CSS
如何学习
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点 + 难点)
- 美化网页(文字、阴影、超链接、列表、渐变...)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效)
CSS概述
Cascading Style Sheet 层叠级联样式表
CSS:表现(美化网页)
字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动

CSS发展史
CSS1.0
CSS2.0 DIV(块)+ CSS、HTML 与 CSS 结构分离的思想,网页变得简单,SEO
CSS2.1 浮动、定位
CSS3.0 圆角、阴影、动画... 浏览器兼容性
CSS快速入门

基本入门
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 规范:<style></style> 可以编写css的代码 每一个声明,最好使用分号结尾
语法:
选择器 {
声明1;
声明2;
...
}
-->
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>建议使用下面的这种规范

CSS的优势
- 内容和表现分离
- 网页结构表现同意,可以实现复用
- 样式十分的丰富
- 建议使用独立于 HTML 的 CSS 文件
- 利用SEO,容易被搜索引擎收录
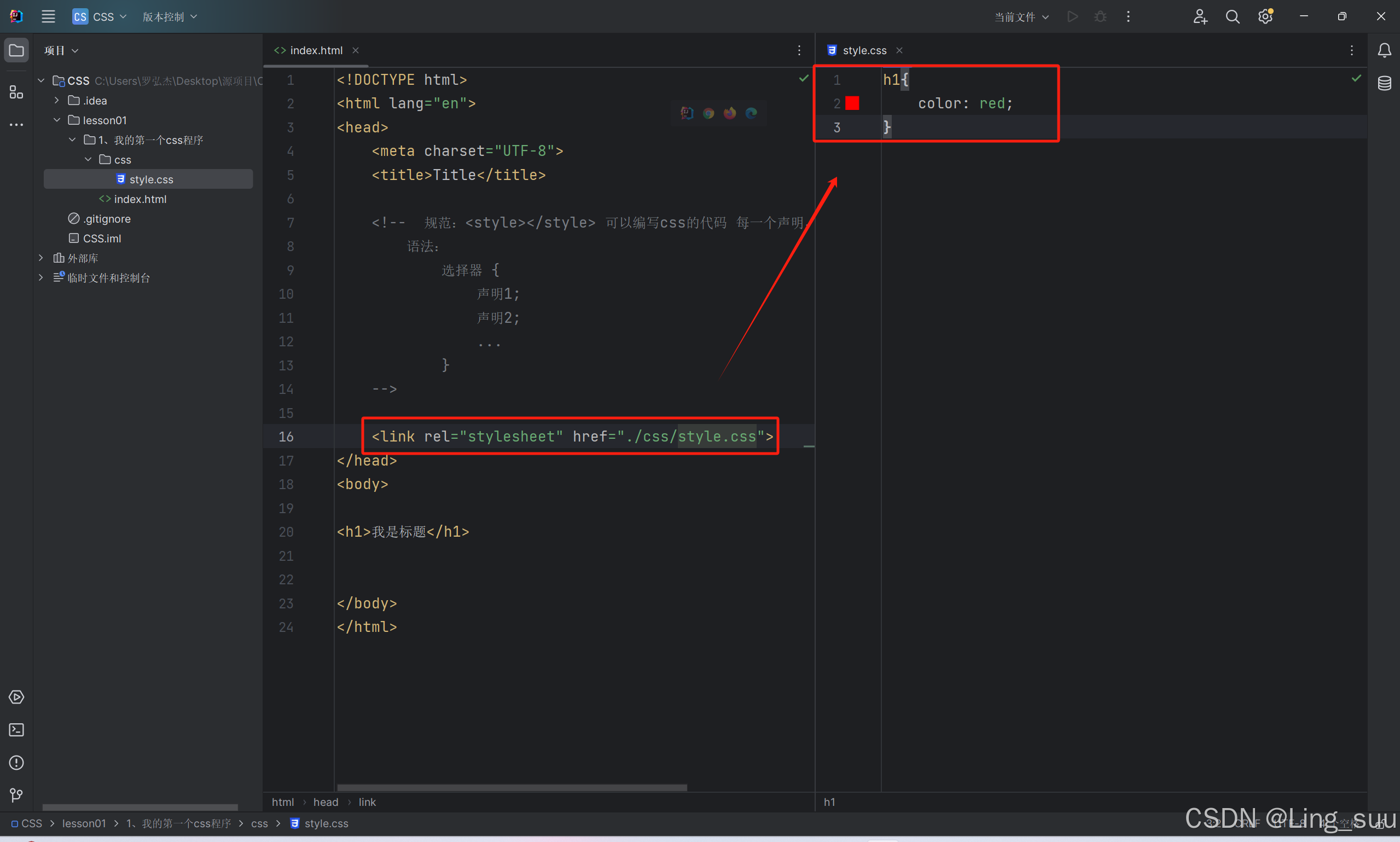
CSS的3种导入方式
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 内部样式-->
<style>
h1{
color: green;
}
</style>
<!-- 外部样式 -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- 优先级:就近原则 -->
<!-- 行内样式:在标签元素中,编写一个style属性,编写样式即可 -->
<h1 style="color: red">我是标题</h1>
</body>
</html>拓展:外部样式两种写法
链接式
css
<!-- 外部样式 -->
<link rel="stylesheet" href="./css/style.css">导入式
@import 是CSS 2.1 特有的
css
<!-- 导入式 -->
<style>
@import url("css/style.css");
</style>选择器
作用:选择页面上的某一个或者某一类元素
基本选择器
优先级:
id选择器 > 类选择器 > 标签选择器
标签选择器:
作用:选择一类标签
格式:标签{}
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器会选择到页面上所有的这个标签的元素*/
h1{
color: #36c2c2;
background-color: lightblue;
border-radius: 10px;
}
p{
font-size: 70px;
}
</style>
</head>
<body>
<h1>HELLO</h1>
<p>WORLD</p>
</body>
</html>类选择器 class:
作用:选择所有class属性一致的标签,可以复用
格式:.类名{}
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器的格式 .class的名称*/
/*好处:可以多个标签归类,是同一个 class*/
.lhj{
color: #36c2c2;
}
.fjq{
color: green;
}
</style>
</head>
<body>
<h1 class="lhj">标题1</h1>
<h1 class="fjq">标题2</h1>
<h1 class="lhj">标题3</h1>
</body>
</html>id 选择器:
作用:全局唯一,不可复用
格式:.id名{}
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id选择器的格式
id 必须保证全局唯一,不可复用
#id名称{}
不遵循就近原则
优先级:id 选择器 > class选择器 > 标签选择器
*/
#lhj{
color: red;
}
.fjq{
color: #36c2c2;
}
h1{
color: green;
}
</style>
</head>
<body>
<h1 id="lhj">标题1</h1>
<h1 class="fjq">标题2</h1>
<h1 class="fjq">标题3</h1>
<h1>标题4</h1>
<h1>标题5</h1>
</body>
</html>层次选择器
后代选择器
在某个元素的后面 (例如:祖爷爷 --> 爷爷 --> 爸爸 --> 你)
css
/*后代选择器*/
body p{
background-color: red;
}子选择器
同样在某个元素的后面,但只有一代(例如:爷爷 --> 爸爸 --> 你,但只有爸爸能用)
css
/*子选择器*/
body>p{
background-color: #36c2c2;
}相邻兄弟选择器
只会影响到选中元素的下面一个p标签的样式(相当于弟弟)
css
/*相邻兄弟选择器,只会影响到一个,项链(对下)*/
.active + p{
background-color: blue;
}通用选择器
会影响到选中元素的下面 的所有p标签的样式(相当于同辈)
css
/*通用选择器,当前选中元素的向下所有兄弟元素*/
.active~p{
background-color: burlywood;
