目录
描述
这里介绍一些控件的样式设置
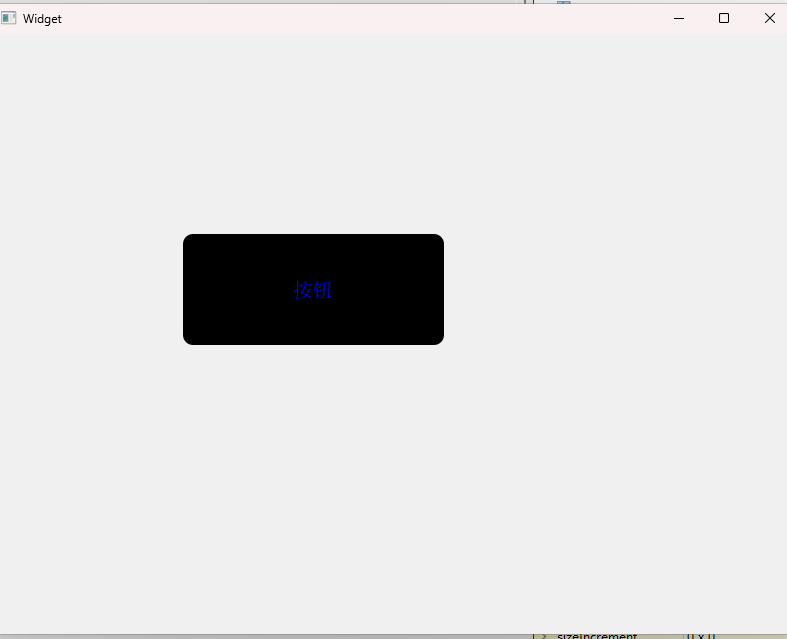
QPushButton
相关属性
|------------------|---------------------------|
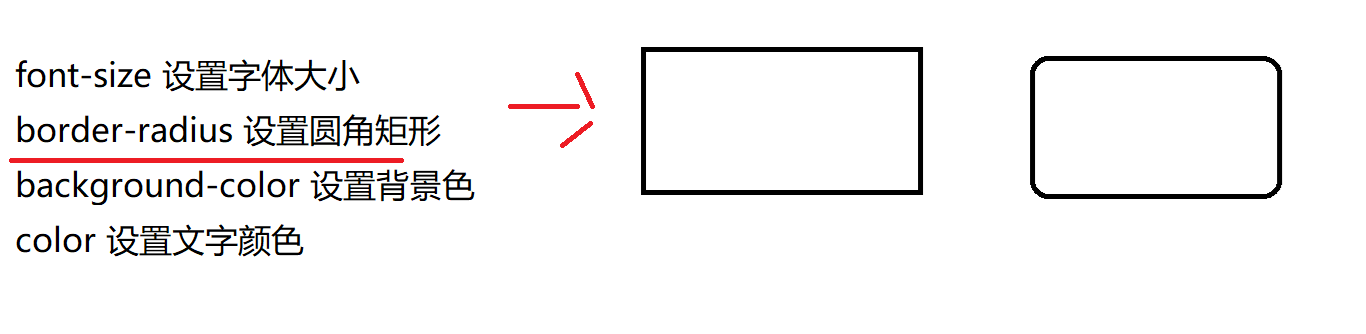
| font-size | 设置⽂字⼤⼩. |
| border-radius | 设置圆⻆矩形. 数值设置的越⼤, ⻆就 "越圆". |
| background-color | 设置背景颜⾊ |
本人设置的不好看
css
QPushButton {
font-size: 20px;
border: 2px soild rgb(120, 23, 255);
border-radius:10px;
background-color:rgb(0, 0, 0);
color: rgb(0, 0, 255)
}
QPushButton:pressed {
background-color: rgb(255, 0, 0)
}

