HTML 揭秘:HTML 编码快速入门
- [一 . 前端知识介绍](#一 . 前端知识介绍)
- [二 . HTML 介绍](#二 . HTML 介绍)
- [三 . HTML 快速入门](#三 . HTML 快速入门)
- [四 . HTML 编辑器 - VSCode](#四 . HTML 编辑器 - VSCode)
-
- [4.1 插件安装](#4.1 插件安装)
- [4.2 修改主题配色](#4.2 修改主题配色)
- [4.3 修改快捷键](#4.3 修改快捷键)
- [4.4 设置自动保存](#4.4 设置自动保存)
- [4.5 创建 HTML 文件](#4.5 创建 HTML 文件)
- [4.5 书写 HTML 代码](#4.5 书写 HTML 代码)
- [4.6 常见快捷键](#4.6 常见快捷键)
- [五 . 基础标签](#五 . 基础标签)
-
- [5.1 字体标签](#5.1 字体标签)
-
- [5.1.1 color 属性](#5.1.1 color 属性)
- [5.1.2 size 属性](#5.1.2 size 属性)
- [5.1.3 face 属性](#5.1.3 face 属性)
- [5.2 i 标签、b 标签](#5.2 i 标签、b 标签)
- [5.3 hr 标签](#5.3 hr 标签)
- [5.4 br 标签](#5.4 br 标签)
- [5.5 center 标签](#5.5 center 标签)
- [5.6 练习](#5.6 练习)
- [5.7 小结](#5.7 小结)
- [六 . 其他标签](#六 . 其他标签)
-
- [6.1 图片、音频、视频标签](#6.1 图片、音频、视频标签)
-
- [6.1.1 图片标签](#6.1.1 图片标签)
-
- [src 属性](#src 属性)
- [width 和 height 属性](#width 和 height 属性)
- [alt 属性](#alt 属性)
- [6.1.2 音频标签](#6.1.2 音频标签)
- [6.1.3 视频标签](#6.1.3 视频标签)
- [6.1.4 小结](#6.1.4 小结)
- [6.2 超链接标签](#6.2 超链接标签)
- [6.3 列表标签](#6.3 列表标签)
- [6.4 表格标签](#6.4 表格标签)
-
- [案例 1 : 基础实现](#案例 1 : 基础实现)
- [案例 2 : 跨行表格](#案例 2 : 跨行表格)
- [案例 3 : 跨列表格](#案例 3 : 跨列表格)
- [6.5 布局标签](#6.5 布局标签)
- [6.6 表单标签](#6.6 表单标签)
-
- [6.6.1 表单标签](#6.6.1 表单标签)
- [6.6.2 表单标签 - 表单项](#6.6.2 表单标签 - 表单项)
-
- [input 标签](#input 标签)
- [select 标签](#select 标签)
- [textarea 文本输入框](#textarea 文本输入框)
- [label 标签](#label 标签)
这篇文章会带您快速了解前端开发的核心技术,重点探讨HTML的基础知识和应用。从HTML文件的创建到文本、图片的添加,再到使用VSCode提高开发效率,文章逐步引导您掌握前端开发的基础。通过实例和练习,我们会学习如何使用HTML标签构建网页,为进一步的前端学习打下坚实基础。
如果你觉得此专栏对你有帮助的话 , 还可以订阅一下此专栏
https://blog.csdn.net/m0_53117341/category_12778663.html
一 . 前端知识介绍
相关学习网站 :
https://www.w3school.com.cn/html/html_jianjie.asp

二 . HTML 介绍
HTML 的应用场景 : 各大门户网站的网页都是由 HTML 编写的
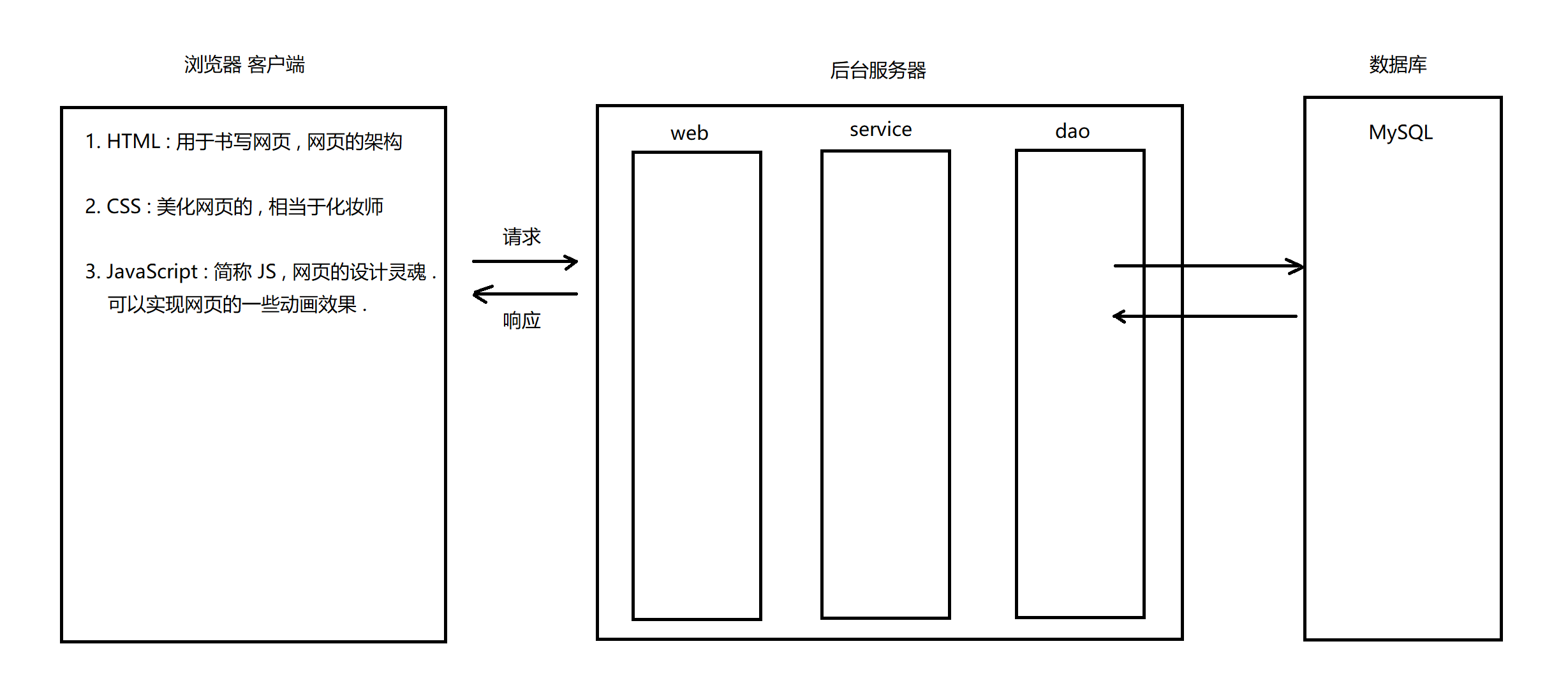
网站 = 后台 + 前端网页 , 网站是包括网页的
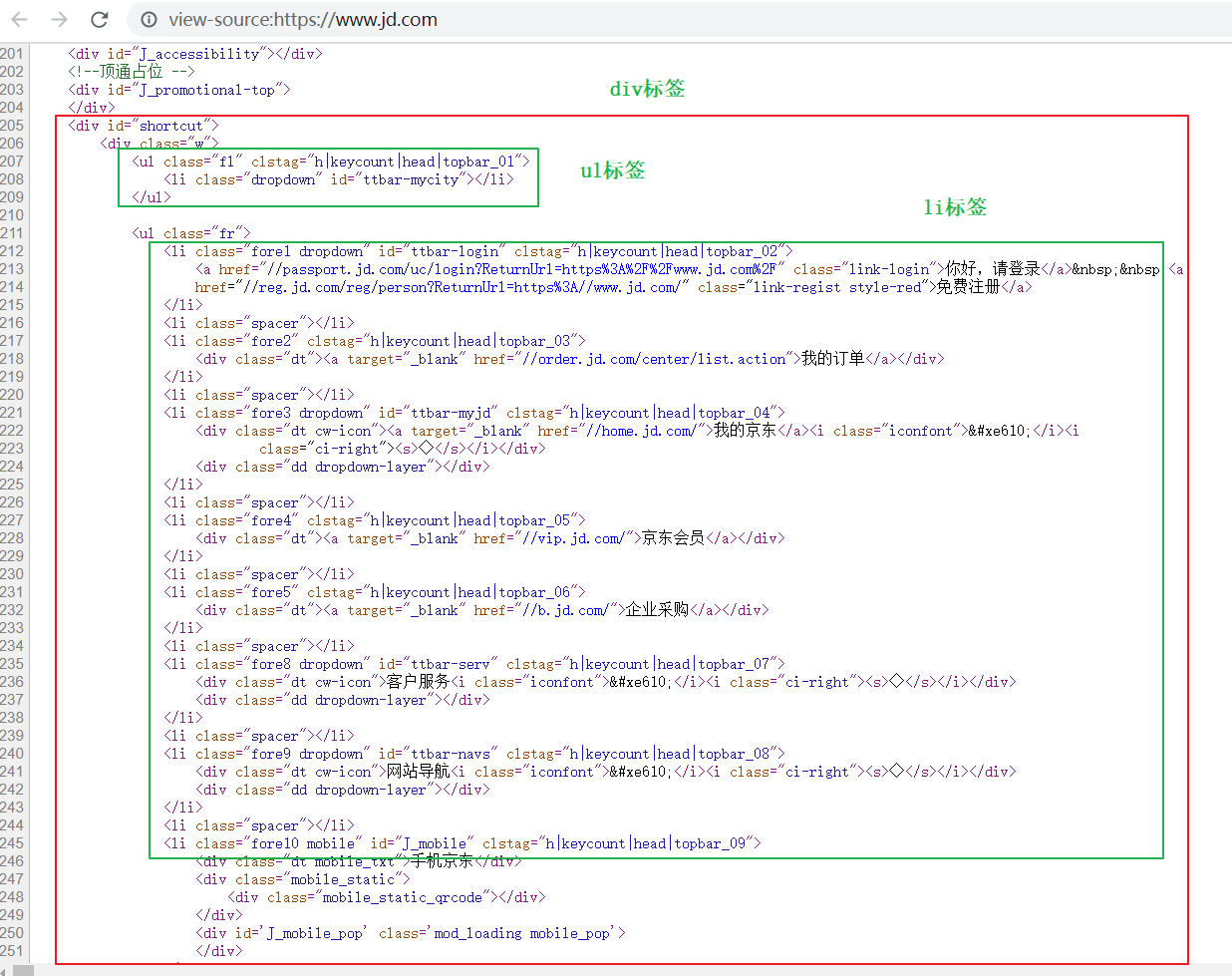
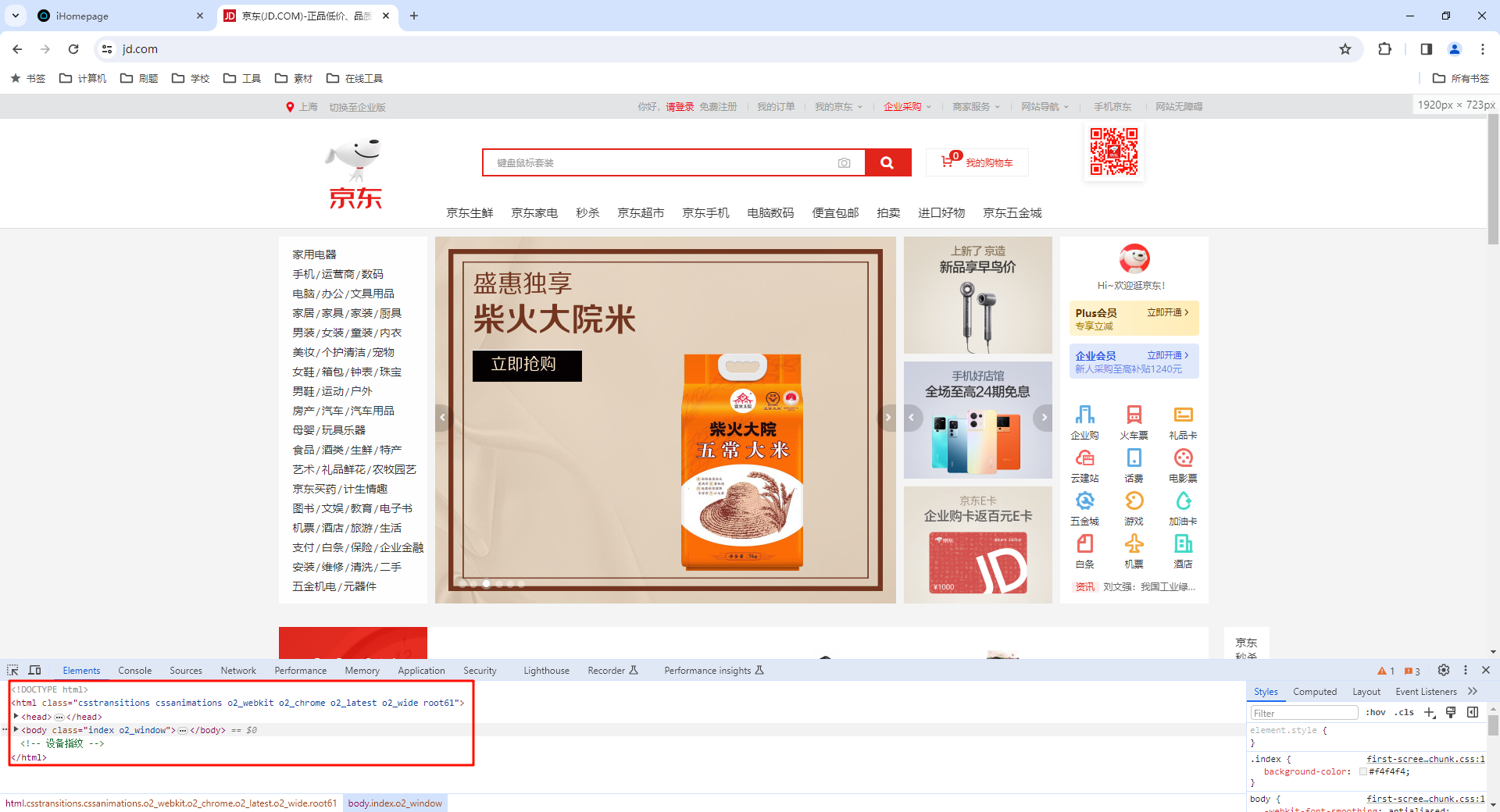
比如 : 京东的主页就可以发现 HTML 的踪影

HTML 是一门语言 , 所有的网页都是用 HTML 这门语言编写出来的
HTML (HyperText Markup Language) : 超文本标记语言
- 超文本 : 超越了文本的限制 , 比普通文本更强大 . 除了文字信息 , 还可以定义图片、音频、视频等内容
- 标记语言 : 由标签构成的语言
HTML 运行在浏览器上 , HTML 标签由浏览器来解析 , 不需要编译
HTML 标签都是预定义好的 , 例如 : 使用 展示图片
在任何地方都可以创建 HTML 文件 , 文件后缀名是 .html 或者 .htm
W3C 标准 : 网页主要由三部分组成
- 结构 : HTML - 人的骨骼
- 表现 : CSS - 化妆师
- 行为 : JavaScript - 能歌善舞
三 . HTML 快速入门
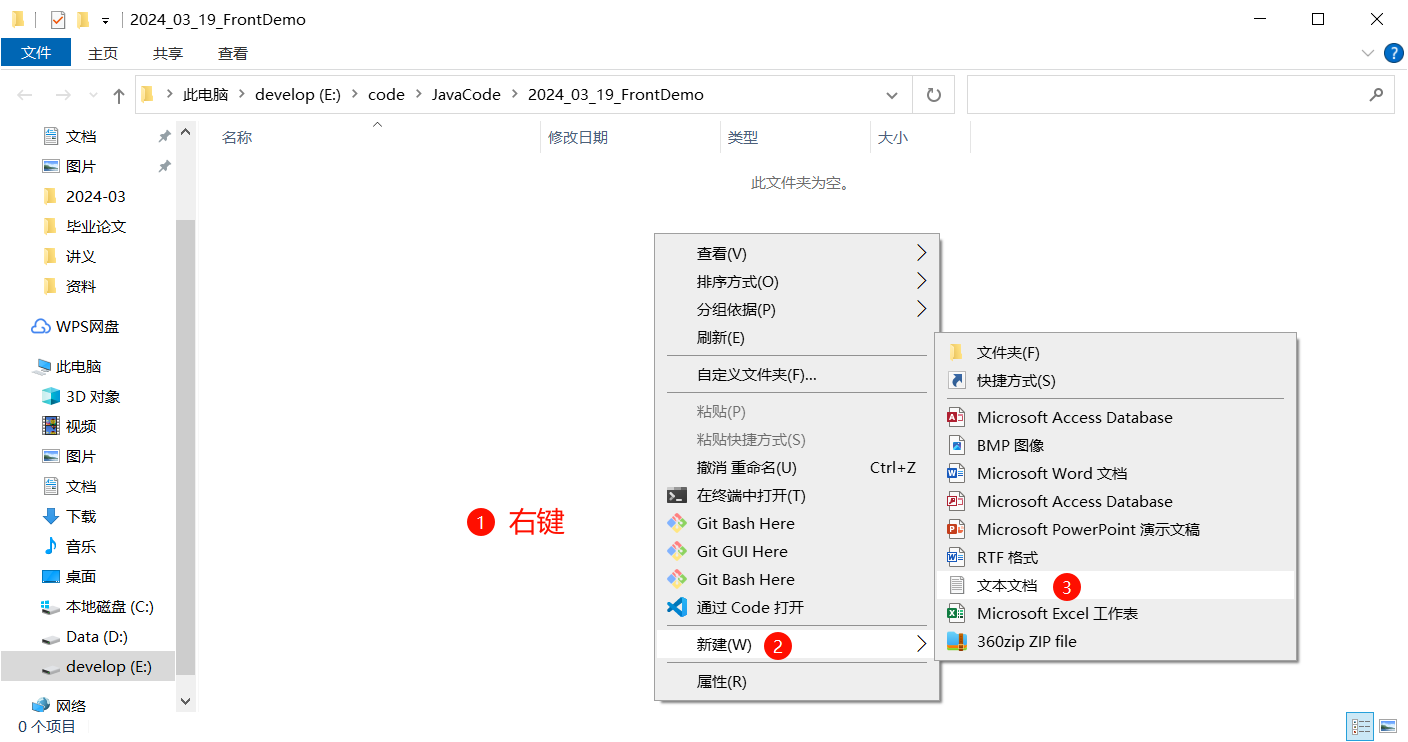
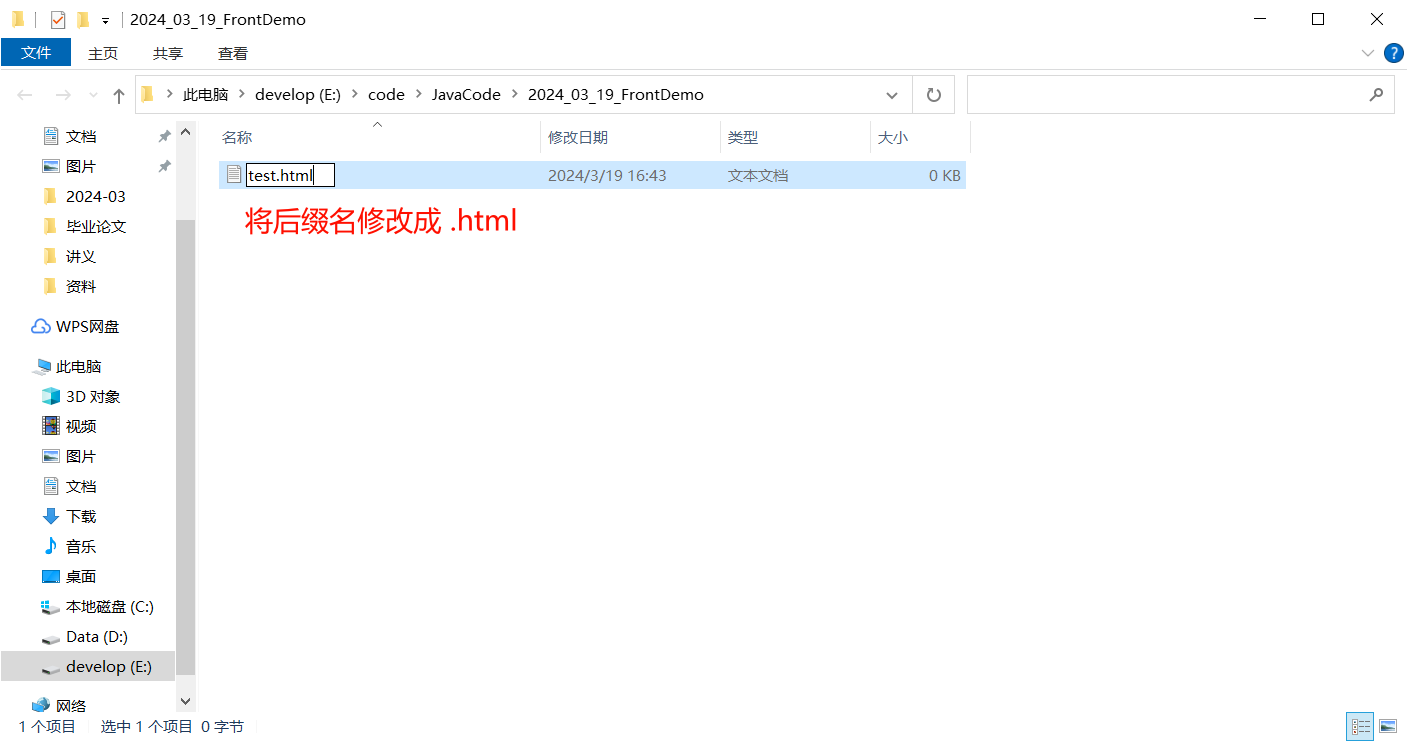
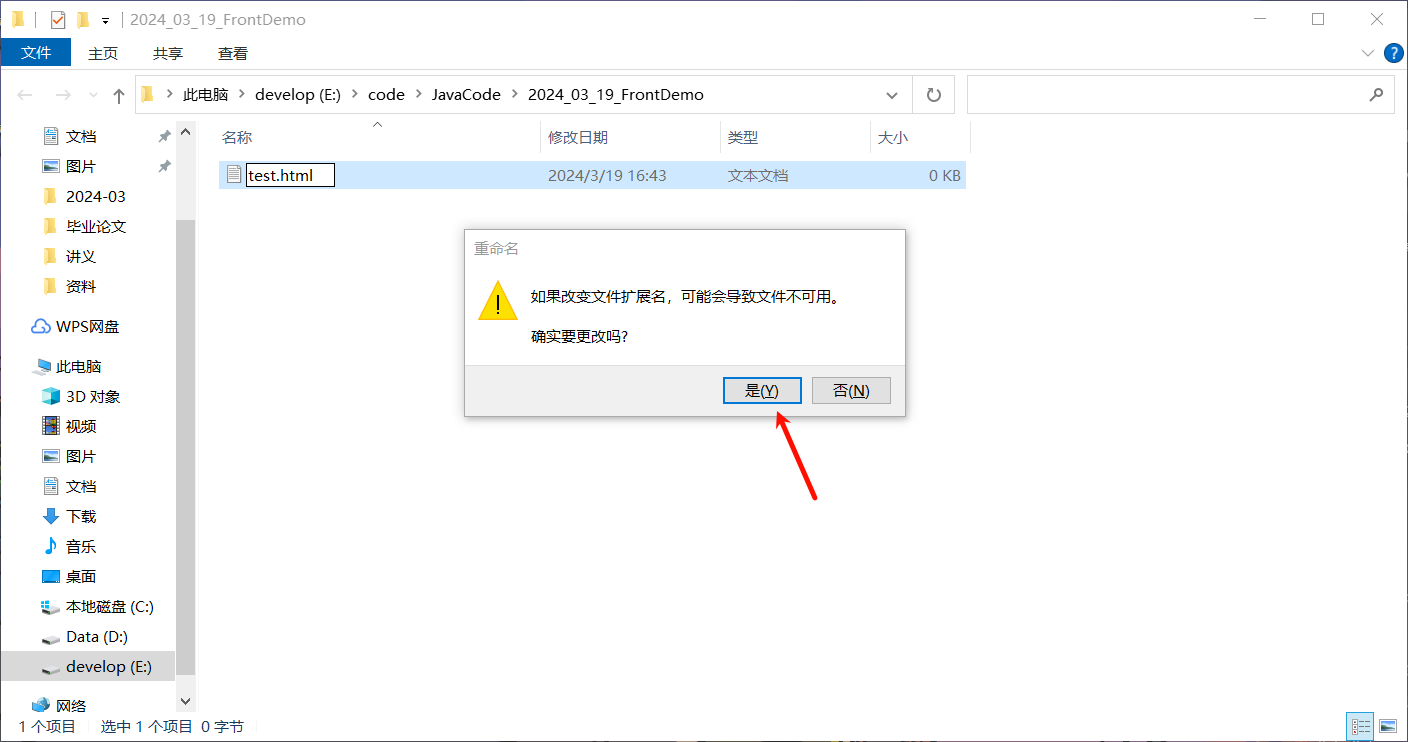
第一步 : 新建文本文件 , 后缀名改为 .html



第二步 : 编写 HTML 结构标签
html
<!-- 根标签 -->
<html>
<!-- 头标签 -->
<head>
......
</head>
<!-- 体标签 -->
<body>
......
</body>
</html>我们也可以看到 , 京东的官网最基本的框架也是这个样子

第三步 : 在 中添加文字
html
<!-- 根标签 -->
<html>
<!-- 头标签 -->
<head>
<!-- 网页标题标签 -->
<title>The First HTML</title>
</head>
<!-- 体标签 -->
<body>
<!-- px 属于前端的一种单位 - 像素 -->
<!-- font 表示设置字体 -->
<font color="red" size="7px">Hello World</font>
</body>
</html>第四步 : 测试
我们双击刚才创建的 HTML 文件

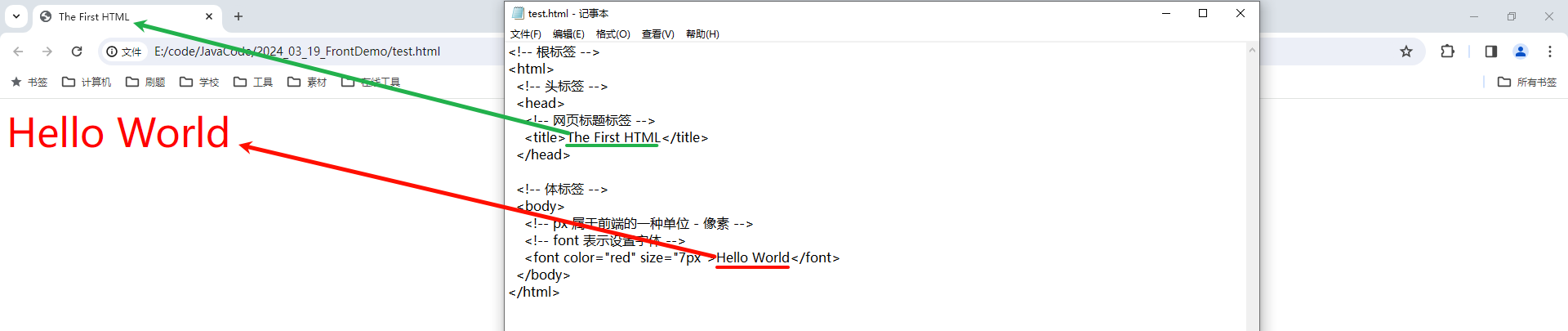
我们可以看到他们之间的对应关系

小结 :
- HTML 文件以 .htm 或者 .html 为扩展名
- HTML 结构标签
| 标签 | 描述 |
|---|---|
| 定义 HTML 文档 | |
| 定义关于文档的信息 | |
| 定义文档的标题 | |
| 定义文档的主体 |
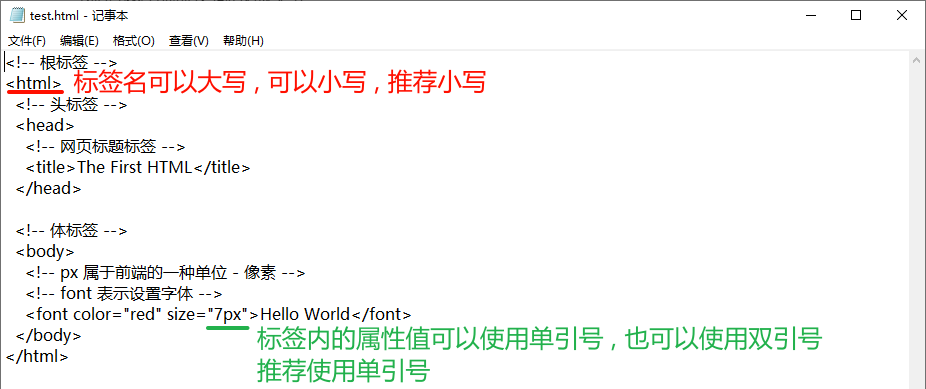
- HTML 标签不区分大小写 , 推荐使用小写
- HTML 标签的属性值 , 使用单引号 、双引号都可以 , 推荐使用单引号

