一、下载安装git
git官网: Git - Downloads (git-scm.com)

二、克隆下载至本地
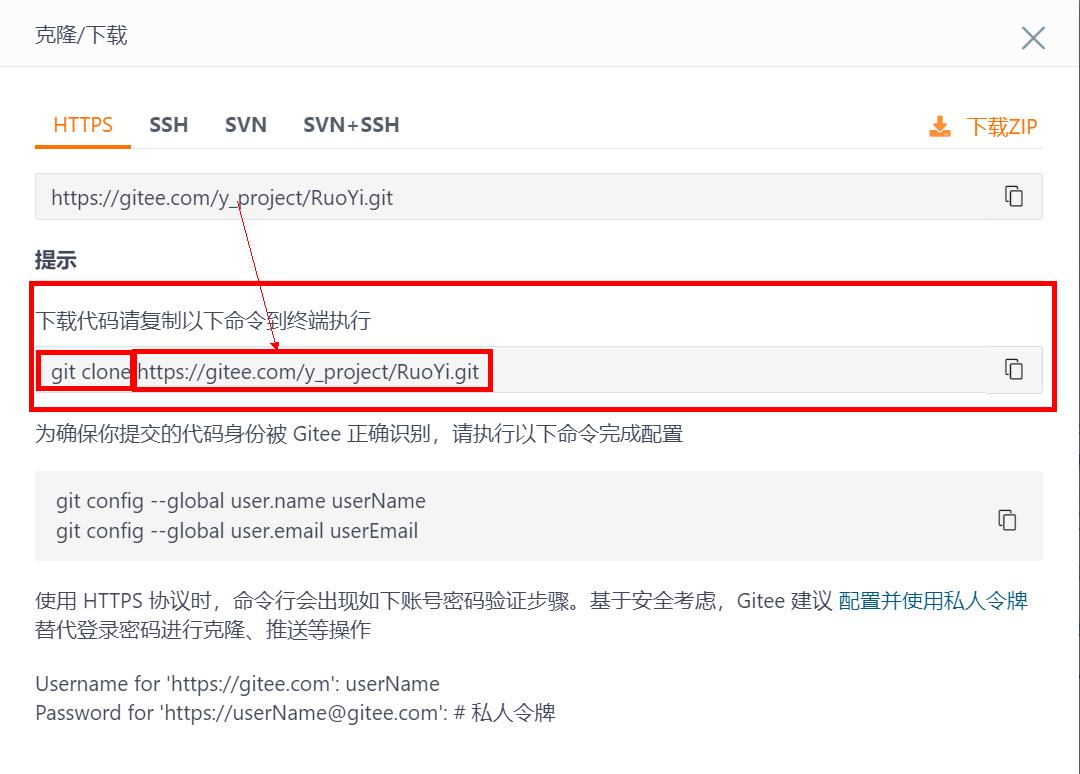
1、复制HTTPS链接
在gitee或者gitLab或者gitHub上复制HTTPS链接

