目录
[spring 和Vue3 区别](#spring 和Vue3 区别)
[1 使用vite 构建](#1 使用vite 构建)
[0 前提;安装好node.js(node.js作为JavaScript的运行环境)](#0 前提;安装好node.js(node.js作为JavaScript的运行环境))
[1 打开终端,切换到桌面(或自己专门创建一个文件夹单独放置)](#1 打开终端,切换到桌面(或自己专门创建一个文件夹单独放置))
[2 输入命令:npm get registry](#2 输入命令:npm get registry)
[3 切换镜像: npm config set registry https://registry.npmmirror.com](#3 切换镜像: npm config set registry https://registry.npmmirror.com)
[4 输入命令:npm create vue@latest](#4 输入命令:npm create vue@latest)
[5 给创建项目命名](#5 给创建项目命名)
[6 创建成功](#6 创建成功)
[7 使用Visual Studio Code打开vue3项目](#7 使用Visual Studio Code打开vue3项目)
[1 点击文件,选择打开文件夹(桌面)](#1 点击文件,选择打开文件夹(桌面))
[2 设置中文:](#2 设置中文:)
[3点击env.d.ts 发现爆红](#3点击env.d.ts 发现爆红)
[4 打开vscode 终端 输入命令](#4 打开vscode 终端 输入命令)
[5 点击我标的地址:出现启动成功的网页](#5 点击我标的地址:出现启动成功的网页)
[2 使用通过script标签引用vue3 .js文件方式创建](#2 使用通过script标签引用vue3 .js文件方式创建)
[1 创建web工程 ,新建 html文件](#1 创建web工程 ,新建 html文件)
[2 复制官网中的代码](#2 复制官网中的代码)
[3 运行HTML文件,出现Hello vue!](#3 运行HTML文件,出现Hello vue!)
前言
本篇博客,是基于已经学习完 JavaScript、HTML 和 CSS 知识之后的内容
如果大家对这些还不是很熟悉,可以点击链接来检验你的知识水平,来发现自己的不足

Vue3简介
总而言之:Vue3 是一款用于构建用户界面的 JavaScript 框架。
我们打开官网: https://cn.vuejs.org/guide/introduction
说到"框架"大家是不是很熟悉,在我们学习后端 过程中,我们常常称 spring 框架
