在如今的开发环境中,部署一套像 Jeepay 这样的 Java 支付系统往往需要开发者面对繁琐的配置、依赖环境管理以及服务的高可用性保障,手动部署和运维变得异常艰巨和费时。然而,借助 Rainbond 这样的云原生 PaaS 平台,这一过程变得前所未有的简单。通过 Rainbond 的"点点点"式应用管理和自动化运维功能,开发者可以轻松完成 Jeepay 系统的部署,极大减少了传统的部署难度和复杂性,让你更专注于业务的快速迭代和创新。
本文将详细介绍如何通过 Rainbond 平台一步步部署 Jeepay 系统,无需复杂的配置,只需简单操作即可完成,帮助开发者快速构建一个稳定、安全的支付系统。
关于 Jeepay
Jeepay是一套适合互联网企业使用的开源支付系统,支持多渠道服务商和普通商户模式。已对接微信支付,支付宝,云闪付官方接口,支持聚合码支付。Jeepay使用Spring Boot和Ant Design Vue开发,集成Spring Security实现权限管理功能,是一套非常实用的web开发框架。
项目特性
- 支持多渠道对接,支付网关自动路由
- 已对接
微信服务商和普通商户接口,支持V2和V3接口 - 已对接
支付宝服务商和普通商户接口,支持RSA和RSA2签名 - 已对接
云闪付服务商接口,可选择多家支付机构 - 提供http形式接口,提供各语言的