自定义复选框
相关属性
|-------------|-----------------------------|
| 要点 | 说明 |
| ::indicator | ⼦控件选择器. 选中 checkbox 中的对钩部分. |
| :hover | 伪类选择器.选中⿏标移动上去的状态 |
|------------|-----------------------------------------------------|
| :pressed | 伪类选择器. 选中⿏标按下的状态. |
| :checked | 伪类选择器. 选中 checkbox 被选中的状态. |
| :unchecked | 伪类选择器. 选中 checkbox 未被选中的状态. |
| width | 设置⼦控件宽度. 对于普通控件⽆效 (普通控件使⽤ geometry ⽅式设定尺⼨). |
| height | 设置⼦控件⾼度. 对于普通控件⽆效 (普通控件使⽤ geometry ⽅式设定尺⼨). |
| image | 设置⼦控件的图⽚. 像 QSpinBox, QComboBox 等可以使⽤这个属性来设置⼦控件的图⽚. |
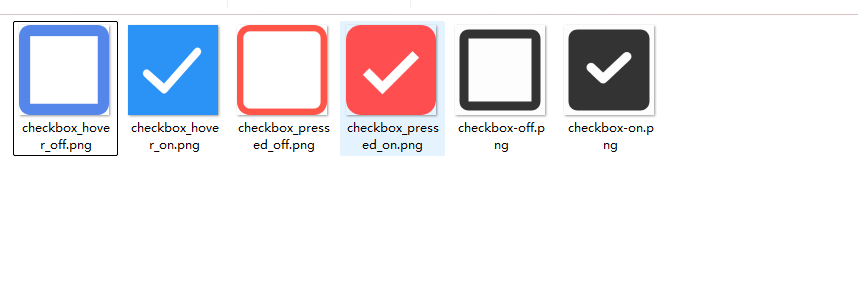
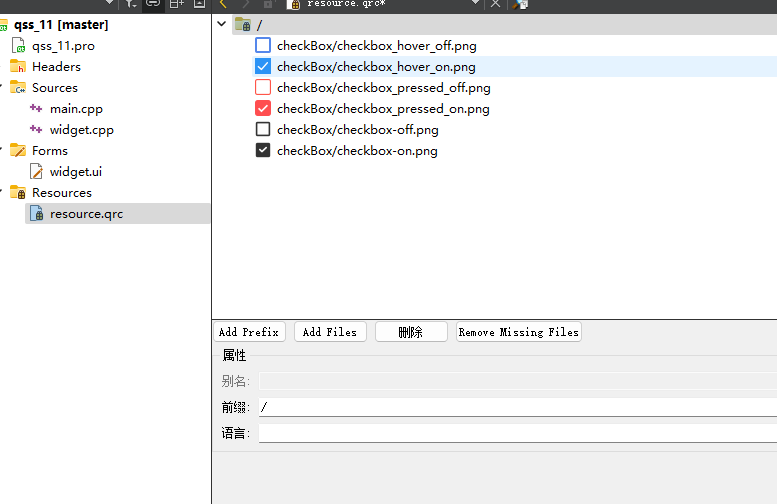
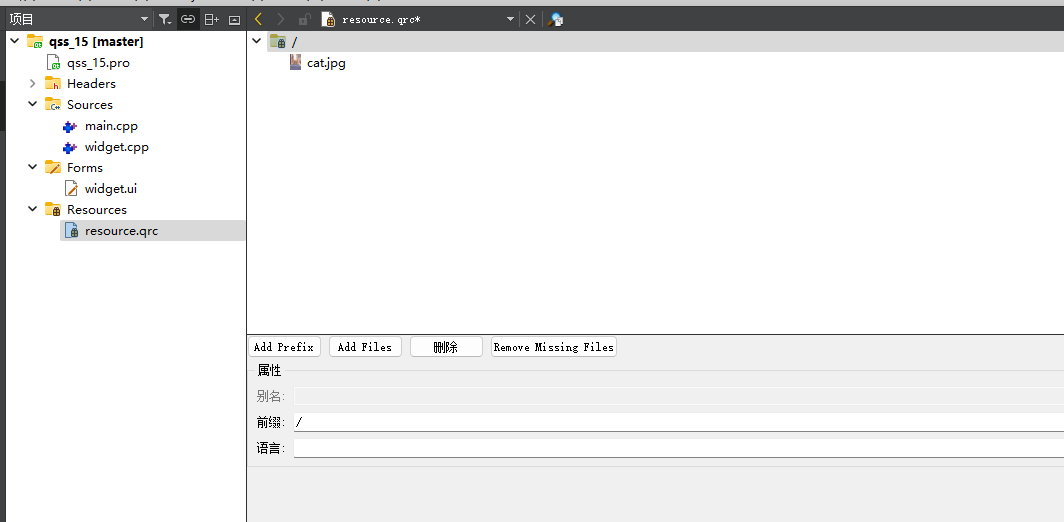
创建⼀个 resource.qrc ⽂件, 并导⼊以下图⽚,可以去矢量图网站中下载,有很多的

