这是对b站课程的总结,后续可能会继续更
目录
杂项
pom.xml相当于requirement.txt,用于加载必要库
@SpringBootApplication 是JAVA里面的注解,
用?来传参数,用&来连接参数,如http://127.0.0.1:8080/save_user?name=newName\&age=11
定义访问接口

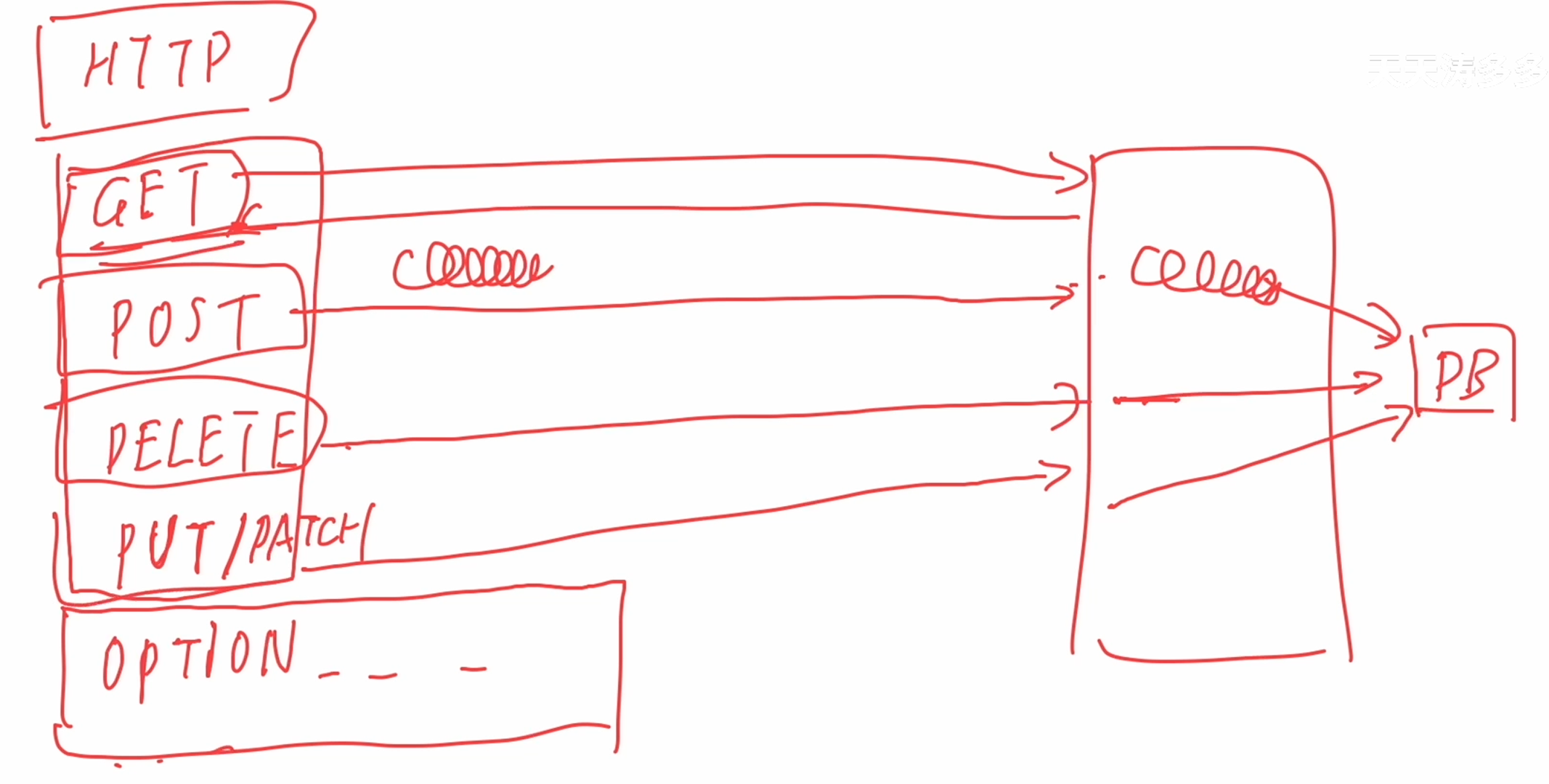
http中四种方法:
get 请求,比如直接输入url
post 提交数据,会把数据放在body里面
delete 删除
put/patch 修改

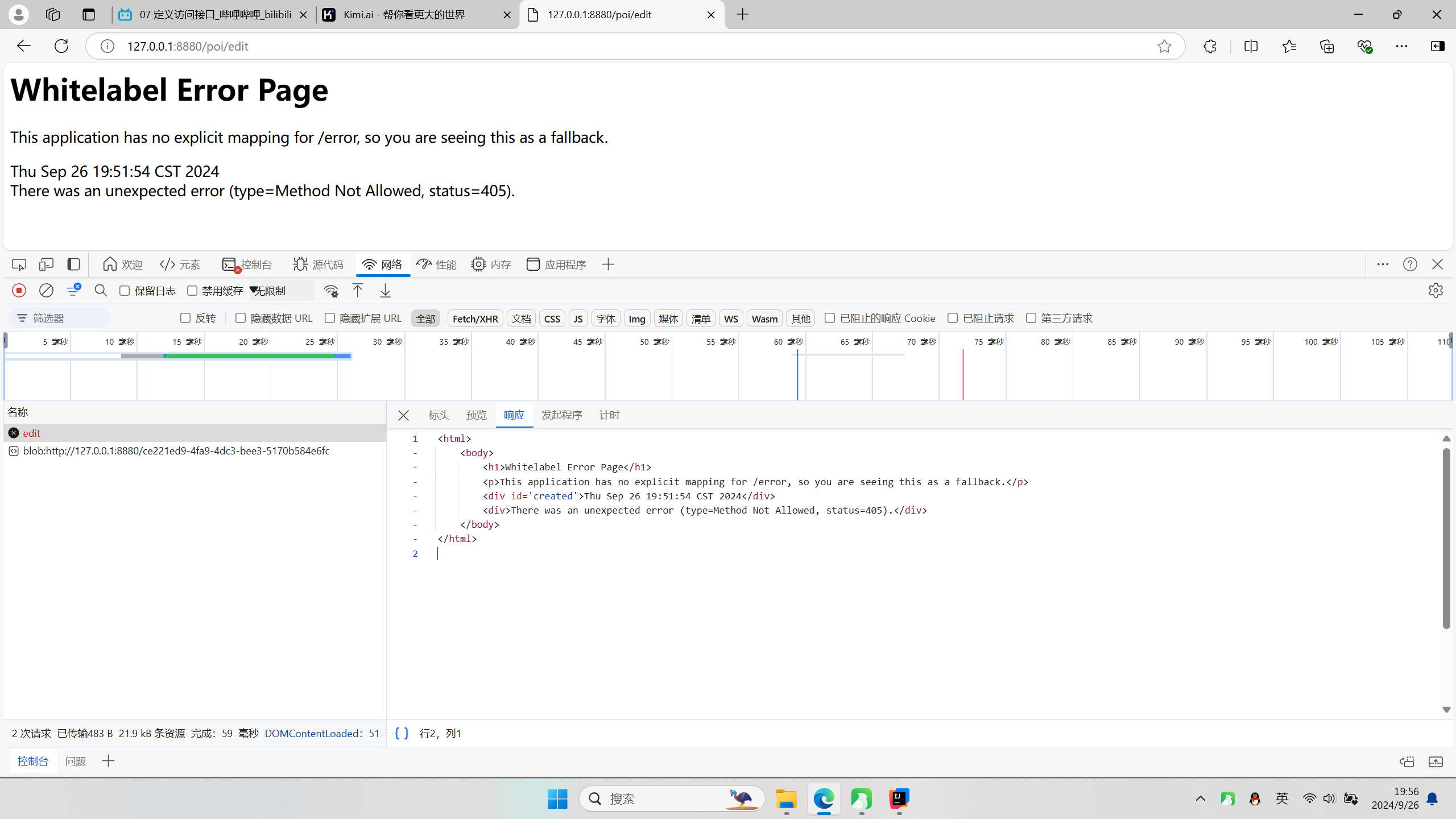
浏览器做的就是把network中response的返回的信息解释渲染出来

http协议中有两部分,一部分是头(header),一部分是体(body)
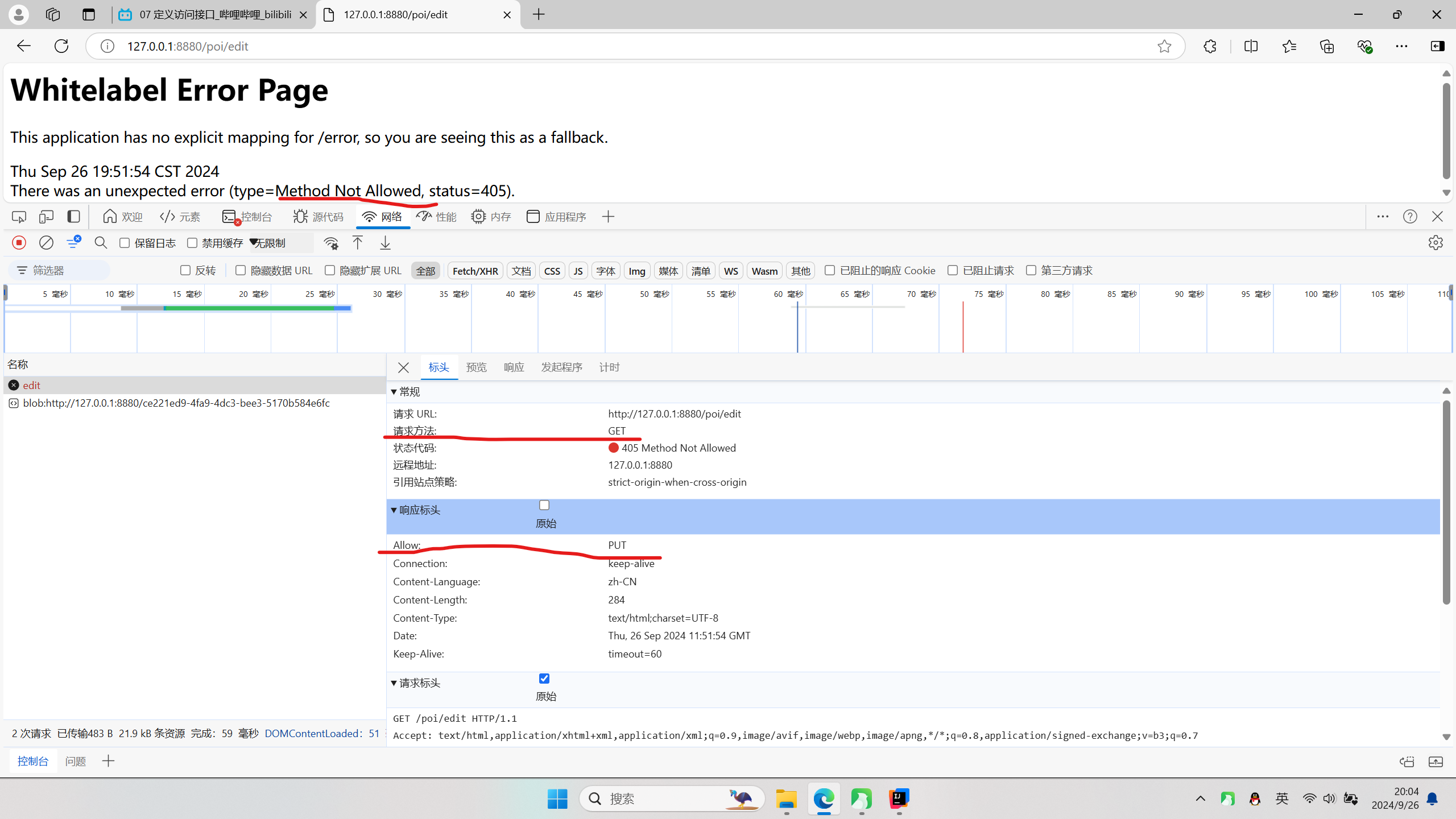
header里面的request header和response header

这里发送请求使用的是get,但是response header中表示只接受put
前端向后端传递参数
postman可以代替浏览器来当前端
通过访问地址来传递参数:以参数的形式获取参数
在后端中加上@Slf4j和log,在函数中添加参数,就可以接收记录前端传来的参数
@RestController
@Slf4j
@RequestMapping("/poi")
public class PoiController {
@GetMapping("/list")
public String list(int pageNum,int pageSize) {
log.info("mu info,pageNum = {}",pageNum);