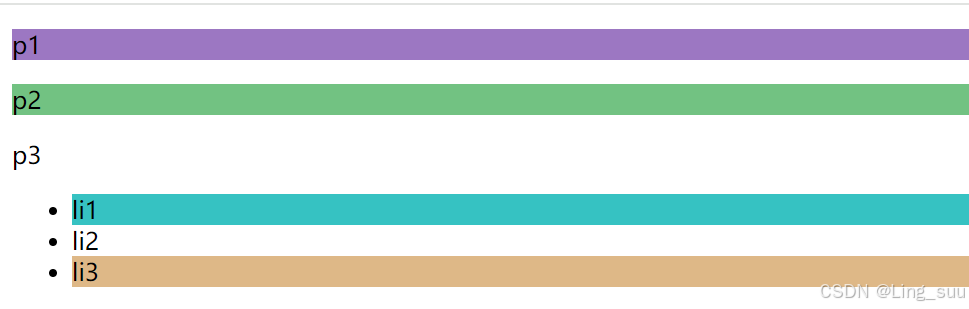
}结构伪类选择器
伪类:条件
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*ul的第一个子元素*/
ul li:first-child{
background-color: #36c2c2;
}
/*ul的最后一个子元素*/
ul li:last-child{
background-color: burlywood;
}
/*选中 p1:定位到父元素,选择当前的第一个子元素
选中当前p元素的父级元素,选中父级元素的第一个子元素,并且是当前元素长才生效
*/
p:nth-child(1){
background-color: #9c77c2;
}
/*选中父元素下p元素的第二个*/
p:nth-of-type(2){
background-color: #72c282;
}
/*a:hover{*/
/* background-color: blue;*/
/*}*/
</style>
</head>
<body>
<!-- <a href="">12345/a>-->
<!-- <h1>h1</h1>-->
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>
属性选择器
css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background-color: #36c2c2;
text-align: center;
color: gainsboro;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*标签名[属性名=属性值]{正则}
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 一这也结尾
*/
/*存在id属性的元素*/
/*a[id]{*/
/* background-color: yellow;*/
/*}*/
/*id=first的元素*/
/*a[id=first]{*/
/* background-color: #68d760;*/
/*}*/
/*class中有links的元素*/
/*a[class*=links]{*/
/* background-color: yellow;*/
/*}*/
/*选中href中以https开头的元素*/
/*a[href^=https] {*/
/* background-color: yellow;*/
/*}*/
/*选中href中以pdf结尾的元素*/
a[href$=pdf]{
background-color: #d5c13e;
}
</style>
</head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>
css
= 绝对等于
*= 包含这个元素
^= 以这个元素开头
$= 以这个元素结尾美化网页元素
为什么要美化网页
- 有效的传递页面信息
- 美化网页、吸引用户
- 凸显网页的主题
- 提高用户的体验
span标签:重点要突出的字,使用 span 套起来
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#titile1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习 <span id="titile1">Java</span>
</body>
</html>字体样式
css
<!--
font-family:字体样式
font-size:字体大小
font-weight:字体粗细
color:字体颜色
-->
<style>
body{
font-family: "Arial Black", 楷体;
}
h1{
font-size: 50px;
}
.p1{
font-weight: bold;
}
</style>文本样式
颜色
html
color: rgb/rgba();文本对齐的方式
html
text:align: left/center/right;首行缩进
html
text-indent: 2em;
/*表示首行缩进2字符*/行高
html
line-height: 50px;装饰
html
text-decoration: none/underline/line-through/overline;文本图片水平对齐
html
vertical-align: center;
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
颜色:
单词
RGB 0~F
RGBA A:0~1
text-align: 排版
text-indent: 首行缩进 一般用em
height: 200px;
line-height: 200px;
行高 和 块的高度一致,就可以实现上下居中
-->
<style>
h1{
color: rgba(0,255,255,0.5);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: #c27583;
height: 200px;
line-height: 200px;
}
/*上划线*/
.l1{
text-decoration: underline;
}
/*中划线*/
.l2{
text-decoration: line-through;
}
/*上划线*/
.l3{
text-decoration: overline;
}
a{
text-decoration: none;
}
/*水平对齐 参照物 a,b*/
img,span{
vertical-align: middle;