使⽤**⿊⾊**作为 默认 形态.
使⽤**蓝⾊**作为 hover 形态.
使⽤**红⾊**作为 pressed 形态.
添加qrc资源

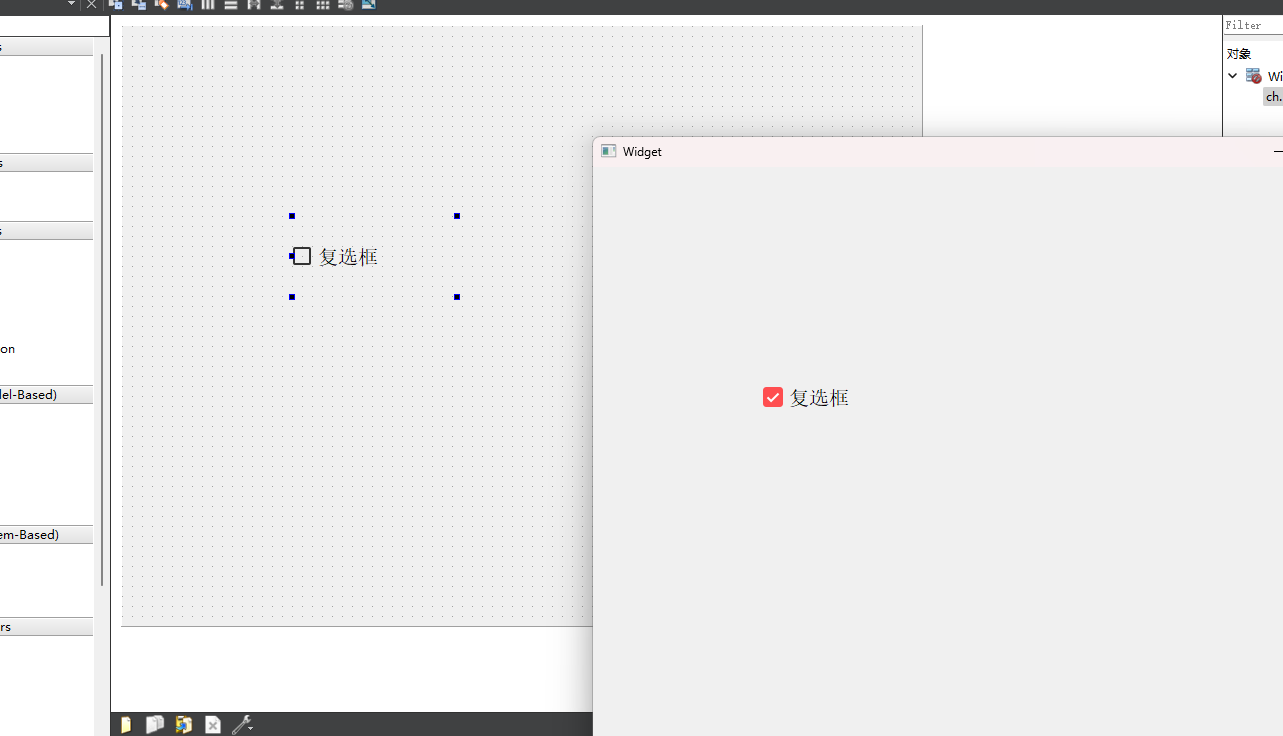
运行

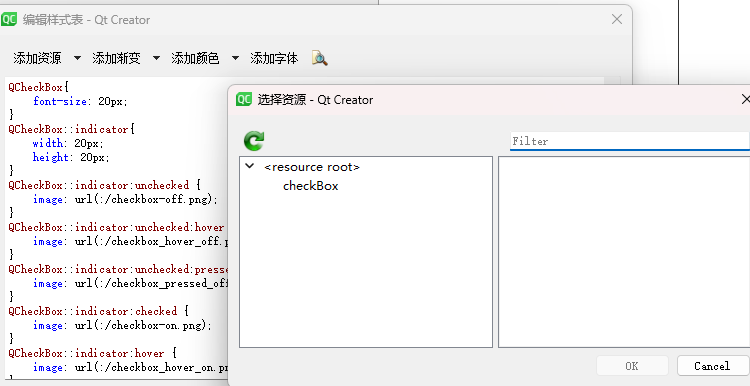
可以使用添加资源的方式,来保证地址输入的正确

css
QCheckBox{
font-size: 20px;
}
QCheckBox::indicator{
width: 20px;
height: 20px;
}
QCheckBox::indicator:unchecked {
image: url(:/checkbox-off.png);
}
QCheckBox::indicator:unchecked:hover {
image: url(:/checkbox_hover_off.png)
}
QCheckBox::indicator:unchecked:pressed {
image: url(:/checkbox_pressed_off.png)
}
QCheckBox::indicator:checked {
image: url(:/checkbox-on.png);
}
QCheckBox::indicator:hover {
image: url(:/checkbox_hover_on.png);
}
QCheckBox::indicator:pressed {
image: url(:/checkbox_pressed_on.png);
}输入框
相关属性
|----------------------------|--------------|
| 属性 | 说明 |
| border-width | 设置边框宽度. |
| border-radius | 设置边框圆⻆. |
| border-color | 设置边框颜⾊. |
| border-style | 设置边框⻛格. |
| padding | 设置内边距. |
| color | 设置⽂字颜⾊. |
| background | 设置背景颜⾊. |
| selection-background-color | 设置选中⽂字的背景颜⾊. |
|-----------------|--------------|
| selection-color | 设置选中⽂字的⽂本颜⾊. |
使用