sdk实现,方便对接 - 接口请求和响应数据采用签名机制,保证交易安全可靠
- 系统安全,支持
分布式部署,高并发 - 管理端包括
运营平台和商户系统 - 管理平台操作界面简洁、易用
- 支付平台到商户系统的订单通知使用MQ实现,保证了高可用,消息可达
- 支付渠道的接口参数配置界面自动化生成
- 使用
spring security实现权限管理 - 前后端分离架构,方便二次开发
- 由原
XxPay团队开发,有着多年支付系统开发经验
使用 Rainbond 开源应用商店部署 Jeepay
首先需要在你的服务器上部署 Rainbond,只需一条命令即可完成部署,更多部署方式请参阅 Rainbond 部署文档。
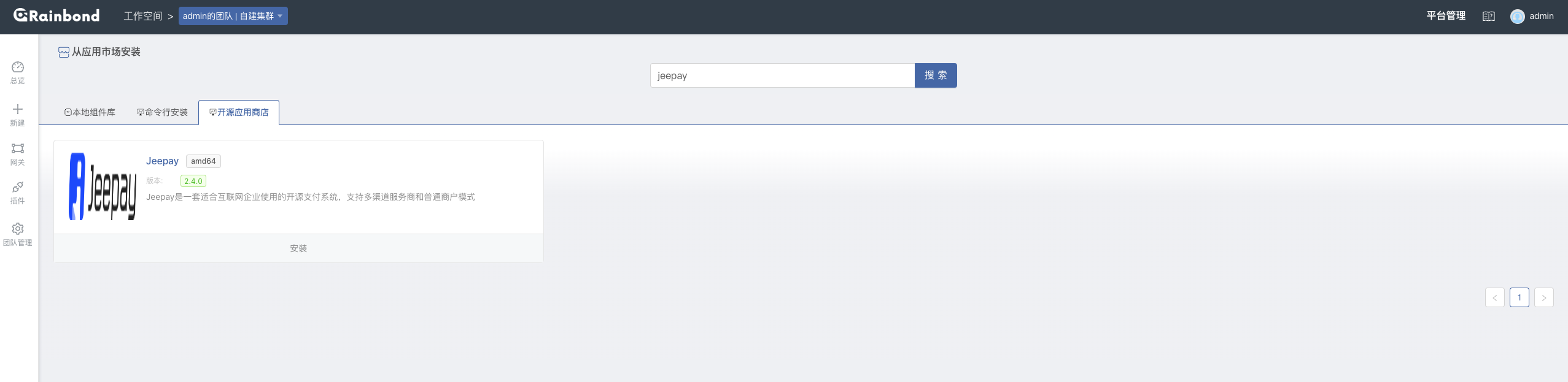
curl -o install.sh https://get.rainbond.com && bash ./install.sh部署完成后,进入 Rainbond 平台,选择通过应用市场部署,在开源应用商店中搜索Jeepay 并进行一键安装。

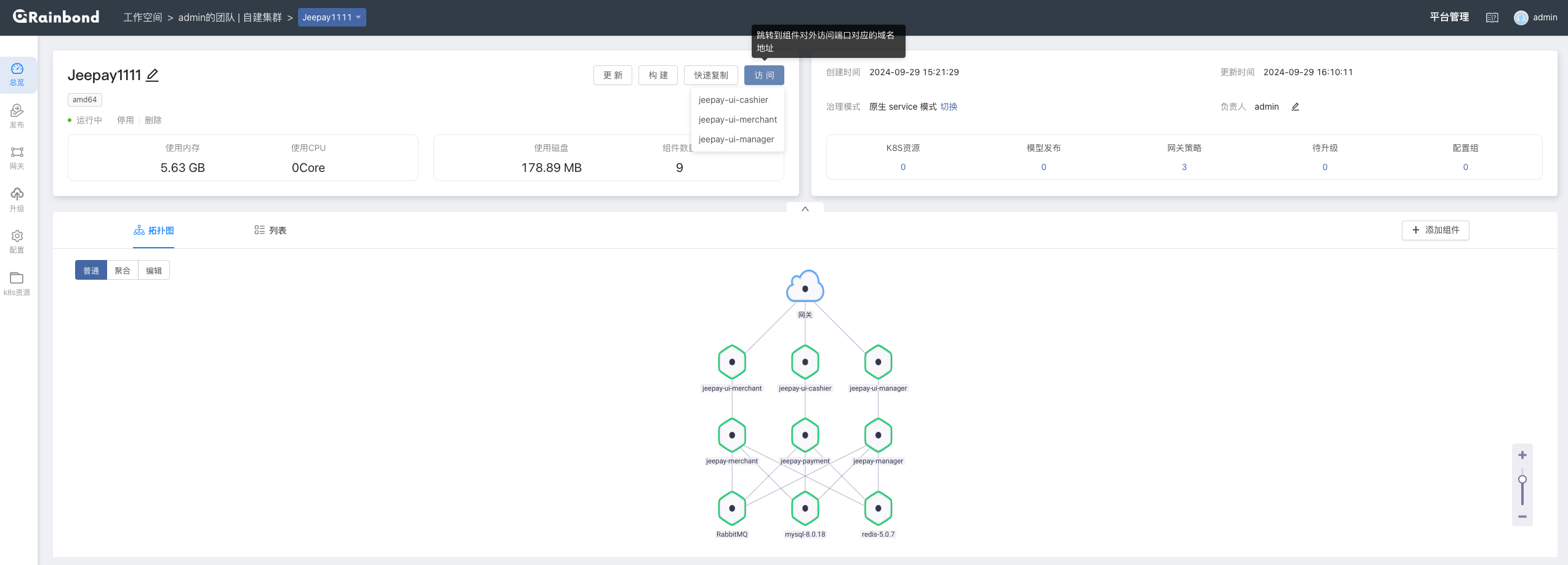
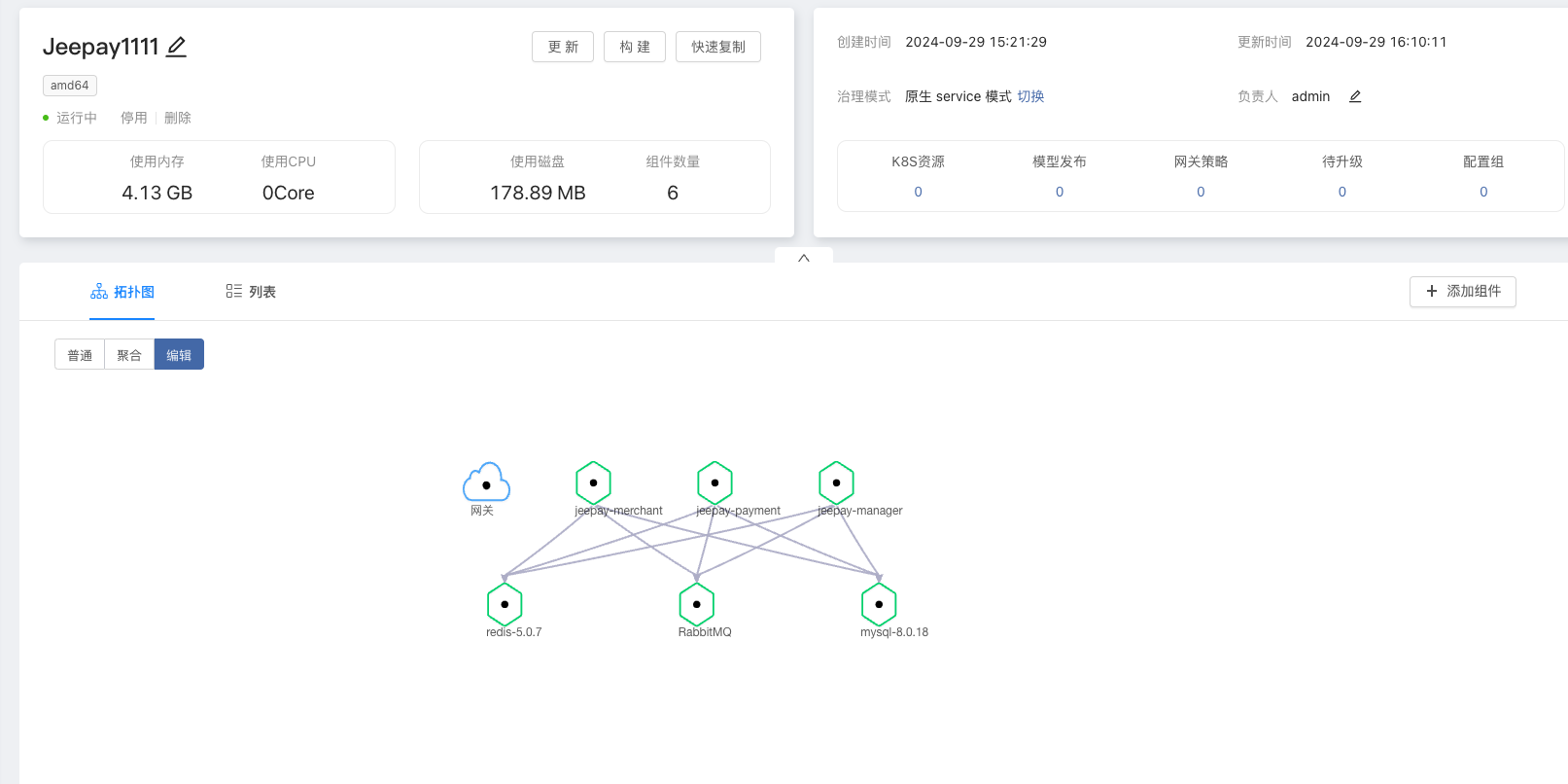
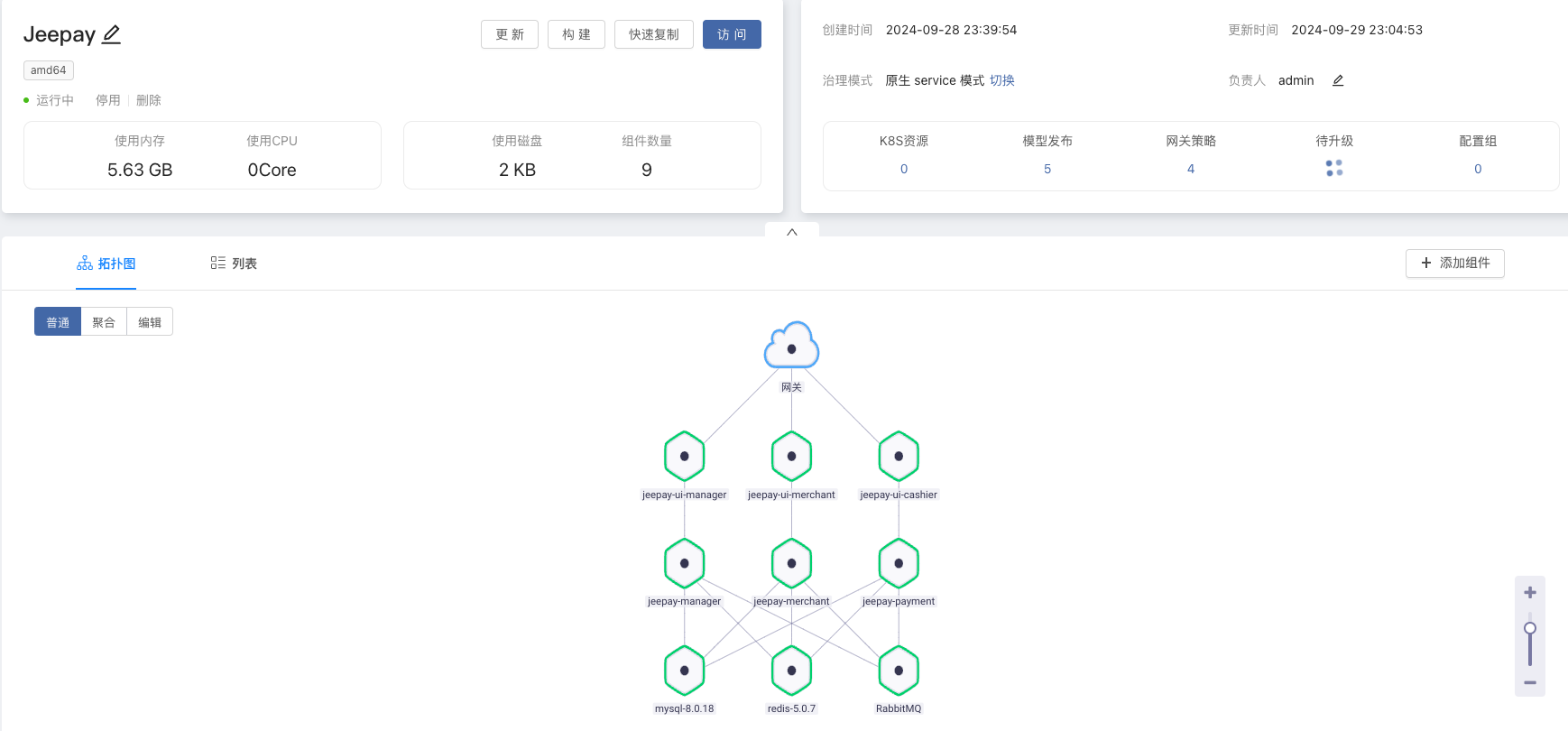
等待拓扑图中的组件颜色变为绿色,即可点击访问按钮访问 Jeepay。
