前言:
虽然在很多时候,生成二维码的操作都是由后端进行操作。但是在某些特定的场景里,难免会需要前端来完成链接生成二维码的操作,在这里我们提供一个插件来完成,这个插件就是qrcode。
安装:
npm install --save qrcode
javascript
// ts声明
npm i --save-dev @types/qrcodeES6/ES7示例:
javascript
import QRCode from 'qrcode'
// With promises
QRCode.toDataURL('I am a pony!')
.then(url => {
console.log(url)
})
.catch(err => {
console.error(err)
})
// With async/await
const generateQR = async text => {
try {
console.log(await QRCode.toDataURL(text))
} catch (err) {
console.error(err)
}
}相关常用API:
toDataURL(text, [options], [cb(error, url)])
作用:根据链接生成二维码并转换成一个base64的图片地址。返回一个包含QR码图像表示的数据URI。目前只适用于image/png类型。(options选填)
javascript
import QRCode from 'qrcode';
QRCode.toDataURL('I am a pony!', function (err, url) {
console.log(url) //base64图片地址
})vue示例:
javascript
<template>
<div>
<h1>二维码</h1>
<img
:src="imageUrl"
mode="scaleToFill"
/>
</div>
</template>
<script setup>
import { ref } from "vue";
import QRCode from 'qrcode'
const imageUrl = ref('');
(
function getQrcode() {
QRCode.toDataURL('I am a pony!')
.then(url => {
console.log(url)
imageUrl.value = url
})
.catch(err => {
console.error(err)
})
}
)()
</script>页面效果展示:

扫码展示:

console打印:

toString(text, [options], [cb(error, string)])
作用:链接生成二维码并转换成一个svg标签字符串。返回QR码的字符串表示形式。(options选填)
javascript
import QRCode from 'qrcode';
QRCode.toString('http://www.google.com', function (err, string) {
if (err) throw err
console.log(string)//svg字符串
})vue示例:
javascript
<template>
<div>
<h1>二维码</h1>
<div v-html="imageUrl" style="width: 100px; height: 100px"></div>
</div>
</template>
<script setup>
import { ref } from "vue";
import QRCode from 'qrcode'
const imageUrl = ref('');
(
function getQrcode() {
QRCode.toString('http://www.google.com',
function (err, string) {
if (err) throw err
imageUrl.value = string
console.log(string)//svg字符串
})
}
)()
</script>页面效果:

扫码展示:

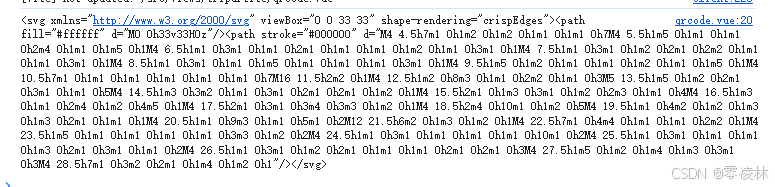
console打印:

toCanvas(canvas, text, [options], [cb(error)])
作用:根据链接生成二维码放置在指定的canvas标签上(options选填)
javascript
import QRCode from 'qrcode';
QRCode.toCanvas(document.getElementById('canvas'), 'http://www.google.com',
function (error) {
if (error) throw error;
console.log('success!');
});vue示例:
javascript
<template>
<canvas id="canvas"></canvas>
</template>
<script setup>
import { onMounted } from 'vue'
import QRCode from 'qrcode';
onMounted(() => {
const options = { // 设置二维码的参数,例如大小、边距等
width: 200,
height: 200,
margin: 2,
};
(
function getQrcode() {
QRCode.toCanvas(
document.getElementById('canvas'),
'http://www.google.com',
options,
function (error) {
if (error) throw error;
console.log('success!');
});
}
)()
})
</script>页面展示:

扫码展示:

options配置项(可选配)
示例:
javascript
import QRCode from 'qrcode'
var options = {
errorCorrectionLevel: 'H',
margin: 1,
color: {
dark:"#010599FF",
light:"#FFBF60FF"
}
}
QRCode.toDataURL('http://www.google.com', options,
function (err, url) {
if (err) throw err
var img = document.getElementById('image')
img.src = url
})|----------------------|----------|---------------------------------------------------------------------------|
| 二维码选项 | 类型 | 描述 |
| version | Number | 二维码版本。如果未指定,将计算更合适的值。 |
| errorCorrectionLevel | String | 纠错级别。 可能的值为 或 。low, medium, quartile, high,L, M, Q, H |
| maskPattern | Number | 用于遮罩符号的掩码图案。 可能的值为 0, 1, 2, 3, 4, 5, 6, 7 如果未指定,将计算更合适的值。 |
| toSJISFunc | Function | 在内部用于将汉字转换为其 Shift JIS 值的帮助程序函数。 如果您需要支持汉字模式,请提供此功能。 |
|-------------|---------|---------------------------------------------------------|
| 渲染器选项 | 类型 | 描述 |
| margin | Number | 类型:Number 默认:4 定义安静区应有多宽。 |
| small | Boolean | 默认:false 仅与终端渲染器相关。输出较小的二维码。 |
| scale | Number | 默认:4 比例因子。值 表示每个模块 1px(黑点)。1 |
| width | Number | 强制输出图像的特定宽度。 如果宽度太小而无法包含qr符号,则此选项将被忽略。 优先于规模。 |
| color.dark | String | 默认:#000000ff 深色模块的颜色。值必须采用十六进制格式 (RGBA)。 注意:深色应该总是比浅色深。 |
| color.light | String | 默认:#ffffffff 灯光模块的颜色。值必须采用十六进制格式 (RGBA)。 |