四 . HTML 编辑器 - VSCode
VSCode 的官网如下 : https://code.visualstudio.com/
VSCode : VSCodeUserSetup-x64-1.70.2.zip
WebStorm : WebStorm-2024.1.zipCrack.zip
VSCode (Visual Studio Code) 是由微软研发的一款免费、开源的跨平台文本 (代码) 编辑器 , 是目前前端开发最常用的软件开发工具之一 .
4.1 插件安装
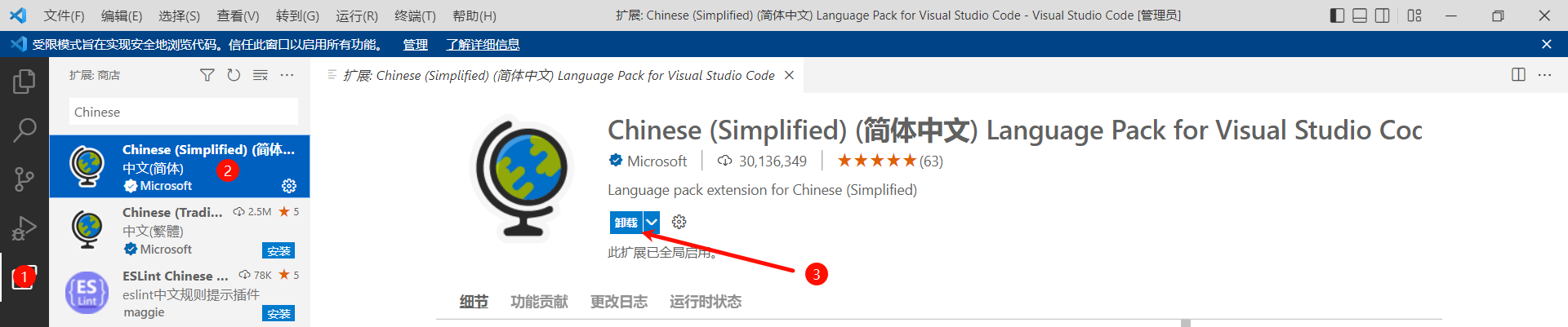
中文插件 : 搜索 Chinese

我之前已经安装过中文插件了 , 所以这里显示的是卸载 .
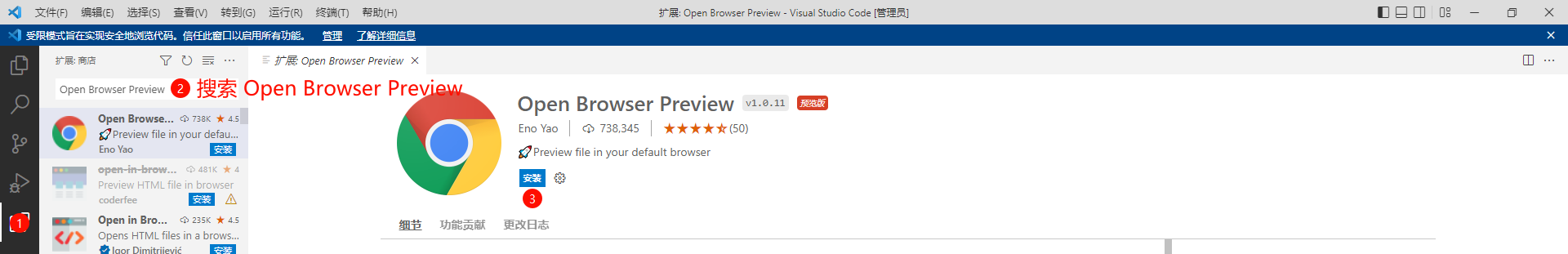
浏览器查看插件 : 搜索 Open Browser Preview

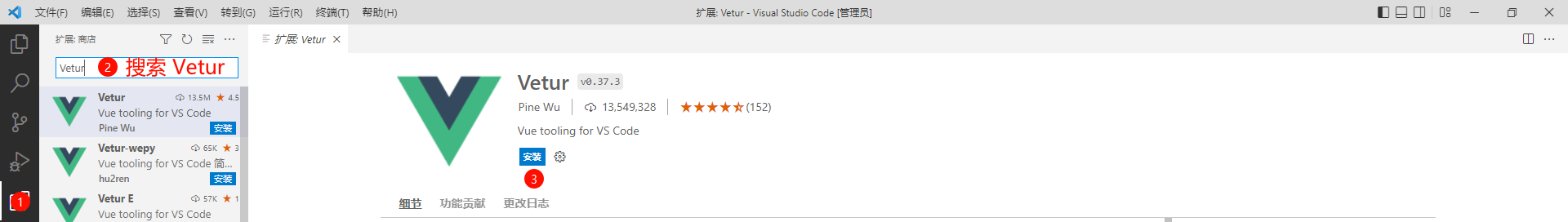
Vue 脚手架提示 : 搜索 vetur

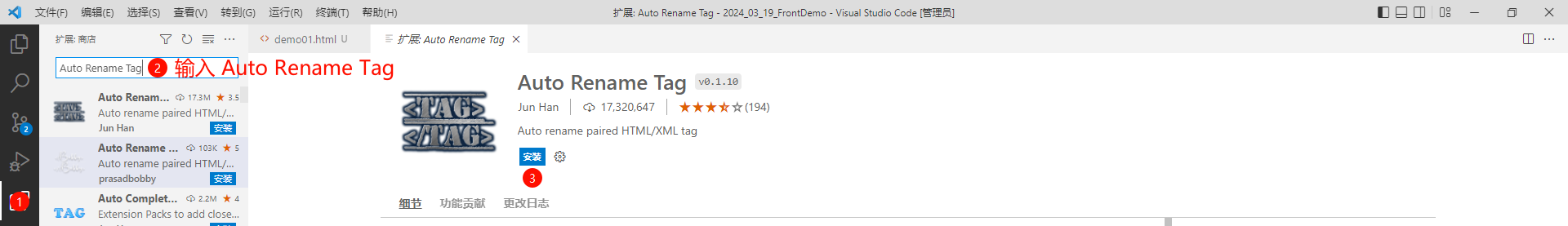
自动修改标签对插件 : Auto Rename Tag

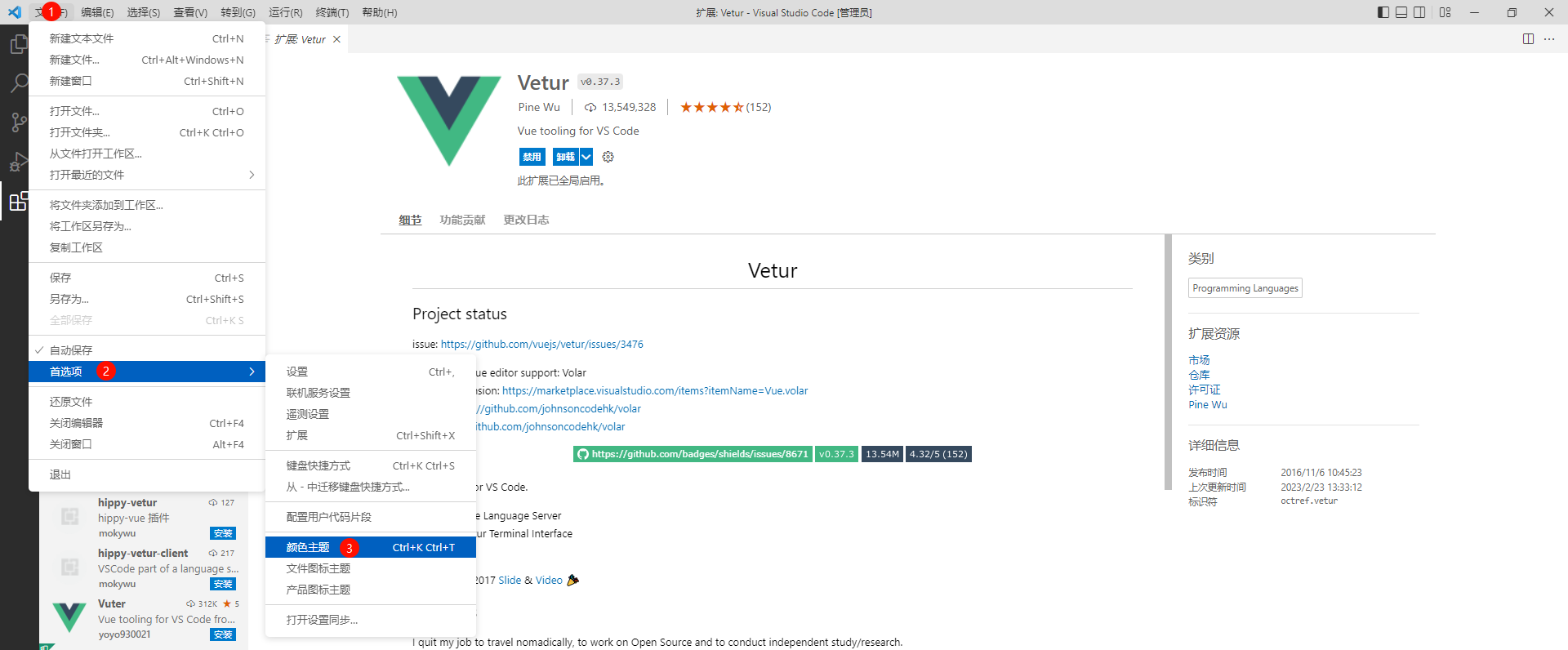
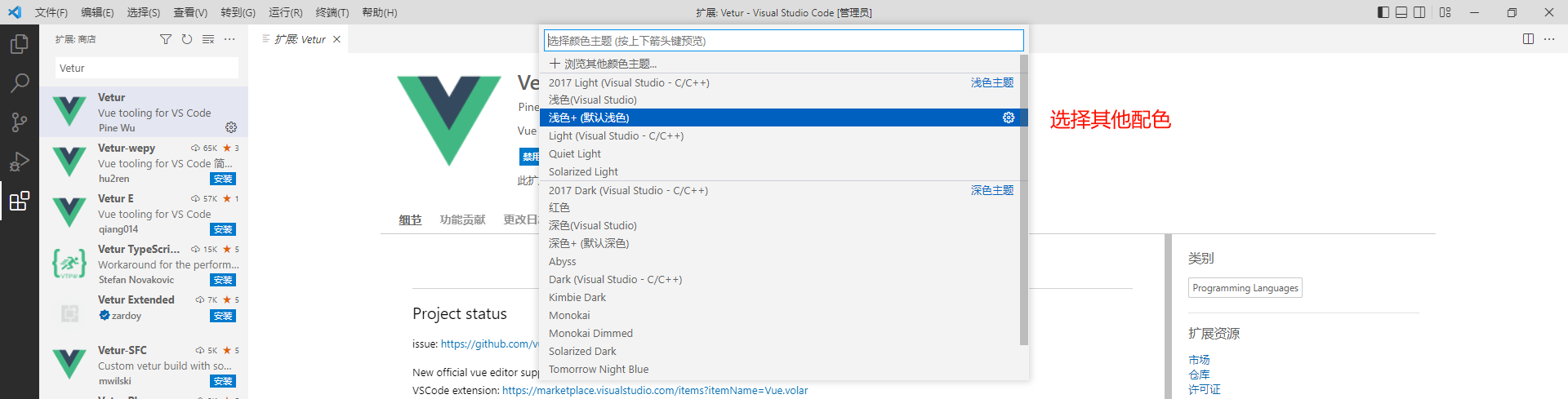
4.2 修改主题配色


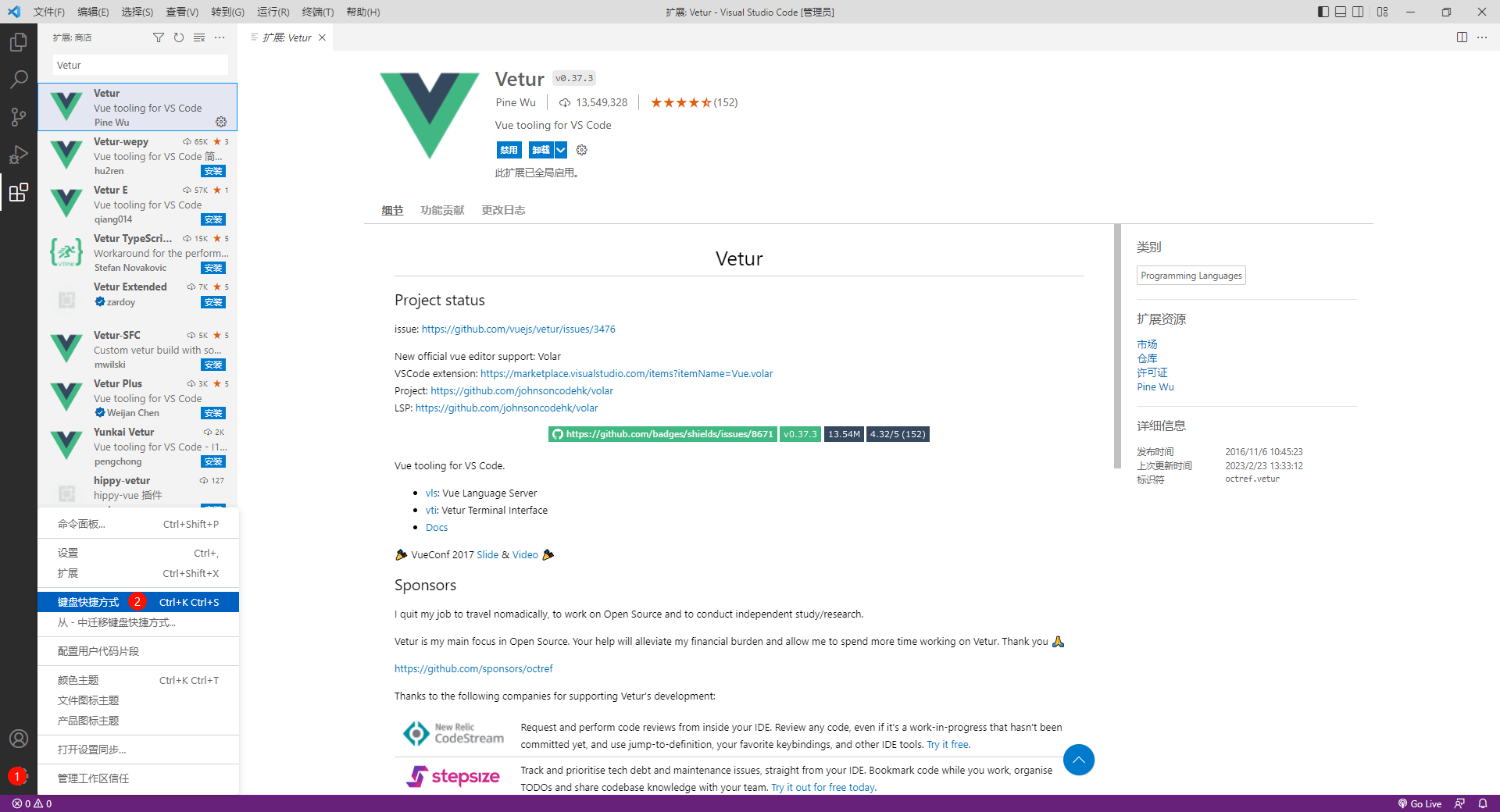
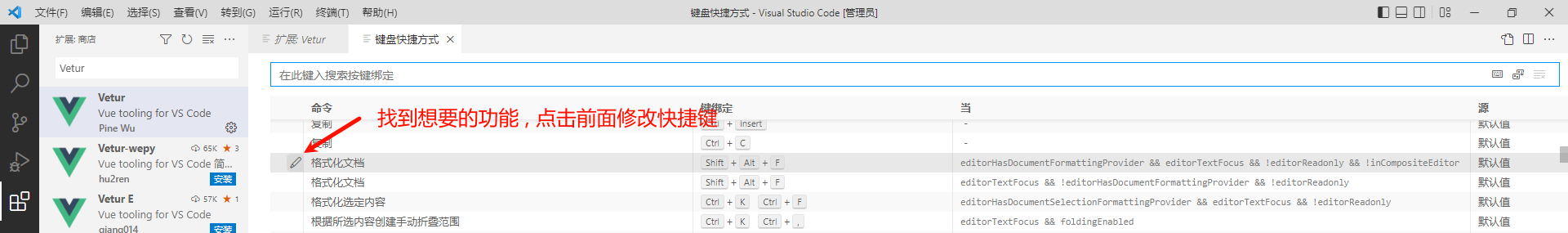
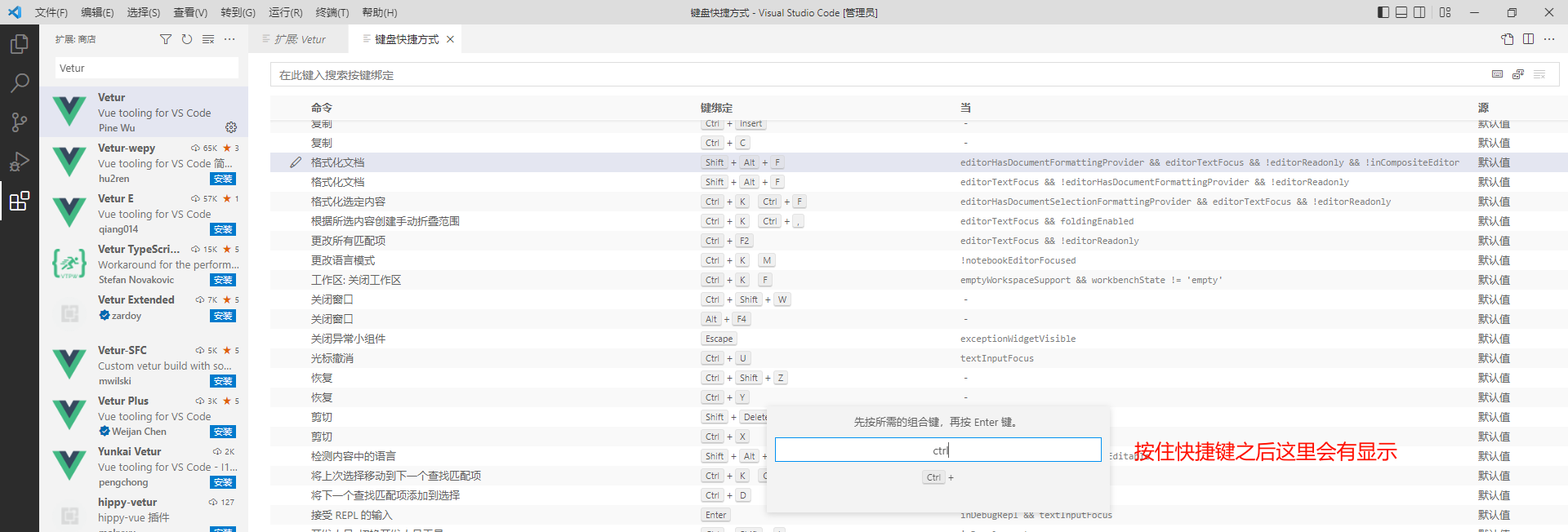
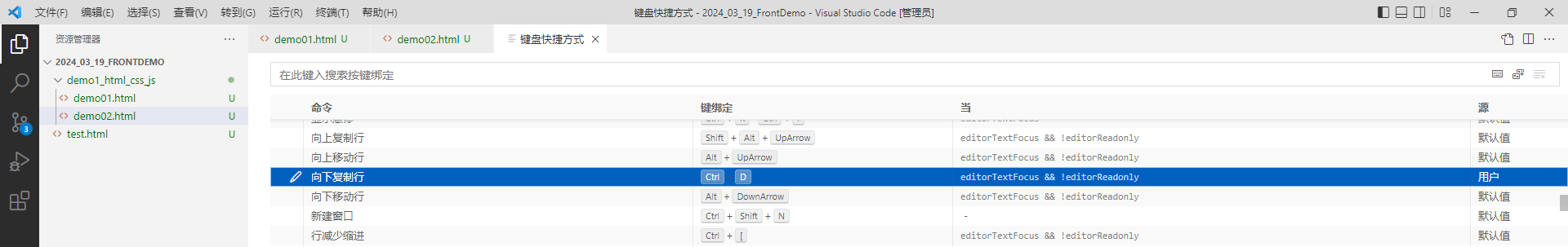
4.3 修改快捷键
我们之前在 IDEA 中格式化代码是 Ctrl + Alt + L , 但是 VSCode 的快捷键跟 IDEA 是不同的 , 很不顺手 , 我们也可以修改一下 .




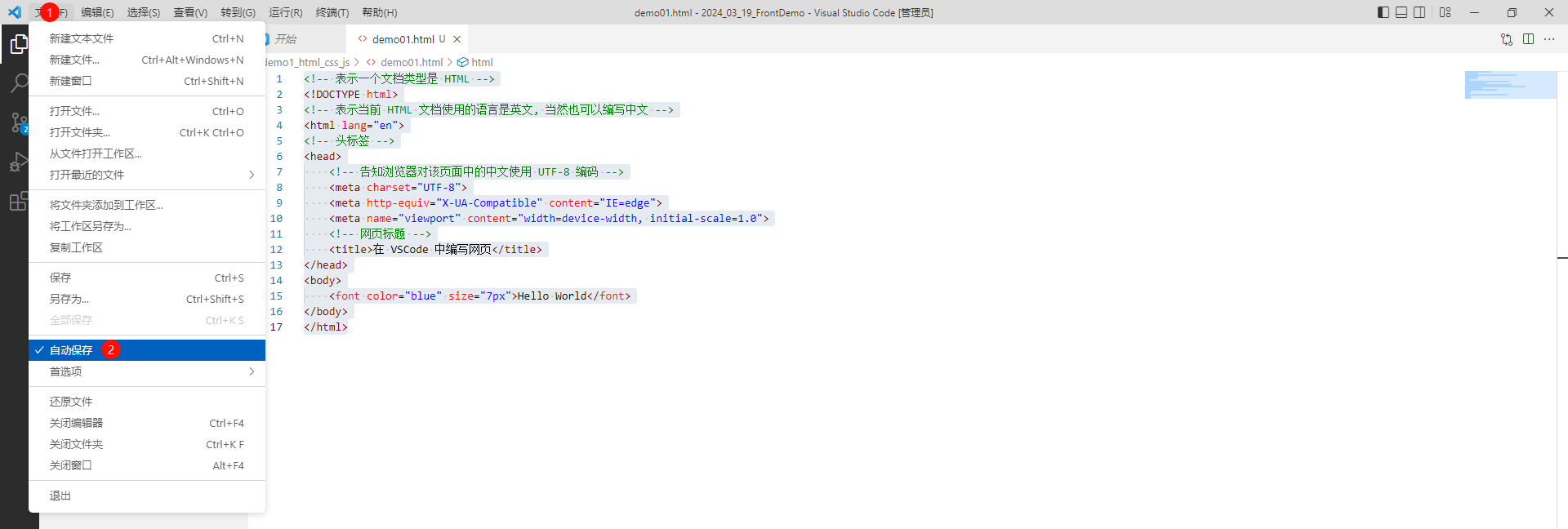
4.4 设置自动保存

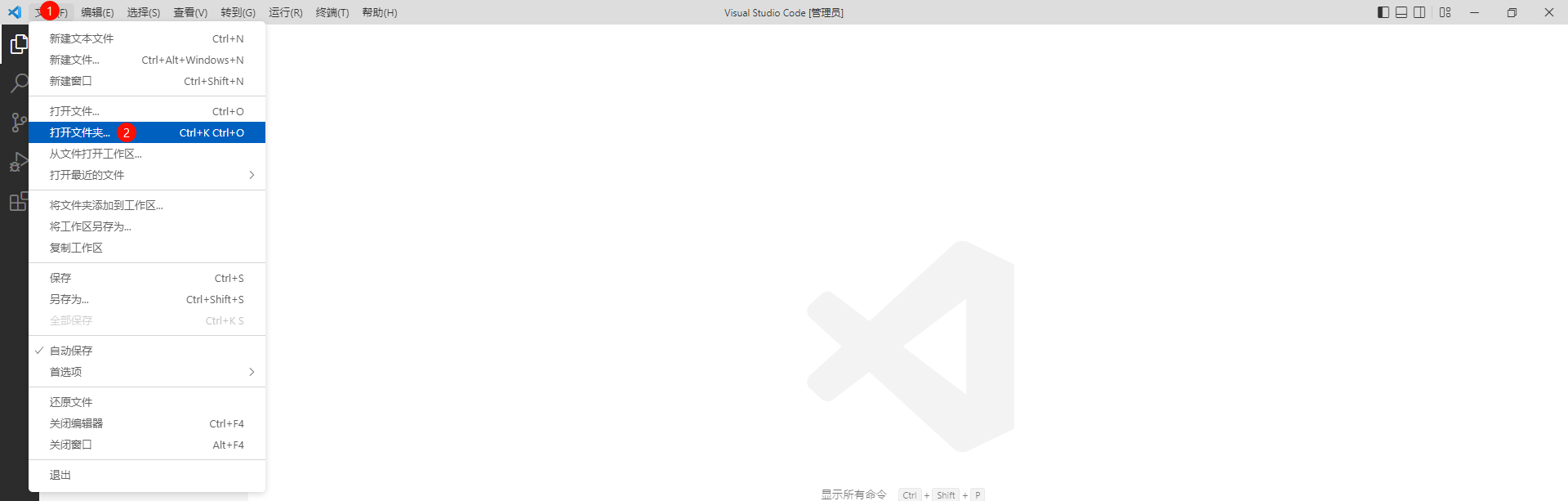
4.5 创建 HTML 文件
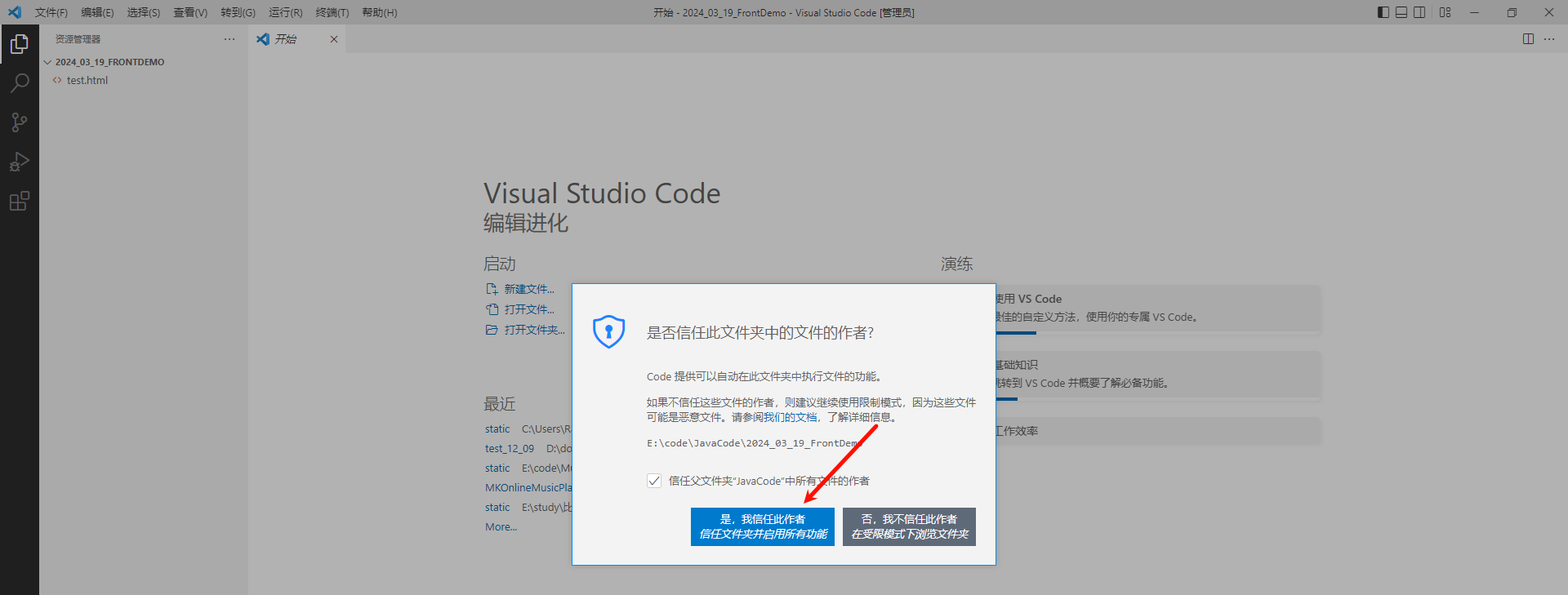
我们需要在硬盘中提前创建一个文件夹 , 然后用 VSCode 打开这个文件夹


