聚类地图是一种数据可视化工具,能够帮助用户在地图上直观地显示大量地理数据点。当数据点过多时,单独显示每个点会使地图变得混乱,而聚类地图通过将相近的数据点聚集在一起,减少了视觉复杂性,便于分析和理解。聚类地图广泛应用于城市规划、市场分析等领域,而Mapmost提供了便捷的接口可以帮助用户快速生成一份聚类分析地图。
1. 根据分析目标获取数据集
首先根据要分析的对象,获取数据集并将其组织成GeoJson的格式,以2024年7月份的全国房价数据为例(数据来源于统计公报等网络公开信息),组织后的部分数据如下所示。
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"city": "上海",
"price": 59992
},
"geometry": {
"type": "Point",
"coordinates": [
121.473667,
31.230525
]
}
},
{
"type": "Feature",
"properties": {
"city": "深圳",
"price": 59855
},
"geometry": {
"type": "Point",
"coordinates": [
114.057939,
22.543527
]
}
},
//......
]
}2. 加载聚类图层
2.1. 加载数据
通过GeoJSON格式加载数据,并将其添加到地图中:
map.on('load', () => {
map.addSource('clusters', {
type: 'geojson',
data: 'data.geojson', // 数据路径
cluster: true, // 是否聚类
clusterMaxZoom: 14, //最大聚合层级,低于该层级不再聚合
clusterRadius: 50, // 点聚合半径
clusterProperties: { // 聚类后的点的属性
sum: ['+', ['get', 'price']],
count: ['+', 1],
}
});
});如上所示,聚类图层需要在加载数据源的时候打开聚类设置,聚类后点的属性由clusterProperties指定,其对应的值会由指定表达式累积计算。
2.2. 设置聚类图层样式
对添加的数据设置图层样式以可视化聚类结果:
map.addLayer({
id: "clusters-single",
type: "circle",
source: "clusters",
filter: ["!", ["has", "point_count"]],
paint: {
"circle-color": "#21984c",