- Jeepay-ui-manager 是 Jeepay 运营平台,默认账号密码:
jeepay/jeepay123 - Jeepay-ui-merchant 是 Jeepay 商户系统,默认账号密码:账号在运营平台创建/密码为
jeepay666

使用 Rainbond 源码部署 Jeepay
本章节介绍如何在 Rainbond 上通过源代码部署 Jeepay。
中间件部署
| 软件名称 | 版本 | 说明 |
|---|---|---|
| Redis | 3.2.8 | 分布式缓存,高版本也支持 |
| MySQL | 5.7 | 不低于5.7,支持8.0高版本 |
| MQ | ActiveMQ 或 RabbitMQ 或 RocketMQ | 消息中间件 |
中间件准备:
- Redis: 通过 Rainbond 应用商店搜索并部署,随意一个版本都可以。
- MySQL: 通过Rainbond 应用商店搜索并部署,部署 8.0 以上的版本,部署后打开 MySQL 组件的对外端口,通过本地工具连接,初始化 Jeepay SQL。
- MQ: 这里选择部署 RabbitMQ,有两种方式可选:
- 根据 Jeepay 提供的 Dockerfile 构建 RabbitMQ 并配置。
- 通过 Rainbond 应用商店把整套 Jeepay 部署下来,删除其他只保留 RabbitMQ(同样来自 Jeepay提供的Dockerfile构建)
部署 Jeepay 后端服务
在部署之前需要修改 pom.xml 文件启动 RabbitMQ,jeepay-components/jeepay-components-mq/pom.xml
diff
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-amqp</artifactId>
- <scope>provided</scope>
+ <!-- <scope>provided</scope> -->
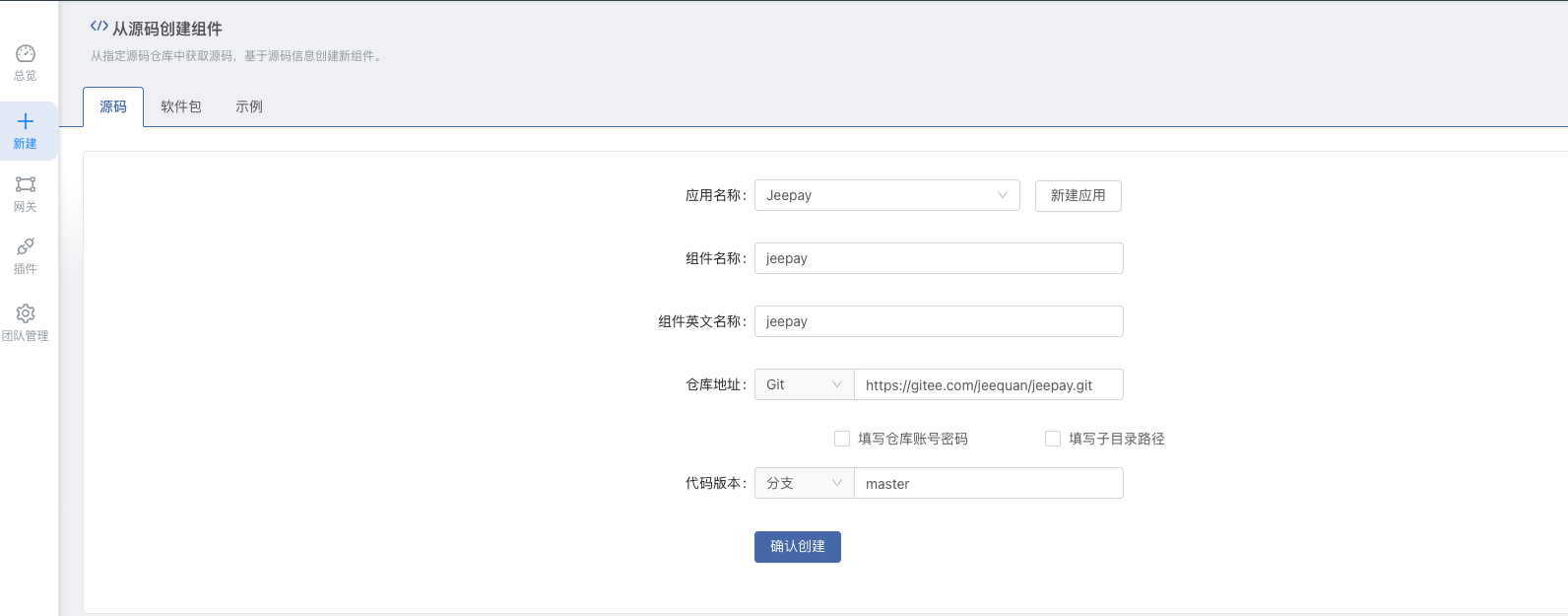
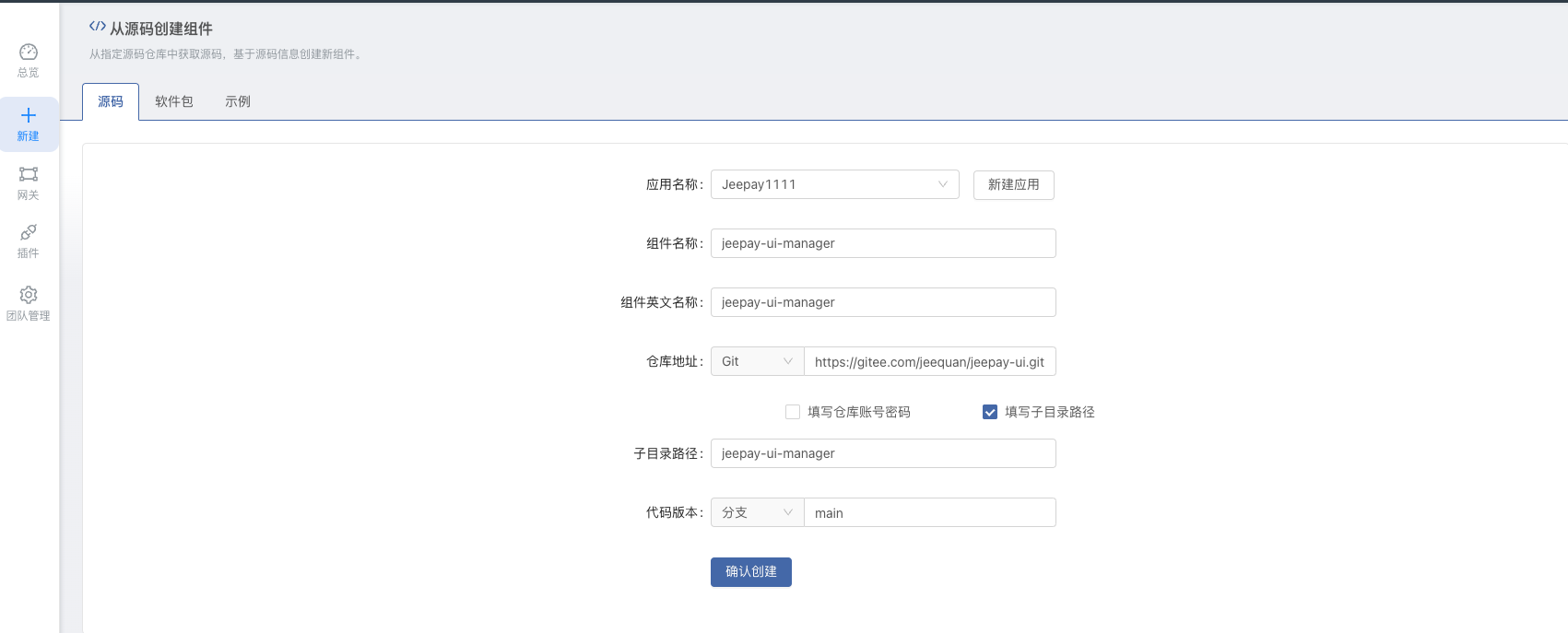
</dependency>- 修改完成后,选择基于源码构建组件,填写 Git 相关信息

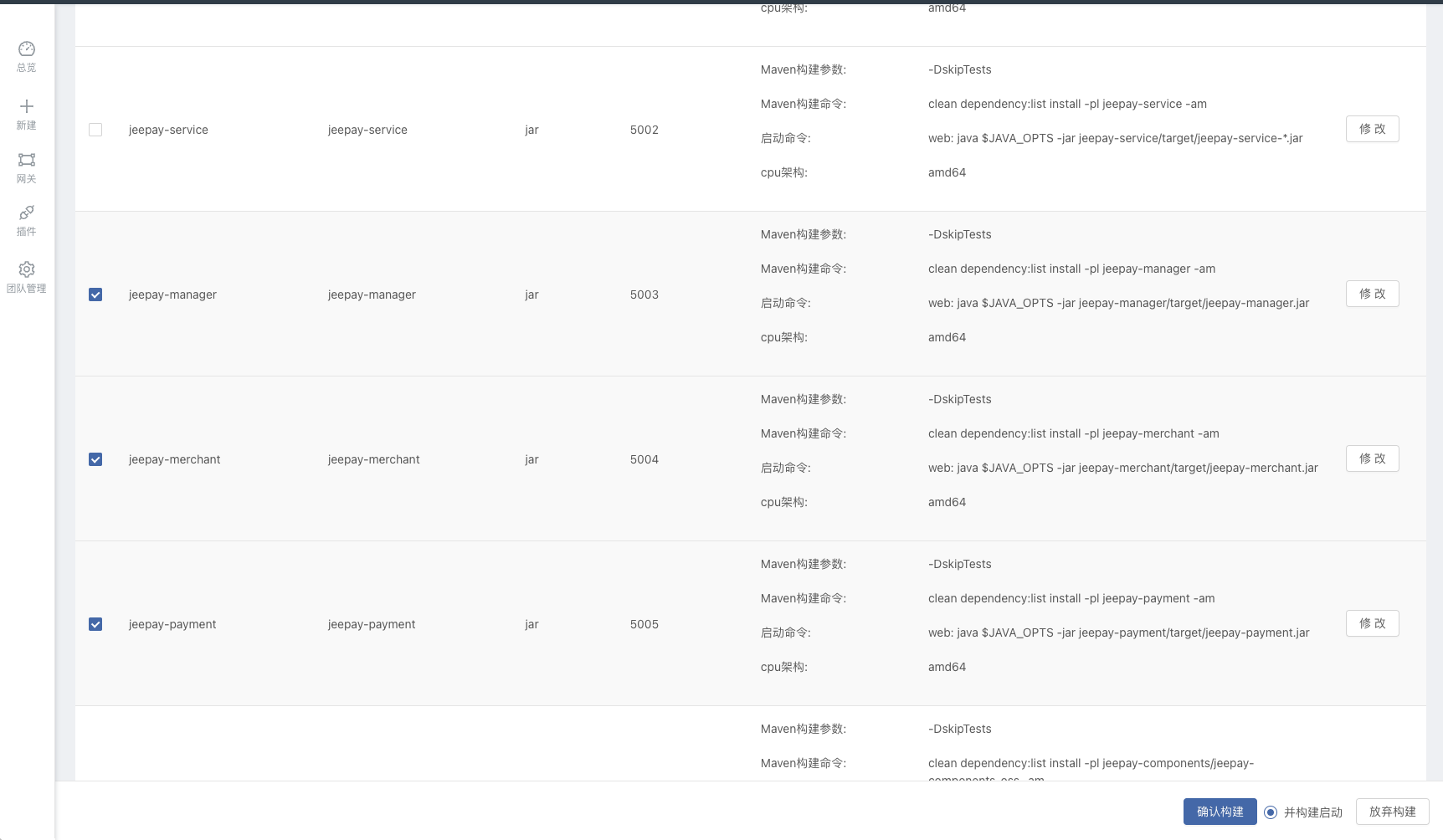
- 检测完成后进入多模块构建,选择可启动的模块并创建

- 切换到编辑模式,将后端服务都连接到中间件。

- 修改后端服务配置文件,根据 Jeepay 提供模版进行修改,只需修改对应连接中间件的信息即可。这里采用环境变量的方式,是因为在 Rainbond 上组件A依赖了组件B后,组件B的环境变量会被注入到组件A中,那么组件A就可以很灵活的连接后端服务。
