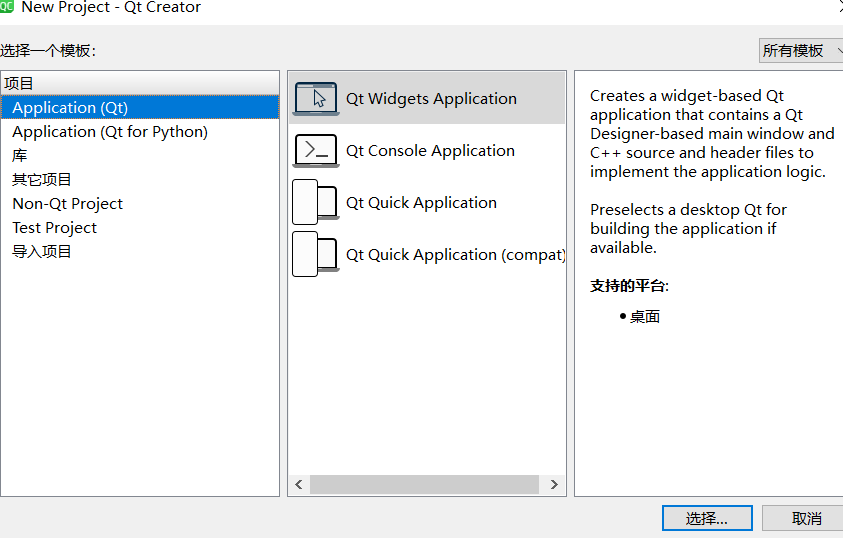
创建项目

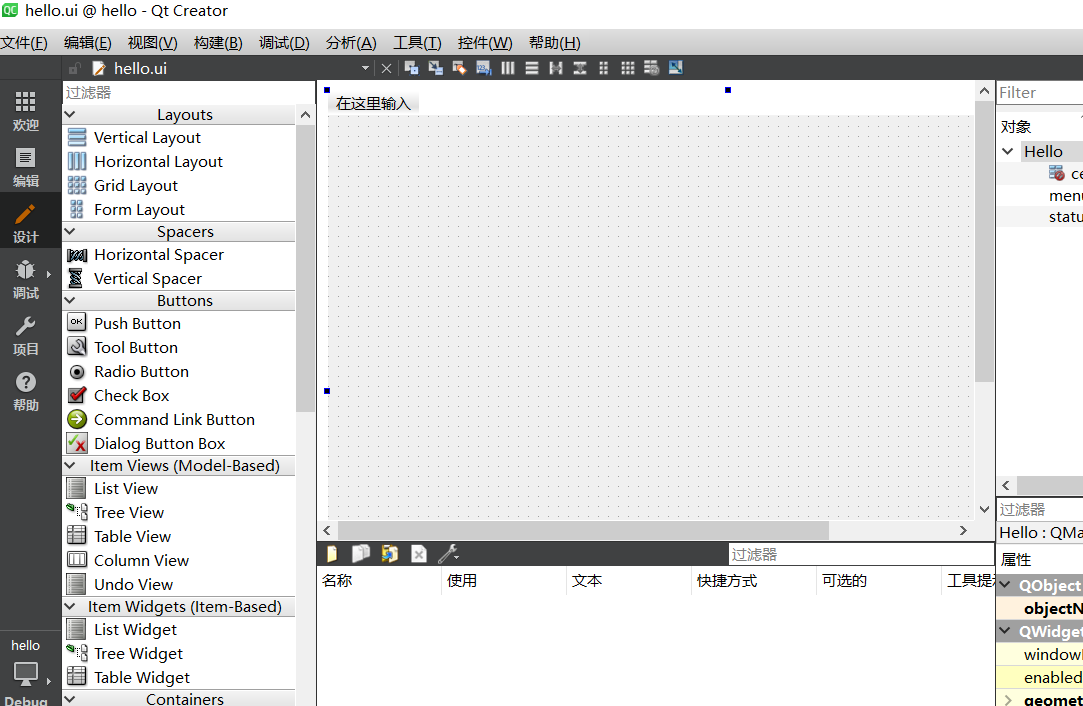
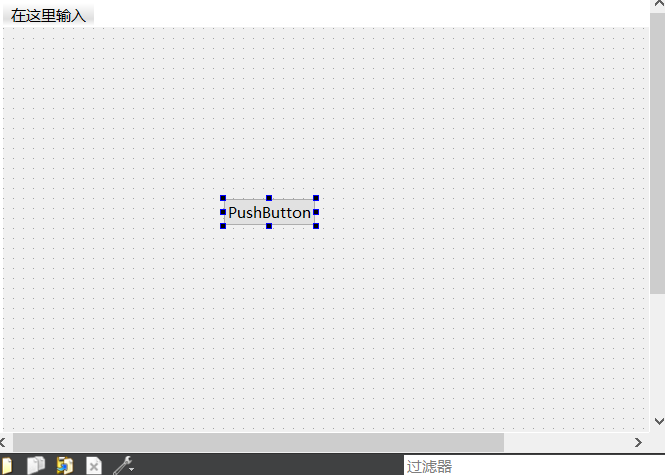
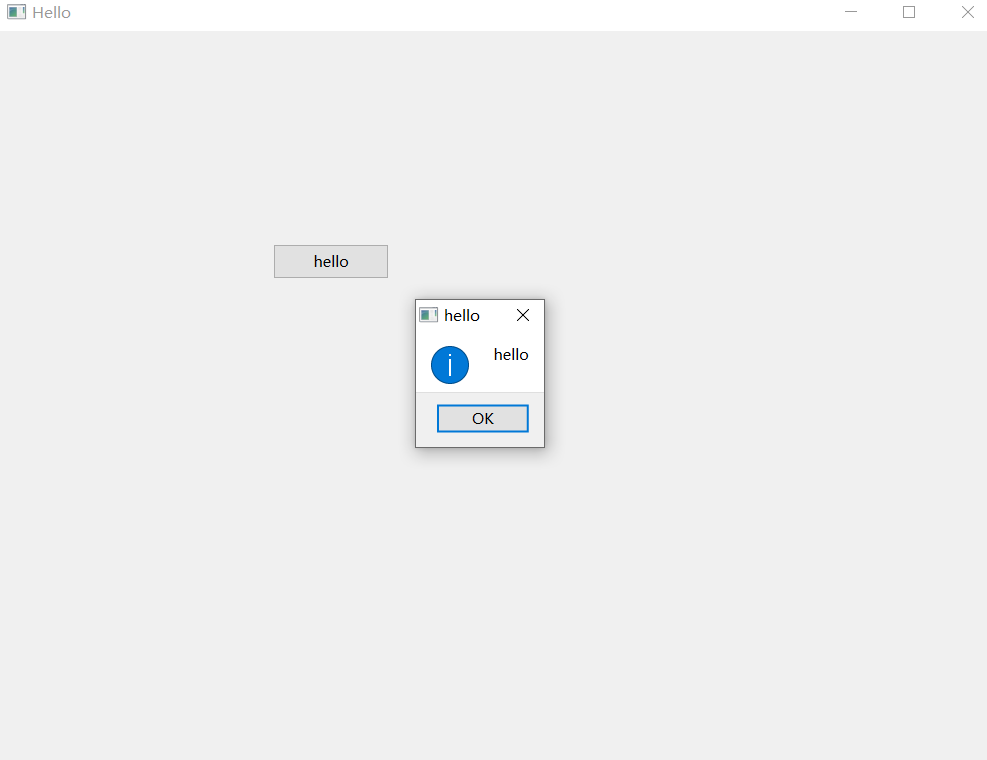
进入ui界面拖一个按钮


在头文件中添加函数说明
cpp
#ifndef HELLO_H
#define HELLO_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui {
class Hello;
}
QT_END_NAMESPACE
class Hello : public QMainWindow
{
Q_OBJECT
public:
Hello(QWidget *parent = nullptr);
~Hello();
private slots:
void showDialog();
private:
Ui::Hello *ui;
};
#endif // HELLO_Hholle.cpp
cpp
#include "hello.h"