css
QLineEdit {
border-width: 2px;
border-color: rgb(56, 255, 53);
border-style: solid;
border-radius: 20px;
padding-left: 10px;
color: rgb(170, 255, 0);
font-size: 24px;
background-color: rgb(255, 255, 127);
selection-color: rgb(85, 255, 255);
selection-background-color: rgb(255, 85, 255);
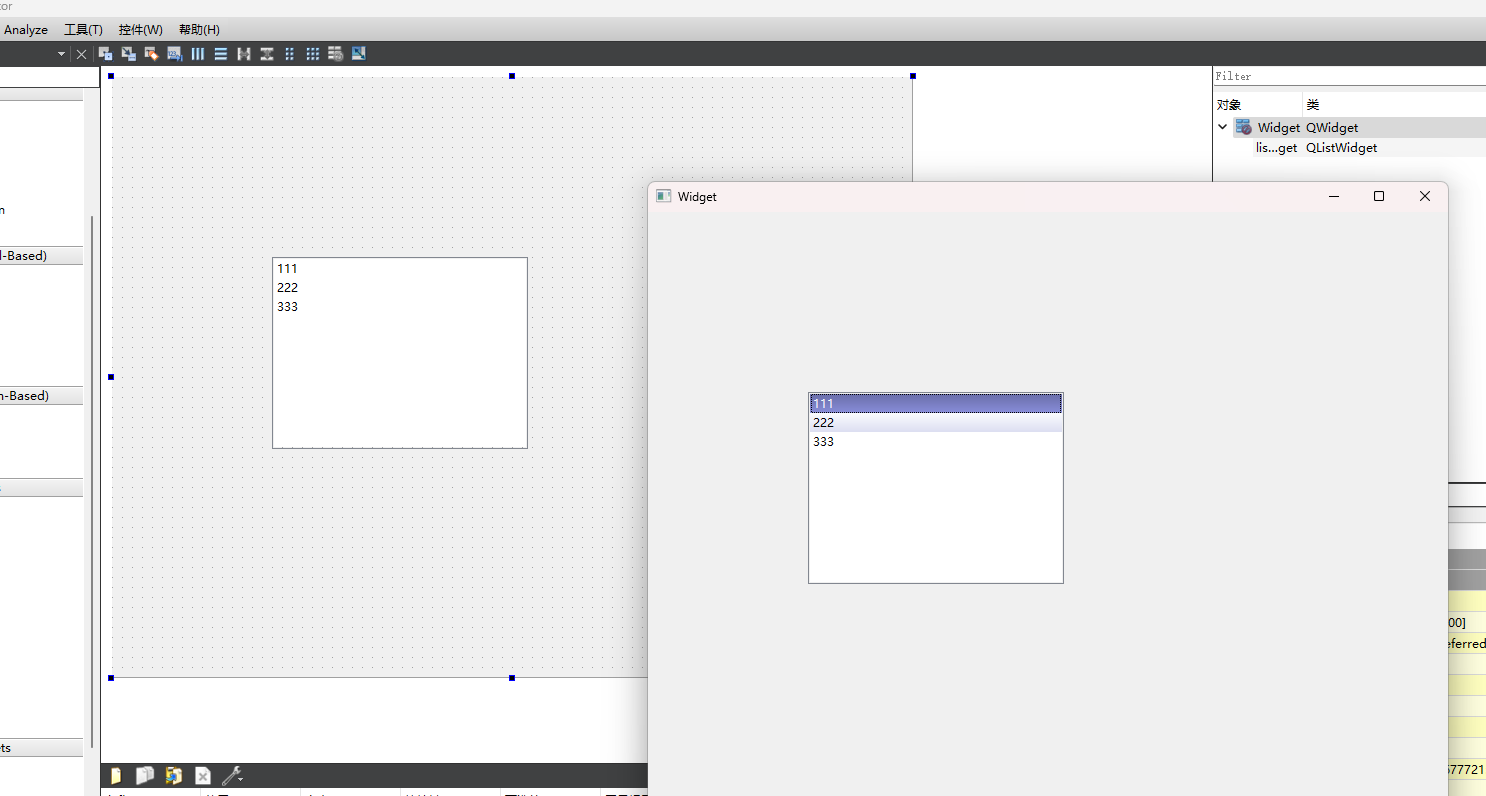
}列表框
相关属性
|-----------------|----------------------|
| ::item | 选中 QListView 中的具体条⽬. |
| :hover | 选中⿏标悬停的条⽬ |
| :selected | 选中某个被选中的条⽬. |
| background | 设置背景颜⾊ |
| border | 设置边框. |
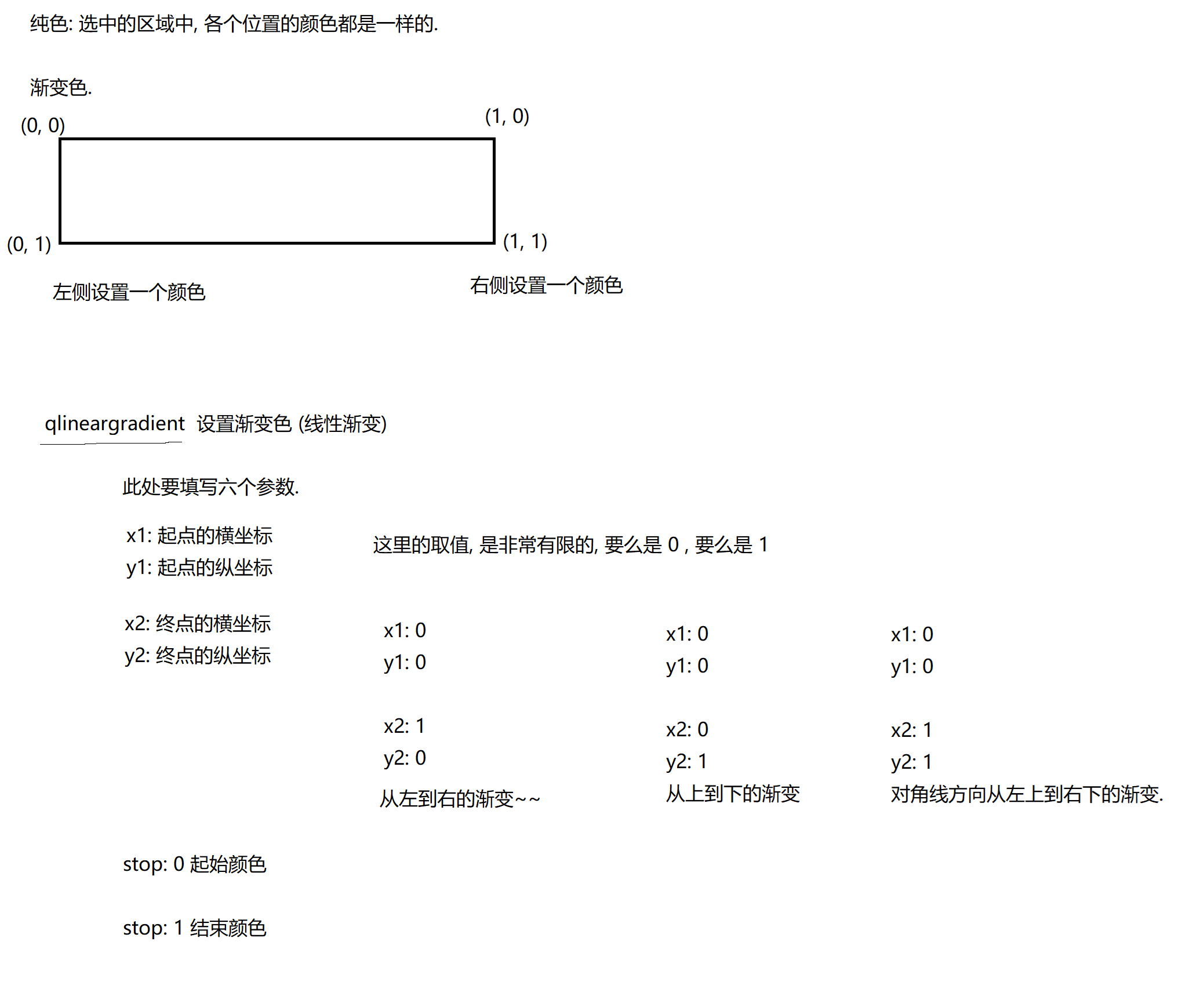
| qlineargradient | 设置渐变⾊ |