}
img{
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<a href="">123123</a>
<p class="l1">123</p>
<p class="l2">123</p>
<p class="l3">123</p>
<h1>故事介绍</h1>
<p class="p1">平静安详的元泱境界,每隔333年,总会有一个神秘而恐怖的异常生物重生,它就是魁拔!魁拔的每一次出现,都会给元泱境界带来巨大的灾难!即便是天界的神族,也在劫难逃。在天地两界各种力量的全力打击下,魁拔一次次被消灭,但又总是按333年的周期重新出现。魁拔纪元1664年,天神经过精确测算后,在第六代魁拔苏醒前一刻对其进行毁灭性打击。但谁都没有想到,由于一个差错导致新一代魁拔成功地逃脱了致命一击。很快,天界魁拔司和地界神圣联盟均探测到了魁拔依然生还的迹象。因此,找到魁拔,彻底消灭魁拔,再一次成了各地热血勇士的终极目标。</p>
<p>在偏远的兽国窝窝乡,蛮大人和蛮吉每天为取得象征成功和光荣的妖侠纹耀而刻苦修炼,却把他们生活的村庄搅得鸡犬不宁。村民们绞尽脑汁把他们赶走。一天,消灭魁拔的征兵令突然传到窝窝乡,村长趁机怂恿蛮大人和蛮吉从军参战。然而,在这个一切都凭纹耀说话的世界,仅凭蛮大人现有的一块杂牌纹耀,不要说参军,就连住店的资格都没有。受尽歧视的蛮吉和蛮大人决定,混上那艘即将启程去消灭魁拔的巨型战舰,直接挑战魁拔,用热血换取至高的荣誉。</p>
<p class="p3">I loved you first, but afterwards your love outsoaring mine, ..For one is both and both are one in love:Rich love knows nought of 'thine that is not mine;Both have the strength and both the length thereof,Both of us, of the love which makes us one.</p>
<p>
<img src="images/1.jpg" alt="">
<span>346894356789</span>
</p>
</body>
</html>阴影
html
/*text-shadow: 阴影颜色 水平偏移 垂直偏移 阴影半径*/
#price{
text-shadow: #265564 10px 10px 2px;
}超链接伪类
html
/*默认的颜色*/
a{
text-decoration: none;
color: black;
}
/*鼠标悬浮的颜色*/
a:hover{
color: orange;
}
/*鼠标按住未释放的状态*/
a:active{
color: lightblue;
}
/*还没有访问的颜色*/
a:link{
color: green;
}
/*访问过后的颜色*/
a:visited{
color: red;
}列表
css
/*
list-style
none: 去掉圆点
circle: 空心圆
decimal: 数字
square: 正方形
*/
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}背景
背景颜色
背景图片
css
div{
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url("images/1.jpg");
/*默认是全部平铺的*/
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}渐变
css
background-color: #FFFFFF;
background-image: linear-gradient(115deg, #FFFFFF 0%, #6284FF 50%, #FF0000 100%);盒子模型
什么是盒子模型
- margin:外边距
- border:边框
- padding:内边距
边框
- 边框的粗细
- 边框的样式
- 边框的颜色
css
/*总有一个默认的外边距margin: 0; padding: 0; text-decoration: none; 常见操作*/
/*h1,ul,li,a,body{*/
/* margin: 0;*/
/* padding: 0;*/
/* text-decoration: none;*/
/*}*/
/*border: 粗细 样式 颜色*/
#box{
width: 300px;
border: 1px solid red;
}
h2{
font-size: 16px;
background-color: #9c77c2;
line-height: 30px;
margin: 0;
color: white;
}
form{
background-color: lightblue;
}
form div:nth-of-type(1) input{
border: 3px solid black;
}
form div:nth-of-type(2) input{
border: 3px dashed #FF0000;
}内外边距
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--外边距的妙用:居中元素
margin: 0 auto;
-->
<style>
#box{
width: 300px;
border: 1px solid red;
margin: 0 auto;
}
/*
四个参数:顺时针旋转 上 右 下 左
三个参数:上 左右 下
两个参数:上下 左右
margin: 0
margin: 0 1px
margin: 1px 2px 3px