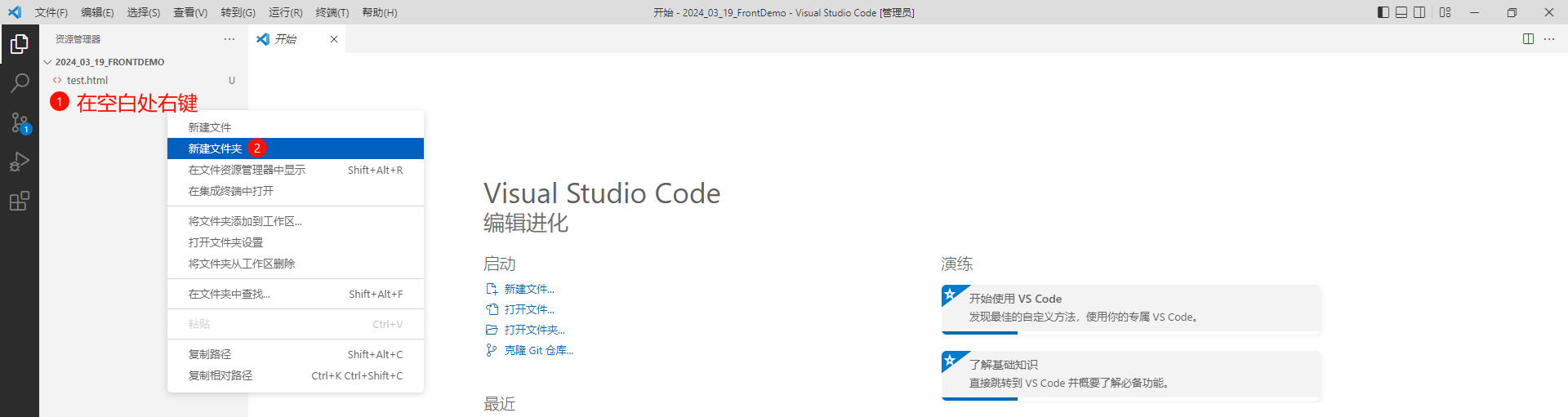
我们可以继续创建文件夹

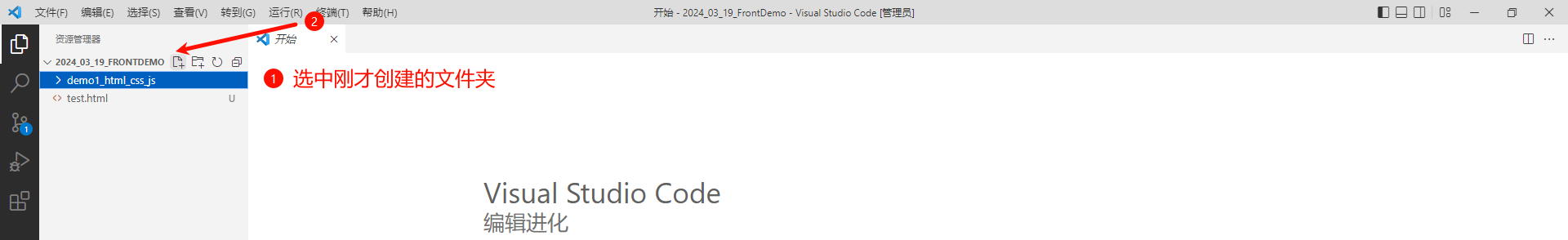
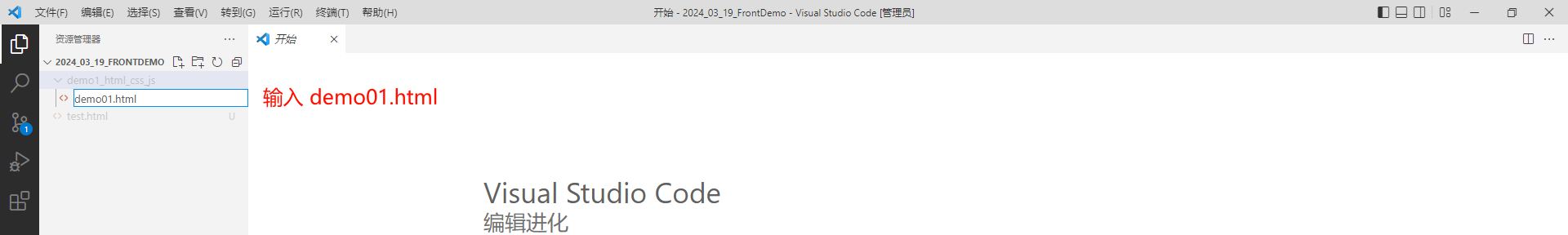
接下来就可以在刚创建出来的文件夹下 , 新建一个 HTML 文件


4.5 书写 HTML 代码
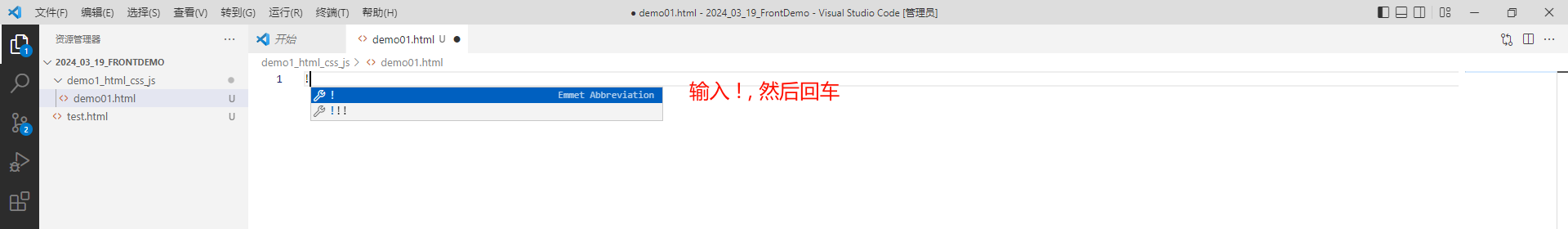
我们直接输入一个 ! , 就会自动创建出 HTML 的框架

然后依然通过 Ctrl + / 添加注释
我们来对 VSCode 生成的代码分析一下
html
<!-- 表示当前文档类型是 HTML -->
<!DOCTYPE html>
<!-- 表示当前 HTML 文档使用的语言是英文, 当然也可以编写中文 -->
<html lang="en">
<!-- 头标签 -->
<head>
<!-- 告知浏览器对该页面中的中文使用 UTF-8 编码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 网页标题 -->
<title>在 VSCode 中编写网页</title>
</head>
<body>
<font color="blue" size="7px">Hello World</font>
</body>
</html>然后右键 , 点击 Preview In Default Browser , 就可以打开电脑的默认浏览器了

4.6 常见快捷键
Ctrl + 加号键 : 放大
Ctrl + 减号键 : 减小
Ctrl + b : 显示 / 隐藏左侧边栏
五 . 基础标签

我们演示几个常见的标签
5.1 字体标签
5.1.1 color 属性
color 属性有两种设置方式 :
- 使用英文单词
- 使用十六进制
英文单词 :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- font 字体标签 -->
<!-- font 标签常见属性 -->
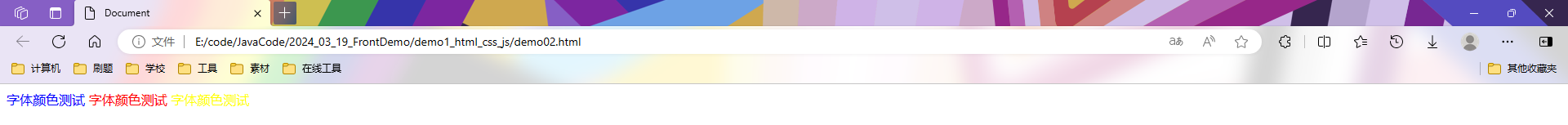
<!-- 1. color: 表示字体颜色, 颜色值有两种设置方式 -->
<!-- (1) 使用英文单词 -->
<font color="blue">字体颜色测试</font>
<font color="red">字体颜色测试</font>
<font color="yellow">字体颜色测试</font>
</body>
</html>
十六进制 : 十六进制的表示通过 RGB (Red Green Blue) 来表示
其中 #RGB 的具体写法是这个样子的 #000000 , 每组有两个数字 , 数字范围是 0-F .
比如 : 红色 - #FF0000 , 绿色 - #00FF00 , 蓝色 - #0000FF
如果每两组的数字是一致的 , 那只需要书写一个数字即可 , 比如 : 红色 - #F00
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 利用 RGB 表示红色 -->
<font color="#FF0000">红色测试</font>
<!-- 利用 RGB 表示蓝色 -->
<font color="#0000FF">蓝色测试</font>
<!-- 如果每两组的数字是一致的 , 那只需要书写一个数字即可 -->
<font color="#F00">红色缩写</font>
<font color="#00F">蓝色缩写</font>
</body>
</html>
5.1.2 size 属性
size 属性表示字体大小 , 默认取值是 1-7 , 依次递增 .
如果超过 7 , 那就按照 7 显示 . 如果小于 1 , 就按照 1 显示 .
在 HTML 中 , px 单位可以不加 , 但是不推荐 .
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- size 的取值范围在 1-7 之间 -->
<font size="1px">测试 size 属性</font>
<font size="7px">测试 size 属性</font>
<!-- 如果超过 7 , 那就按照 7 显示 . -->
<font size="77px">如果超过 7 , 那就按照 7 显示 .</font>
<!-- 如果小于 1 , 就按照 1 显示 . -->
<font size="-77px">如果小于 1 , 就按照 1 显示 .</font>
<!-- 在 HTML 中 , px 单位可以不加 , 但是不推荐 . -->
<font size="5">建议加上 px</font>
</body>
</html>
5.1.3 face 属性
face 属性指的是字体样式 , 比如我们可以设置宋体、黑体、楷体等等
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 将字体设置成宋体 -->
<font size="7px" face="宋体">宋体</font>
<!-- 将字体设置成黑体 -->
<font size="7px" face="黑体">黑体</font>
<!-- 将字体设置成楷体 -->
<font size="7px" face="楷体">楷体</font>
</body>
</html>
5.2 i 标签、b 标签
i 标签是倾斜的效果 , b 标签是加粗的效果 .
他们之间还可以嵌套 , 达到既加粗又倾斜的效果 .
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<i>倾斜</i>
<b>加粗</b>
<!-- i 标签和 b 标签可以互相嵌套 -->
<i><b>倾斜+加粗</b></i>
<b><i>加粗+倾斜</i></b>
</body>
</html>
5.3 hr 标签
hr 标签的效果就是一条水平线 , 他是一个单标签
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<i>倾斜</i>
<!-- 水平线 -->
<hr>
<b>加粗</b>
<hr>
<!-- i 标签和 b 标签可以互相嵌套 -->
<i><b>倾斜+加粗</b></i>
<b><i>加粗+倾斜</i></b>
</body>
</html>
5.4 br 标签
br 标签的效果就是起到换行的作用
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<font size="7px" color="blue">我是大帅哥</font>
<!-- 换行符 -->
<br>
<font size='1px' color='black'>骗你的</font>
</body>
</html>
5.5 center 标签
center 标签的作用是让文本进行居中
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
不居中
<!-- 居中标签 -->
<center>居中</center>
</body>
</html>
5.6 练习
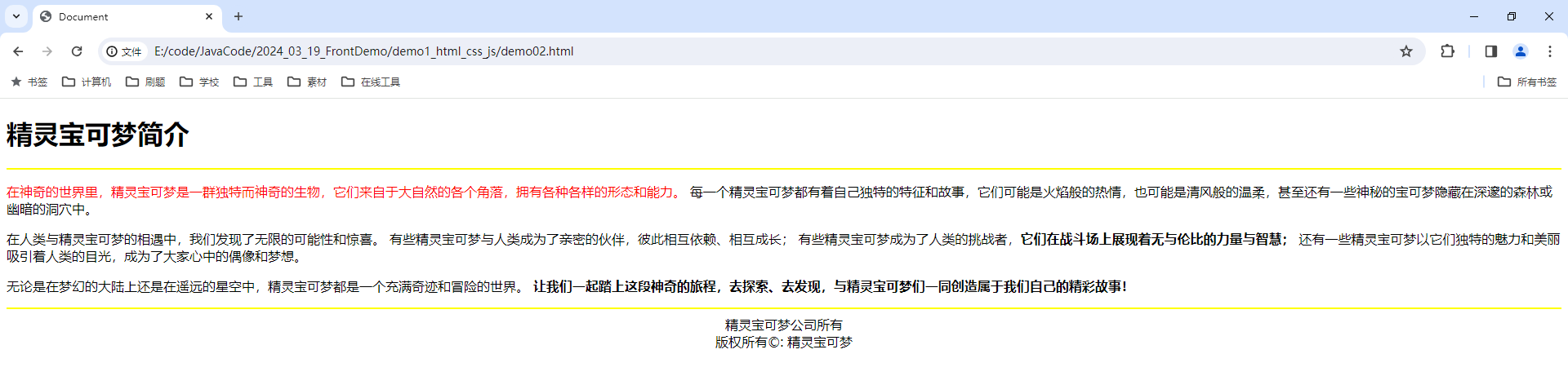
我们想要达到的效果是这个样子的

那素材也给大家放到这里了
latex
在神奇的世界里,精灵宝可梦是一群独特而神奇的生物,它们来自于大自然的各个角落,拥有各种各样的形态和能力。每一个精灵宝可梦都有着自己独特的特征和故事,它们可能是火焰般的热情,也可能是清风般的温柔,甚至还有一些神秘的宝可梦隐藏在深邃的森林或幽暗的洞穴中。
在人类与精灵宝可梦的相遇中,我们发现了无限的可能性和惊喜。有些精灵宝可梦与人类成为了亲密的伙伴,彼此相互依赖、相互成长;有些精灵宝可梦成为了人类的挑战者,它们在战斗场上展现着无与伦比的力量与智慧;还有一些精灵宝可梦以它们独特的魅力和美丽吸引着人类的目光,成为了大家心中的偶像和梦想。
无论是在梦幻的大陆上还是在遥远的星空中,精灵宝可梦都是一个充满奇迹和冒险的世界。让我们一起踏上这段神奇的旅程,去探索、去发现,与精灵宝可梦们一同创造属于我们自己的精彩故事!我们接下来一步一步看
第一部分 : 标题部分
标题部分我们使用 h1 标签即可 , 他会自动加粗并换行

第二部分 : 水平线部分
水平线我们可以用 hr 标签 , hr 标签同样可以指定颜色等属性

第三部分 : 正文
正文是分为三个部分的 , 所以我们需要用到 p 标签 , p 标签每个段落之间是具有留白的 .

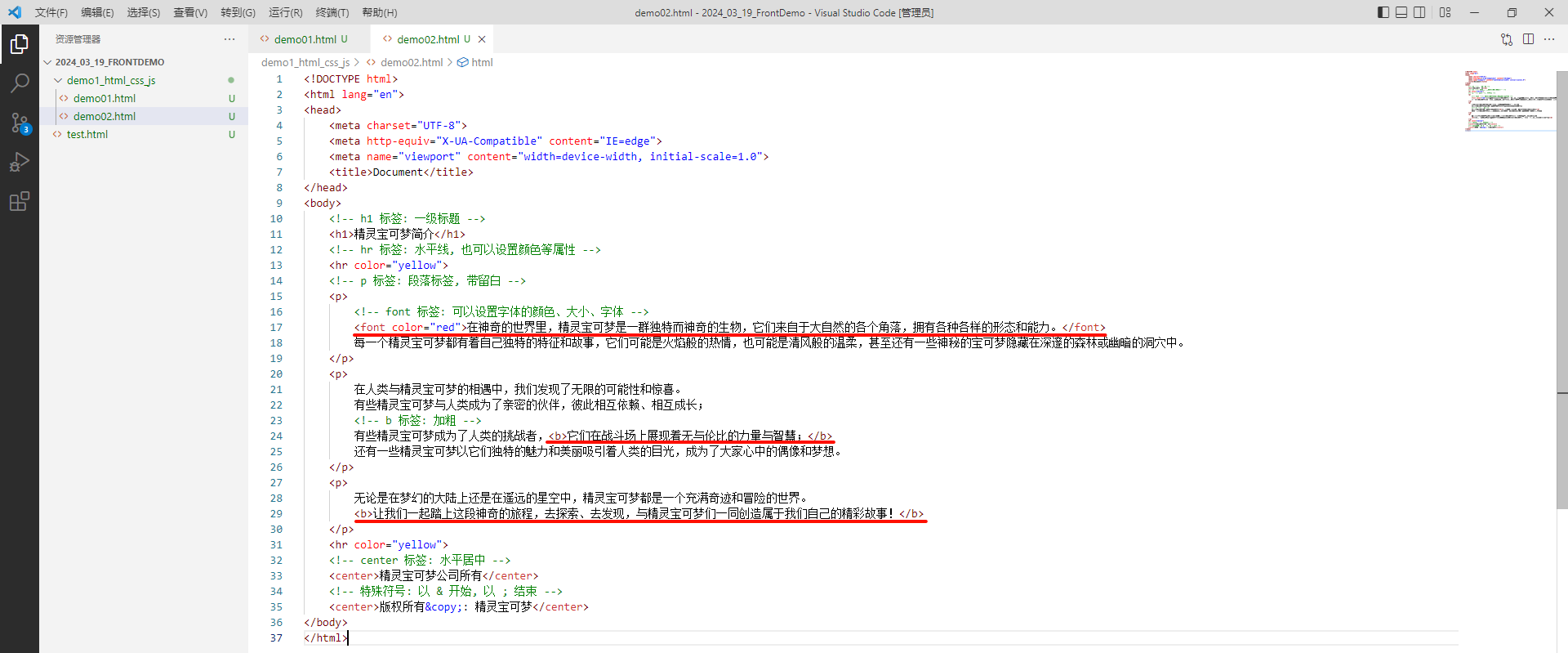
那每个 p 标签中 , 还有一些内容需要显示成红色以及加粗操作 .

第四部分 : 水平线部分
水平线依然使用 hr 标签即可 , 指定 color 属性

第五部分 : 版权所有
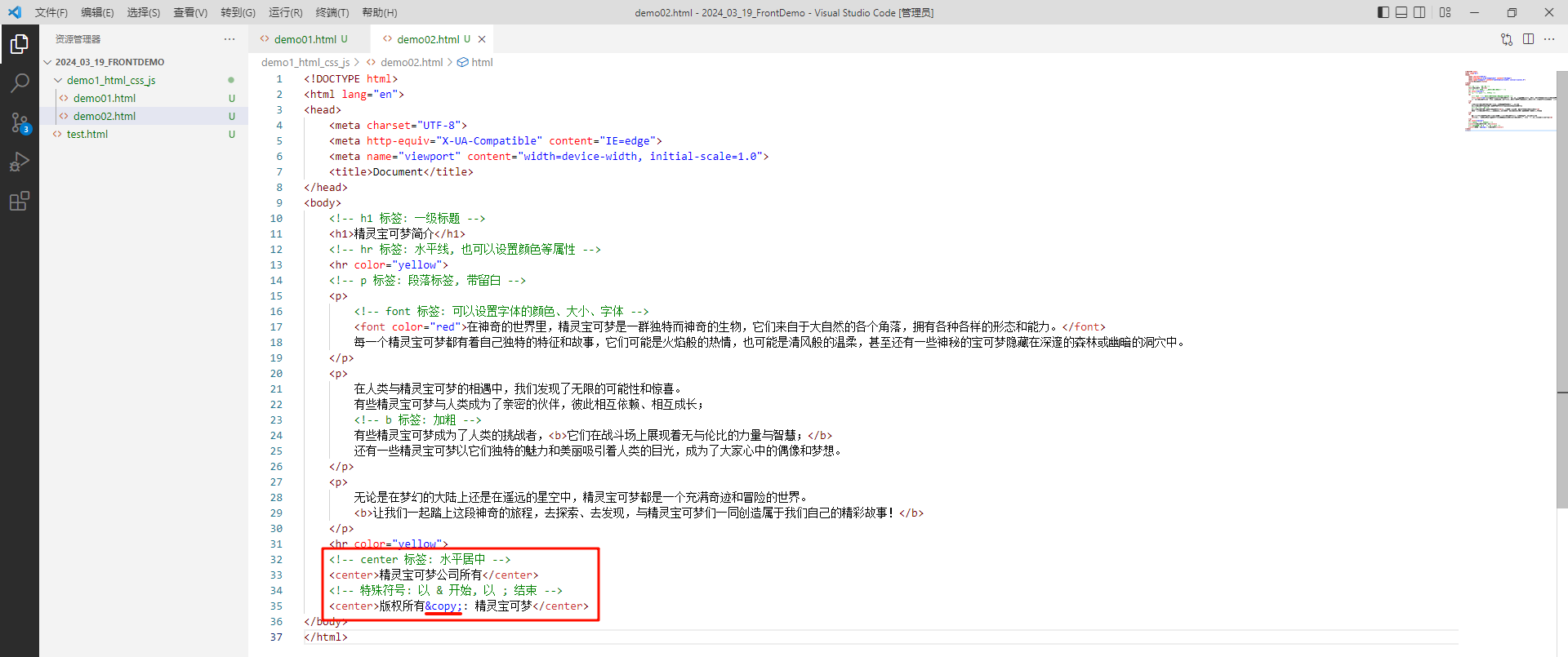
这一部分需要我们将版权信息进行居中 , 使用 center 标签即可
另外 , 在这一部分 , 出现了一个 © 标识 , 这个标识代表版权标签 , 在 HTML 中叫做特殊符号 .
特殊符号以 & 开始 , 以 ; 结尾 .
常见的特殊符号 :
| 特殊符号 | 意义 |
|---|---|
| < | 小于号 |
| > | 大于号 |
| © | 版权符号 © |
| ¥ | 人民币符号 ¥ |
| & | & 符号 |
| " | '' 引号 |
| ® | 已注册符号 ® |
| ™ | 商标符号 ™ |
| 不断行的空格 |

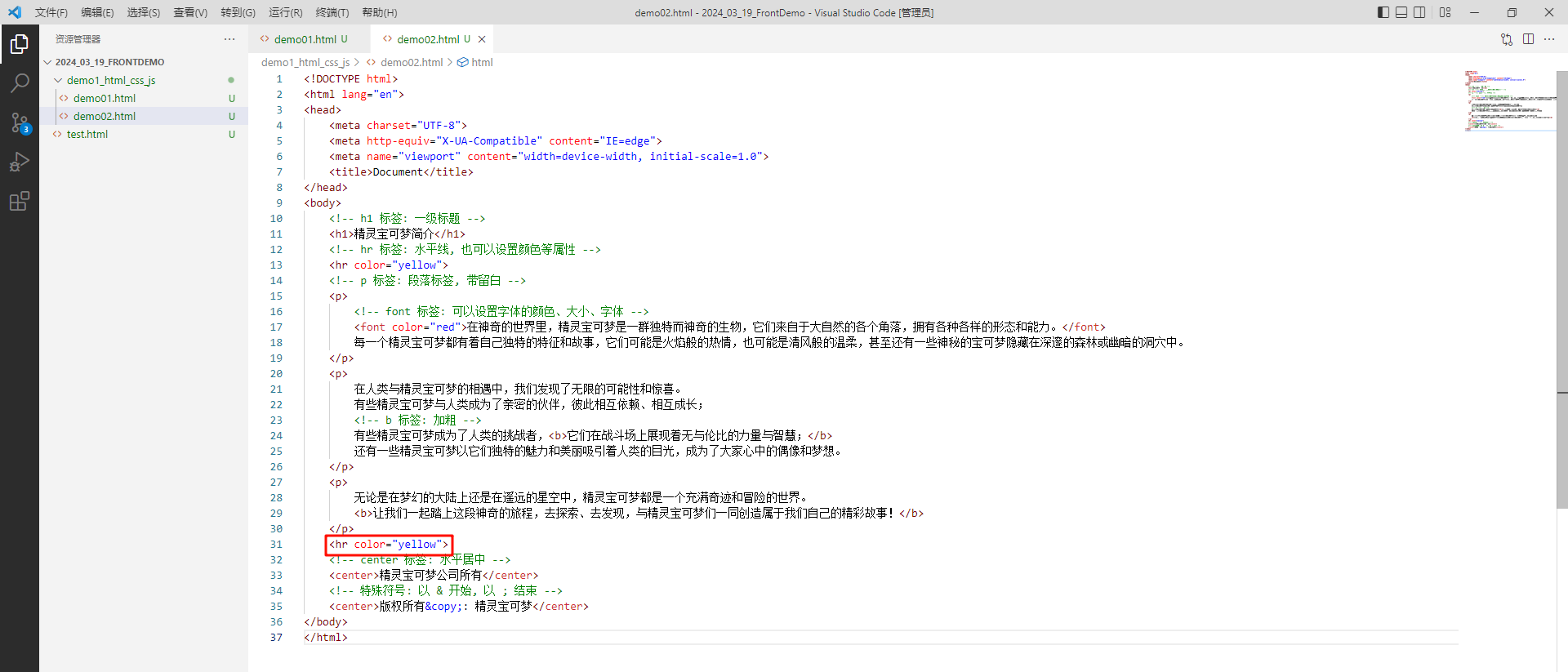
那整体的代码如下 :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- h1 标签: 一级标题 -->
<h1>精灵宝可梦简介</h1>
<!-- hr 标签: 水平线, 也可以设置颜色等属性 -->
<hr color="yellow">
<!-- p 标签: 段落标签, 带留白 -->
<p>
<!-- font 标签: 可以设置字体的颜色、大小、字体 -->
<font color="red">在神奇的世界里,精灵宝可梦是一群独特而神奇的生物,它们来自于大自然的各个角落,拥有各种各样的形态和能力。</font>
每一个精灵宝可梦都有着自己独特的特征和故事,它们可能是火焰般的热情,也可能是清风般的温柔,甚至还有一些神秘的宝可梦隐藏在深邃的森林或幽暗的洞穴中。
</p>
<p>
在人类与精灵宝可梦的相遇中,我们发现了无限的可能性和惊喜。
有些精灵宝可梦与人类成为了亲密的伙伴,彼此相互依赖、相互成长;
<!-- b 标签: 加粗 -->
有些精灵宝可梦成为了人类的挑战者,<b>它们在战斗场上展现着无与伦比的力量与智慧;</b>
还有一些精灵宝可梦以它们独特的魅力和美丽吸引着人类的目光,成为了大家心中的偶像和梦想。
</p>
<p>
无论是在梦幻的大陆上还是在遥远的星空中,精灵宝可梦都是一个充满奇迹和冒险的世界。
<b>让我们一起踏上这段神奇的旅程,去探索、去发现,与精灵宝可梦们一同创造属于我们自己的精彩故事!</b>
</p>
<hr color="yellow">
<!-- center 标签: 水平居中 -->
<center>精灵宝可梦公司所有</center>
<!-- 特殊符号: 以 & 开始, 以 ; 结束 -->
<center>版权所有©: 精灵宝可梦</center>
</body>
</html>最终实现的效果如下

