0、快捷键
1)Alt + Delete:填充前景色
2)Ctrl + D:取消选区
3)Ctrl + T:自由变换,等比缩放、旋转的效果
4)Ctrl + R:显示标尺
5)Ctrl + J:复制一个图层
6)Ctrl + L:色阶快捷键
7)Ctrl+Shift+I:反选
8)Ctrl + Enter:在钢笔绘制时,将钢笔路径变为选区
9)F12:将图像恢复到上一次保存的状态
1、基本认识
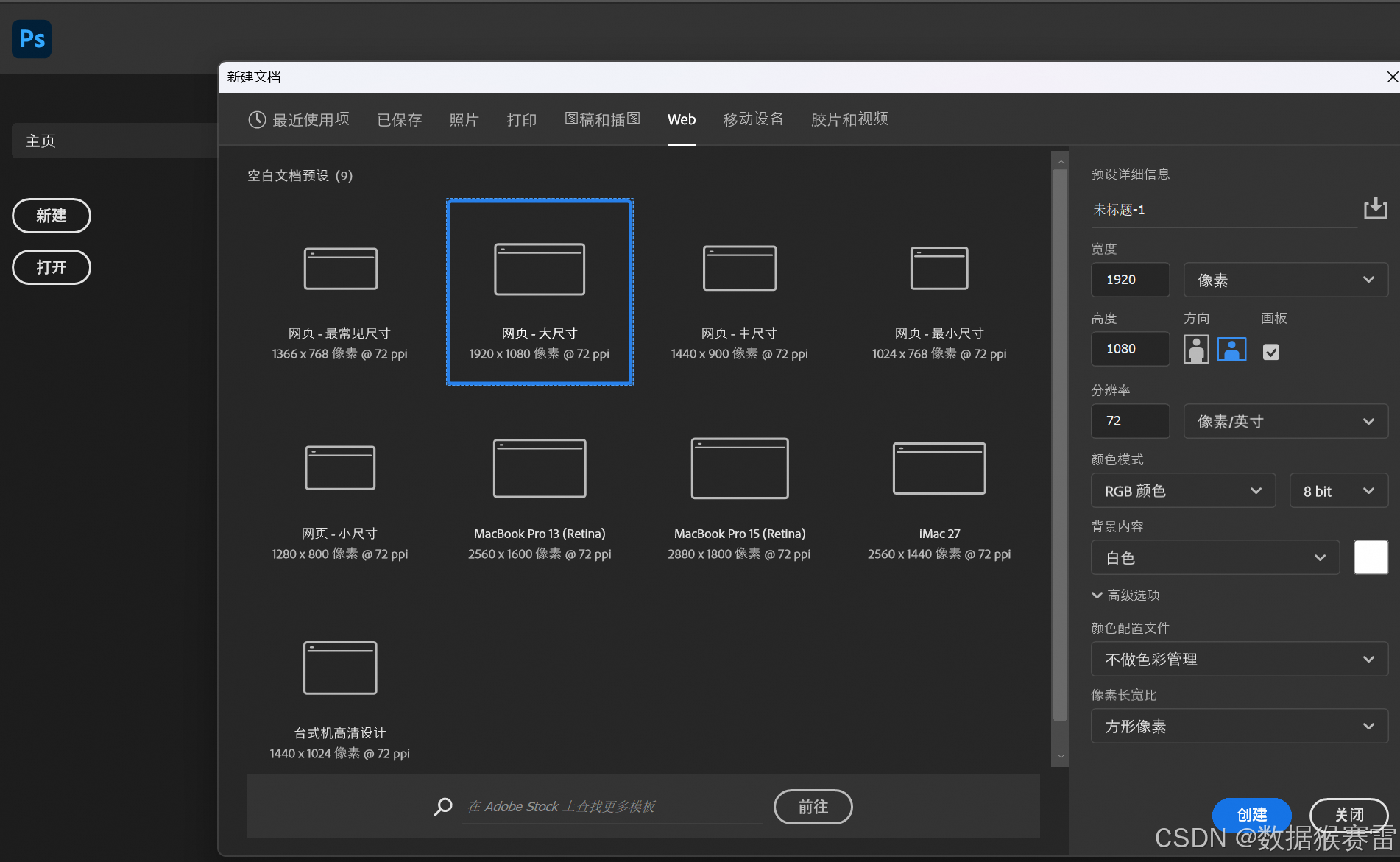
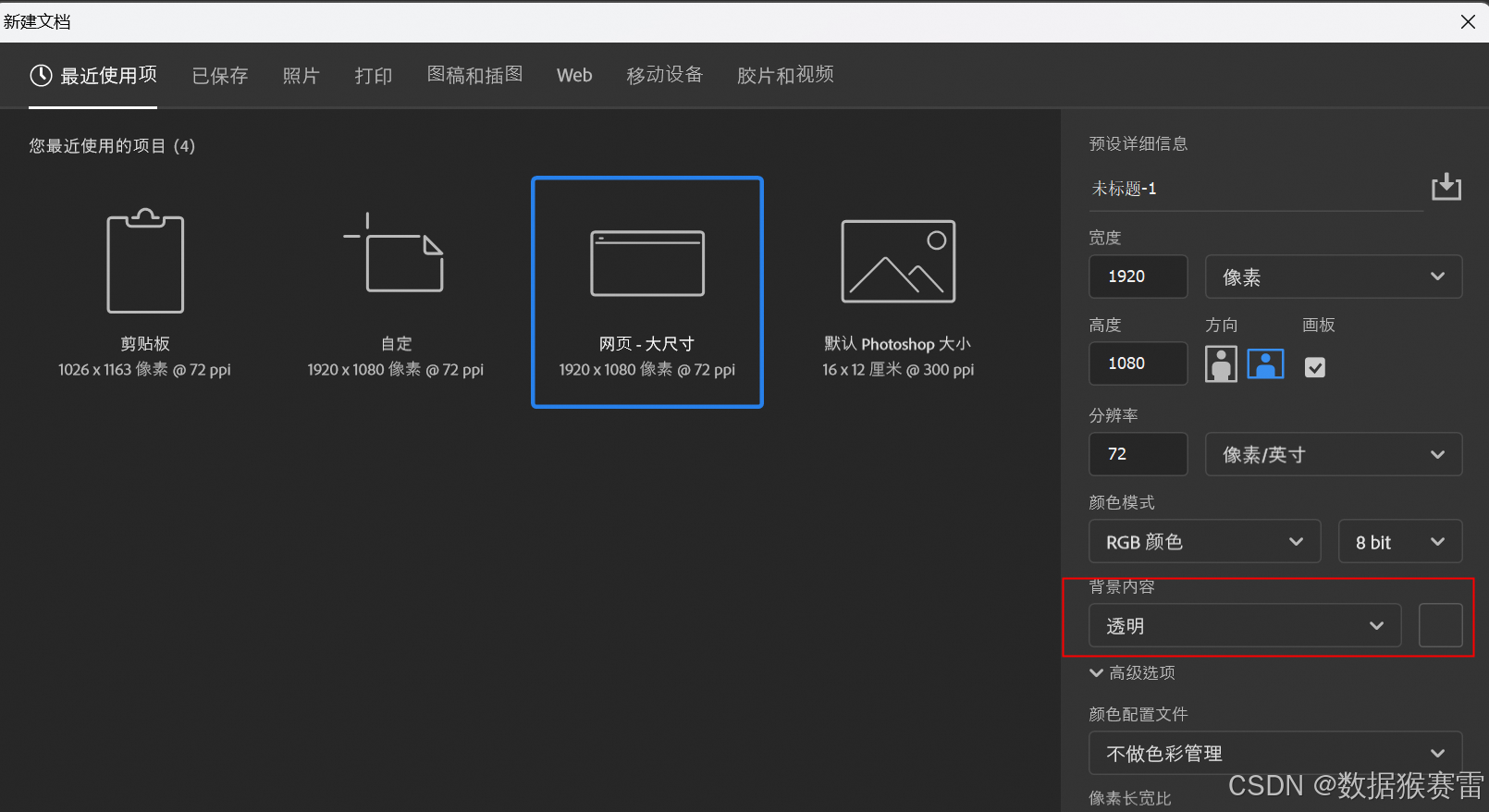
(1)新建

方向:可以更改为竖版 / 横版
背景内容:如果选择"透明",比较适合做PNG的图片。

然后点击"创建 "。
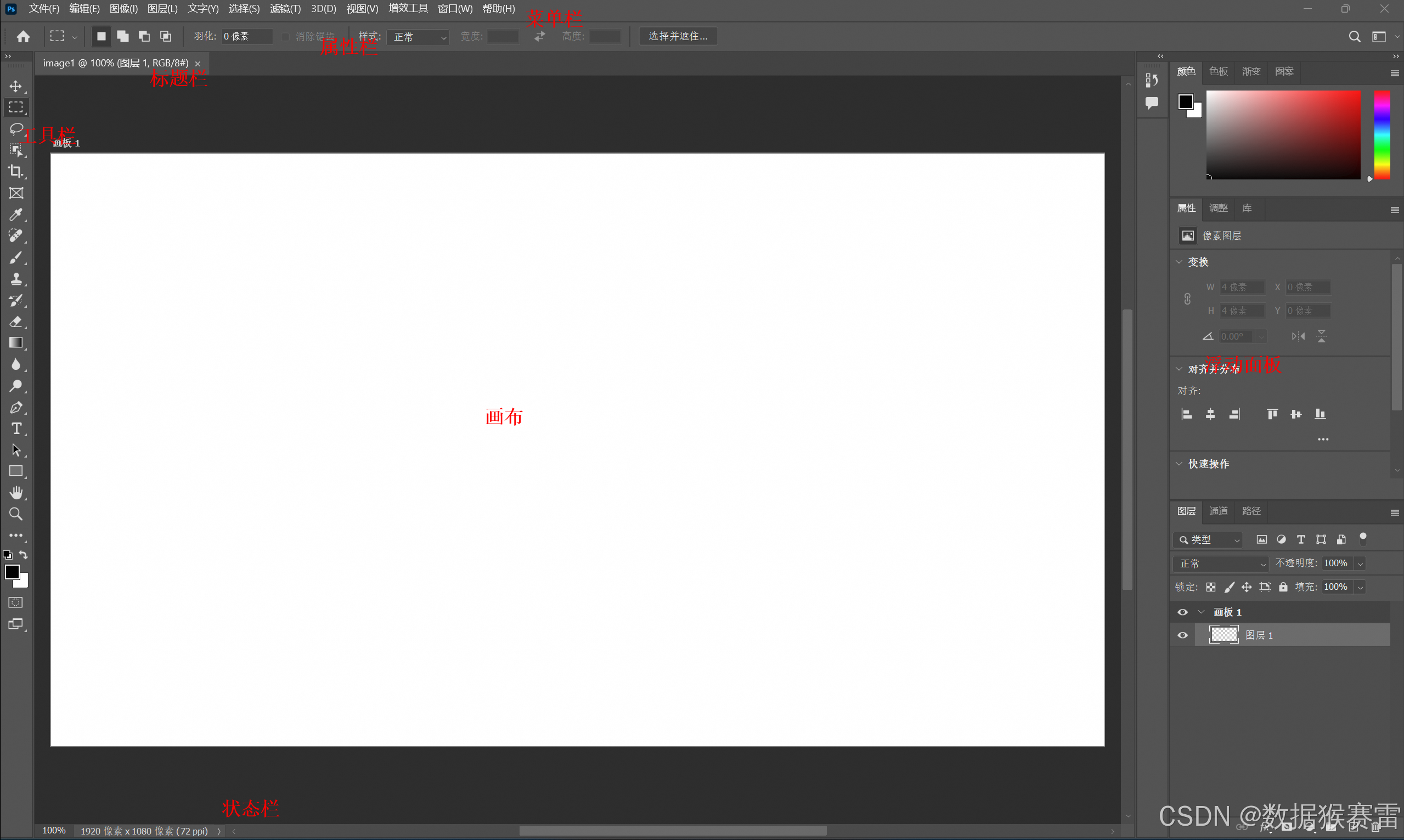
(2)界面认识

假如浮动面板的小窗口变得特别乱,可以通过 窗口 -> 工作区 -> 复位基本功能 进行还原。
(3)基本操作
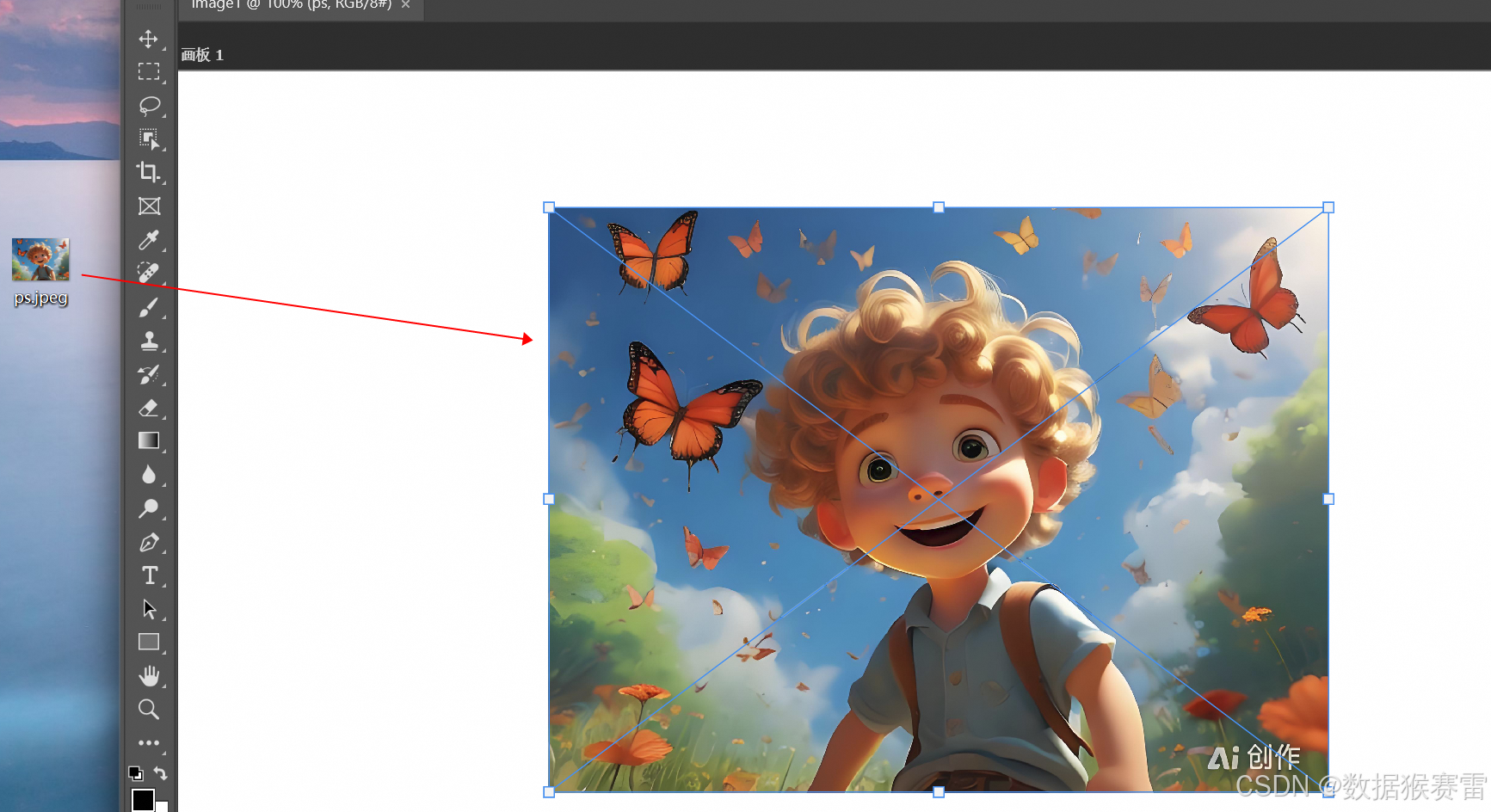
(3.1)插入图片
方法1:直接把图片拖到画布中

图片中的打叉表示这是一个智能对象文件。
方法2:文件 -> 置入嵌入对象
方法3:文件 -> 置入链接的智能对象
方法2和方法3的区别:方法2是把图片打包进来了,而方法3只是把文件读取方法打包进来,换到别的电脑就会读取失败。
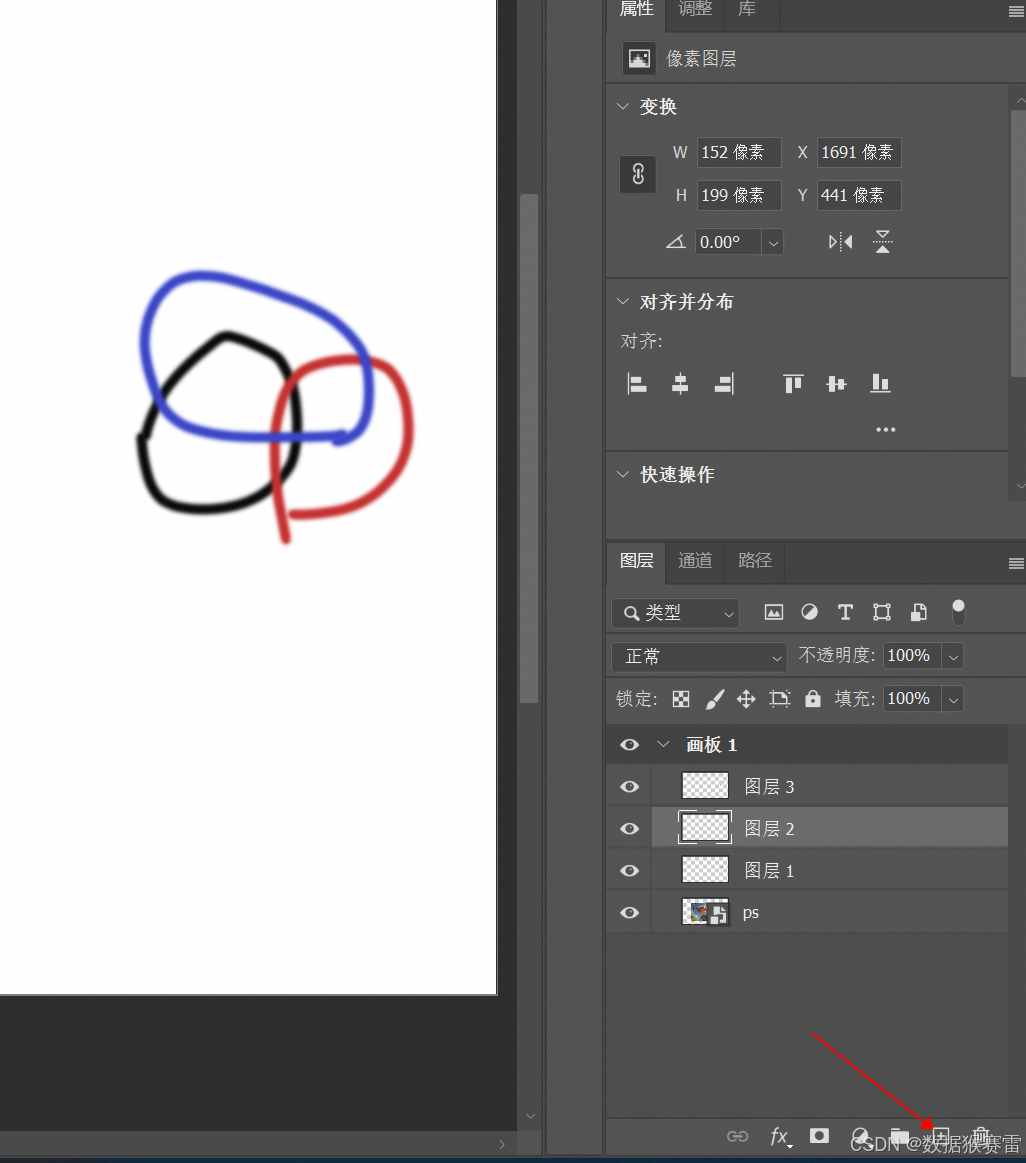
(3.2)添加图层
通过右下角的+号即可增加图层。

我们创建了3个图层,分别画了一种颜色的圆圈。我们发现越是上面的图层,优先级越高。
2、图层面板
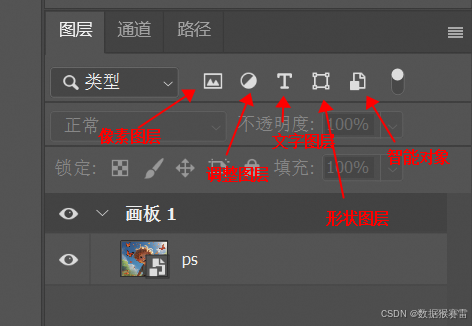
(1)图层过滤器

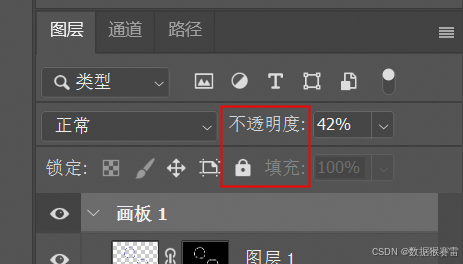
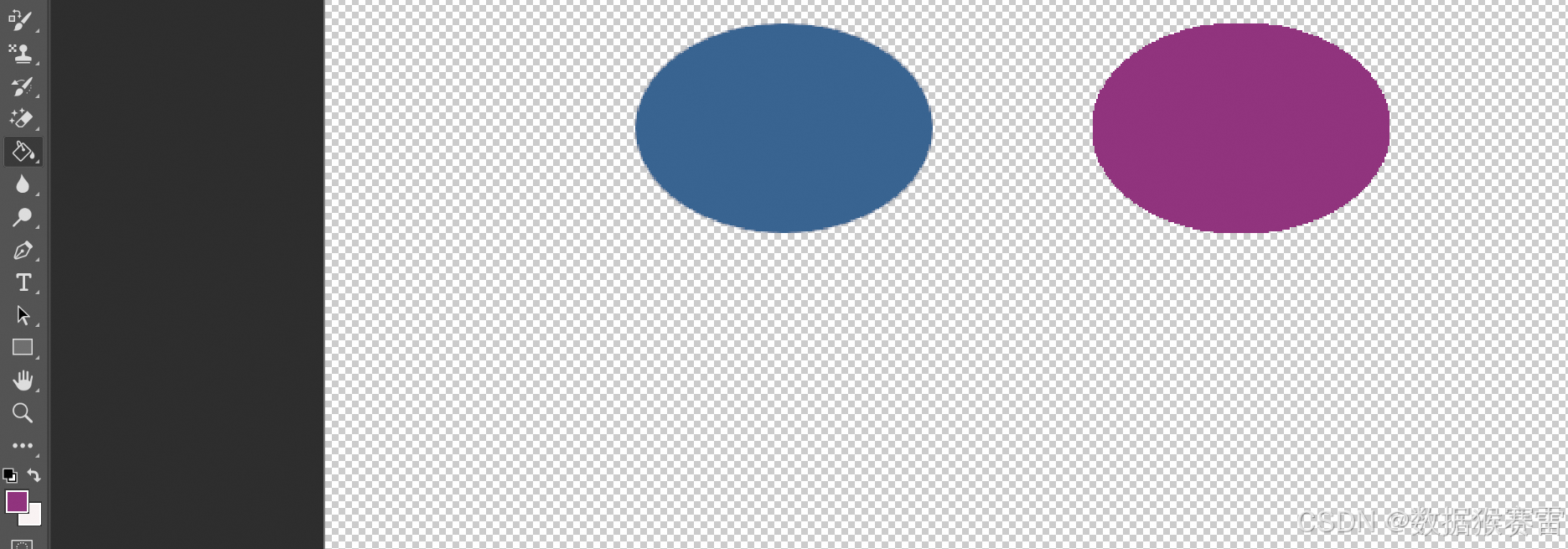
(2)不透明度百分比和填充百分比的区别