'circle-stroke-width': 6,
'circle-stroke-color': 'rgba(33,152,76,0.4)',
"circle-radius": 5,
}
});
map.addLayer({
id: 'cluster-single-text',
type: 'symbol',
source: 'clusters',
filter: ['!', ['has', 'point_count']],
layout: {
"text-field": ['get', 'price'],
'text-size': 12
},
paint: {
"text-color": "#fff",
"text-halo-color": "#333",
"text-halo-width": 1,
}
});
map.addLayer({
id: "clusters",
type: "circle",
source: "clusters",
filter: ["has", "point_count"],
paint: {
"circle-color": [
"step", ["get", "point_count"],
"#21984c", 50,
"#e27530", 120,
"#e61f16"
],
'circle-stroke-width': 6,
'circle-stroke-color': [
'step', ['get', 'point_count'],
'rgba(33,152,76,0.4)', 50,
'rgba(226,117,84,0.4)', 120,
'rgba(230,31,22,0.4)',
],
"circle-radius": [
"step", ["get", "point_count"],
10, 20,
20, 75,
25, 150,
30
],
}
});
map.addLayer({
id: "cluster-text",
type: "symbol",
source: "clusters",
filter: ["has", "point_count"],
layout: {
"text-field": [
'number-format',
['/', ['get', 'sum'], ['get', 'point_count']],
{ 'min-fraction-digits': 0, 'max-fraction-digits': 2 }
],
"text-size": [
'step', ['get', 'point_count'],
10, 8,
20, 14,
25, 18,
20
],
},
paint: {
"text-color": "#fff",
