文章目录
前言
博主介绍:✌目前全网粉丝3W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。
涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。
博主所有博客文件目录索引:博客目录索引(持续更新)
视频平台:b站-Coder长路
安装配置过程
1、安装vuex依赖
shell
npm i vuex@32、在src目录下创建store文件夹,创建模块

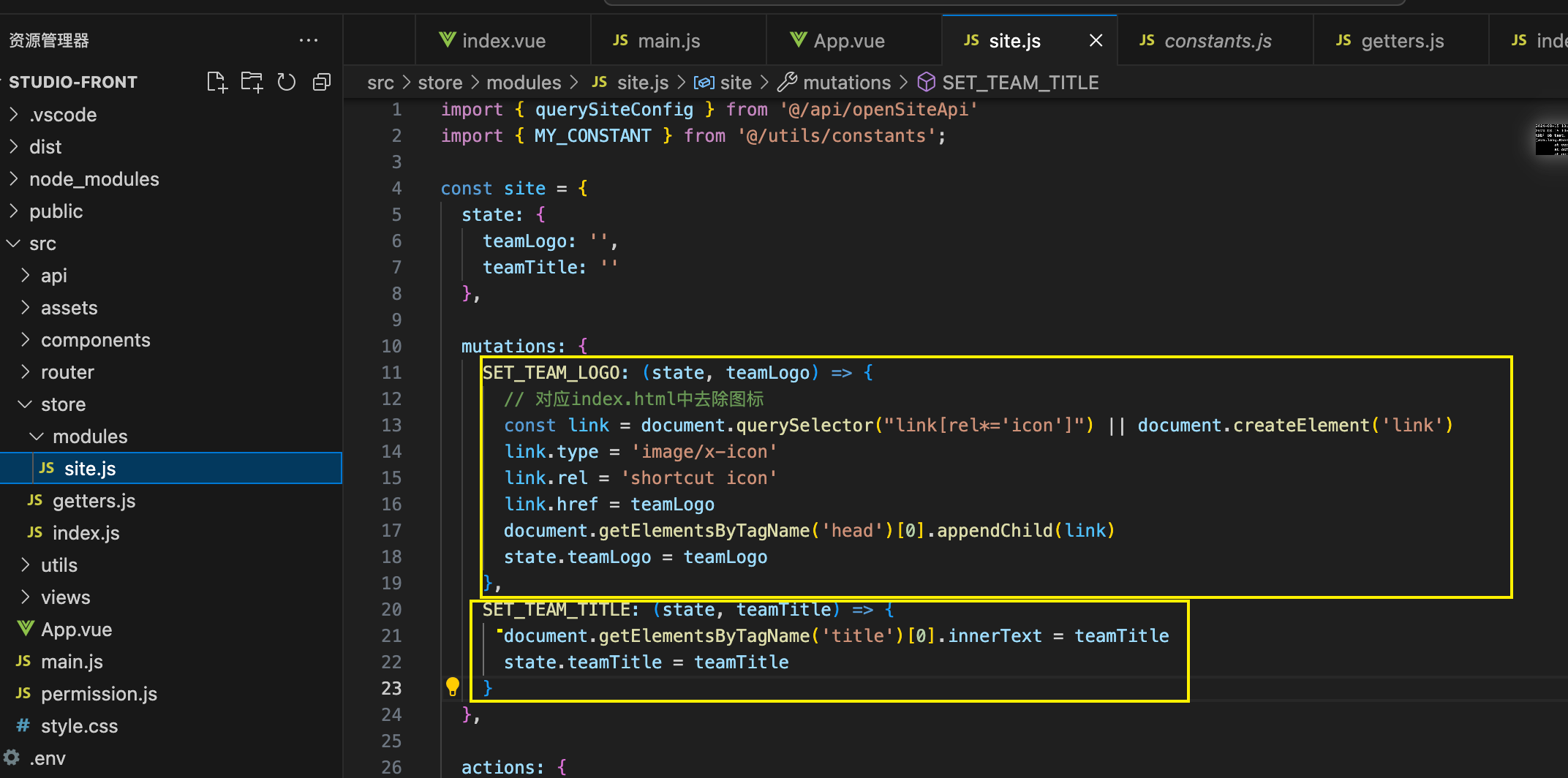
site.js
site.js:目前实现的是网站基础数据中两个网站logo、团队名称字段的全局存储。
js
import { querySiteConfig } from '@/api/openSiteApi'
import { MY_CONSTANT } from '@/utils/constants';
const site = {
state: {
teamLogo: '',
teamTitle: ''
},
mutations: {
SET_TEAM_LOGO: (state, teamLogo) => {
// 对应index.html中去除图标
const link = document.querySelector("link[rel*='icon']") || document.createElement('link')
link.type = 'image/x-icon'
link.rel = 'shortcut icon'
link.href = teamLogo
document.getElementsByTagName('head')[0].appendChild(link)
state.teamLogo = teamLogo
},
SET_TEAM_TITLE: (state, teamTitle) => {
document.getElementsByTagName('title')[0].innerText = teamTitle + '后台管理系统'
state.teamTitle = teamTitle
}
},
actions: {
getSiteBasicConfig({ commit }) {
// console.log('MY_CONSTANT=>', MY_CONSTANT)
const siteConfigParms = {
configKey: MY_CONSTANT.siteConfigKeys.SITE_BASICCONFIG.configKey
}
return new Promise((resolve, reject) => {