return "list";
}
}可以在在前端输入url:http://127.0.0.1:8880/poi/list?pageNum=2\&pageSize=10
这样后端就可以接收到参数并打印如下日志
2024-09-27 19:07:31.606 INFO 7264 --- [nio-8880-exec-3] c.example.demo2.demos.web.PoiController : mu info,pageNum = 2设置默认值
在函数定义中添加@RequestParam(defaultValue = "1")设置默认值
public String list(@RequestParam(defaultValue = "1") int pageNum, @RequestParam(defaultValue = "30") int pageSize)
///风格的参数传递:以路径的形式获取
如果我们想在url中输入http://127.0.0.1:8880/poi/detail/100,将detail后的100作为id,那么我们可以在后端做如下修改
@GetMapping("/detail/{id}")
public String detail(@PathVariable int id) {
log.info("poi detail ,id = {}",id);
return "YOU GET DETAIL";
}delete获取参数
用路径的形式获取
add和edit获取参数
定义一个类(准备数据结构),添加@RequestBody 注解获取参数
如果有什么找不到value之类的报错,看看是不是有注解没导入
在PoiController.java中写
@PostMapping("/add")
public String add(@RequestBody Poi poi ) {
log.info("poi add ,poi = {}",poi.name);
return "add";
}在Poi.java中定义类
package com.example.demo2.demos.web;
public class Poi {
public String name;
public String description;
}并且注意发送请求时应在Postman中选择Body,使用JSON格式发送(POST不支持在url中加参数)
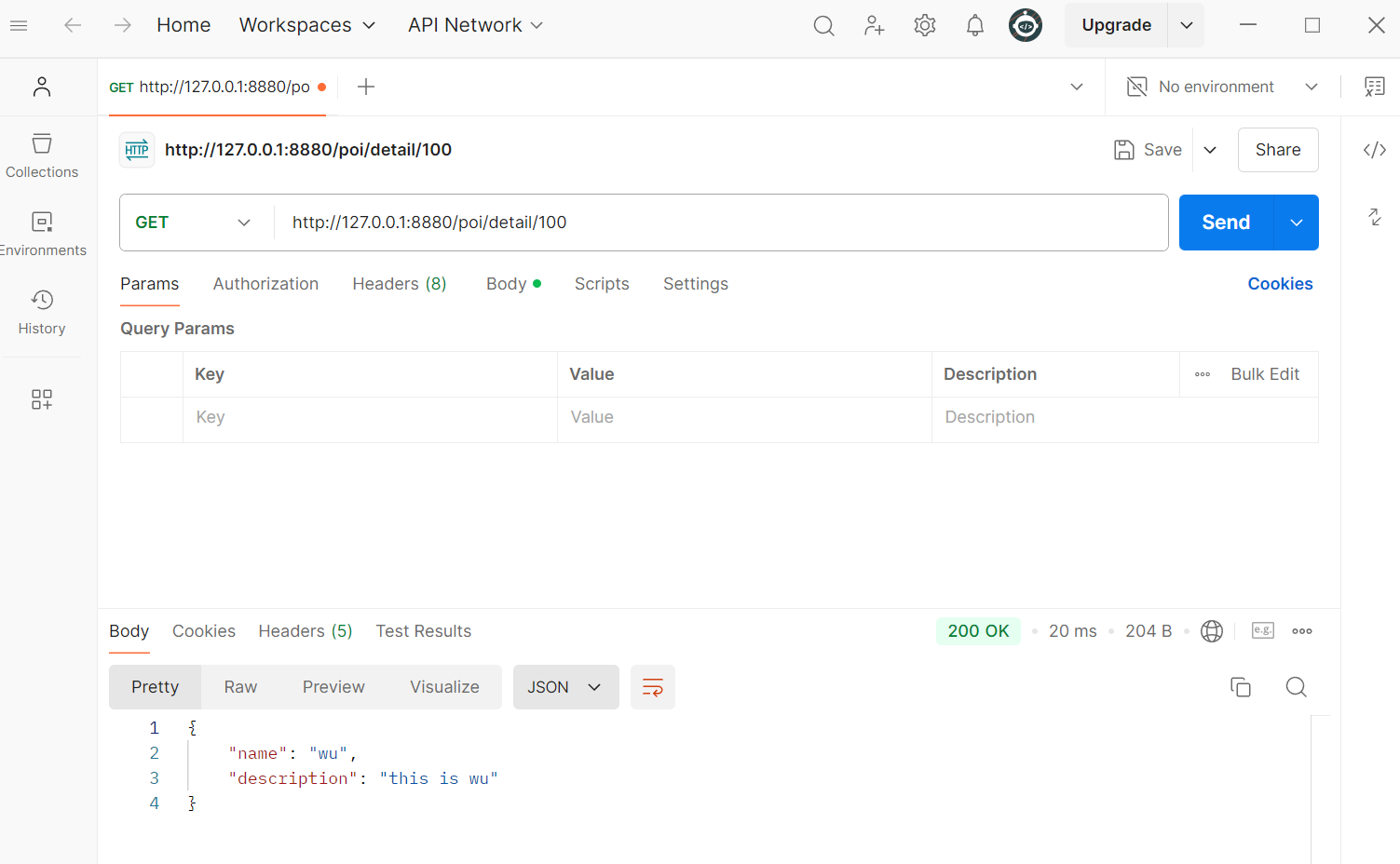
向前端返回JSON格式数据
修改后端代码 10 向前端返回JSON数据_哔哩哔哩_bilibili
@GetMapping("/detail/{id}")
public PoiVo detail(@PathVariable int id) {
log.info("poi detail ,id = {}",id);
var poiVo = new PoiVo();
poiVo.name = "wu";
poiVo.description = "this is wu";
return poiVo;
}这样前端就能接收到后端返回的东西

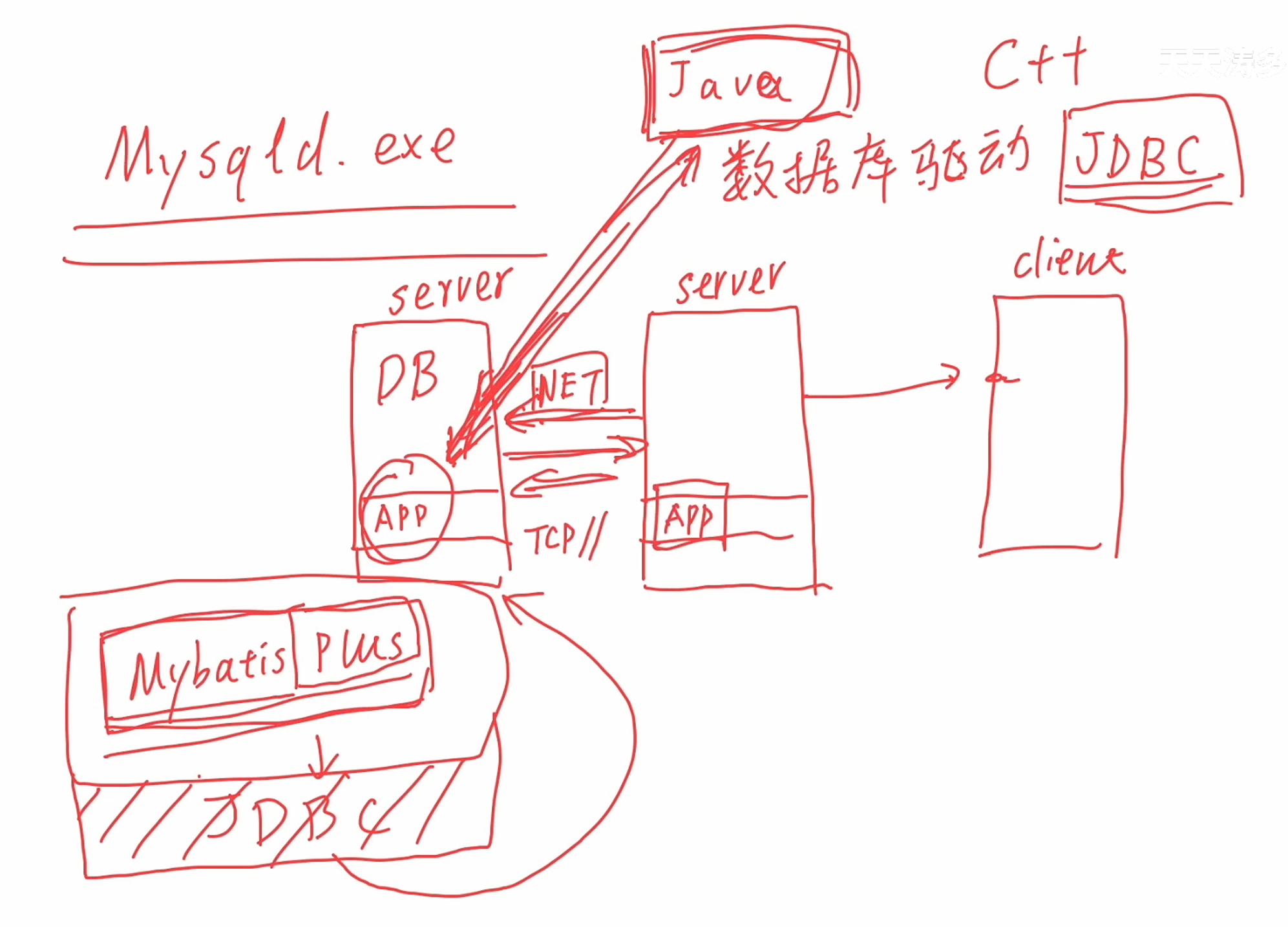
数据库

数据库到java要由一个转换的工具,因为数据库是用的网络的语言tcpip,要把它转成java能识别的语言
mybatis plus是由国人开发的对开源项目mybais的升级,帮助数据库的开发
问答
这部分是我遇到的部分问题的总结
npm