diff
# https://gitee.com/jeequan/jeepay/tree/master/conf
spring:
datasource:
+ url: jdbc:mysql://${DB_HOST}:3306/${MYSQL_DATABASE}?zeroDateTimeBehavior=convertToNull&useUnicode=true&characterEncoding=utf-8&autoReconnect=true&useSSL=false&allowPublicKeyRetrieval=true
username: root
+ password: ${MYSQL_ROOT_PASSWORD}
redis:
+ host: ${REDIS_HOST}
port: 6379
database: 2 #1库:运营平台 #2库:商户系统 #3库:支付网关
timeout: 1000
password:
rabbitmq:
+ addresses: ${RABBITMQ_HOST}:5672
username: admin
password: admin
dynamic: true
virtual-host: jeepay
mq:
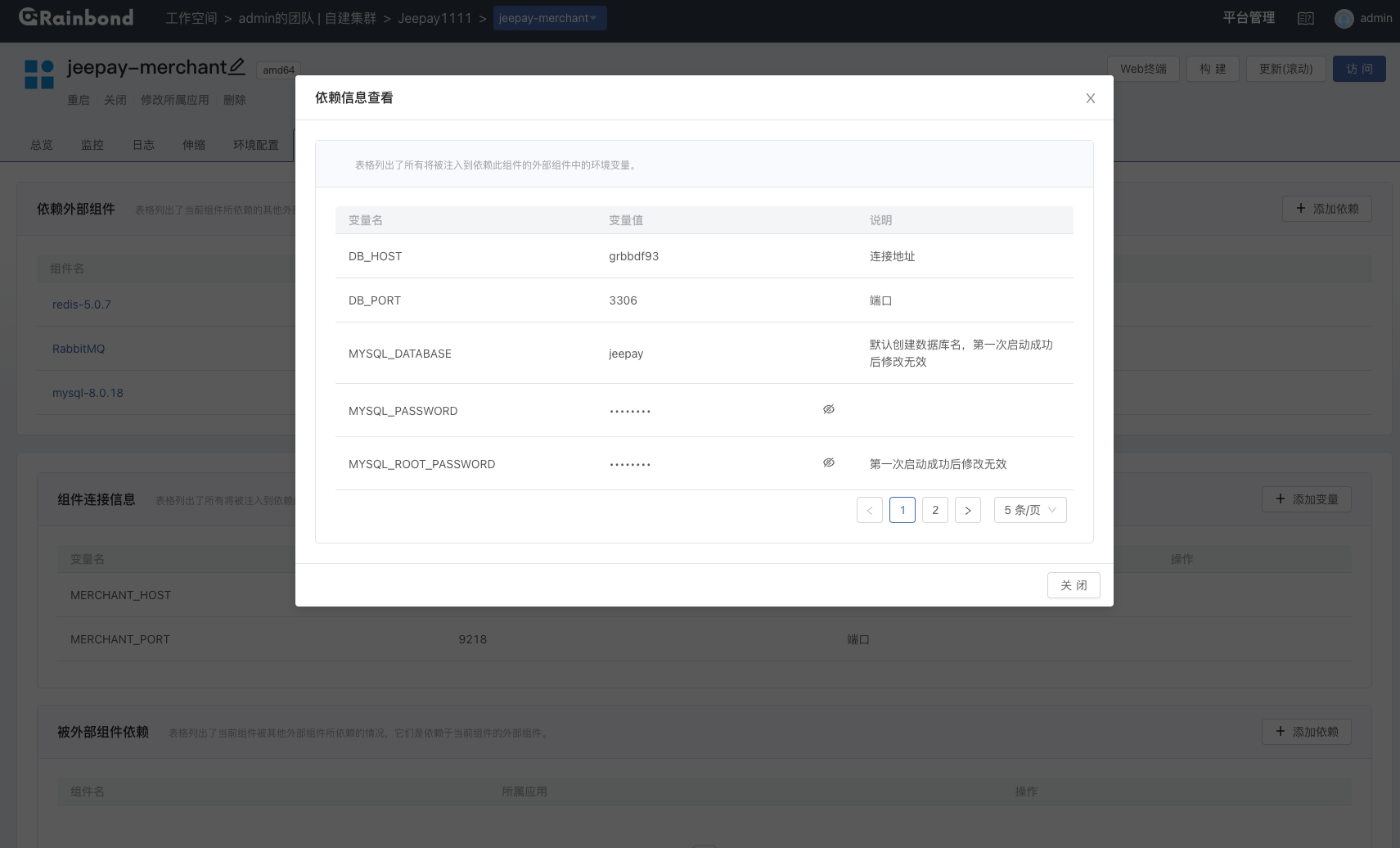