querySiteConfig(siteConfigParms).then(res => {
console.log('querySiteConfig=>', querySiteConfig)
const configValue = res.data.configValue
commit('SET_TEAM_LOGO', configValue.teamLogo)
commit('SET_TEAM_TITLE', configValue.teamTitle)
resolve()
}).catch(error => {
reject(error)
})
})
}
}
}
export default sitegetters.js
getters.js :
js
const getters = {
teamLogo:state => state.site.teamLogo,
teamTitle:state => state.site.teamTitle
}
export default gettersindex.js
index.js:
js
import Vue from 'vue'
import Vuex from 'vuex'
import site from './modules/site'
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
site
},
getters
})
export default store3、在man.js中添加vuex
js
import store from './store'
// 添加上store
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})vuex实战:存储与获取网站基础数据
何时去存储数据?(路由前置获取数据)
由于网站基础数据是全局层面的,目前将网站基础数据获取放在路由层面:
1、创建一个permission.js:给router设置前置事件
 。
。
js
import router from './router'
import store from './store' //引入vuex
router.beforeEach((to, from, next) => {
console.log('router.beforeEach')
// 获取网站基础配置信息
store.dispatch('getSiteBasicConfig')
next()
})说明:此时会指派给vuex中的site.js中的相应的全局函数,最终去把指定的数据提交给vuex进行管理。
2、引入permission.js到main.js中

