Jmeter入门
- 入门
- 断言-自动比较结果
- [参数化 Jmeter管理测试数据](#参数化 Jmeter管理测试数据)
- 接口依赖
- Jmeter直连数据库
入门
访问百度
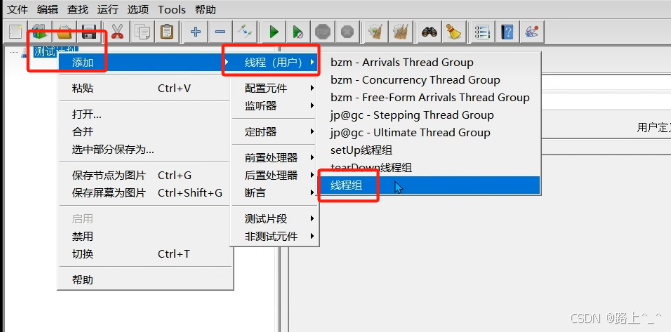
1. 测试计划 添加线程组
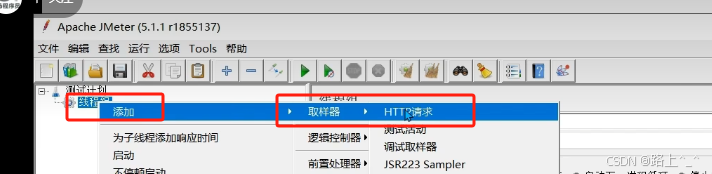
2. 线程组 添加 HTTP请求 取样器
3. 填写对应的数据
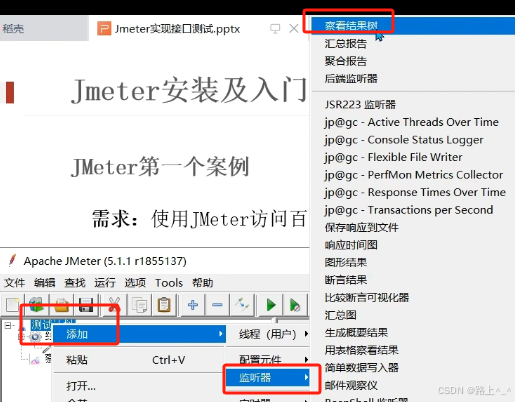
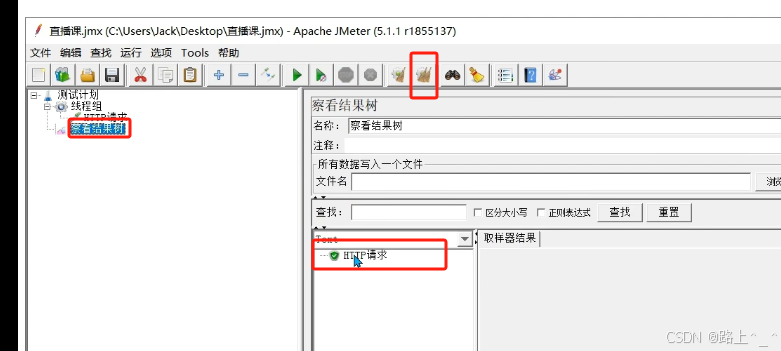
4. 线程组下 添加 查看结果树监听器
5. 点击启动 运行点击绿色按钮 ,开始执行

入门总结
照着上面的走,最后在 查看结构树 中结果树内容

断言-自动比较结果
自动判定响应结果判断响应结果是否包含指定内容


可以判断响应码 响应内容是否有指定文字JSON断言
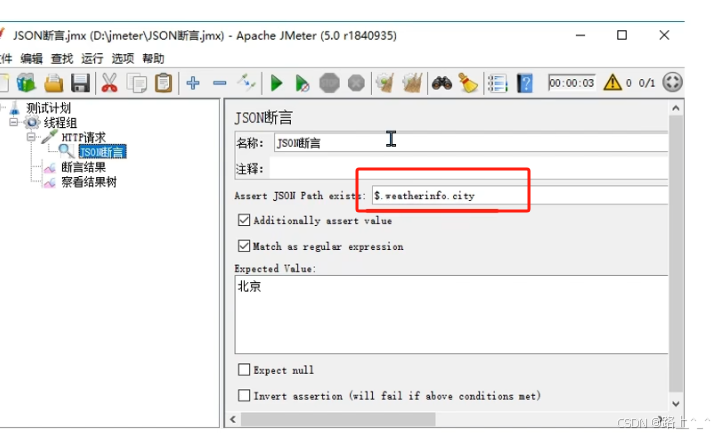
右键 -> 断言 -> JSON断言
取响应内容的某一个key
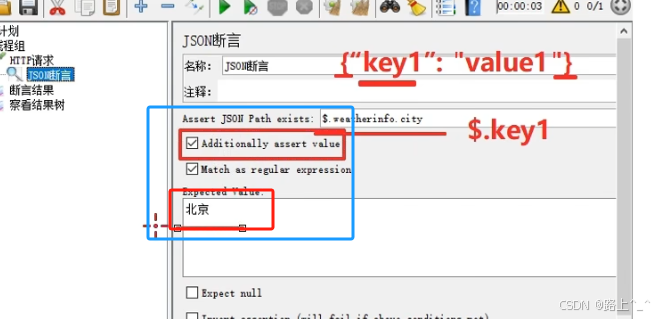
设置预期结果

蓝色框框的就是设置预期,以及预期结果
参数化 Jmeter管理测试数据
用不同的数据,调用相同的测试方法
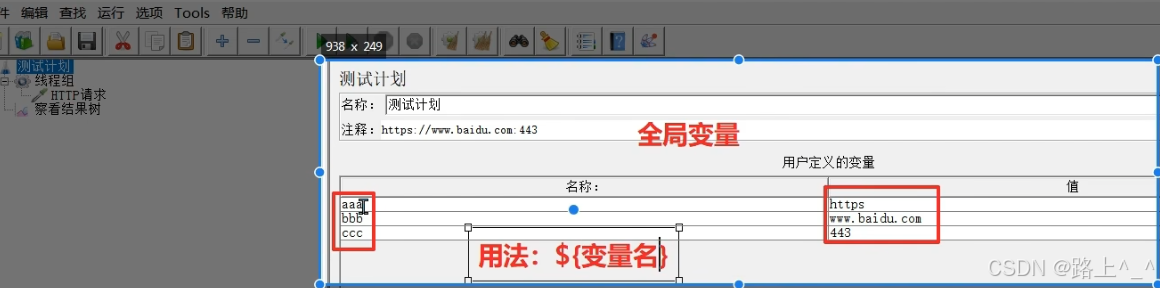
定义全局变量--Jmeter设置

定义全局变量--文件设置
放置到 cvs 文件里面
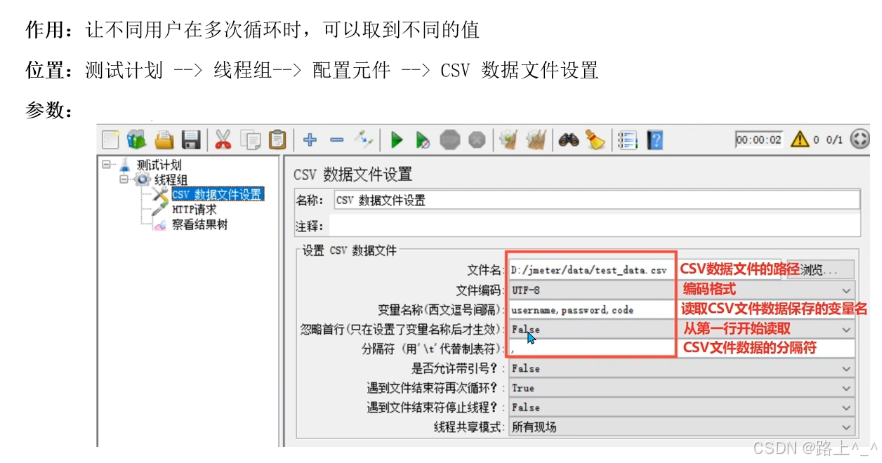
让不同用户在多次循环的时候,取到不同的值
测试数据 添加 配置元件 csv 数据文件设置
图中的 username 就是逗号分隔下来的第一个变量,以此类推
使用变量
在具体的 HTTP请求中输入 接口需要的 key. 在值的部分使用${aa},取得cvs文件中的值
接口依赖
从A接口取得需要的数据,保存到公共容器.
B接口使用这些数据,发起请求
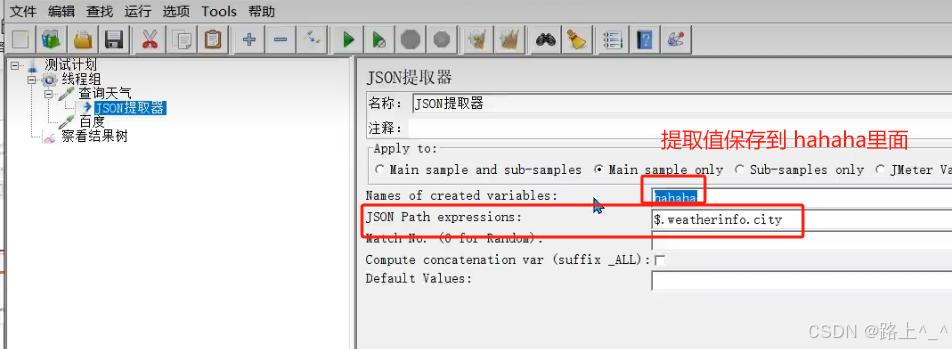
JSON提取器
测试计划 线程组 HTTP请求 后置处理器 JSON处理器提取数据

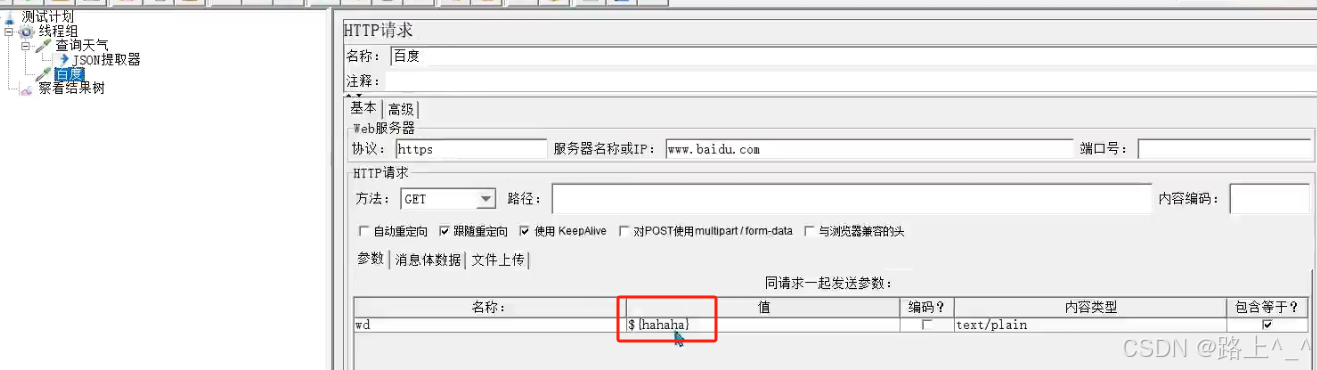
使用数据

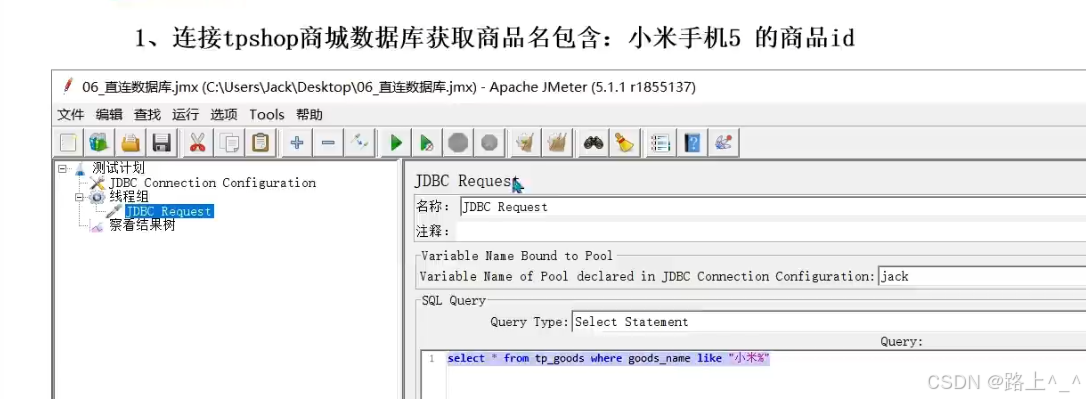
Jmeter直连数据库
添加 mysql jar

配置数据库连接信息


使用
线程组右键 JDBC

写SQL