5.7 小结
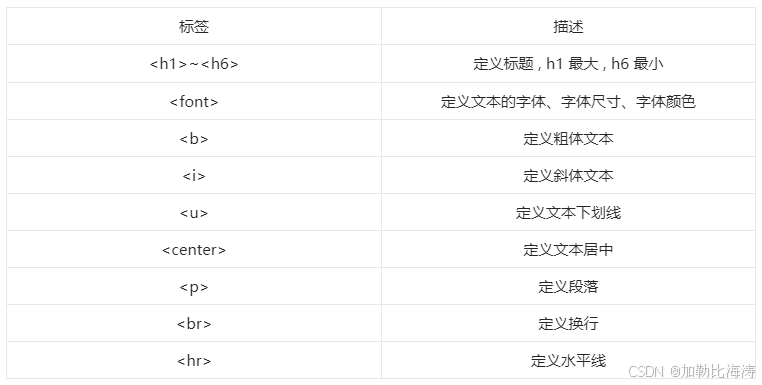
| 标签 | 作用 |
|---|---|
| h1~h6 | 标题标签 |
| font | 字体标签 |
| b | 粗体标签 |
| i | 斜体标签 |
| u | 文本下划线标签 |
| center | 文本居中标签 |
| p | 段落标签 |
| br | 换行标签 |
| hr | 水平线标签 |
六 . 其他标签
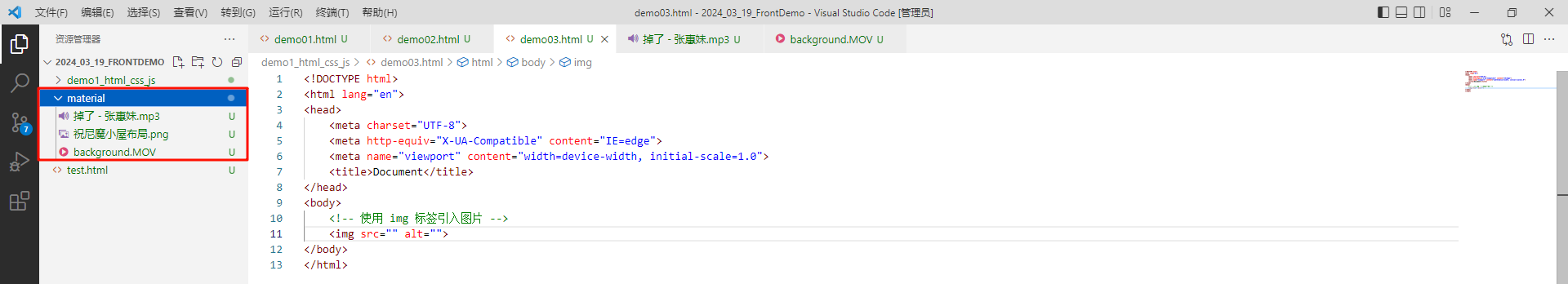
6.1 图片、音频、视频标签
首先 , 我们需要准备一些素材

将新的文件夹命名为 material
然后将图片、音频、视频都引入到这个文件夹下

素材大家可以自行准备
6.1.1 图片标签
我们通过 img 标签引入图片 , img 标签的常见属性如下
src 属性
src 属性表示引入图片的路径 , 其中 .. 表示当前页面的上一级目录 , 即父目录
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 使用 img 标签引入图片 -->
<!--
src 表示引入图片的路径
(1) .. 在这里表示当前页面 demo03.html 的上一级目录, 即 2024_03_19_FRONTDEMO
(2) ../material/祝尼魔小屋布局.png 表示先找到当前文件的父目录 2024_03_19_FRONTDEMO, 然后在查找父目录下面的 material 目录, 最后找到 material 目录下面的 祝尼魔小屋布局.png
-->
<img src="../material/祝尼魔小屋布局.png" alt="">
</body>
</html>
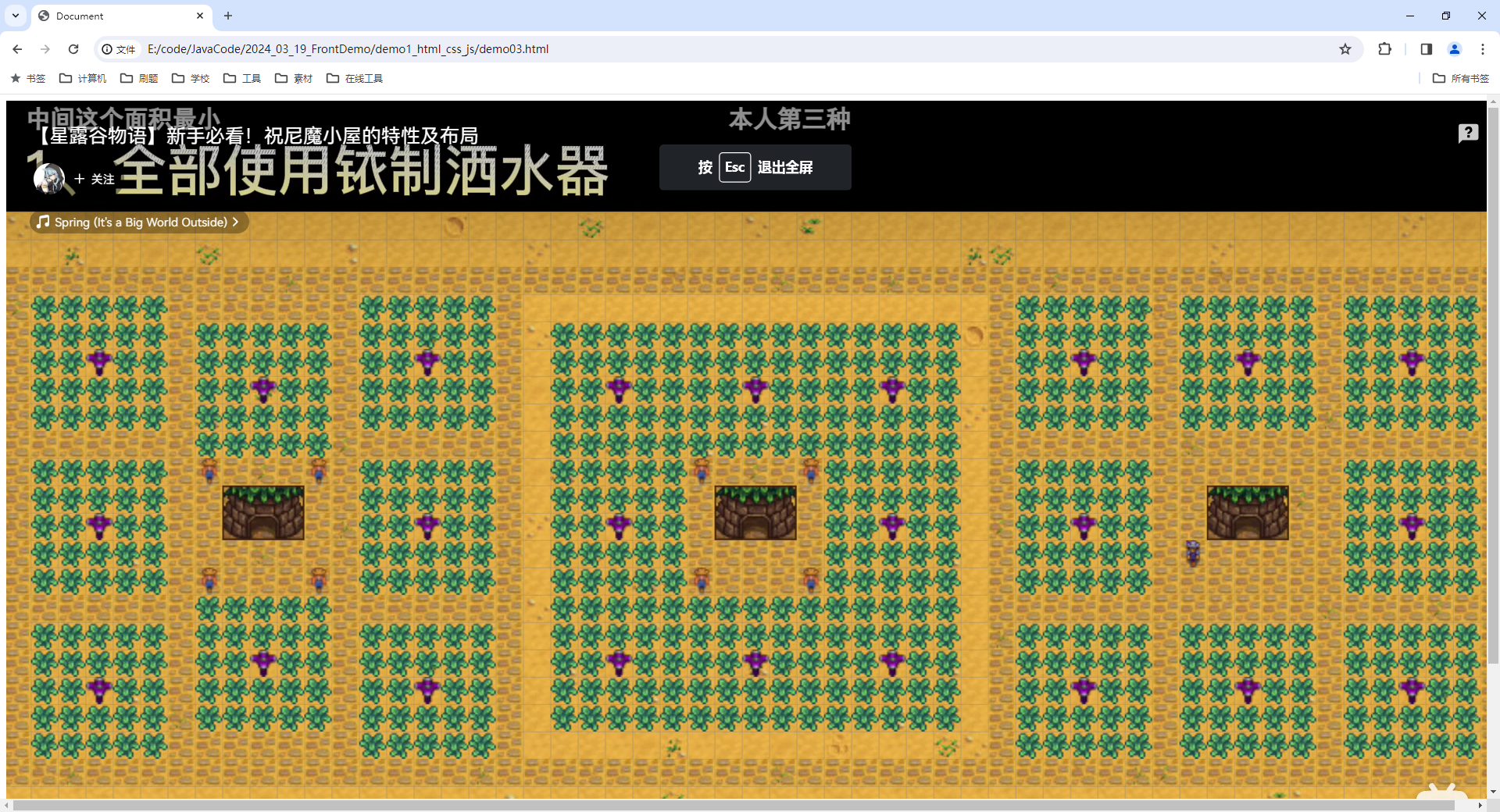
width 和 height 属性
width 属性表示宽度 , height 属性表示高度 .
这两个属性的单位是 px , 单位还可以用百分比表示 , 是相对于当前页面的 .
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 使用 img 标签引入图片 -->
<!--
height 表示高度, width 表示宽度
单位: px, 也可以用百分比来表示
-->
<img src="../material/祝尼魔小屋布局.png" height="500px" width="50%">
</body>
</html>
alt 属性
alt 属性表示在图片加载失败之后所显示的内容
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 使用 img 标签引入图片 -->
<!-- alt 属性表示图片丢失后所显示的文字 -->
<img src="../material/error.png" alt="这里原来是祝尼魔小屋">
</body>
</html>
6.1.2 音频标签
音频标签跟图片标签一样 , 需要指定文件的路径
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 音频 audio 标签 -->
<audio src="../material/掉了 - 张惠妹.mp3"></audio>
</body>
</html>我们看一下效果 , 什么都没有 .

这是因为我们的 audio 标签和 video 标签必须添加 controls 控件
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 音频 audio 标签 -->
<!-- controls="controls" 属性表示音频的播放控件, 必须添加 -->
<!-- 可以直接写成 controls -->
<audio src="../material/掉了 - 张惠妹.mp3" controls="controls"></audio>
</body>
</html>
6.1.3 视频标签
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 视频 video 标签 -->
<!-- controls="controls" 属性表示视频的播放控件, 必须添加 -->
<!-- 可以直接写成 controls -->
<video src="../material/background.MOV" controls></video>
</body>
</html>
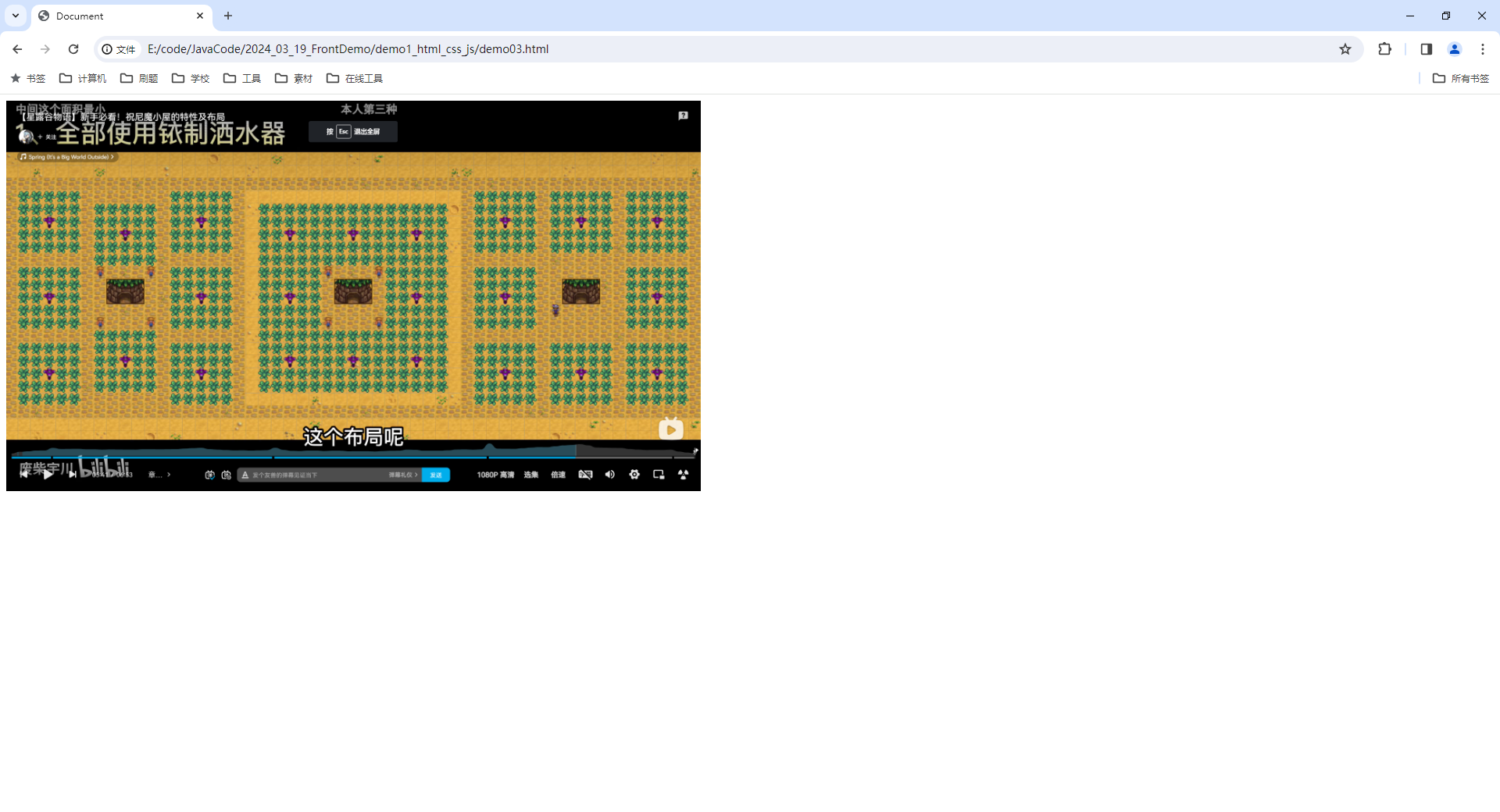
我们可以修改一下尺寸
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 视频 video 标签 -->
<!-- controls="controls" 属性表示音频的播放控件, 必须添加 -->
<!-- 可以直接写成 controls -->
<video src="../material/background.MOV" controls width="50%" height="500px"></video>
</body>
</html>
6.1.4 小结
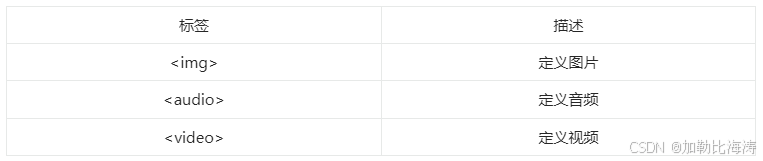
- 图片、音频、视频标签

其中 , 音频标签和视频标签必须添加 controls 控件 .
- 尺寸单位 : px 和 %
6.2 超链接标签
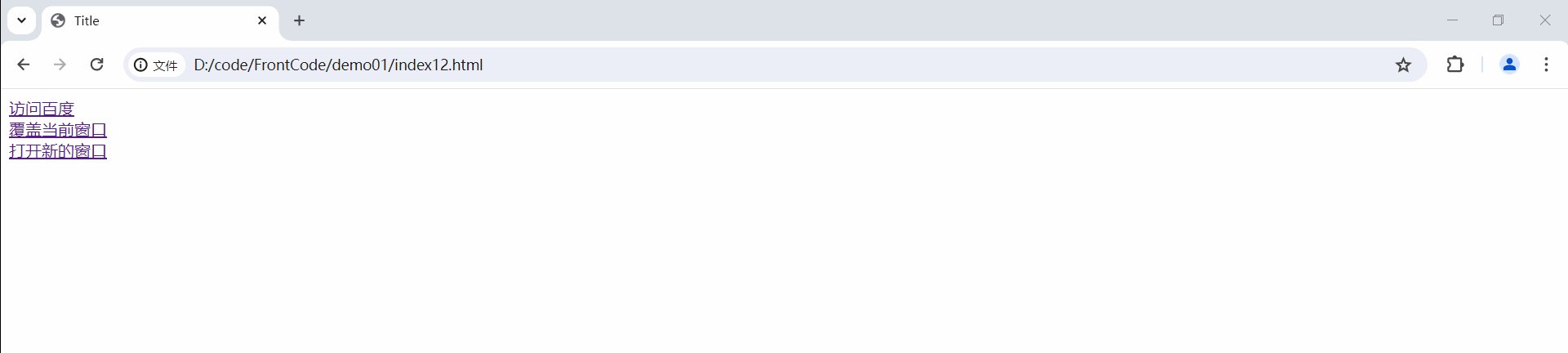
<a> 标签它是用来定义超链接的 , 主要用于链接到另一个资源
- href : 指定访问资源的 URL
- target : 指定打开资源的方式
- _self : 默认值 , 在当前页面打开
- _blank : 在空白页面打开
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 超链接标签: a 标签, 可以实现页面跳转 -->
<!-- 1. href 表示要跳转的地址
2. 默认情况下会覆盖当前窗口
-->
<a href='http://www.baidu.com'>访问百度</a>
<br>
<!--
target='_self' 表示要跳转的网页会覆盖当前窗口, 不添加 target 属性就是覆盖旧的窗口
target='_blank' 表示要跳转的网页会在新窗口打开
-->
<a href='http://www.baidu.com' target='_self'>覆盖当前窗口</a>
<br>
<a href='http://www.baidu.com' target='_blank'>打开新的窗口</a>
</body>
</html>我们可以看一下效果

6.3 列表标签
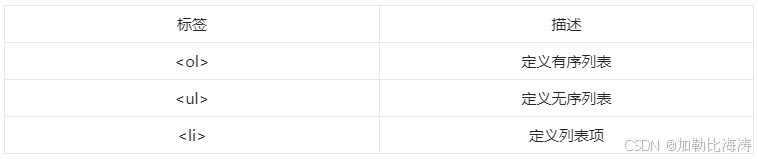
列表分为有序列表 (order list) 以及无序列表 (unorder list)

<li>标签必须搭配<ol>或者<ul>标签使用
其中 , 列表标签还具有一个属性 : type 属性 , 他表示设置项目符号的样式
我们可以通过代码来看一下
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 列表标签 -->
<!--
有序列表: 快捷键 ol>li*3
-->
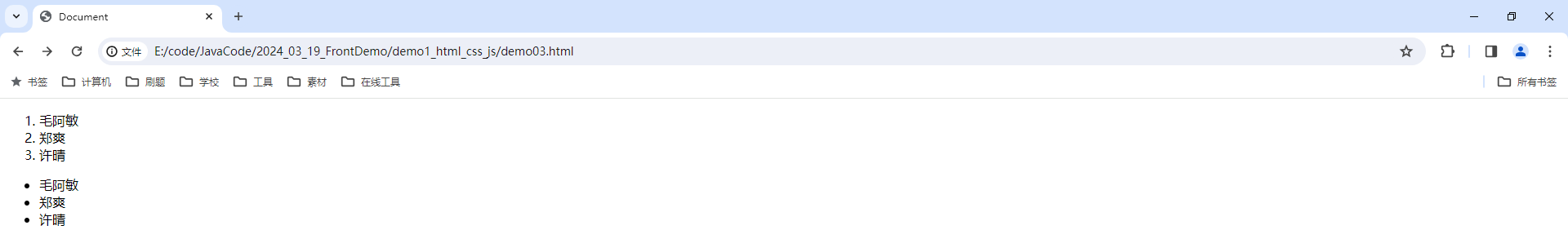
<ol>
<li>毛阿敏</li>
<li>郑爽</li>
<li>许晴</li>
</ol>
<!--
无序列表: 快捷键 ul>li*3
-->
<ul>
<li>毛阿敏</li>
<li>郑爽</li>
<li>许晴</li>
</ul>
</body>
</html>WebStorm 通过 ol>li*3 然后按 Tab 键生成

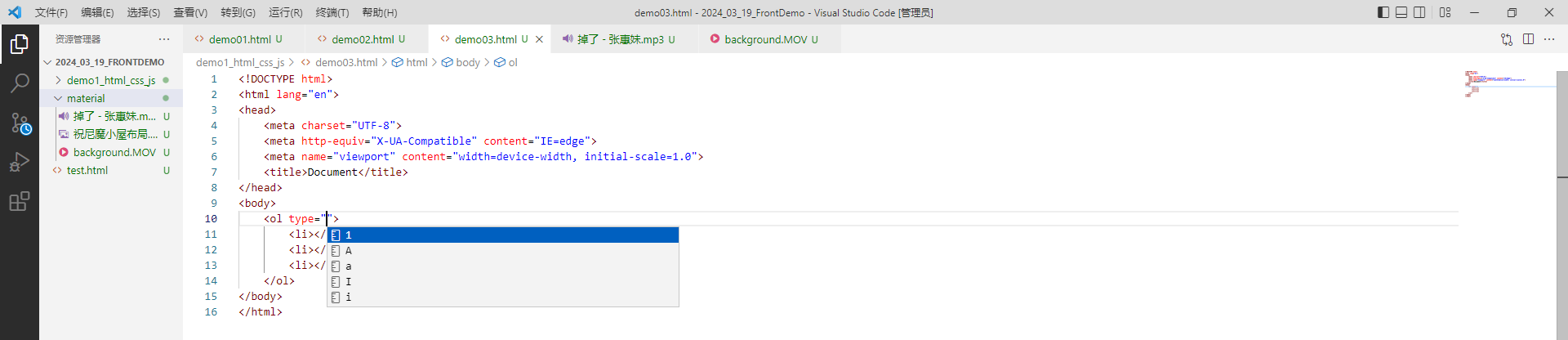
其中 , ol、ul、li 标签上都具有一个 type 属性 , 表示当前列表类型 .
我们一般将 type 属性书写在 ol 或者 ul 上面 , 这样的话内部的所有 li 标签都能起到作用 .
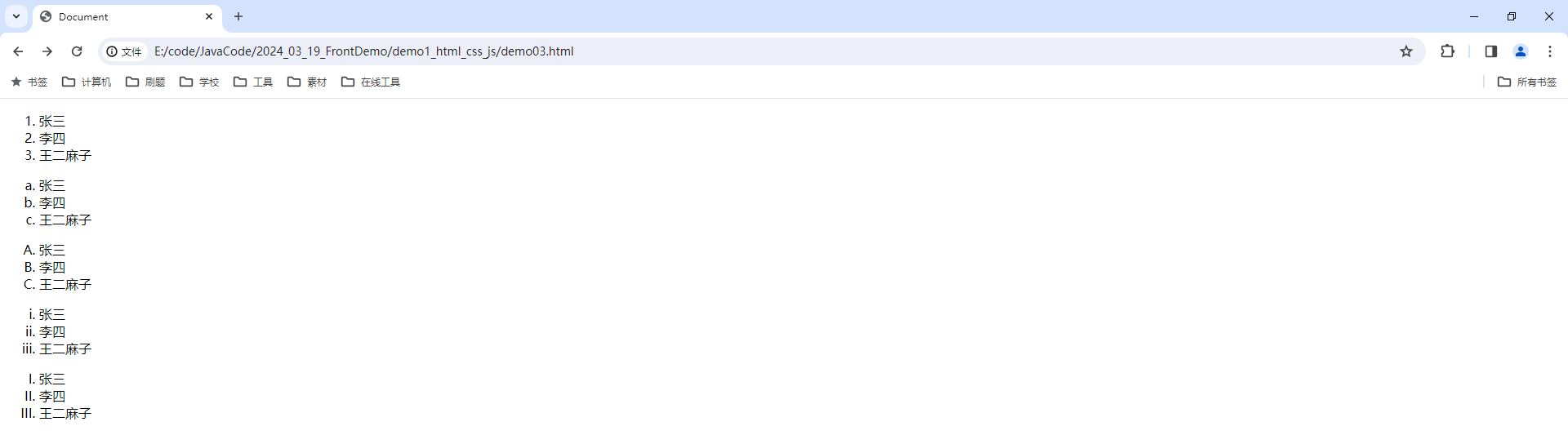
其中 , 有序列表总共有 5 种效果

- 1 默认值
- a
- A
- i
- I
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
ol 中 type 的类型:
1. 1 默认值
2. a
3. A
4. i
5. I
-->
<ol type="1">
<li>张三</li>
<li>李四</li>
<li>王二麻子</li>
</ol>
<ol type="a">
<li>张三</li>
<li>李四</li>
<li>王二麻子</li>
</ol>
<ol type="A">
<li>张三</li>
<li>李四</li>
<li>王二麻子</li>
</ol>
<ol type="i">
<li>张三</li>
<li>李四</li>
<li>王二麻子</li>
</ol>
<ol type="I">
<li>张三</li>
<li>李四</li>
<li>王二麻子</li>
</ol>
</body>
</html>
无序列表总共有 3 种效果
- circle : 空心圆
- disc : 实心圆 , 默认值
- square : 实心方形
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
ul 中 type 的类型:
1. circle: 空心圆
2. disc: 实心圆, 默认值
3. square: 实心方形
-->
<ul type="circle">
<li>张三</li>
<li>李四</li>
<li>王二麻子</li>
</ul>
<ul type="disc">
<li>张三</li>
<li>李四</li>
<li>王二麻子</li>
</ul>
<ul type="square">
<li>张三</li>
<li>李四</li>
<li>王二麻子</li>
</ul>
</body>
</html>
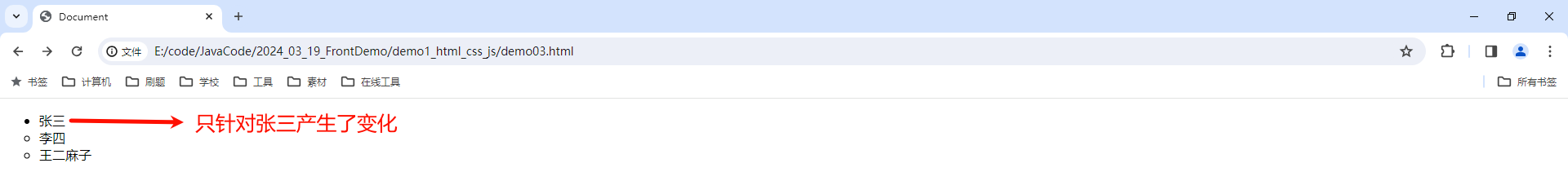
如果只作用 li 标签的话 , 那么就只能针对某个 li 标签来实现效果
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
ul 中 type 的类型:
1. circle: 空心圆
2. disc: 实心圆, 默认值
3. square: 实心方形
-->
<ul type="circle">
<!-- 如果只作用 li 标签的话 , 那么就只能针对某个 li 标签来实现效果 -->
<li type="disc">张三</li>
<li>李四</li>
<li>王二麻子</li>
</ul>
</body>
</html>
6.4 表格标签
table 标签是用来定义表格的
- border : 规定表格边框的厚度
- width : 规定表格的宽度
- height : 规定表格的高度
- cellspacing : 规定单元格之间的空白距离
- cellpadding : 规定单元格边沿与内容之间的空白距离