+ vender: rabbitMQ环境变量可在组件的依赖信息中查看。

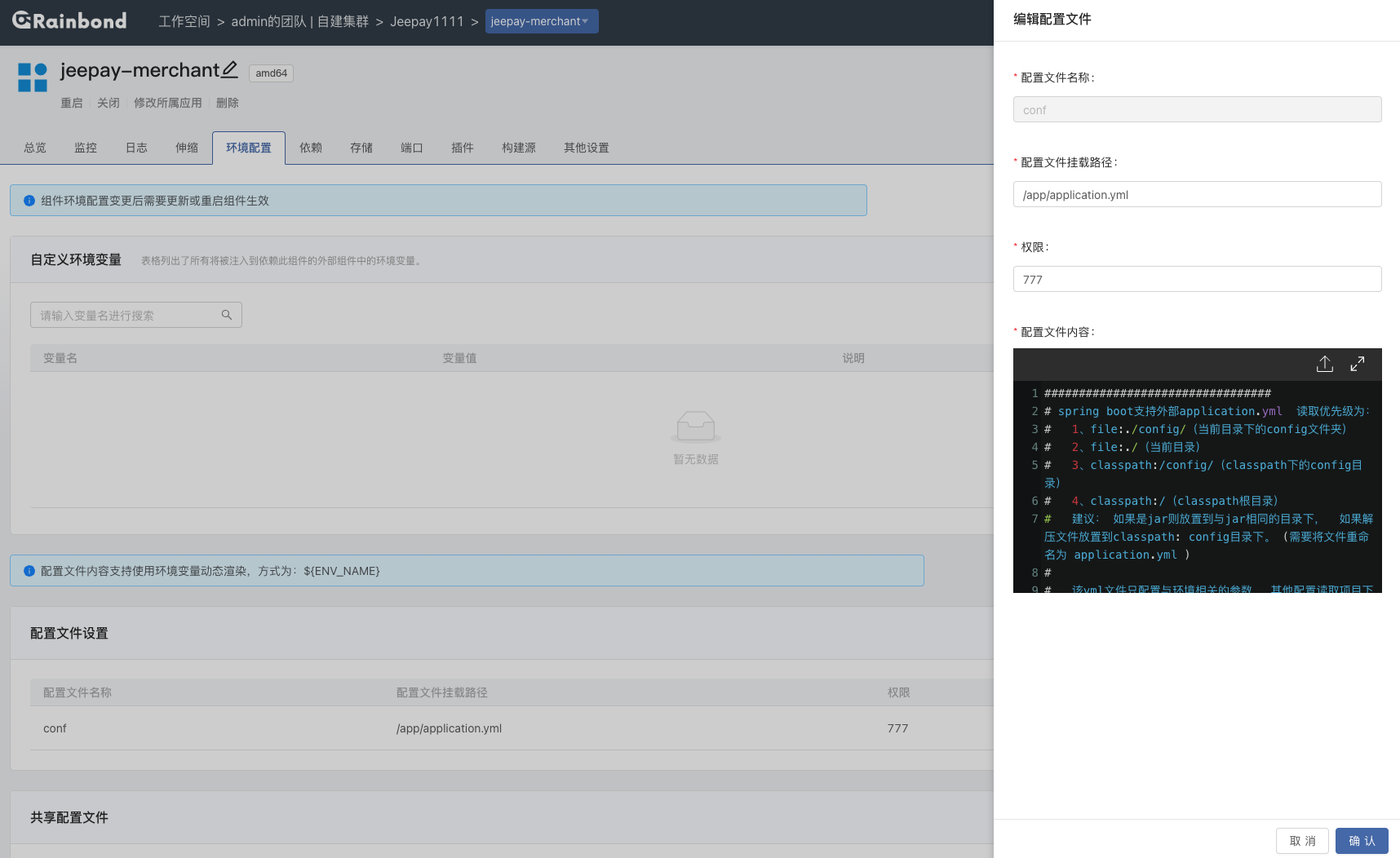
- 为各个组件挂载配置文件,在组件的环境配置下进行挂载,每个服务挂载它对应的配置文件即可。挂载路径都保持一致
/app/application.yml

部署 Jeepay 前端服务
前端服务目录结构
bash
jeepay-ui
├── jeepay-ui-cashier -- 聚合收银台项目
├── jeepay-ui-manager -- 运营平台web管理端
└── jeepay-ui-merchant -- 商户系统web管理端- 通过源码部署 jeepay-ui-manager 前端项目,填写相关 Git 信息以及子目录

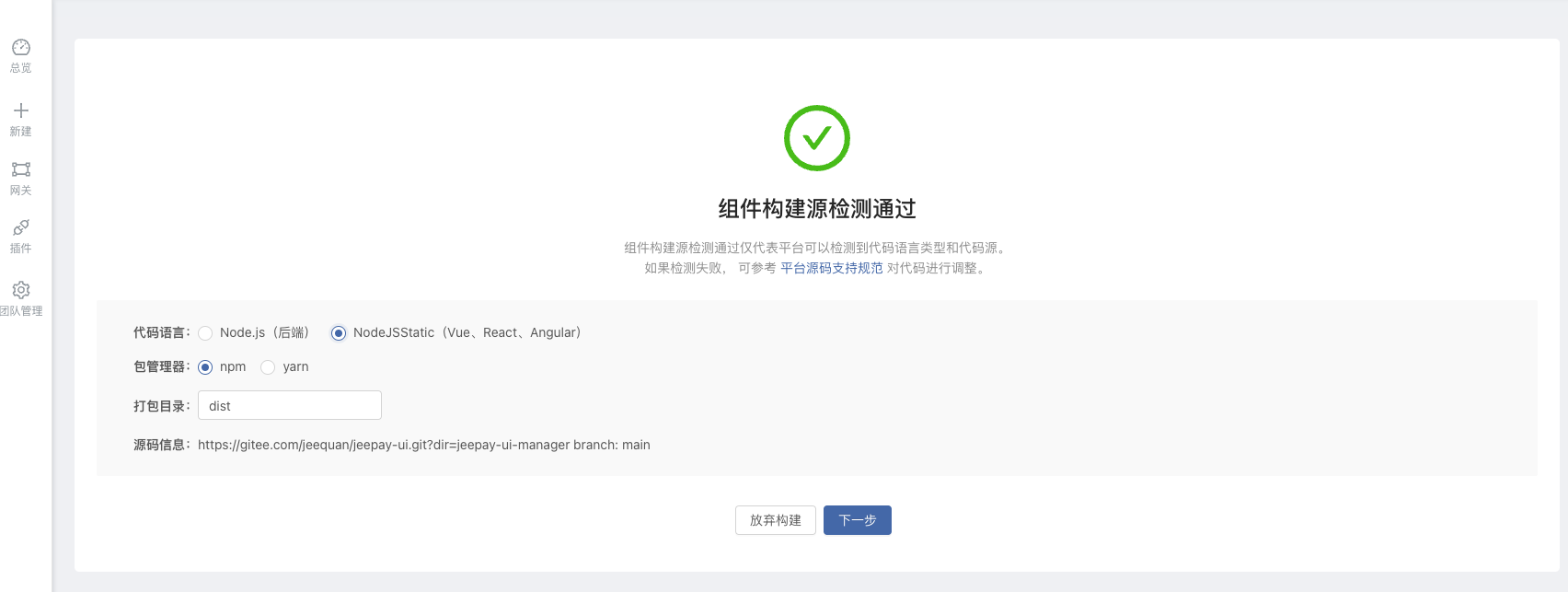
- 检测完成后选择
NodeJSStatic语言,如下

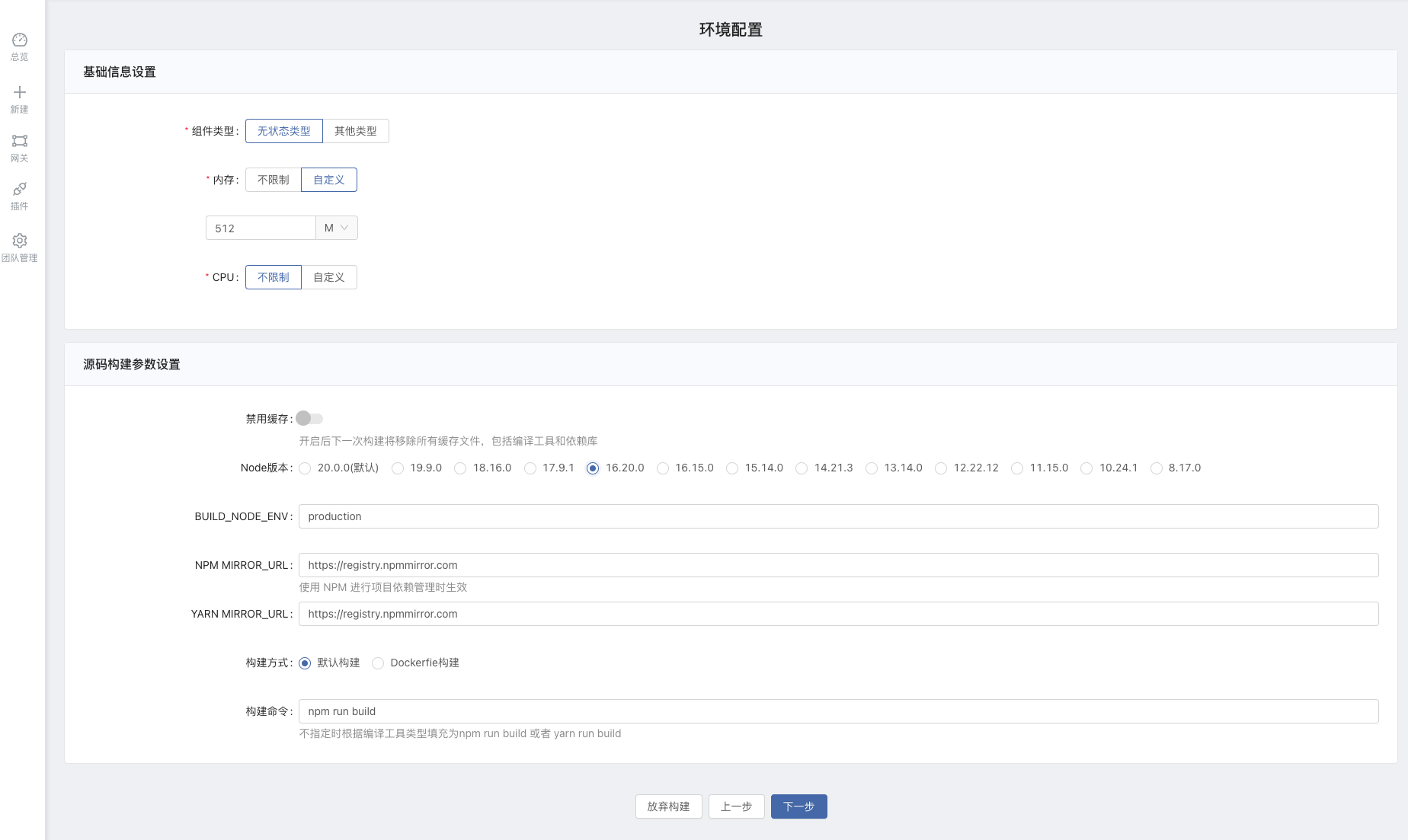
- Node版本选择
16.20.0其他不变。

- 等待构建完成。
jeepay-ui-merchant、jeepay-ui-cashier重复上述操作,只修改子目录路径即可。 - 建立前端到后端服务的依赖关系。

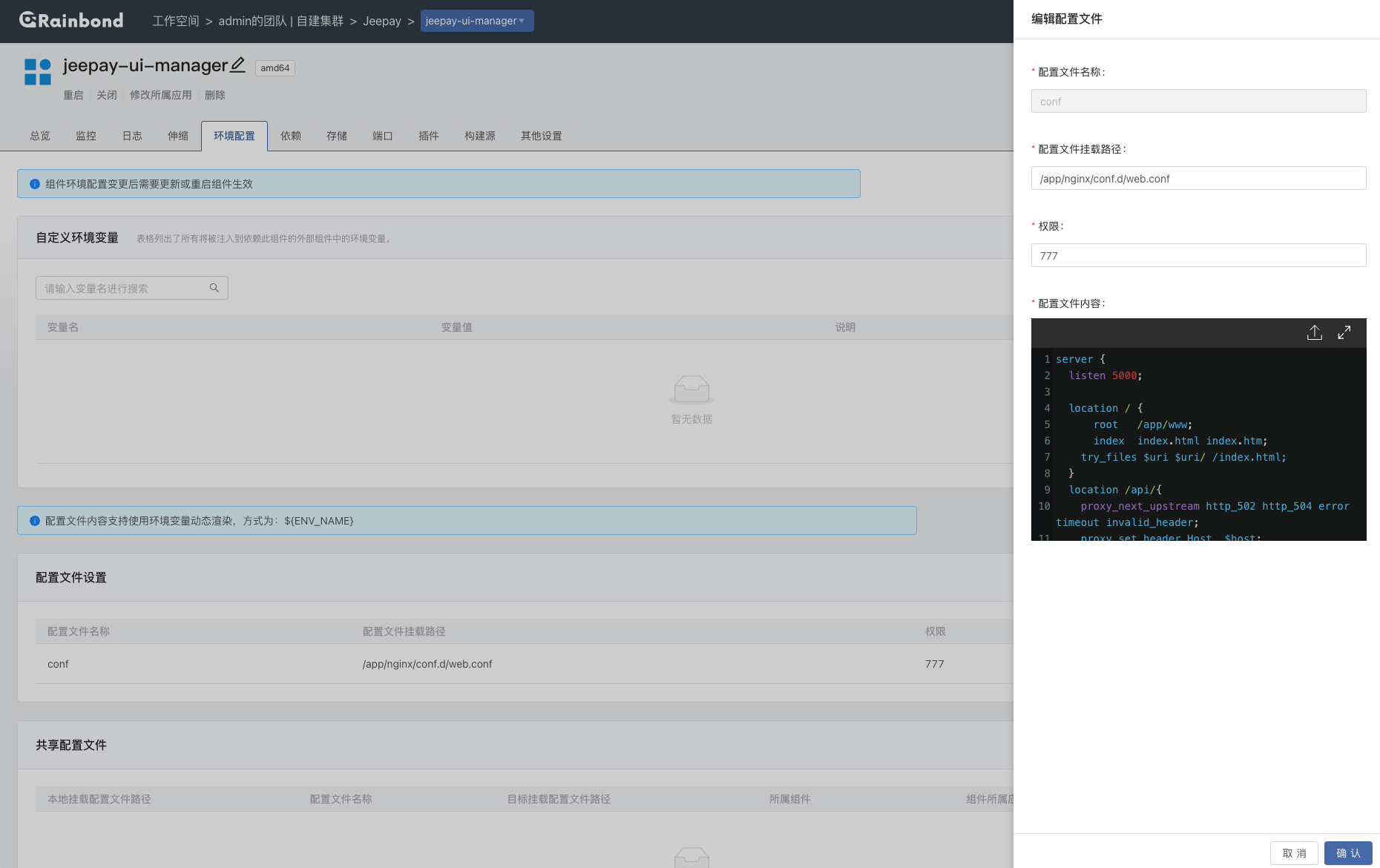
