一:图片部分
第一范式

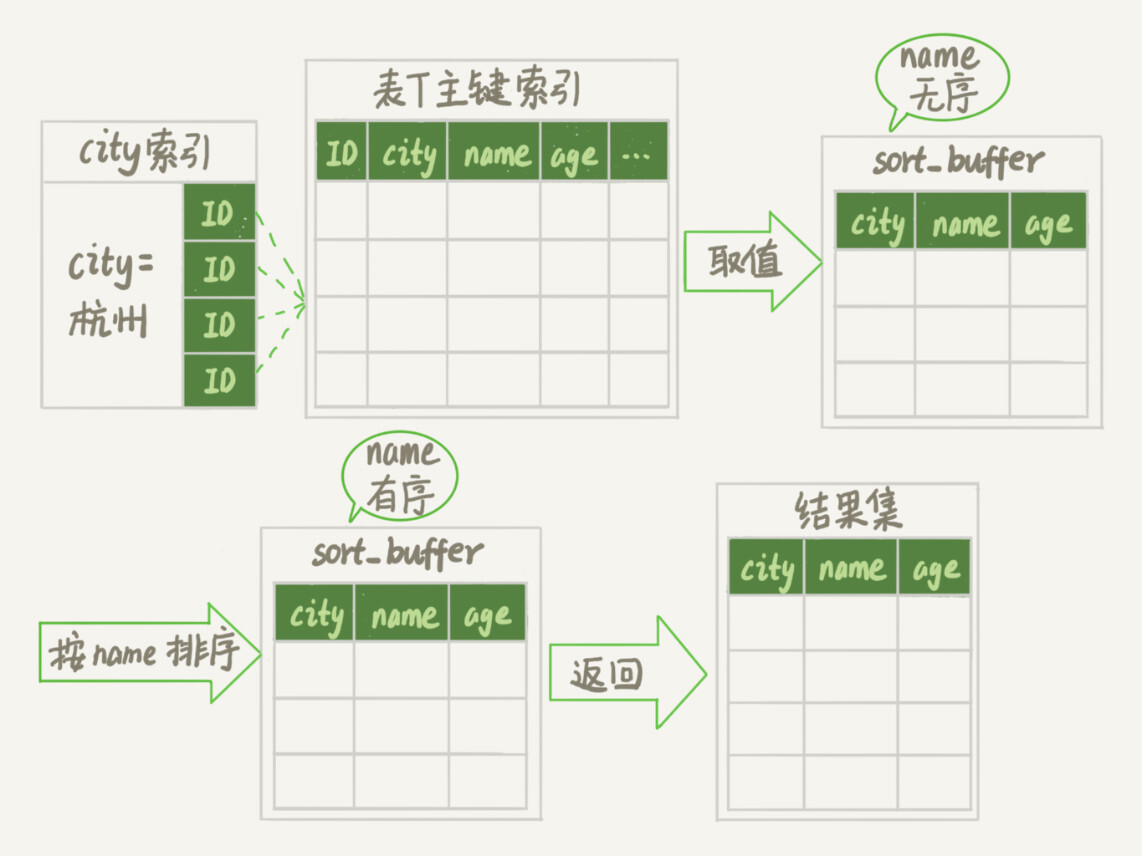
图 2 全字段排序
txt
<center>
<img style="border-radius: 0.3125em;
box-shadow: 0 2px 4px 0 rgba(34,36,38,.12),0 2px 10px 0 rgba(34,36,38,.08);"
width = "500" height = "400"
src="https://static001.geekbang.org/resource/image/6c/72/6c821828cddf46670f9d56e126e3e772.jpg?wh=1142*856" width = "60%" alt=""/>
<br>
<div style="color:orange; border-bottom: 1px solid #d9d9d9;
display: inline-block;
color: #999;
padding: 2px;">
图 2 全字段排序
</div>
</center>第二范式
你想要的标题
我选定的论文标题
学院:你的学院
专业:你的专业
学号:你的学号
姓名:你的名字
2020年6月20日
```txt
你想要的标题
我选定的论文标题
学院:你的学院
专业:你的专业
学号:你的学号
姓名:你的名字
2020年6月20日
```
二:字体部分
声明一个范式:
其实我们都知道,更新请求对 IOPS 的压力,在主库和备库上是无差别的
txt
<font color="red">其实我们都知道,更新请求对 IOPS 的压力,在主库和备库上是无差别的</font>第一范式:
font标签1 font标签2 font标签3 ```txt font标签3 ```
第二范式
海森堡在 1927 年首先提出 ```txt 海森堡在 1927 年首先提出 ```
第三范式
饕餮 tāo tiè 是古代中国神话传说中的一种神秘怪物,别名叫 狍鸮 páo xiāo,古书《山海经·北次二经》介绍其特点是:其形状如羊身人面,眼在腋下,虎齿人手。 ```txt 饕餮 tāo tiè 是古代中国神话传说中的一种神秘怪物,别名叫 狍鸮 páo xiāo,古书《山海经·北次二经》介绍其特点是:其形状如羊身人面,眼在腋下,虎齿人手。 ```
第四范式
这是一个使用内联样式优化后的边框,文字已居中并变为红色
txt
<div id="border-example" style="
border: 1px solid #333;
border-radius: 8px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2);
color: red; /* 将文字颜色设置为红色 */
text-align: center; /* 水平居中 */
display: flex; /* 使用flex布局实现垂直居中 */
justify-content: center; /* 水平方向上的居中(与text-align: center在flex容器中效果相同,但为保持一致性可保留) */
align-items: center; /* 垂直方向上的居中 */
height: 100px; /* 设置div的高度,以便观察垂直居中效果 */
