一、使用简单的条件格式
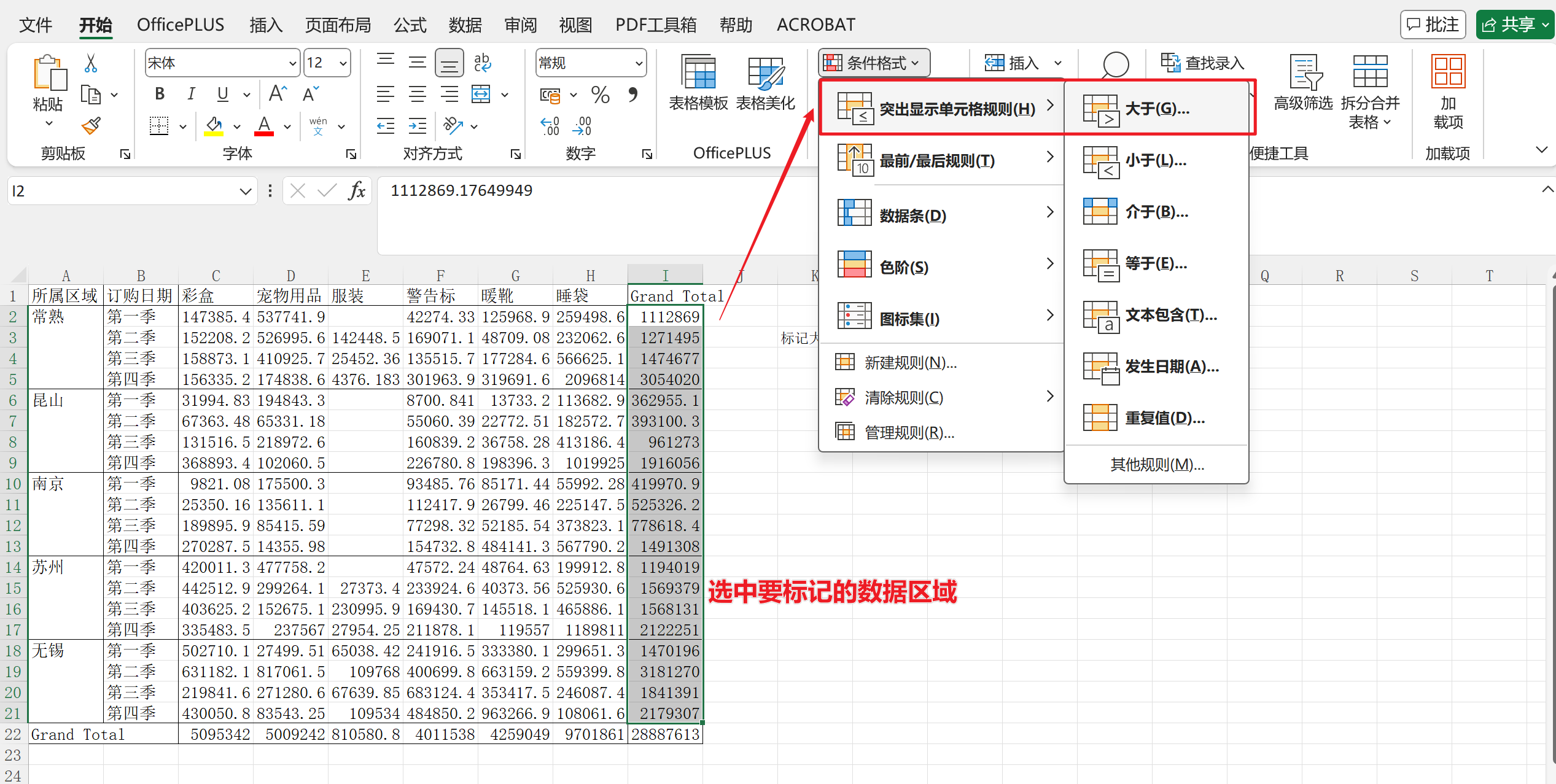
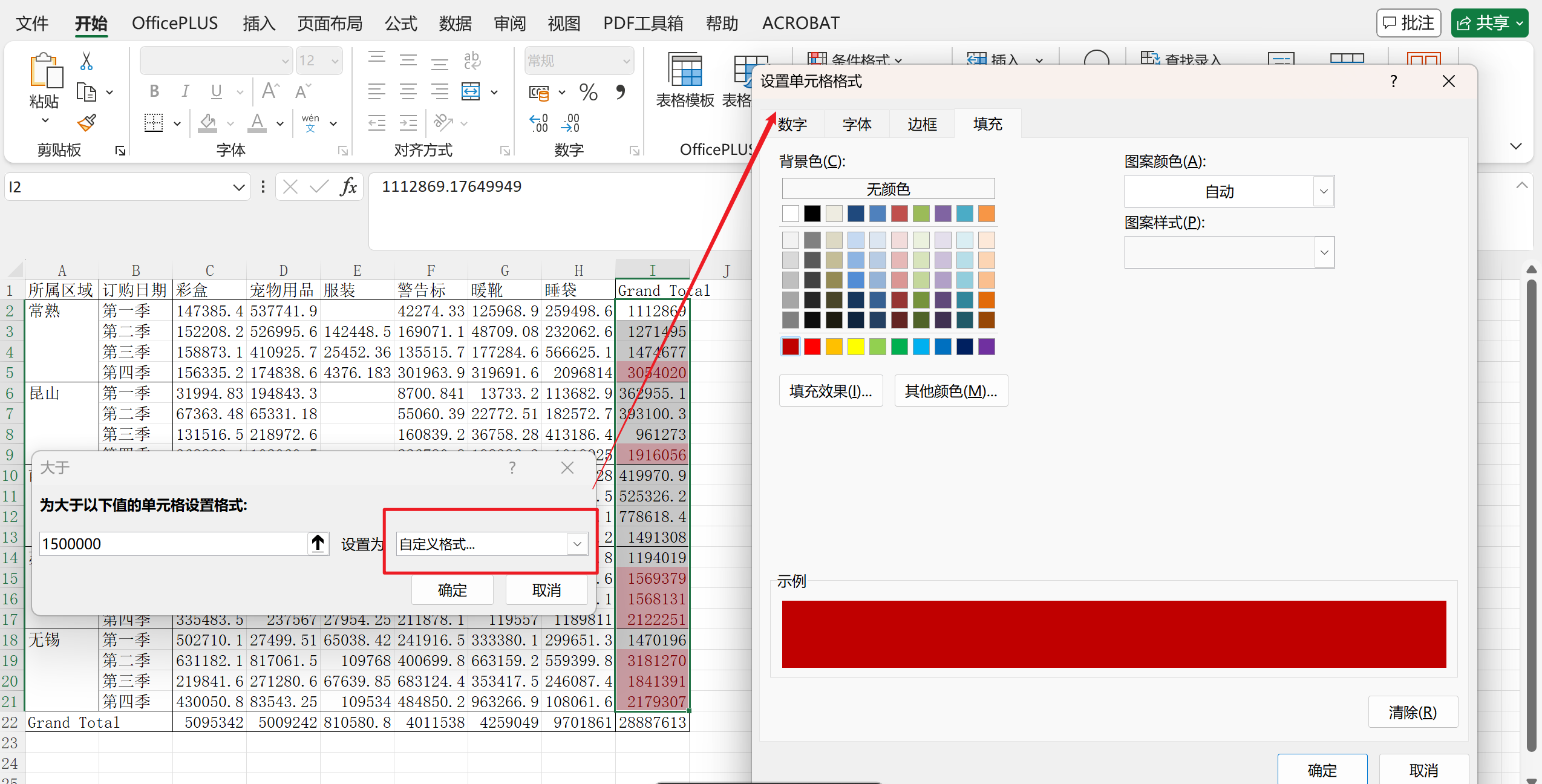
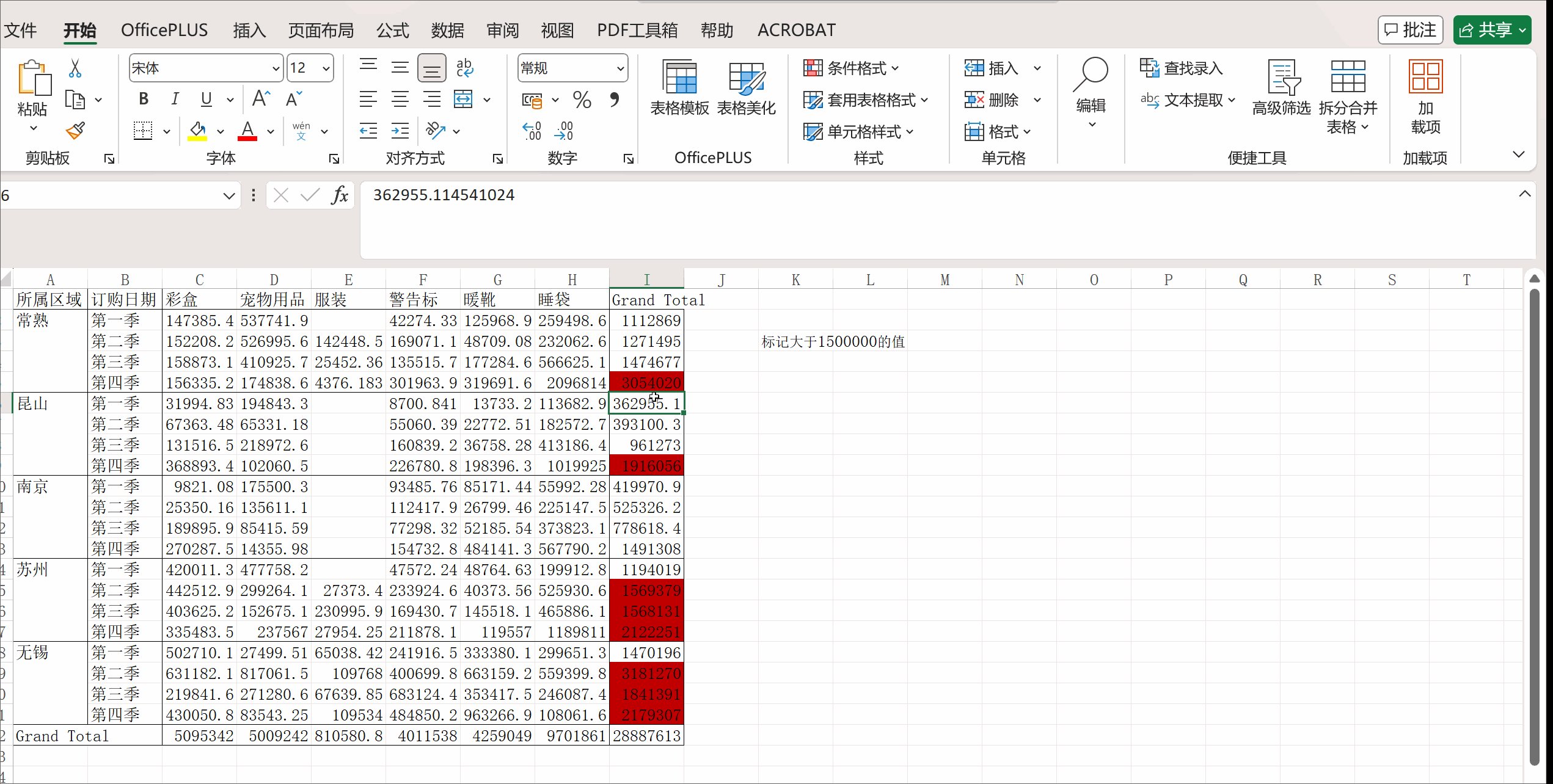
1、为特定范围的数值标记特殊颜色
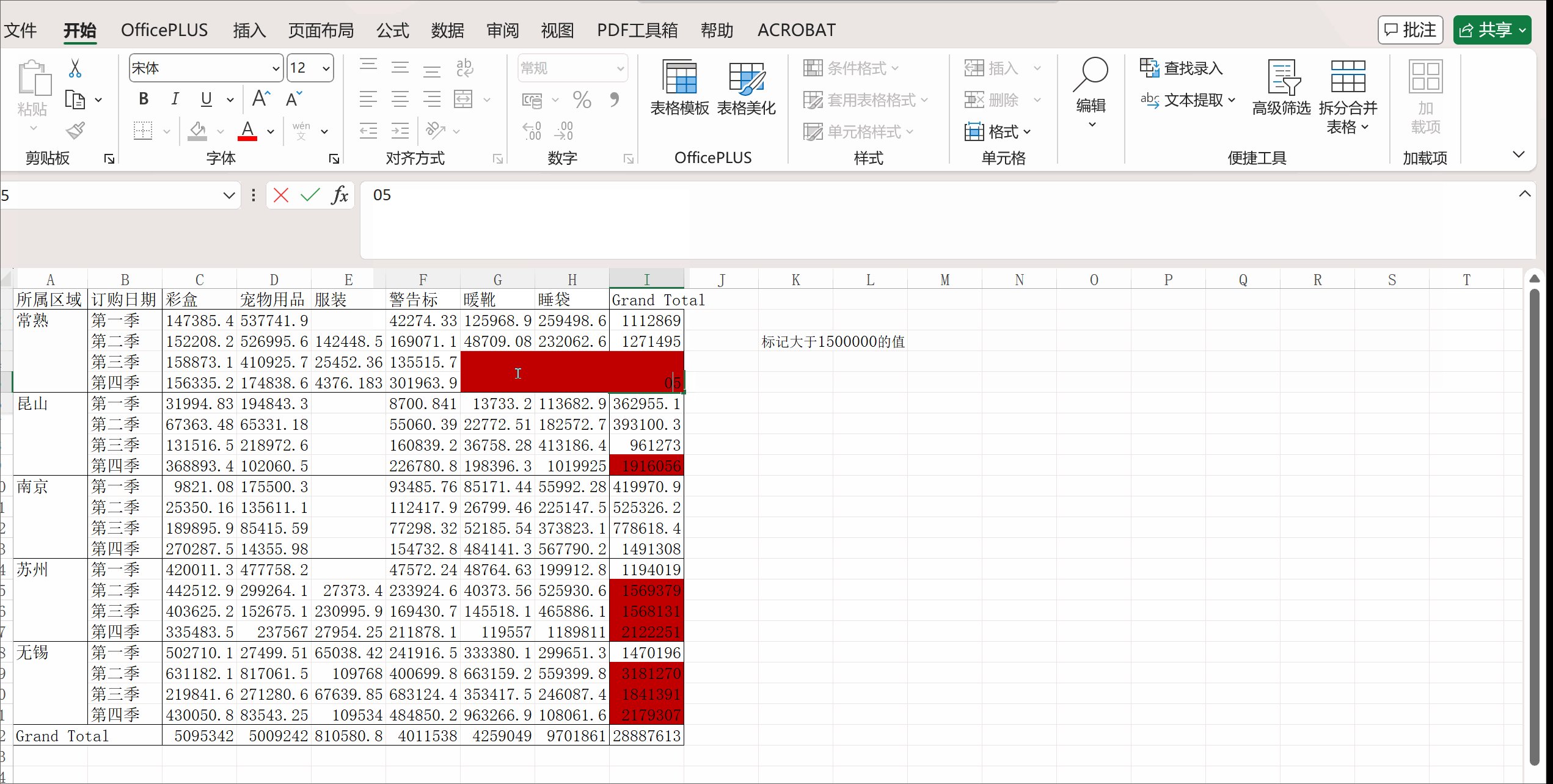
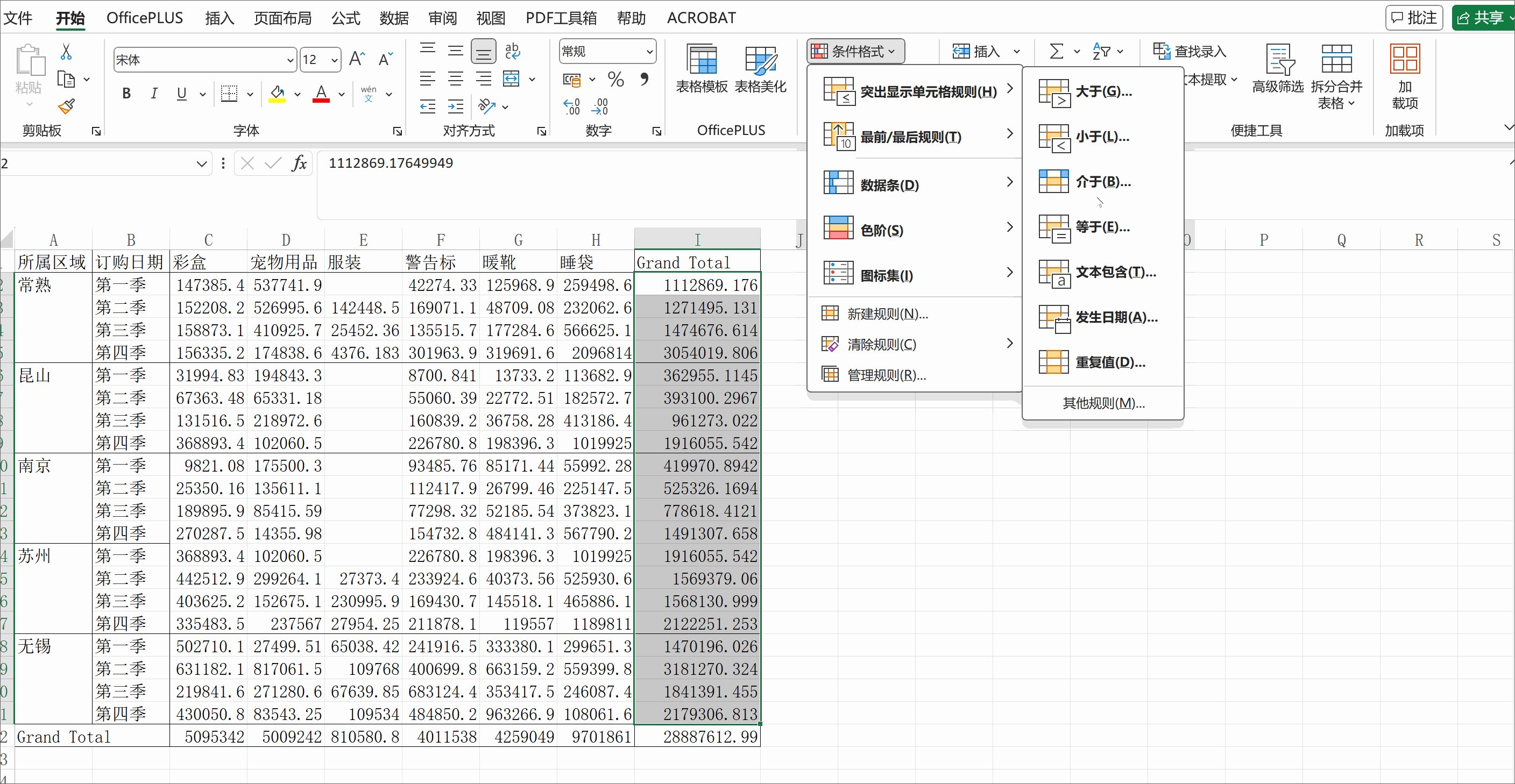
条件格式-需选择设定范围(大于/小于/介于/......):