spring 和Vue3 区别
1 作用的方向不同: spring 是基于后端的,做后端项目;Vue3 是基于前端的,做前端项目
2 构建工具不同:spring 是maven构建;Vue3可以使用多种方式创建
1 可以通过 Vite创建
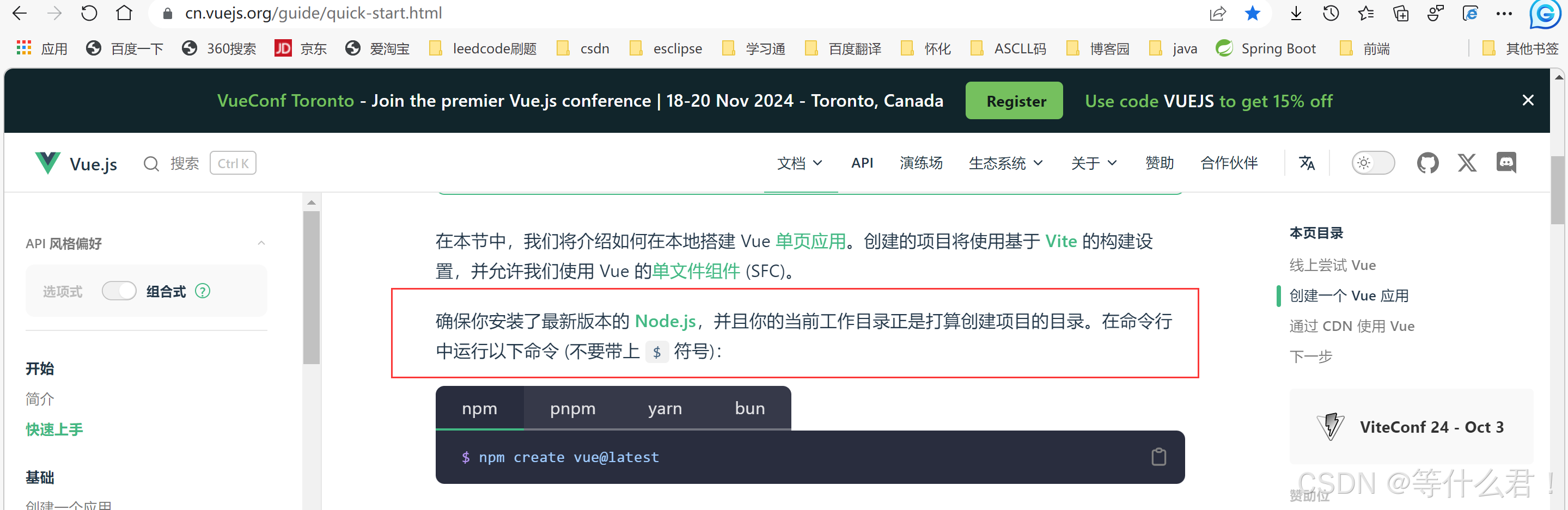
打开vue官网: https://cn.vuejs.org/guide/quick-start.html
2 通过script标签引用vue3 .js文件方式创建
打开vue官网: https://cn.vuejs.org/guide/quick-start.html
以上都是 通过引用js文件创建的,还有其它创建方式,大家可以查看vue官网
如下图所示使用 vue-cli创建
创建Vue3工程
本篇博客,我将讲述两种创建Vue3工程的方式
1 使用vite 构建
0 前提;安装好node.js(node.js作为JavaScript的运行环境)

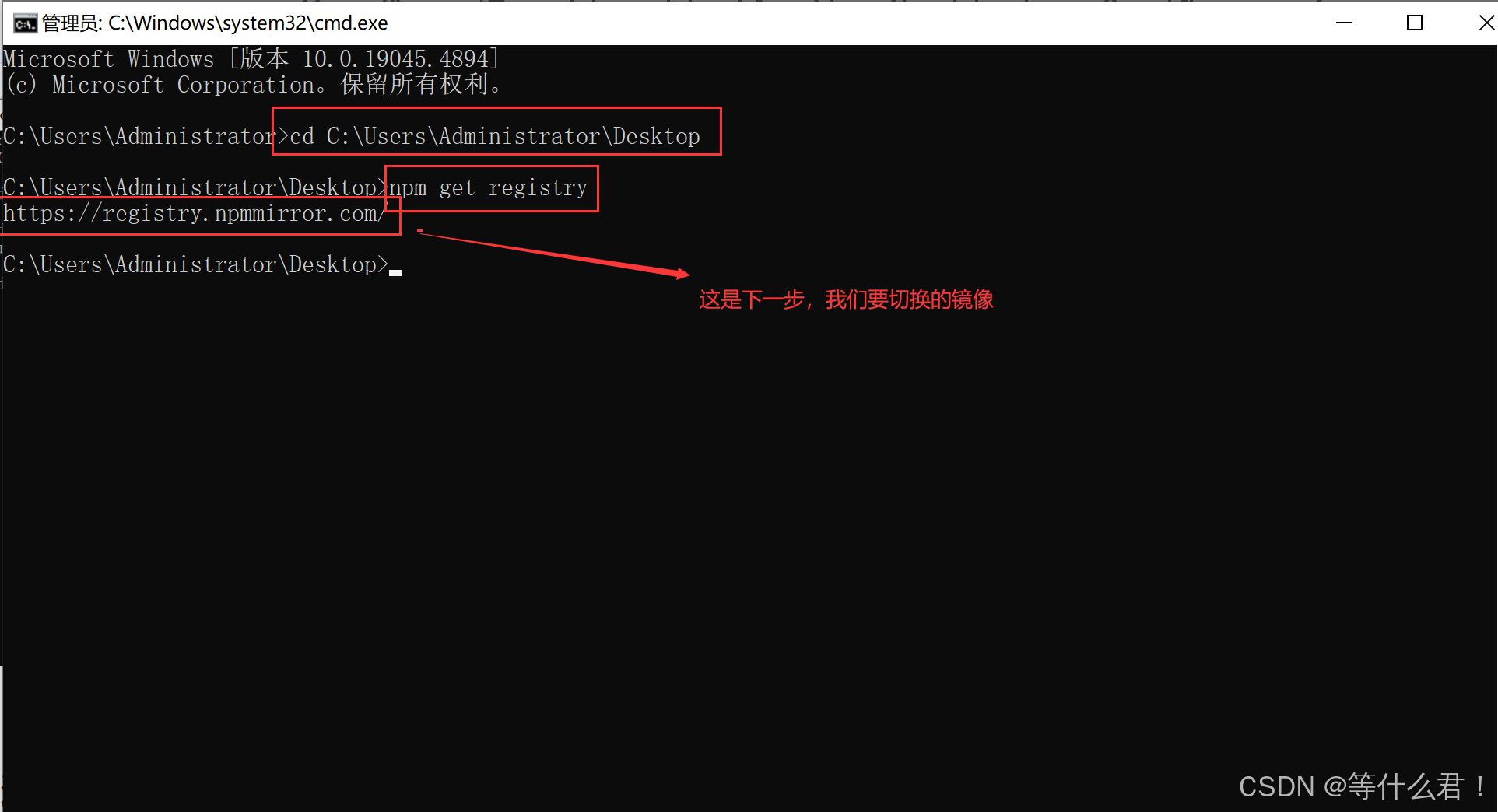
1 打开终端,切换到桌面(或自己专门创建一个文件夹单独放置)
原因:最终 会将创建的Vue工程以文件夹的方式,放置到桌面或你创建的文件夹中
2 输入命令:npm get registry
原因:该命令是查看你的镜像,为下步我们切换镜像做准备

3 切换镜像: npm config set registry https://registry.npmmirror.com
为什么要使用这个镜像呢?
原因:使用淘宝镜像,面临淘宝镜像证书过期问题,不能满足创建项目的要求。
切换之后,可以输入之前的命令,查看是否切换成功
注意:
如果已经切换为淘宝镜像,处理办法:
看我上一篇博客:面对淘宝镜像证书过期,npm怎么办?
链接: https://blog.csdn.net/m0_74124657/article/details/142534359 复制到浏览器中访问
4 输入命令:npm create vue@latest
5 给创建项目命名
命名要求:以英文组成,可有下划线,不要出现数字
如下图所示:
输入命令之后,会出现官网中我第二个框框,在终端中,是一条,一条的的出现,询问你是否需要这些配置。通过键盘的左右键选择 yes/no。如下图官网中一样
使用文心一言,翻译每行语句
这是一个典型的项目初始化或配置过程中的一系列选项,通常出现在使用脚手架工具(如 Vue CLI)创建新项目时。每个选项都是询问你是否想在你的项目中添加特定的功能或工具。下面是每个选项的详细解释:
Project name: ... <your-project-name>
这里要求你输入你的项目名称。