如左图:不透明度调整后是整个图像(边缘+填充)的透明度一起进行了调整。
如右图:填充调整后,只有填充部分的透明度发生了变化,边缘并不会发生变化。
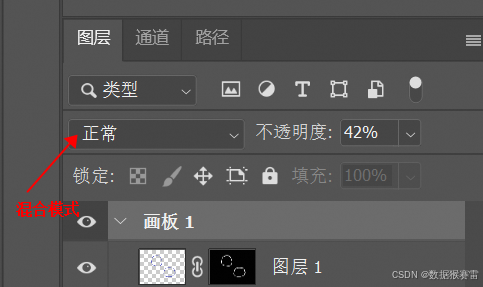
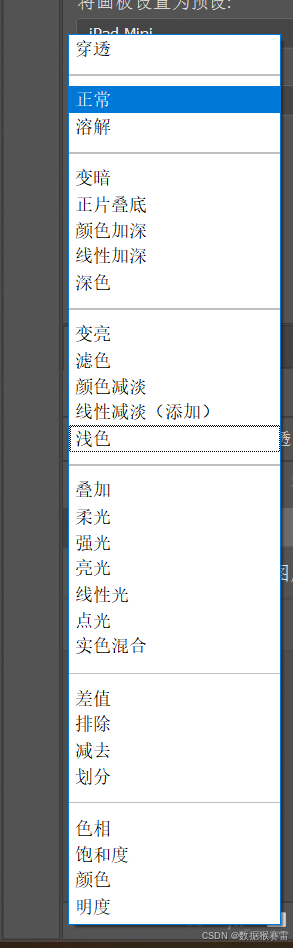
(3)混合模式

点击混合模式可以看到全部的模式名称:

图层混合模式的原理:提取一个图层里面的像素,与其他图层的像素进行一个混合,得到一个全新的效果。每个文件有各自适用的模式,需要自己试一试。
(3.1)正片叠底效果
假如有如下的两张图片,我们希望融合到一起。

选择"正片叠底"的模式后,就可以达到融合的效果。

(3.2)滤色效果
我们希望萤火虫能够融入进去

选择"滤色"后的效果:

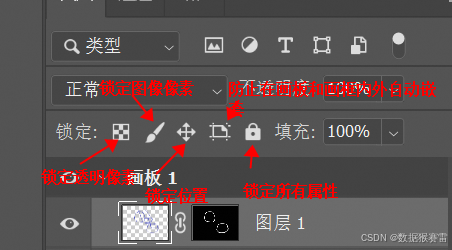
(4)锁定

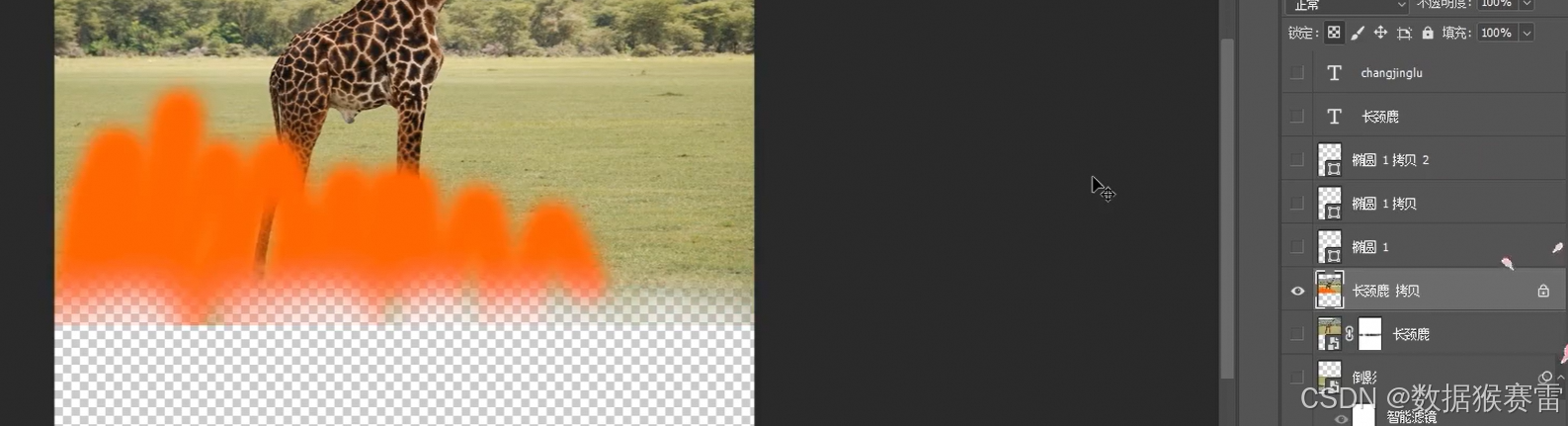
(4.1)锁定透明像素

在图层中任意涂鸦不会改变透明度。
(4.2)锁定图像像素

不能对图像进行更改和二次绘制。
(4.3)锁定位置

仅仅不能改变图像的位置
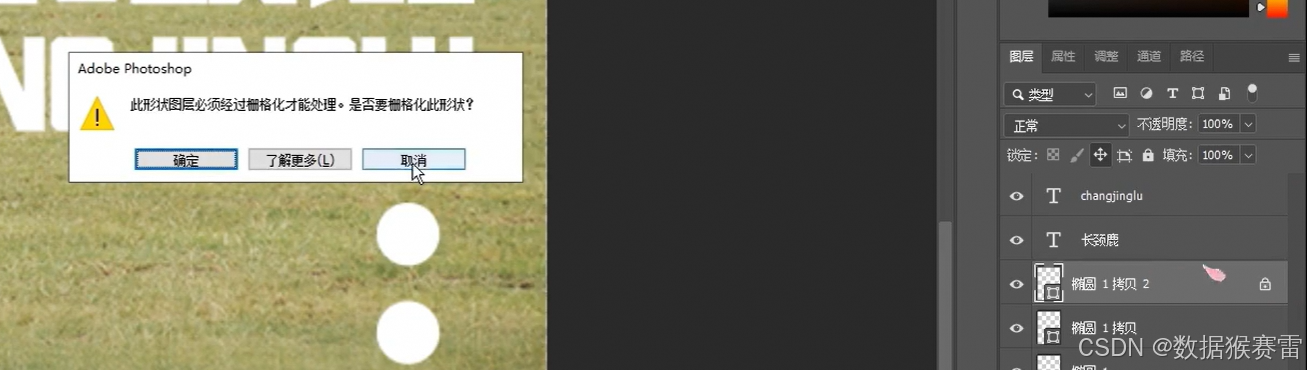
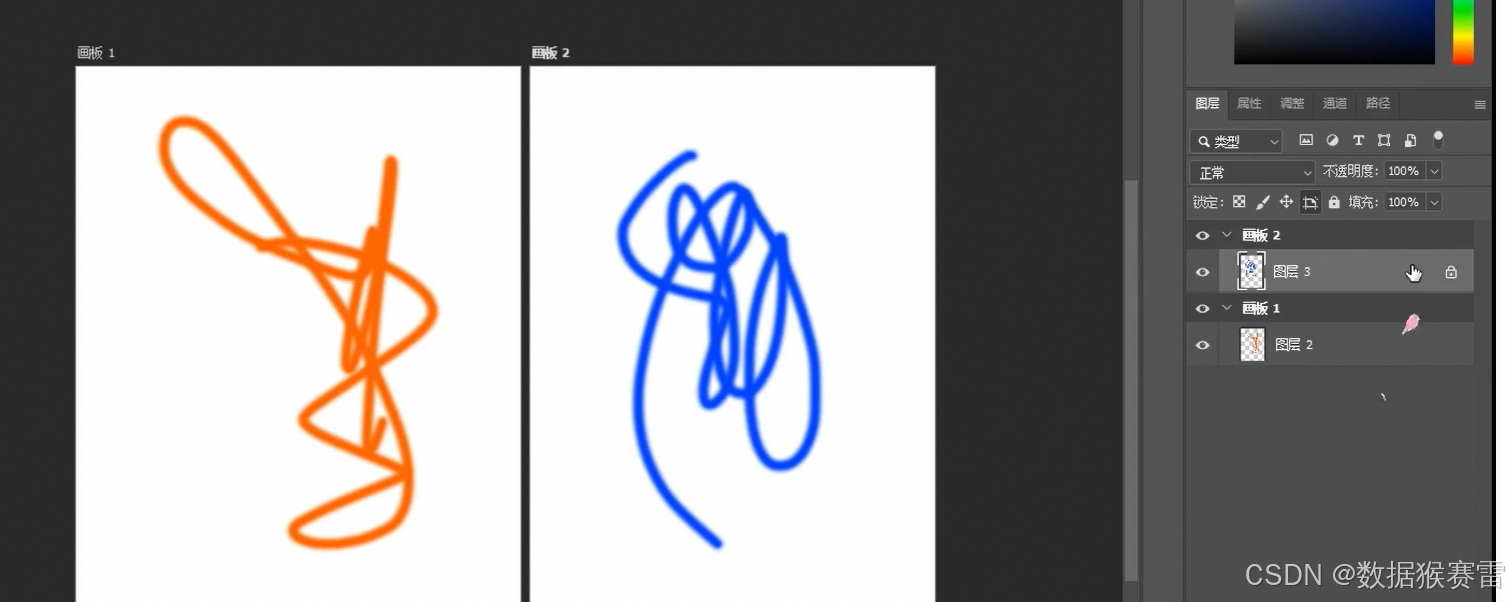
(4.4)防止画板嵌套
准备:准备两个画板,每个画板下各有一个图层

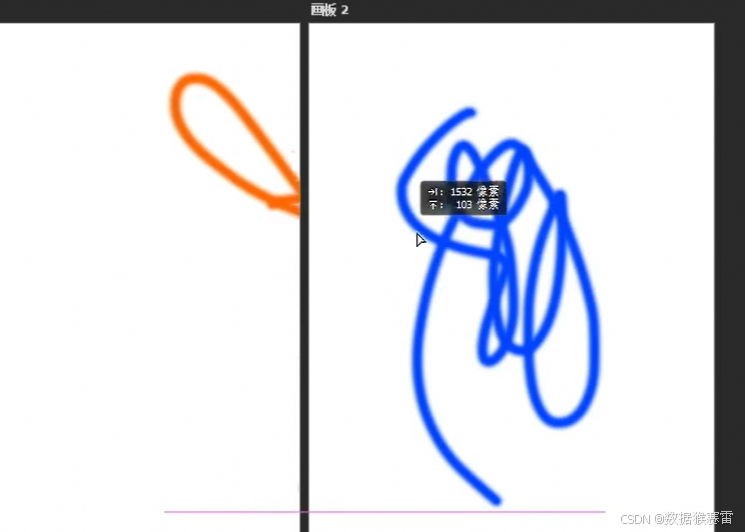
然后点击锁定->放置画板嵌套,发现画板1上的图层无法拖动到画板2上,即画板之间不能相互操作。

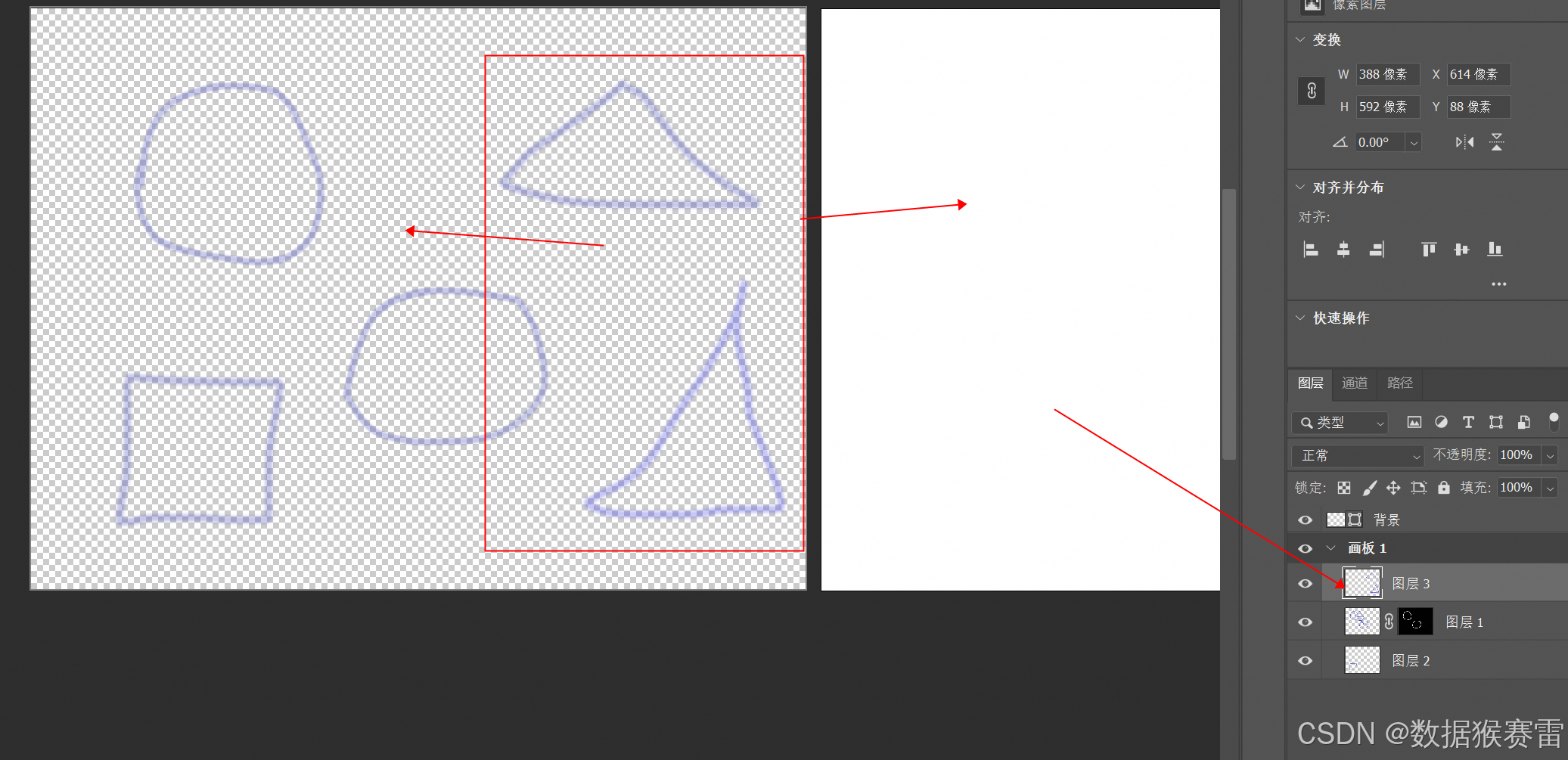
(5)图层观察面板

最下面的图层在最里面,然后每个图层像玻璃一样一层层叠加,最上面的最高优先级显示。
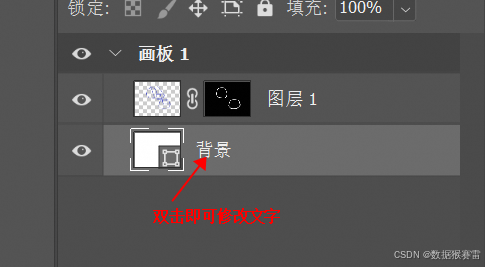
(5.1)图层合并
点击两个图层,然后右击选择"合并图层",即可将两个图层进行合并,合并后只显示一个图层。

上面的方式会破坏原有的图层
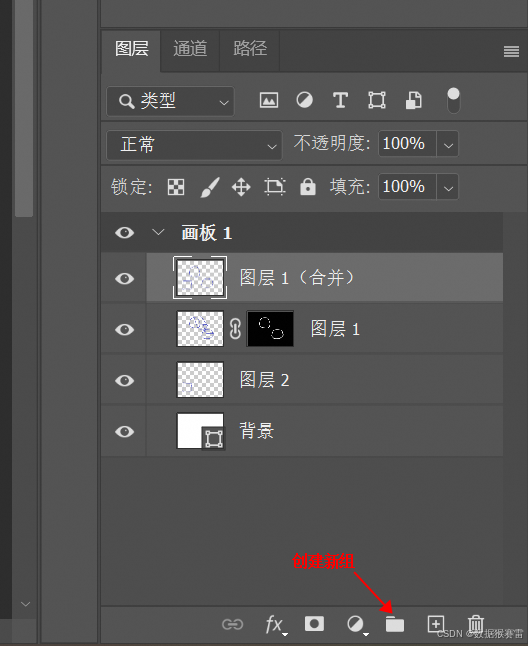
通过盖印的方式,即生成新合并的图层,同时保留了原有的图层,快捷键为Ctrl + Alt + E
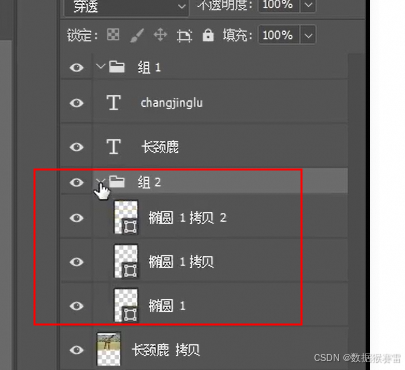
(5.2)创建新组

逻辑层面的图层组合,通过创建新组将一类的图层集中在一个组里面。

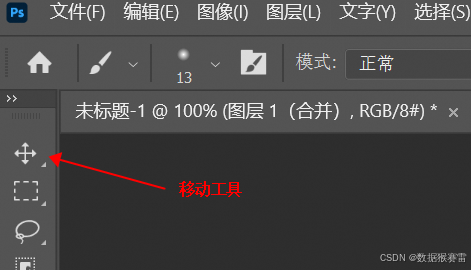
3、移动工具

(1)移动图形
点击"移动工具",然后在观察面板中选择"图层3",在画布中即可左右拖动图层3的内容。

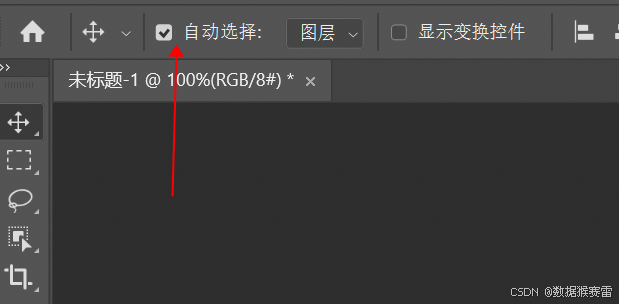
(2)自动选择

此时不需要操作观察面板的图层,直接在画布中拖动即可,PS会自动选择相应的图层。
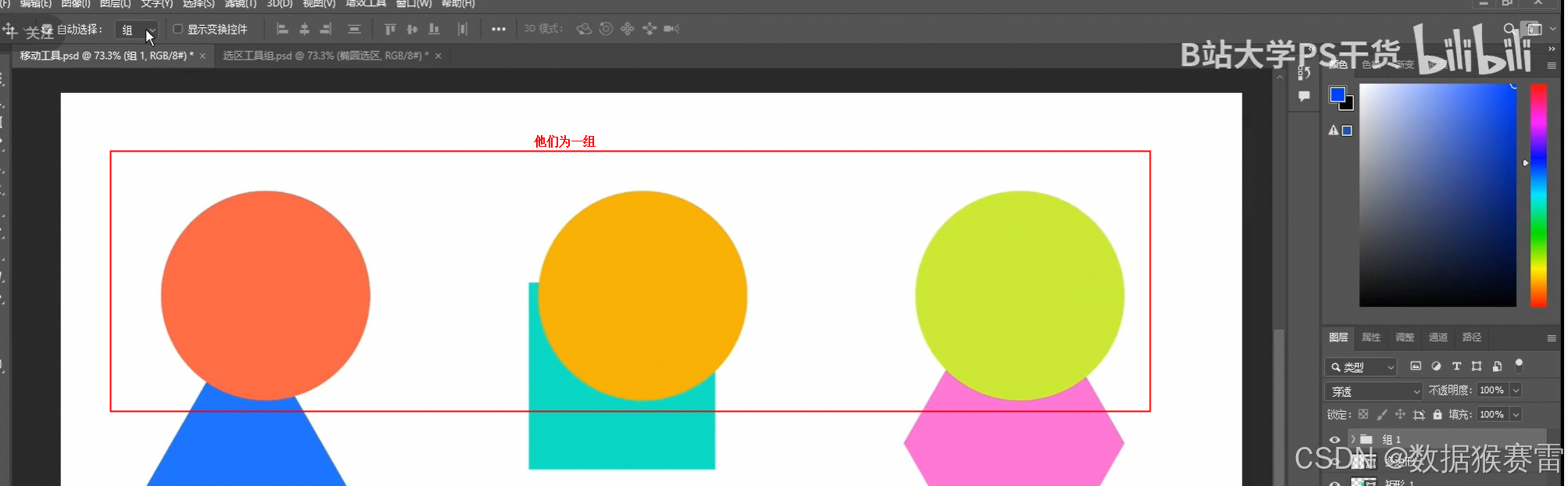
(3)设置属性为"组"

即以组为单位进行移动。
(4)显示变换控制

可以改变图形的大小。
4、矩形选框工具
作用:可以局部抠图
(1)简单抠图示例
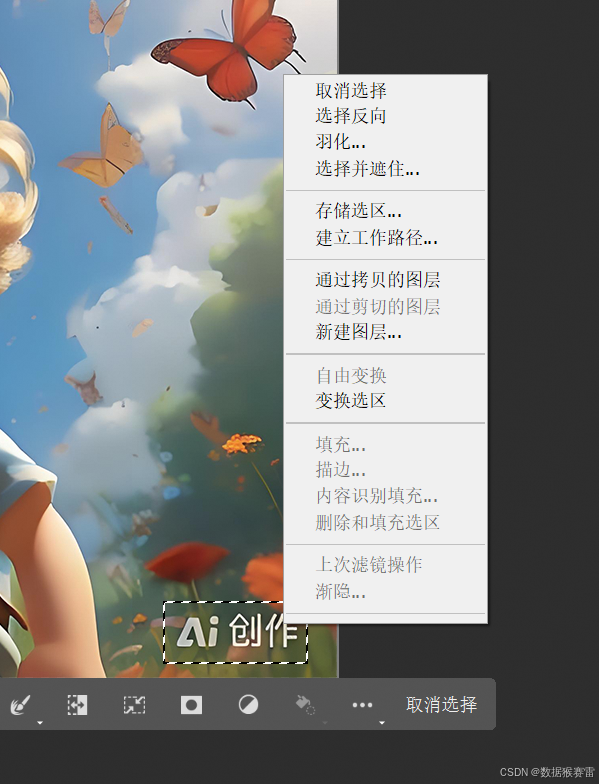
假如希望抠出文字,首先通过矩形选框工具选择要抠图的部分

