目录
- 引言
- 一、html基础模板内容
- 二、html文档流
- [三、html 标签](#三、html 标签)
- 四、html编码习惯
- 五、总结
引言
本系列教程旨在帮助一些零基础的玩家快速上手前端开发。基于我自学的经验会删减部分使用频率不高的内容,并不代表这部分内容不重要,只是对于初学者来说没必要一开始就学的面面俱到。我希望可以先通过主干内容带大家入门前端,细节技巧性内容,可以在后续的开发工作中自行发现并掌握。
本篇介绍html的相关内容,包含文档流的概念以及块级元素和行内元素等。同时强调了有关代码编写习惯性问题。
有关html的详细介绍,请参考:HTML 基础
一、html基础模板内容
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>块级元素</div>
<span>行内元素</span>
<span>行内元素</span>
</body>
</html>当使用vscode编辑器时,在新建了html文件后,输入英文符号 !,会提示!,按下tab键即可初始化一个html基础代码。

在学习前端初期阶段你不需要关心这个模板文件里的大部分内容,只需要关注你的编写区域
前端页面所展示的内容都会编写在 body 标签中,你所编写的内容也都会使用标签包裹起来,就像如下代码:
html
<div>块级元素</div>
<span>行内元素</span>
<span>行内元素</span>二、html文档流
简单来说,可以把网页理解为word文档。你在html中编写的页面内容会像文档一样从左至右、从上至下填充到文档流中,并逐行排布。每一行的高度由当前行最高的那个元素决定。
三、html 标签
标签的作用其实是把你填写在文档流的内容进行区域划分,方便后期管理,比如动态插入、设置样式等。
在业界执行了html5标准之后,现在有大量可供选择的语义化标签。对于初学者而言,你不需要按部就班的每样都了解一下,后期用的不多的类型都会逐渐遗忘。不需要投入太多精力在区分这些标签的含义以及熟悉其内置的样式。建议在入门前端半年到一年后,根据自身需求去选择性使用语义化标签。
语义化标签的优缺点:
- 优势点:
- 自带样式,可以更快速的构建页面。
- 代码结构更加清晰,易读性更高,有利于团队开发。
- 有利于搜索引擎SEO优化。
- 缺点:
- 语义化标签均赋予了特定的默认样式,在项目开发时仍然需要对样式进行复写,以满足UI设计稿。对初学者快速上手实际项目不够友好。
根据标签占据文档流位置的特征作为划分,我们将html标签分为
块级元素和行内元素两类。
首先明确一个概念,在不考虑标签元素层级提升的情况下,默认所有的页面标签元素都在一张平面容器中(默认指代body标签)。每次添加一个标签元素,就会往平面容器中推入该元素,就像是word文档一样,自左而右、自上而下的方向堆放。
1.块级元素
不论设置了该元素多少宽度,都会独占一行(除了一些特殊情况,本篇不做展开),之后的块级元素或行内元素只能排在下一行,自上而下排列。
这里不推荐使用除了 div 之外的任何块级元素标签,这个观点可能不太合适, 仅供大家批判讨论。
我清楚大佬们都更推荐使用语义化标签。但是相信我,真的在开发的时候只会觉得div更好用,没有什么会比在一张白纸上画画更爽的事情了。
在你有更多的开发经验之后还是建议去了解一下例如:p、h系列标签、aside、article、section、footer、header等标签。会对你未来的开发技能提升有所帮助。
2.行内元素
当宽度不超过平面容器的总宽度,则放在当前行的最左侧。下一个行内元素紧挨着依次向右排列,当前行的行内元素宽度总和大于平面容器的总宽度时,最后一个元素默认出现在下一行继续重复如上排列方式。
这里不推荐使用除了 span 之外的任何行内元素标签,理由同块级元素。
在你有更多的开发经验之后还是建议去了解一下例如:b、i、u、del、sub、sup等标签。会对你未来的开发技能提升有所帮助。
3.功能性元素
之前推荐的块级元素标签:div 和 行内元素标签:span。这两个标签都有一个特点是无任何特殊属性,仅仅作为包裹内容的元素,根据自身占据文档流位置的特性,能够在没有css介入的情况下,大体上将页面内容进行规整。
除此还有一些功能性的元素标签,例如:img、input等。
他们各自拥有一定的特性:
- img: 将项目相对路径的图片地址或者公网可访问的图片链接填入标签src属性,即可将图片插入文档流。从占据文档流位置的特征来划分,属于行内元素。