NPM(Node Package Manager)是一个用于管理JavaScript和前端项目的包管理器。它允许你安装、共享和管理依赖项,这些依赖项可以是库、工具、框架等。NPM是Node.js的默认包管理器,它拥有一个庞大的在线库,称为npm registry,其中包含了成千上万的可重用代码包。
NPM的主要功能包括:
- 安装包:可以通过npm install命令来安装包。
- 管理项目依赖 :通过
package.json文件来定义项目所需的依赖。 - 版本控制:可以指定依赖的版本号,包括精确版本、版本范围等。
- 发布包:允许开发者将自己的代码包发布到npm registry,供其他人使用。
- 脚本自动化 :可以在
package.json文件中定义脚本命令,如构建、测试等。 - 全局安装:可以全局安装包,使其在任何地方都可以使用。
NPM是JavaScript开发中不可或缺的一部分,它极大地提高了开发效率和代码的可维护性。
导入注解的作用
在Java中使用Spring框架时,导入@PostMapping和@RequestBody注解实际上是在告诉编译器这些注解的存在和它们的含义。这些注解是Spring框架提供的,用于定义Web服务的行为。下面是每个注解的详细解释:
@PostMapping
@PostMapping 是一个用于处理HTTP POST请求的方法级别的注解。当你在一个方法上使用这个注解时,你告诉Spring框架,当一个HTTP POST请求到达指定的路径时,应该调用这个方法。这个注解是@RequestMapping注解的一个特化,专门用于处理POST请求。
- 导入语句 :
import org.springframework.web.bind.annotation.PostMapping; - 作用:将HTTP POST请求映射到特定的方法。
@RequestBody
@RequestBody 注解用于Spring MVC中,它告诉Spring框架,HTTP请求的正文应该被绑定到方法参数上。这通常用于接收JSON或XML格式的数据,并将其自动转换为Java对象。