其中 , tr 标签用来定义行
- align : 定义表格行的内容对齐方式 , 取值 : left (左)、right (右)、center (居中)
td 标签用来定义列
- rowspan : 规定单元格可横跨的行数 (合并行)
- colspan : 规定单元格可横跨的列数 (合并列)
- align : 定义表格行的内容对齐方式 , 取值 : left (左)、right (右)、center (居中)
th 标签可以作为表头进行展示 , 自动居中对齐、加粗处理
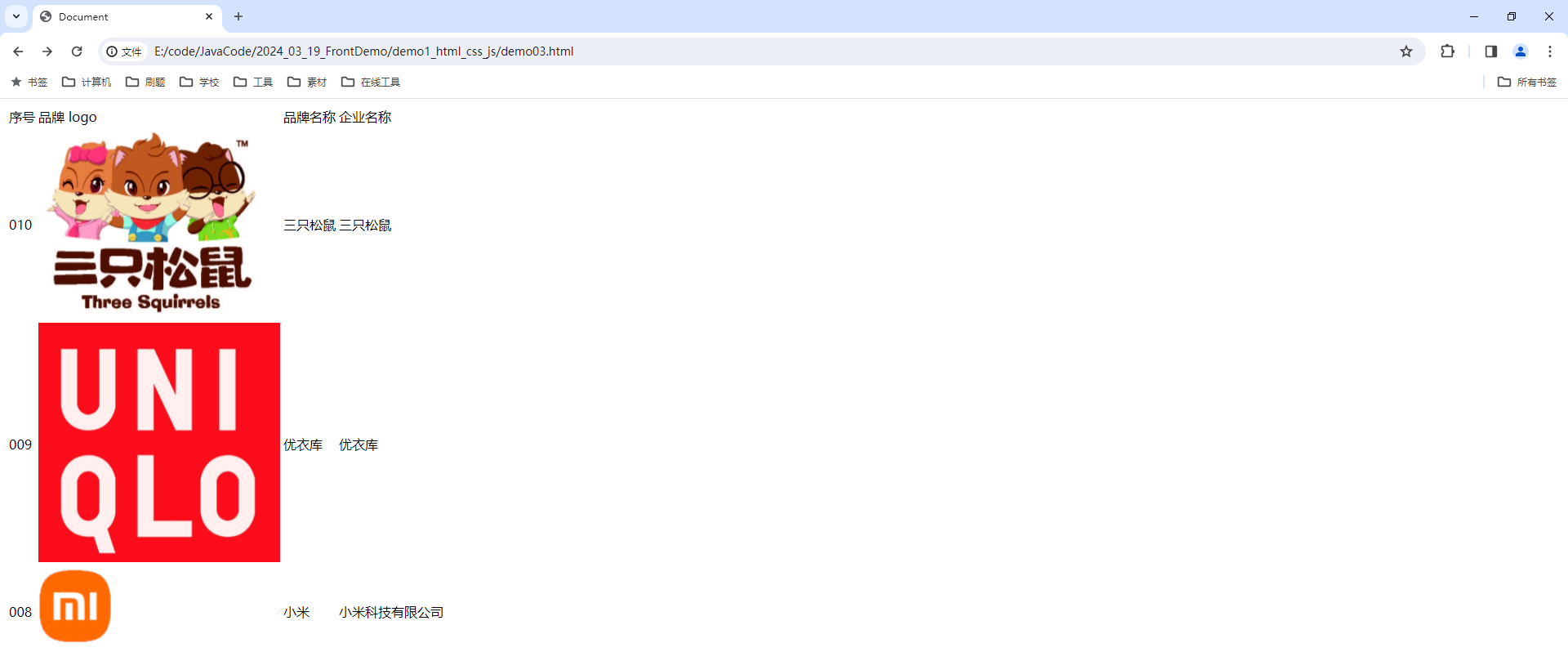
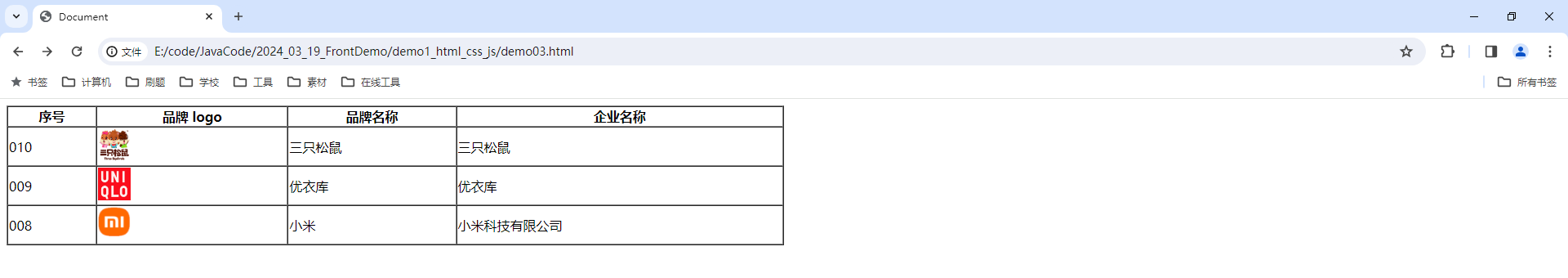
案例 1 : 基础实现
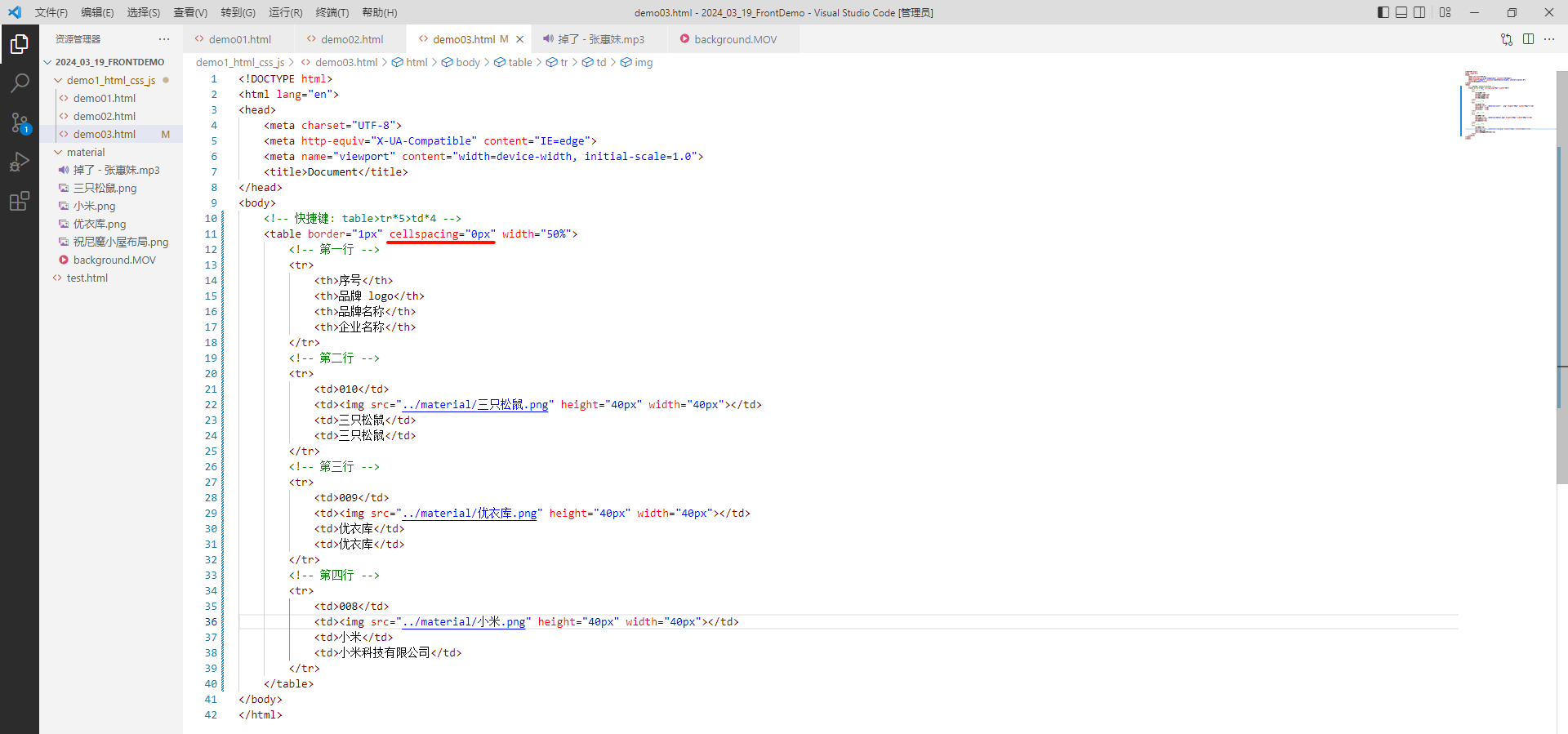
我们可以实现一个这样的表格

首先 , 先搭建出整体的框架
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 快捷键: table>tr*4>td*4 -->
<table>
<!-- 第一行 -->
<tr>
<td>序号</td>
<td>品牌 logo</td>
<td>品牌名称</td>
<td>企业名称</td>
</tr>
<!-- 第二行 -->
<tr>
<td>010</td>
<td><img src="../material/三只松鼠.png"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<!-- 第三行 -->
<tr>
<td>009</td>
<td><img src="../material/优衣库.png"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<!-- 第四行 -->
<tr>
<td>008</td>
<td><img src="../material/小米.png"></td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>
</body>
</html>
那接下来 , 我们就需要调整一下样式了 .
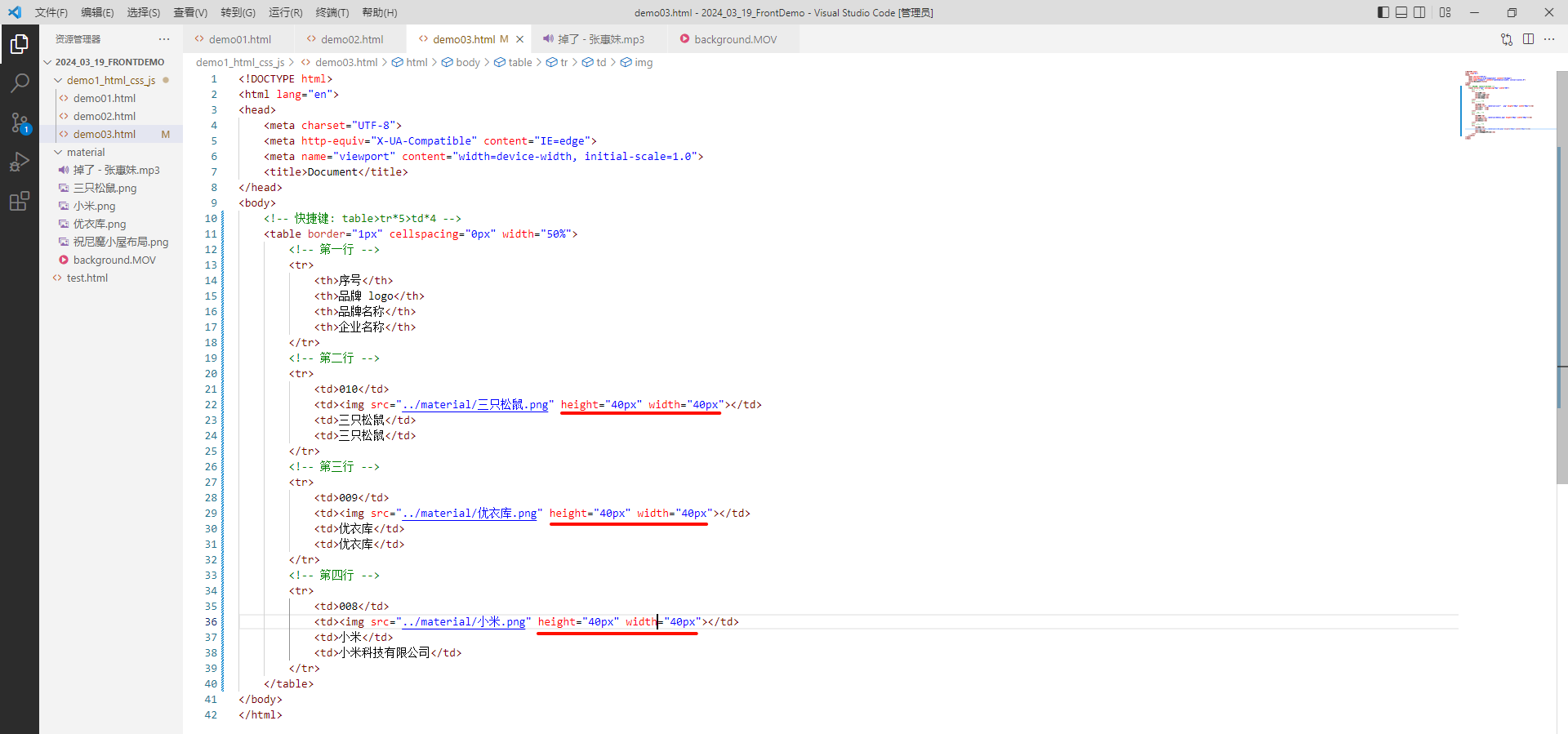
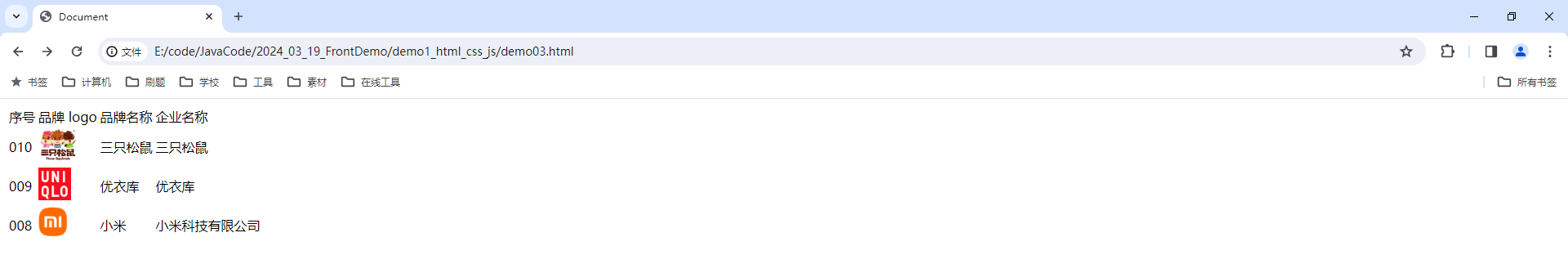
首先 , 我们修改一下图片的大小


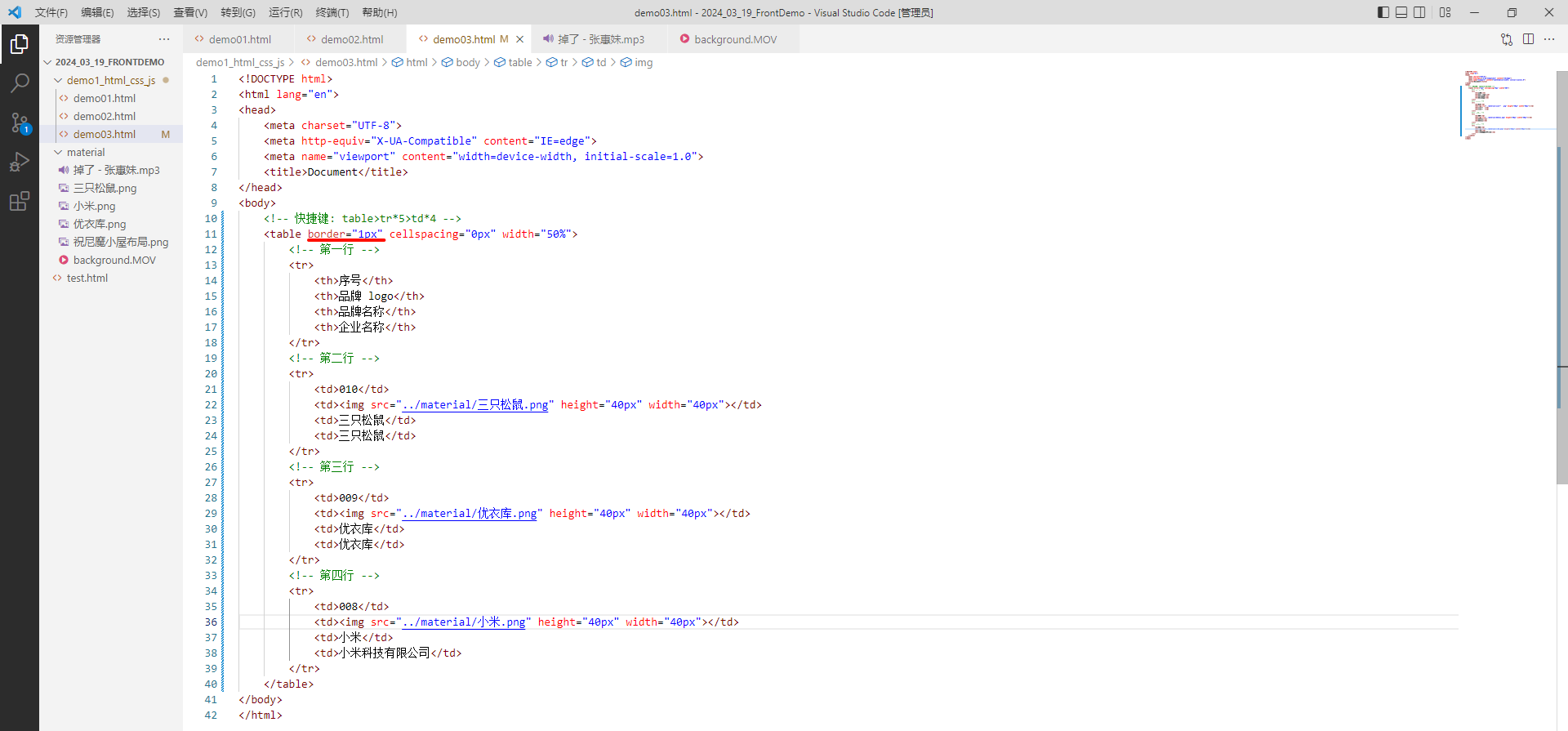
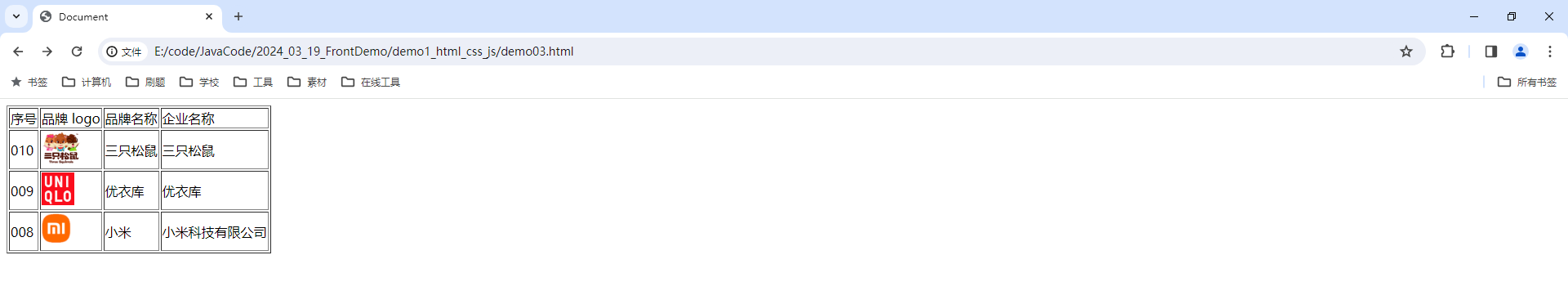
然后我们发现 , 目前是没有边框的 , 所以我们还需要将边框样式展现出来


但是目前单元格之间是有空隙的 , 所以我们还要继续设置


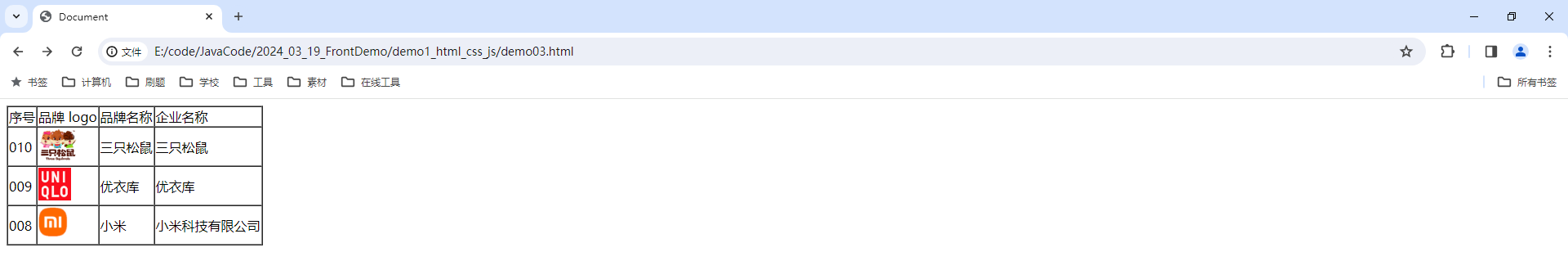
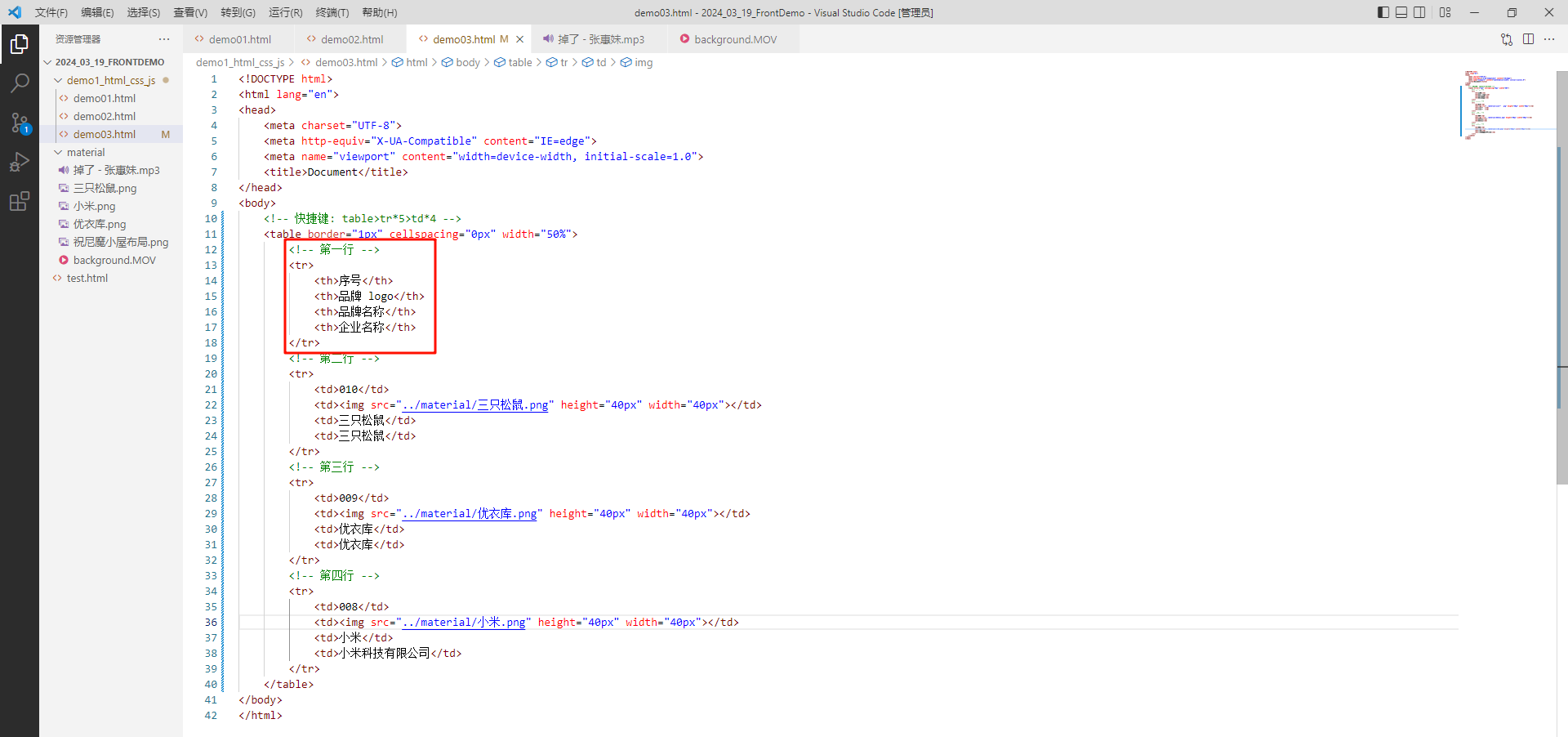
那接下来 , 我们就需要让表头位置加深加粗

将 tr 标签内的标签修改成 th , 即可自动实现加深加粗并且居中的效果 .

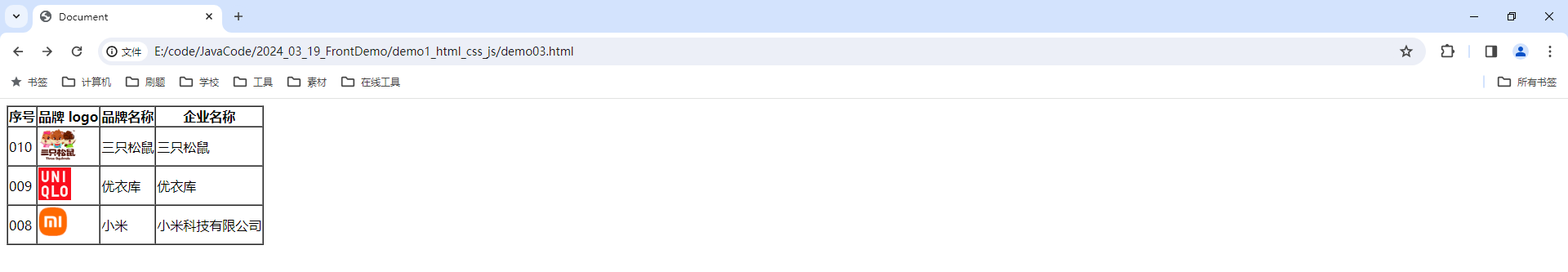
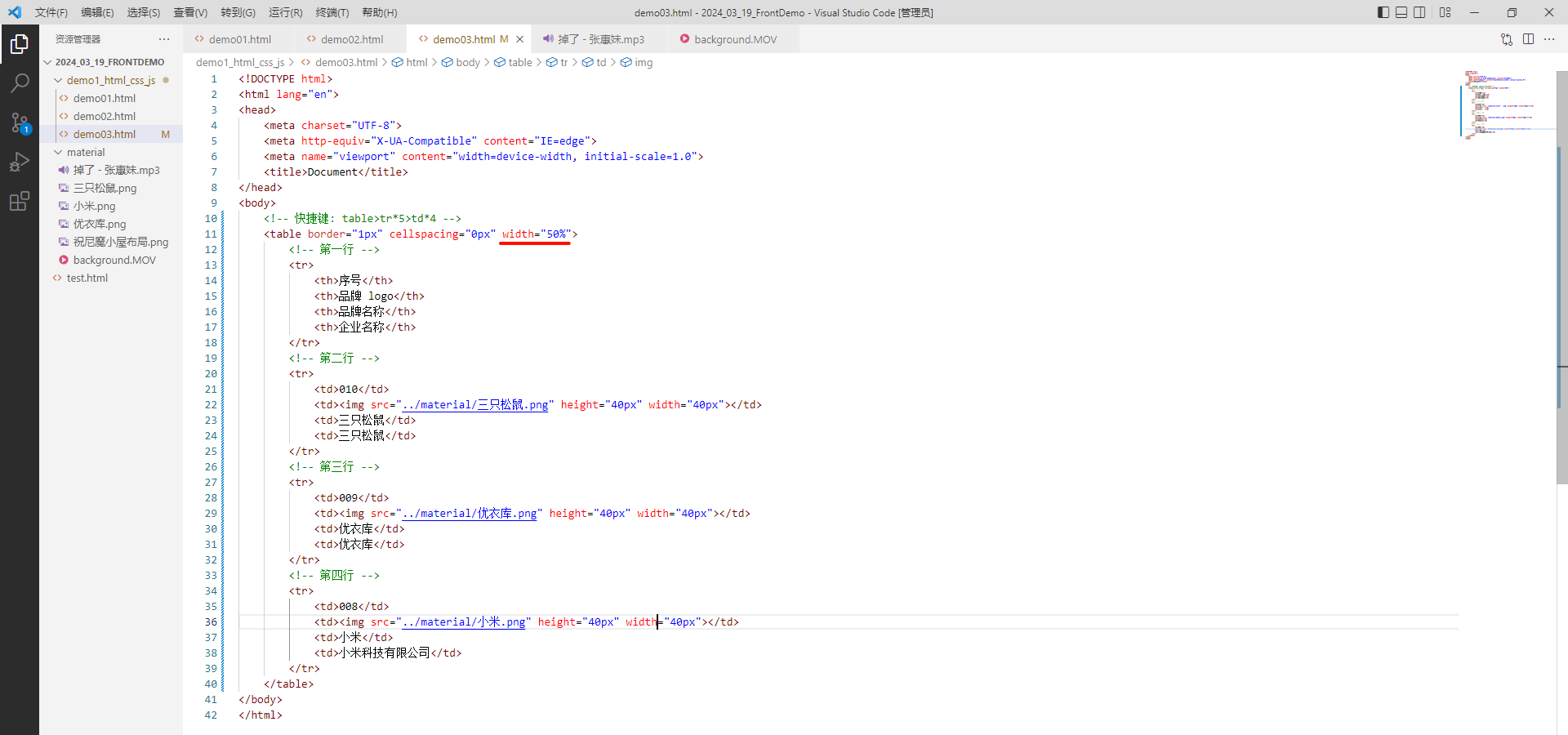
那接下来 , 将整个表变得宽一些