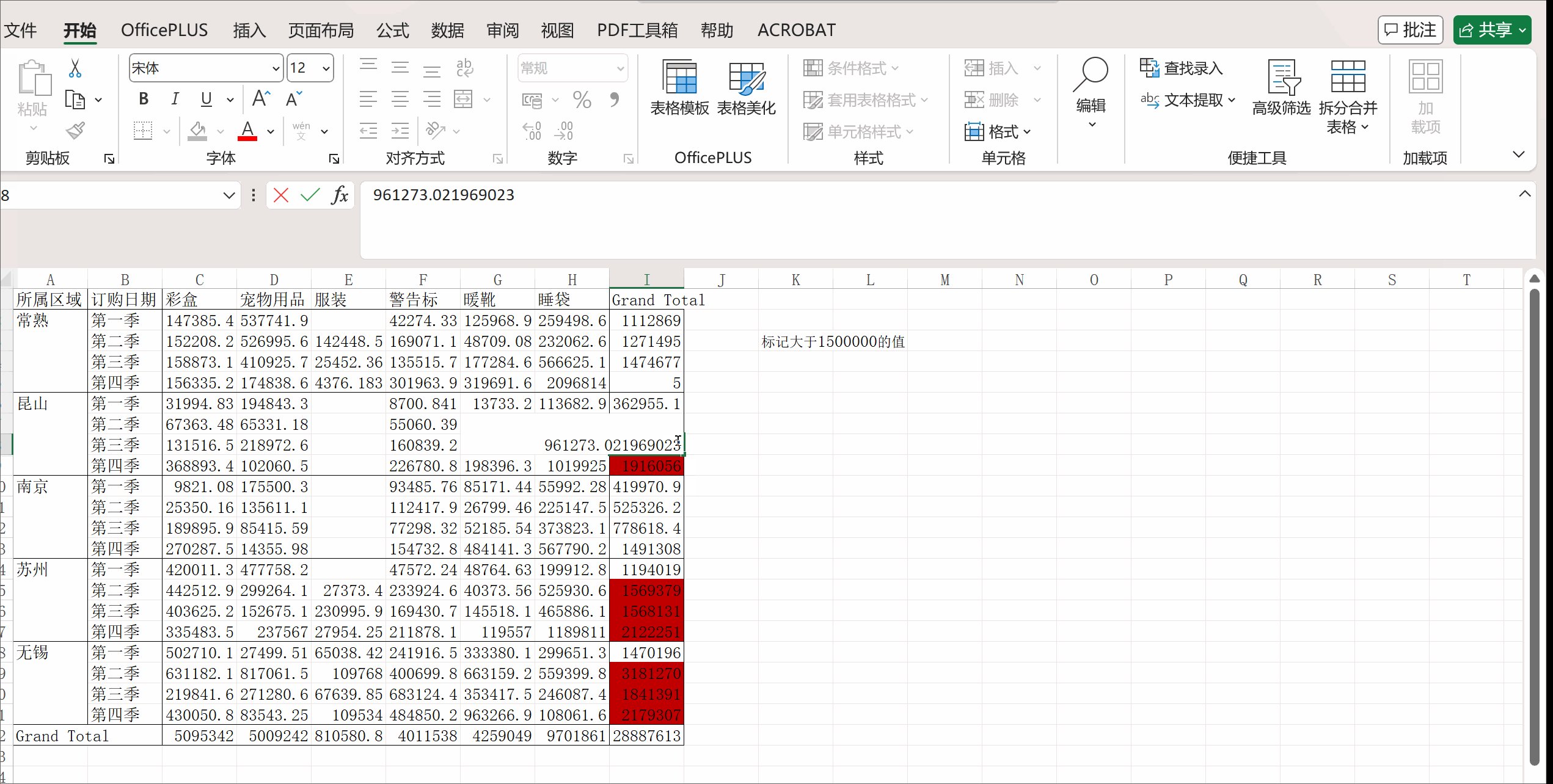
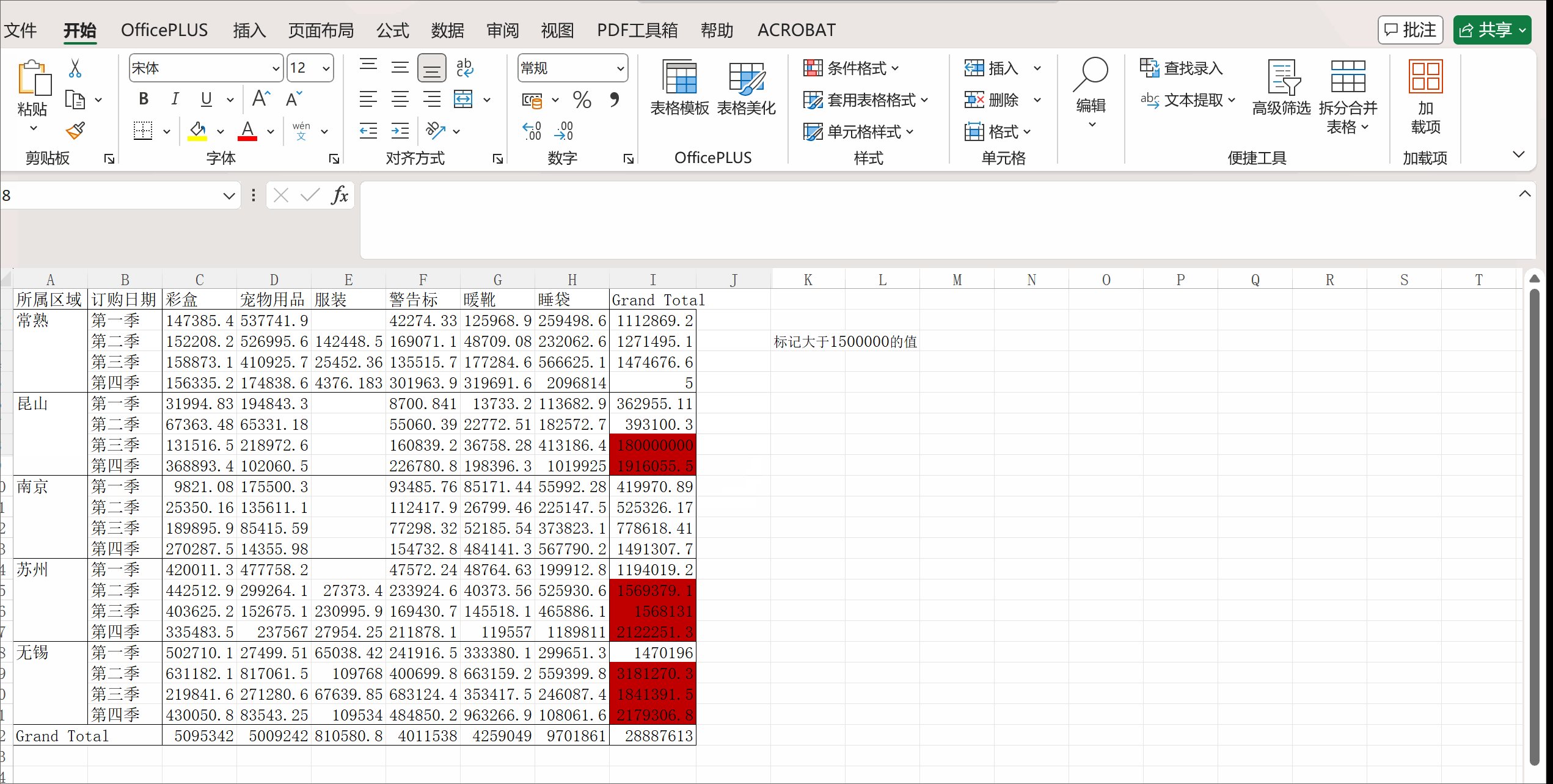
数值会动态根据条件判断更新颜色:

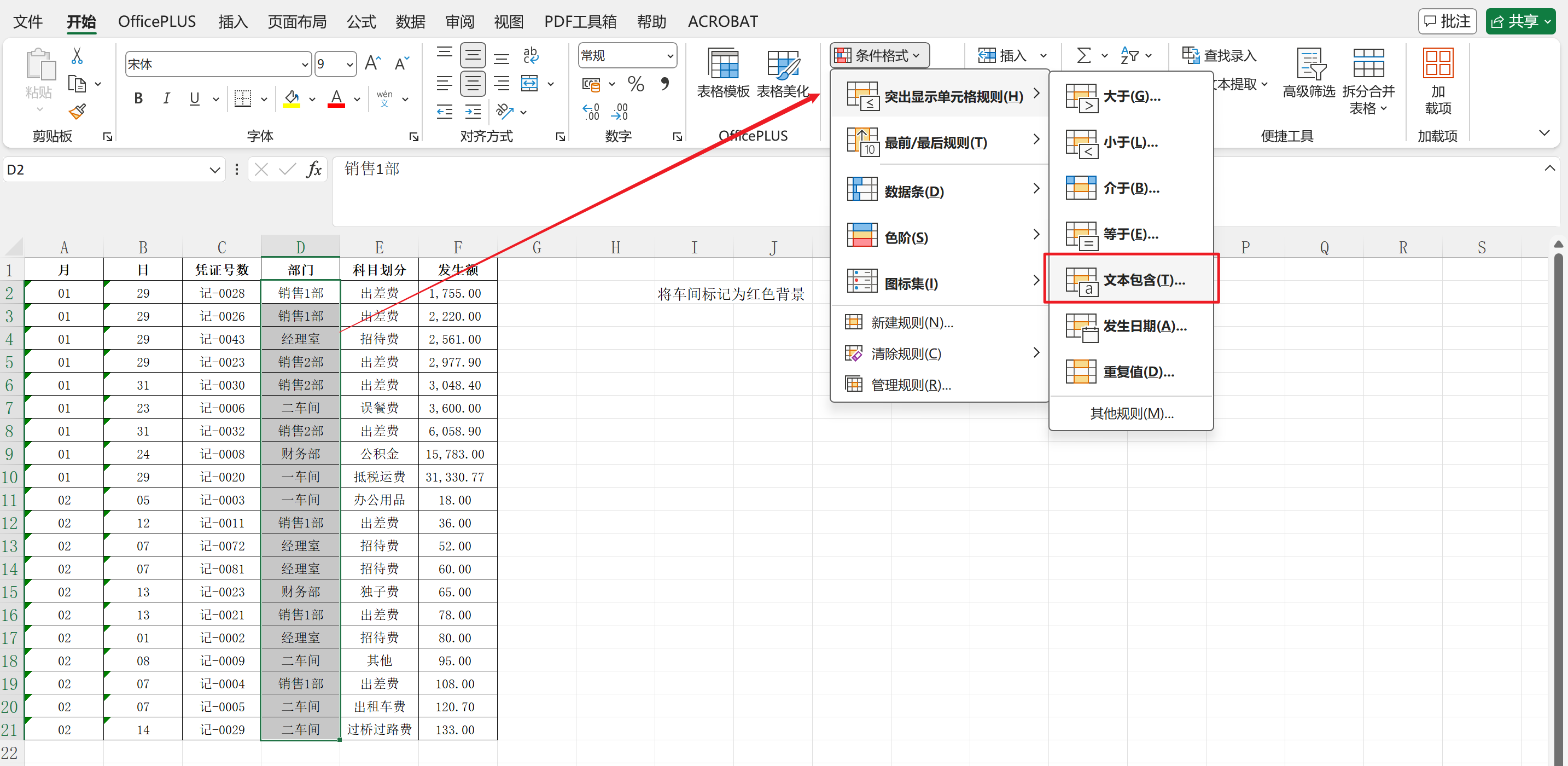
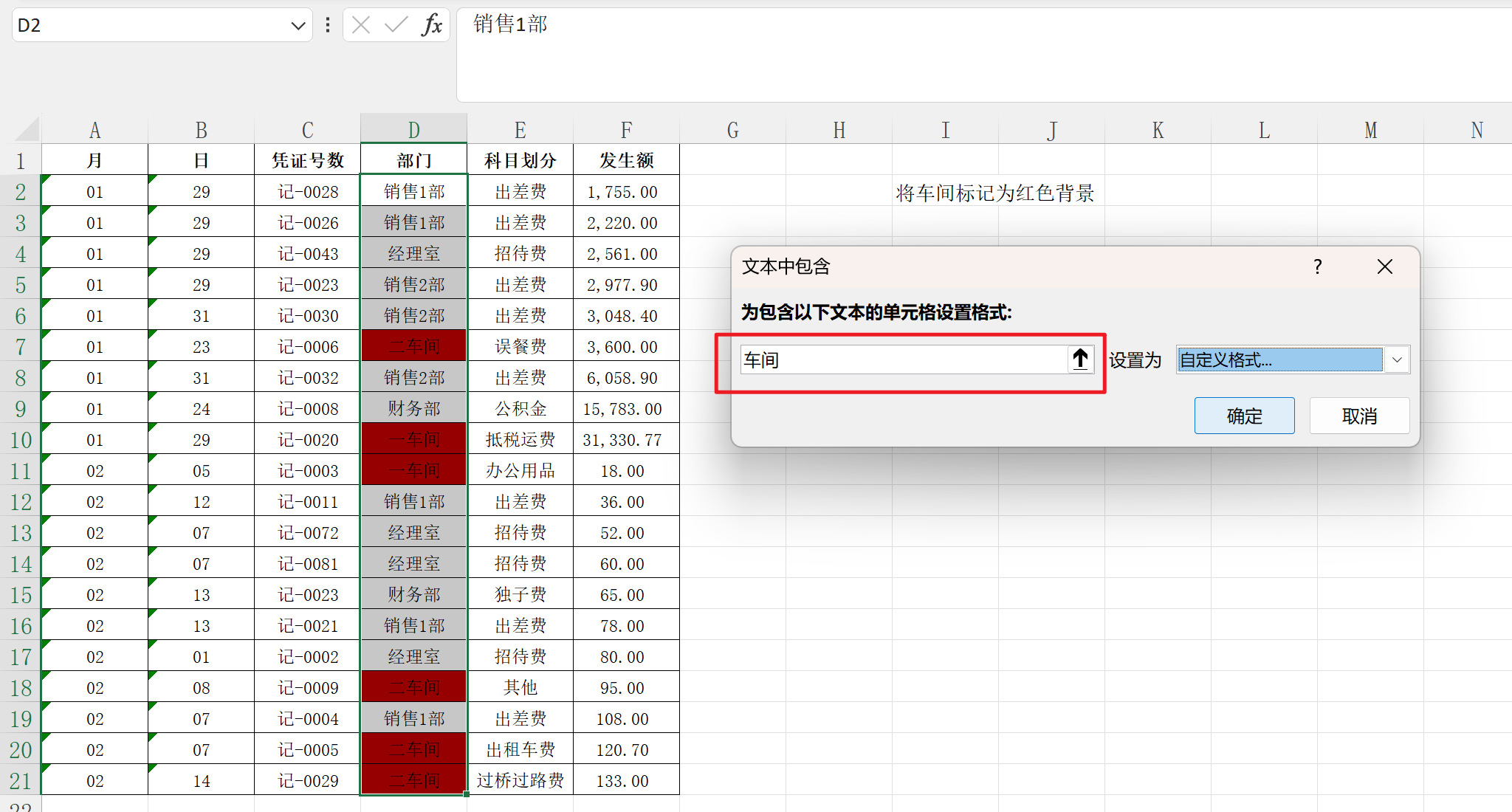
**模糊匹配+条件格式:**选择包含部分文本的特殊值