css
QListWidget::item:hover {
background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #FAFBFE, stop: 1 #DCDEF1);
}
QListWidget::item:selected {
background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6a6ea9, stop: 1 #888dd9);
}
菜单
相关属性
|----------------|------------|
| QMenuBar::item | 选中菜单栏中的元素. |
|-------------------------|-----------------|
| QMenuBar::item:selected | 选中菜单来中的被选中的元素. |
| QMenuBar::item:pressed | 选中菜单栏中的⿏标点击的元素. |
| QMenu::item | 选中菜单中的元素 |
| QMenu::item:selected | 选中菜单中的被选中的元素. |
| QMenu::separator | 选中菜单中的分割线. |
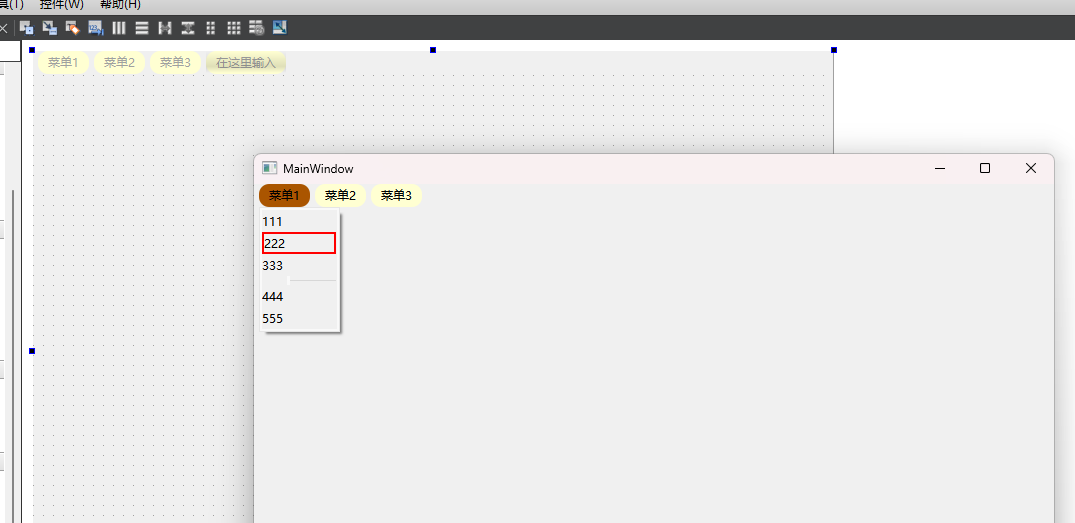
使用

