title: 深入理解 Nuxt.js 中的 app:error:cleared 钩子
date: 2024/9/28
updated: 2024/9/28
author: cmdragon
excerpt:
Nuxt.js 中的 app:error:cleared 钩子的用途及其实现方式。这个钩子为开发者提供了一种优雅的方式来处理错误清除后的状态恢复和用户反馈。
categories:
- 前端开发
tags:
- Nuxt.js
- 错误处理
- 生命周期
- 钩子
- 状态恢复
- 用户反馈
- 应用开发


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在开发 web 应用时,错误处理至关重要,以确保用户体验不会因错误而受到影响。Nuxt.js 提供了许多相关的生命周期钩子,其中 app:error:cleared 钩子用于在致命错误被清除时调用。
目录
- [什么是 app:error:cleared 钩子?](#什么是 app:error:cleared 钩子?)
- [app:error:cleared 钩子的用途](#app:error:cleared 钩子的用途)
- [如何使用 app:error:cleared 钩子](#如何使用 app:error:cleared 钩子)
- [1. 创建 Nuxt 项目](#1. 创建 Nuxt 项目)
- [2. 创建插件并实现钩子](#2. 创建插件并实现钩子)
- [3. 触发错误以测试](#3. 触发错误以测试)
- [4. 处理错误清除](#4. 处理错误清除)
- 总结
什么是 app:error:cleared 钩子?
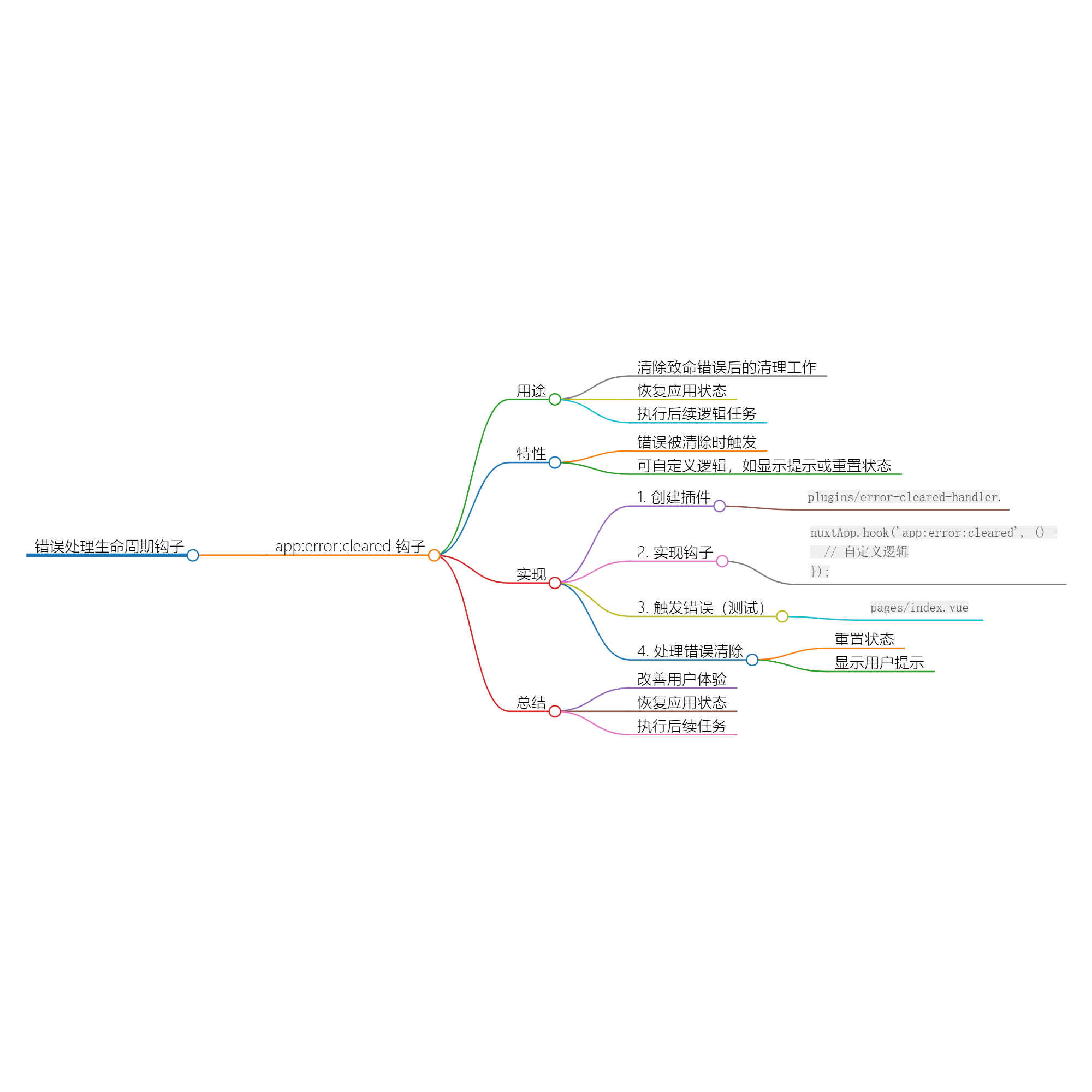
app:error:cleared 钩子是在致命错误被清除后调用的。这允许开发者进行一些清理工作,恢复应用的状态,或者执行后续的逻辑任务。
特性
- 触发时机:在错误被清除后,无论是通过用户交互还是程序逻辑。
- 可访问性:可以根据需要进行自定义逻辑,比如显示提示消息,或者重置某些状态。
app:error:cleared 钩子的用途
使用 app:error:cleared 钩子,你可以:
- 更新 UI,使其在错误消失时反映为正常状态。
- 发送日志或数据到监控工具,以更好地理解用户的错误经历。
- 恢复应用状态,或者清除相关的错误信息。
如何使用 app:error:cleared 钩子
1. 创建 Nuxt 项目
首先,创建一个新的 Nuxt 项目。使用以下命令:
bash
npx nuxi init nuxt-app-error-cleared-demo
cd nuxt-app-error-cleared-demo
npm install2. 创建插件并实现钩子
在 plugins 文件夹中创建一个新的插件文件 error-cleared-handler.ts,并添加以下代码:
javascript
// plugins/error-cleared-handler.ts