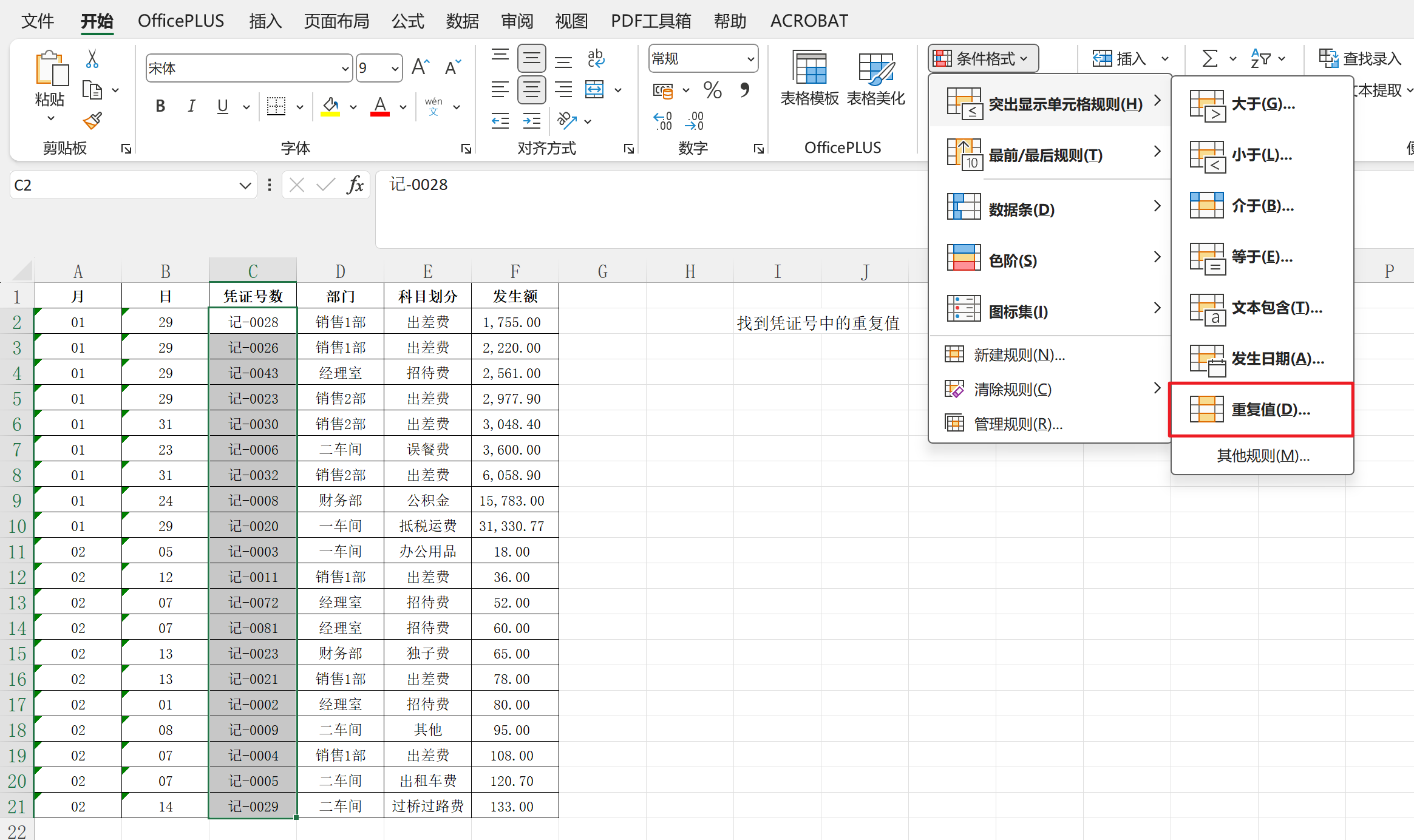
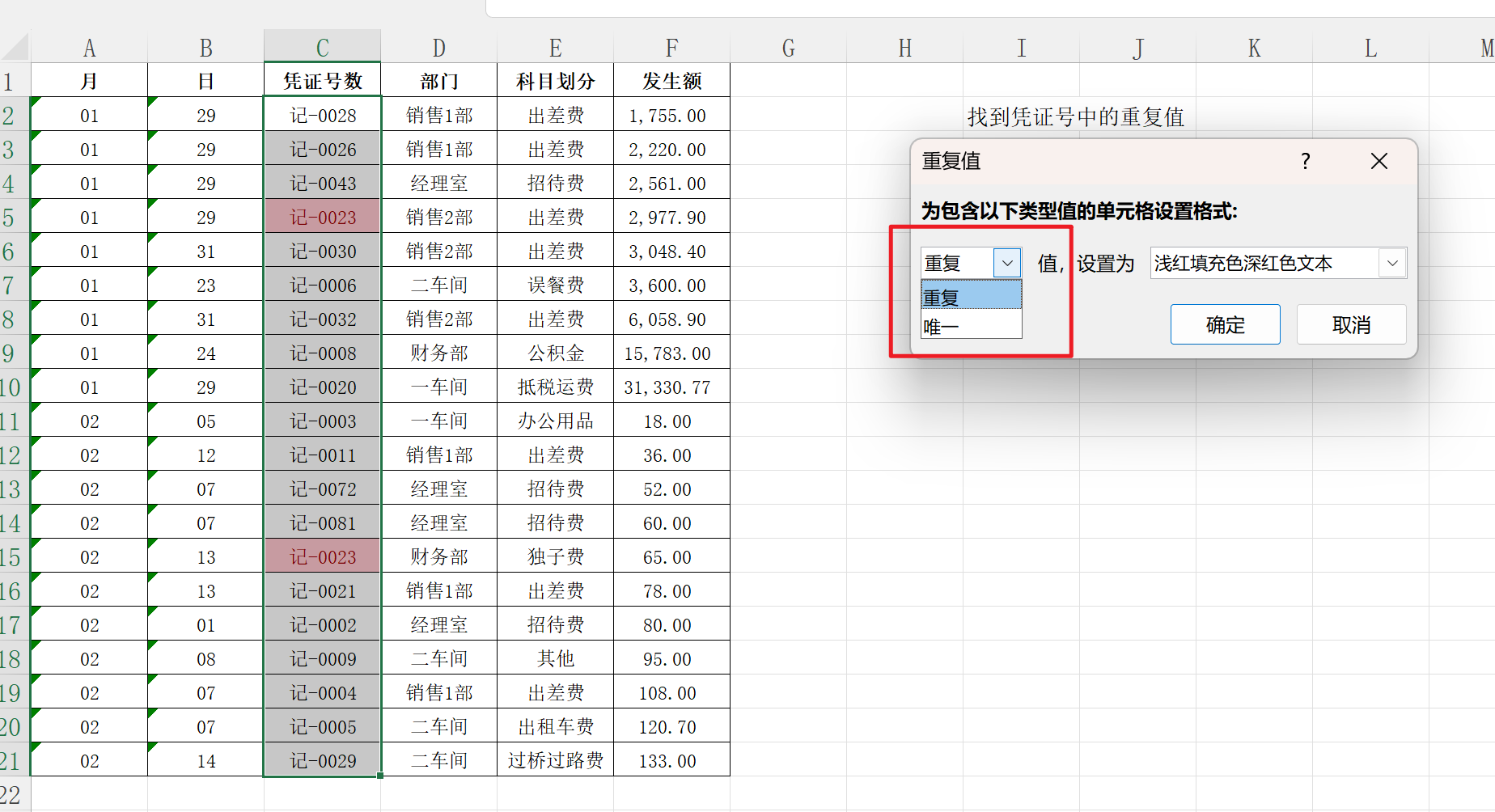
2、查找重复值


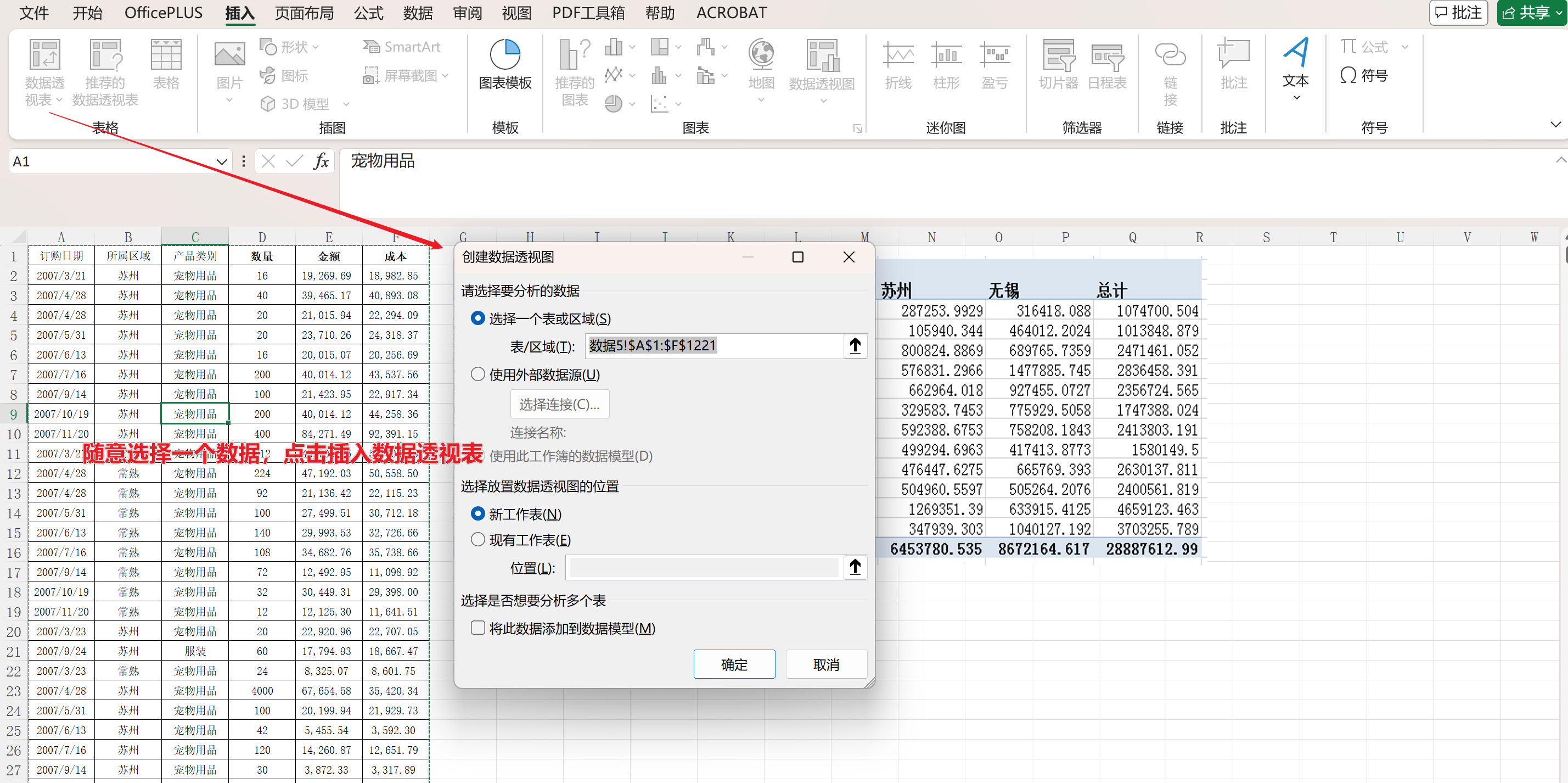
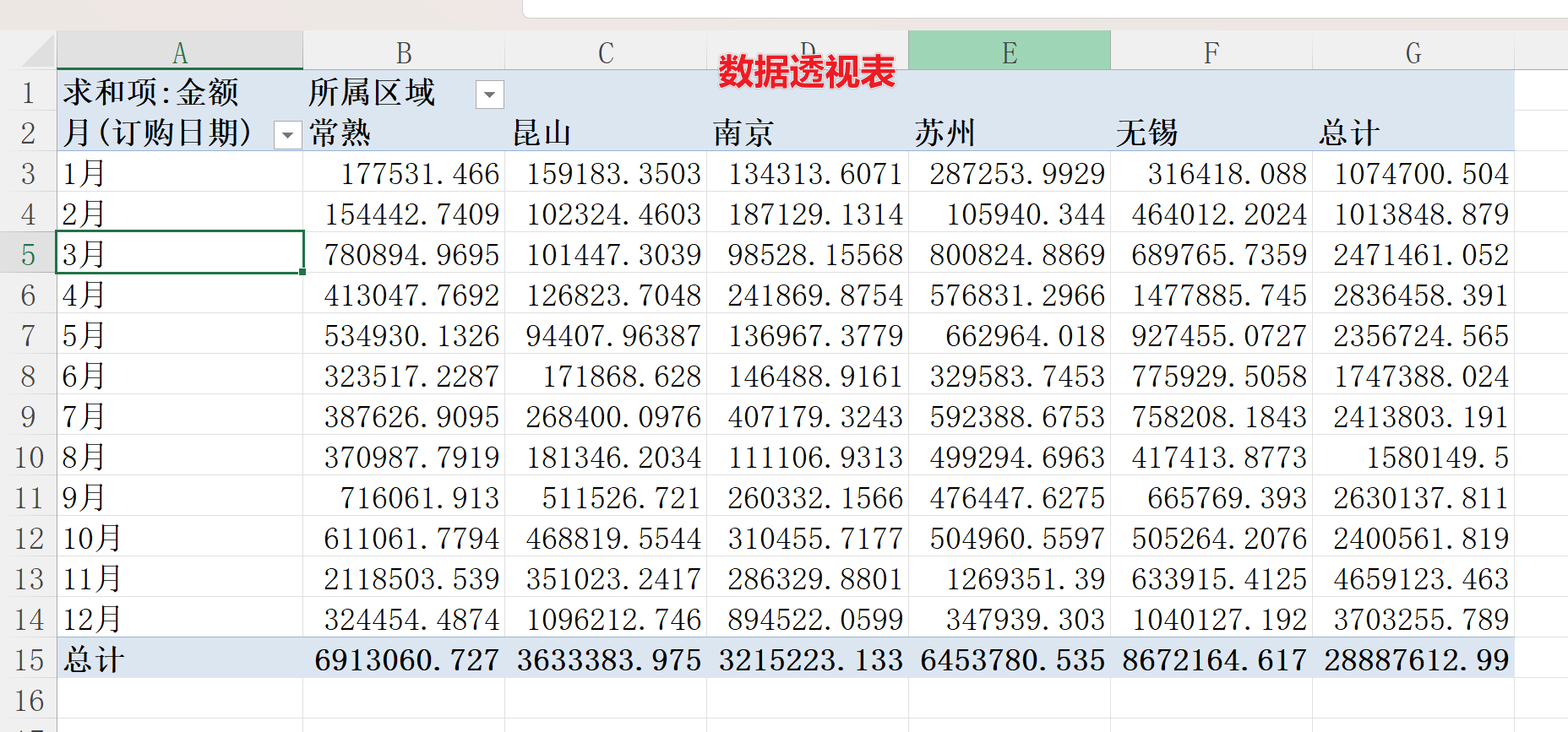
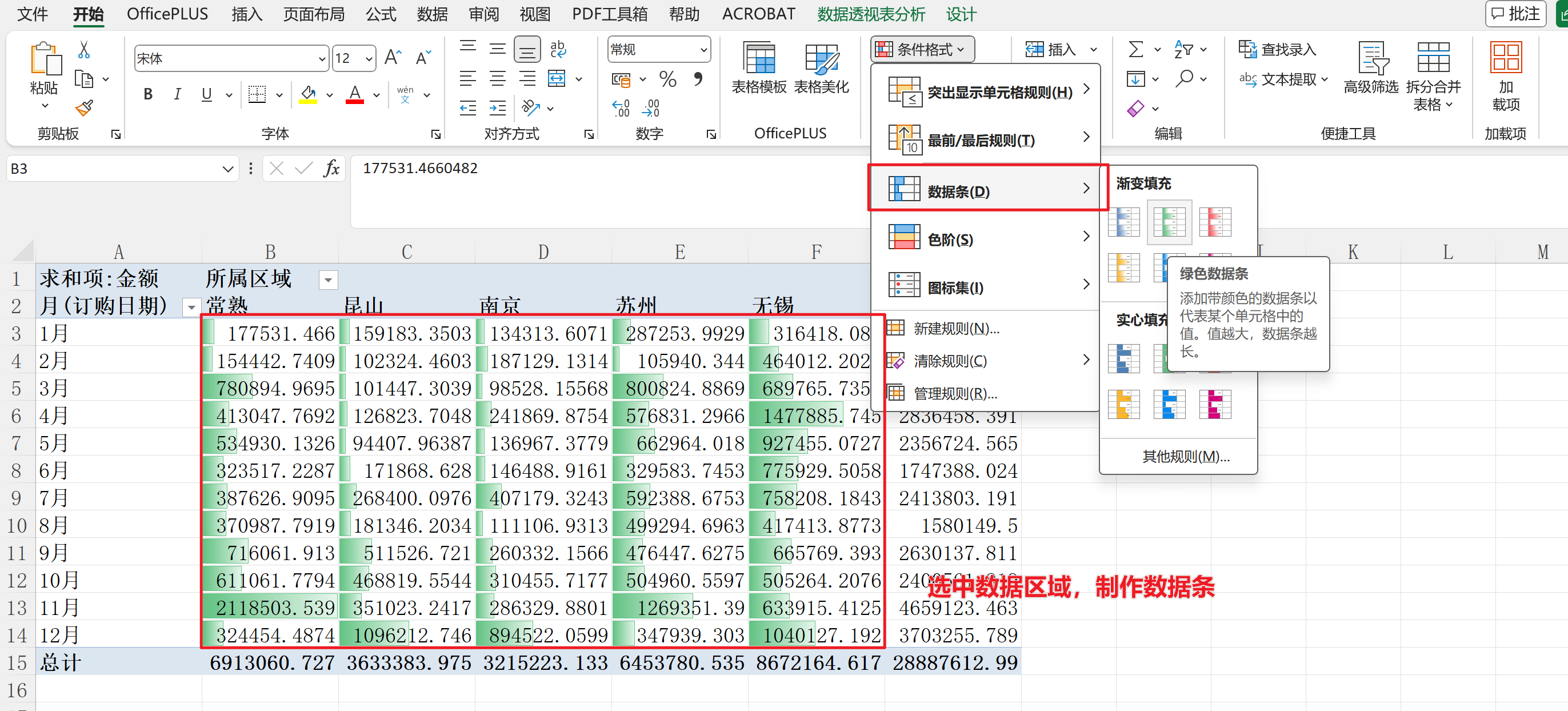
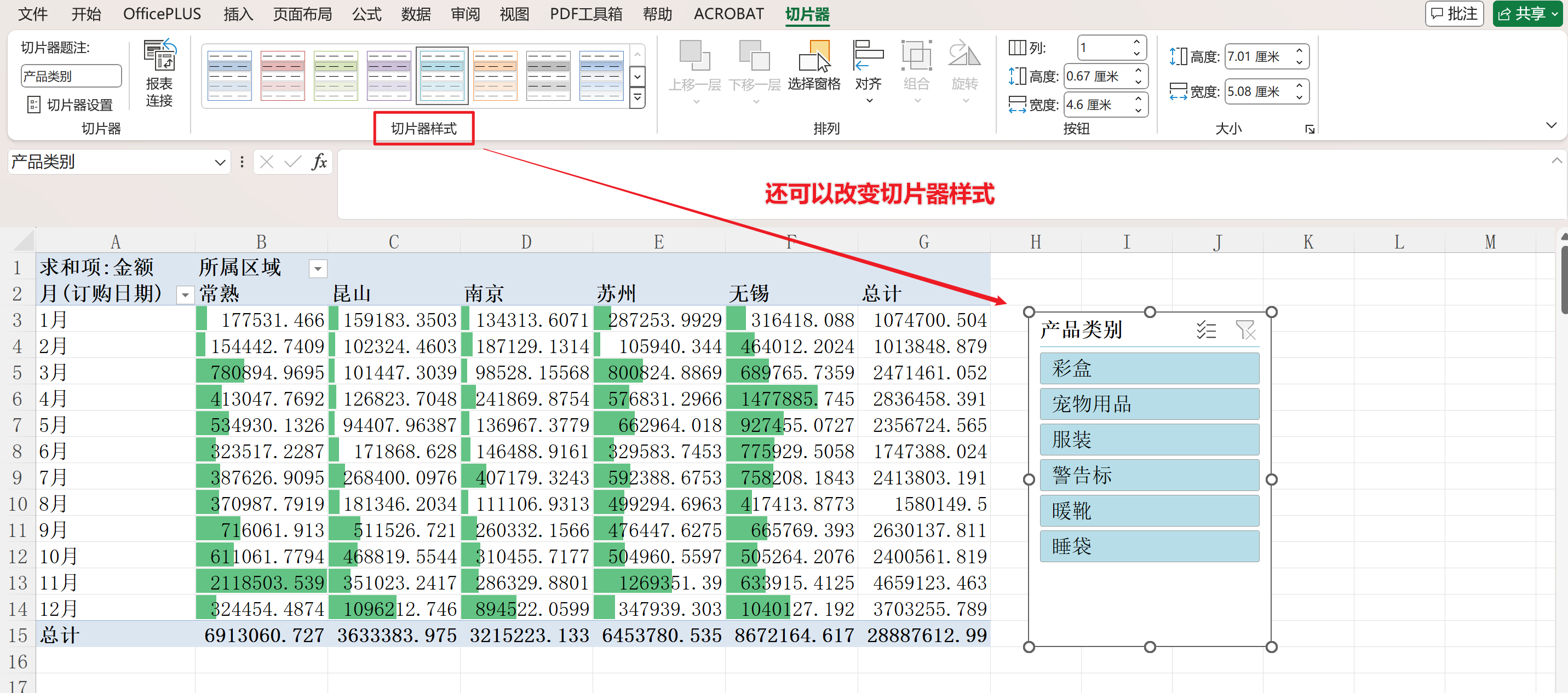
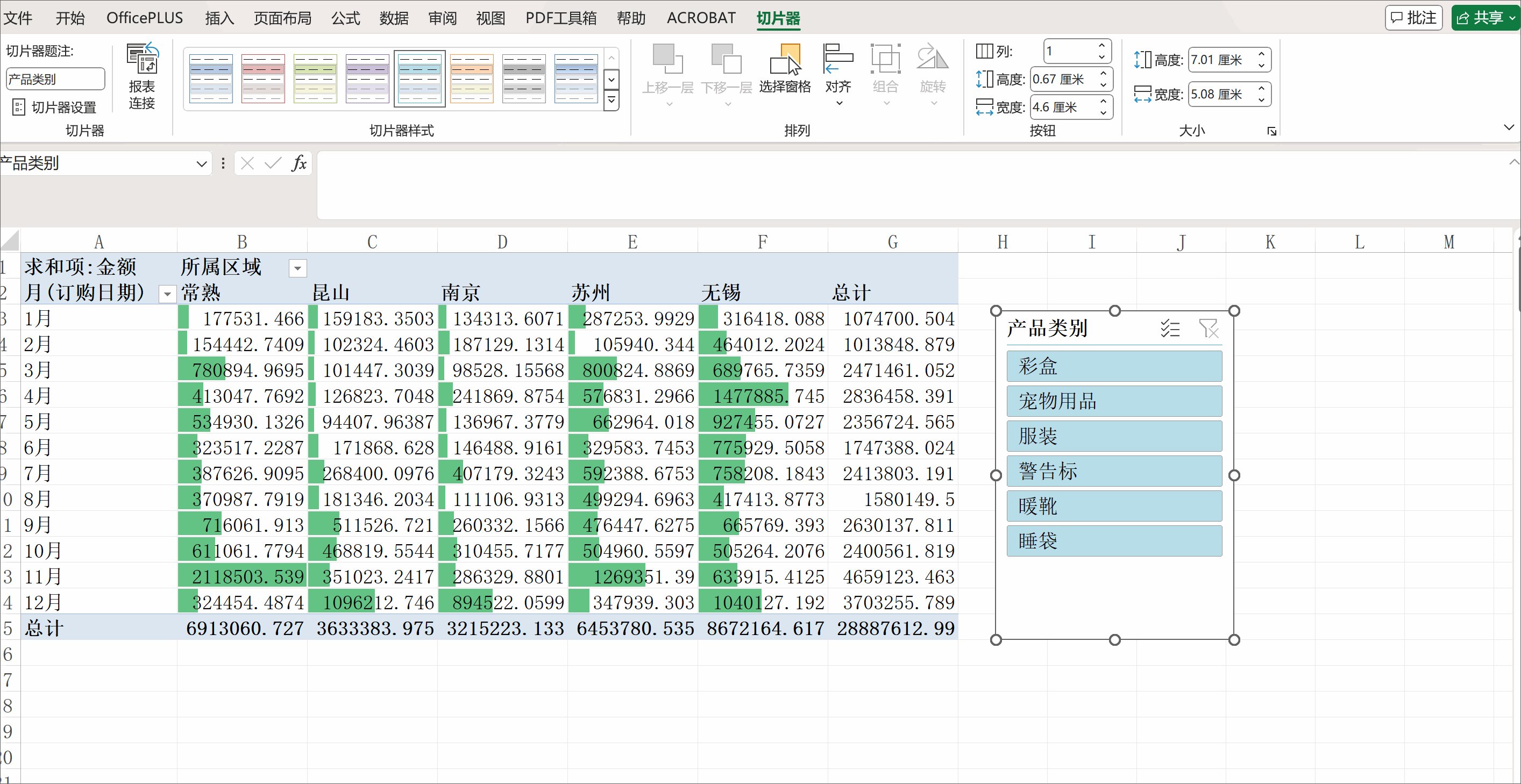
3、为数据透视表中的数据制作数据条
忘记的同学们可以再复习下第六讲哦~关于数据透视表的制作,这里就不详细展开了,直接体现和这节课有关的部分。