2、打开Open Git Bash here
在本地想要新建文件的地方右键选择Open Git Bash here

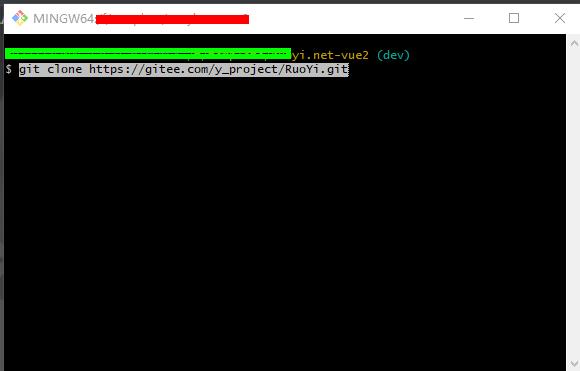
3、运行Bash
复制上git clone +链接即可
git clone 仓库地址
4、项目即可拉取成功,可以打开运行
三、克隆分支到本地
只需要修改命令行即可
bash
git clone -b 分支名 仓库地址比如:
下载RuoYi: 🎉 基于SpringBoot的权限管理系统 易读易懂、界面简洁美观。 核心技术采用Spring、MyBatis、Shiro没有任何其它重度依赖。直接运行即可用仓库的dev分支至本地,在Bash中运行即可
bash
git clone -b dev https://gitee.com/y_project/RuoYi.git四、使用VS上传现有项目至远程仓库(如gitLab或其他)
1、在gitLab上新建项目
2、复制克隆链接,在需要放项目的文件夹中(鼠标右键)Bash,输入git clone+链接,就会生成一个新的文件夹+.Git文件
3、将自己的项目+gitignore移动到第二步新生成的文件夹中(如果复制过来的项目中有.Git需要删除,否则会存在冲突,定位不到自己的仓库)
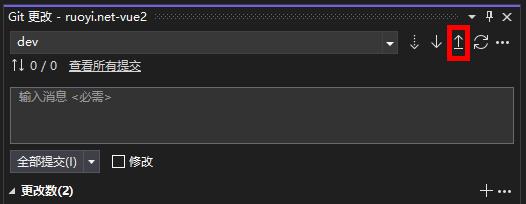
4、使用vs打开项目,打开git更改,就会自动定位到自己的gitLab项目,可以直接提交推送
5、补充idea也是同理,使用idea打开之后即可定位,直接提交推送
五、VS多人合作开发
VS多人合作开发拉取+提交git时可能会出现问题
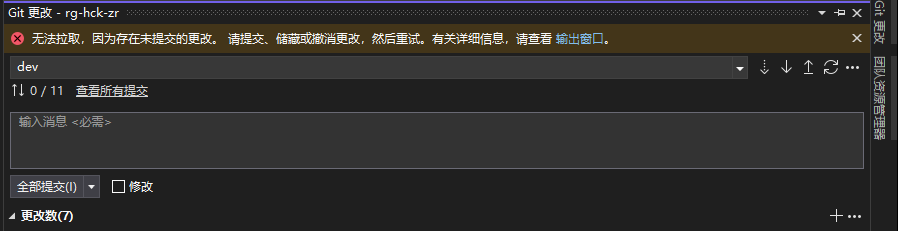
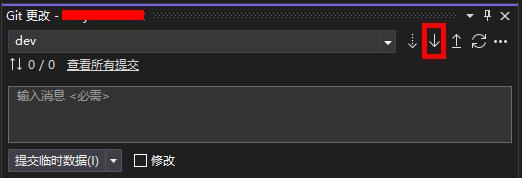
问题如图:无法拉取,存在未提交的更改

问题解决:
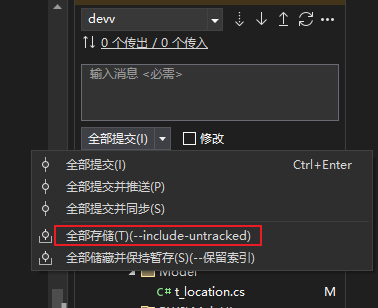
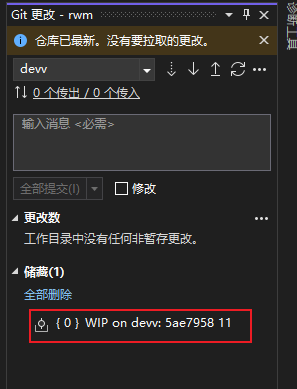
1、先将自己修改的内容存储起来,如图

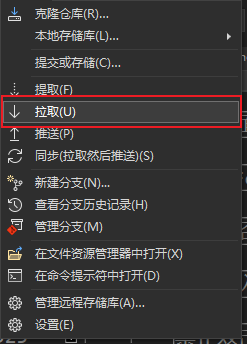
2、存储完成后,拉取(有多个位置有拉取按钮,挑自己喜欢的)


3、拉取完成后,双击储藏

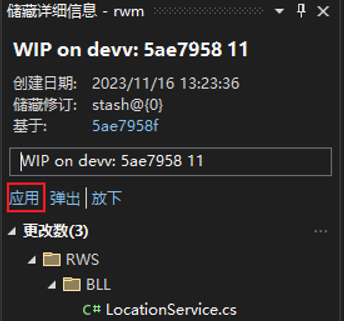
4、点击储藏信息中的应用

自己修改过的内容会重新在git更改中展示
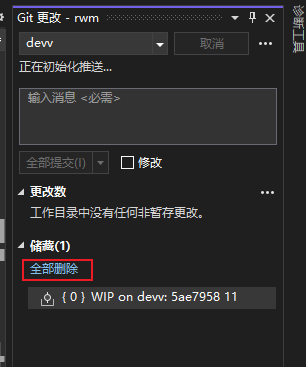
5、输入提交信息,点击全部提交并推送

6、推送成功就可以将储藏的信息删掉了(用完了就不用储藏啦)

问题:
提交的时候点击的全部提交,此时并没有提交至远程,只是提交到本地仓库
问题解决:点一下推送即可