- 导入语句 :
import org.springframework.web.bind.annotation.RequestBody; - 作用:将HTTP请求的body部分绑定到方法参数。
导入注解的实际作用
- 提供编译时检查:导入注解后,编译器知道这些注解的存在,可以在编译时检查注解的使用是否正确。
- 提供文档和帮助:IDE(如IntelliJ IDEA或Eclipse)可以利用这些导入的注解提供代码提示和文档查看功能。
- 确保注解可用:如果不导入相应的注解,编译器会报错,因为找不到这些注解的定义。
- 模块化和组织代码:通过导入特定的注解,你可以将代码组织成模块,每个模块只关注它需要的部分。
- 避免命名冲突:Java中的类名和方法名是区分大小写的,导入注解可以避免与现有类或方法的命名冲突。
通过正确导入这些注解,你可以确保你的Spring应用程序能够正确地响应HTTP请求,并且能够处理请求体中的数据。
+或者%20在url中表示空格
在 URL 中,空格不能直接使用,因为它是一个保留字符,可能会被解释为其他意义。但是,你可以通过以下两种方式之一来表示空格:
- 加号(+):在 URL 编码中,加号(+)通常被用作空格的替代符。例如,在表单数据中,空格会被替换为加号。然而,这种用法并不普遍,且在现代 Web 应用中较少使用。
- 百分比编码(%20) :空格的百分比编码是
%20。这是一种更为标准和通用的方法来在 URL 中表示空格。当你在浏览器地址栏输入一个包含空格的 URL 时,浏览器会自动将空格转换为%20。
例如,如果你想在 URL 的查询参数中包含一个空格,你应该这样编码:
http://127.0.0.1:8880/poi/detail?id=100%20在这个例子中,100%20 表示 100 (数字100后面跟一个空格)。