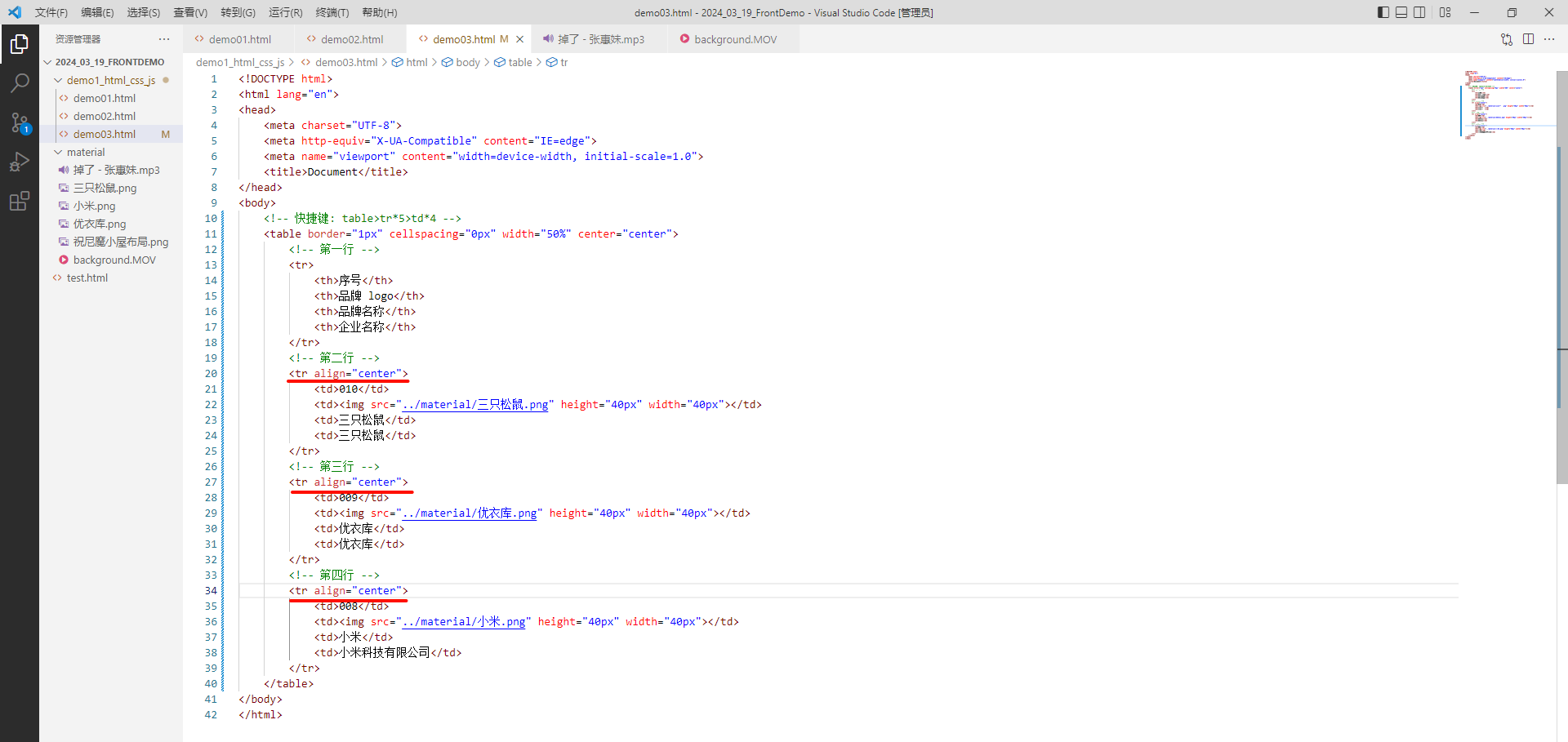
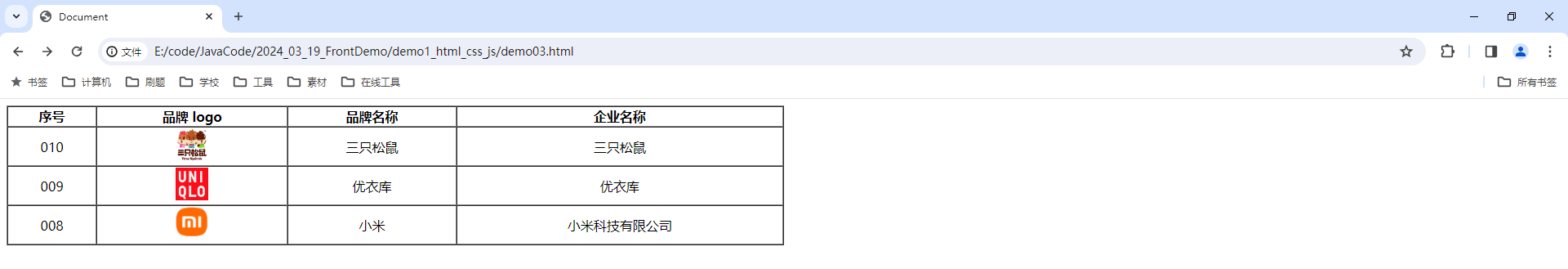
最后 , 我们让所有元素居中即可


html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 快捷键: table>tr*5>td*4 -->
<table border="1px" cellspacing="0px" width="50%" center="center">
<!-- 第一行 -->
<tr>
<th>序号</th>
<th>品牌 logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<!-- 第二行 -->
<tr align="center">
<td>010</td>
<td><img src="../material/三只松鼠.png" height="40px" width="40px"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<!-- 第三行 -->
<tr align="center">
<td>009</td>
<td><img src="../material/优衣库.png" height="40px" width="40px"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<!-- 第四行 -->
<tr align="center">
<td>008</td>
<td><img src="../material/小米.png" height="40px" width="40px"></td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>
</body>
</html>案例 2 : 跨行表格
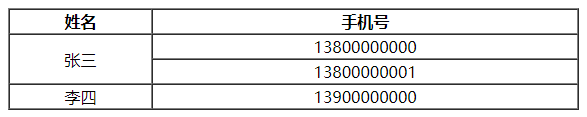
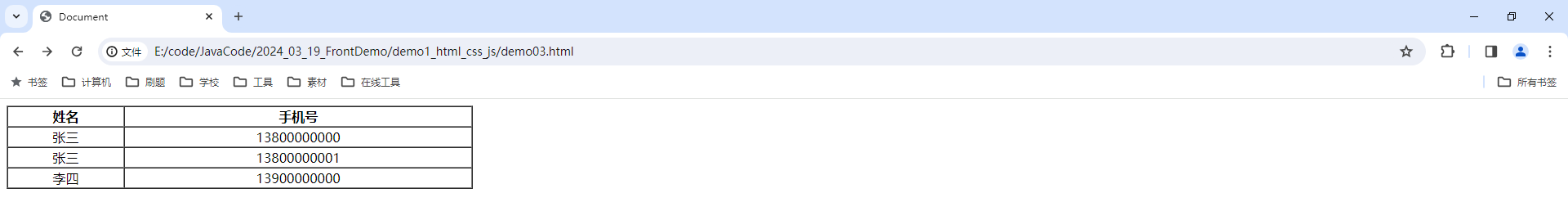
我们需要将姓名列的第二行和第三行进行合并 , 达到这样的效果

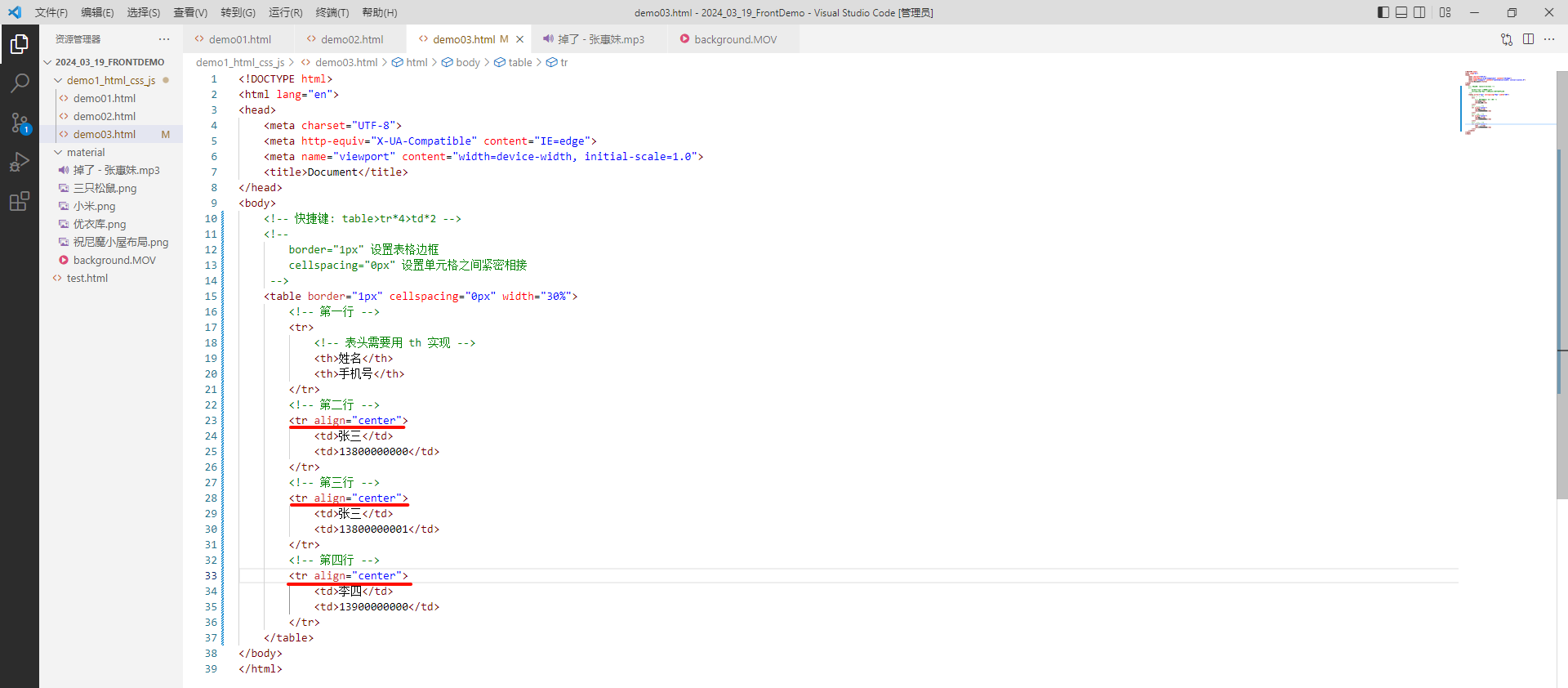
首先 , 我们还是搭建出最基础的表结构
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 快捷键: table>tr*4>td*2 -->
<!--
border="1px" 设置表格边框
cellspacing="0px" 设置单元格之间紧密相接
-->
<table border="1px" cellspacing="0px">
<!-- 第一行 -->
<tr>
<!-- 表头需要用 th 实现 -->
<th>姓名</th>
<th>手机号</th>
</tr>
<!-- 第二行 -->
<tr>
<td>张三</td>
<td>13800000000</td>
</tr>
<!-- 第三行 -->
<tr>
<td>张三</td>
<td>13800000001</td>
</tr>
<!-- 第四行 -->
<tr>
<td>李四</td>
<td>13900000000</td>
</tr>
</table>
</body>
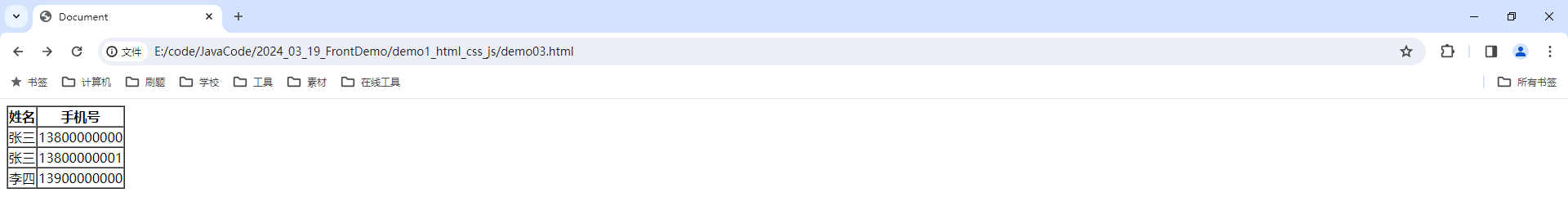
</html>
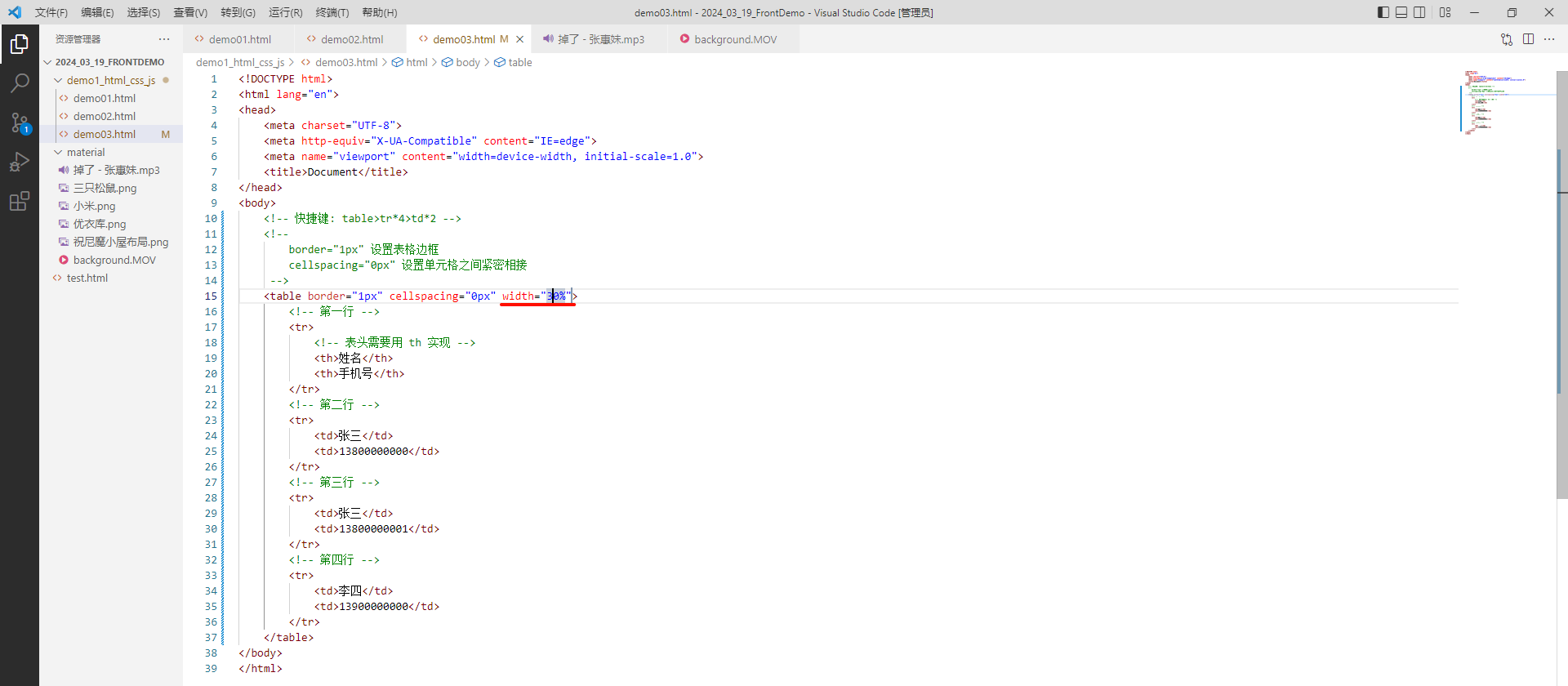
那接下来 , 我们还是让表大一些


然后让所有内容居中显示


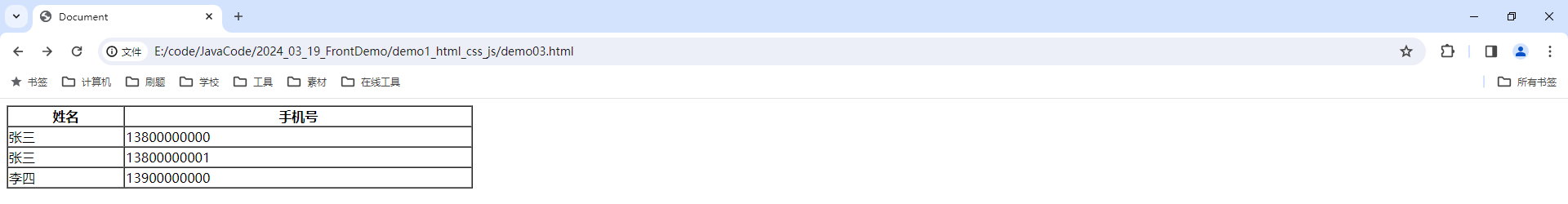
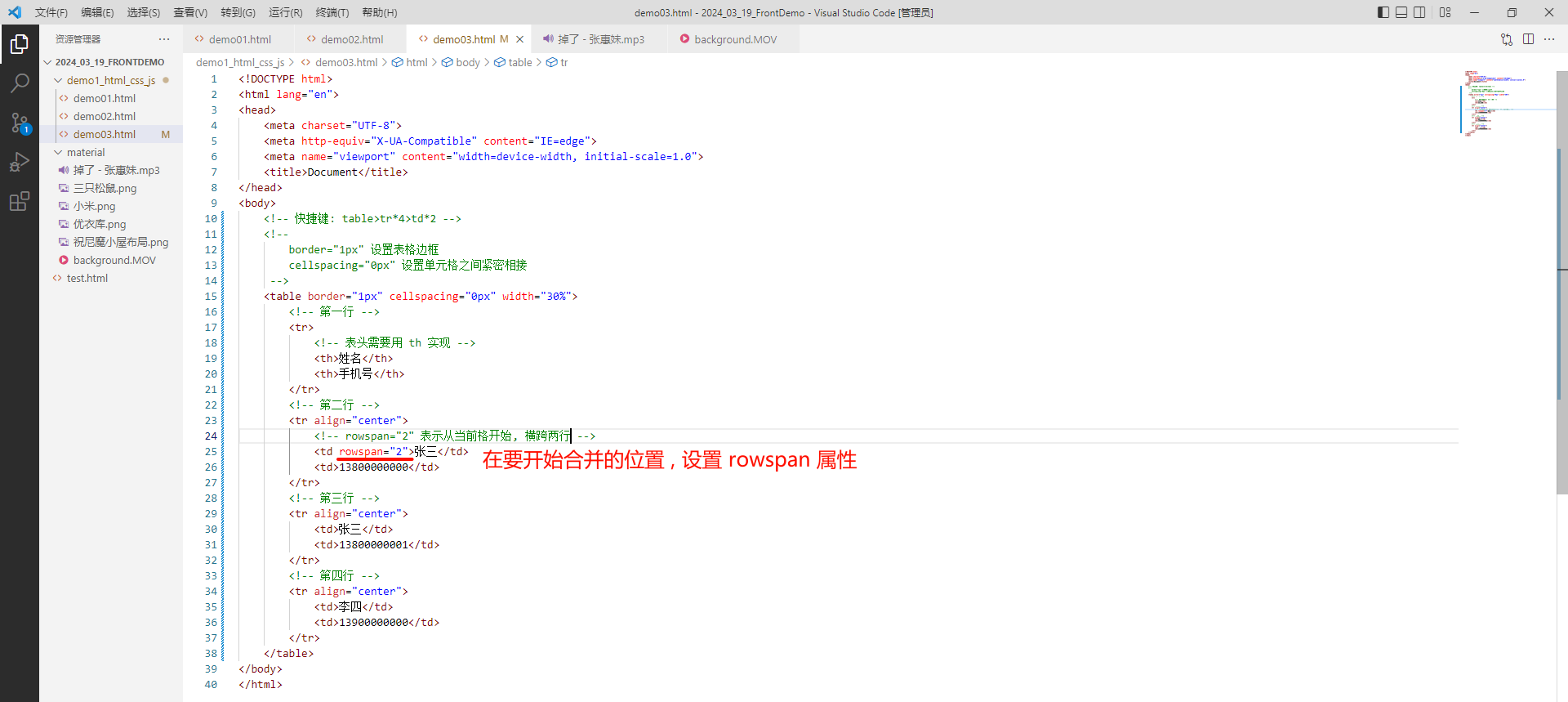
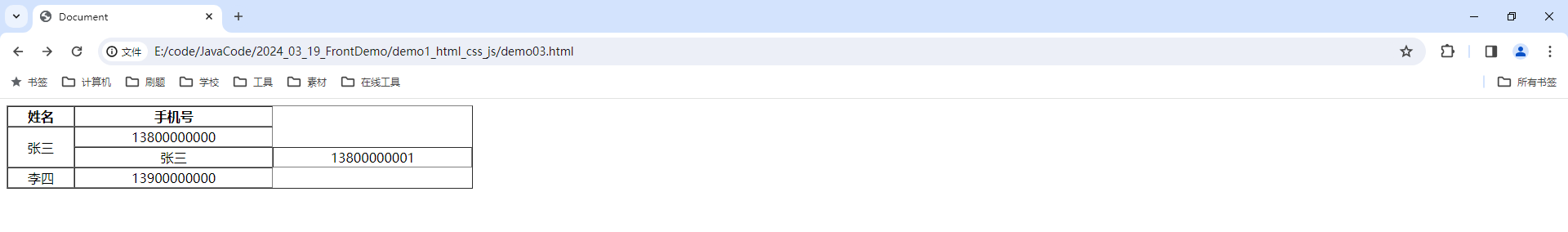
那接下来 , 就完成我们最核心的操作 , 将这两个位置进行合并


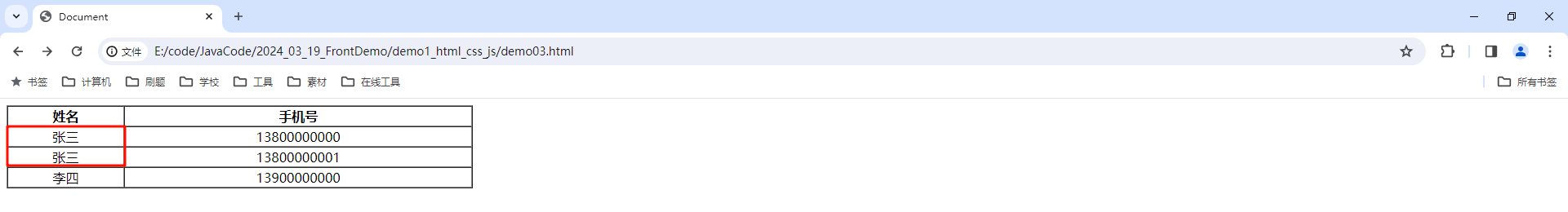
此时我们看一下效果 , 发现这个页面发生了错乱

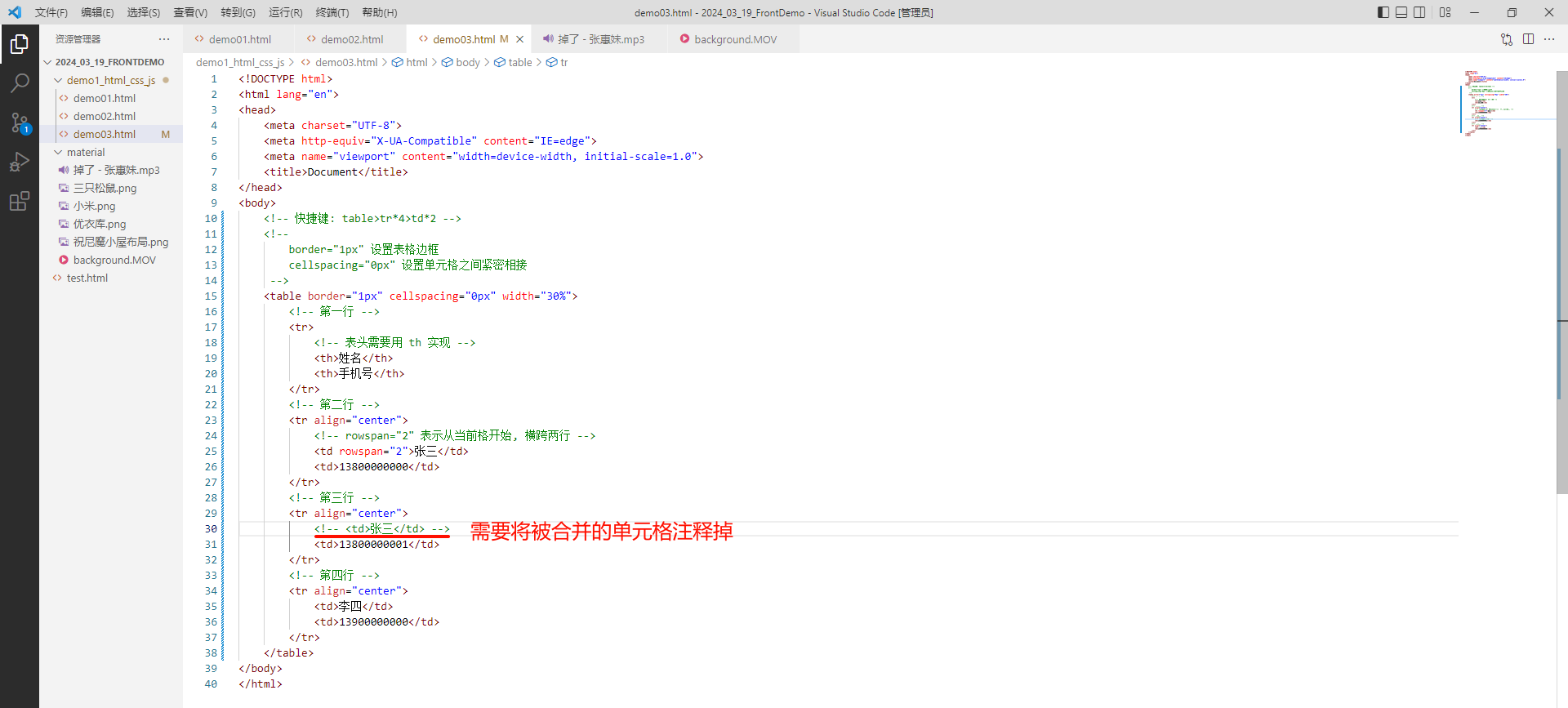
这是因为如果我们要合并单元格的话 , 那被合并的单元格就必须删除掉 , 这样才不会篡位


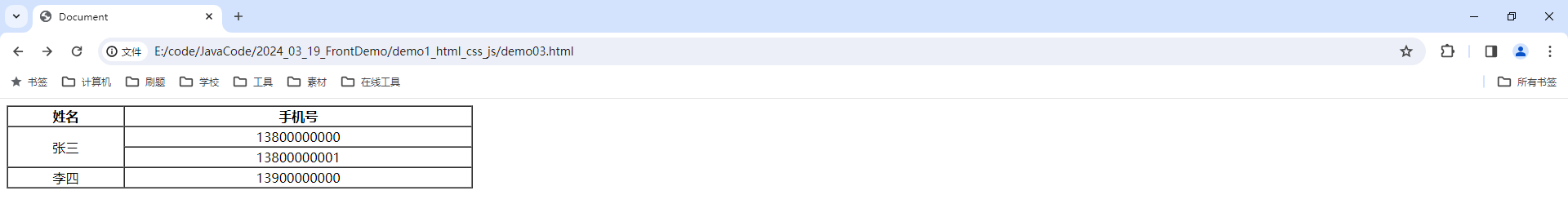
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 快捷键: table>tr*4>td*2 -->
<!--
border="1px" 设置表格边框
cellspacing="0px" 设置单元格之间紧密相接
-->
<table border="1px" cellspacing="0px" width="30%">
<!-- 第一行 -->
<tr>
<!-- 表头需要用 th 实现 -->
<th>姓名</th>
<th>手机号</th>
</tr>
<!-- 第二行 -->
<tr align="center">
<!-- rowspan="2" 表示从当前格开始, 横跨两行 -->
<td rowspan="2">张三</td>
<td>13800000000</td>
</tr>
<!-- 第三行 -->
<tr align="center">
<!-- 需要将被合并的单元格注释掉, 避免页面错乱 -->
<!-- <td>张三</td> -->
<td>13800000001</td>
</tr>
<!-- 第四行 -->
<tr align="center">
<td>李四</td>
<td>13900000000</td>
</tr>
</table>
</body>
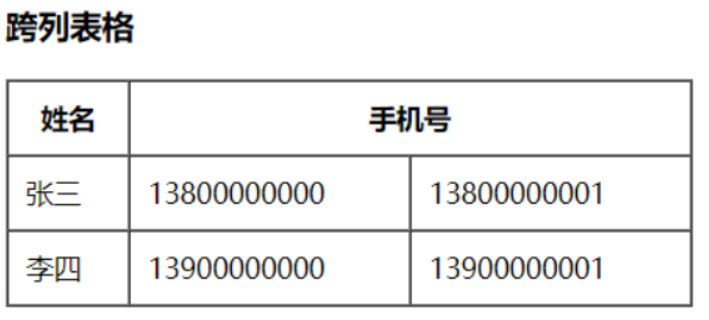
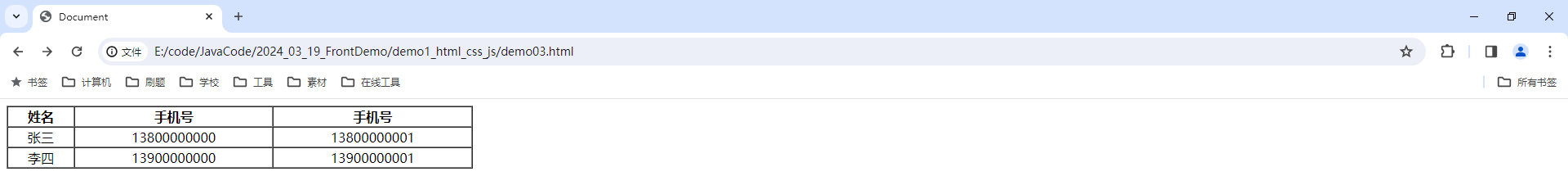
</html>案例 3 : 跨列表格
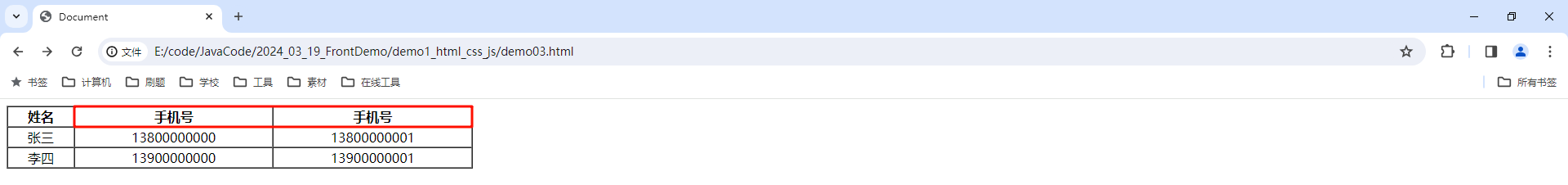
接下来 , 我们需要将第二列和第三列进行合并