- 添加前端 Nginx 配置文件,3个前端服务都需要挂载配置文件,只是内容不同。

以下配置文件只需修改 proxy_pass 的地址,同样也可以像上述一样采用环境变量或者填写实际的后端服务的对内地址和端口。
bash
# jeepay-ui-manager
server {
listen 5000;
location / {
root /app/www;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api/{
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://${MANAGER_HOST}:9217;
# 启用支持websocket连接
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
# jeepay-ui-merchant
server {
listen 5000;
location / {
root /app/www;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api/{
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://${MERCHANT_HOST}:9218;
# 启用支持websocket连接
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
# jeepay-ui-cashier
server {
listen 5000;
location / {
root /app/www;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api/{
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://${PAYMENT_HOST}:9218;
# 启用支持websocket连接
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}添加配置文件后更新组件。
到这就部署完成了,可以通过各个前端的对外地址进行访问,如遇问题可参考 Jeepay 文档进行排查。
最后
通过上述步骤,我们已经成功在 Rainbond 平台上部署了 Jeepay 支付系统。借助 Rainbond,我们可以非常简单的部署应用和开发应用,使我们无需关心部署相关,只需关注代码即可。如果是第一次接触 Rainbond 的小伙伴上来就通过源码去部署 Jeepay 可能相对会懵懂一些,预计节后会录制一个通过源代码部署 Jeepay 的视频,大家可关注Rainbond B站账号动态。