然后右击选择"通过拷贝的图层"

然后右击选择"通过拷贝的图层"。

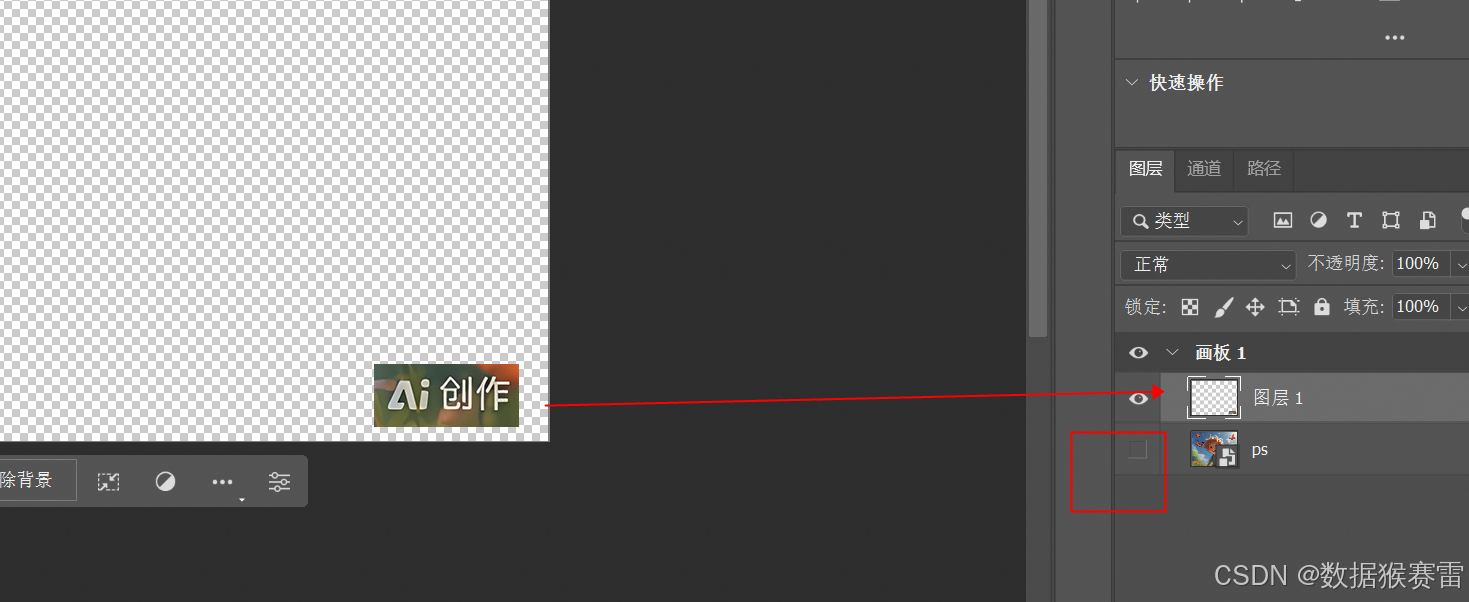
此时就会在观察面板出现新的图层。

(2)椭圆选框工具
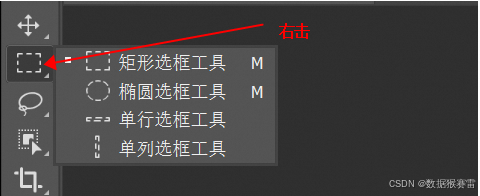
右击选款工具,即可选择其他类型的选框工具。

比如椭圆选框工具适合提取如下部分:

(3)选择选区

"添加到选取"选项的效果:

5、套索工具组

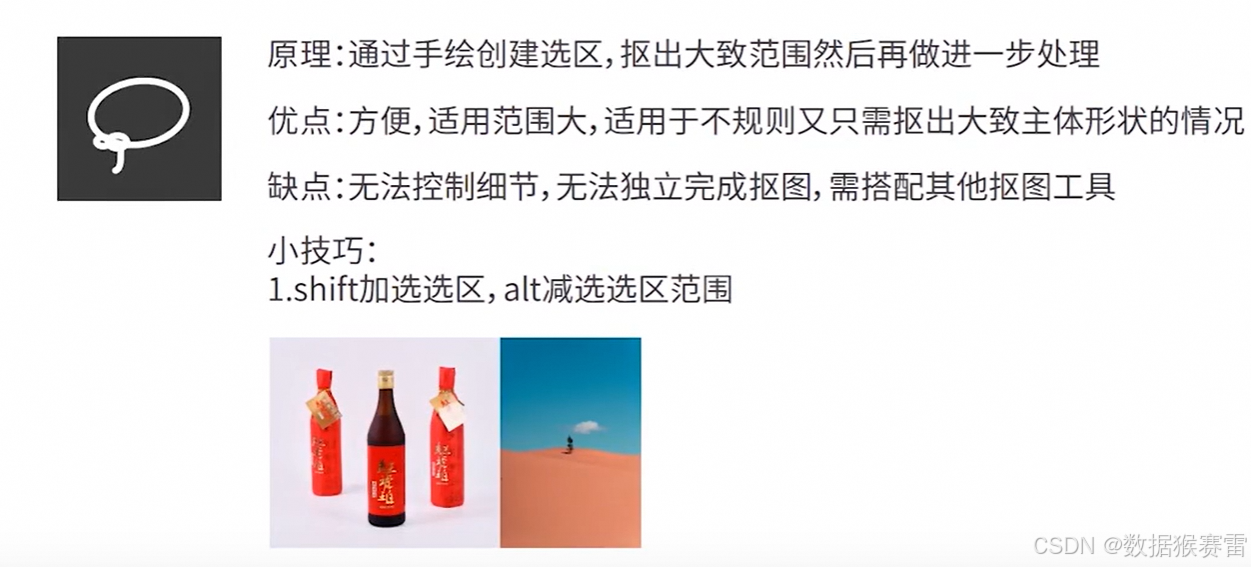
(1)默认的套索工具

好处:可以随意绘制区域
坏处:不能准确地抠出咱们需要的主体
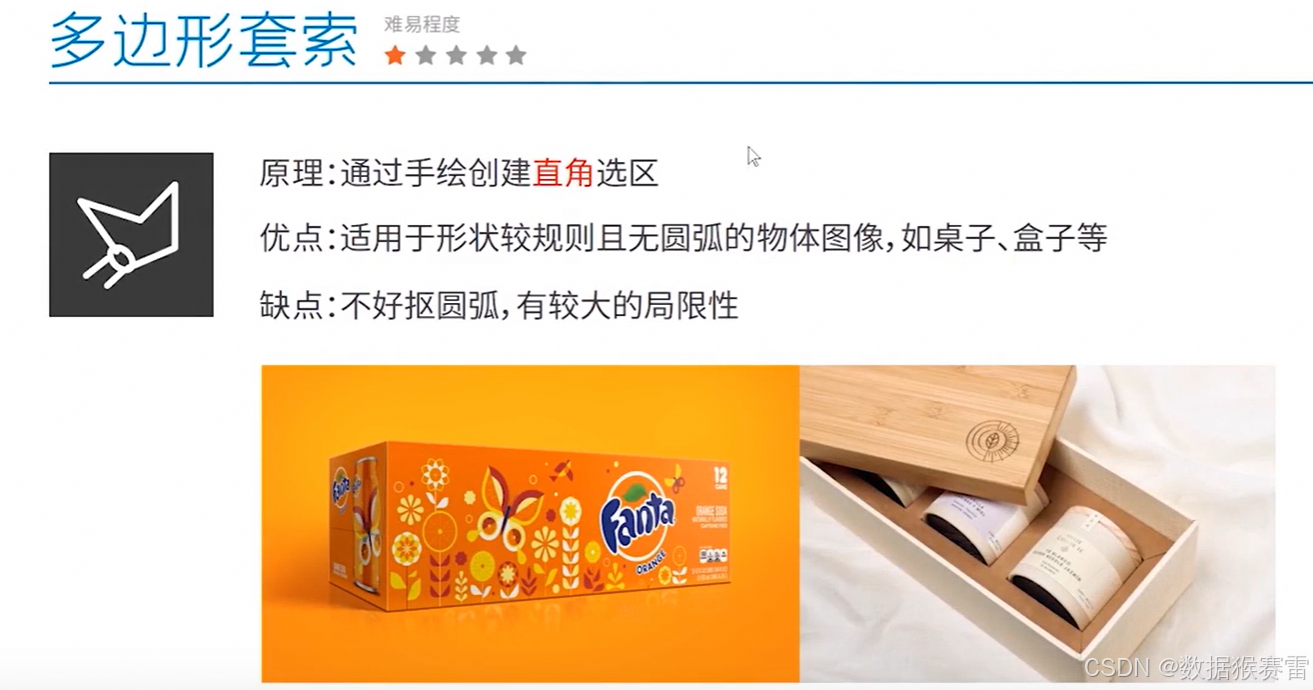
(2)多边形套索工具

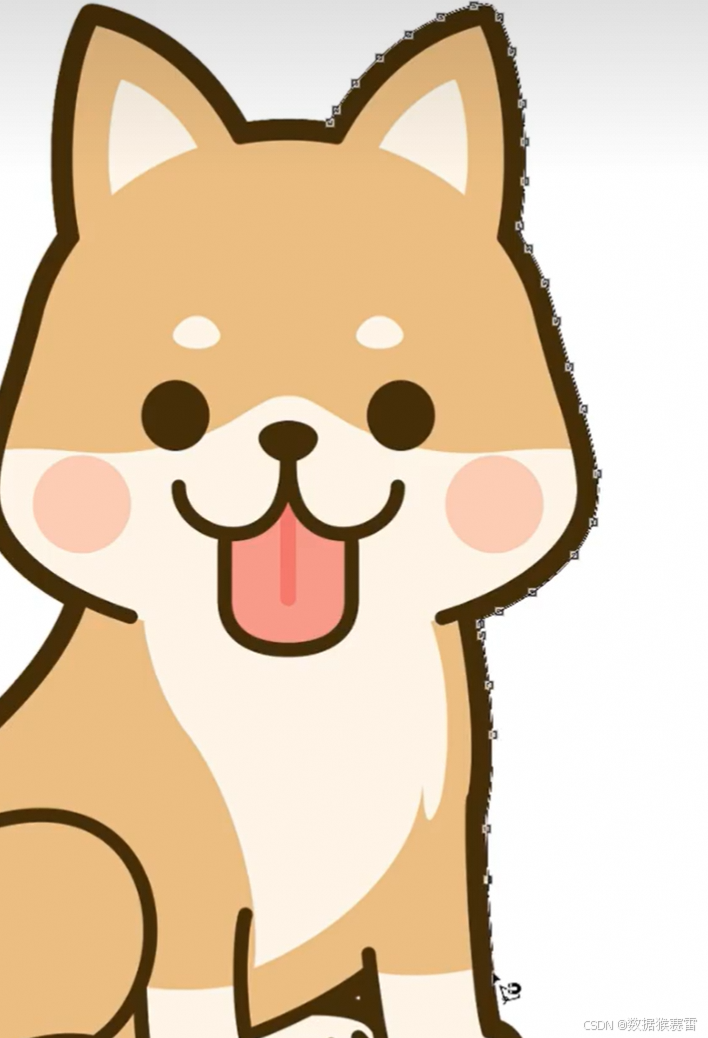
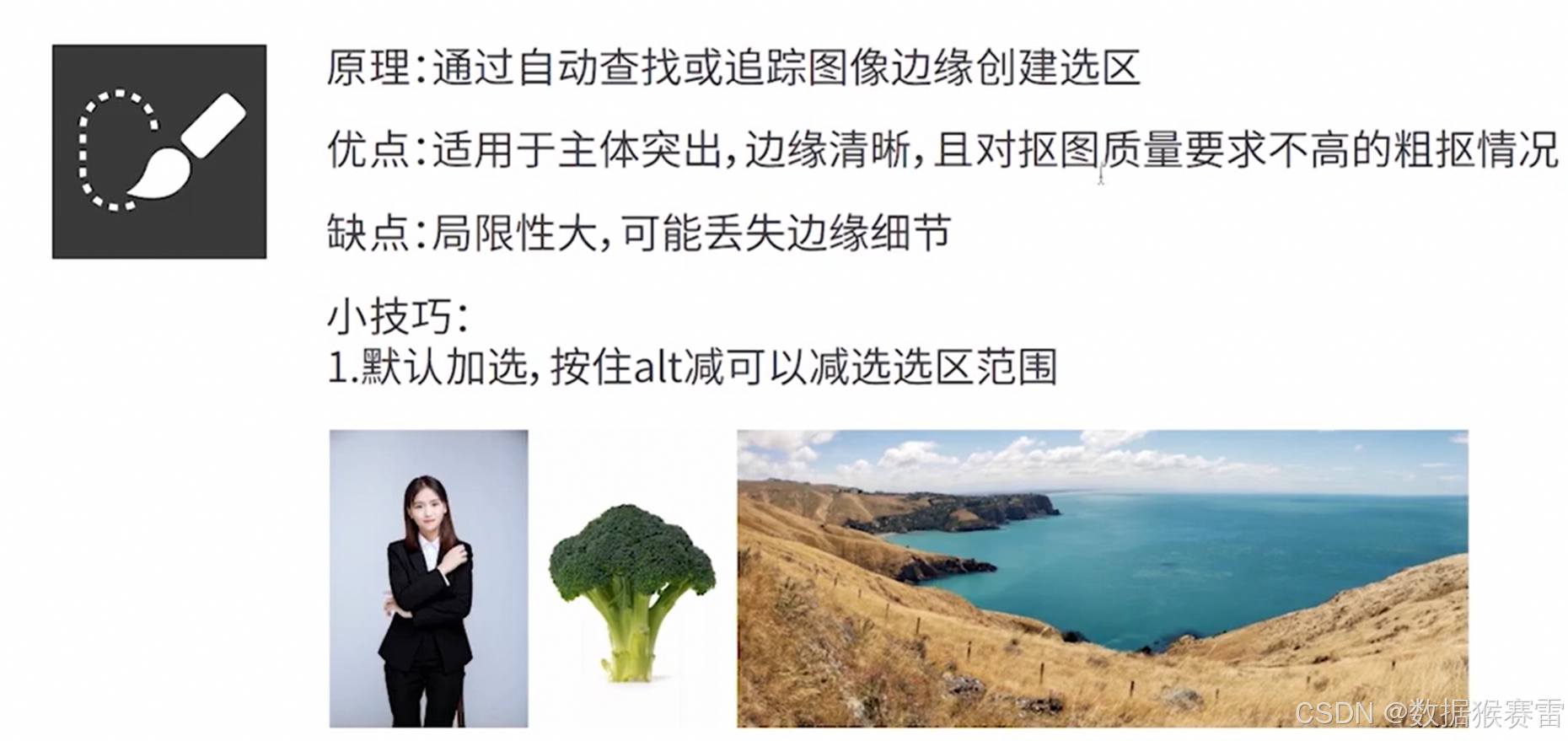
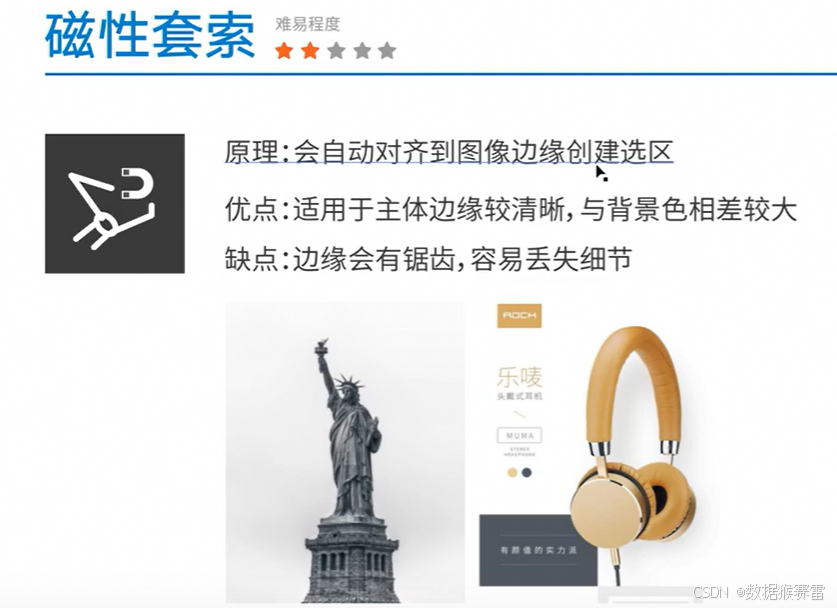
(3)磁性套索工具

如果有些局部区域算法不准确,可以手工点击增加一个点。
适用条件:物体和背景有明显的界限。
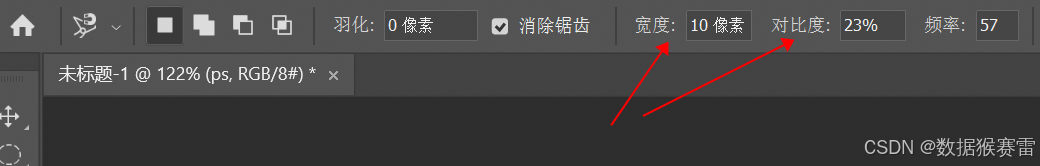
如果需要更加的细致,可以修改宽度和对比度:

如果想要增加锚点的个数,可以增加频率。
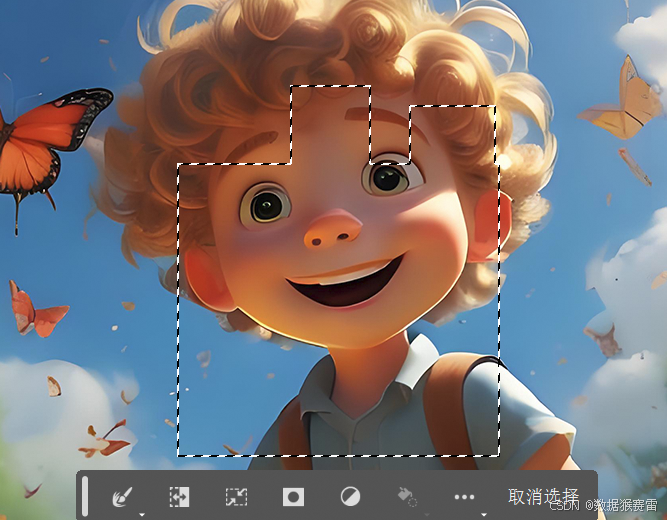
6、对象选择工具

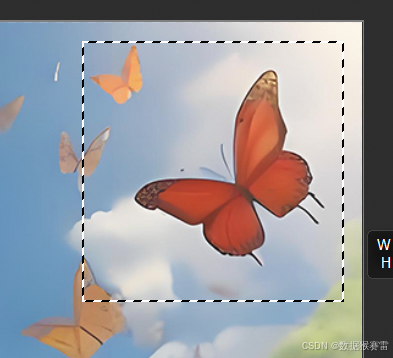
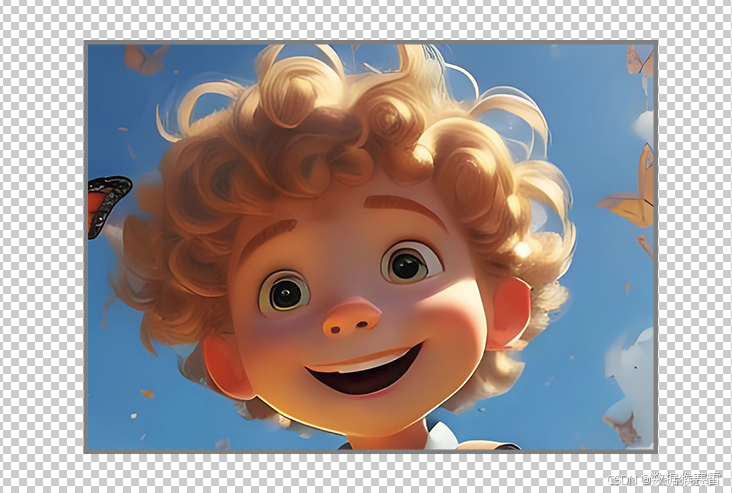
(1)对象选择工具
通过语义分割算法直接抠出目标对象。