(1)直观展示数据趋势

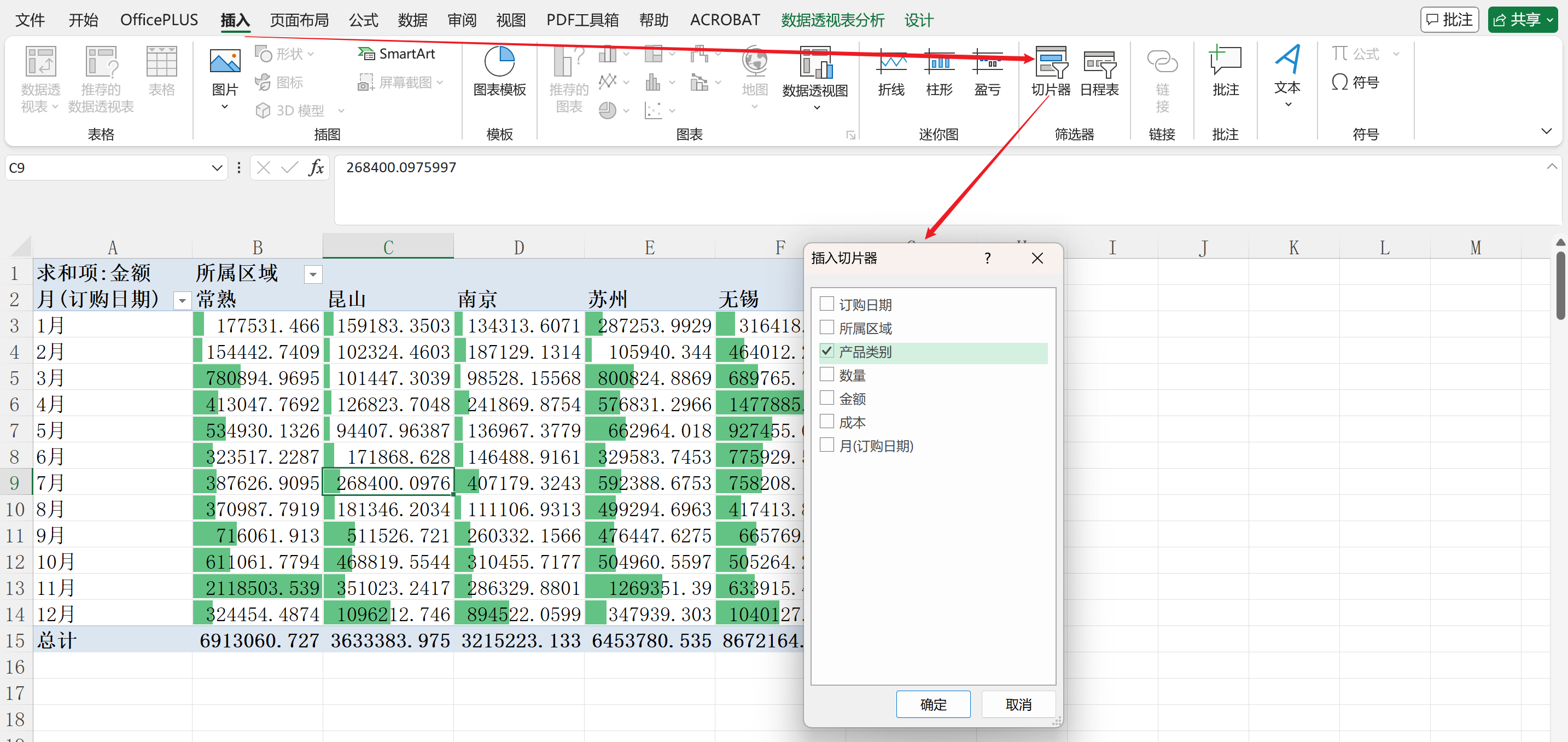
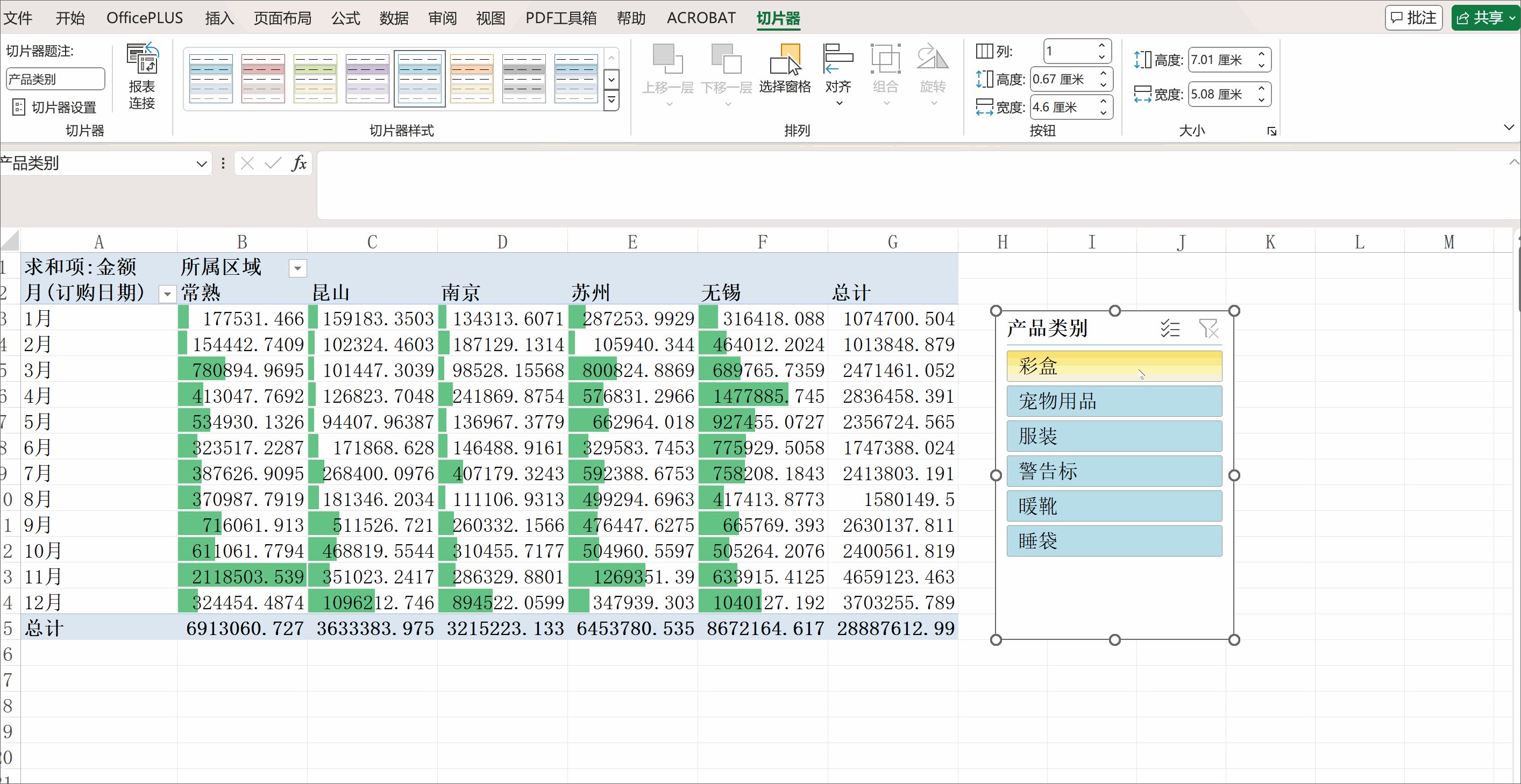
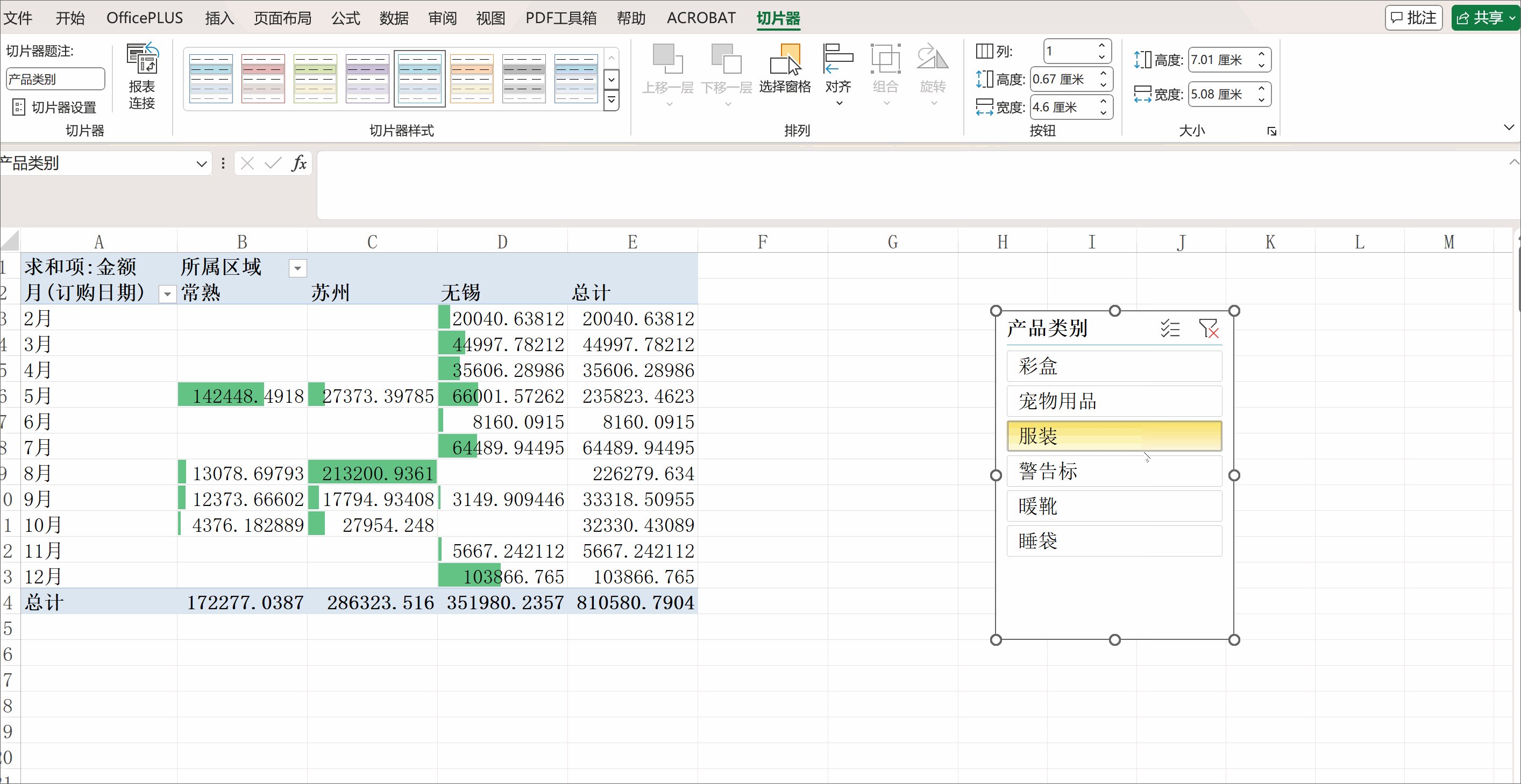
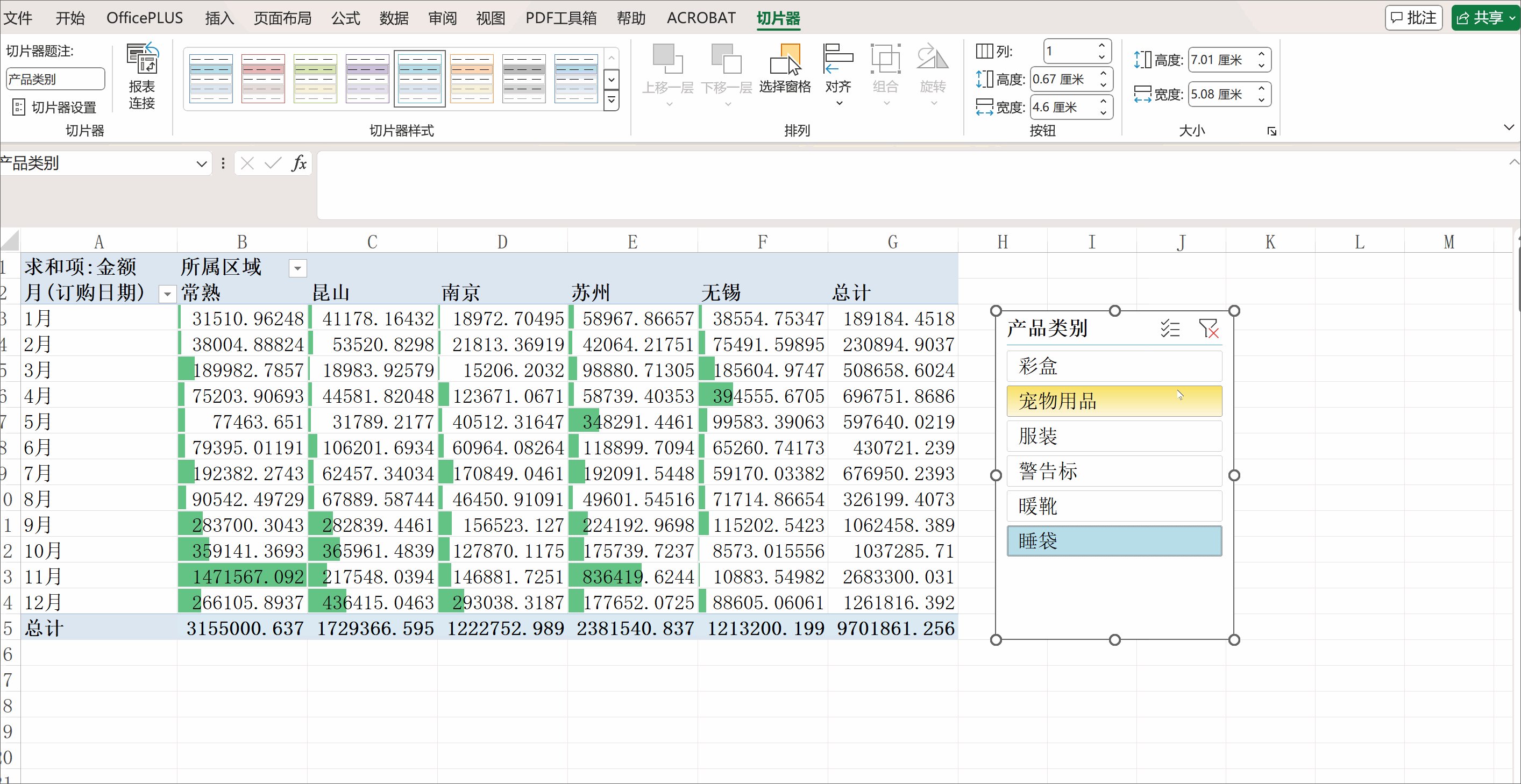
(2)切片器:数据分类展示的工具,可以理解为筛选器