"text-halo-color": "#333",
"text-halo-width": 1,
}
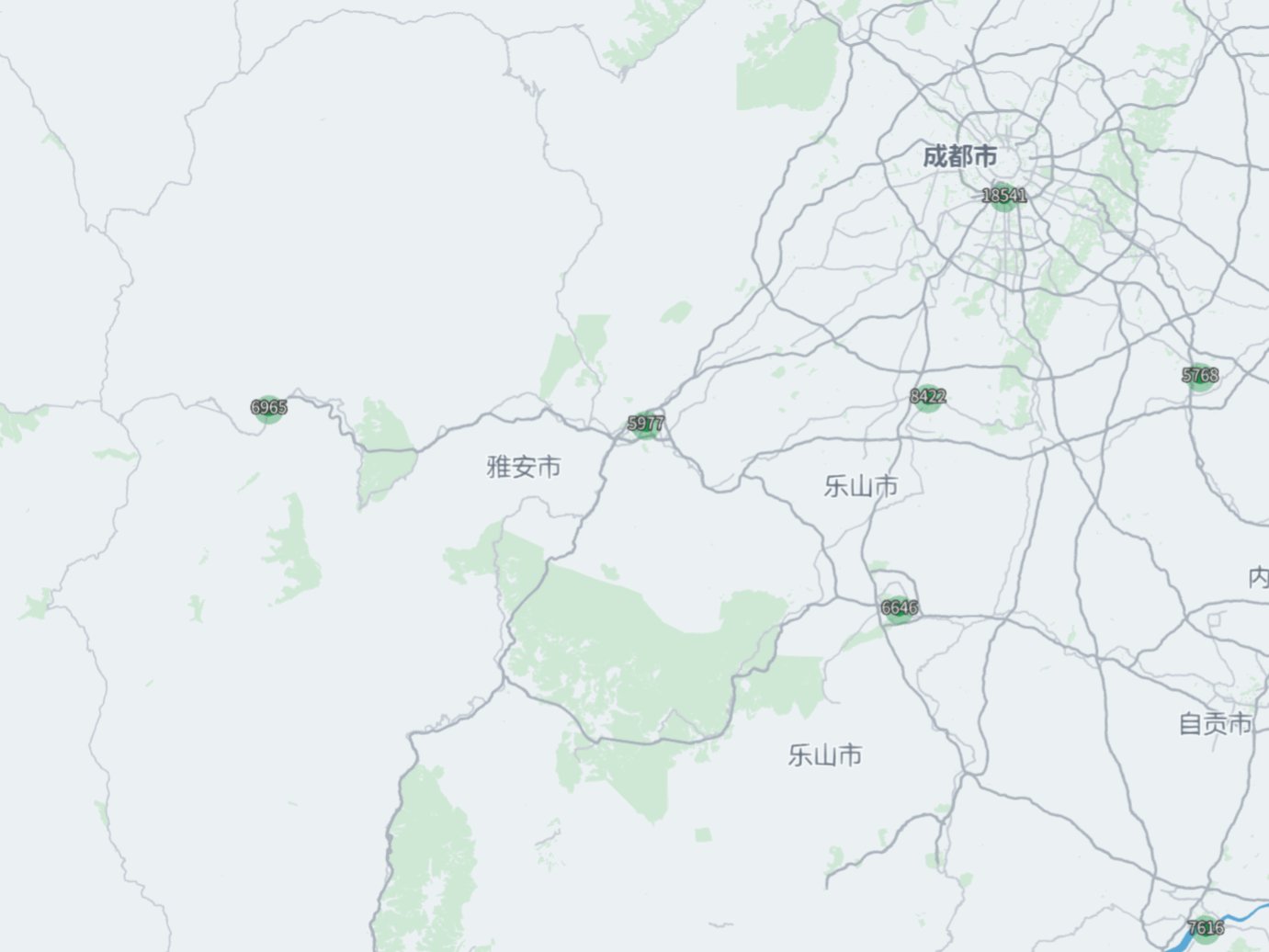
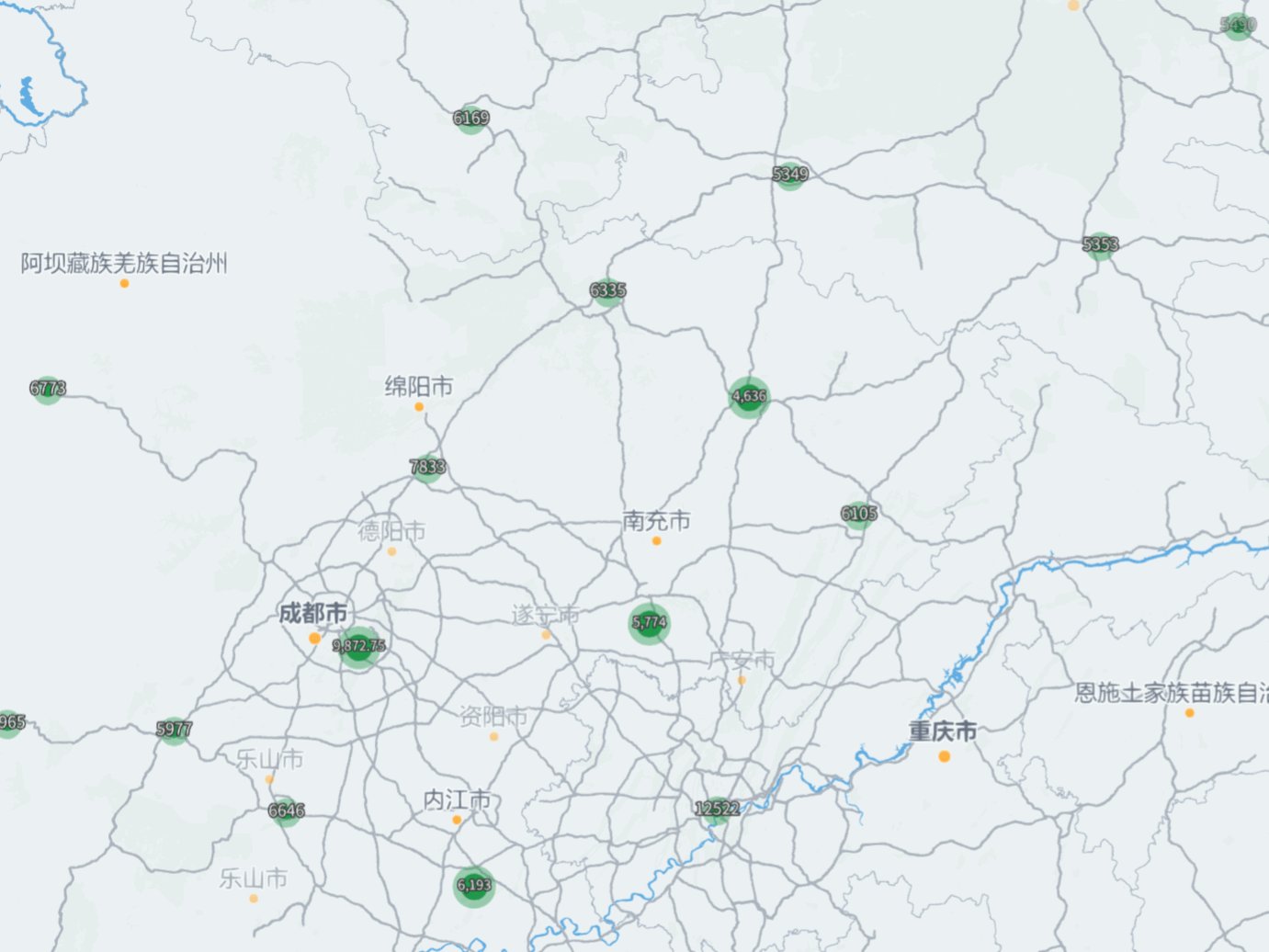
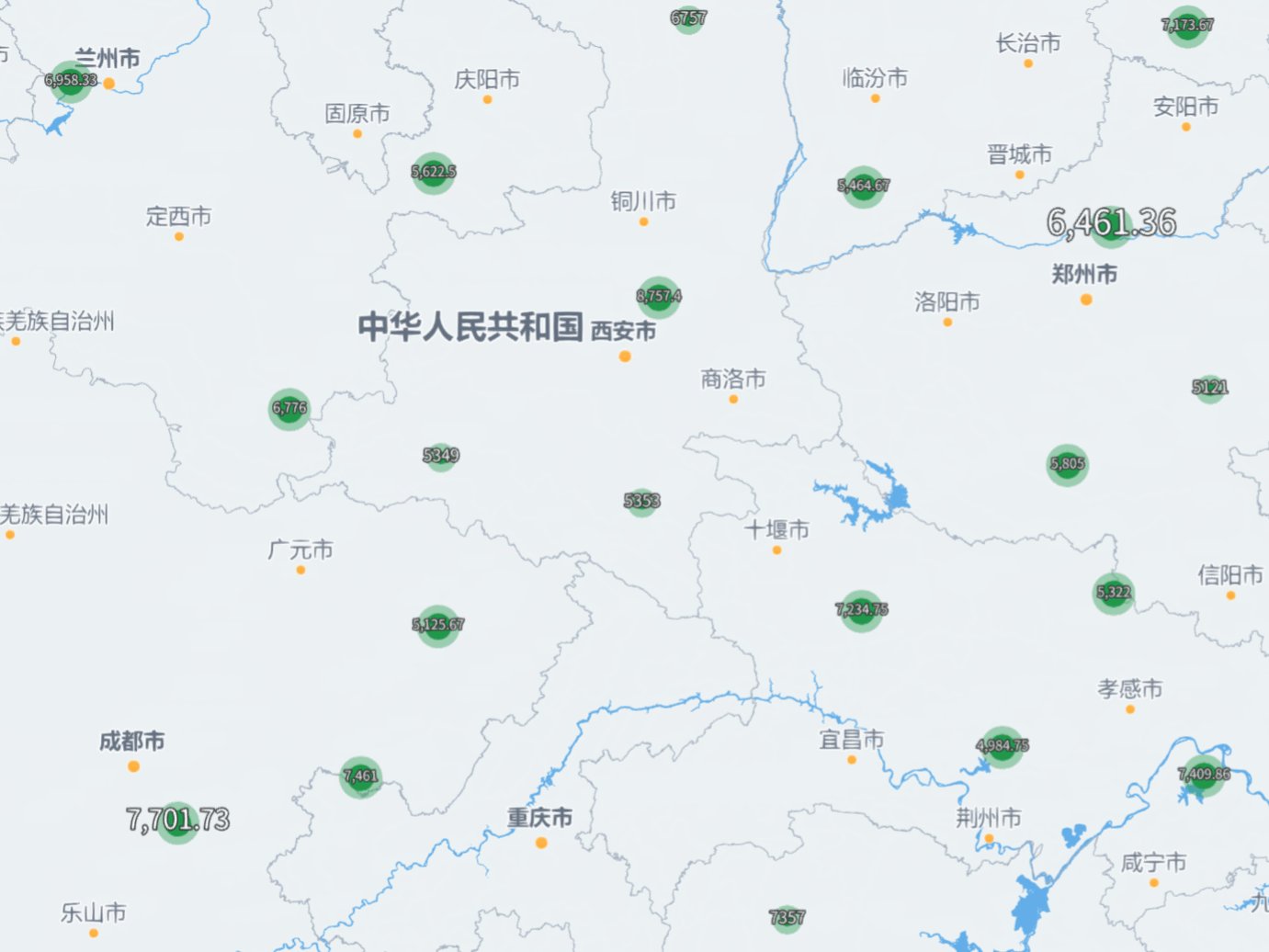
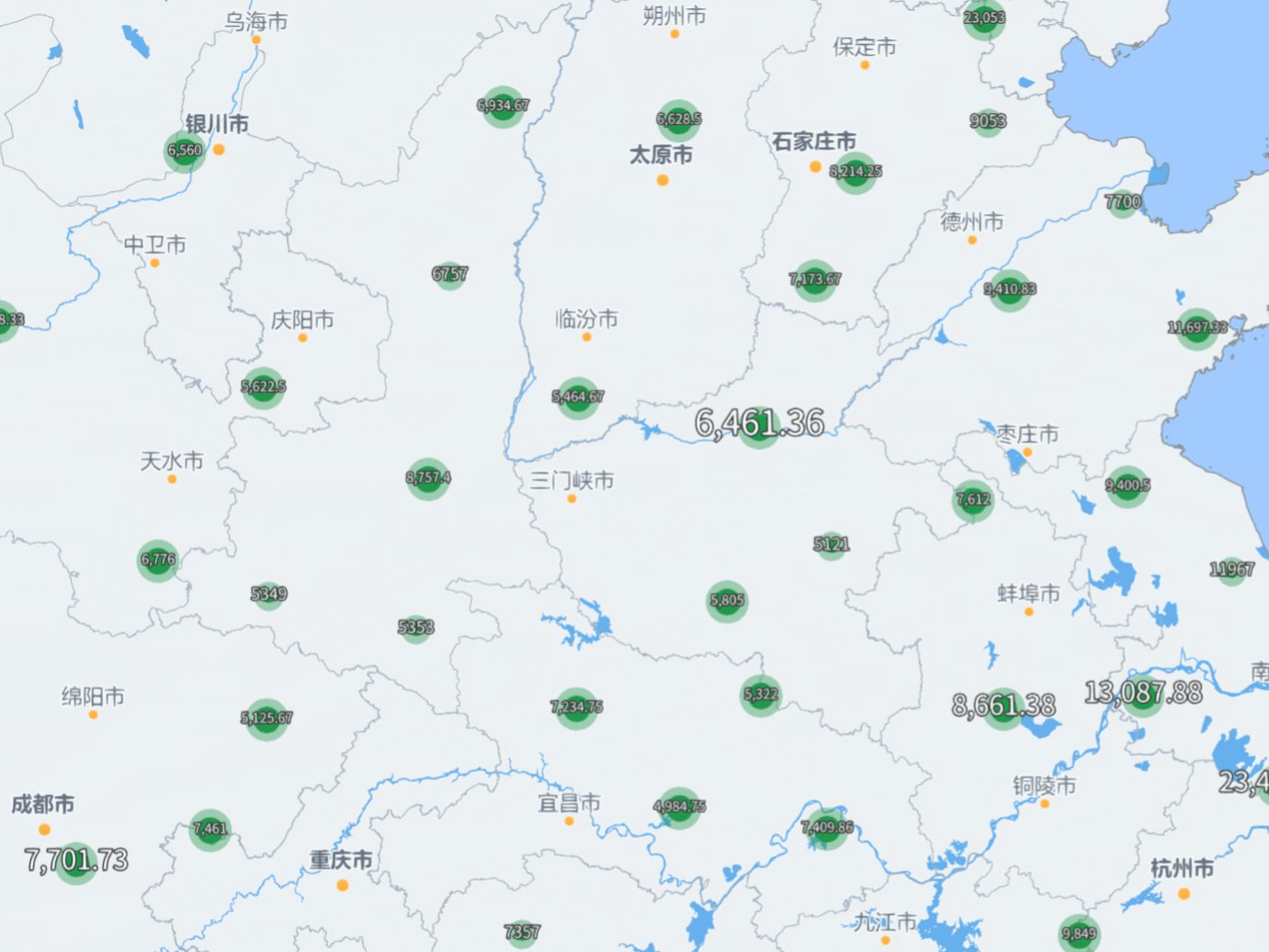
});如上所示,通过point_count属性可以区分当前渲染点是否是聚类点,对于聚类点和非聚类点我们可以采取不同的设置进行显示。对于非聚类点,我们直接显示出其对应价格,并设置一个默认的颜色。对于聚类点,我们可以通过point_count属性获取到当前聚类点是有多少个点聚合而成的,同时根据我们之前设定的聚类属性可以获取到其对应点簇的房价总和,进而计算出平均房价,通过这些值我们就可以很好的将一个区域附近的房价数据自动聚合计算。最终效果如下图所示:

3. 结语
聚类地图是一种有效的数据可视化工具,通过Mapmost的强大功能,我们可以轻松创建和展示聚类地图。这种地图的优势在于它能将复杂的数据以直观的方式呈现,使得用户能够快速理解数据分布情况。未来,我们可以进一步扩展聚类地图的功能,例如添加交互效果、过滤功能等,以满足更复杂的需求。