代码
css
QMenuBar {
background-color: #f0f0f0;
spacing: 5px;
}
QMenuBar::item {
border-radius: 10px;
padding: 3px 10px;
background-color: rgb(255, 255, 210);
}
QMenuBar::item:selected {
background-color: rgb(170, 85, 0);
}
QMune:item {
border: 2px solid transparent;
padding: 2px 10px;
}
QMenu::item:selected {
border: 2px solid red;
}
Qmenu::separator {
height: 2px;
background-color: green;
nargin: 0 5px;
}实现登入界面
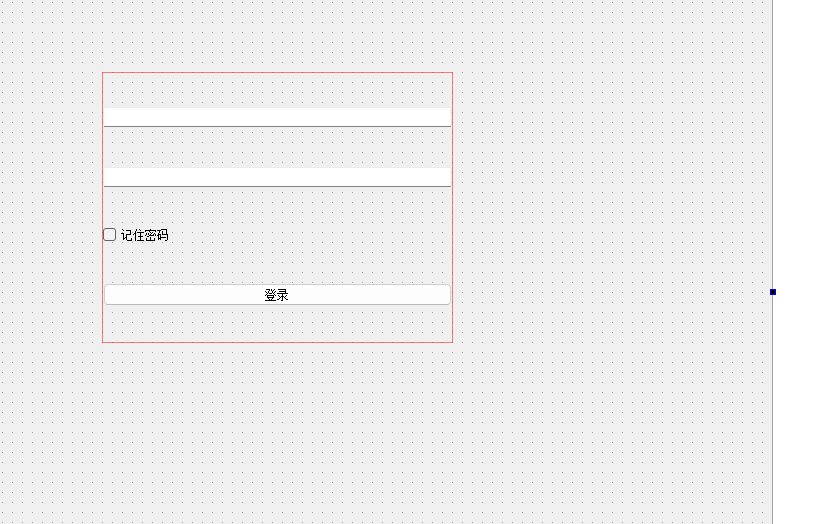
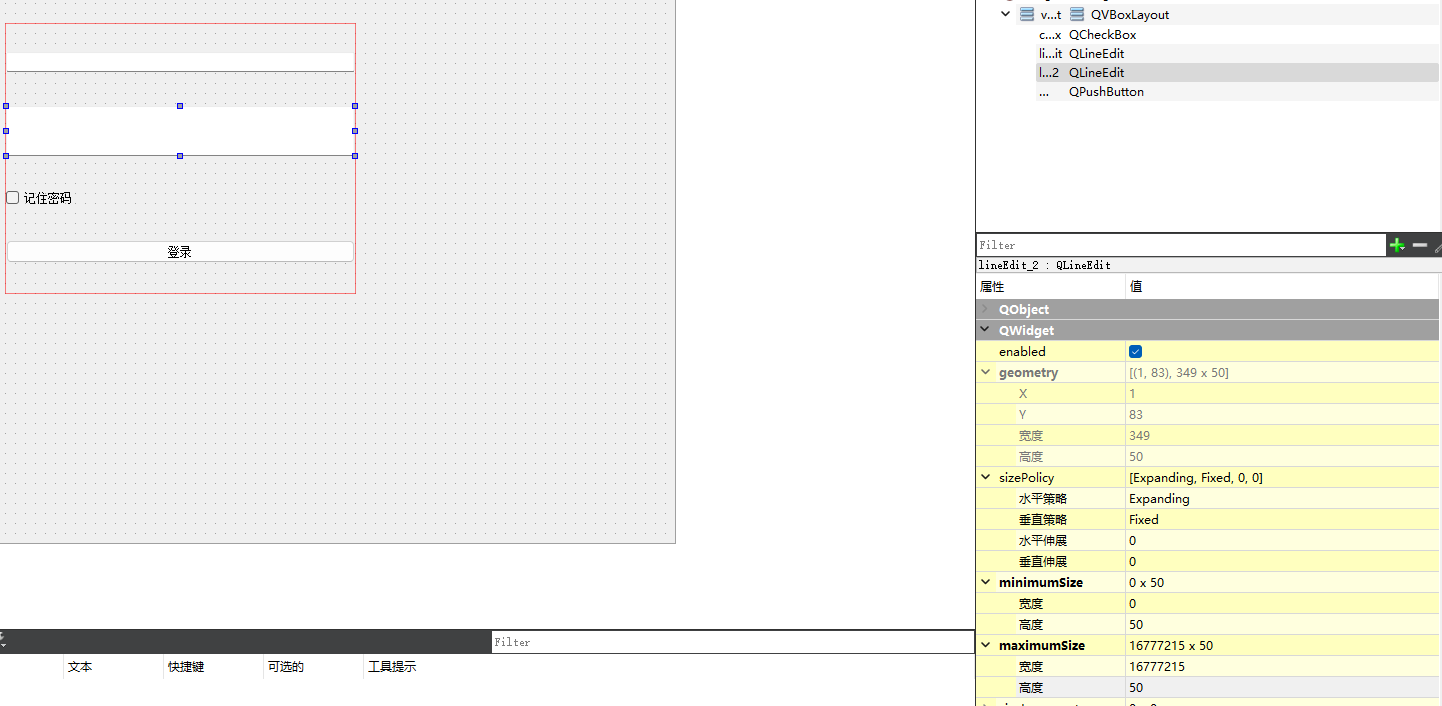
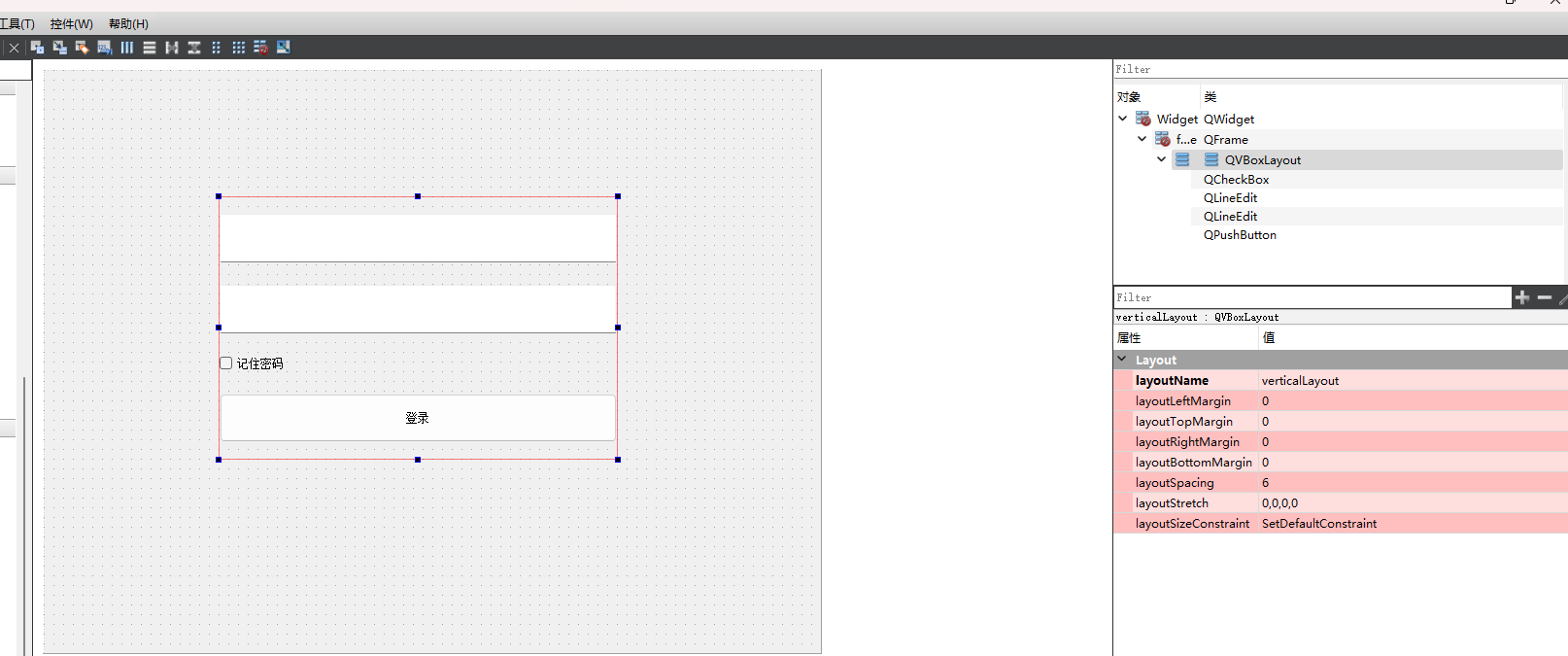
首先拉取需要用到的控件,使用垂直布局管理器管理后,可以看到很不友好,我们需要设置一下它们的属性