切片器作用展示:

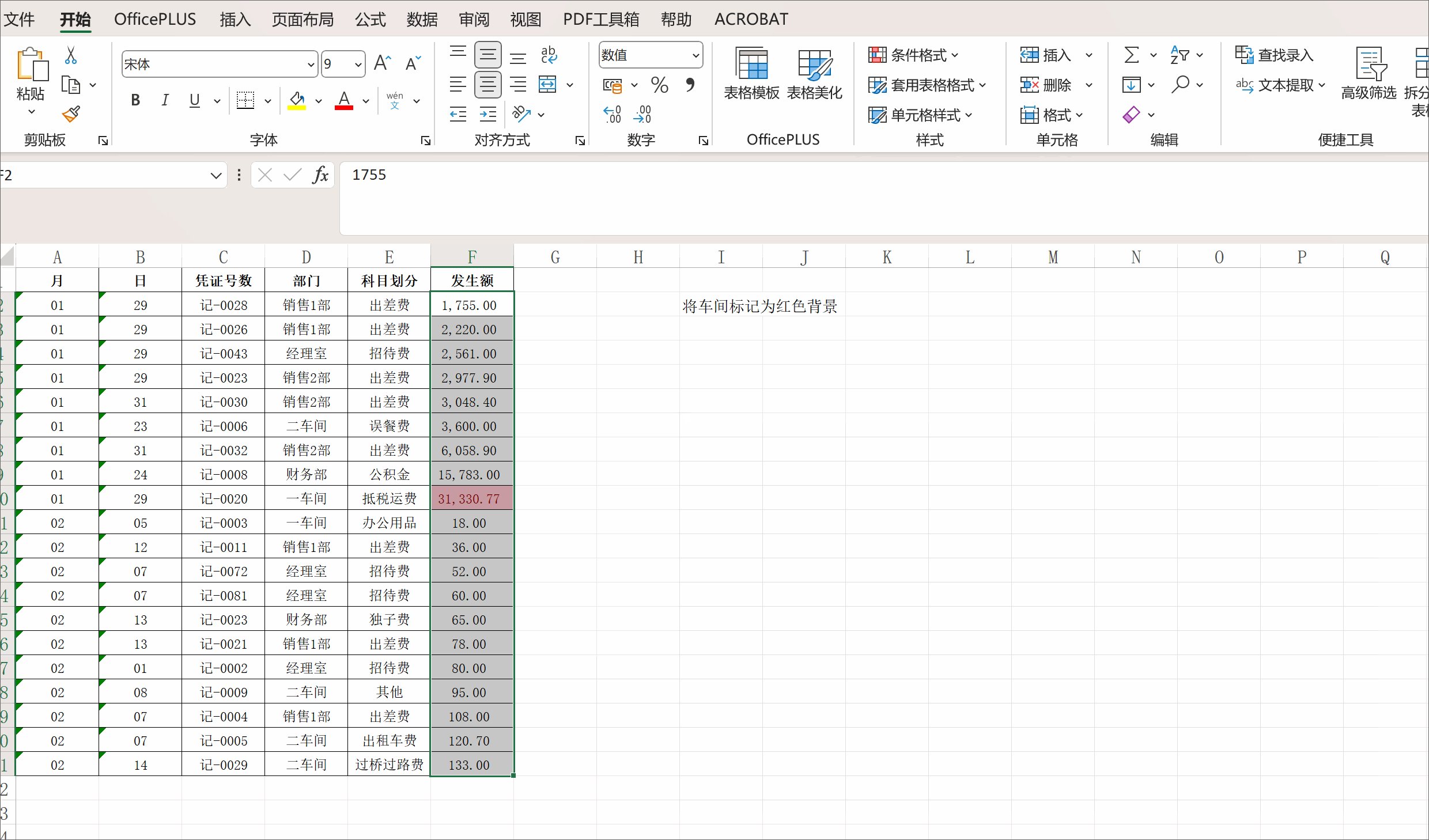
(3)其他工具:数据大小/趋势展示
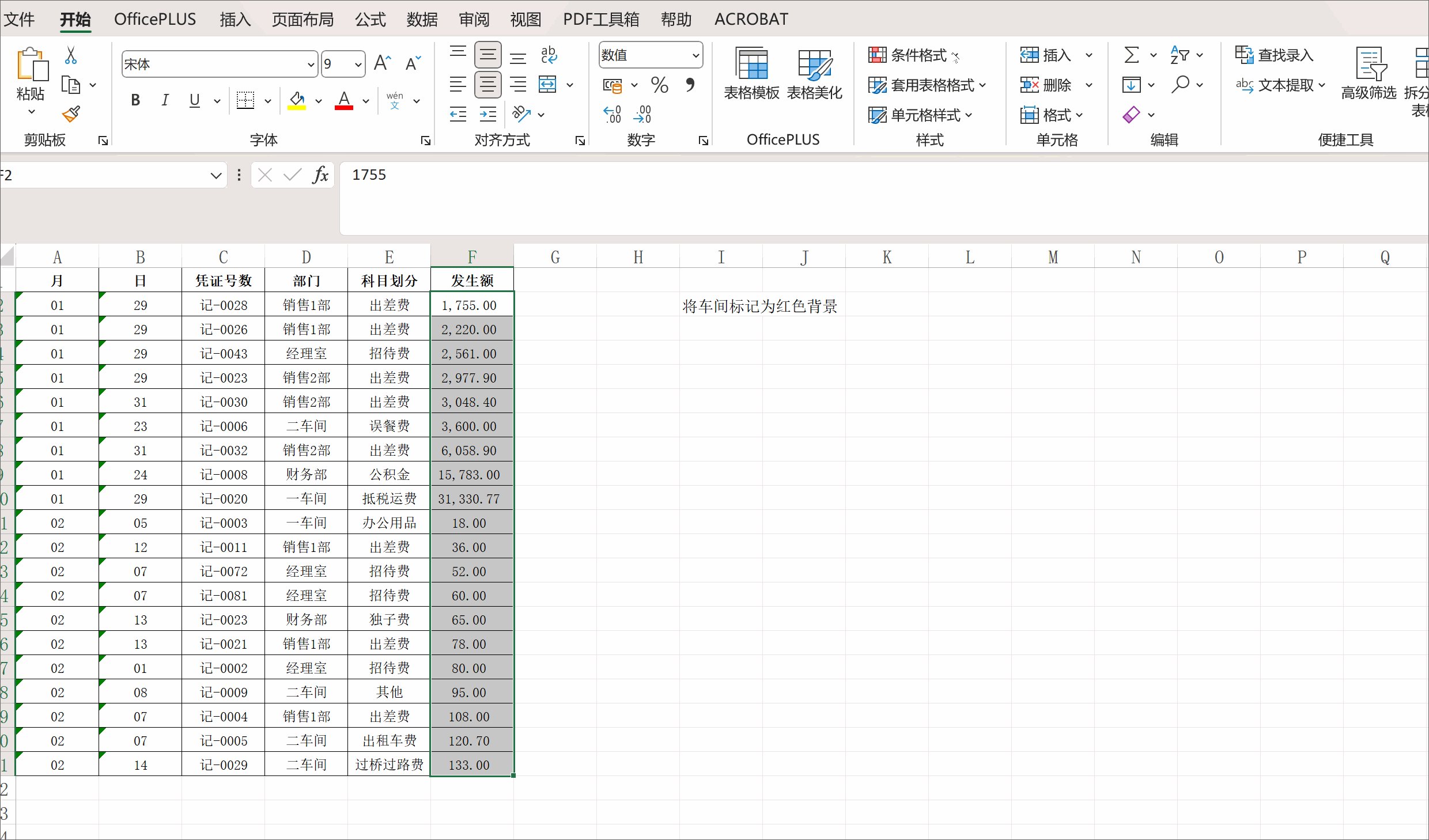
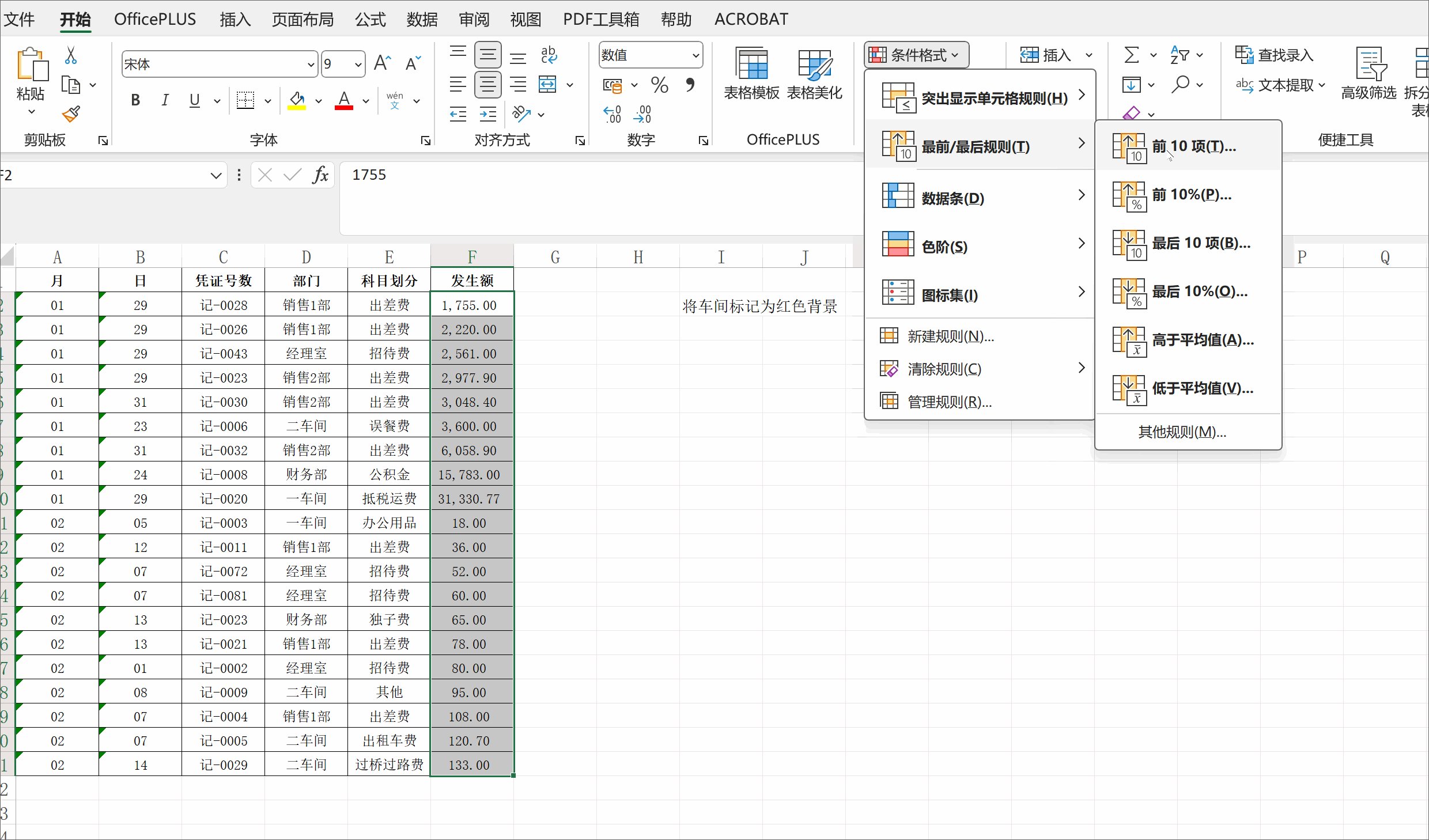
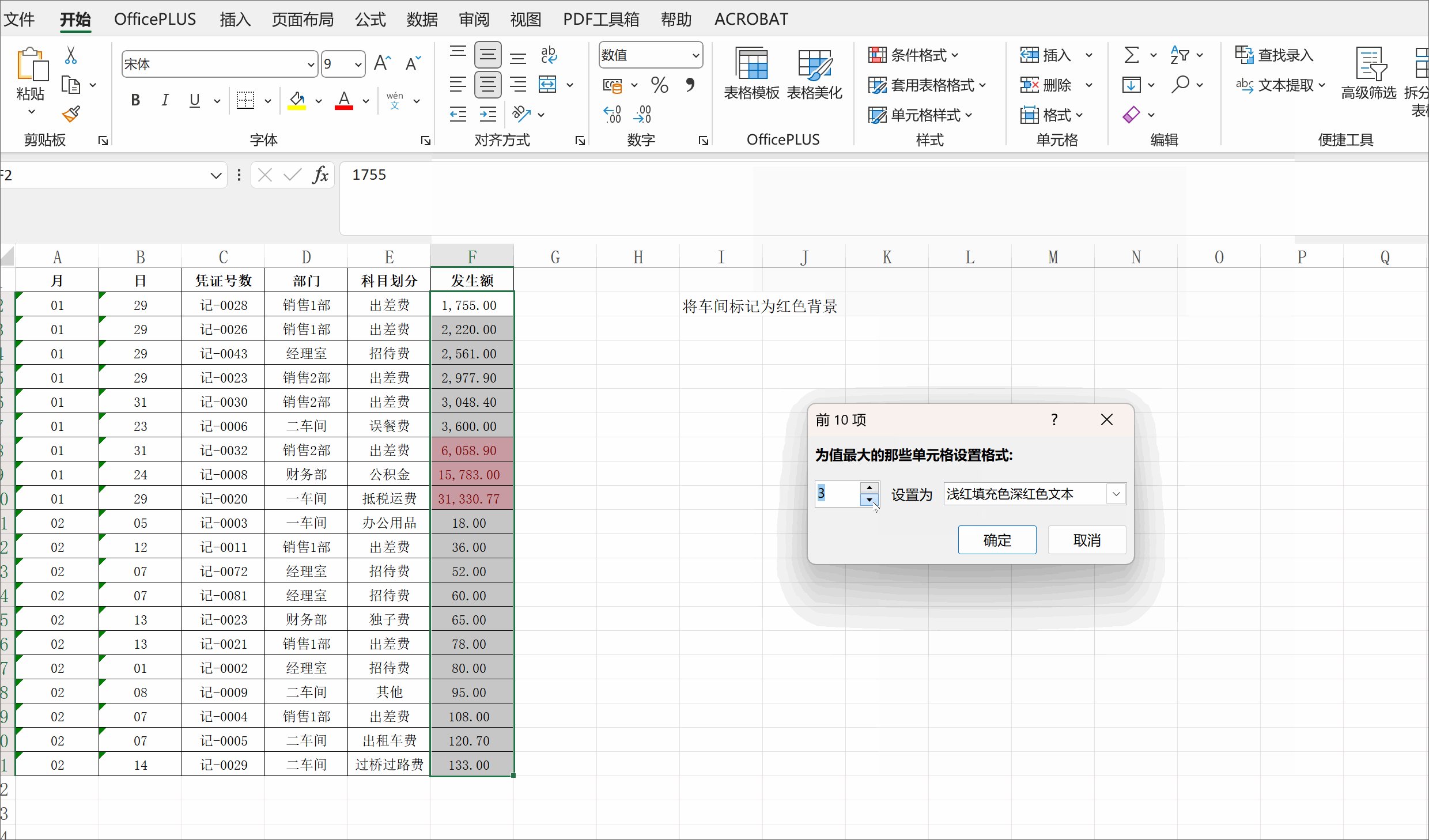
a、最前/最后规则