#include "ui_hello.h"
#include <QMessageBox>
Hello::Hello(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::Hello)
{
ui->setupUi(this);
//信号与槽进行连接
connect(ui->pushButton,&QPushButton::clicked,this,&Hello::showDialog);
}
Hello::~Hello()
{
delete ui;
}
//槽函数
void Hello::showDialog()
{
QMessageBox::information(this,QString::fromLocal8Bit("hello"),QString::fromLocal8Bit("hello"));
}
代码详解
cpp
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv); // 每个qt窗口应用程序都需要有一个QApplication对象
HelloCosBrowser w;
w.show();
return a.exec(); // exec 让程序进入事件循环,作用:接收来自用户的事件,如鼠标事件,键盘事件
}
cpp
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class hello; }
QT_END_NAMESPACE
class hello : public QWidget // QWidget是所有应用程序窗口类的基类
{
Q_OBJECT // 支持Qt的特性,如信号槽、对象树、元对象等
public:
hello(QWidget *parent = nullptr); //parent == nullptr时,该窗口为独立窗口,可在任务栏看到;当parent != nullptr,该窗口作为主窗口的控件
~hello();
private slots:
void showDialog();
private:
Ui::hello *ui;
};
#endif // HELLOCOSBROWSER_H文件列表
| 文件名称 | 描述 |
|---|---|
| pro文件 | 该文件是Qt的项目文件,qmake工具可根据此文件生成makefile |
| pro.user文件 | 该文件包含和用户相关的项目信息(不需要关心) |