我们还是先将最基本的框架搭出来
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 快捷键: table>tr*3>td*3 -->
<!--
border="1px" 设置表格边框
cellspacing="0px" 设置单元格之间紧密相接
-->
<table border="1px" cellspacing="0px" width="30%">
<tr>
<th>姓名</th>
<th>手机号</th>
<th>手机号</th>
</tr>
<tr align="center">
<td>张三</td>
<td>13800000000</td>
<td>13800000001</td>
</tr>
<tr align="center">
<td>李四</td>
<td>13900000000</td>
<td>13900000001</td>
</tr>
</table>
</body>
</html>
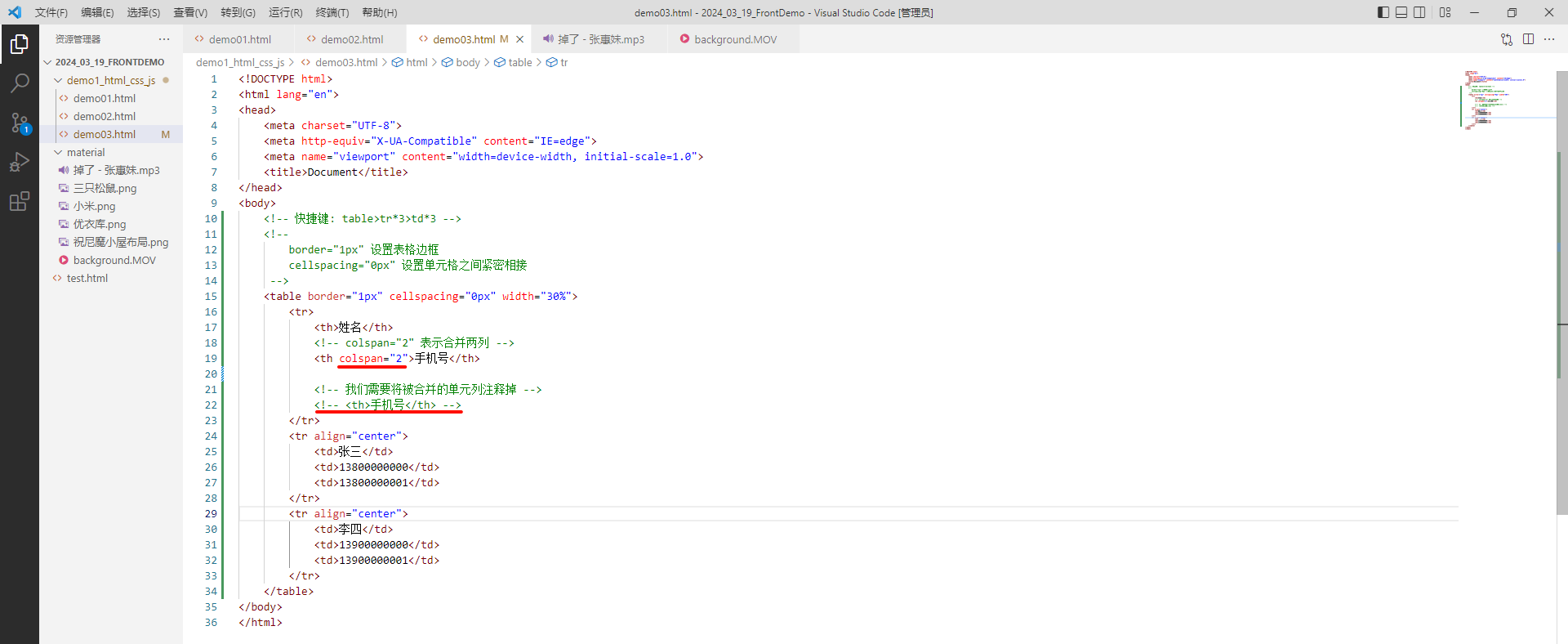
那接下来 , 我们就实现将第一行的第二列和第三列合并


html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 快捷键: table>tr*3>td*3 -->
<!--
border="1px" 设置表格边框
cellspacing="0px" 设置单元格之间紧密相接
-->
<table border="1px" cellspacing="0px" width="30%">
<tr>
<th>姓名</th>
<!-- colspan="2" 表示合并两列 -->
<th colspan="2">手机号</th>
<!-- 我们需要将被合并的单元列注释掉 -->
<!-- <th>手机号</th> -->
</tr>
<tr align="center">
<td>张三</td>
<td>13800000000</td>
<td>13800000001</td>
</tr>
<tr align="center">
<td>李四</td>
<td>13900000000</td>
<td>13900000001</td>
</tr>
</table>
</body>
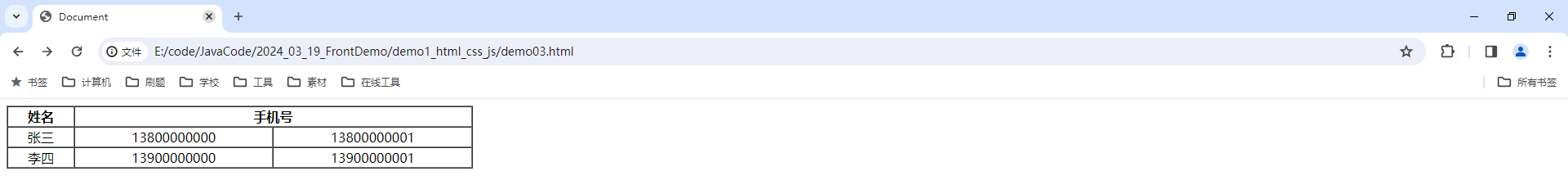
</html>这样的话 , 这个效果我们也实现了

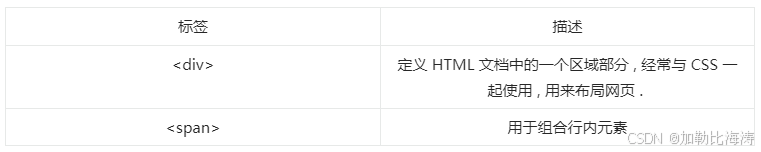
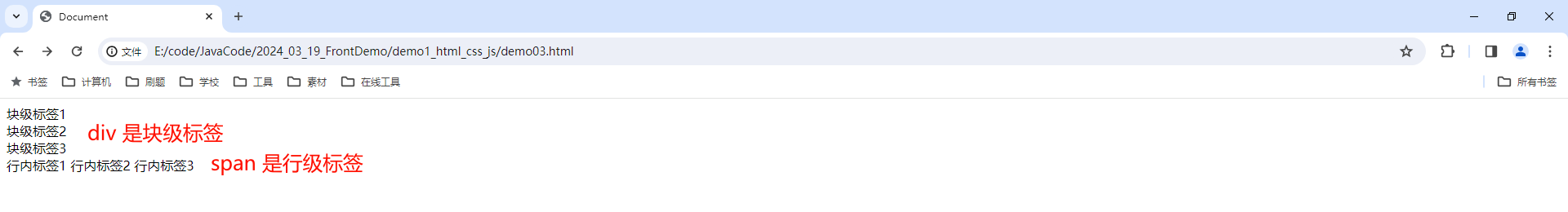
6.5 布局标签

那 div 标签与 span 标签单独使用没有任何意义 , 需要搭配 CSS 来使用
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
div 标签: 块级标签, 独占一行的标签
比如 : h1~h6、p、br 等
-->
<div>块级标签1</div>
<div>块级标签2</div>
<div>块级标签3</div>
<!--
span 标签: 行内标签, 共处一行的标签
比如 : img、a 等
-->
<span>行内标签1</span>
<span>行内标签2</span>
<span>行内标签3</span>
</body>
</html>
6.6 表单标签
6.6.1 表单标签
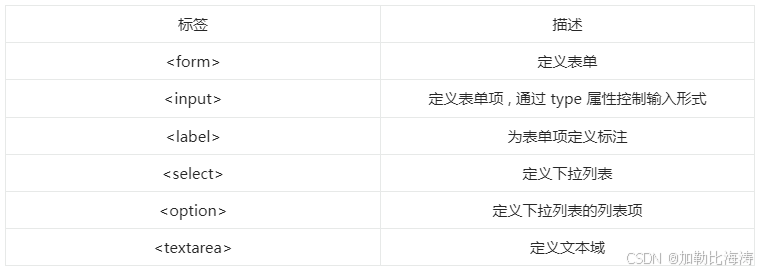
表单 : 在网页中主要负责数据的采集功能 , 使用 标签定义表单
标签也不能够单独使用 , 必须搭配不同类型的表单项 (元素) , 比如 : 不同类型的 input、下拉列表、文本域等等 .
我们可以具体来看一下 form 的用法
form : 定义表单
- action : 规定当提交表单时向何处发送表单数据
- method : 规定用于发送表单数据的方式
- get : 浏览器会将数据直接附在表单的 action URL 之后 . 大小有限制 .
- post : 浏览器会将数据放到 HTTP 请求消息体中 . 大小无限制 .
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
form 表单标签:
1. 如果想将表单中的数据提交到后台服务器, 必须将输入的内容放到 form 标签文本中
2. action="#": action 的属性值需要填写提交数据的服务器地址, 没有的话习惯性填写成 #
3. method="get" 表示提交数据到后台的方式, 常见方式:
(1) get - 默认值
特点:
① 请求数据书写在 URL 后面
http://www.baidu.com?username=zhangsan&password=1234 ...
② 隐私性低
③ 不能携带大量数据, 不同浏览器限制大小不一致
④ 不能携带字节数据
(2) post
特点:
① 请求数据不书写在 URL 后面
http://www.baidu.com
② 隐私性高
③ 能携带大量数据, 可以携带字节或者字符数据
注意: get 请求效率高, post 效率低
-->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
</form>
</body>
</html>6.6.2 表单标签 - 表单项

input 标签
<input> : 表单项 , 通过 type 属性控制输入的形式
| type 取值 | 描述 | 效果 |
|---|---|---|
| text | 默认值 . 定义单行的输入字段 |  |
| password | 定义密码字段 |  |
| radio | 定义单选按钮 |  |
| checkbox | 定义复选框 |  |
| file | 定义文件上按按钮 |  |
| hidden | 定义隐藏的输入字段 | |
| submit | 定义提交按钮 , 提交按钮会把表单数据发送到服务器 |  |
| reset | 定义重置按钮 , 重置按钮会清除表单中的所有数据 | |
| button | 点击可自定义的按钮 |
我们分别来看
text :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
用户名 : <input type="text">
<br>
</form>
</body>
</html>
input 标签还可以指定 name 属性 , 当表单被提交时 , 浏览器会将输入字段的值与其 name 属性一起发送给服务器 , 例如 :
password :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
用户名 : <input type="text">
<br>
密码 : <input type="password">
<br>
</form>
</body>
</html>
radio :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
用户名 : <input type="text">
<br>
密码 : <input type="password">
<br>
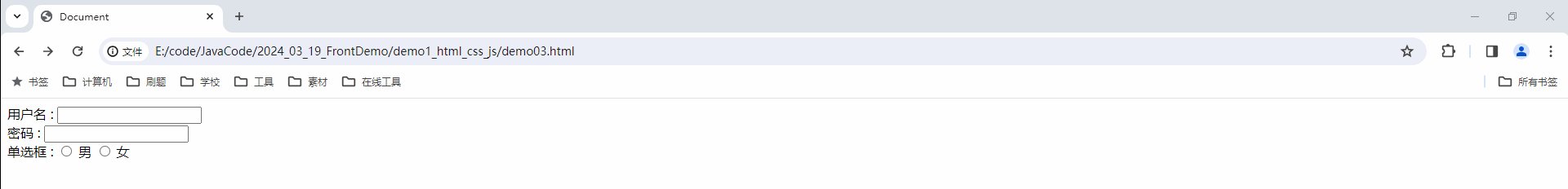
单选框 : <input type="radio"> 男 <input type="radio"> 女
<br>
</form>
</body>
</html>
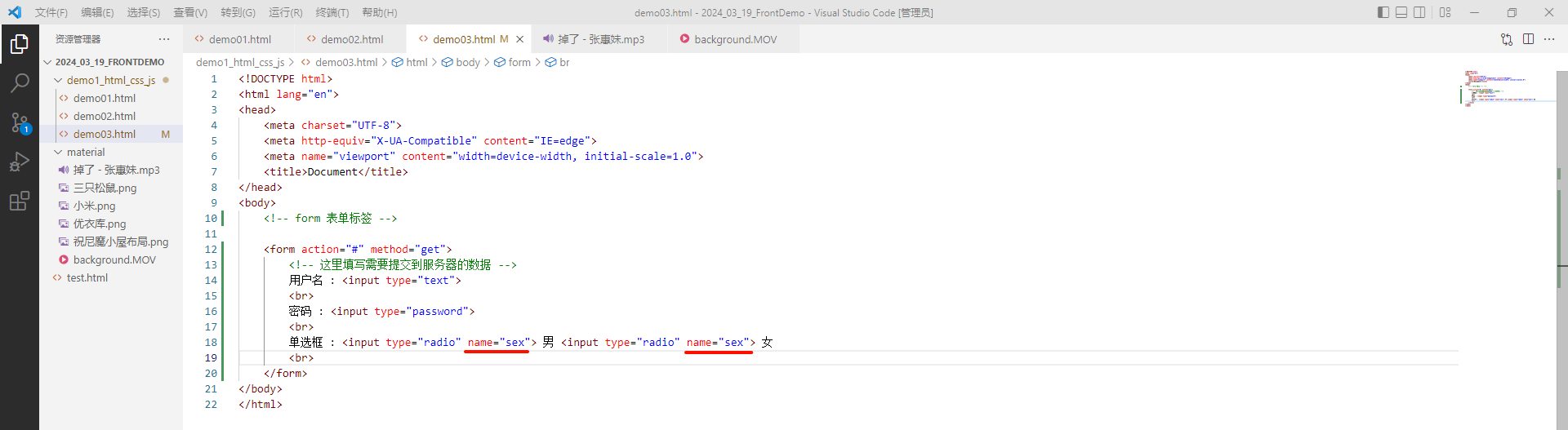
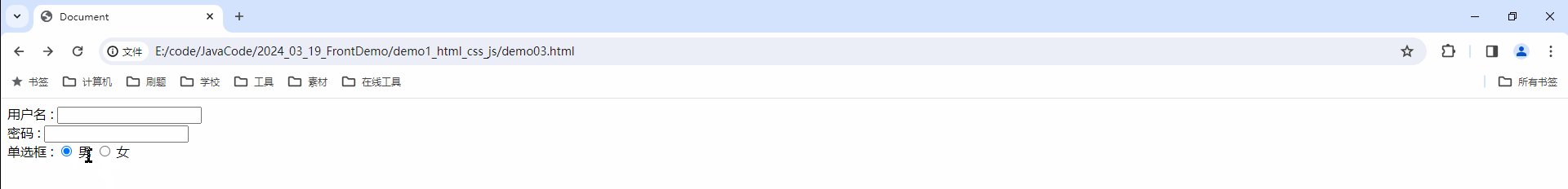
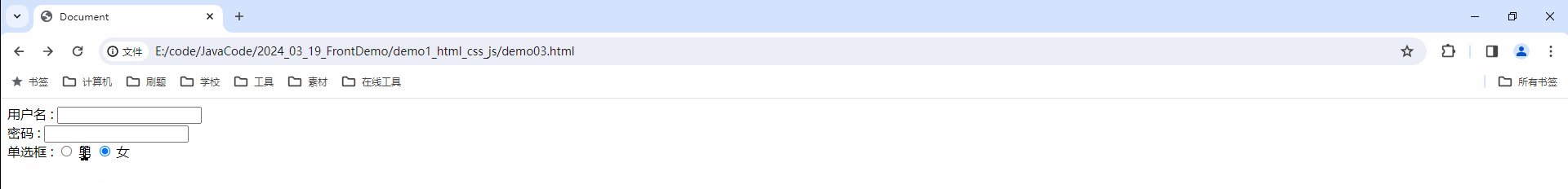
对于单选按钮 radio 标签来说 , 如果想实现单选 , 就必须给 input 标签一个 name 属性 , 并且属性值一致

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
用户名 : <input type="text">
<br>
密码 : <input type="password">
<br>
单选框 : <input type="radio" name="sex"> 男 <input type="radio" name="sex"> 女
<br>
</form>
</body>
</html>
checkbox :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
用户名 : <input type="text">
<br>
密码 : <input type="password">
<br>
单选框 : <input type="radio" name="sex"> 男 <input type="radio" name="sex"> 女
<br>
多选框 : <input type="checkbox"> 唱 <input type="checkbox"> 跳 <input type="checkbox"> rap <input type="checkbox"> 篮球
</form>
</body>
</html>
file :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
用户名 : <input type="text">
<br>
密码 : <input type="password">
<br>
单选框 : <input type="radio" name="sex"> 男 <input type="radio" name="sex"> 女
<br>
多选框 : <input type="checkbox"> 唱 <input type="checkbox"> 跳 <input type="checkbox"> rap <input type="checkbox"> 篮球
<br>
上传文件 : <input type="file">
<br>
</form>
</body>
</html>
hidden : hidden 叫做隐藏域 , 就是页面不需要给用户展示元素 , 但是后台需要数据 , 此时就可以使用隐藏域
比如 : 前端想传递给后端商品 id , 就需要记录一下商品 id 值 , 但是这个值还不能给用户展示
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
用户名 : <input type="text">
<br>
密码 : <input type="password">
<br>
单选框 : <input type="radio" name="sex"> 男 <input type="radio" name="sex"> 女
<br>
多选框 : <input type="checkbox"> 唱 <input type="checkbox"> 跳 <input type="checkbox"> rap <input type="checkbox"> 篮球
<br>
上传文件 : <input type="file">
<br>
隐藏域 : <input type="hidden" value="123456789">
</form>
</body>
</html>
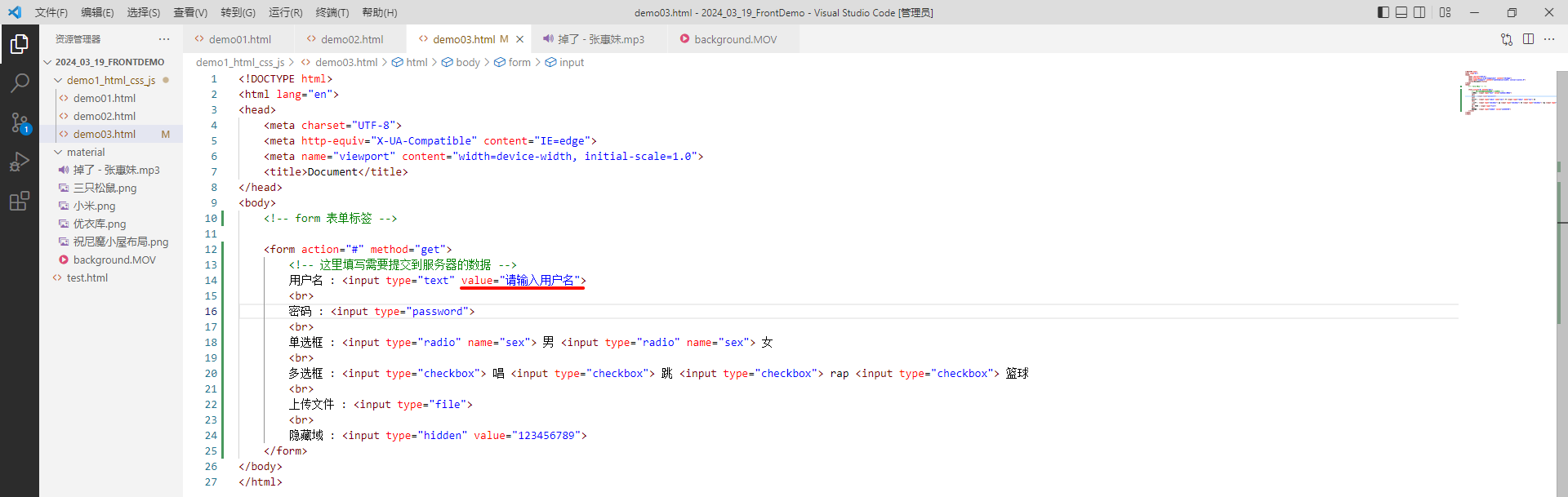
对于 input 标签 , 后台获取的值都是 input 标签的 value 的值 .
像 text / password 等表单项 , 也是具有 value 属性的 , 属性值就是用户在输入框中输入的内容 .
我们也可以通过 value 属性设置输入框的默认值 .
submit :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
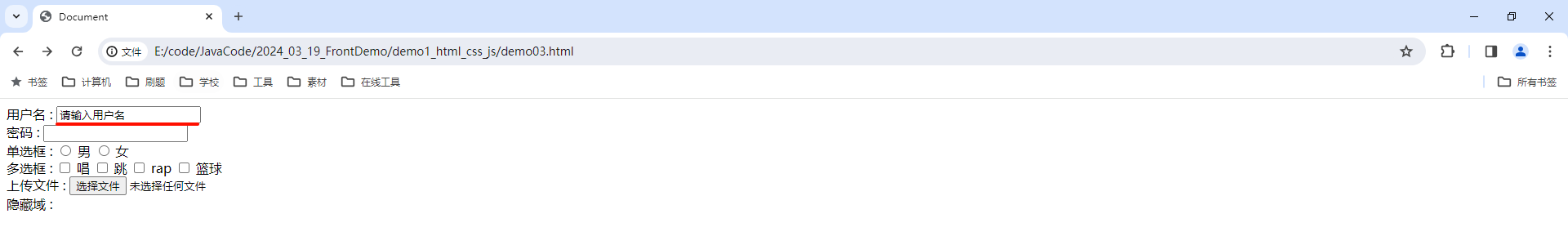
用户名 : <input type="text" value="请输入用户名">
<br>
密码 : <input type="password">
<br>
单选框 : <input type="radio" name="sex"> 男 <input type="radio" name="sex"> 女
<br>
多选框 : <input type="checkbox"> 唱 <input type="checkbox"> 跳 <input type="checkbox"> rap <input type="checkbox"> 篮球
<br>
上传文件 : <input type="file">
<br>
隐藏域 : <input type="hidden" value="123456789">
<br>
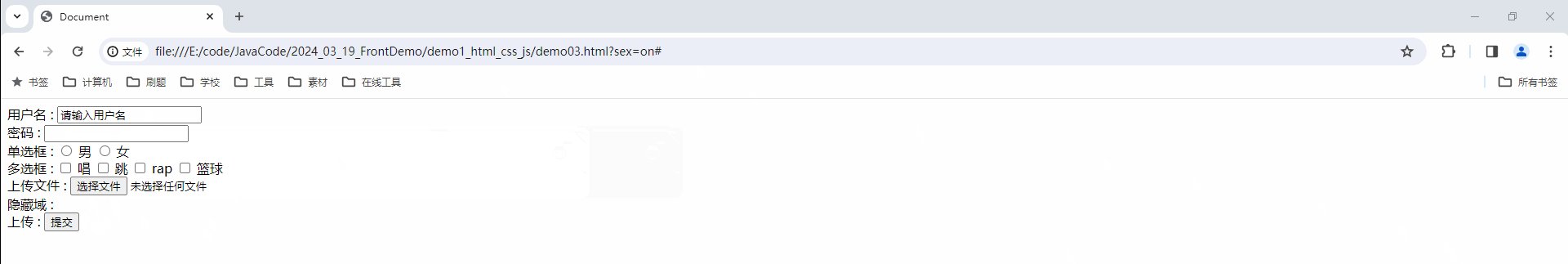
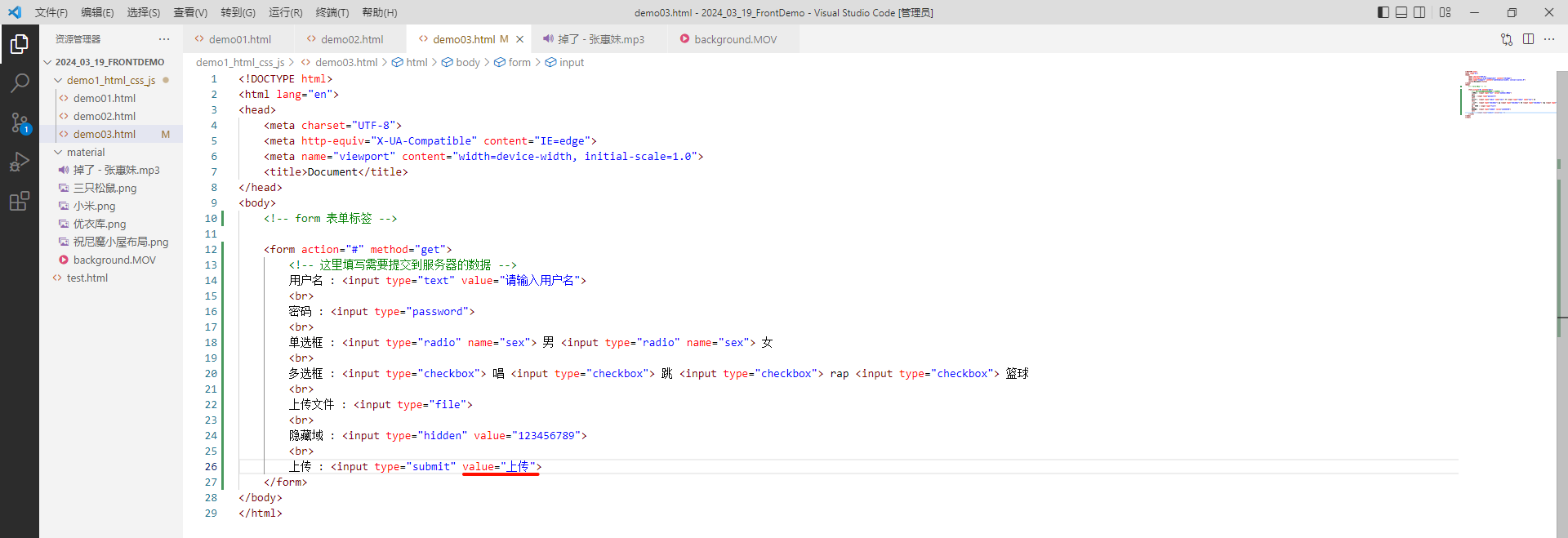
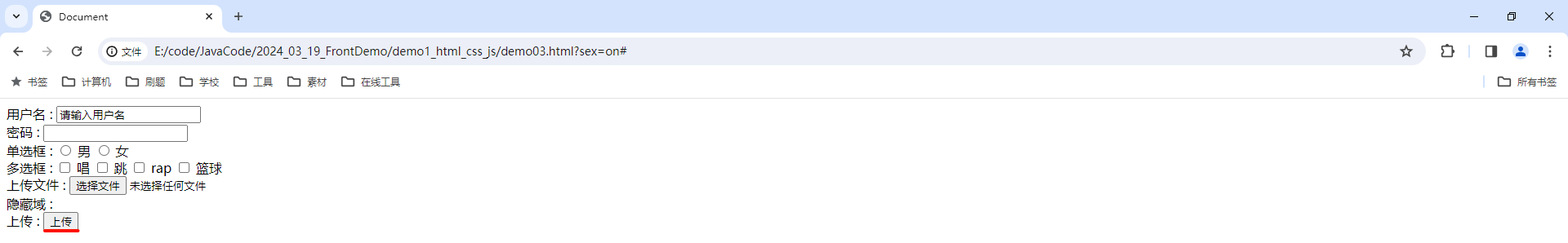
上传 : <input type="submit">
</form>
</body>
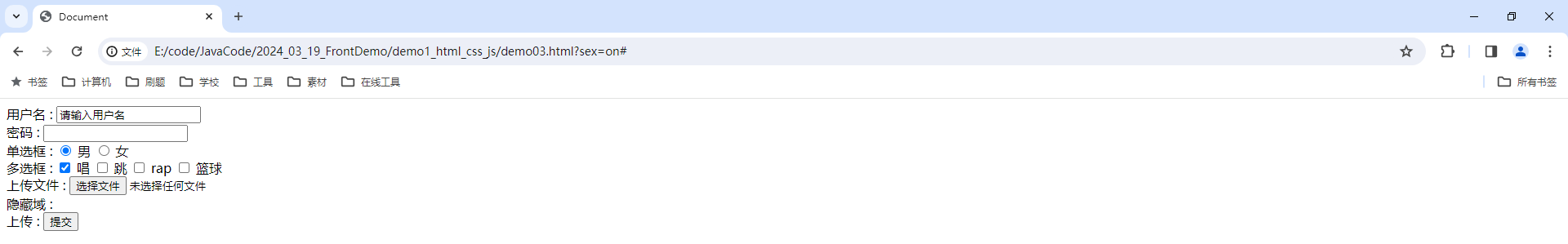
</html>我们注意 URL 的变化 , get 请求会将携带的数据放到 URL 中 .