*/
h2{
font-size: 16px;
background-color: #9c77c2;
line-height: 30px;
color: white;
margin-top: 0;
margin-bottom: 0;
}
form{
background-color: lightblue;
}
input{
border: 1px solid black;
}
form div:nth-of-type(1) input{
padding: 10px;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>姓名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>盒子的计算模型:你这个元素到底有多大?
margin+border+padding+内容宽度
圆角边框
4个角
css
<!--
border-radius
四个参数:左上 右上 右下 左下
三个参数:左上 右上左下 右下
两个参数:左上右下 右上左下
-->
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 50px;
}
</style>阴影
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- margin: 0 auto;-->
<!-- 要求: 块元素,且块元素有固定的宽度-->
<style>
img{
border-radius: 100px;
box-shadow: 10px 10px 100px yellow;
}
</style>
</head>
<body>
<div style="width: 500px; height: 1000px; margin: 0 auto;">
<img src="images/1.jpg" alt="">
</div>
<div style="width: 500px; height: 1000px; display: block; text-align: center">
<img src="images/1.jpg" alt="">
</div>
</body>
</html>浮动
标准文档流
块级元素
html
h1~h6 p div 列表...行内元素
html
span a img strong...行内元素可以被包含在块级元素中,反之则不可以
dispaly
css
<!--
block 块元素
inline 行内元素
inline-block 是块元素,但是可以在一行
none
-->
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
</style>float
左右浮动
css
float: left/right;
css
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000 solid;
}
.layer01{
border: 1px #F00 dashed;
display: inline-block;
float: left;
}
.layer02{
border: 1px #00F dashed;
display: inline-block;
float: left;
}
.layer03{
border: 1px #060 dashed;
display: inline-block;
float: right;
}
.layer04{
border: 1px #666 dashed;
font-size: 12px;
line-height: 23px;
display: inline-block;
float: right;
}父级边框塌陷的问题
clear
css
/*
clear: right; 右侧不允许有浮动元素
clear: left; 左侧不允许有浮动元素
clear: both; 两侧不允许有浮动元素
clear: none;
*/解决方案
增加父级元素的高度
css
#father{
border: 1px #000 solid;
height: 800px;
}增加一个空的div标签,清除浮动
html
<div class="clear"></div>
.clear{
clear: both;
margin: 0;
padding: 0;
}overflow
在父级元素中 增加一个 overflow: hidden;
css
#father{
border: 1px #000 solid;
overflow: hidden;
}父类中添加一个伪类
css
#father:after{
content: '';
display: block;
clear: both;
}小结:
- 浮动元素增加空的div
- 简单,代码中尽量避免空div
- 设置父元素的高度
- 简单,元素假设有了固定的高度,就会被限制
- overflow
- 简单,下拉的一些场景避免使用
- 父类添加一个伪类(推荐)
- 写法稍微复杂一点,但是没有副作用,推荐使用
对比
- display
- 方向不可以控制
- float
- 浮动起来的话给脱离标准文档流,所以要解决父级边框塌陷的问题
定位
相对定位
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 相对定位
相对于自己原来的位置进行偏移
-->
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
}
#first{
background-color: #36c2c2;
border: 1px dashed rgb(156, 119, 194);
/*相对定位:上下左右*/
position: relative;