总结来说,更推荐使用百分比编码 %20 来在 URL 中表示空格,因为这是一种更为可靠和通用的方法。
500代表什么错误
HTTP 500错误,全称是"HTTP 500 Internal Server Error"(内部服务器错误),是一种常见的服务器端错误。它表明你尝试访问的网站遇到了问题,导致无法完成你的请求。这个错误不是由你的浏览器、电脑或者网络连接引起的,而是你访问的网站的服务器端存在问题。
HTTP 500错误可能是由多种原因引起的,包括但不限于:
- 服务器端脚本问题,如代码错误或逻辑错误。
- 文件权限设置不正确,导致服务器无法访问或修改必要的文件。
- .htaccess文件损坏或包含语法错误。
- 服务器配置错误,如PHP.ini文件中的设置不正确。
- 服务器过载或资源限制,如内存不足。
- 数据库连接问题或数据库损坏。
- 服务器超时,可能是由于脚本执行时间过长。
解决HTTP 500错误通常需要网站管理员或服务器管理员的介入。他们可以通过检查服务器日志文件来确定错误的具体原因,并采取相应的措施进行修复。这可能包括代码审查、文件权限调整、修复配置文件、增加服务器资源或优化数据库查询等。
作为普通用户,如果遇到HTTP 500错误,可以尝试以下步骤:
- 刷新页面,看看是否是临时问题。
- 清除浏览器缓存和Cookies。
- 稍后再试,看看问题是否已经解决。
- 如果问题持续存在,可以考虑联系网站管理员或技术支持团队。
对于网站运营者来说,解决HTTP 500错误可能需要更深入的技术知识和经验。他们可能需要检查服务器日志、修复代码错误、调整服务器配置、优化资源使用等。
put和post方法有什么区别
HTTP协议中的PUT和POST方法都是用于向服务器发送数据的请求方法,但它们在语义、用途和行为上有一些关键的区别:
语义意图:
-
- PUT:通常用于更新资源或创建新资源(如果该资源不存在)。PUT请求应该满足幂等性,即多次执行相同的PUT请求应该产生相同的结果。
- POST:用于向资源提交新的数据,通常用于创建新资源或执行某些操作(如表单提交)。POST请求不是幂等的,多次执行相同的POST请求可能会产生不同的结果。
数据位置:
-
- PUT:数据通常放在请求体(body)中。
- POST:数据可以放在请求体中,也可以放在URL中,但现代Web开发中更倾向于放在请求体中。
幂等性:
-
- PUT:幂等的,意味着相同的请求发送多次和发送一次效果相同。
- POST:非幂等的,发送多次可能会创建多个资源。
安全性:
-
- PUT:由于其幂等性,通常认为比POST更安全,因为重复的PUT请求不会导致数据的重复提交。
- POST:由于非幂等性,可能会导致数据的重复提交,因此在处理敏感数据时需要额外的逻辑来防止重复提交。
缓存:
-
- PUT:可以被缓存。
- POST:通常不会被缓存,因为POST请求通常用于创建或修改资源。
历史记录:
-
- PUT:可以被保存在浏览器历史记录中。
- POST:通常不会被保存在浏览器历史记录中,因为它们可能会包含敏感信息。
数据大小:
-
- PUT:通常用于发送大量数据,因为它将数据放在请求体中。
- POST:也用于发送大量数据,但有时用于发送少量数据。
用途:
-
- PUT:通常用于更新资源,客户端指定了完整的资源状态。
- POST:通常用于创建新资源或提交表单数据,客户端发送的是部分数据,服务器负责创建资源。
URL结构:
-
- PUT:URL通常指向要更新的资源。
- POST:URL通常指向处理请求的服务器端脚本。
在实际应用中,选择PUT还是POST通常取决于API的设计和资源的状态管理需求。