| .ui文件 | Qt的设计师界面文件 |
| .cpp文件 | C++源文件 |
| .h文件 | C++头文件 |
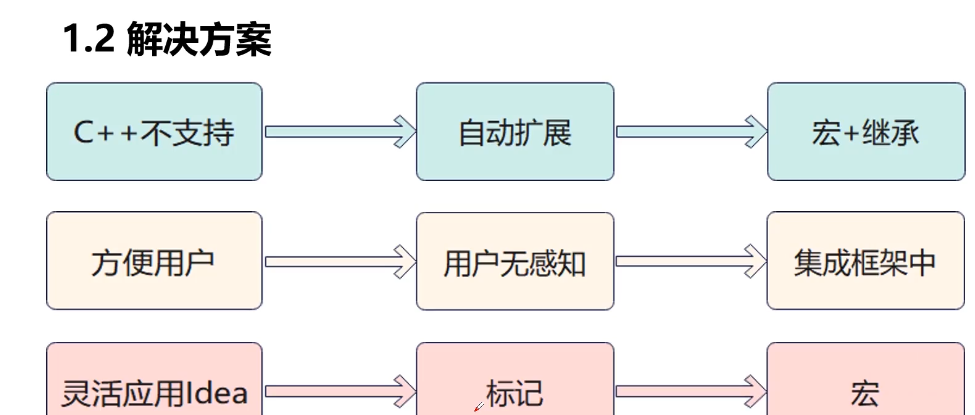
moc编译器的由来
- 新的信号槽idea如何实现

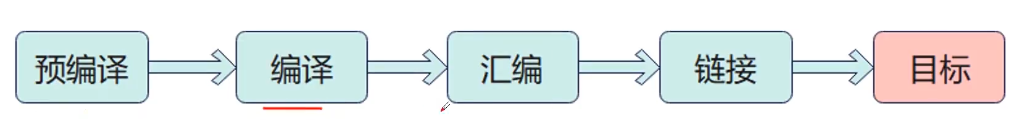
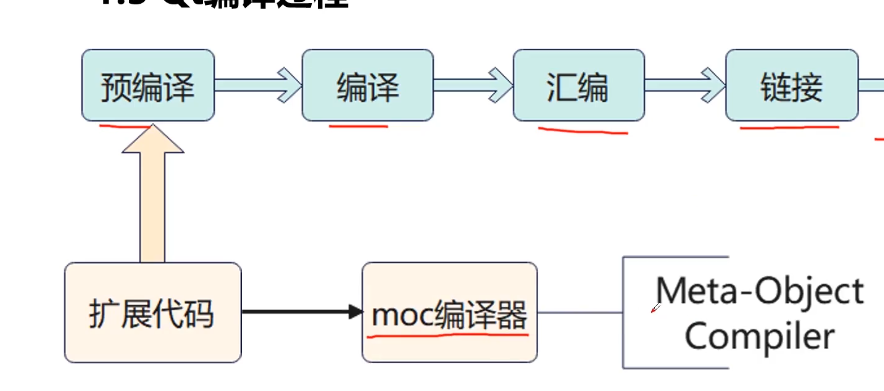
Qt编译过程


moc的运行方式
- moc编译工具由Qt框架自动调用
- 扫描C++头文件,查找Q_OBJECT宏
使用方法
- 继承QObject对象和其子类
- 包含Q_OBJECT宏
为窗口加上图标
- 准备图标文件
- 调用setWindowIcon方法
cpp
{
ui->setupUi(this);
connect(ui->pushButton, &QPushButton::clicked, this, &HelloCosBrowser::showDialog);
setStyleSheet("QWidget{font-size: 24pt;}"); //qss对标css
QIcon icon;
icon.addFile("F:/4-2/images/logo.ico");