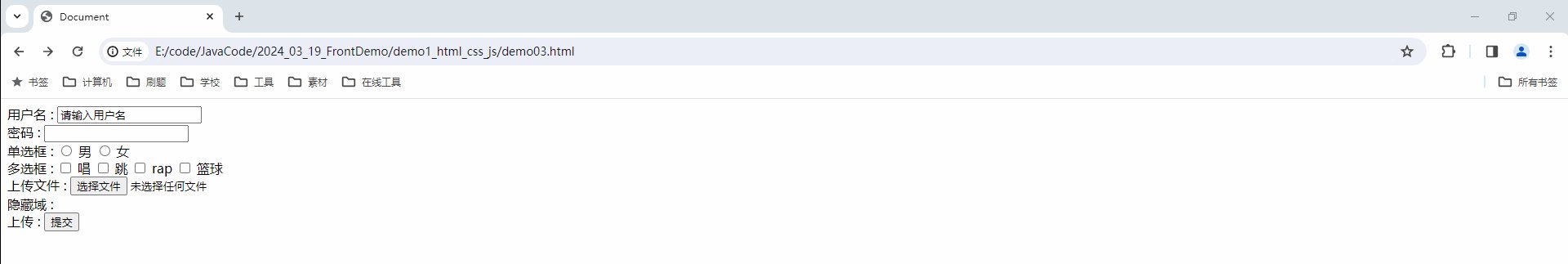
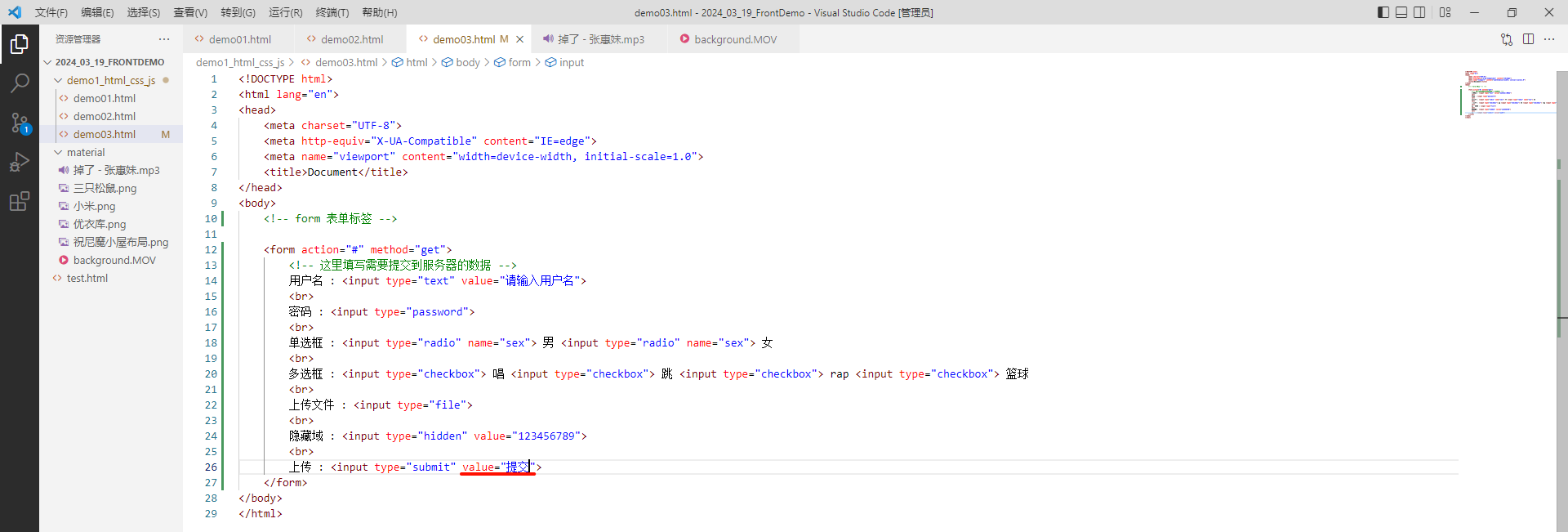
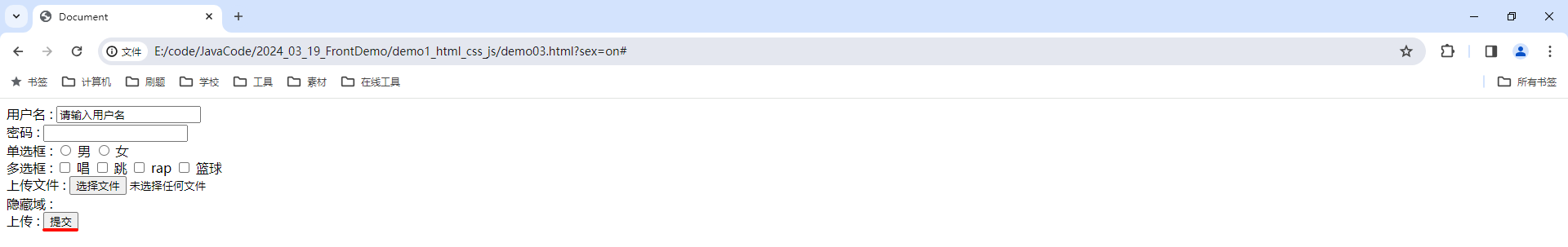
我们也可以给 submit 属性指定 value 值 , 这样页面就是显示我们所设置的 value 值




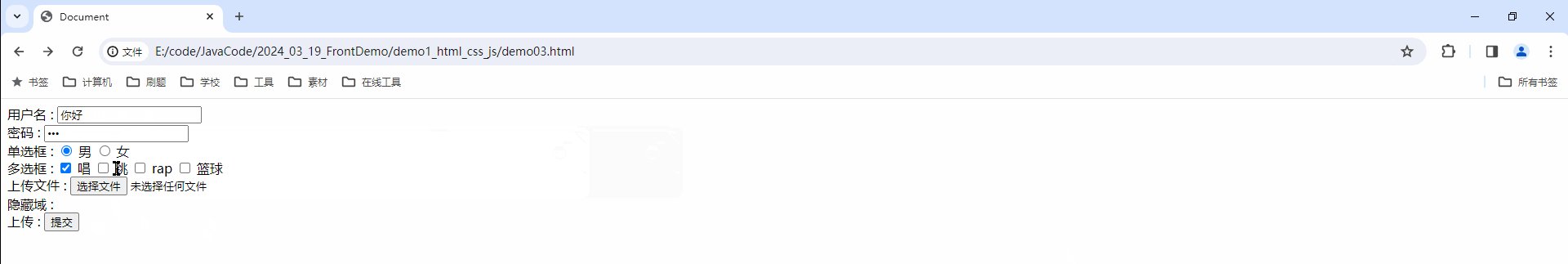
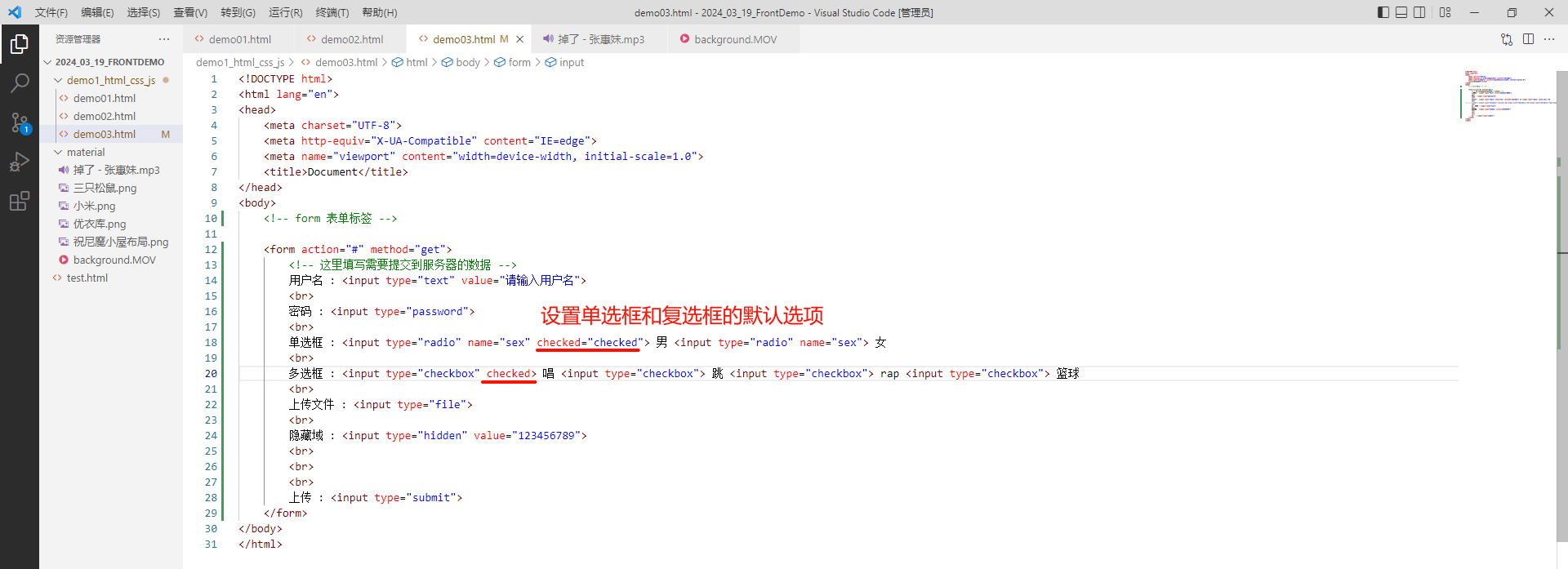
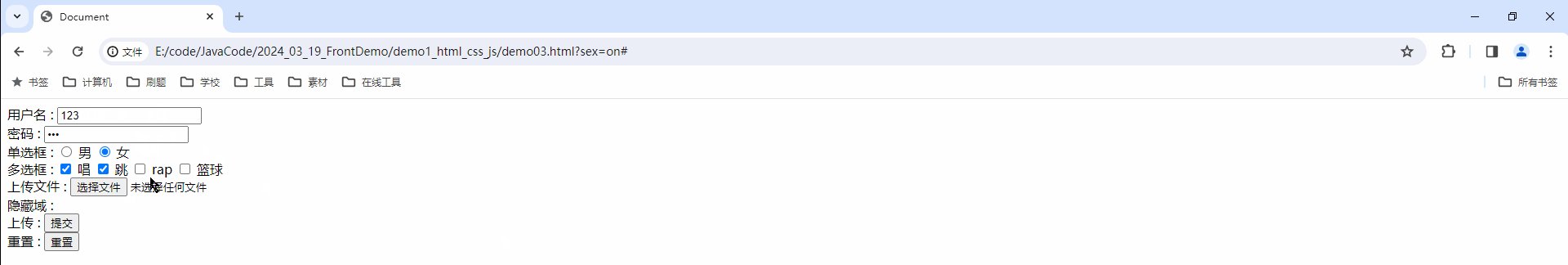
补充 : 如果单选按钮和复选框需要被默认选中 , 就需要给 input 标签添加 checked 属性

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
用户名 : <input type="text" value="请输入用户名">
<br>
密码 : <input type="password">
<br>
<!--
指定 checked="checked" 属性表示默认被选中
可以直接写成 checked
-->
单选框 : <input type="radio" name="sex" checked="checked"> 男 <input type="radio" name="sex"> 女
<br>
多选框 : <input type="checkbox" checked> 唱 <input type="checkbox"> 跳 <input type="checkbox"> rap <input type="checkbox"> 篮球
<br>
上传文件 : <input type="file">
<br>
隐藏域 : <input type="hidden" value="123456789">
<br>
上传 : <input type="submit">
</form>
</body>
</html>
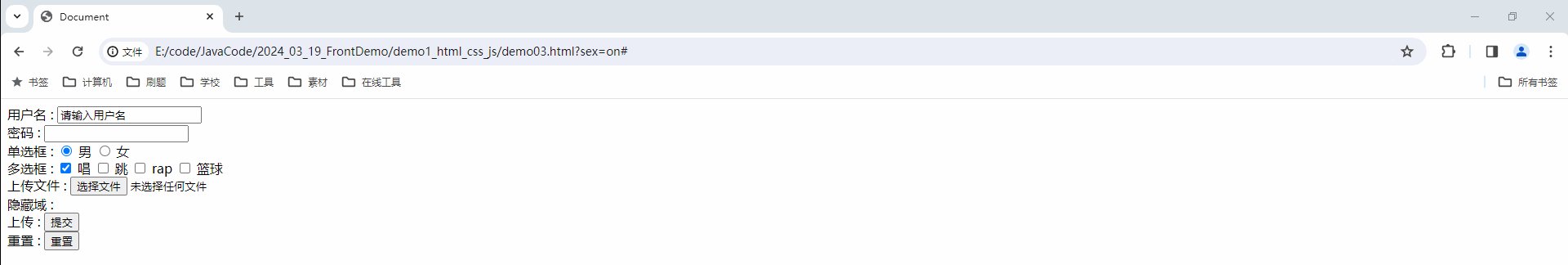
reset :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
用户名 : <input type="text" value="请输入用户名">
<br>
密码 : <input type="password">
<br>
单选框 : <input type="radio" name="sex" checked="checked"> 男 <input type="radio" name="sex"> 女
<br>
多选框 : <input type="checkbox" checked> 唱 <input type="checkbox"> 跳 <input type="checkbox"> rap <input type="checkbox"> 篮球
<br>
上传文件 : <input type="file">
<br>
隐藏域 : <input type="hidden" value="123456789">
<br>
上传 : <input type="submit">
<br>
重置 : <input type="reset" value="重置">
</form>
</body>
</html>
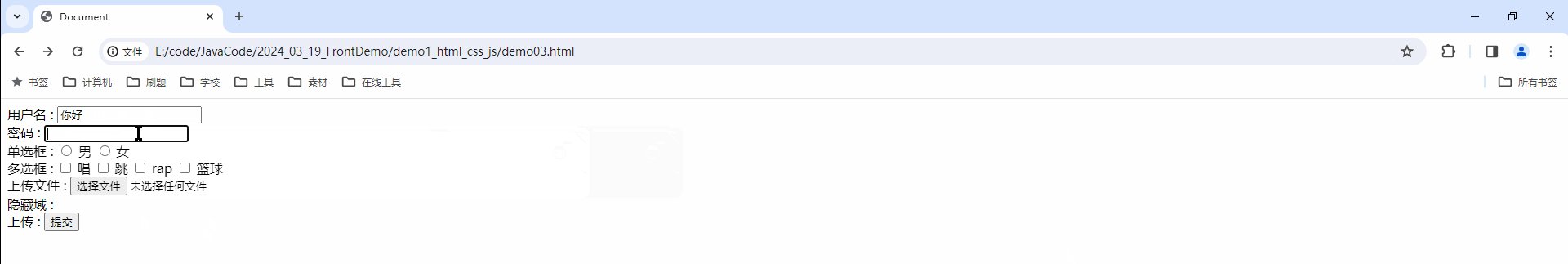
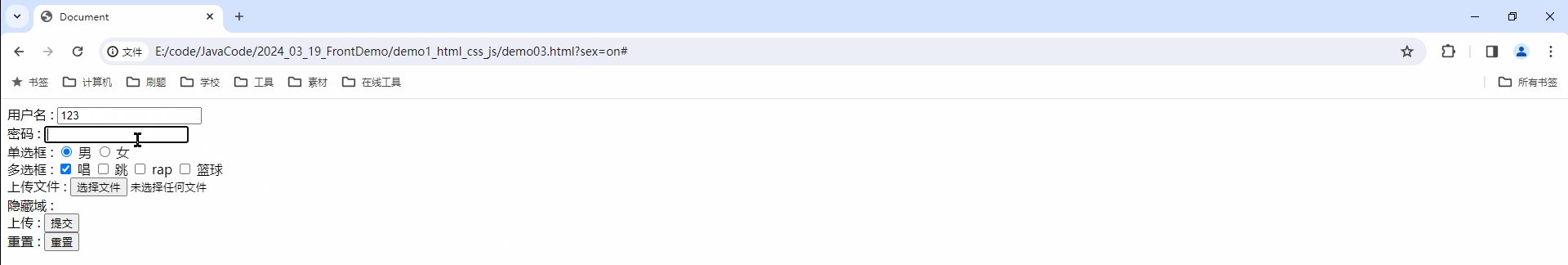
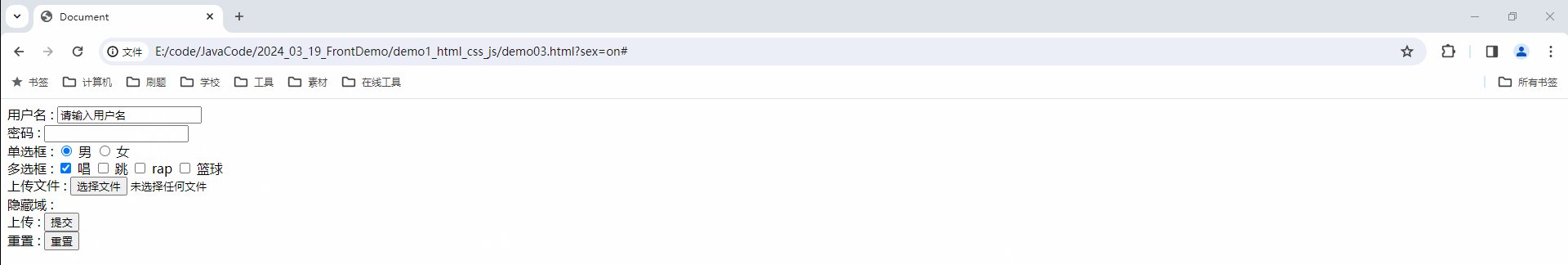
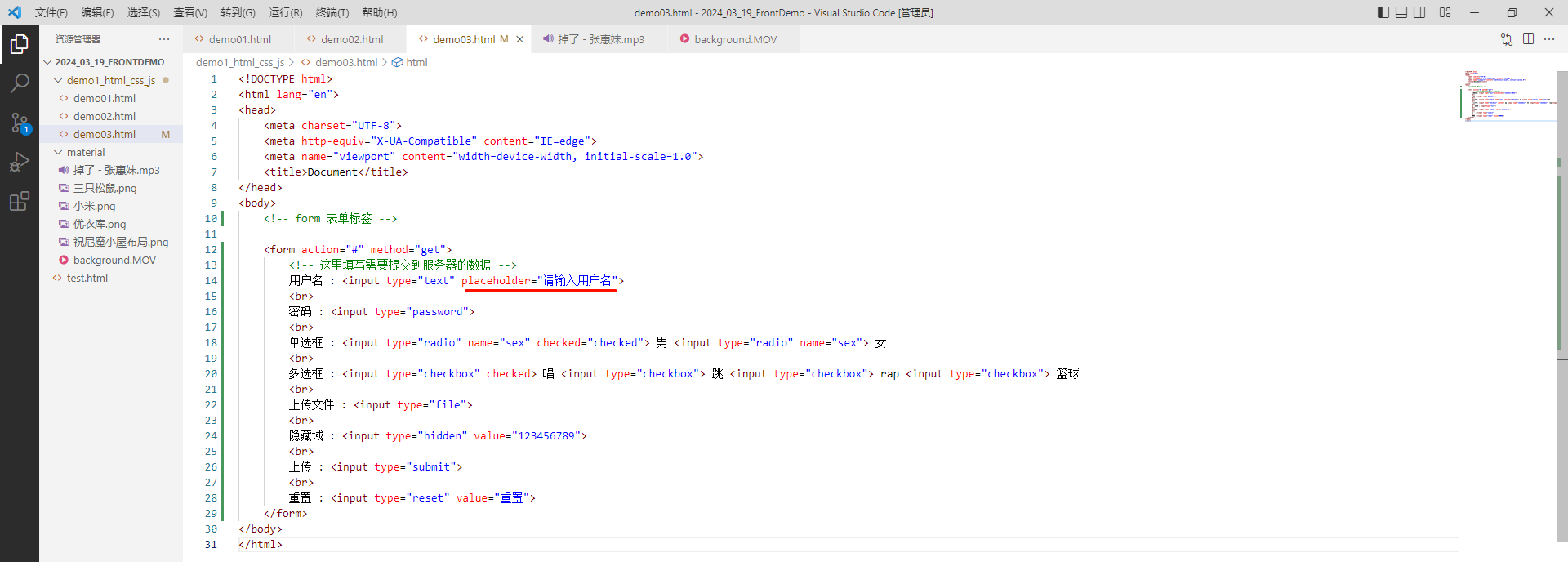
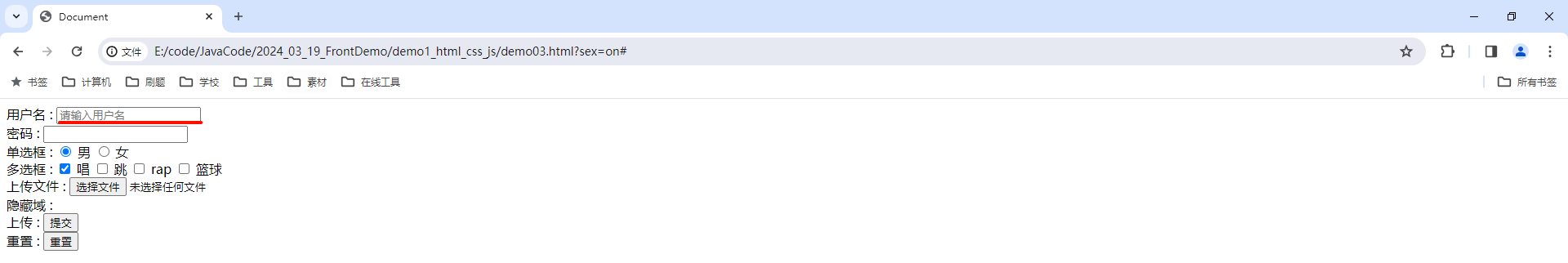
输入框隐藏展示 :

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
<!-- placeholder 表示输入框中的隐藏提示 -->
用户名 : <input type="text" placeholder="请输入用户名">
<br>
密码 : <input type="password">
<br>
单选框 : <input type="radio" name="sex" checked="checked"> 男 <input type="radio" name="sex"> 女
<br>
多选框 : <input type="checkbox" checked> 唱 <input type="checkbox"> 跳 <input type="checkbox"> rap <input type="checkbox"> 篮球
<br>
上传文件 : <input type="file">
<br>
隐藏域 : <input type="hidden" value="123456789">
<br>
上传 : <input type="submit">
<br>
重置 : <input type="reset" value="重置">
</form>
</body>
</html>
select 标签
标签是用来定义下拉列表的 , 需要结合 定义列表项 , 有几个下拉项就有几个 option
提交到后台的数据就是用户当前选中的下拉项的 option 中的 value 的值

option 中 , 提供了 selected 属性 , 表示默认当前下拉项被选中

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- form 表单标签 -->
<form action='#' method='get'>
<!-- 下拉框选项 -->
<select name='edu' id='edu'>
<!-- 一般第一个下拉框都作为提示信息, value 属性设置为空 -->
<option value=''>请选择你的学历</option>
<!-- selected 属性表示默认当前下拉框被选中 -->
<option value='bk' selected>本科</option>
<option value='ss'>硕士</option>
<option value='bs'>博士</option>
</select>
</form>
</body>
</html>textarea 文本输入框
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
<!-- 输入框 -->
<!-- cols 是输入框的高度, rows 是输入框的宽度 -->
<textarea cols="30" rows="10"></textarea>
<br>
<!-- 提交按钮 -->
<input type="submit">
</form>
</body>
</html>
label 标签
label : 为表单项定义标注 , 可以对表单项进行定位查找
比如我们有一个场景
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
性别: <input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女
</form>
</body>
</html>此时我们选中文字 , 是复制的状态 .

那我们想要实现点击文字 , 就能选中元素 , 就可以使用 label 标签来去进行定位查找 , 将该文字部分定向到选项位置 .
使用 label 之后 , 我们只需要点击 label 标签的文本即可定位到对应的标签
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
性别: <input type="radio" name="sex" value="male" id="boy"><label for="boy">男</label>
<input type="radio" name="sex" value="female" id="girl"><label for="girl">女</label>
</form>
</body>
</html>要注意的是 , 我们需要通过 label 标签的 for 属性值查找对应标签的 id 属性值 , 所以需要给 input 标签添加一个 id 属性

此时我们就可以查看一下效果

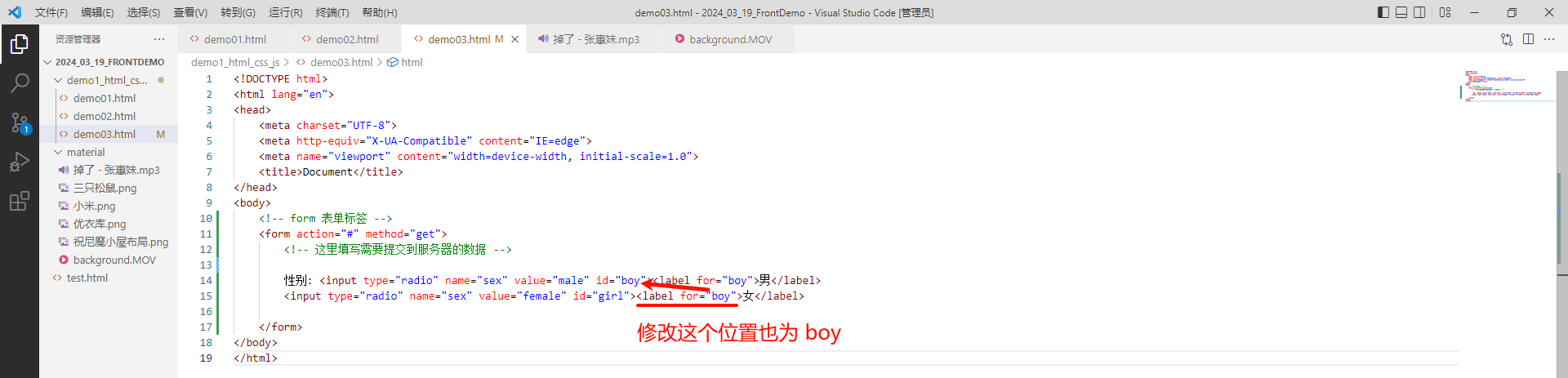
我们还可以恶搞一下 , 无论选男选女 , 最后都会选到男的位置

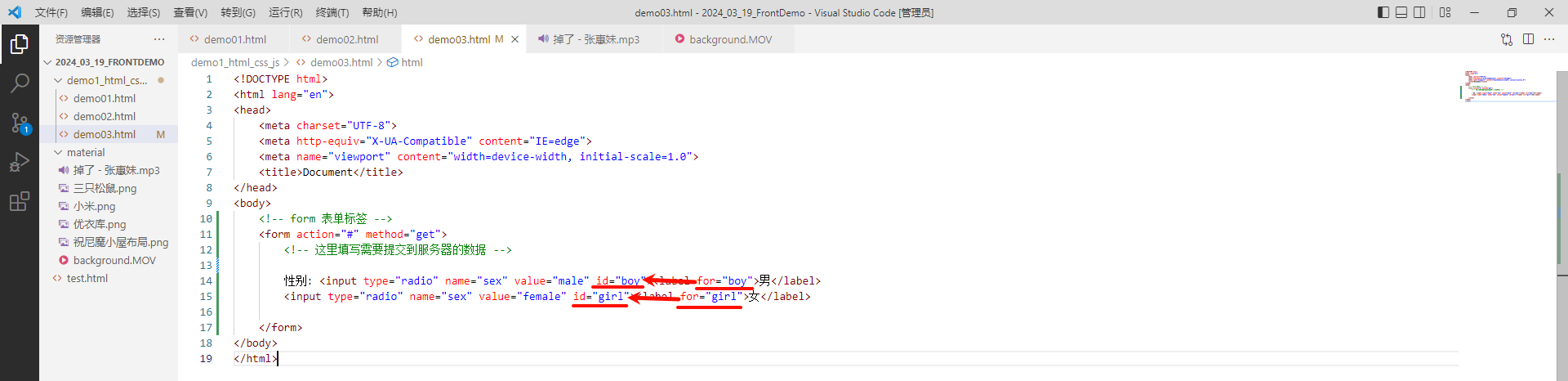
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form 表单标签 -->
<form action="#" method="get">
<!-- 这里填写需要提交到服务器的数据 -->
性别: <input type="radio" name="sex" value="male" id="boy"><label for="boy">男</label>
<input type="radio" name="sex" value="female" id="girl"><label for="boy">女</label>
</form>
</body>
</html>