举例:
html
<div>
<span>图片:</span>
<img style="width: 100px" src="./logo.png" alt="logo" />
</div>
- input: 可以通过修改标签type属性,用作输入文本、上传文件等。从占据文档流位置的特征来划分,属于行内元素。
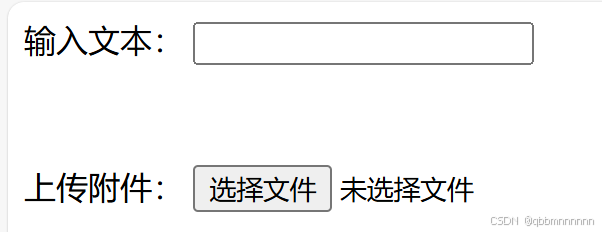
举例:
html
<div>
<span>输入文本:</span>
<input type="text" />
</div>
<div style="margin-top: 50px">
<span>上传附件:</span>
<input type="file" />
</div>
- 除此之外还有其他特殊功能标签:
iframe、video、canvas等。暂时接触不到,可以入门后自行探索研究。
4.标签嵌套
这里可以将页面理解为一个容器(前文提到了平面容器),我们编写的页面元素作为子元素按照文档流规则填充进入容器中(一般指代body标签)。我们可以将某一个编写的页面元素抽象理解为一个子容器(同样是平面容器),它的内部同样按照文档流的规则填充孙子元素。理论上可以无限嵌套,但都要遵守文档流规则。
继续去想象,随着孙子元素越来越多,他会将子容器越撑越大,那么子容器会在页面中占据更多的位置但依然遵守文档流规则。无论子元素承载多少孙子元素,他对于父元素都是表现为一个整体。稍微理解一下这里的抽象关系。
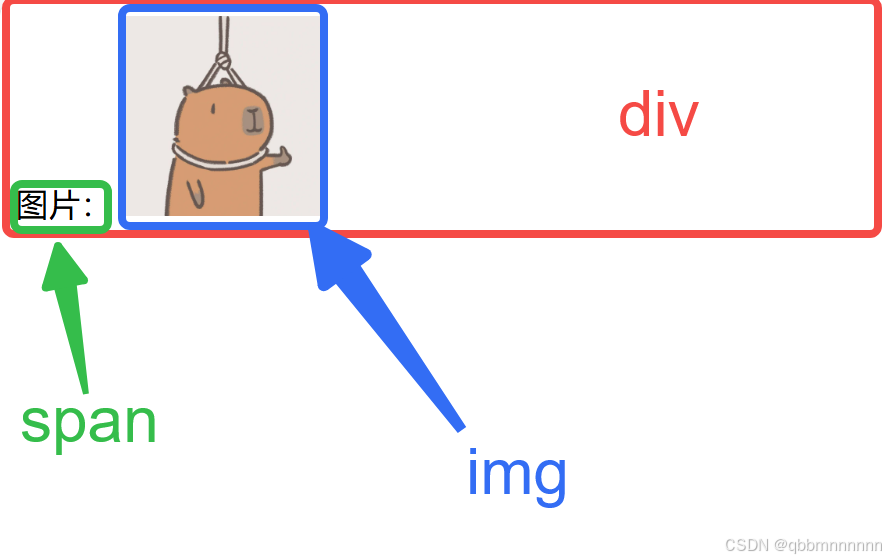
至此你可以随意发挥,编写标签元素并去嵌套他们。
html
// 用div作为子元素,包裹span和img两个孙子元素
// div整体作为一个子元素插入body标签中。
<div>
<span>图片:</span>
<img style="width: 100px" src="./logo.png" alt="logo" />
</div>
四、html编码习惯
在这里强调一点,不论是html、css、js或是其他编程语言,我都建议优先编辑注释伪代码,进而补充实际代码。
- 通过注释的形式先将页面整体结构划分清楚。
- 进而根据实际需求填写页面元素。
- 在学习了组件化开发思想后,使用例如vue、react等前端框架进行项目开发时,可以依据划分好的页面结构结合项目需求,封装为组件。使各部分独立维护、互不影响,同时页面结构更加清晰。
举一个表单填写的例子:
- 先写注释
html
<body>
<!-- 表单头部 -->
<!-- 表单主体 -->
<!-- 表单底部按钮 -->
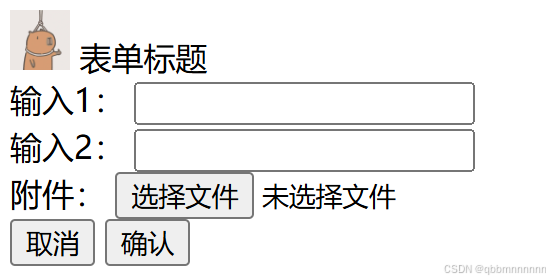
</body>- 再补充代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 表单头部 -->
<div class="title">
<img style="width: 30px" src="./logo.png" alt="logo" />
<span>表单标题</span>
</div>
<!-- 表单主体 -->
<div class="container">
<div>
<span>输入1:</span>
<input type="text" />
</div>
<div>
<span>输入2:</span>
<input type="text" />
</div>
<div>
<span>附件:</span>
<input type="file" />
</div>
</div>
<!-- 表单底部按钮 -->
<div class="footer">
<button>取消</button>
<button>确认</button>
</div>
</body>
</html>-
看下代码结构

-
使用
vscode的live server插件启动预览。在编辑器右下角找到Go Live点击启动服务,默认端口为5500。会默认启动浏览器预览,如果没有自动弹出浏览器,可以自行在浏览器输入http://localhost:5500预览。

五、总结
以上我们介绍完了html对于前端初学者来说的基础内容,到这里为止你应该可以编写一个不带样式但是具备基本页面结构的前端页面了。
这些内容只是html的一小部分,当你逐渐深入前端领域后,会有更多的内容需要学习探索。
再接再厉~