line-height: initial; /* 如果不需要利用line-height进行垂直居中,则重置此行高 */
">
这是一个使用内联样式优化后的边框,文字已居中并变为红色
</div>
/*
text-align: center;足以实现文字的水平居中。display: flex;、justify-content: center;和align-items: center;是用于实现垂直居中的。同时,我设置了一个height值来确保div有足够的高度来展示垂直居中的效果。
如果您不希望使用flex布局,且div的高度是固定的或可预测的,您还可以通过设置line-height等于div的高度来实现垂直居中(这种方法适用于单行文字)。但请注意,在上面的代码中,我已经将line-height重置为initial,因为我们使用了flex布局。
如果您想保持div的高度自适应内容,并且只想要单行文字垂直居中,那么您可以使用line-height配合height(当height由内容决定时,这种方法不适用),或者简单地使用flex布局,如上所示。
*/这是一个使用内联样式优化后的边框,文字已居中并变为红色
txt
<div id="border-example" style="
border: 1px solid #333;
border-radius: 8px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2);
color: red; /* 将文字颜色设置为红色 */
text-align: center; /* 水平居中 */
">
这是一个使用内联样式优化后的边框,文字已居中并变为红色
</div>多行实例
原则 1:加锁的基本单位是 next-key lock。希望你还记得,next-key lock 是前开后闭区间。
原则 2:查找过程中访问到的对象才会加锁。
优化 1:索引上的等值查询,给唯一索引加锁的时候,next-key lock 退化为行锁。
优化 2:索引上的等值查询,向右遍历时且最后一个值不满足等值条件的时候,next-key lock 退化为间隙锁。
一个 bug:唯一索引上的范围查询会访问到不满足条件的第一个值为止。
txt
<div id="border-example" style="
border: 1px solid #333;
border-radius: 8px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2);
color: red; /* 将文字颜色设置为红色 */
text-align: left; /* 水平居中 */
">
原则 1:加锁的基本单位是 next-key lock。希望你还记得,next-key lock 是前开后闭区间。</br>
原则 2:查找过程中访问到的对象才会加锁。</br>
优化 1:索引上的等值查询,给唯一索引加锁的时候,next-key lock 退化为行锁。</br>
优化 2:索引上的等值查询,向右遍历时且最后一个值不满足等值条件的时候,next-key lock 退化为间隙锁。</br>
一个 bug:唯一索引上的范围查询会访问到不满足条件的第一个值为止。</br>
</div>