比如通过矩形框选择一个区域后,PS就会自动抠出目标对象。

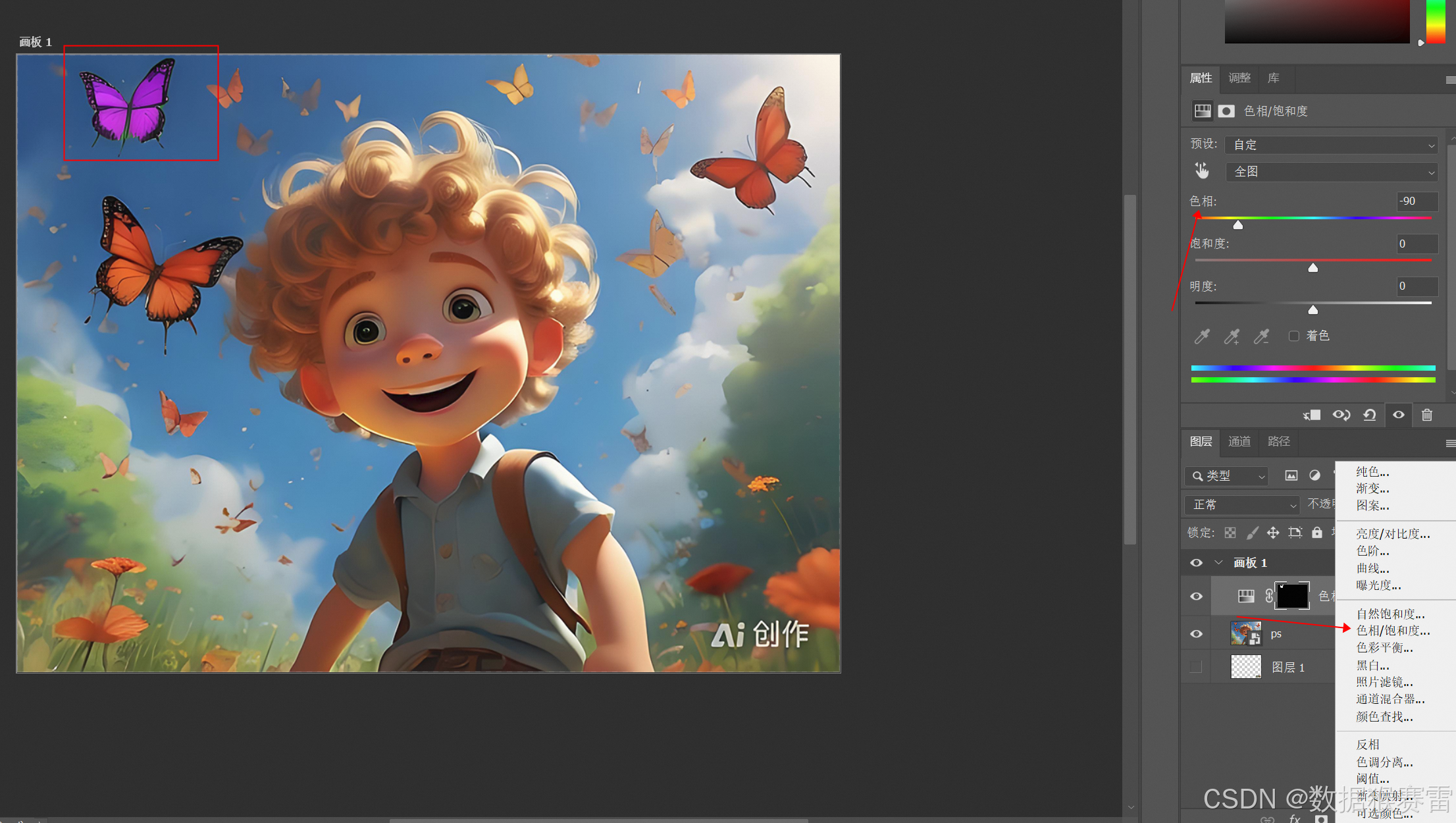
此时可以如下所示单独调节选中蝴蝶的色彩饱和度。

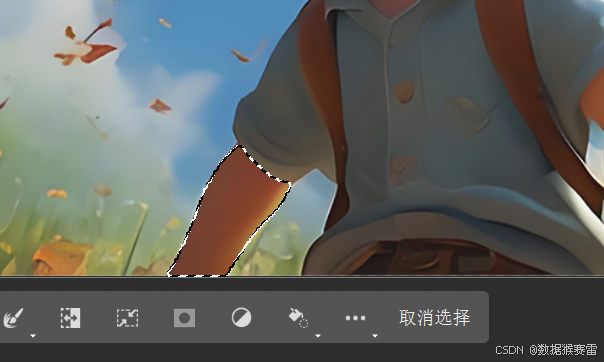
(2)快速选择工具
点中一只胳膊,可以进行快速的选择。

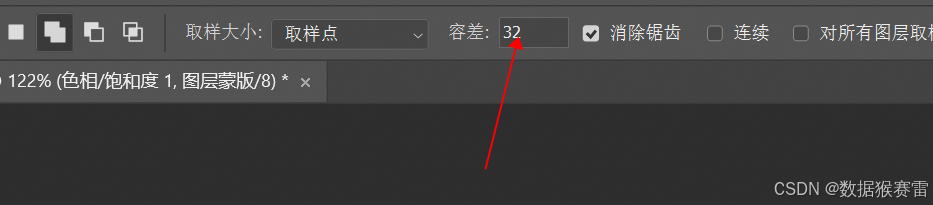
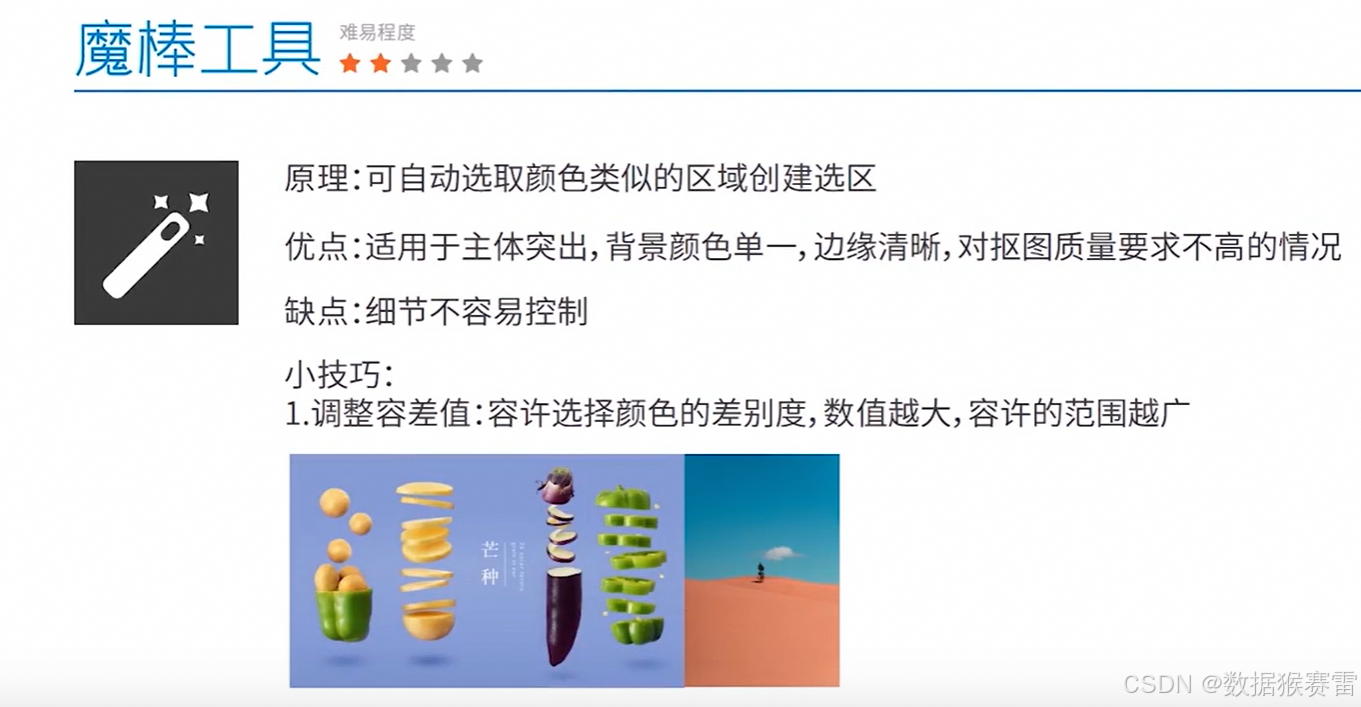
(3)魔棒工具
使用魔棒工具可以快速选取蓝色的天空。

如果有部分区域没有被自动识别,可以选择调整"容差"的值。

如果取消"连续",则会选取所有的蓝色部分。

7、吸管工具组

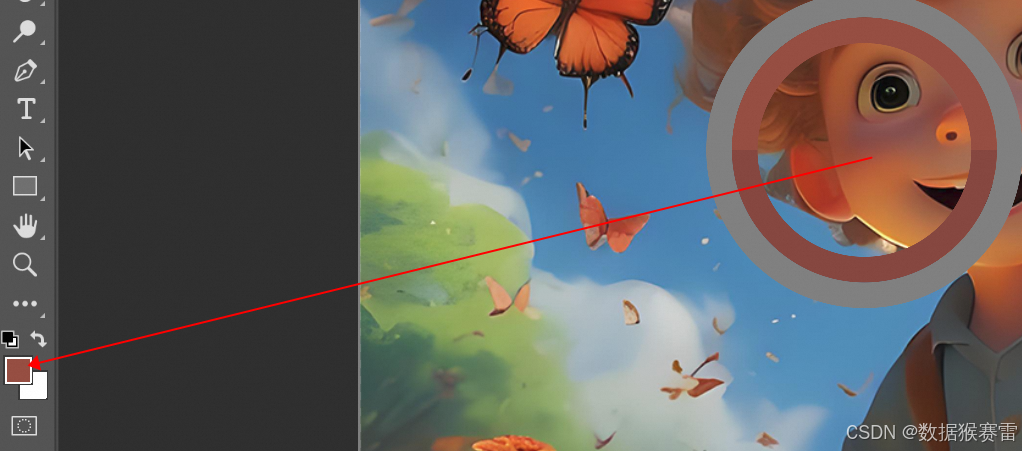
(1)吸管工具
前景色会变为吸取点的颜色。

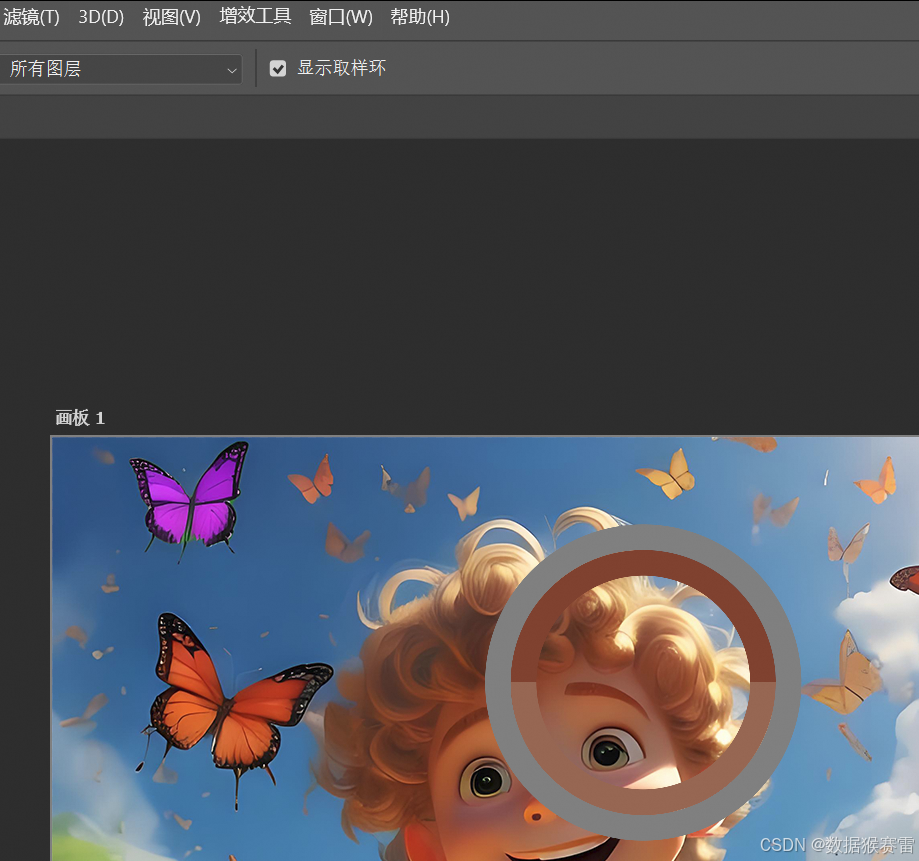
"显示取样环"功能:可以看到吸管有一个环,上面是最新的取色,下面是上一次的取色。

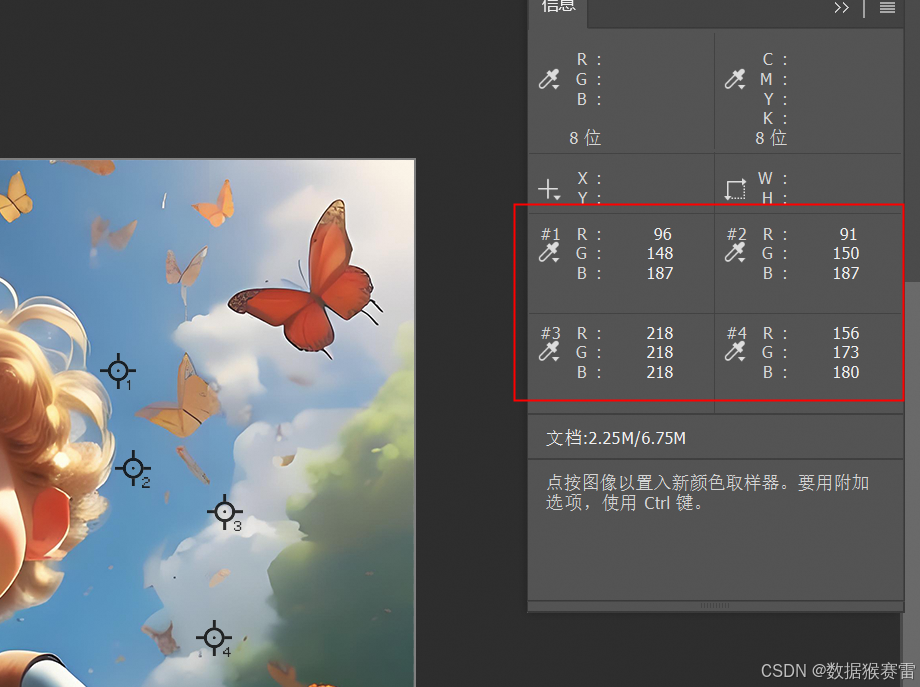
(2)颜色取样器工具
点击后,可以显示多处位置的颜色RGB的值。

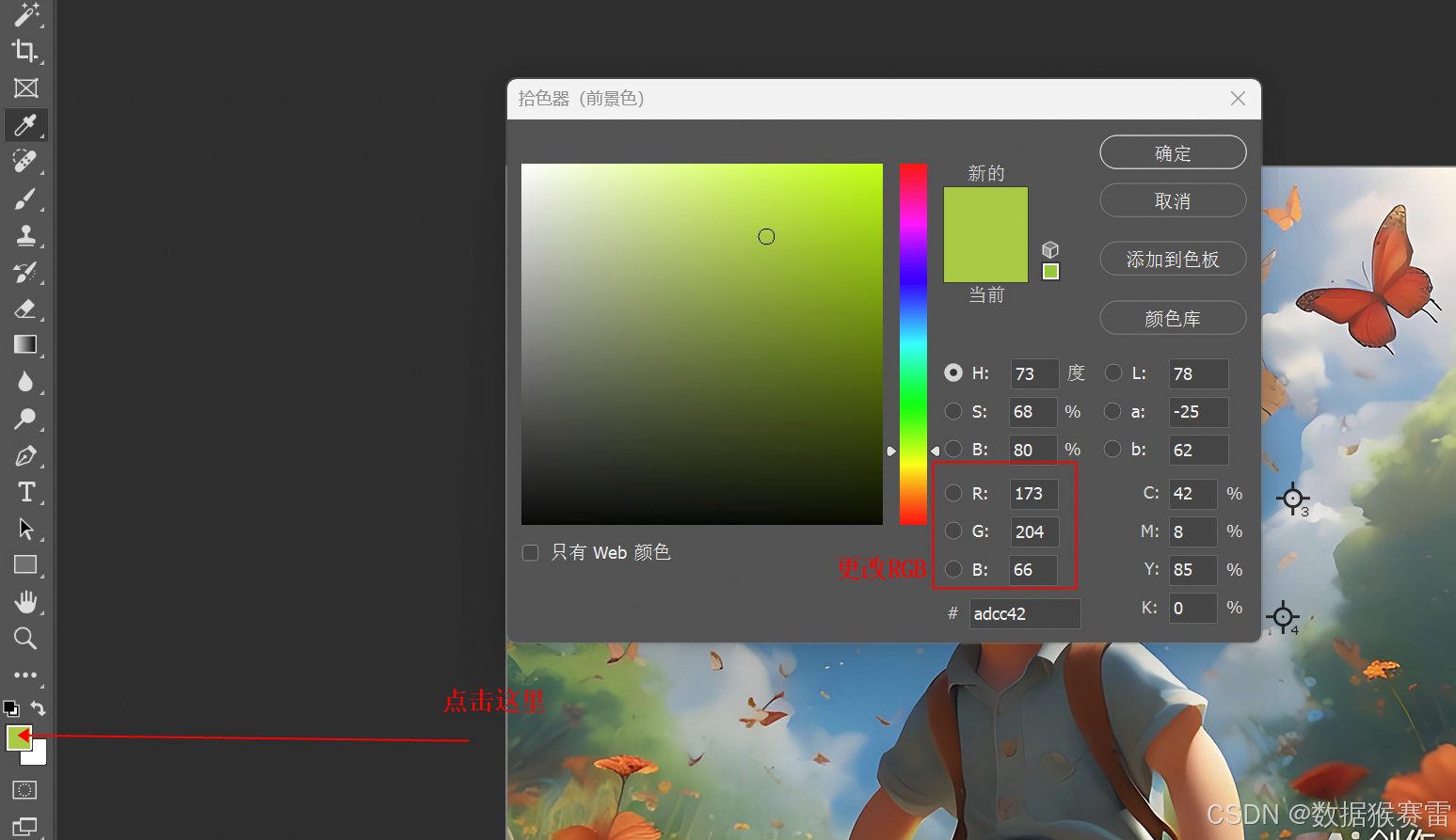
然后点击前景色,在拾色器面板中更改RGB的值,就可以使用当前颜色绘制东西了 。

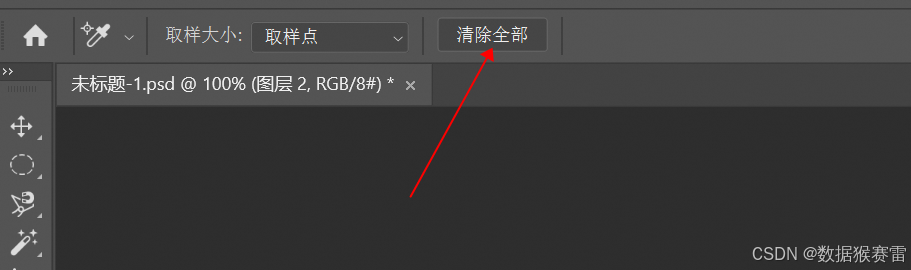
清除取样器的方法:
1)按住Alt键,可以逐个取消取样器。
2)选择"清除全部"

当拾取颜色后,在新的图层中,选择矩形选框工具,通过Alt + Delete可以进行前景色填充,然后Ctrl + D取消选框。

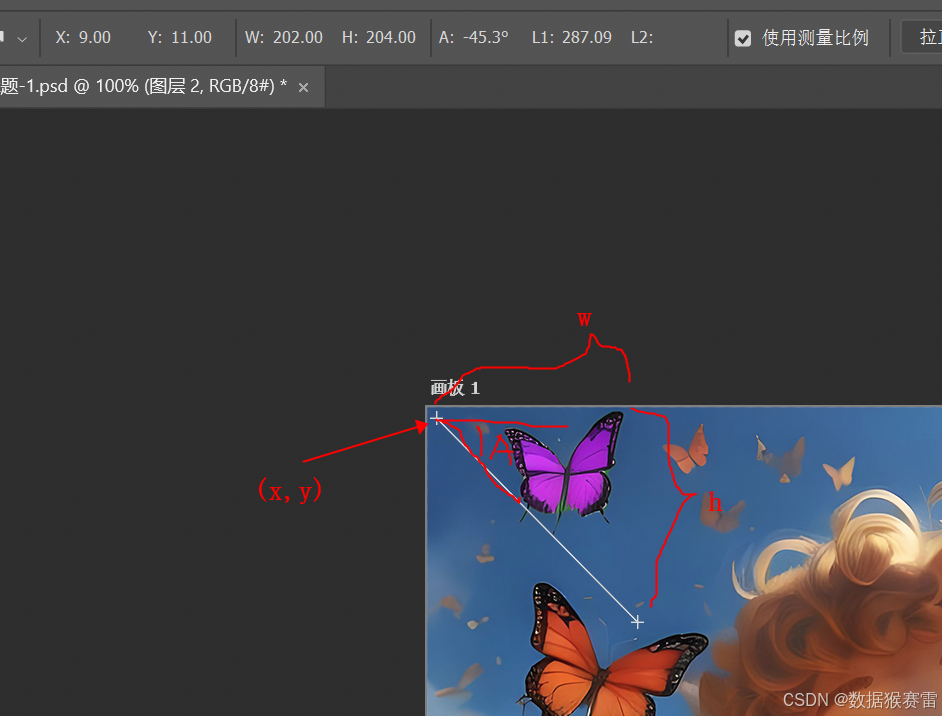
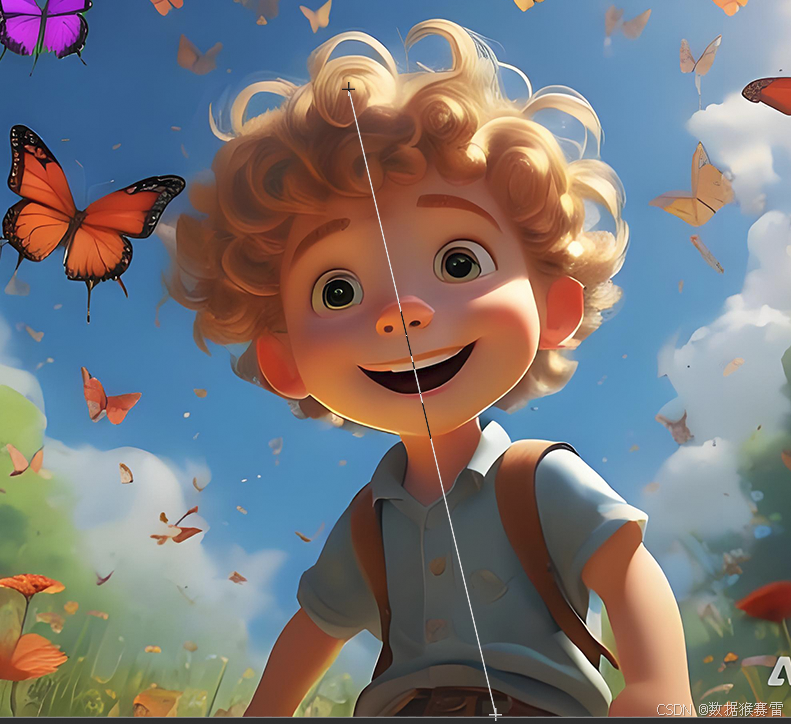
(3)标尺工具
选择标尺后,几个参数的解读如下:

在转角处按住Alt键,可以测量两条线之间的夹角。

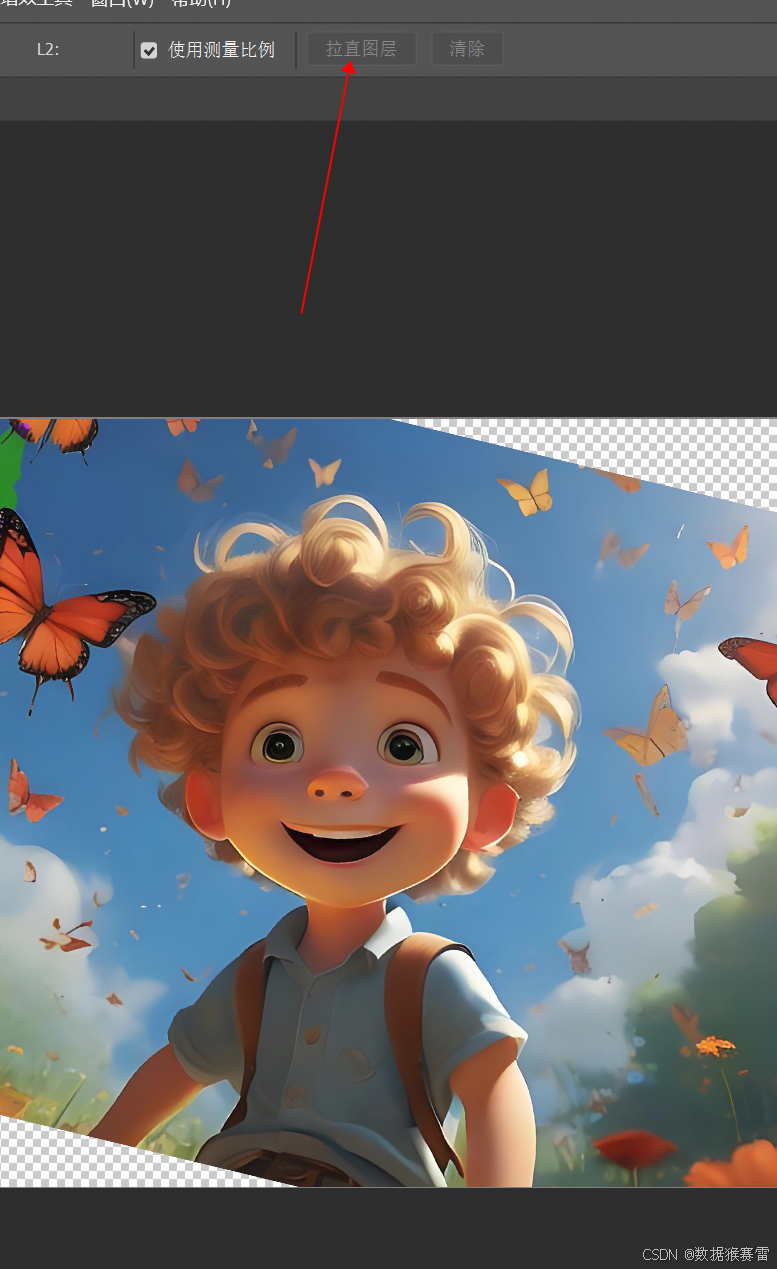
使用拉直功能:

选择"拉直图层"后,按照标尺垂直方向旋转了图层。

8、裁剪工具组

(1)裁剪工具
拖动顶点进行裁剪。

处理完后Ctrl + S进行保存。
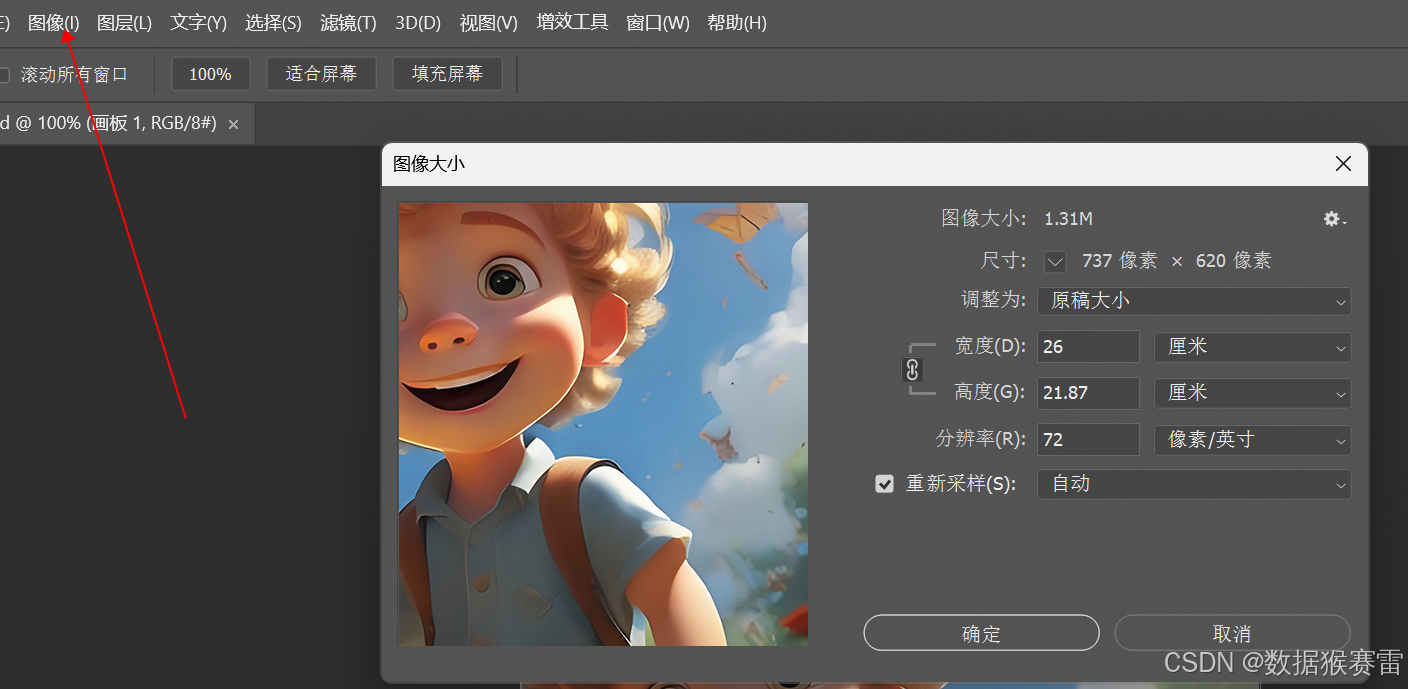
点击 图像 -> 图像大小,可以看到当前图像的信息。

(2)透视裁剪工具
只裁剪脸的部分的示例:

按Enter键裁剪后的效果:

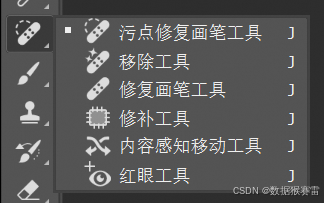
9、污点修复工具组

(1)污点修复画笔工具
可以使用该工具修复脸上的黑斑。在处理图片时,最好使用Ctrl+J复制出一个图层进行备份。
放大/缩小修复工具的方法:将输入法切换为英文模式,然后按"["或"]"这两个中括号键,可以调节大小。

扩散值:扩散值位于1到7之间,值越大,与周围像素融合得越好。

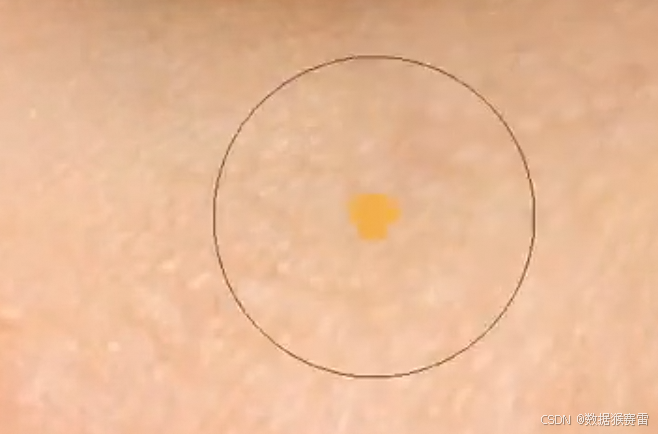
(2)修复画笔工具
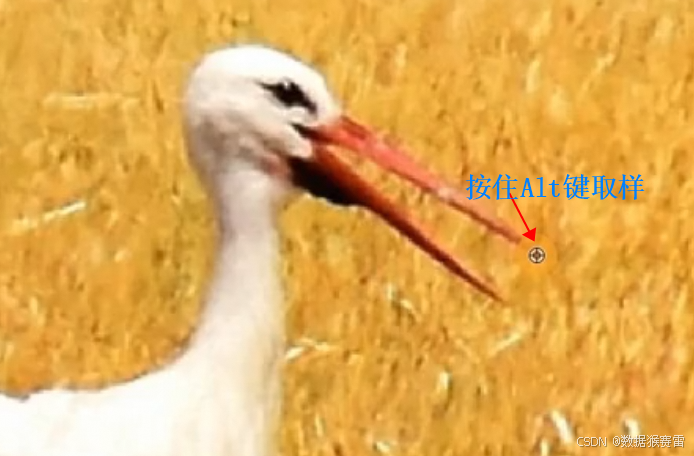
首先按Alt键进行原点设置,然后将+点的像素复制到圆圈的位置上,系统会自动进行像素匹配,以便融合得更加融洽。

(3)移除工具
通过算法自动进行异常污点像素的移除。

(4)修补工具
选取污点的范围,拖动,然后双击。

源/目标:选择源是把不好的地方去掉,选择目标是把好的地方替换掉不好的地方。

(5)内容感知移动工具
(5.1)模式选择
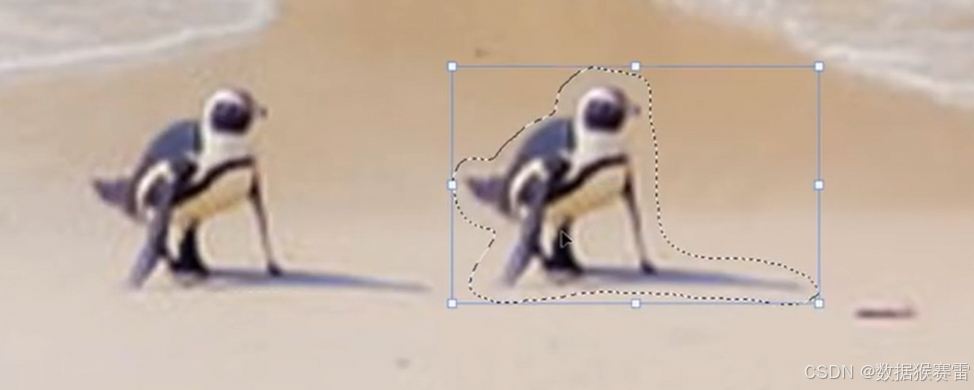
模式:移动
选中企鹅后移动

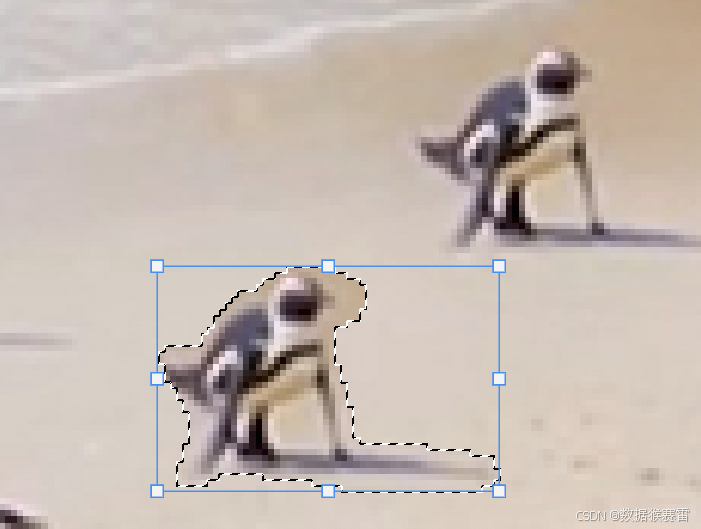
移动后,原图的位置会进行智能的填充。
模式:扩散
保留原图,产生一个新图。
(5.2)结构/颜色
结构值越小,与周围越融洽
颜色值越大,与周围越融洽
如下图所示,如果不改变结构值、颜色值,外围一圈与比较生硬。

调整颜色值为最大后,颜色融合的比较融洽,只是整体偏白了一点。

10、剪贴蒙版
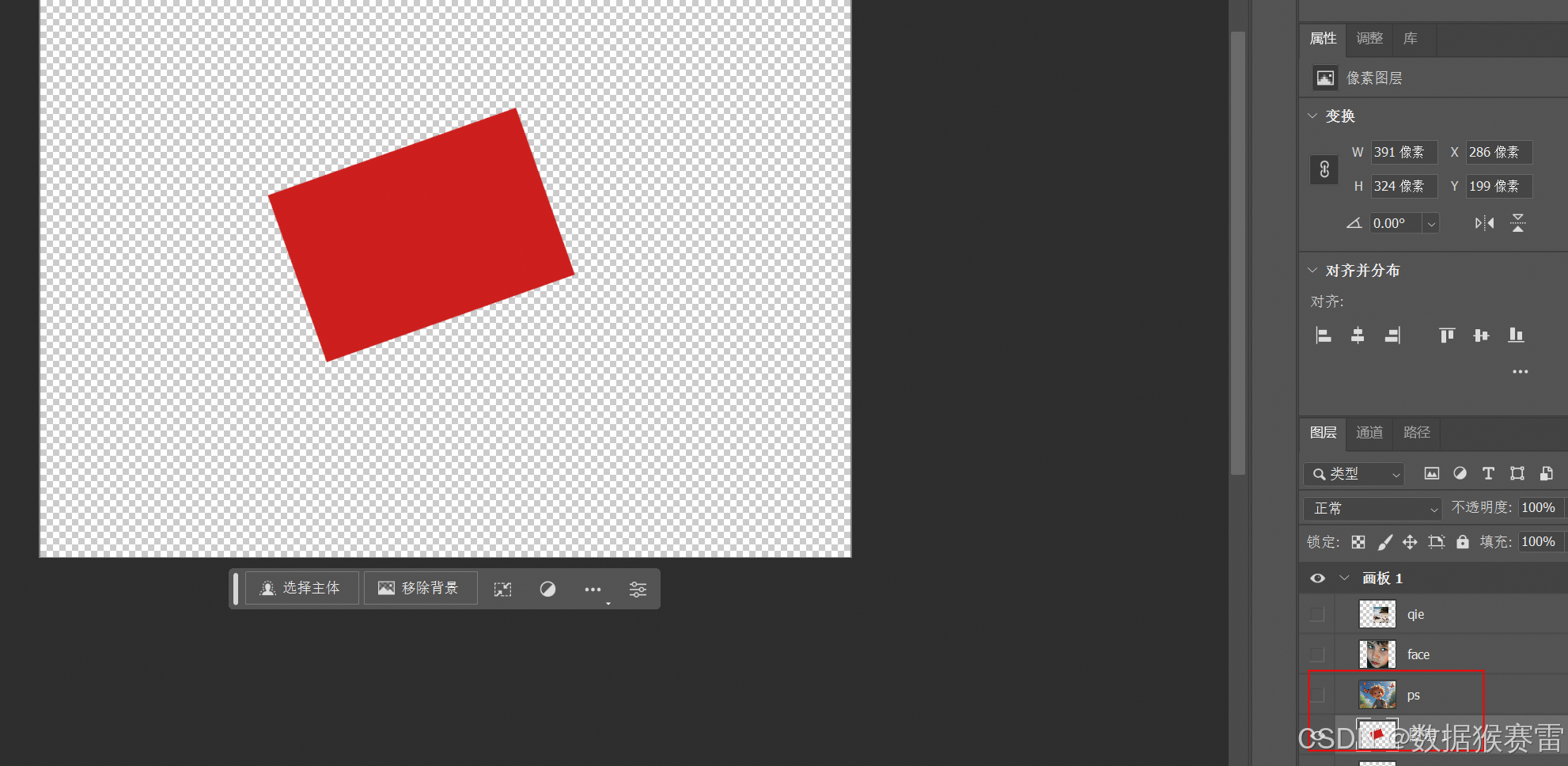
(1)简单入门
新增一个图层,画一个矩形。
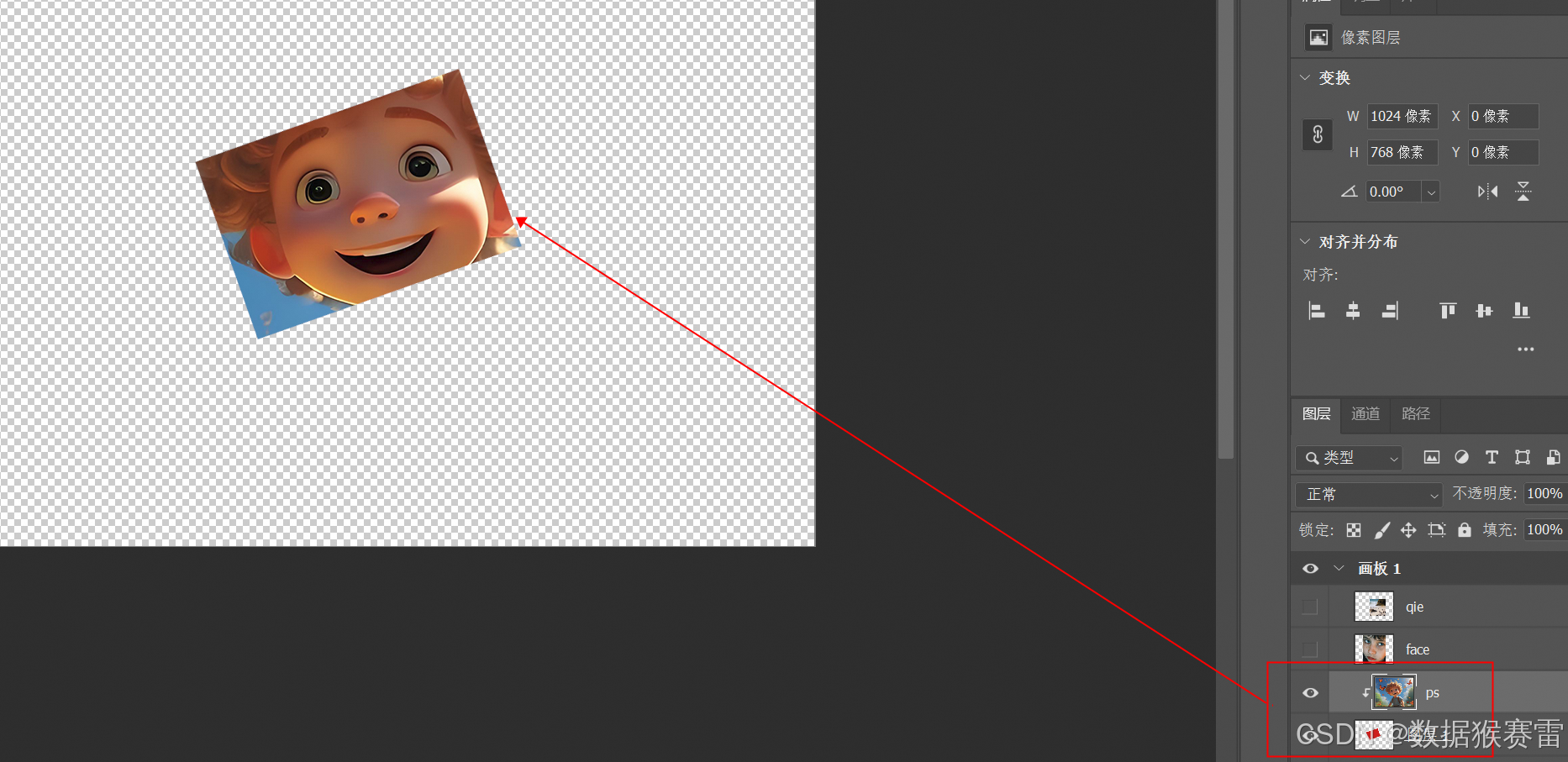
然后将原有图画的图层置于该图层之上。

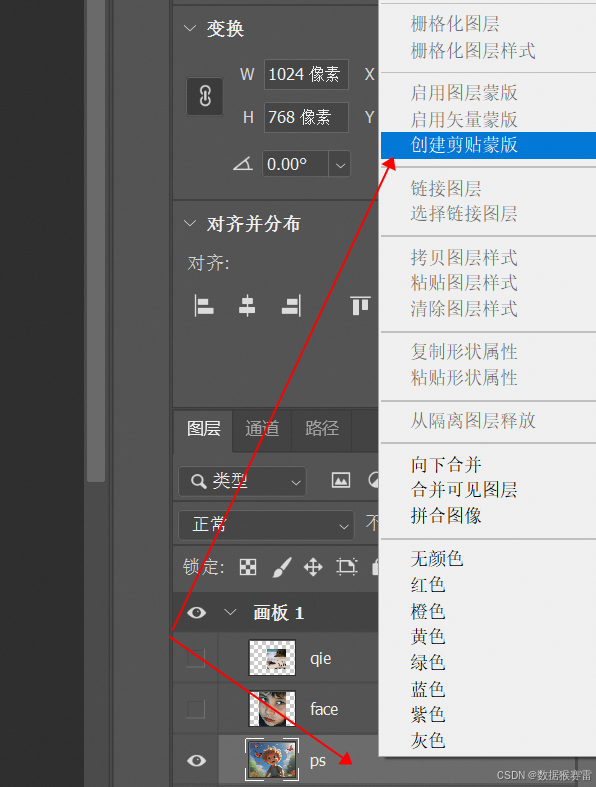
右击图画图层,选择"创建剪贴蒙版"。

然后就实现了蒙版的效果:

剪贴蒙版的定义:图片进行了剪贴之后,只能在这个图框里面进行显示,就算拖到图框以外,它也是不会进行显示的。
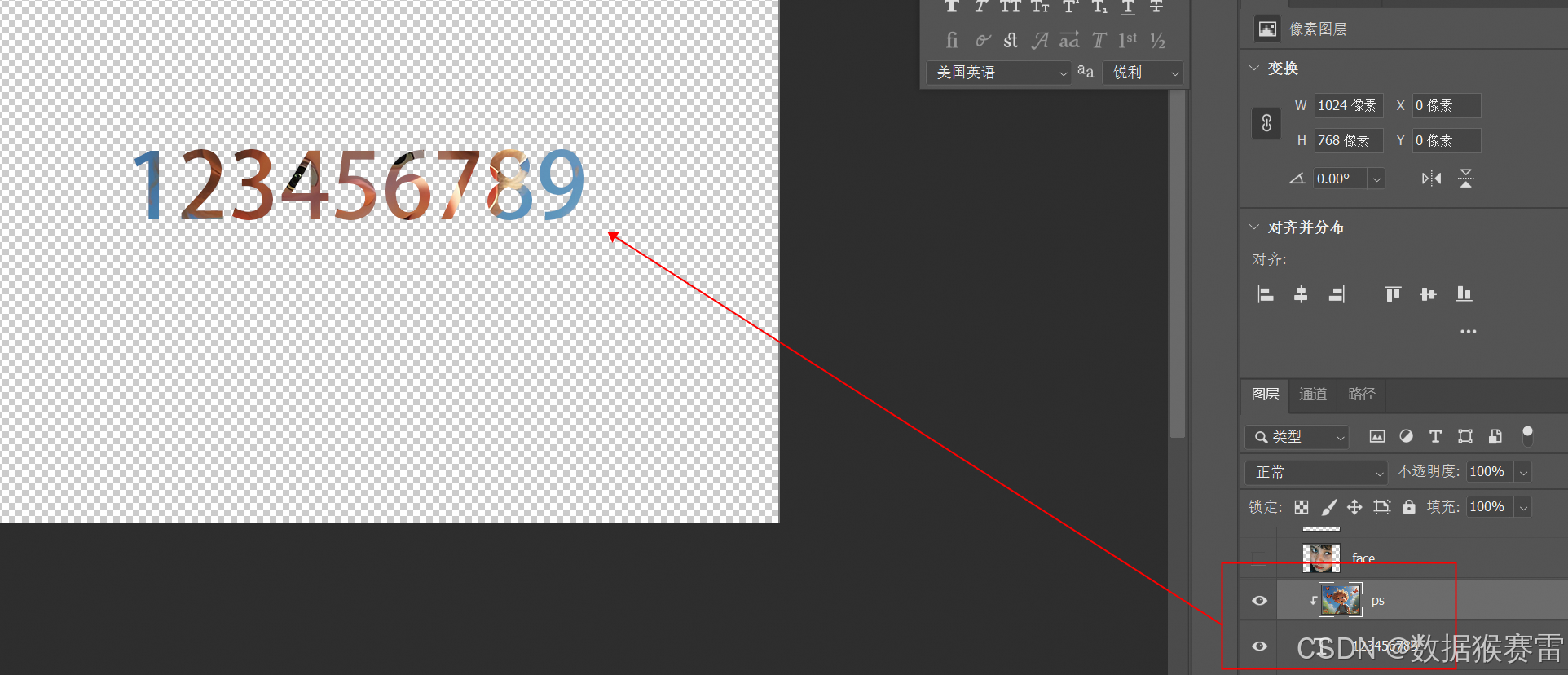
(2)艺术字效果
创建一个字体的图层,在图片图层的下一层。
然后图片图层右击选择"创建剪贴蒙版",效果如下:

11、图框工具
该工具是自动编辑蒙版的工具。
编辑图框的大小

效果如下:

其他操作:
1)双击图片可以进行移动
2)单击图片可以进行蒙版大小的编辑

12、画笔工具组
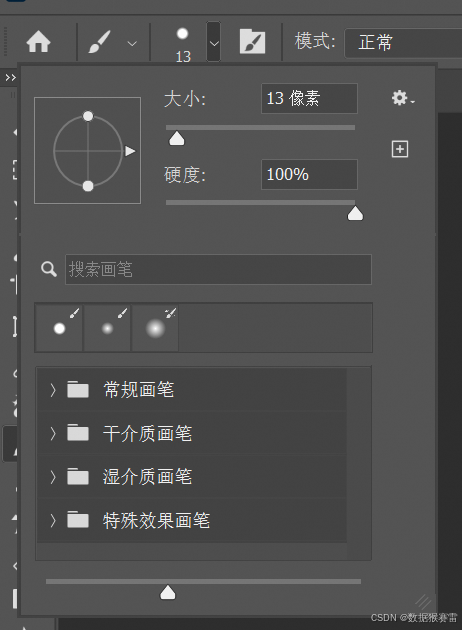
(1)画笔工具
大小和硬度的调节:

不同硬度的效果对比:

硬度可以调节笔头的虚幻程度,数值越大笔头就越实,笔头越小就越虚。
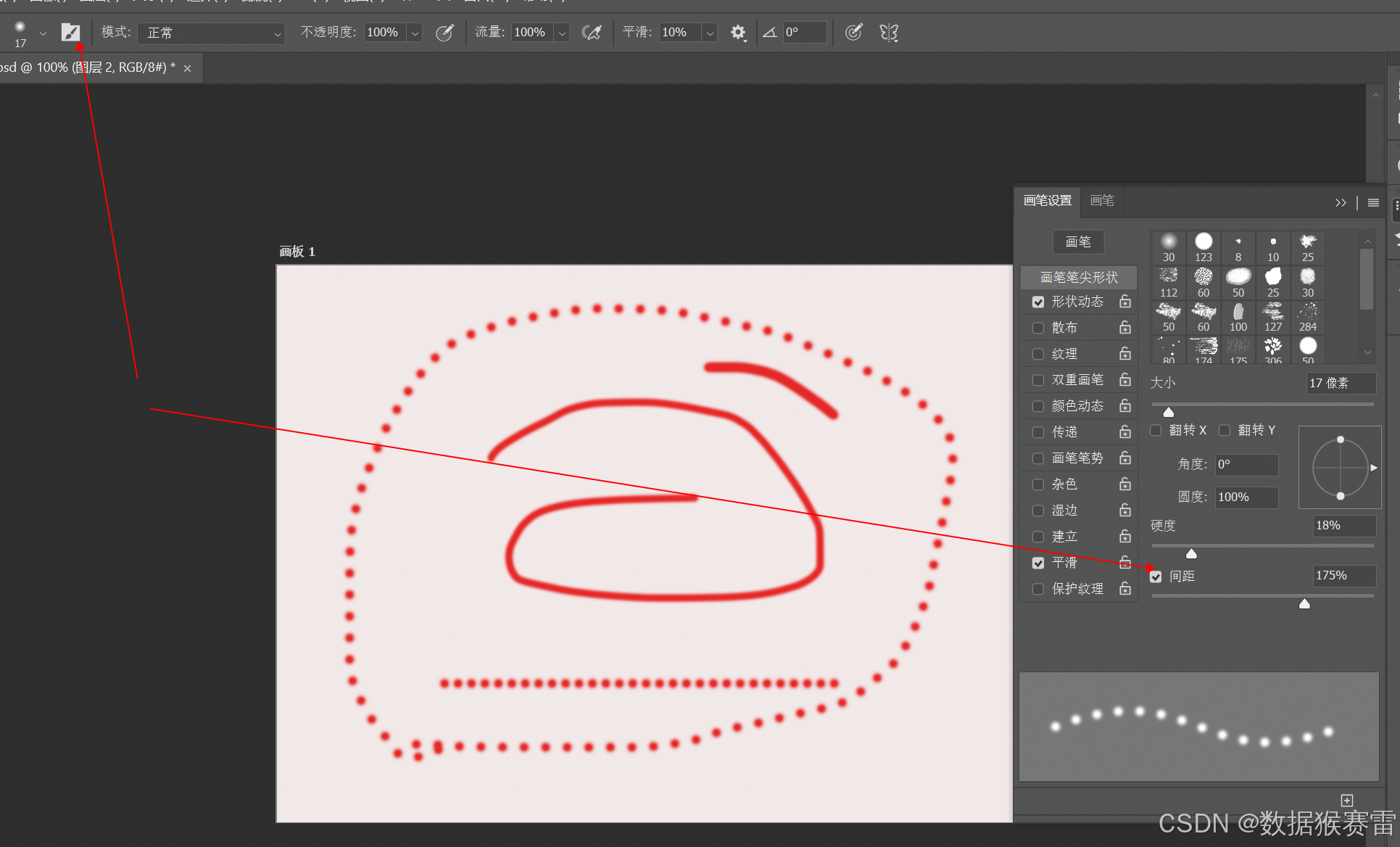
在该选项中还能调节其他效果:
 ->
-> 
通过设置间距,可以控制出点的间隔:

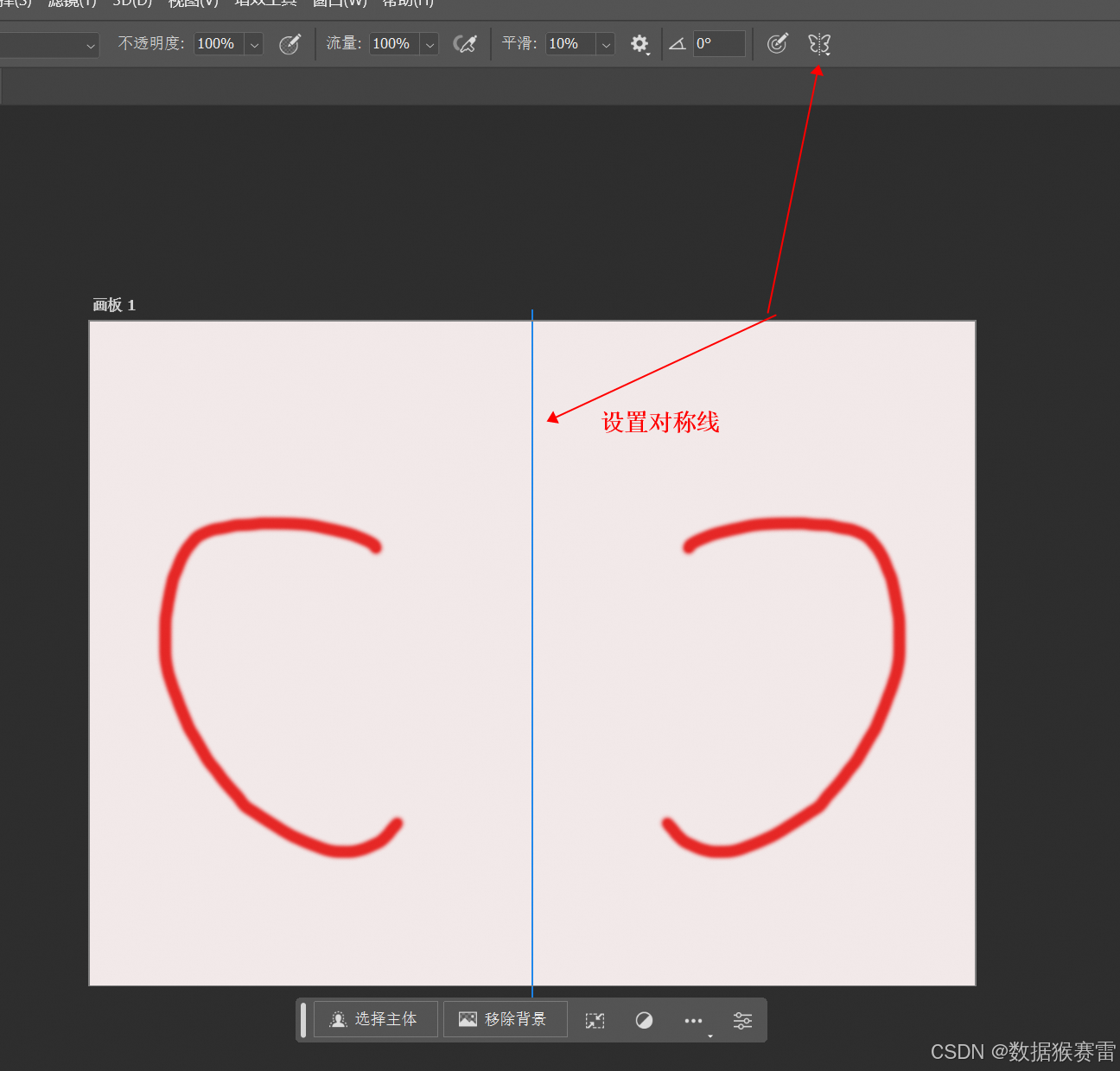
对称绘画:

(2)铅笔工具
画笔工具的边缘有渐变的过程:

铅笔工具没有渐变的过程:

13、仿制图章工具组
(1)仿制图章工具
定义:根据取样点去取样,然后进行内容的复制。

然后在别位置涂抹即可进行内容的复制。

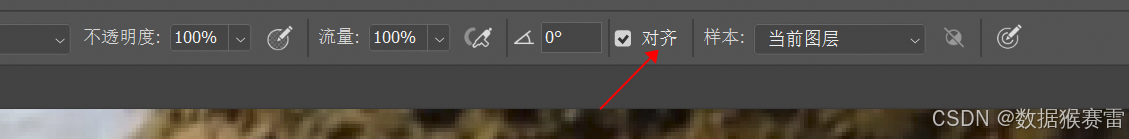
"对齐"的含义

如果不对齐,每次鼠标左击就会从源点进行复制
如果对齐,那么每次鼠标左击就会接着上次继续进行复制。
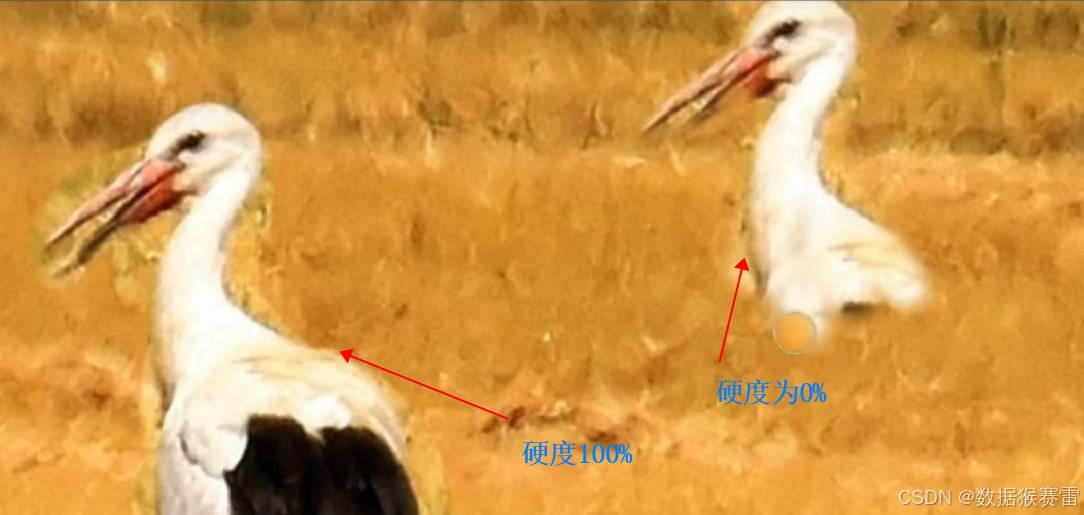
"硬度"的含义
如果硬度为100%,则边缘没有虚化。
如果硬度为0%,则边缘会有虚化的效果,与周围融合得比较好。

(2)图案图章工具
作用:一般用于更改背景色
使用前:

使用后:

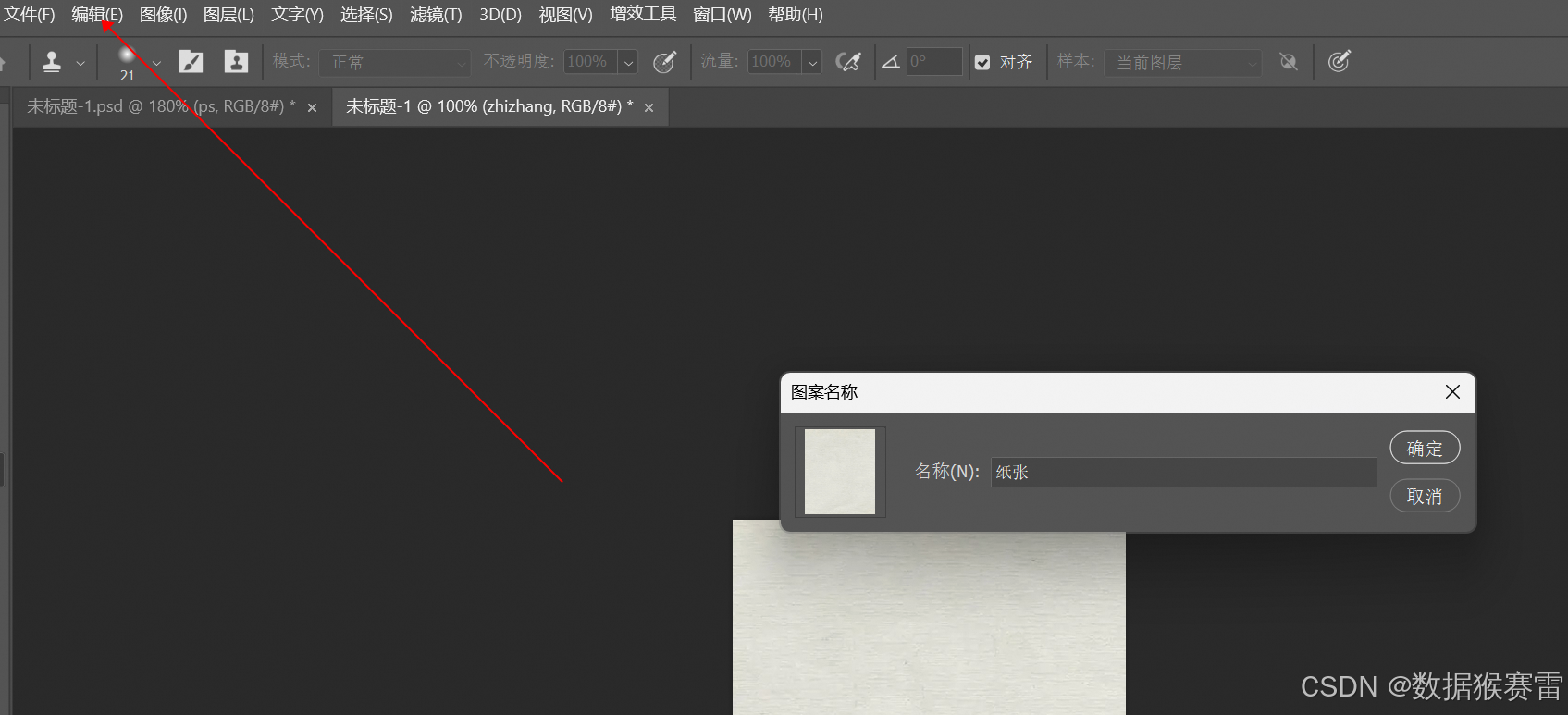
举例:创建纸张的背景
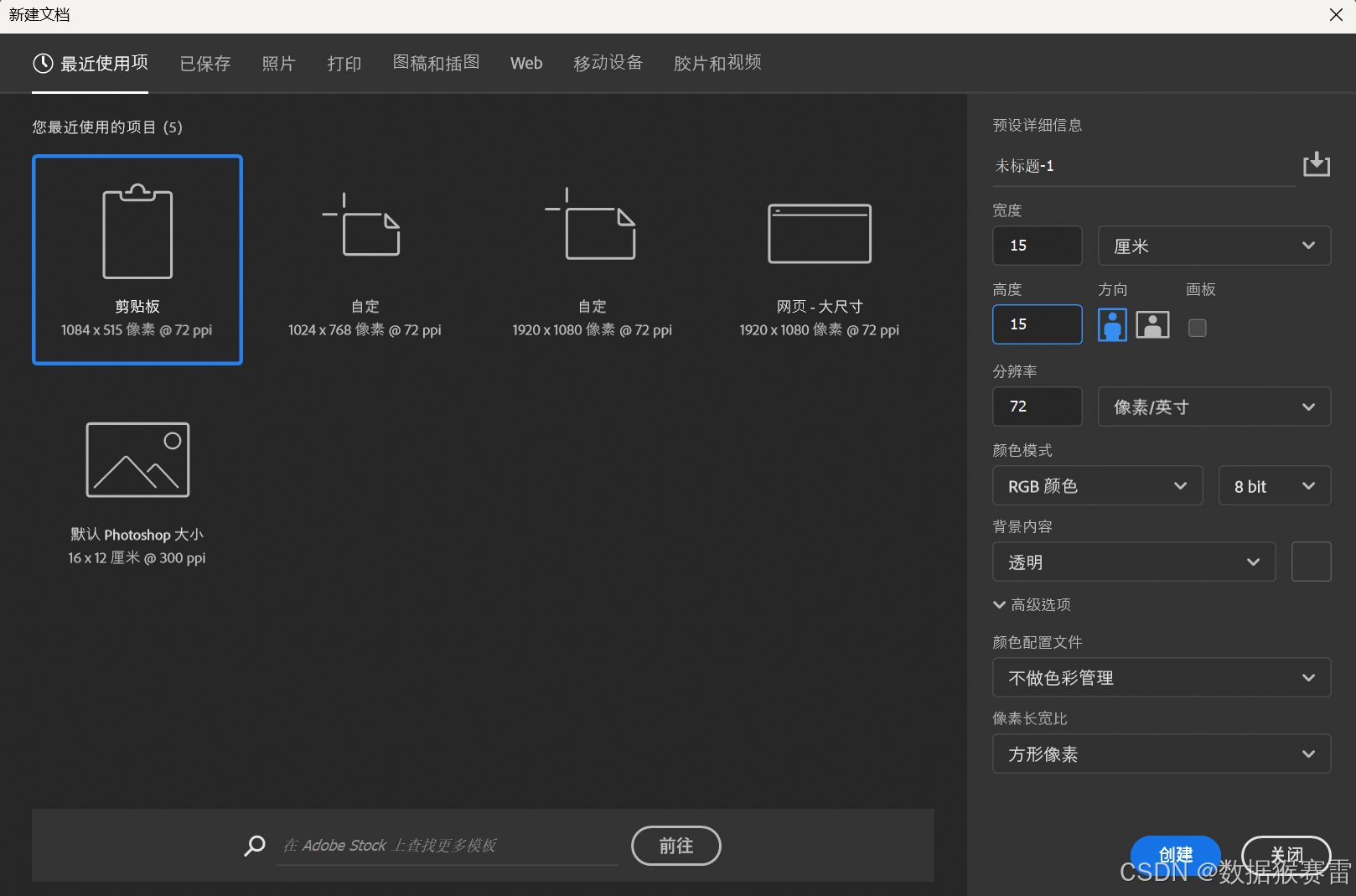
首先,创建一个文件

然后,把纸张图片拖进来

接着,点击"编辑" -> "定义图案"

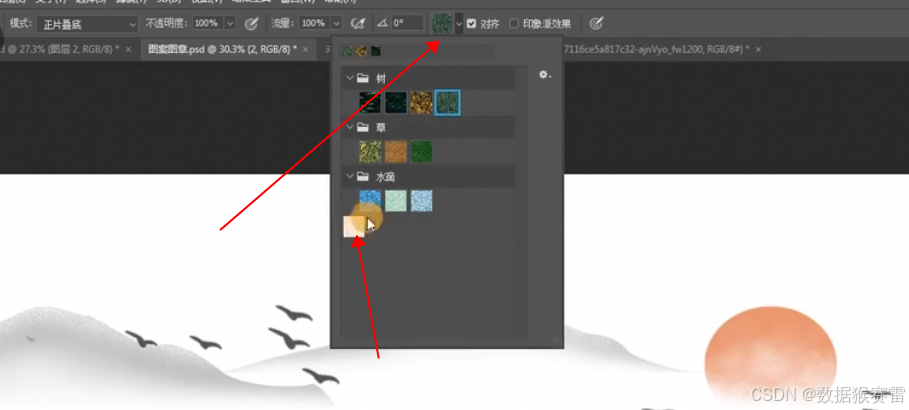
最后,选择定义的图纹。

14、橡皮擦工具组
(1)橡皮擦工具
对当前像素的清除。
(2)背景橡皮擦工具
可以识别当前点击点位的像素,擦除背景。

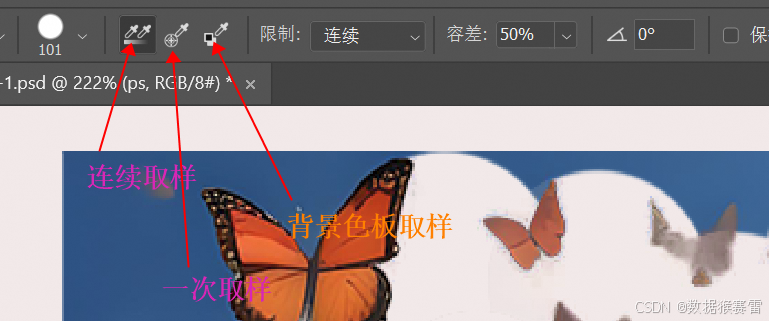
参数配置:

1)连续取样:拖动时连续取样,即使鼠标划到非背景位置也会取样,这样非背景位置也会被擦除。
2)一次取样:只是取样点击那一刻的像素信息,这样鼠标滑动非背景位置就不会被擦除。
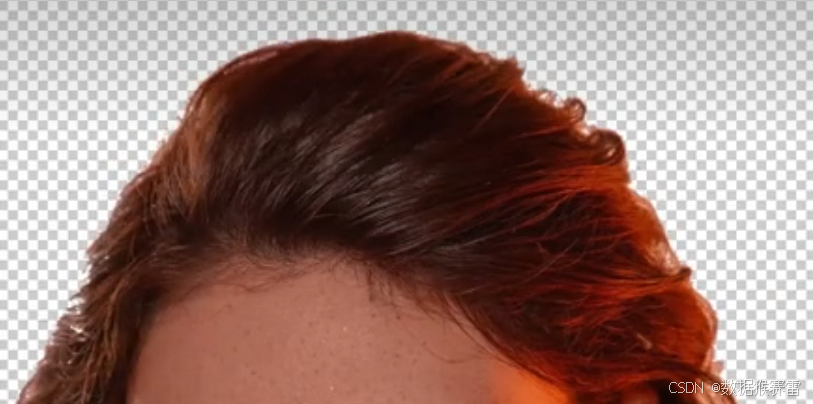
(3)魔术橡皮擦工具
可以一次性清除相关背景

