1、作用
在APP的实际开发过程中往往会依赖很多包,而这些包之间存在着交叉依赖、版本依赖,由开发者自己管理手动管理会非常麻烦,每种开发生态或编程官方会提供一些包的管理工具,在Flutter中我们在pubspec.yaml文件中来管理第三方依赖包。
2、配置文件解释
dart
name: flutter_learn
description: "A new Flutter project."
publish_to: 'none'
version: 1.0.0+1
environment:
sdk: ^3.5.3
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^4.0.0
flutter:
uses-material-design: true- name:应用或包的名称;
- description:应用或包的描述、简介;
- publish_to:是否将包发布到公共存储库,none代表包不会被发布;
- version:应用或包的版本号;
- environment:运行此项目所需的环境要求;
- dev_dependencies:项目运行时所依赖的包;
- flutter:Flutter相关配置。
4、Pub仓库

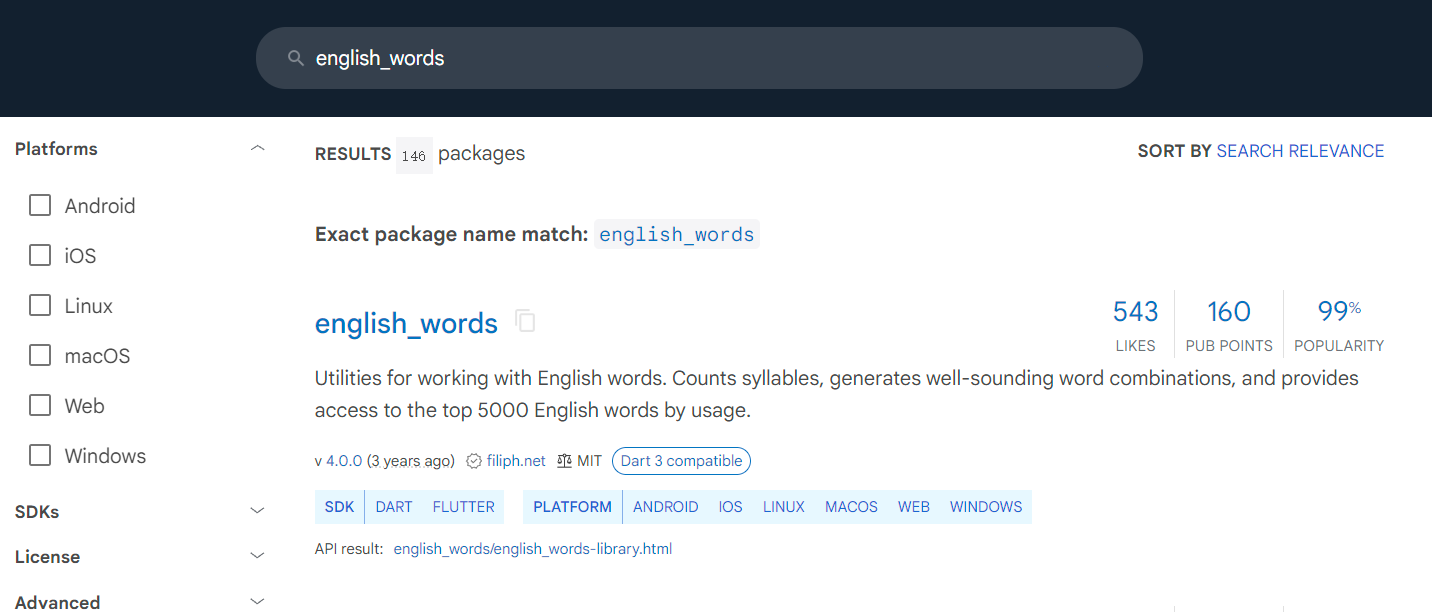
我们可以在pub仓库中查找需要的包和插件,也可以发布包和插件,接下来将使用其中的english_words实现随机字符串的Widget。
4.1 将english_words添加到依赖项列表
搜索english_words,我们发现最新版本是v 4.0.0,那我们就将该版本加入到依赖项列表。

dart
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
english_words: ^4.0.0 # 添加的依赖项4.2 安装依赖包

4.3 导入包
dart
import 'package:english_words/english_words.dart';4.4 创建Wiget
dart
// 随机生成字符串
class RandomWordsWiget extends StatelessWidget {
const RandomWordsWiget({super.key});
@override
Widget build(BuildContext context) {
// 生成随机字符串
final word = WordPair.random();
return Padding(
padding: const EdgeInsets.all(8.0),
child: Text(word.toString()),
);
}
}- 在_MyHomePageState.build的Column的字类Wiget中添加RandomWordsWiget。
dart
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 省略无关代码...
const RandomWordsWiget(),
],
),Alignment.center,
children: [
// 省略无关代码...
const RandomWordsWiget(),
],
),
* 每次点击热重载时我们发现单词都不相同,成功实现。