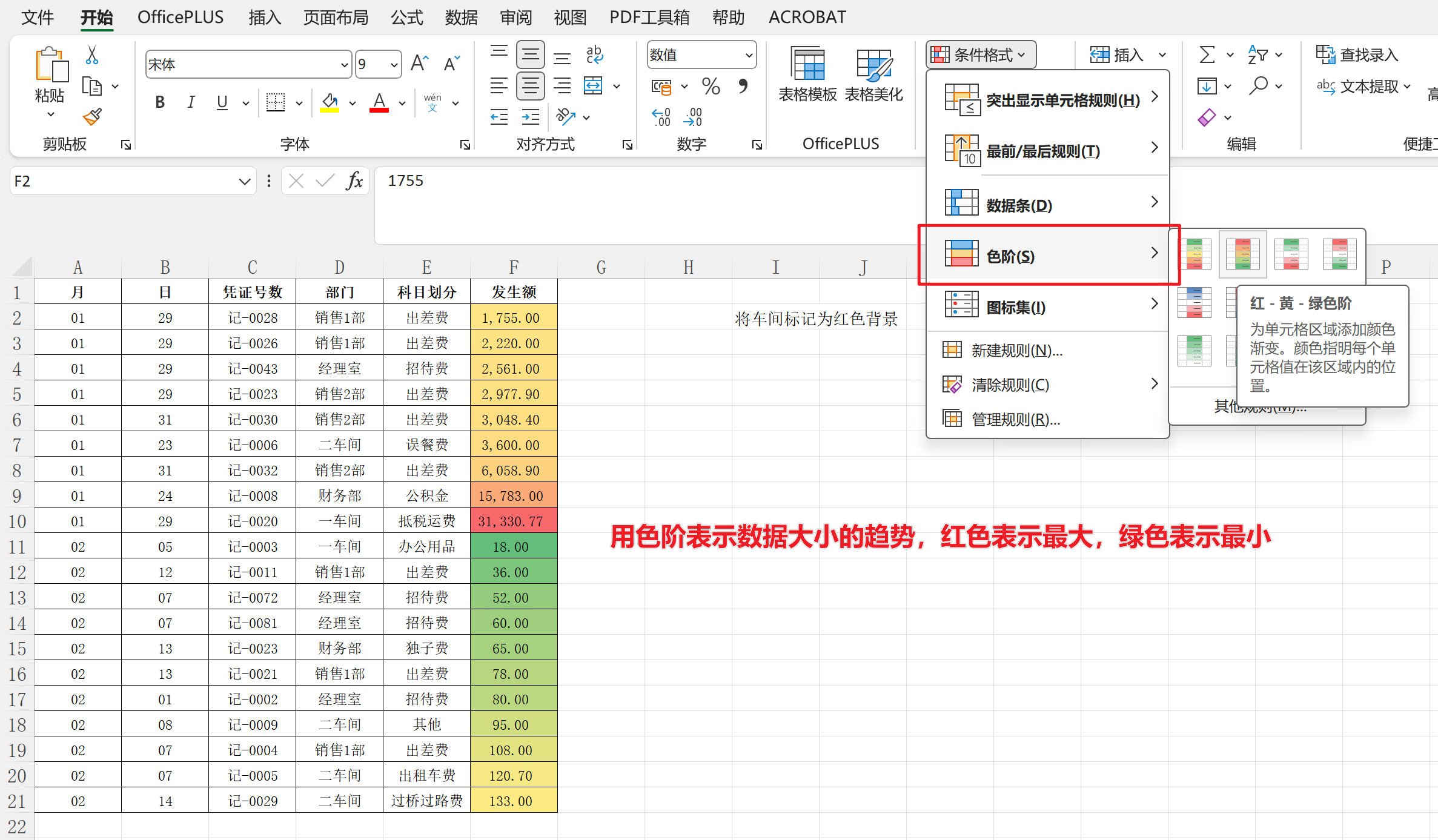
b、色阶

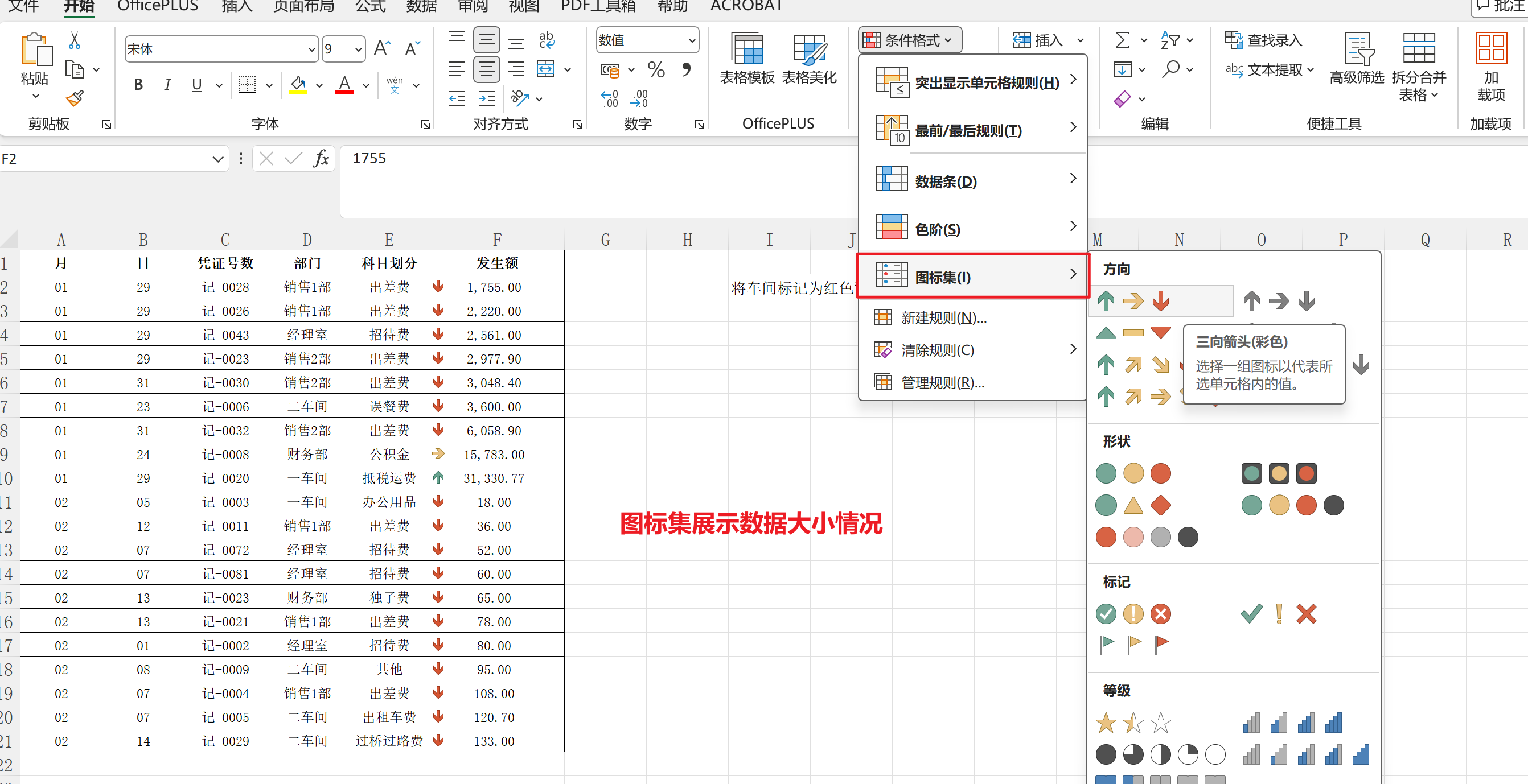
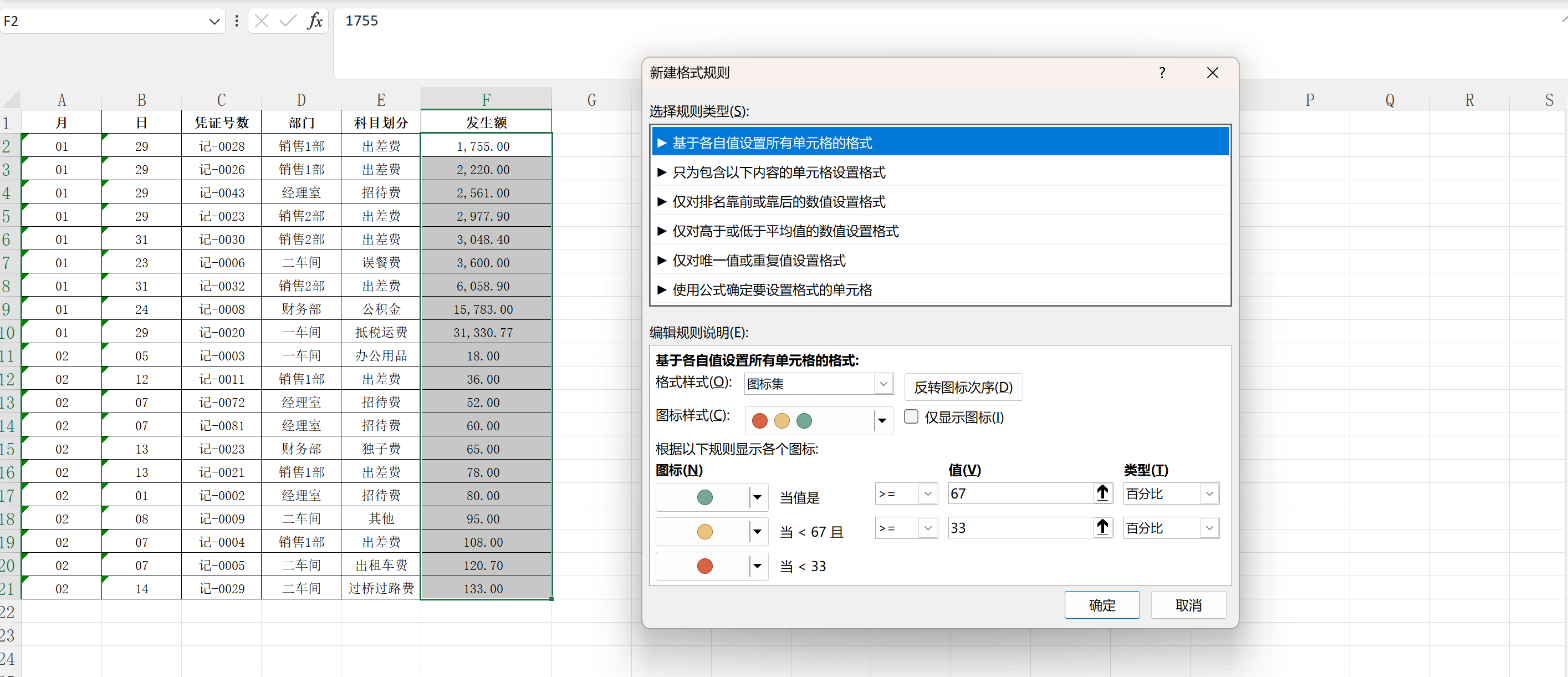
c、图标集


二、定义多重条件的条件格式
1、如何管理条件
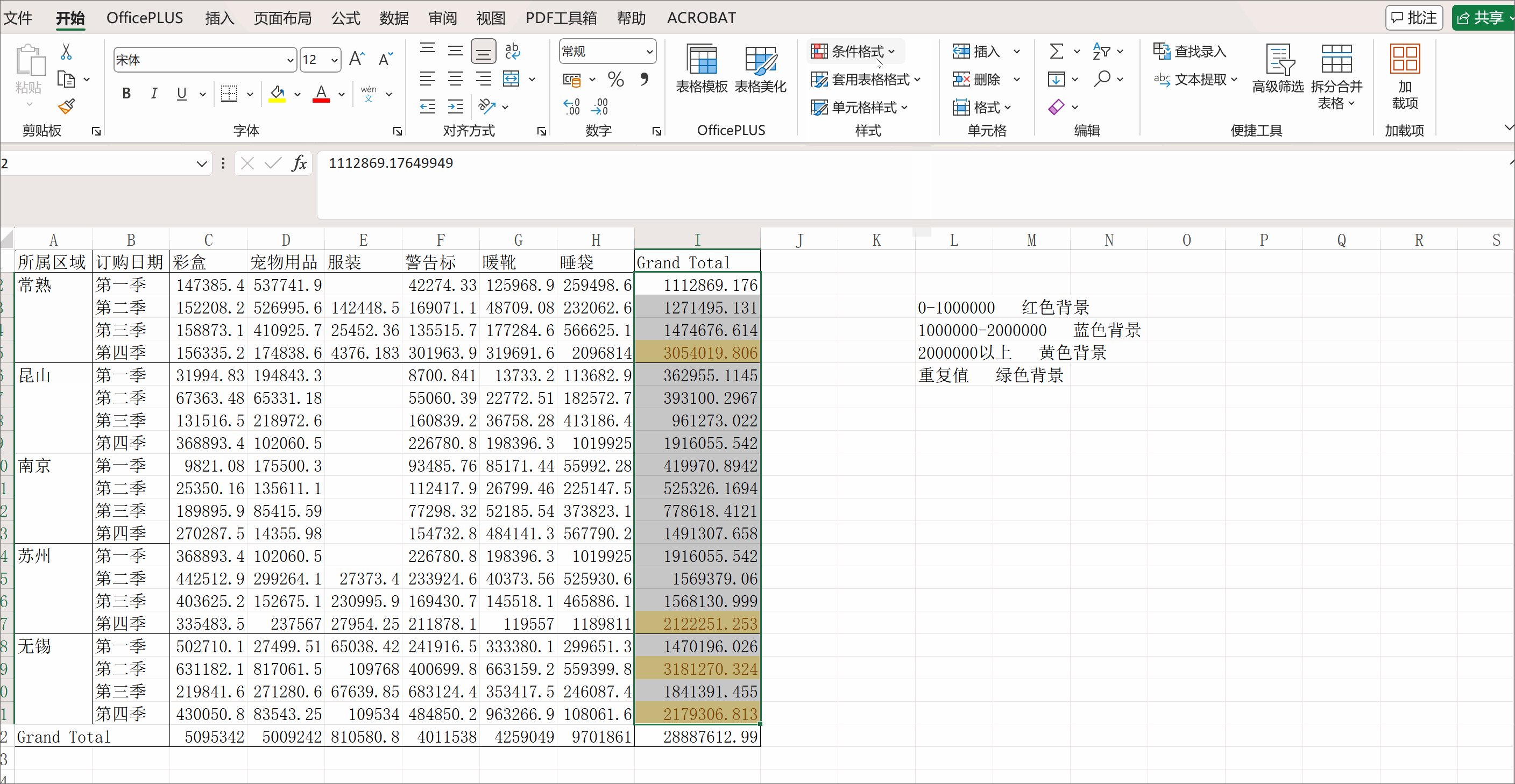
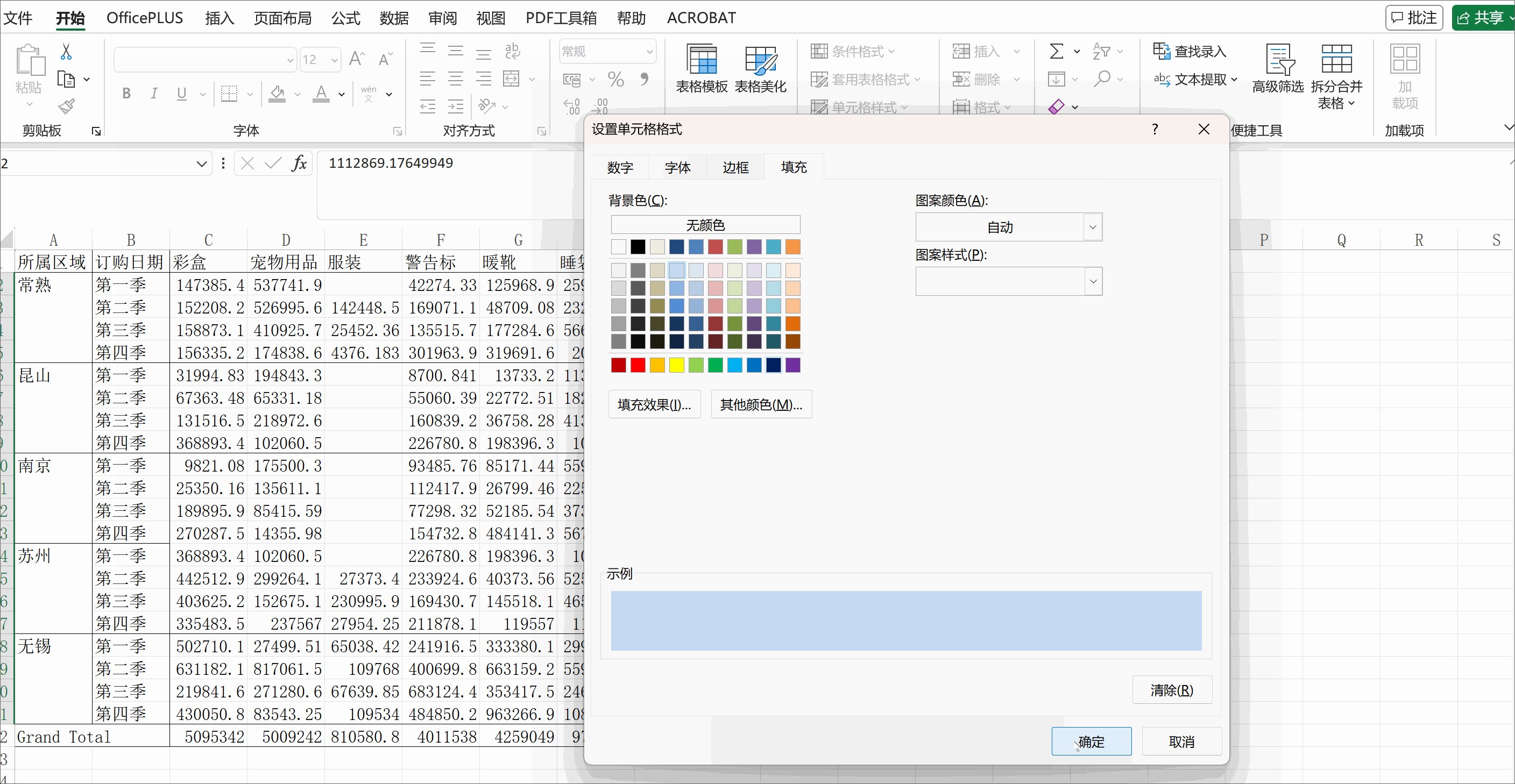
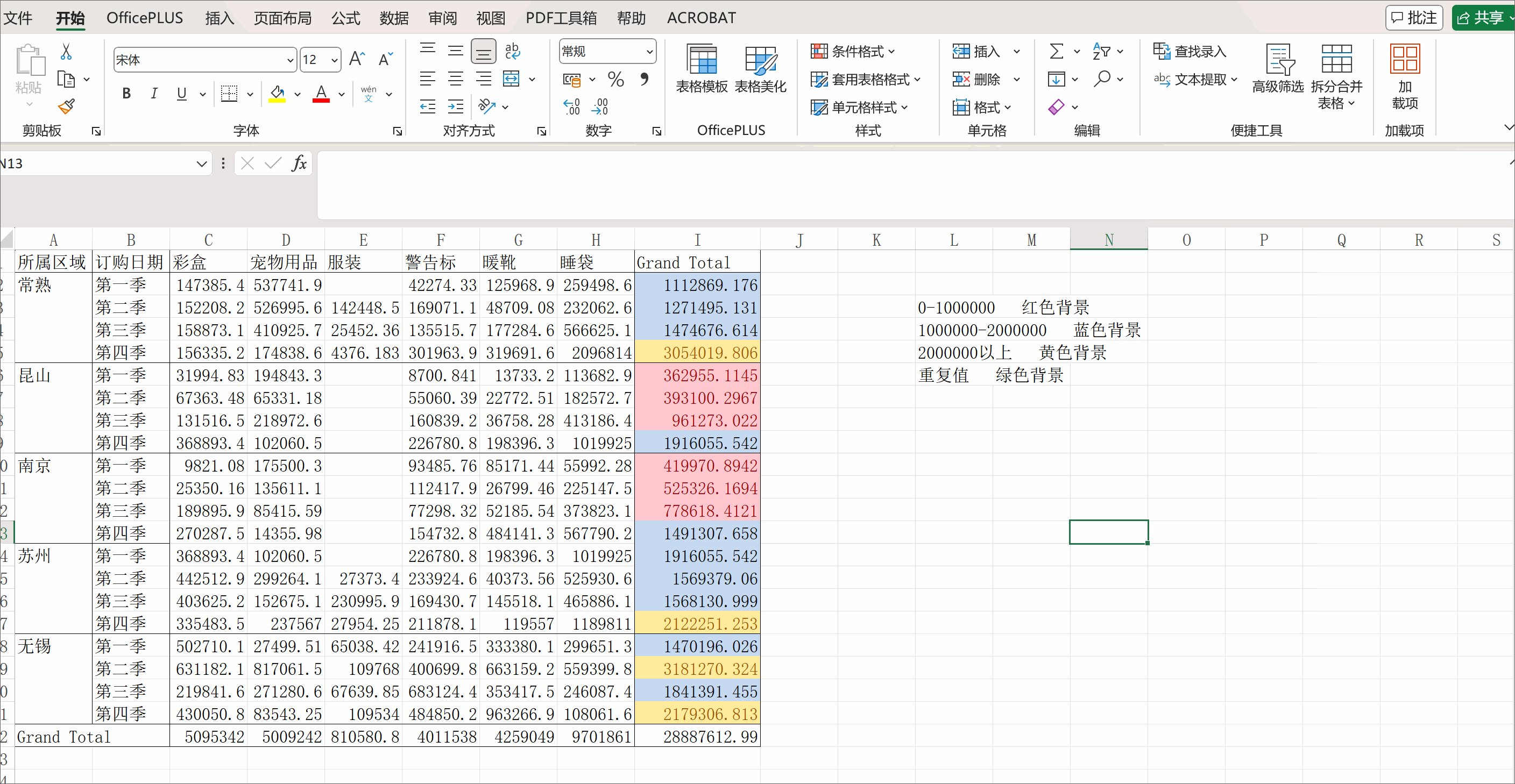
给数值区间设置背景,可以先将数据分类整理,依次用现有的规则填充,详见示例如下。
2、创建多重条件