因为使用了布局管理器,所以我们无法直接设置它们的高度和宽度

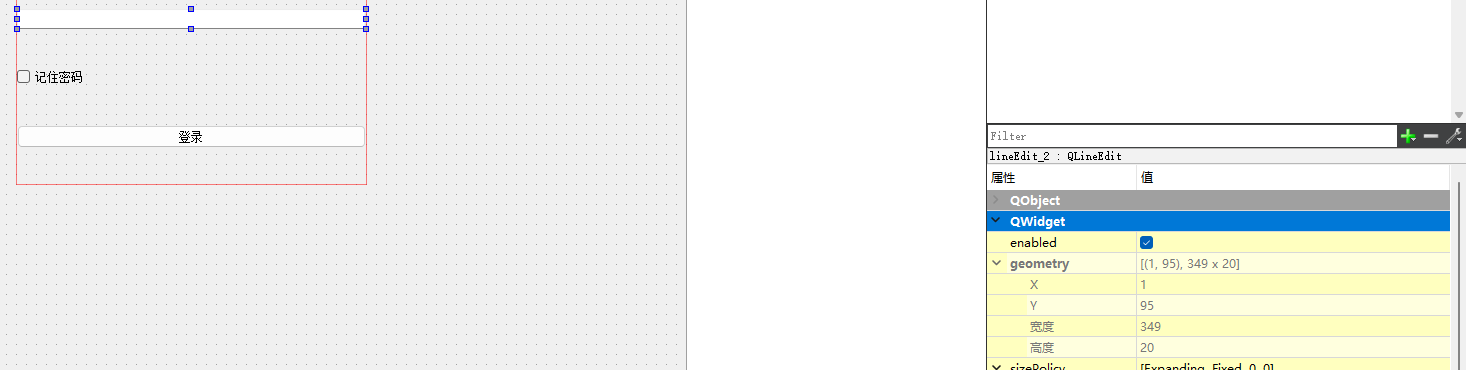
我们可以通过设置最小高度和最大高度来设置好控件的高度,当然宽度也可以这样设置

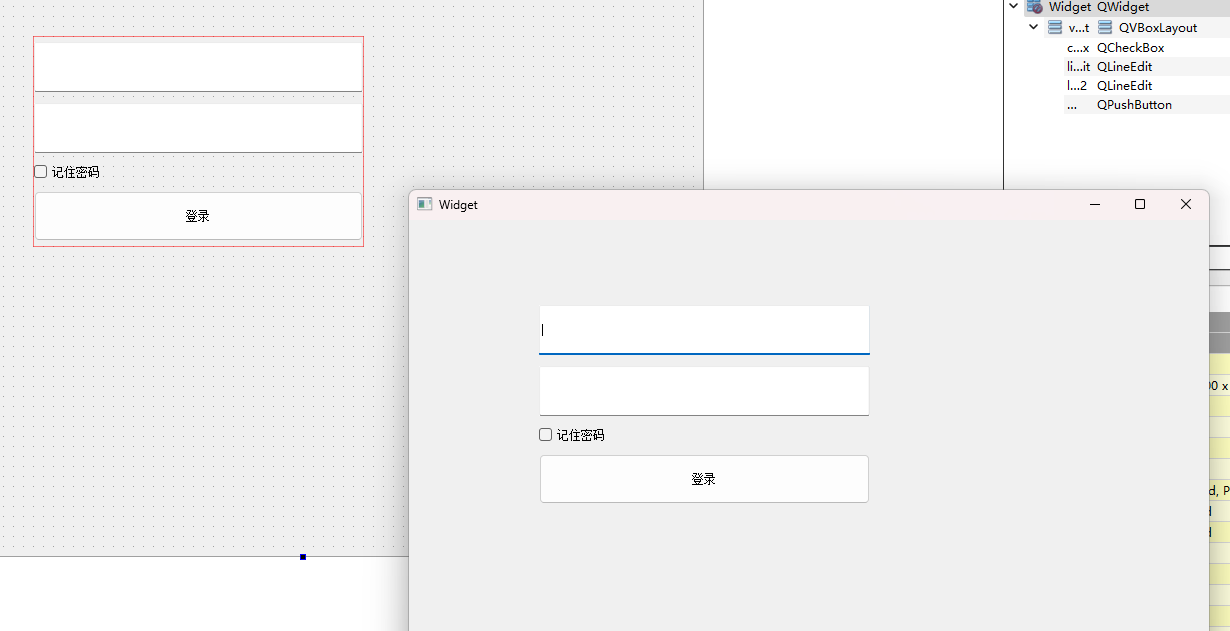
设置好之后,好看一些了

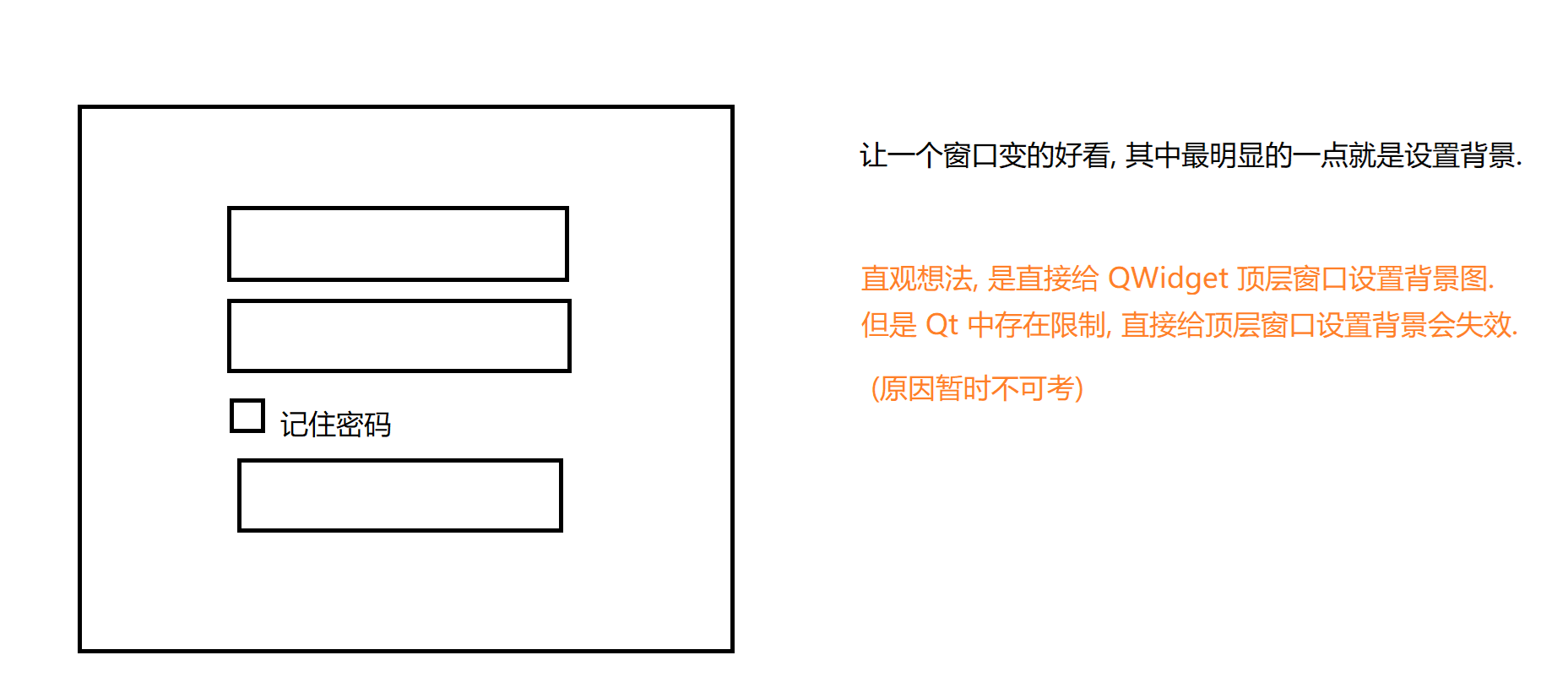
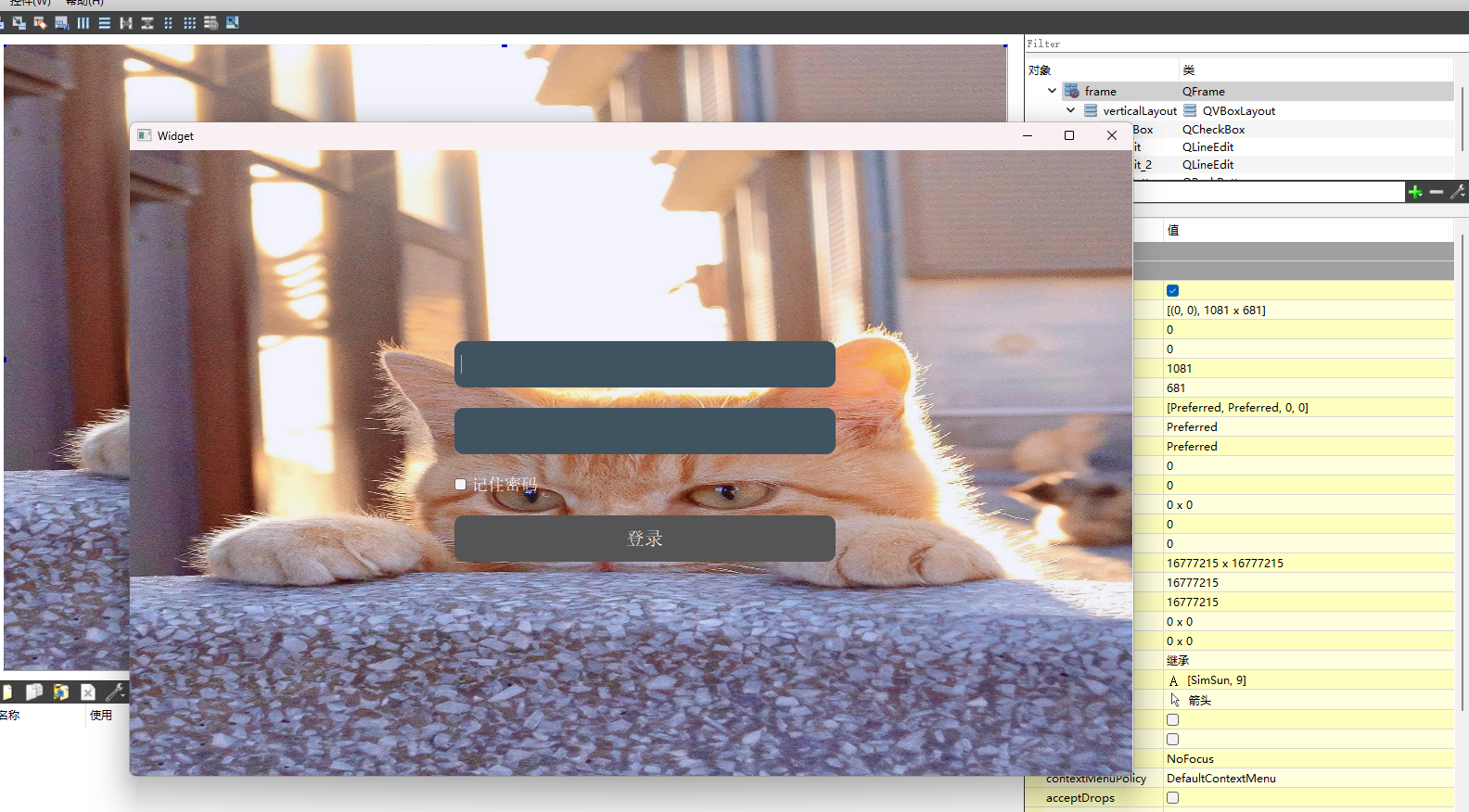
设置背景图
在 Qt 中我们无法直接在 QWidget 顶层窗口中去添加背景图

窗口背景设置方法

添加背景图

添加一层 Qframe

改变样式表
图片变扁扁的了

css
QFrame {
border-image: url(:/cat.jpg);
}
QLineEdit {
color: white;
background-color: #405361;
padding: 0 5px;
font-size: 20px;
border: none;
border-radius: 10px;
}
QCheckBox {
color: white;
font-size: 18px;
}
QPushButton {
font-size: 20px;
color: white;
background-color: #555;
border-radius: 10px;
}
QPushButton:pressed {
color: black;
background-color: orange;
}总结