<your-project-name>是一个占位符,你应该替换成你希望的项目名称。Add TypeScript? ... No / Yes
询问你是否想在你的项目中使用 TypeScript。TypeScript 是 JavaScript 的一个超集,添加了类型系统和一些其他特性,有助于在开发过程中捕捉错误和提高代码质量。
Add JSX Support? ... No / Yes
询问你是否想在你的 Vue 项目中支持 JSX 语法。JSX 是一种 JavaScript 的 XML 语法扩展,允许你在 JavaScript 代码中写类似 HTML 的标记。Vue 默认使用模板语法,但也可以配置以支持 JSX。
Add Vue Router for Single Page Application development? ... No / Yes
询问你是否想添加 Vue Router。Vue Router 是 Vue.js 官方的路由管理器,它与 Vue.js 深度集成,让构建单页面应用(SPA)变得易如反掌。
Add Pinia for state management? ... No / Yes
询问你是否想使用 Pinia 进行状态管理。Pinia 是 Vue 的状态管理库,用于 Vue 3,是 Vuex 的后续替代品,提供了更简洁的 API 和更好的 TypeScript 支持。
Add Vitest for Unit testing? ... No / Yes
询问你是否想添加 Vitest 用于单元测试。Vitest 是一个由 Vue.js 团队开发的测试框架,它提供了极快的测试速度和丰富的特性。
Add an End-to-End Testing Solution? ... No / Cypress / Nightwatch / Playwright
询问你是否想添加端到端(E2E)测试解决方案。这里给出了几个选项:Cypress、Nightwatch 和 Playwright。这些工具用于模拟用户行为,从浏览器的角度测试整个应用的流程。
Add ESLint for code quality? ... No / Yes
询问你是否想添加 ESLint 来提升代码质量。ESLint 是一个插件化的 JavaScript 代码质量和格式检查工具,可以帮助你避免错误并强制执行代码风格。
Add Prettier for code formatting? ... No / Yes
询问你是否想添加 Prettier 来格式化你的代码。Prettier 是一个流行的代码格式化工具,它支持多种语言和框架,能够自动调整代码样式,保持代码的一致性和可读性。
Add Vue DevTools 7 extension for debugging? (experimental) ... No / Yes
