作者前言
🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂
🎂 作者介绍: 🎂🎂
🎂 🎉🎉🎉🎉🎉🎉🎉 🎂
🎂作者id:老秦包你会, 🎂
简单介绍:🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂
喜欢学习C语言、C++和python等编程语言,是一位爱分享的博主,有兴趣的小可爱可以来互讨 🎂🎂🎂🎂🎂🎂🎂🎂
🎂个人主页::小小页面🎂
🎂gitee页面:秦大大🎂
🎂🎂🎂🎂🎂🎂🎂🎂
🎂 一个爱分享的小博主 欢迎小可爱们前来借鉴🎂
显示类
- **作者前言**
- QLabel
- QLCDNumber
- QProgressBar
- QTimer的简单介绍
- [QCalendar Widget](#QCalendar Widget)
QLabel
这个是一个文本类,可以显示文字和图片的, 主要的 属性如下

text
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label = new QLabel(this);
label->setText("这个是一个文本,用来练习");
qDebug() << label->text();
}如图:

textFormat
这个是设置文本的格式的,
格式如下:
Qt::PlainText 纯⽂本
Qt::RichText 富⽂本(⽀持 html 标签)
Qt::MarkdownText markdown 格式
Qt::AutoText 根据⽂本内容⾃动决定⽂本格式.
下面我们一一介绍,
Plaintext这个格式是纯文本格式, 写入里面的内容都是文本
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label = new QLabel(this);
label->setText("这个是一个文本,用来练习Plaintext");
label->setTextFormat(Qt::PlainText);//普通文本
QLabel* labelOne = new QLabel(this);
labelOne->setText("<b>这个是一个文本,用来练习Plaintext<\b>");
labelOne->setTextFormat(Qt::PlainText);//富文本
label->move(0,50);
}如图:

输入里面的任何都是文本,代码中的\b被当成了一个空格,不用在意,
当我们使用富文本的 时候如下:
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label = new QLabel(this);
label->setText("这个是一个文本,用来练习RichText");
label->setTextFormat(Qt::RichText);//普通文本
QLabel* labelOne = new QLabel(this);
labelOne->setText("<h1>这个是一个文本,用来练习RichText<\\h1>");
labelOne->setTextFormat(Qt::RichText);//富文本
labelOne->move(0,100);
}如图:

当我们使用html标签的时候,是会有效果的,这个就是富文本
我们来看看mackdown text格式
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label = new QLabel(this);
label->setText("这个是一个文本,用来练习RichText");
label->setTextFormat(Qt::MarkdownText);//普通文本
QLabel* labelOne = new QLabel(this);
labelOne->setText("# 这个是一个文本好哈,用来练习RichText");
labelOne->setTextFormat(Qt::MarkdownText);//富文本
labelOne->move(0,100);
// qDebug() << label->text();
// QPixmap pixmap(":/new/one.jpg");
// label->setPixmap(pixmap);
// label->setScaledContents(true);
}如图:

可以看出,在markdowntext格式中不同于Richtext, 它有属于自己的一套标签,跟html是一个意思,
pixmap
显示图片
前面我们在自定义鼠标图片时,介绍过QPixmap,
下面我们代码演示
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label = new QLabel(this);
QPixmap pixmap(":/new/one.jpg");
label->setPixmap(pixmap);
}如图:

scaledcontents
这个是可以自由拉伸窗口的属性
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label = new QLabel(this);
QPixmap pixmap(":/new/one.jpg");
label->setPixmap(pixmap);
label->setScaledContents(true);
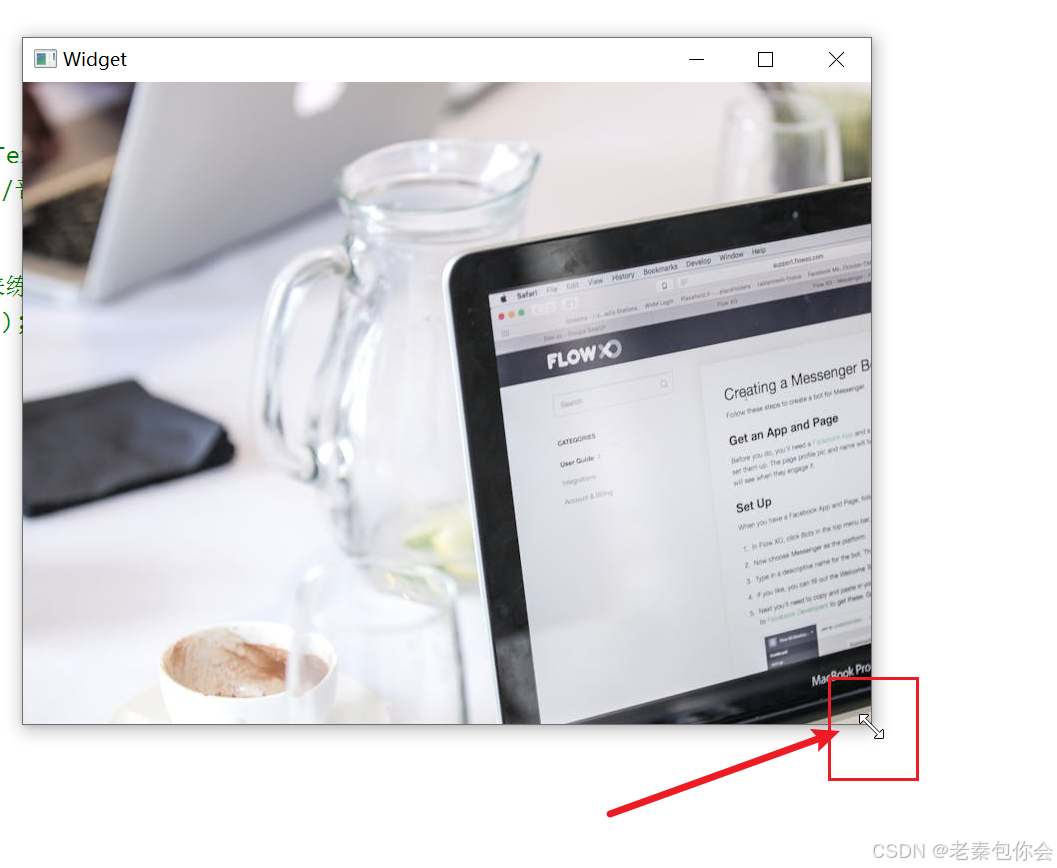
}如图:

这个不会设置图片的大小,只负责窗口的拉伸,因为Qlabel的尺寸已经固定了,只有设置QLabel随着窗口的大小时刻发生改变,当我们拉伸这个窗口,会触发一个resize事件(resizeevent),是一个连续变化的,这个和我们之前的学过的connect是不一样的,
我们需要进行重写一下QWidget的resizeEvent这个虚函数,这个函数会在我们拖动窗口的尺寸会自动调用
.h
powershell
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
virtual void resizeEvent(QResizeEvent *event);
private:
Ui::Widget *ui;
QLabel* label;
};.cpp
powershell
void Widget::resizeEvent(QResizeEvent *event)
{
qDebug()<< event->size();
label->setGeometry(0,0,event->size().width(),event->size().height());
}如图:

我们拉伸窗口.这个图片就会随着窗口变化而变化
Qlabel的常用属性
为了更加的观察接下来的现象,这里引入一个frameShape属性,这个是设置文本的边框的样式

其中的属性值有如下:
QFrame::Box :矩形边框
• QFrame::Panel :带有可点击区域的⾯板边框
QFrame::WinPanel :Windows⻛格的边框
• QFrame::HLine :⽔平线边框
• QFrame::VLine :垂直线边框
• QFrame::StyledPanel :带有可点击区域的⾯板边框,但样式取决于窗⼝主题
可以看出,这个属性是父类Qframe的属性,接下来。我们设置几个Qlabel来演示:
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建4个, 设置边框
QLabel *label1 = new QLabel(this);
label1->setText("我是一段文字");
label1->setGeometry(0,0,1000,250);
QLabel *label2 = new QLabel("我是一段文字",this);
label2->setGeometry(label1->geometry().x(),label1->geometry().y()+label1->geometry().height()+5,label1->geometry().width(),label1->geometry().height());
QLabel *label3 = new QLabel("我是一段文字",this);
label3->setGeometry(label1->geometry().x(),label2->geometry().y()+label1->geometry().height()+5,label1->geometry().width(),label1->geometry().height());
QLabel *label4 = new QLabel("我是一段文字",this);
label4->setGeometry(label1->geometry().x(),label3->geometry().y()+label1->geometry().height()+5,label1->geometry().width(),label1->geometry().height());
label1->setFrameShape(QFrame::Box);
label2->setFrameShape(QFrame::Box);
label3->setFrameShape(QFrame::Box);
label4->setFrameShape(QFrame::Box);
//开始给每个QLabel设置一个属性. 对齐、缩进, 自动换行, 边距
}如图:

对齐方式 alignment
对齐方式简单的介绍, 在AlignmentFlag枚举中有多个

powershell
label1->setAlignment(Qt::AlignRight|Qt::AlignBottom);如图:

需要注意的是|是一个异或操作符,用来AlignmentFlag枚举里面的值进行操作的
如果想实现不同的对齐方式可以使用|这个操作符
缩进indent
powershell
//缩进
label2->setIndent(50);//缩进50像素如图:

需要注意的是,这样设置不仅仅是首行进行缩进,而是每行都会缩进
边距 margin
powershell
//边距
label3->setText("水水水水水水水水水水水水水水水水水水水水水水水水水水水水水水水水水是杀杀杀杀杀杀杀杀杀杀杀杀杀杀杀是是");
label3->setMargin(50);如图:

自动换行 wordwrap
powershell
//自动换行
label4->setText("速度快撒娇撒扩大就是看电视咯大厦结婚的上来看大厦刘德华就撒开了大厦士大夫立刻啥的就会受到就撒娇的卡卡罗实践活动看啥打开拉萨大厦还打啥电话夸奖哈的空间撒谎就看撒抠脚大汉时刻");
label4->setWordWrap(true);如图:

设置按钮
前面我们也学习了按钮。我们可以往QLabel里面写入按钮, 这里需要的属性就是buddy
QLCDNumber
这是一个显示数字的控件, 一般用于时间,也可以使用到显示数值的区域
其属性如下:


下面我们来一一演示一下对应的效果怎么样
我们写一个倒计时,需要每隔一秒数值减1,类似定时器
注意:在C++中没有提供定时器,但是在QT中封装了对应的定时器(结合了信号和槽)
这里需要引入头文件, QTimer,
通过这个类创建出的对象, 会产生一个timeout的信号, 通过start的方法来开启定时器,并且参数中设置timeout信号的周期
powershell
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
int digth = 10;
QLCDNumber* timeOne = new QLCDNumber(this);
timeOne->display(digth);
timeOne->setGeometry(this->geometry().width()/2, this->geometry().height()/2,500,200);
QTimer* time = new QTimer(this);
connect(time, &QTimer::timeout,this, [=]()
{
timeOne->display(timeOne->value()-1);
if(digth == 0)
time->stop();//停止定时器
});
//启动定时器
time->start(1000);//周期是1s, 触发一次timeout, 单位为ms
}value和intvalue是获取数值的属性, display是变更数值的属性,
除了这种方法,我们还可以使用sleep来进行,但是这个只是windos的api,需要导入windos.h头文件,只能在Vs中使用, 但是在QT中是无法使用的,从C++11开始,引入了这个sleep_for,需要引入头文件, thread
#include<thread>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLCDNumber* number = new QLCDNumber(this);
number->display(10);
number->setGeometry(20,20, 500,100);
while (true)
{
//休眠
std::this_thread::sleep_for(std::chrono::seconds(1));//std::this_thread获取当前进程, std::chrono::seconds(1)休眠1s
if(0 == number->value())
break;
number->display(number->value()-1);
}
}如果我们使用这个代码去运行,就会发现, 结果直接等待十秒后才显示,
如图:

原因如下:

因为我们的代码是在构造函数中写的,显示出来的时候已经把构造函数里面的代码都运行完毕了,显示出来就是最终的结果,也就是十秒后的结果,
有些人可能会想到使用线程
我们可以通过创建一个线程用来执行算数的代码片段,
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLCDNumber* number = new QLCDNumber(this);
number->display(10);
number->setGeometry(20,20, 500,100);
std::thread t([=]()
{
while (true)
{
//休眠
std::this_thread::sleep_for(std::chrono::seconds(1));//std::this_thread获取当前进程, std::chrono::seconds(1)休眠1s
if(0 == number->value())
break;
number->display(number->value()-1);
}
});
}当我们运行出来就会发现
如图:

这里出现了一个错误,这个错误的原因主要是在QT中, 界面由一个线程进行控制的,也就是含有main函数的主线程,QT为了保护线程的安全,禁止被其他线程影响,只能在主线程进行修改,如修改界面,我们写的代码就是修改了界面的值,
QProgressBar
进度条
相关属性如下:


下面我们一一来演示
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建一个进度条
QProgressBar* progress = new QProgressBar(this);
progress->setGeometry(20,20,1000,200);
progress->setMinimum(0);//设置最小值
progress->setMaximum(100);//设置最大值
progress->setAlignment(Qt::AlignLeft);//设置对齐方式
progress->setOrientation(Qt::Horizontal);//设置方向
progress->setFormat("%p%");//设置文本格式
//创建一个定时器
QTimer* time = new QTimer(this);
connect(time, &QTimer::timeout, this, [=]()
{
progress->setValue(progress->value()+1);
if(progress->value()==100)
{
time->stop();
qDebug()<<"运行结束";
}
});
time->start(100);//启动定时器
}如图:

这里使用了定时器来演示一个进度条
如果我们还可以进一步的更改一下进度条的颜色,这里就要涉及到styleshet样式了
progress->setStyleSheet("QProgressBar::chunk {background-color: rgb(64, 65, 66);}");如图:

这里有一个bug,文字显示在左上角了
QTimer的简单介绍
这里需要声明一点, 关于QTimer头文件,在没有引入头文件的时候,是可以声明这个QTimer的指针或者引用的,因为在Qt中有一个专门的头文件包含了Qt中所有类的声明,也就是前置声明, 例如

我们创建出来的代码包含的头文件里面就间接包含了这个专门的头文件, 如果我们想要真正使用和创建这个定时器,还是需要导入头文件QTimer,否则哪怕我们在类中声明了相关指针或者引入,实例化出来也是会报错的,
QCalendar Widget
日历
这个是设置日历的
主要的属性如下:

还有一些信号函数如下:

一般常用的信号是第一个,下面就简单演示一下
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QCalendarWidget* calender = new QCalendarWidget(this);
calender->setSelectionMode(QCalendarWidget::SelectionMode::SingleSelection);//是否可以设置日期
// calender->setDateEditEnabled(true);
connect(calender, &QCalendarWidget::selectionChanged, this, [=]()
{
QDate a = calender->selectedDate();
qDebug()<<a;
});
}如图:

其他属性的话,可以自行探索,