引入下即可:实际就是让router注册前置事件生效
js
// 权限控制
import './permission' 如何取数据?(vuex注册方法取)
1、对于网站的logo以及title标题动态设置,哪个部分设置值?
实际上在vuex中的site.js部分的commit函数方法里我们去做的更新处理。

2、对于进入后台管理系统的侧边栏以及登录首页的团队名称如何动态取值?
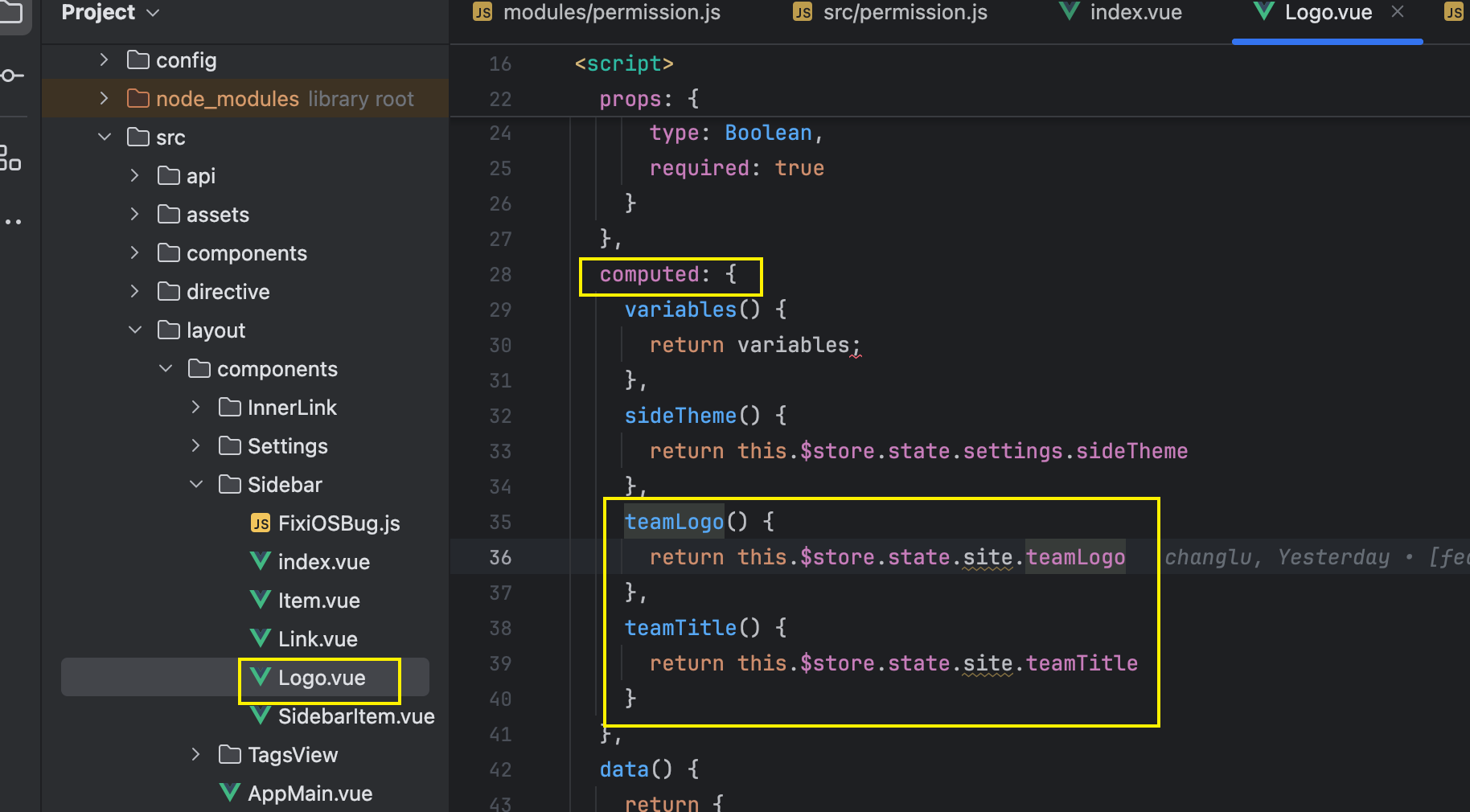
1⃣️侧边栏部分


js
<img v-if="logo" :src="teamLogo" class="sidebar-logo" />
<h1 v-else class="sidebar-title" :style="{ color: sideTheme === 'theme-dark' ? variables.logoTitleColor : variables.logoLightTitleColor }">{{ teamTitle }} 系统</h1>
computed: {
teamLogo() {
return this.$store.state.site.teamLogo
},
teamTitle() {
return this.$store.state.site.teamTitle
}
},说明:比较简单实用的是computed来进行动态计算,然后实时更新。
2、登录页面的团队名称


也比较简单,使用computed来进行计算,然后在页面上直接绑定该属性即可。
js
<h4 class="mb-4 pb-3"><span v-html="teamTitle"/> 登录</h4>
// 计算属性,会监听依赖属性值随之变化
computed: {
teamTitle() {
return this.$store.state.site.teamTitle
}
},资料获取
大家点赞、收藏、关注、评论啦~
精彩专栏推荐订阅:在下方专栏👇🏻
- 长路-文章目录汇总(算法、后端Java、前端、运维技术导航):博主所有博客导航索引汇总
- 开源项目Studio-Vue---校园工作室管理系统(含前后台,SpringBoot+Vue):博主个人独立项目,包含详细部署上线视频,已开源
- 学习与生活-专栏:可以了解博主的学习历程
- 算法专栏:算法收录
更多博客与资料可查看👇🏻获取联系方式👇🏻,🍅文末获取开发资源及更多资源博客获取🍅