询问你是否想添加 Vue DevTools 7 浏览器扩展用于调试。Vue DevTools 是一个浏览器扩展,它允许你检查 Vue 组件的状态、事件、路由等信息,对于 Vue 应用的调试非常有帮助。这里提到的"experimental"可能意味着该扩展还处于实验阶段或新版本的早期阶段。
也可以像我一样,如下图所示:只选择TypeScript ,其他的不选
我输入的和官网的区别在于:
1 没有选择 Add ESLint for code quality?
原因:选择Add ESLint for code quality 是为了提高代码规范,但是实际上给我们很大的阻碍
举个例:假设选择了这个选项,我们写一个代码,运行后报错。从实际需求,逻辑方面都没有问题,但就是报错,可能就是因为不规范,才报错的。
2 我添加了选择TypeScript
原因:添加TypeScript,可以帮助我们开发
6 创建成功
在桌面上:

7 使用Visual Studio Code打开vue3项目
步骤
1 点击文件,选择打开文件夹(桌面)
2 设置中文:
1 选择"扩展"(Extensions)来打开扩展商店。
2 按住键盘上的"Ctrl+Shift+P "组合键,打开命令面板,输入Configure Display Language"。
3点击env.d.ts 发现爆红
爆红,并不是说你错了,而是因为需要添加默认依赖
4 打开vscode 终端 输入命令
cd <your-project-name>
一般情况下,这个命令不需要添加。原因:当你打开你创建的文件夹时,已经默认在你的创建目录下
npm install:下载默认依赖
npm run dev:启动项目5 点击我标的地址:出现启动成功的网页
2 使用通过script标签引用vue3 .js文件方式创建
前提:使用IDEA创建项目
步骤
1 创建web工程 ,新建 html文件
2 复制官网中的代码
html
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">{{ message }}</div>
<script>
const { createApp, ref } = Vue
createApp({
setup() {
const message = ref('Hello vue!')
return {
message
}
}
}).mount('#app')
</script>3 运行HTML文件,出现Hello vue!

小结
本篇博客简单的介绍vue和如何创建,启动vue工程。
通过学习,我们应该意识到看官网的重要性。


