如果两个条件重合,后创建的条件规则会覆盖之前创建的。
3、多重条件的优先级问题
后创建的规则会覆盖先创建的规则,则先说大范围,再说小范围。

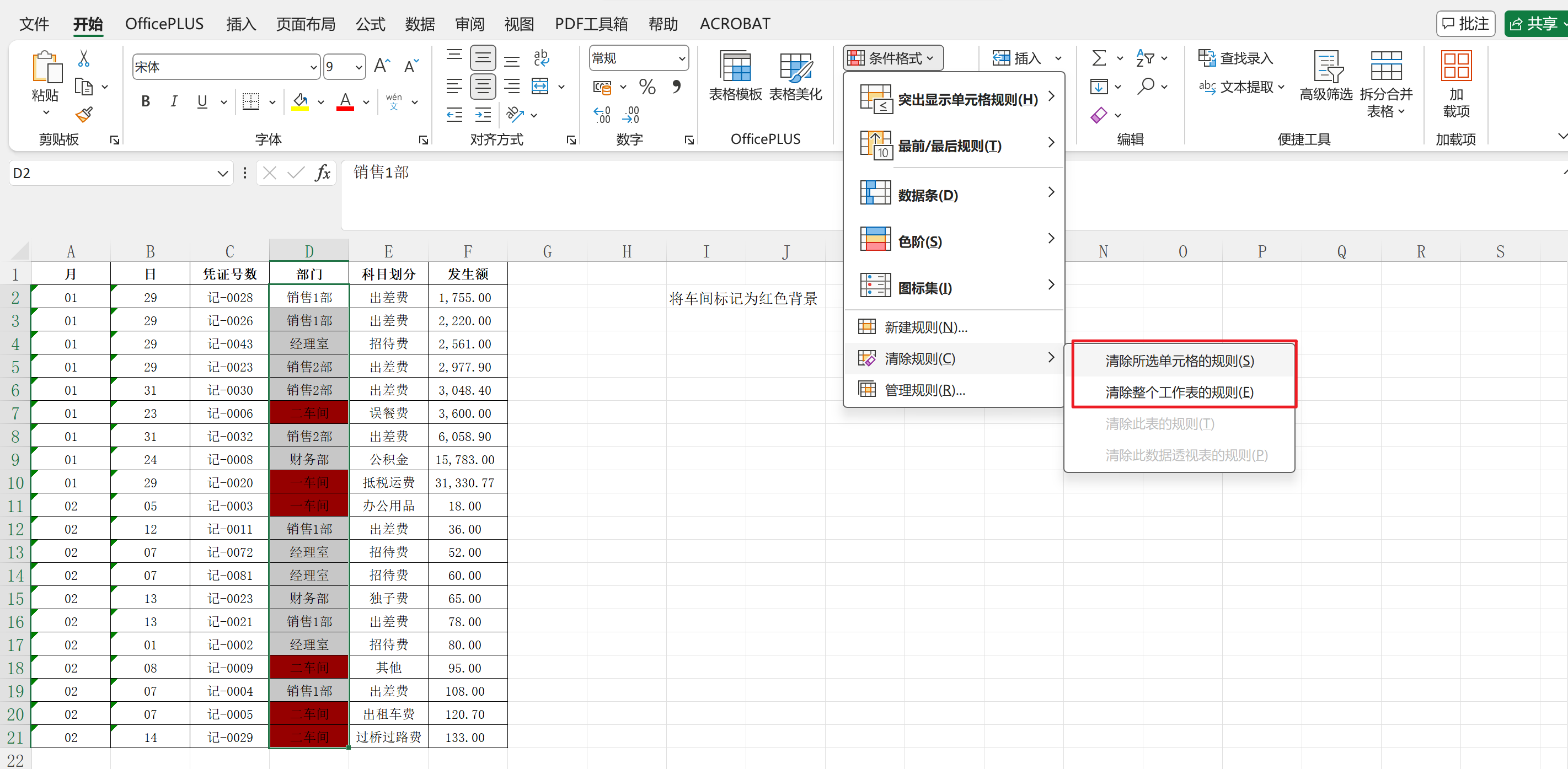
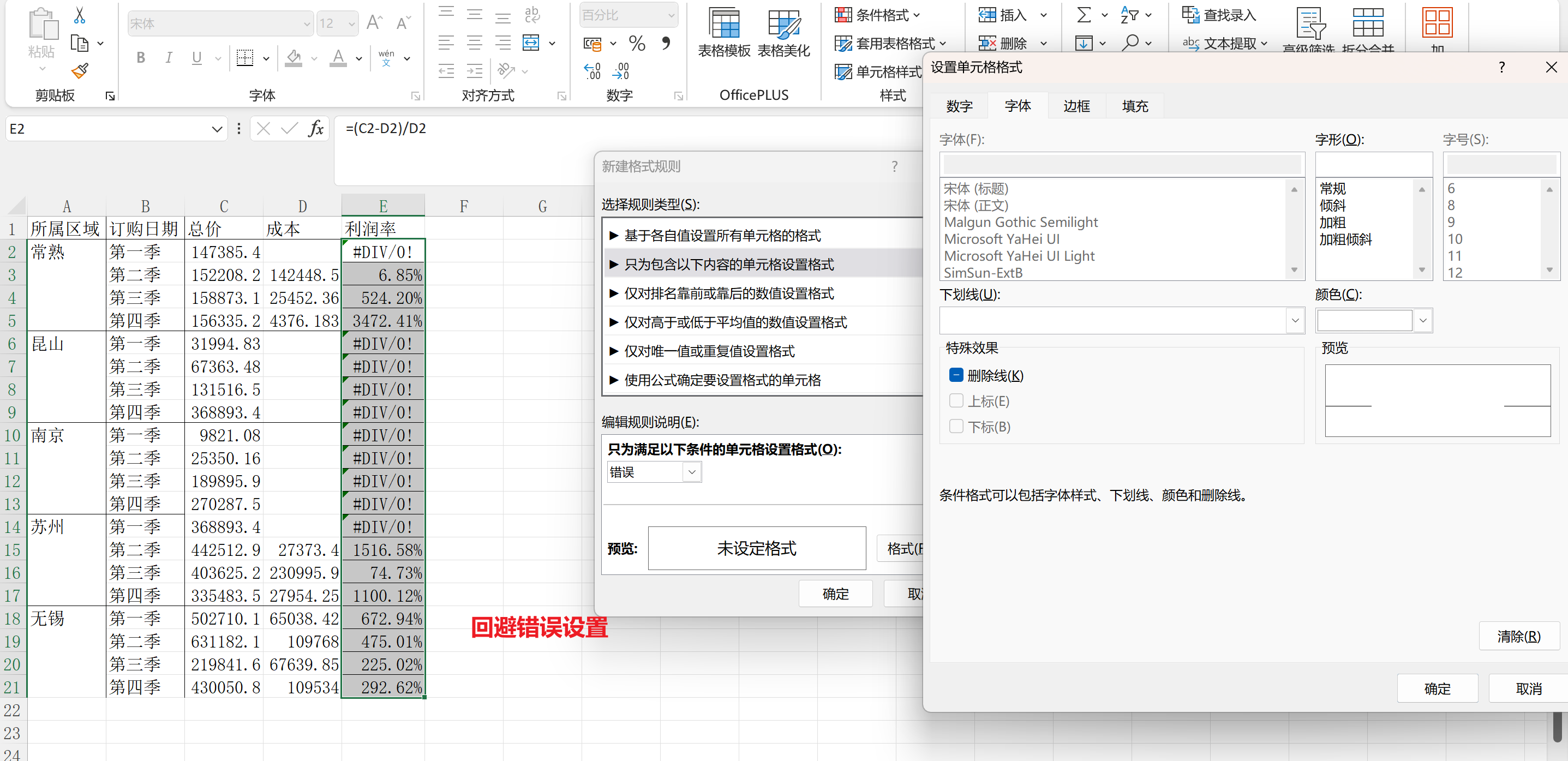
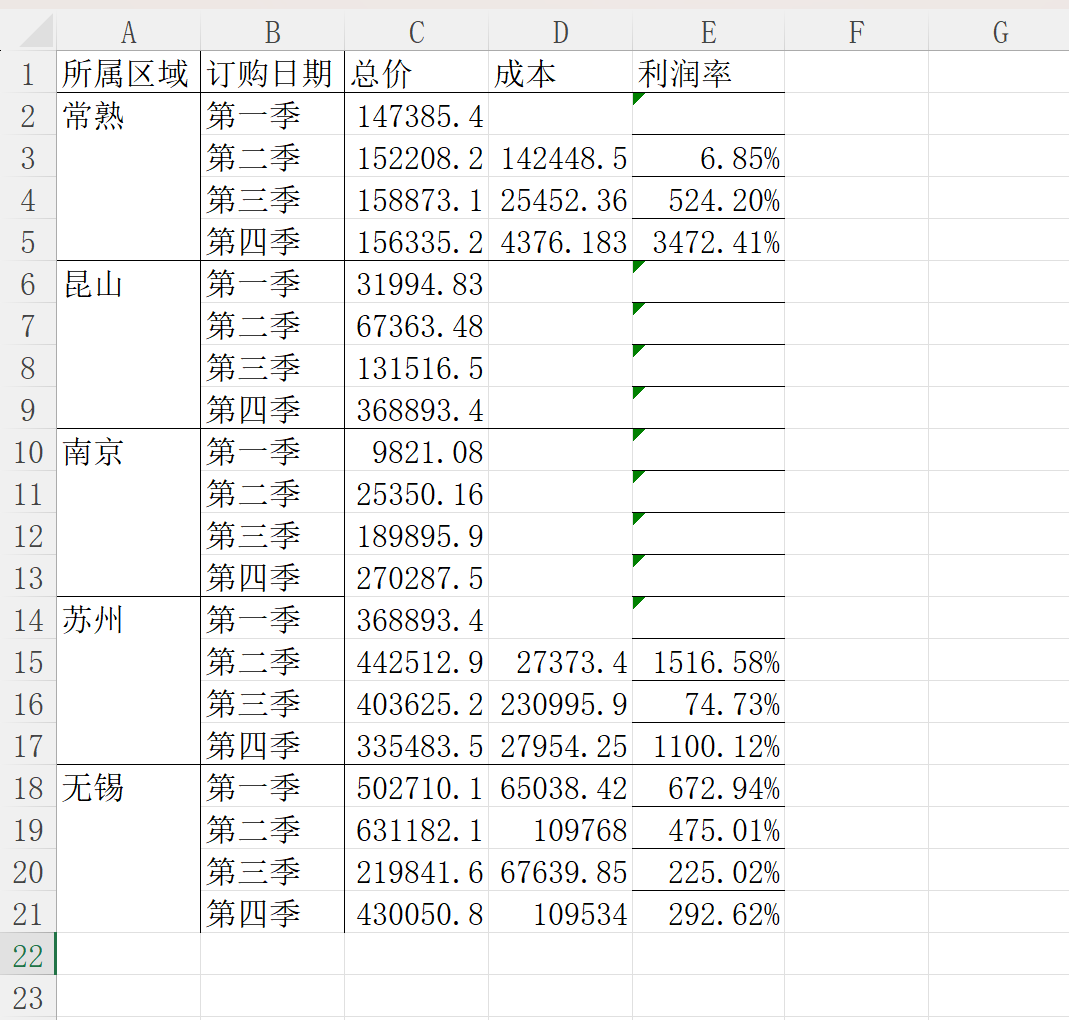
4、回避错误设置

留下了修改错误的空间:

三、使用公式定义条件格式
之前是针对对应单元格的值做判断,下面我们可以关联数据对关联单元格作判断。
1、条件格式中公式的书写规则
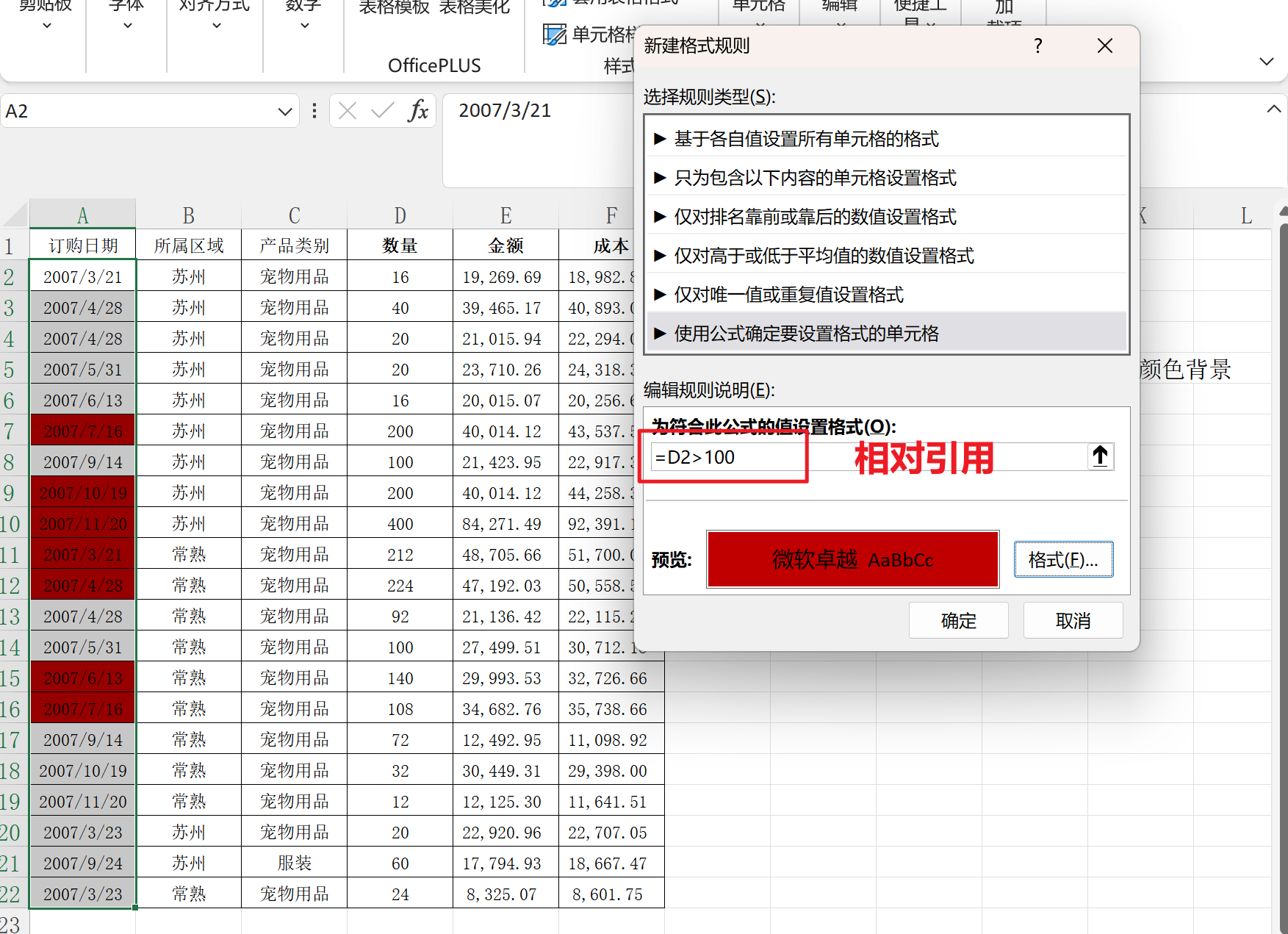
例:将数量大于100的项目日期标记为红颜色背景
选择要变化的单元格,即A列

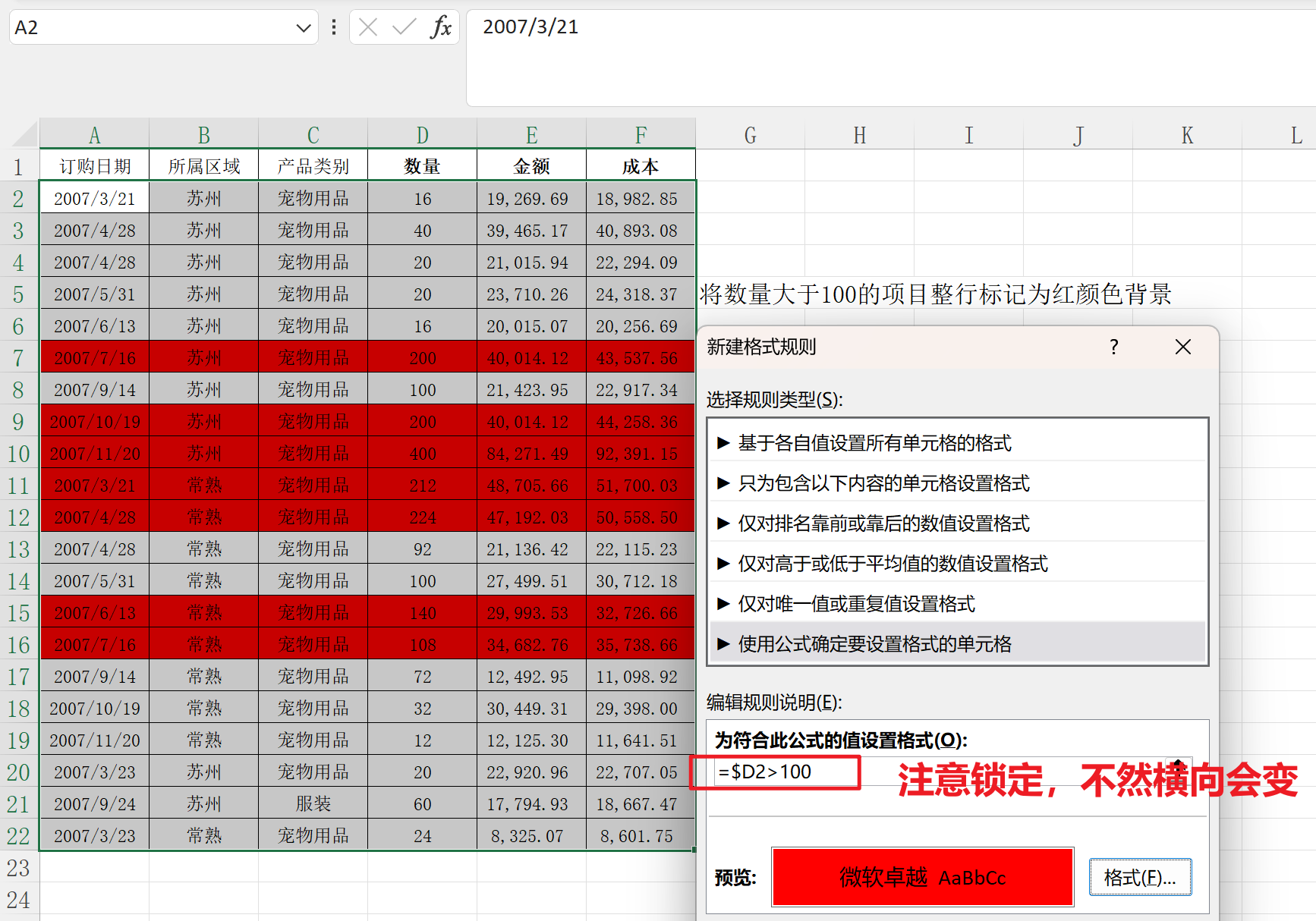
例:将数量大于100的项目整行标记为红颜色背景
选择要变化的单元格,即整个数据表

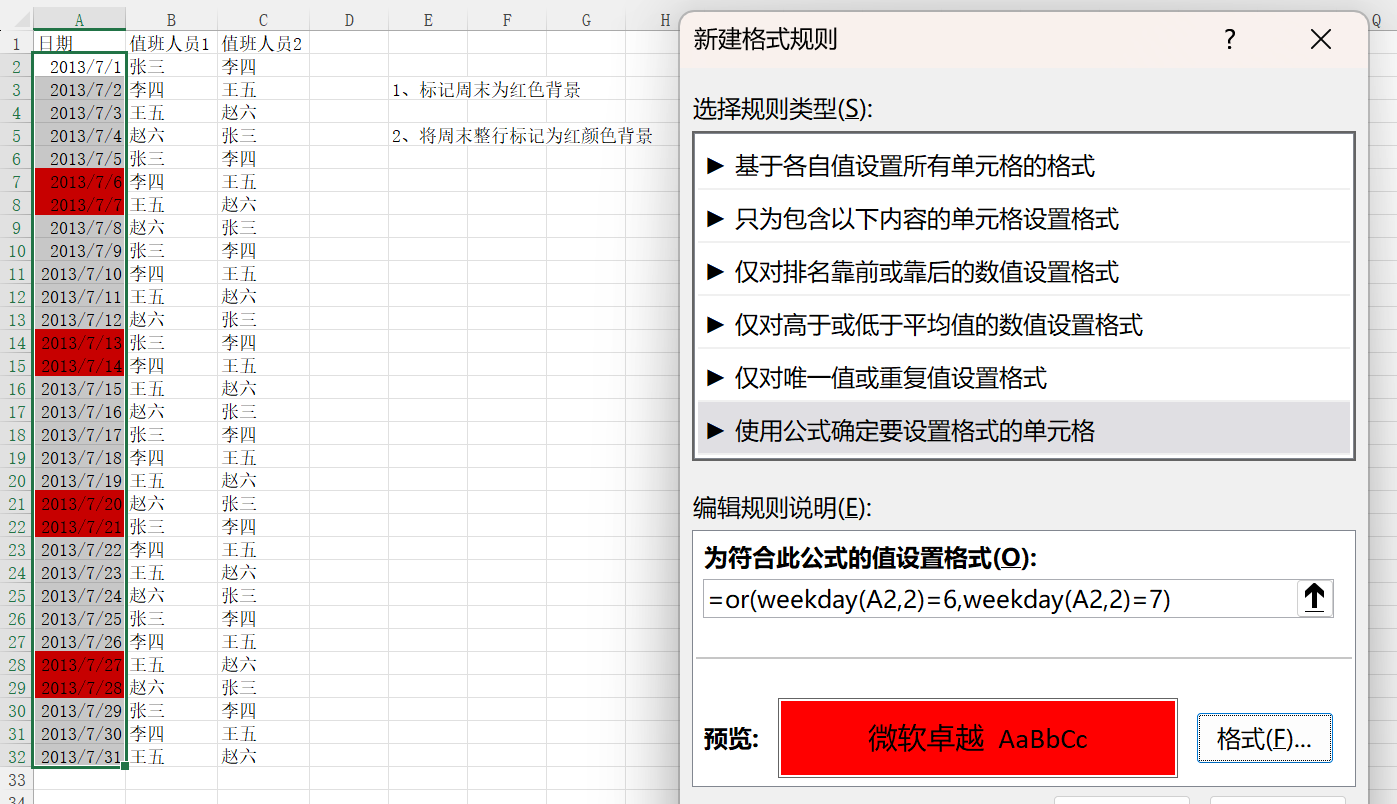
2、使用weekday函数标记周末
(1)标记周末为红色背景

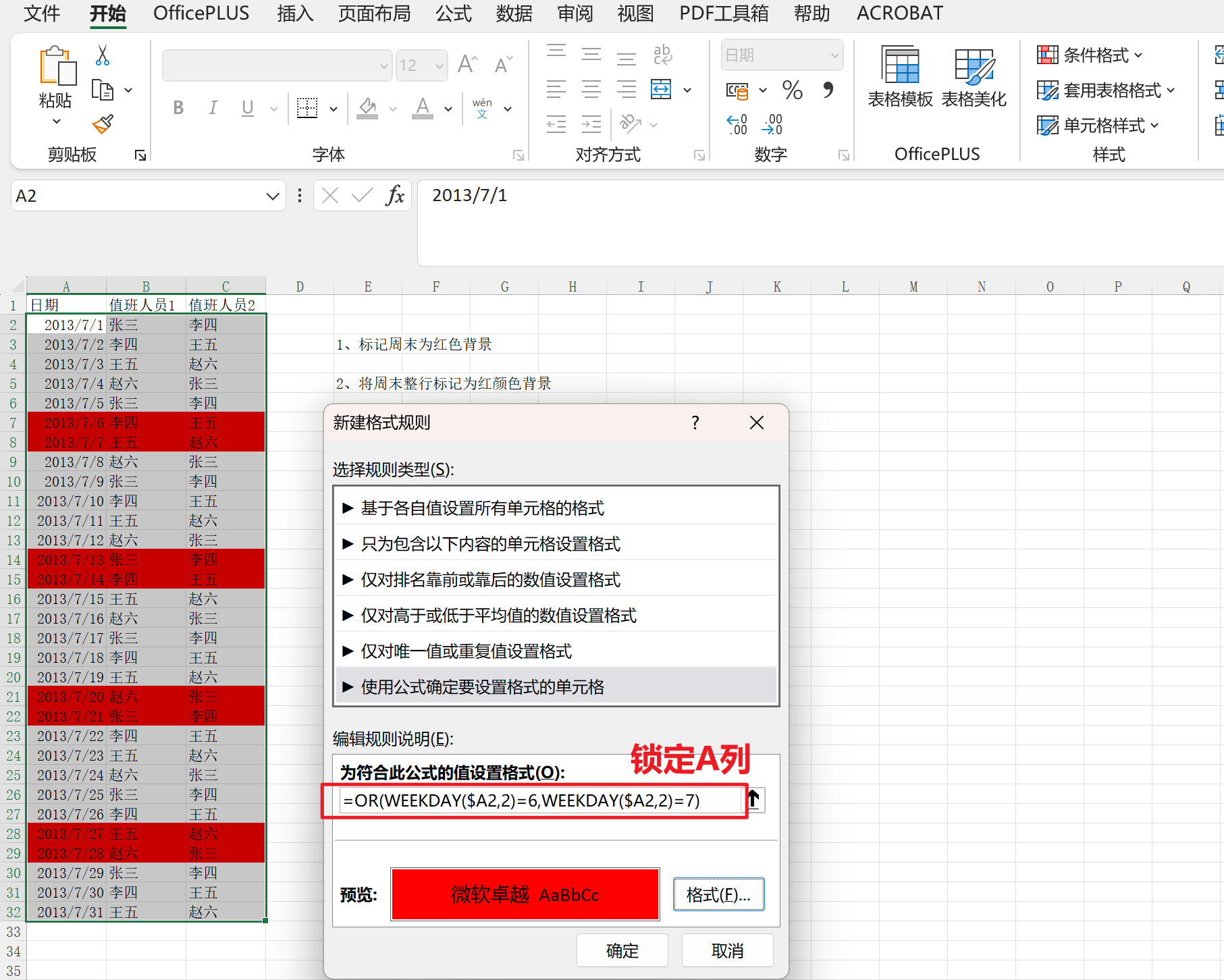
(2)将周末整行标记为红颜色背景

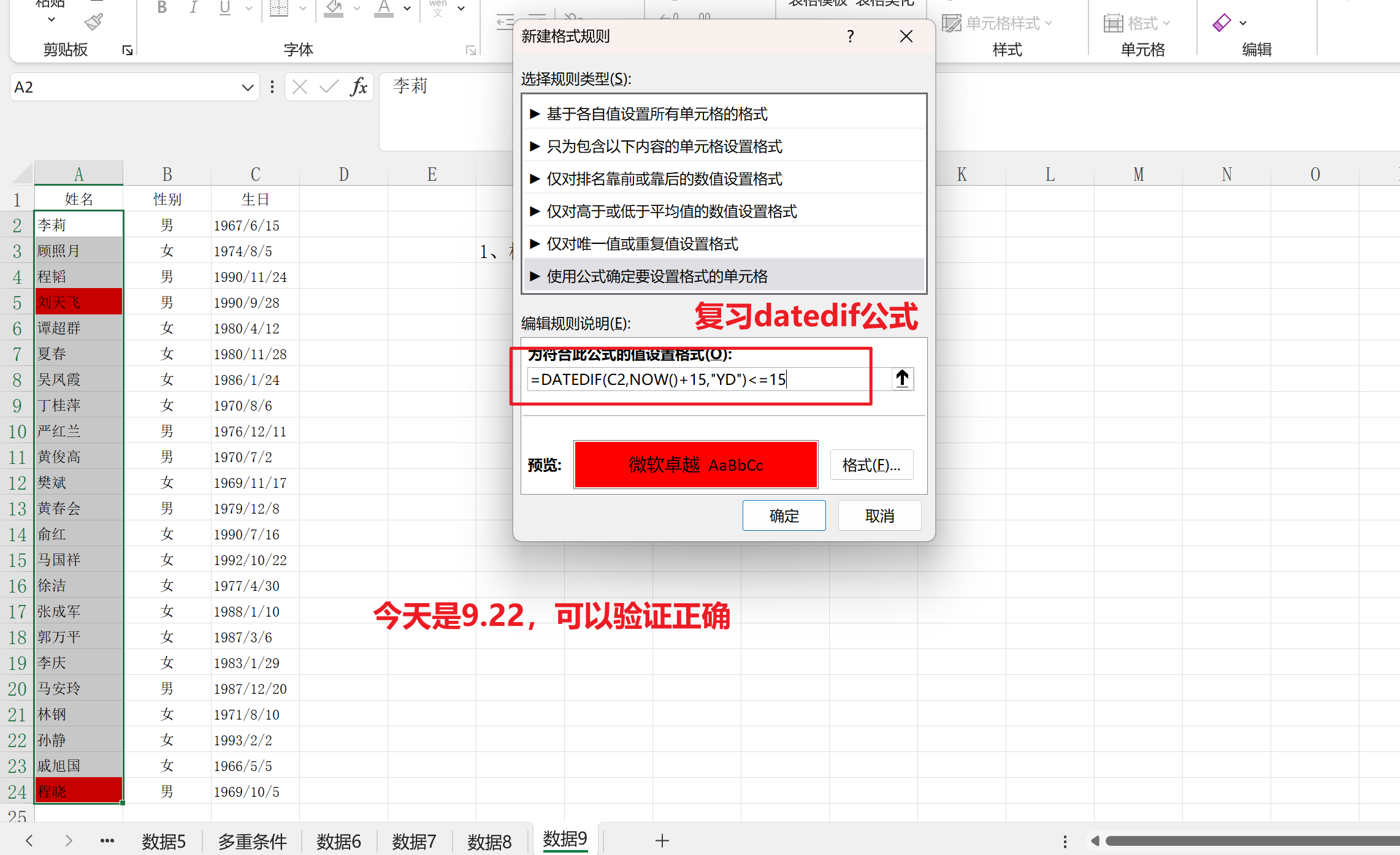
3、标记未来15天过生日的员工姓名为红色背景