/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {
const date = Date.now();
let currDate = null;
while (currDate - date < milliSeconds) {
currDate = Date.now();
}
}
/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){
ctx.save();
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.font = font;
ctx.fillStyle=color;
ctx.fillText(text,x,y);
ctx.restore();
}
/*-------------------------------------------------------------
我们每个人,爱真理都胜过爱谎言。
但当事关我们自己的生活时,我们常常宁可信谎言也不信真理。
因为谎言可以为我们龌龊的生活辩解,而真理则揭穿这种生活。
--列夫.托尔斯泰
--------------------------------------------------------------*/
//-->
</script>