top: -20px;
left: 20px;
}
#second{
background-color: #72c282;
border: 1px dashed #68d760;
}
#third{
background-color: #c27583;
border: 1px dashed #36c2c2;
position: relative;
bottom: -20px;
right: 20px;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>相对定位:position:relative;
相对于原来的位置,进行指定的偏移,相对定位的话,仍然在标准文档流中,原来的位置会被保留
html
top: -20px;
left: 20px;
bottom: -20px;
right: 20px;
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
width: 300px;
height: 300px;
padding: 10px;
border: 2px solid red;
}
a{
width: 100px;
height: 100px;
line-height: 100px;
display: block;
background-color: pink;
text-decoration: none;
position: relative;
text-align: center;
}
a:hover{
background-color: blue;
}
.a2{
top: -100px;
left: 200px;
}
.a3{
}
.a4{
top: -100px;
left: 200px;
}
.a5{
top: -300px;
left: 100px;
}
</style>
</head>
<body>
<div id="box">
<a class="a1" href="">链接1</a>
<a class="a2" href="">链接2</a>
<a class="a3" href="">链接3</a>
<a class="a4" href="">链接4</a>
<a class="a5" href="">链接5</a>
</div>
</body>
</html>绝对定位
- 没有父级元素定位的前提下,基于浏览器定位
- 假设父级元素存在定位,我们通常会相对于父级元素进行偏移
相对于父级或浏览器的位置,进行指定的偏移;绝对定位的话,他不在标准文档流中,原来的位置不会被保留
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
position: relative;
}
#first{
background-color: #36c2c2;
border: 1px dashed rgb(156, 119, 194);
}
#second{
background-color: #72c282;
border: 1px dashed #68d760;
position: absolute;
right: 30px;
}
#third{
background-color: #c27583;
border: 1px dashed #36c2c2;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>固定定位fixed
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 1000px;
}
div:nth-of-type(1) {/*绝对定位,相对于浏览器*/
width: 100px;
height: 100px;
background-color: red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2) {/*fixed固定定位*/
width: 50px;
height: 50px;
background-color: yellow;
position: fixed;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>z-index
z-index 默认是0,最高999
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="app">
<ul>
<li><img src="images/1.jpg" alt=""></li>
<li class="tipText">LINGSUU</li>
<li class="tipBg"></li>
<li>时间:2033-09-08</li>
<li>地点:LINGSUU</li>
</ul>
</div>
</body>
</html>opacity: 0.5;/*背景透明度*/
css
#app{
width: 200px;
padding: 0;
margin: 0;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid #000;
}
ul,li{
margin: 0;
padding: 0;
list-style: none;
}
/*父级元素相对定位*/
#app ul{
position: relative;
}
/**/
.tipText,.tipBg{
position: absolute;
width: 380px;
height: 25px;
top: 180px;
}
.tipText{
color: white;
z-index: 999;
}
.tipBg{
background-color: black;
opacity: 0.5;/*背景透明度*/
}