15、渐变工具组
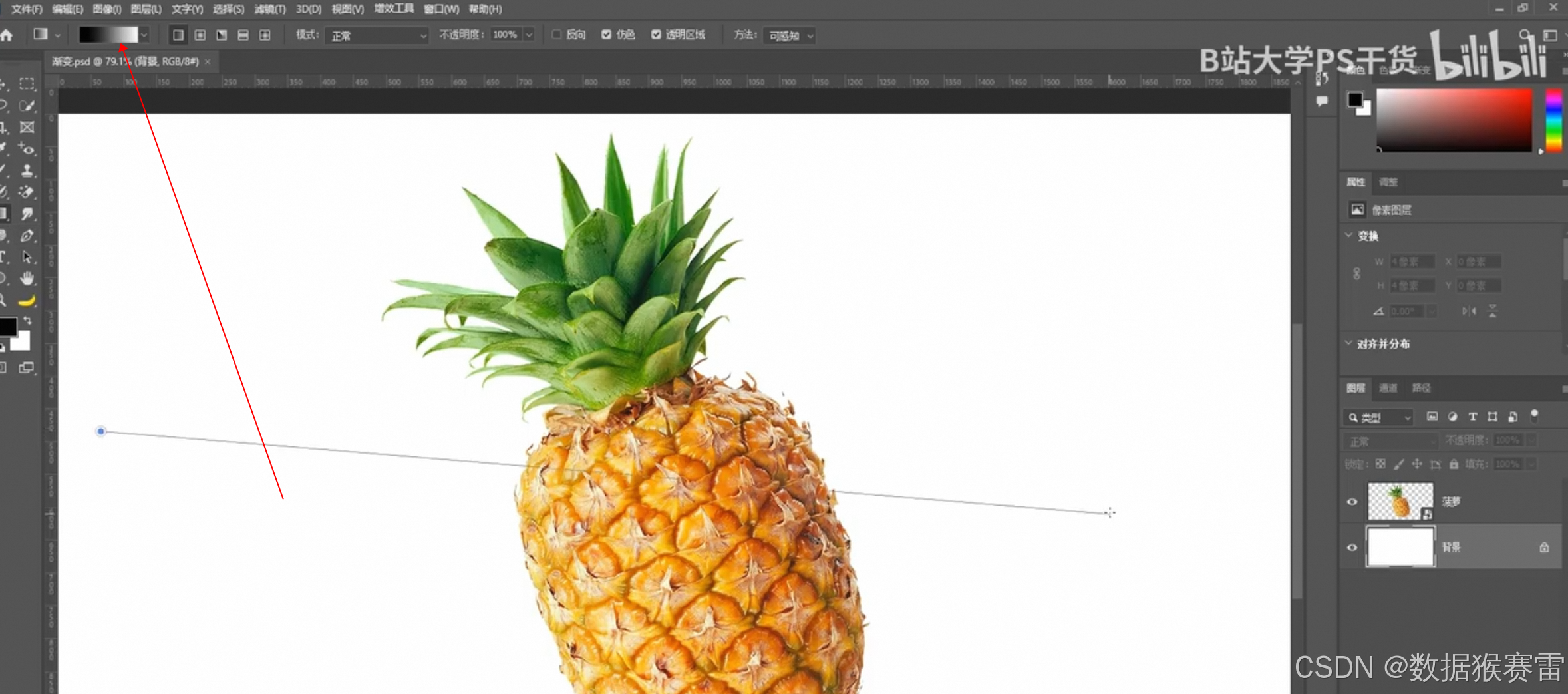
(1)渐变工具

选择颜色后拖动渐变工具,效果如下:

该渐变工具只对透明区域生效。
(2)油漆桶工具
使用该工具,可以实现前景色的填充。

16、模糊工具组
(1)模糊工具
脸上的颗粒通过模糊化后变得更加光滑

(2)锐化工具
定义:加深一个像素,与模糊工具正好相反。
如下,每一根毛刷变得更加清晰了。

17、加深减淡工具组
改变画面的亮度。
18、钢笔工具组

19、抠图技巧
(1)选框工具

(2)橡皮擦工具

(3)魔术橡皮擦

(4)快速选择工具

位于对象选择工具 -> 快速选择工具

(5)魔棒工具
位于对象选择工具 -> 魔棒工具。
重点在于容差值的调整。

(6)套索工具

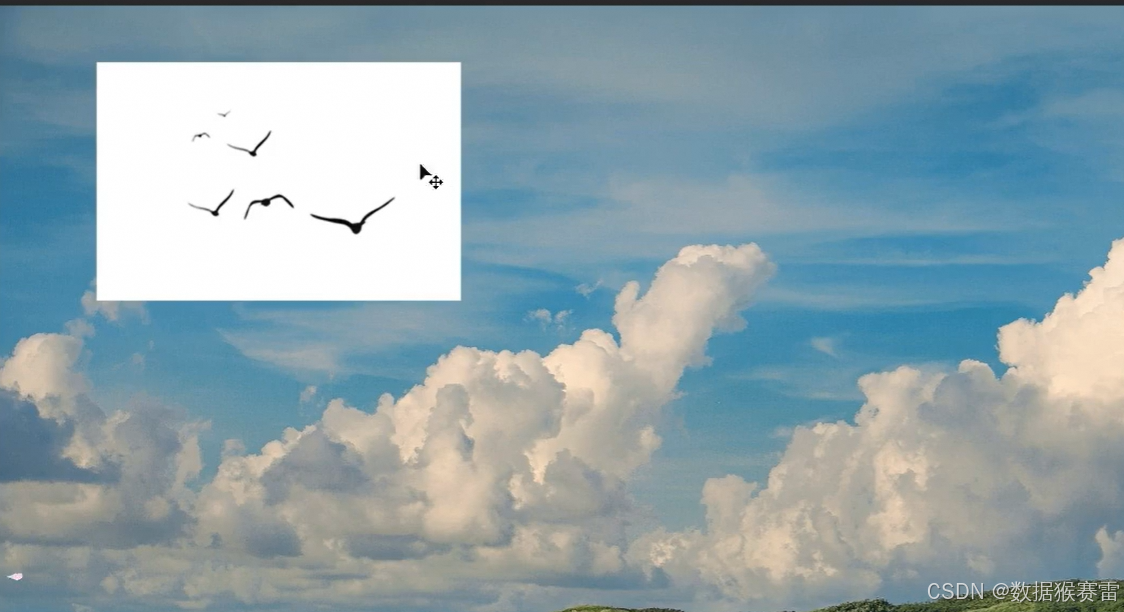
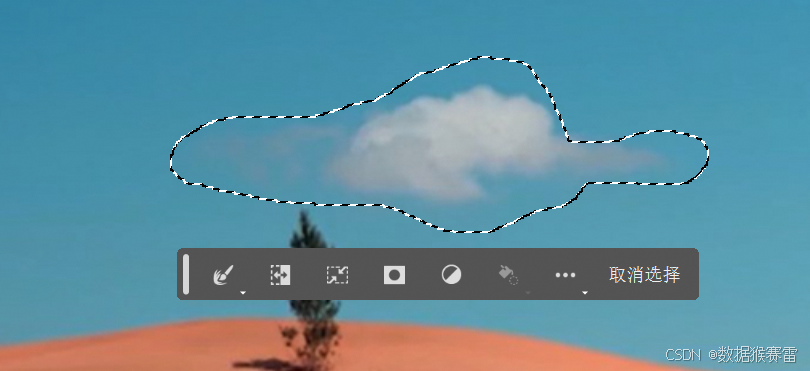
使用示例:比如需要复制云朵

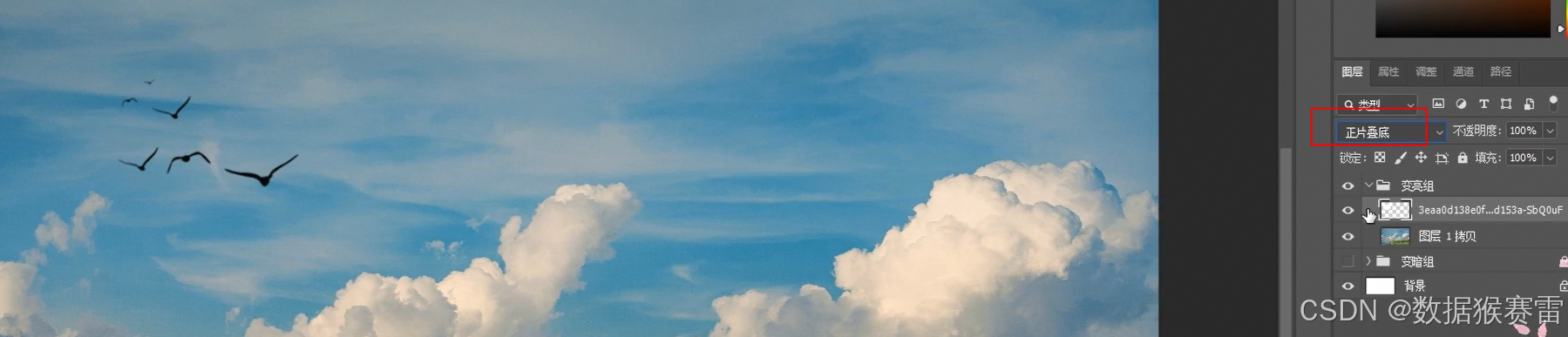
Ctrl+J创建新的图层,然后移动会发现周边像素不匹配,这是色彩出问题了。

关闭除套索创建的其他图层。

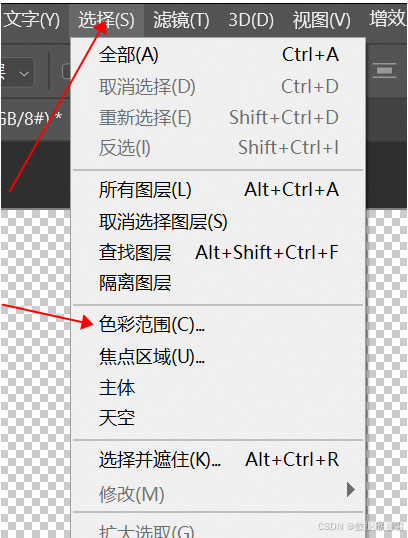
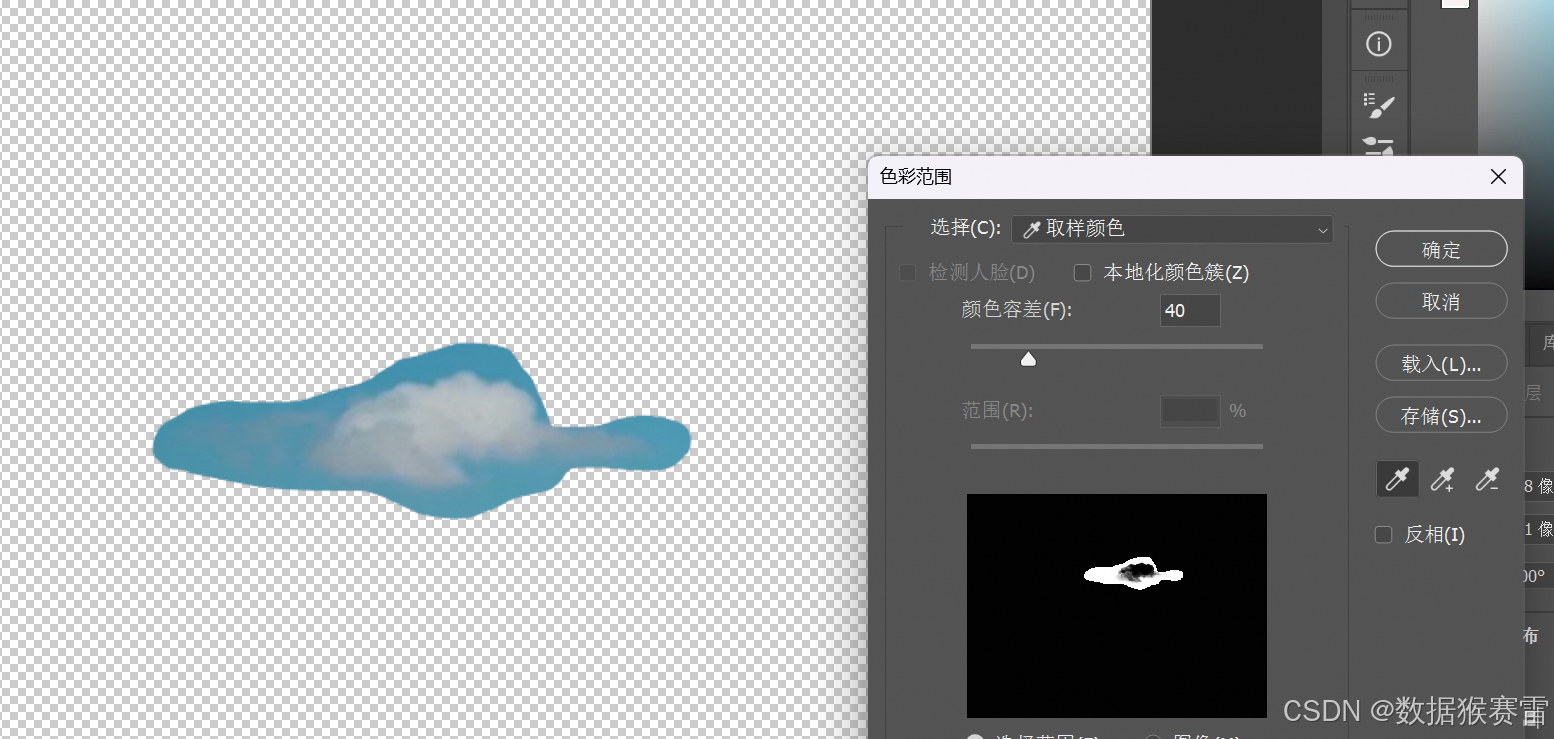
"选择" -> "色彩范围"。

按Shift键吸取不要的色彩。

点击"确定"后如下所示:

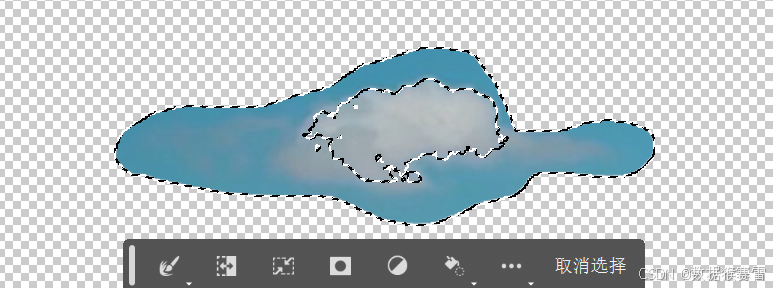
按Delete键删除不要的图像,然后按Ctrl + D取消选区,此时就得到了干净的云朵:

此时再混合在一起就没那么违和了。

(7)多边形套索

(8)磁性套索


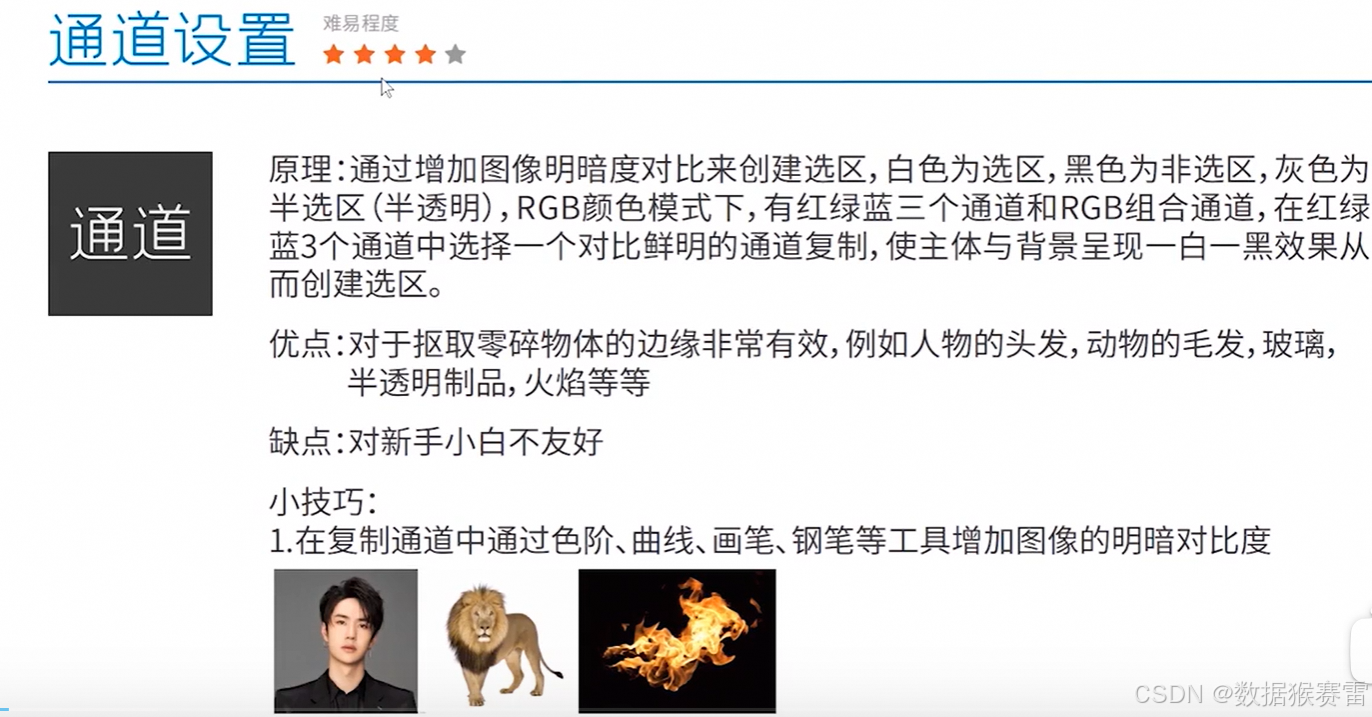
(9)通道设置

主要方法:选取对比度差异最明显的通道,调节色阶使得白的更白、黑的更黑,然后单独复制那个通道的图层。
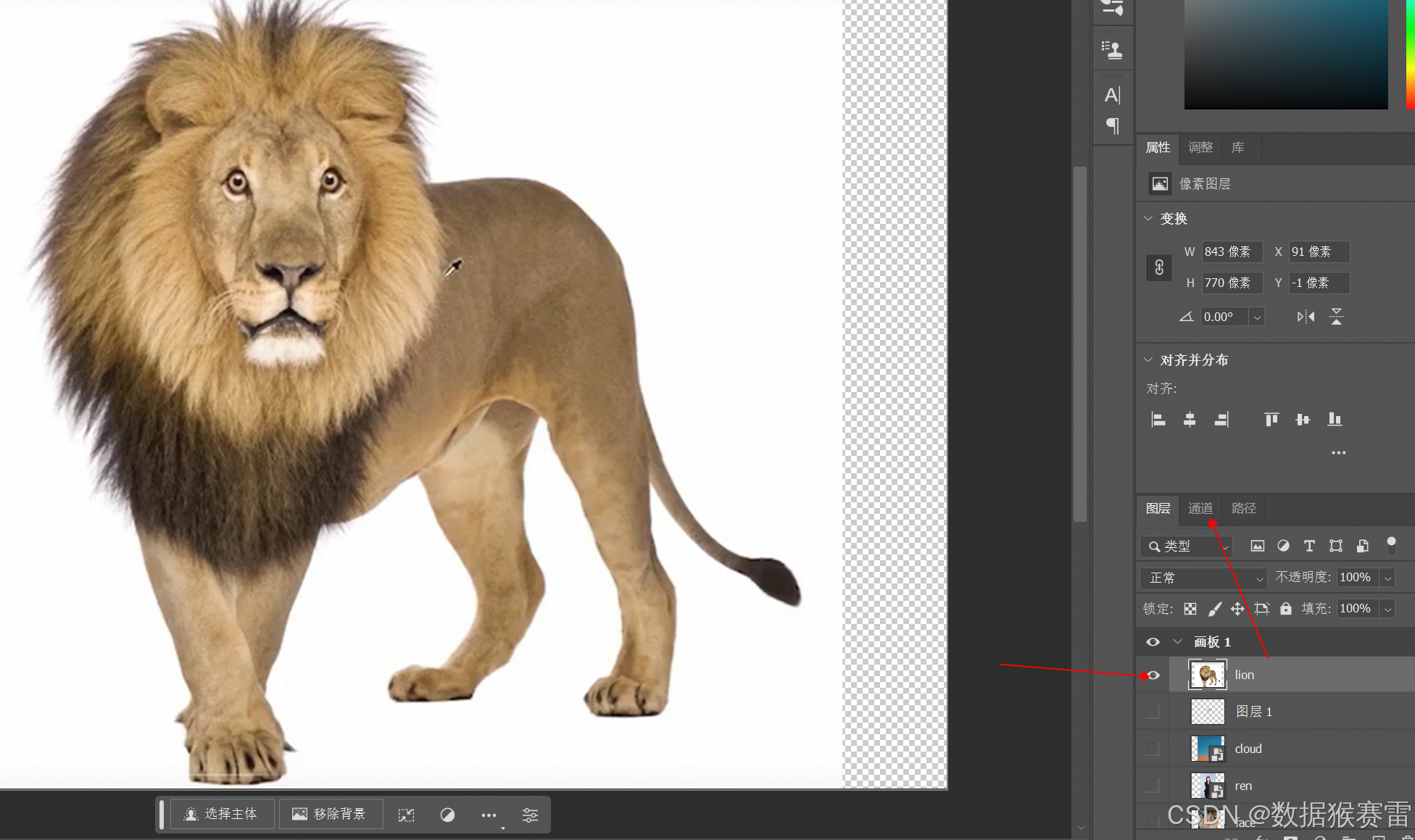
以狮子为例:

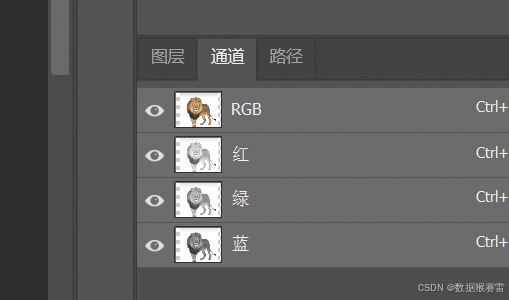
切换到通道后如下:

分别切换红、绿、蓝的通道,发现蓝色的对比度最明显。
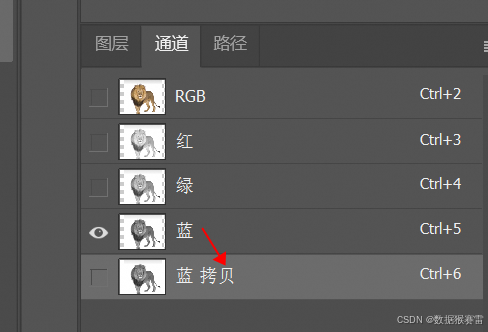
复制蓝色的通道:

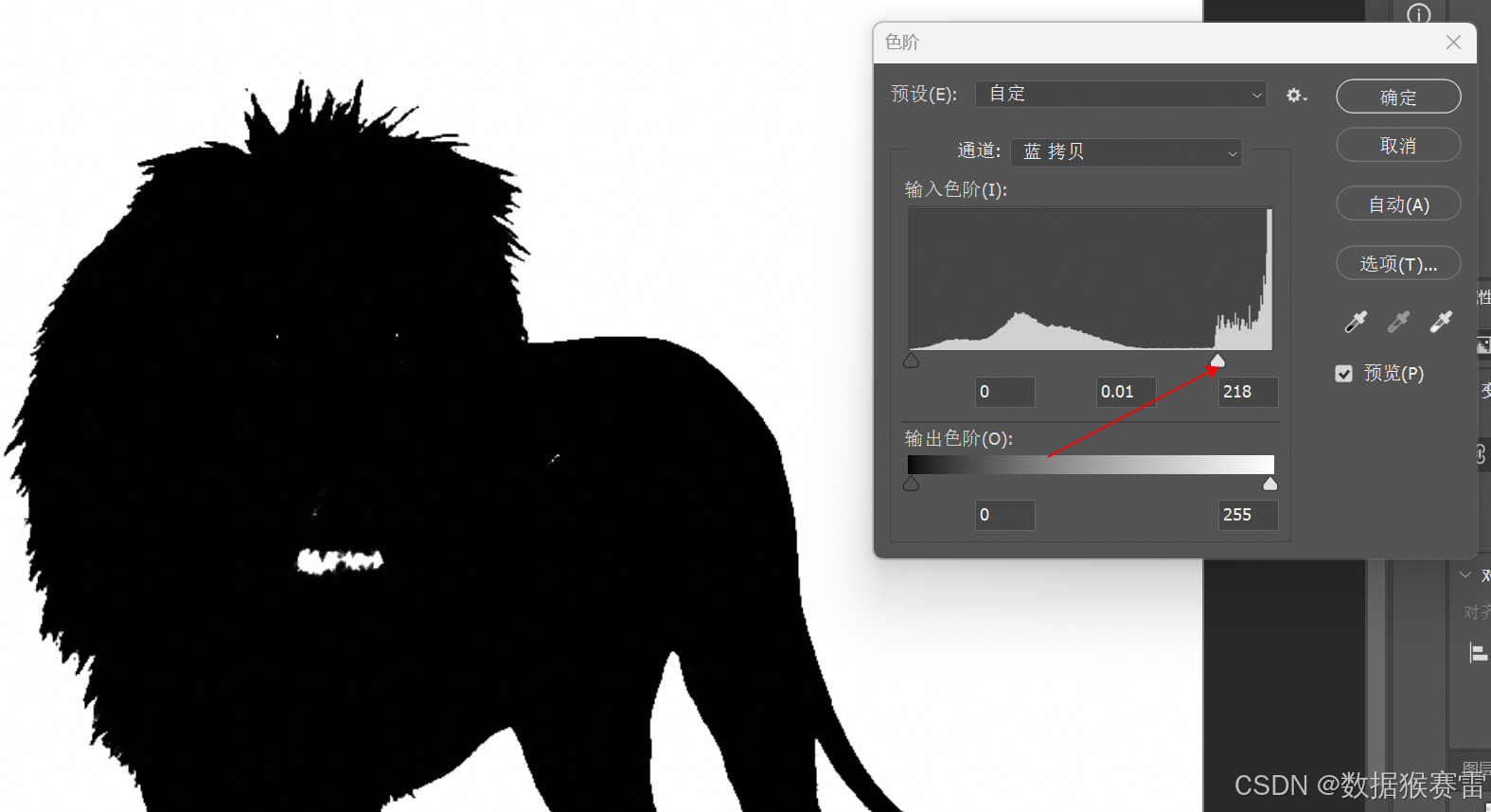
在复制的通道上Ctrl+L,调整色阶的值:

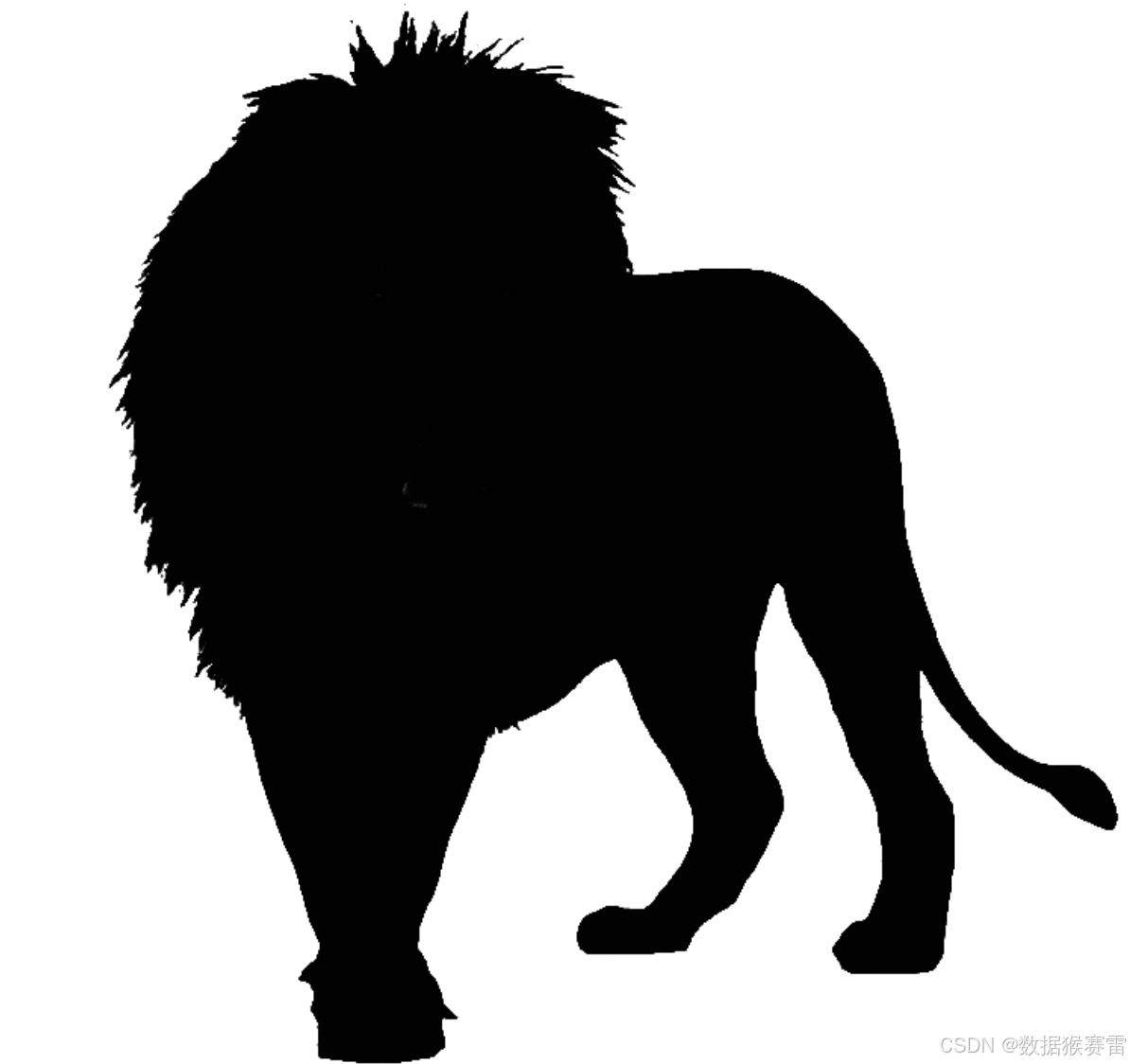
我们可以看到,狮子黑白已经比较分明,中间牙齿部分还有一点白色,可以使用画笔工具描黑。

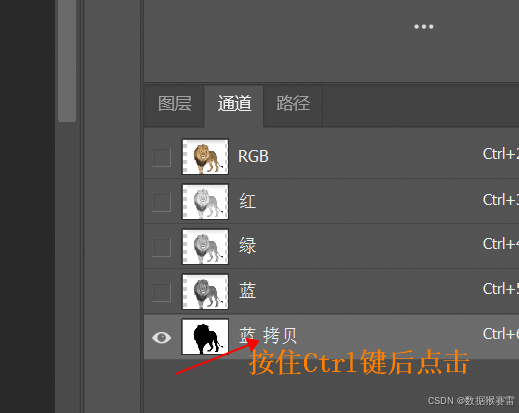
按住Ctrl后,点击"蓝 拷贝"的通道

返回到图层界面,Ctrl+Shift+I反选,然后再Ctrl+J进行复制,就得到了狮子的复制图层。

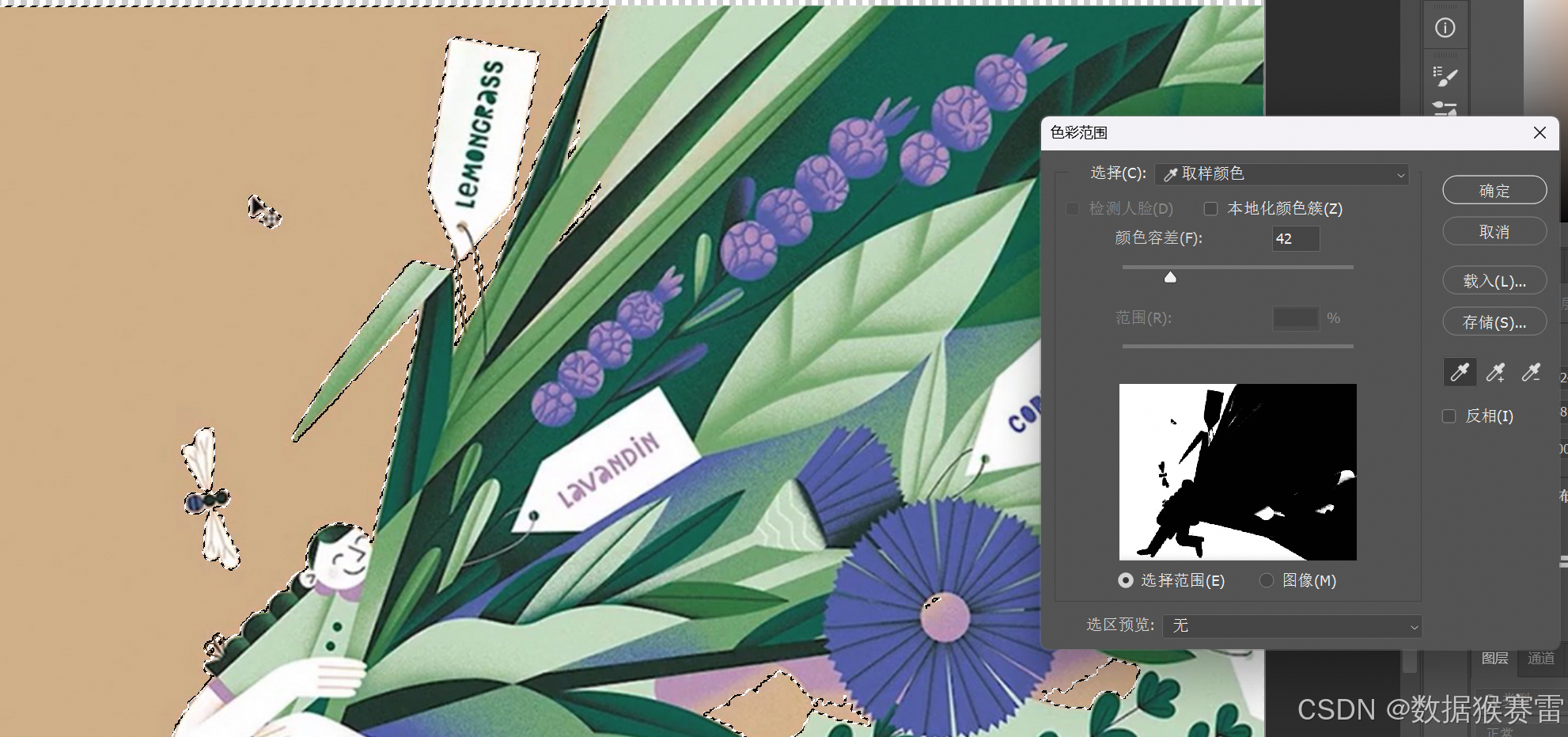
(10)色彩范围

就是套索工具中使用过的色彩范围工具,位于选择 -> 色彩范围。
调整容差值就可以调整效果。

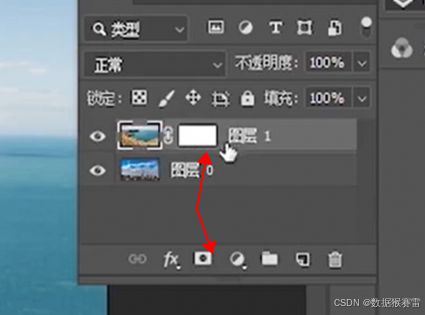
(11)蒙版抠图

1)蒙版抠图
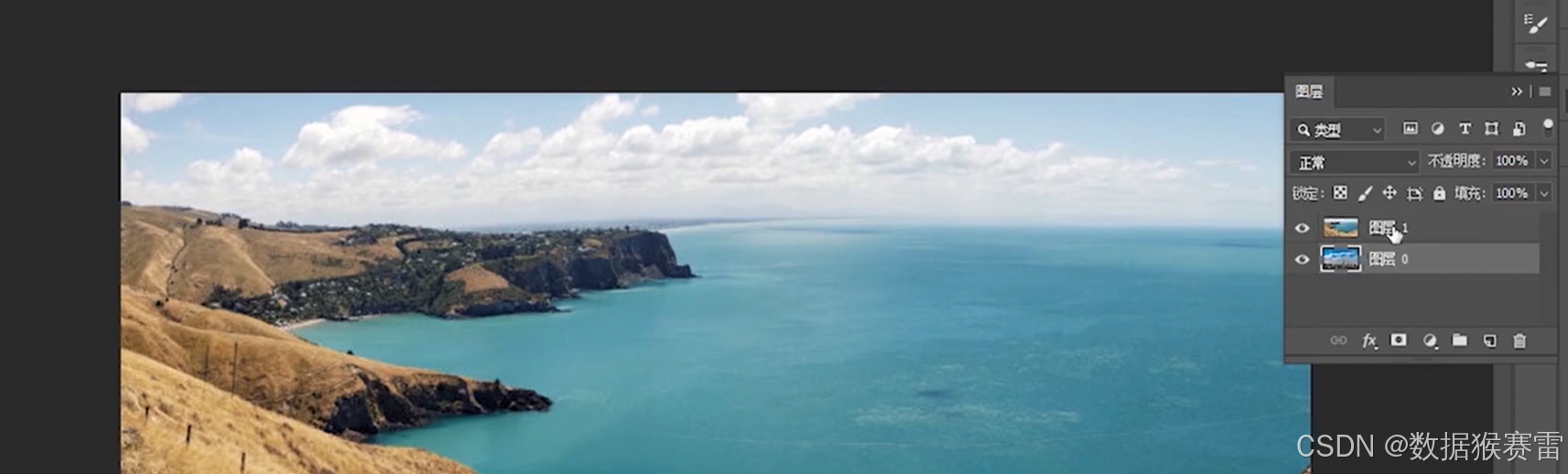
创建两个图层

单击底部的图层蒙版就创建了白色的板子。

在白色的板子上涂黑,就可以看到下方的内容。相反,涂白就可以进行还原。
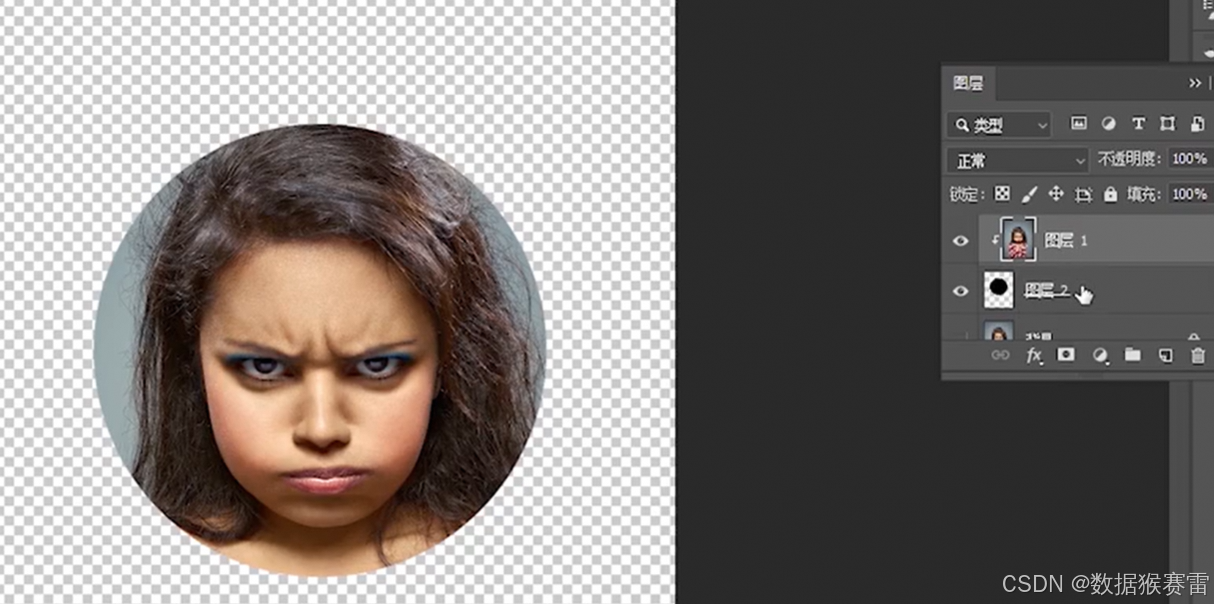
2)剪切蒙版

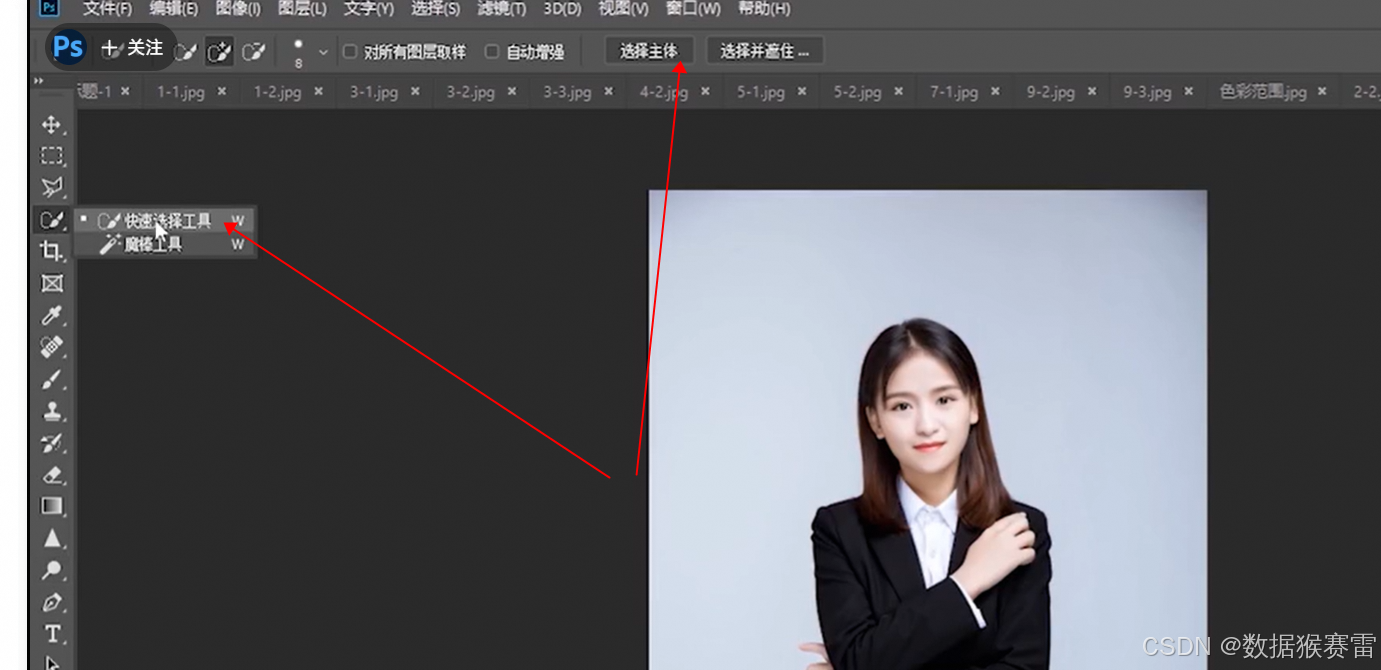
(12)主体抠图

使用快速选择工具,然后"选择主体"。

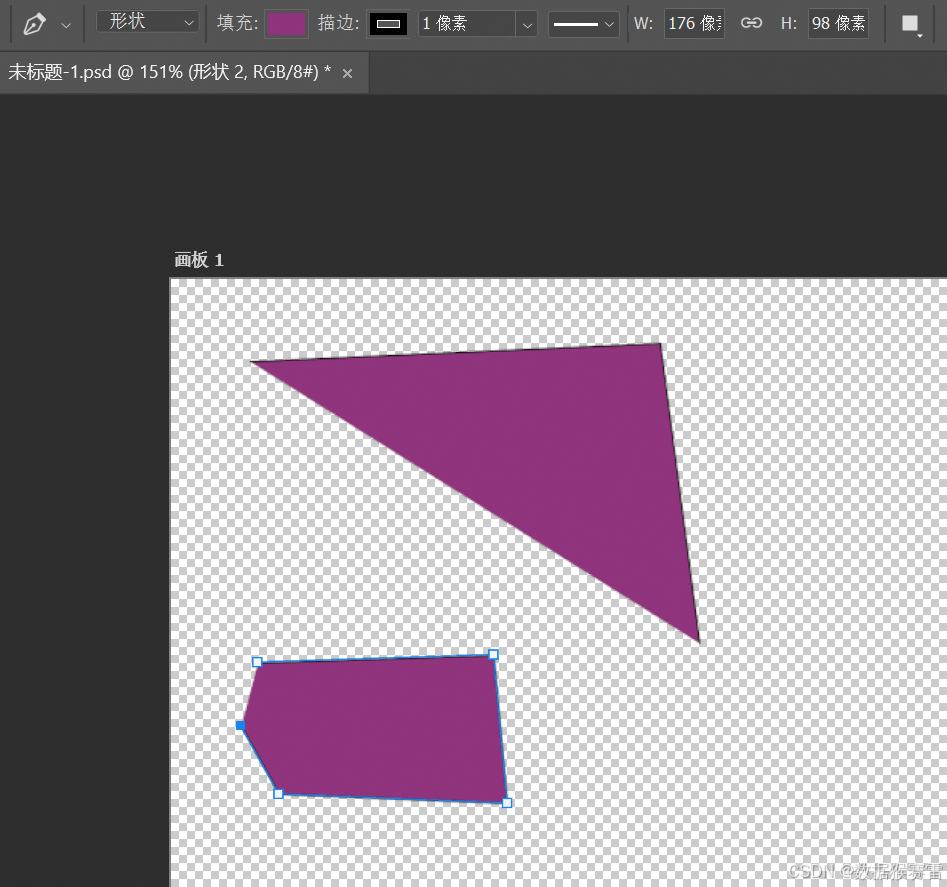
(13)钢笔工具
钢笔可以同时画直线和曲线。
需要一笔一笔细致地抠图。

使用钢笔工具一笔一笔绘制路径,然后使用Ctrl + Enter创建路径选区,再使用Ctrl+J复制图层。