感觉bug好多干脆直接从头到脚梳理

感冒不嘻嘻
近况是:
早起学习
开车去沟里


把蜜蜂拍到狗身上


把车开回来
吃席

安装git和VScode
都是从官网上装的,不说那么多咯,之前说过:
进程间也要唠一唠-CSDN博客 https://blog.csdn.net/chestnut_orenge/article/details/140997391
https://blog.csdn.net/chestnut_orenge/article/details/140997391
配置 Git
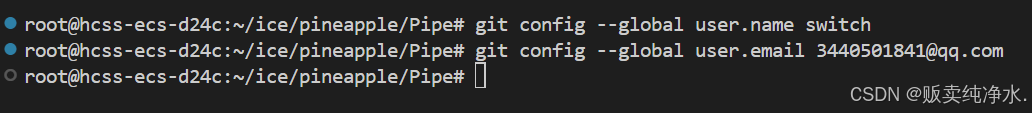
配置Git的用户名和邮箱(只需要一次):
bash
git config --global user.name "Your Name"
git config --global user.email "your.email@example.com"
打开你的项目
启动 VSCode
通过菜单 文件 -> 打开文件夹... 选择你的项目文件夹
喵喵喵:

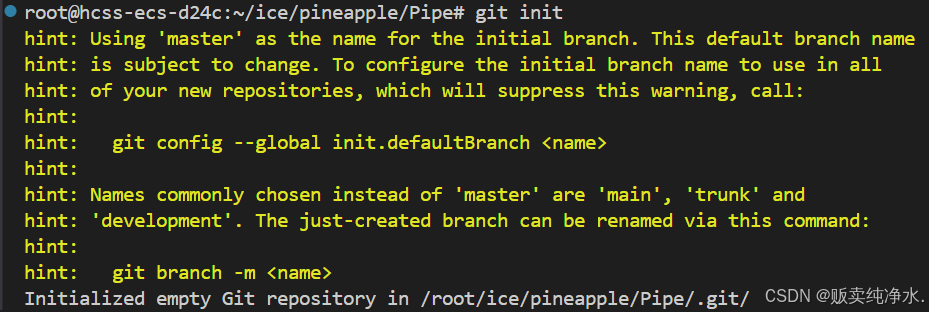
初始化 Git 仓库
用命令:
bash
git init
连接到 GitHub 仓库
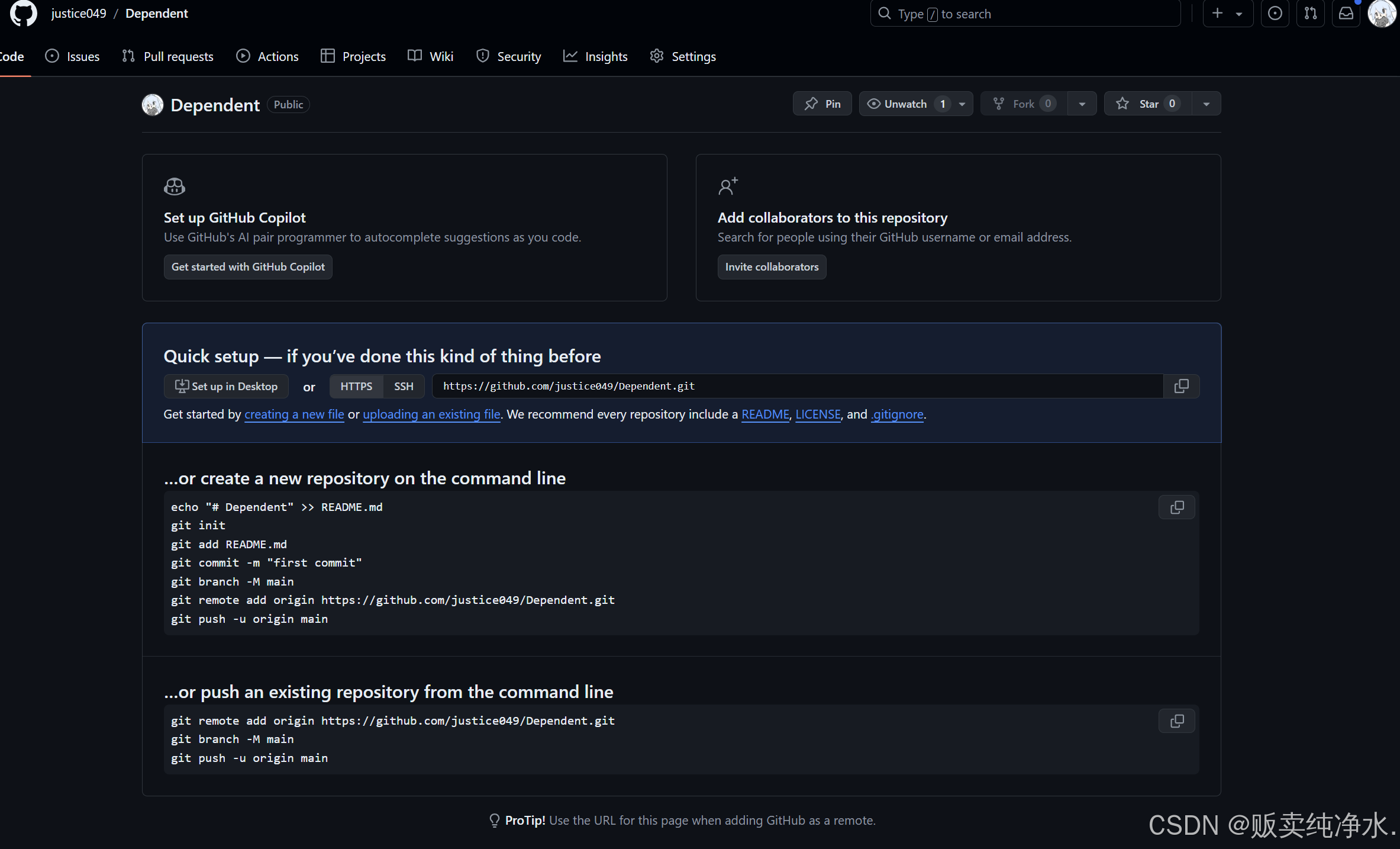
将远程仓库添加到本地 Git 配置中,先要在github上新建一个仓库:

在 VSCode 的终端中运行以下命令:
bash
git remote add origin YOUR_GITHUB_REPO_URLYOUR_GITHUB_REPO_URL是你创建的GitHub仓库的 URL:

提交更改
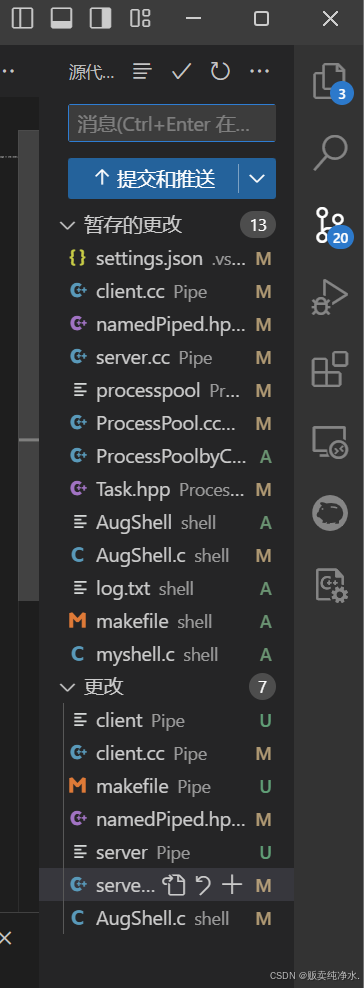
- 在 VSCode 的左侧边栏中点击
源代码管理图标(看起来像一个分支) - 在源代码管理视图中,你可以看到所有未提交的更改

- 在源代码管理视图中,点击
+图标(或使用git add命令)将更改添加到暂存区
- 在源代码管理视图的输入框中输入提交信息,然后点击
✓图标(或者在终端中运行git commit -m "Your commit message")
推送到 GitHub
在源代码管理视图中,点击 ... 图标,选择 推送(或者在终端中运行 git push -u origin master,如果你使用的是 main 分支,请替换为 main)