setWindowIcon(icon);
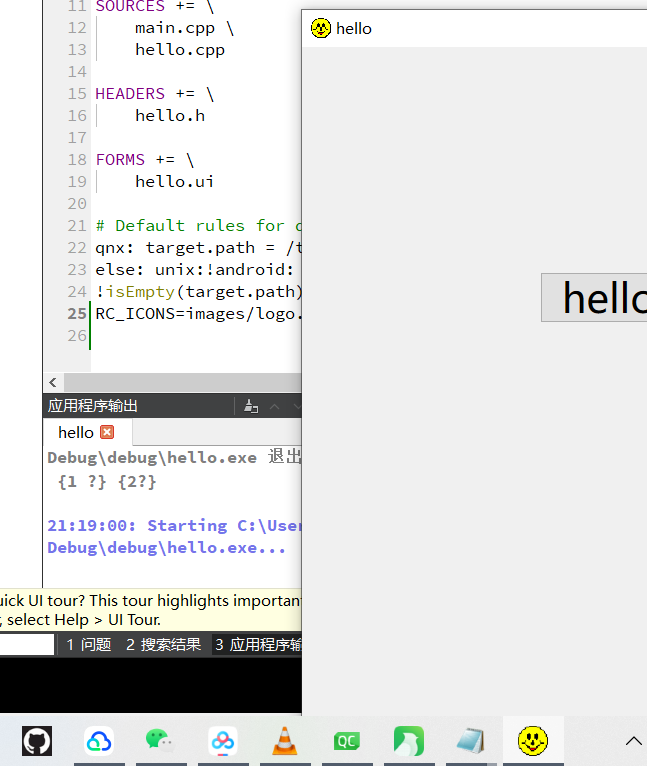
}为应用程序加上图标
- 准备图标文件,格式为ico
- 修改pro工程文件 RC_ICONS=logo.ico
- 当指定了应用程序图标后,不需额外指定窗口图标


发布应用的三种方式
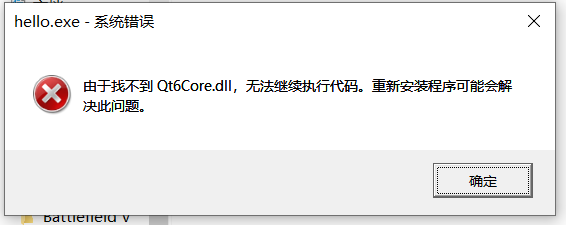
手动部署
拷贝动态库到exe目录下
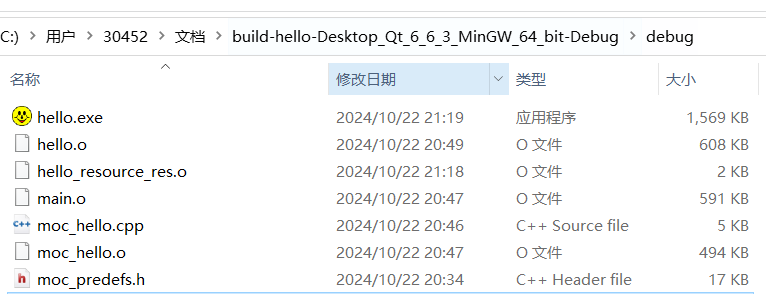
打开文件的debug目录

按提示从qt目录复制dll


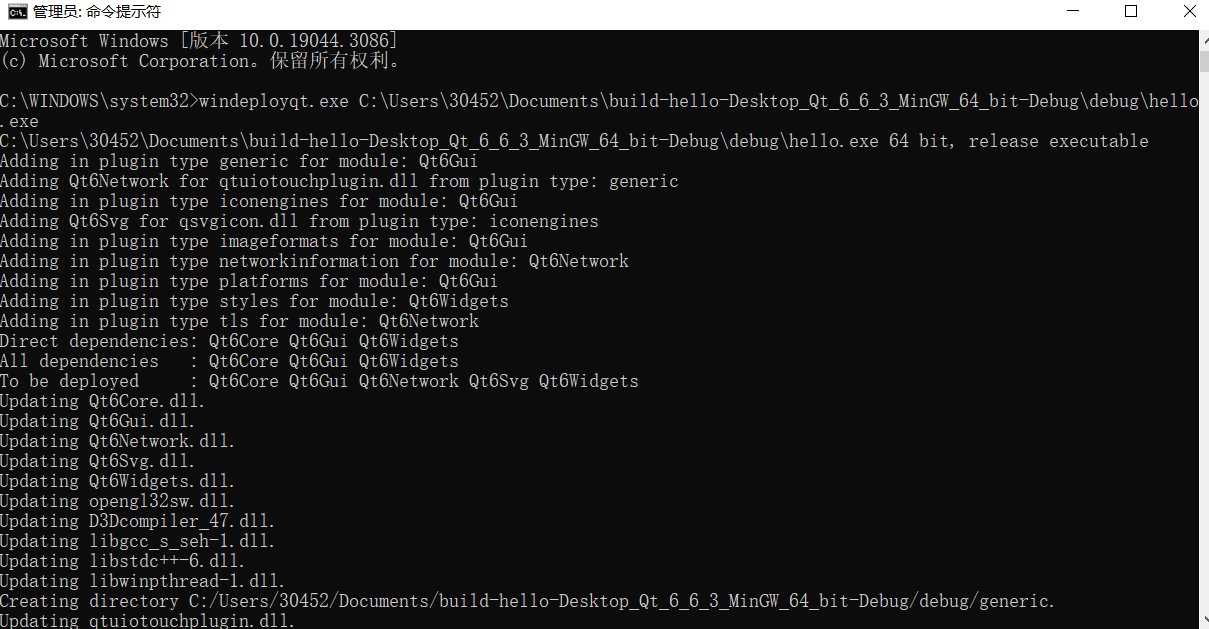
windeployqt部署
- 查找windeployqt.exe程序
- 加入环境变量
- 执行命令windeployqt.exe exe所在目录

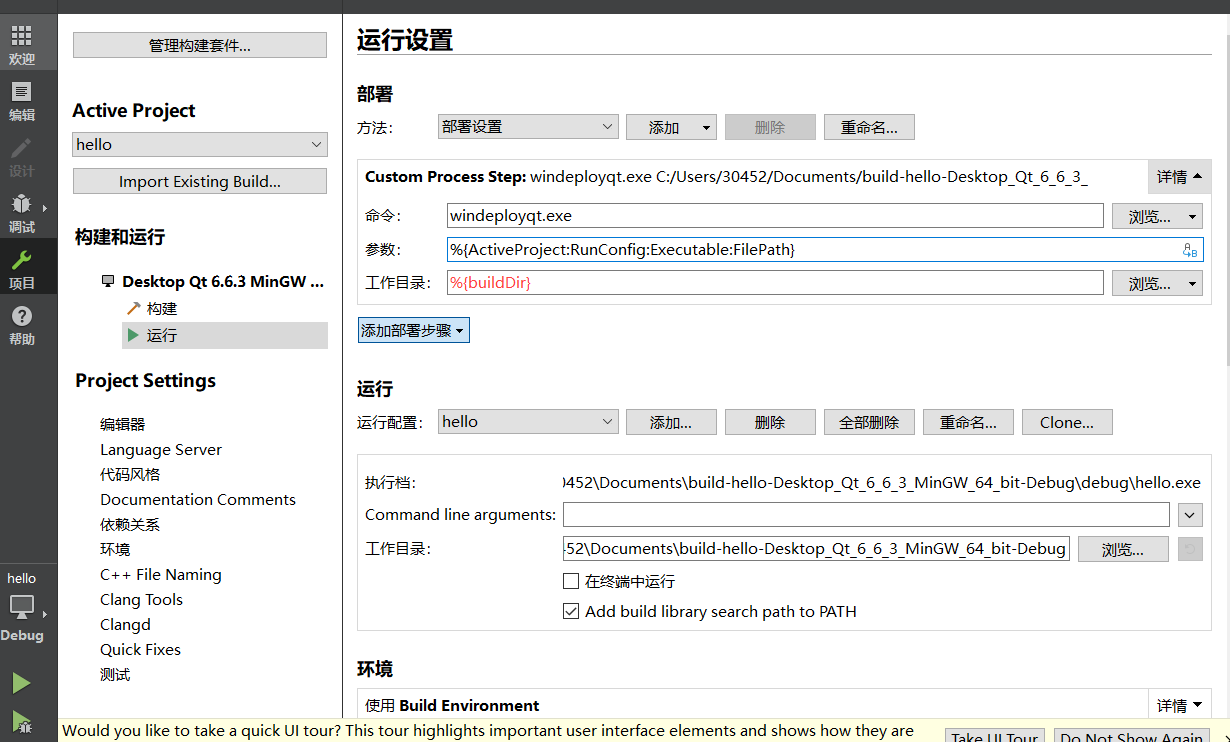
使用Creator部署
- 项目导航窗口-运行-部署-添加自定义部署
- 输入windeployqt.exe程序及对应的命令行参数
- 执行部署命令