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('app:error:cleared', () => {
console.log('Error has been cleared!');
// 这里可以显示一个用户友好的提示
nuxtApp.$toast.info('Error has been cleared. You may continue.');
// 执行其他清理逻辑,比如重置某些状态
// nuxtApp.$store.commit('resetErrorState');
});
});3. 触发错误以测试
可以在 pages/index.vue 中修改,让用户能够手动触发和清除错误:
vue
<template>
<div>
<h1>Nuxt.js App Error Cleared Handler Example</h1>
<button @click="triggerError">Trigger Error</button>
<button @click="clearError">Clear Error</button>
</div>
</template>
<script setup>
import { ref } from 'vue';
const hasError = ref(false);
const triggerError = () => {
hasError.value = true;
throw new Error('This is a deliberate error!');
};
const clearError = () => {
hasError.value = false; // 将状态重置,模拟清除错误
};
</script>
<style scoped>
/* 这里可以添加简单的样式来表示错误状态 */
</style>4. 处理错误清除
上面的代码中,当调用 clearError 方法后,会触发 app:error:cleared 钩子,你会在控制台看到相应消息,并且用户会收到通知。
运行应用
使用以下命令启动应用:
bash
npm run dev访问 http://localhost:3000,尝试点击 "Trigger Error" 按钮触发错误,然后点击 "Clear Error" 按钮来清除错误,观察控制台和提示消息。
总结
Nuxt.js 中的 app:error:cleared 钩子的用途及其实现方式。这个钩子为开发者提供了一种优雅的方式来处理错误清除后的状态恢复和用户反馈。
关键要点
- 错误清除处理 :通过
app:error:cleared钩子,可以在错误被清除后执行自定义逻辑。 - 用户反馈:提供用户友好的提示以改善用户体验。
- 状态恢复:能够恢复应用状态,确保用户能够顺利继续使用。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
往期文章归档:
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog