下面是使用create-react-app、create-vue(Vite)和Vue CLI构建前端脚手架项目的详细步骤,以及一个整理它们之间区别的表格。
一、使用create-react-app构建React项目
-
安装create-react-app
- 确保已安装Node.js和npm(Node.js自带npm包管理器)。
- 在命令行中执行
npx create-react-app my-react-app(my-react-app为项目名称,可自定义)。

-
启动项目
- 进入项目目录:
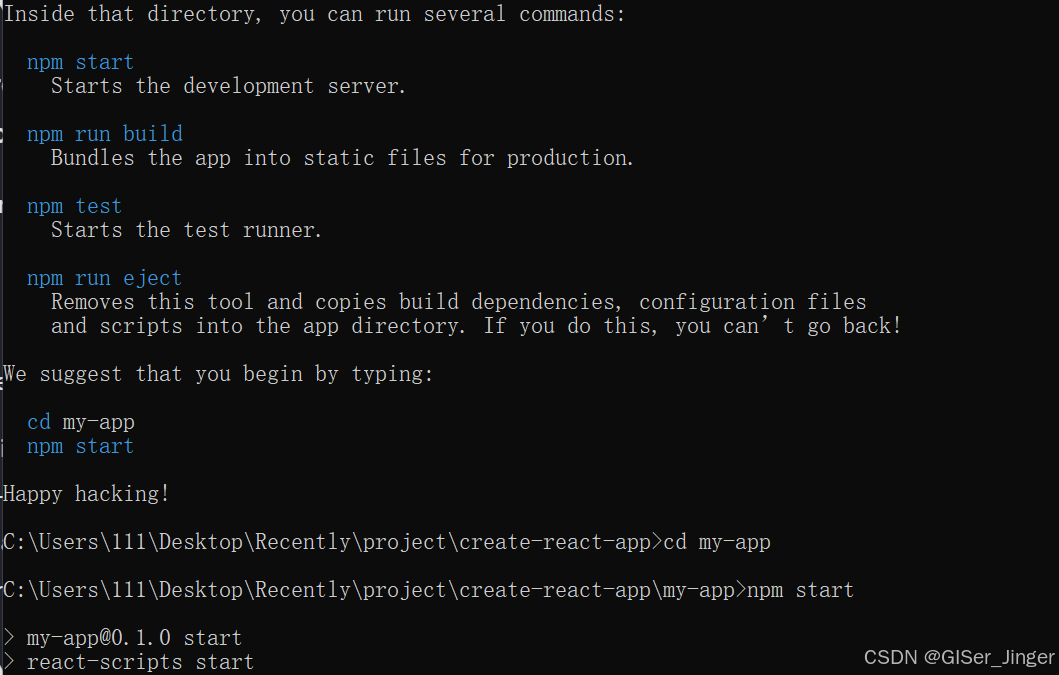
cd my-react-app。 - 执行
npm start启动项目,运行成功后,浏览器会自动打开并显示React的初始化界面。
- 进入项目目录:

-
项目结构
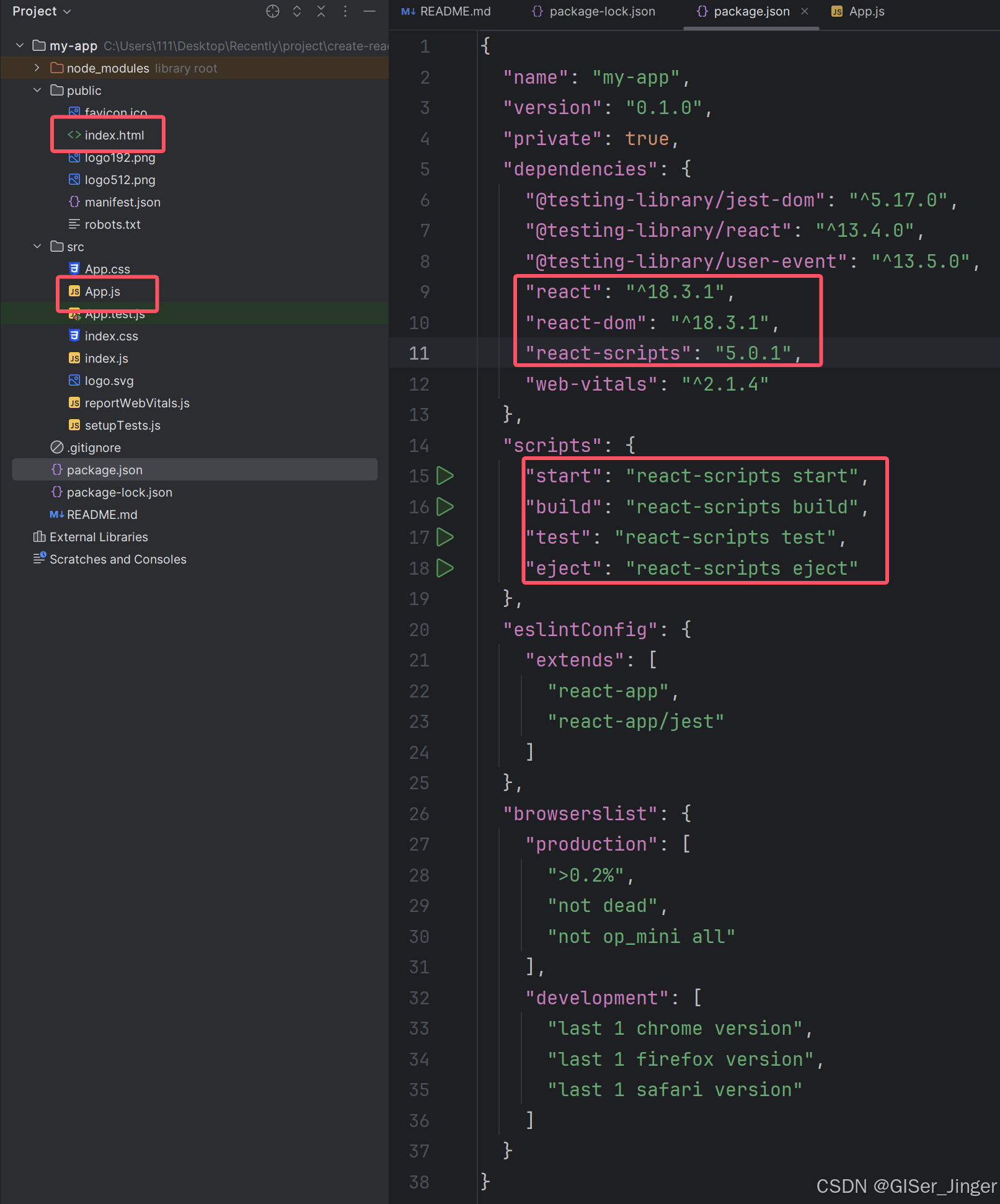
- 项目创建成功后,会生成一个包含必要文件和目录的React项目结构。
- 主要文件包括:
index.html(项目入口文件)、index.js(框架入口文件)、App.js(组件示例代码,主入口文件)。

二、使用create-vue(Vite)构建Vue项目
-
安装create-vue
- 确保已安装Node.js和npm。
- 在命令行中执行
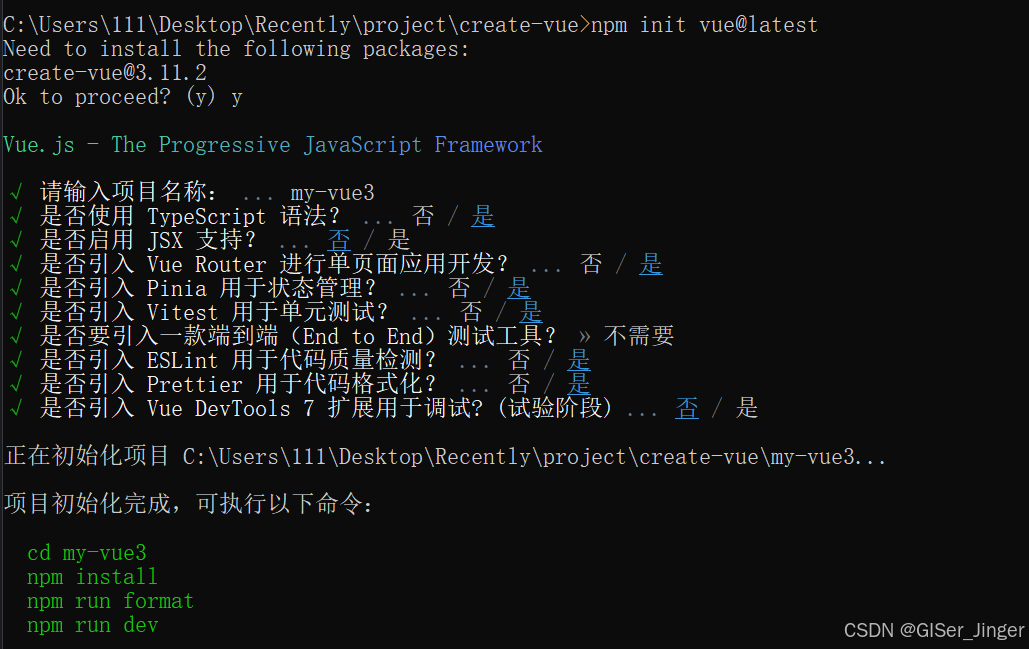
npm init vue@latest或yarn create vue(选择其一)。
-
配置项目
- 根据提示选择项目模板和配置,如Vue Router、Pinia等。
- Vite会自动生成项目结构。

-
启动项目
- 进入项目目录。
- 执行
npm install安装依赖。 - 执行
npm run dev启动项目,运行成功后,浏览器会自动打开并显示Vue的初始化界面。

Vue CLI现已经不推荐使用了,若需要安装,安装前建议检查以下Node版本是否符合要求
**若需频繁切换node版本,建议使用nvm工具**同一台电脑 实现 vue-cli2和vue-cli3同时并存_电脑能同时下vue2和vue3吗-CSDN博客
三、使用Vue CLI构建Vue项目
-
安装Vue CLI
- 确保已安装Node.js和npm。
- 在命令行中执行
npm install -g @vue/cli(全局安装Vue CLI)。

-
创建项目
- 执行
vue create my-vue-app(my-vue-app为项目名称,可自定义)。 - 根据提示选择配置,如Babel、Router、Vuex等。
- 执行
-
启动项目
- 进入项目目录。
- 执行
npm run serve启动项目,运行成功后,浏览器会自动打开并显示Vue的初始化界面。
四、区别整理
| create-react-app | create-vue(Vite) | Vue CLI | |
|---|---|---|---|
| 用途 | 创建React项目 | 创建Vue 3项目 | 创建Vue项目(支持Vue 2和Vue 3) |
| 依赖管理 | 使用npm或yarn | 使用npm或yarn | 使用npm或yarn |
| 构建工具 | 内置Webpack | 使用Vite | 使用Webpack |
| 配置方式 | 较少配置,通过eject命令可自定义Webpack配置 | 现代化配置,可通过配置文件自定义 | 丰富的配置选项,可通过图形界面或命令行配置 |
| 项目结构 | 简洁明了,适合快速上手 | 现代化项目结构,适合大型项目 | 灵活可配置的项目结构 |
| 性能 | 适中,适合大多数React项目 | 出色,快速的热更新和构建速度 | 依赖Webpack配置,性能可优化 |
| 生态系统 | React生态丰富,适合构建复杂应用 | Vue 3生态丰富,与Vite搭配更佳 | Vue生态丰富,支持多种插件和配置 |
以上是使用create-react-app、create-vue(Vite)和Vue CLI构建前端脚手架项目的详细步骤及区别整理。
npx
一、npx的原理
npx会在当前项目的
node_modules或环境变量$PATH中查找命令。若未找到,则会安装其最新版本并执行。具体来说,npx的运行原理如下:
- 查找命令:npx会首先检查
node_modules/.bin路径和环境变量$PATH中是否存在要执行的命令。- 执行命令:如果找到了命令,npx会直接执行它。
- 安装并执行:如果未找到命令,npx会下载并安装该命令的最新版本(或用户指定的版本),然后执行它。
二、npx的特点
- 无需全局安装:npx允许用户临时安装并执行依赖包,无需全局安装,避免了全局环境的污染。
- 自动执行安装的包:npx会自动安装并执行所需的依赖包,无需用户手动安装。
- 自动加载本地依赖:npx会自动加载
node_modules中的依赖包,无需用户指定$PATH。- 支持指定版本:npx允许用户指定要执行的命令的版本,解决了不同项目间命令版本冲突的问题。
三、npx的使用方法
- 安装npx :虽然npm 5.2.0及以上版本自带npx命令,但用户也可以通过**
npm install -g npx**命令全局安装npx(通常无需这样做,因为npm已经自带了)。- 执行命令 :使用npx执行命令时,只需在命令行中输入
npx [命令名]即可。例如,要执行create-react-app命令创建一个React项目,可以使用npx create-react-app my-react-app命令。- 指定版本 :要指定命令的版本,可以在命令名后添加
@符号和版本号。例如,要执行3.1.0版本的uglify-js命令,可以使用npx uglify-js@3.1.0 main.js -o ./dist/main.js命令。四、npx的参数
npx还提供了多个参数,以便用户更好地控制其行为。以下是一些常用的参数:
--no-install:如果本地不存在要执行的命令,则报错而不进行安装。--ignore-existing:忽略本地的同名模块,强制安装并使用远程模块。-p:指定npx所要安装的模块。例如,npx -p node@0.12.8 node -v会先安装node@0.12.8版本,然后执行node -v命令。-c:将所有命令都用npx解释,并将环境变量带入所要执行的命令。例如,npx -p lolcatjs -p cowsay -c 'cowsay hello | lolcatjs'会先安装lolcatjs和cowsay模块,然后执行命令。五、npx的应用场景
- 临时使用依赖包:当用户需要临时使用某个依赖包时,可以使用npx命令,而无需全局安装该包。
- 解决版本冲突:当不同项目需要使用不同版本的命令时,可以使用npx指定要执行的命令的版本,以避免版本冲突。
- 执行远程代码:npx还可以执行GitHub等远程平台上的模块源码,方便用户快速尝试和测试代码。
Vue CLI与Vite
https://so.csdn.net/so/search?q=vite&t=blog&u=m0_55049655
Vue CLI与Vite之间存在明显的区别,这些区别主要体现在实现原理、优化策略、开发环境速度、构建速度、依赖关系分析和插件系统等方面。以下是关于Vue CLI和Vite区别的详细分析:
- 实现原理 :
- Vue CLI:使用Webpack 作为默认的构建工具。Webpack是一个模块打包工具,它将项目中的所有资源打包成一个或多个bundle,以优化加载性能 。Vue CLI还支持其他构建工具,如Parcel。
- Vite:基于ESModule的构建工具 。它利用原生ESModule的特性,将每个文件作为一个模块,通过浏览器去解析和执行,而不需要提前将文件打包成一个单独的bundle。
- 优化策略 :
- Vue CLI:通过多个功能和插件来进行优化,包括代码分割、压缩、缓存等。Webpack提供的各种功能使得Vue CLI能够灵活地配置和优化构建输出。
- Vite:在开发环境中通过将源代码直接发送到浏览器,避免了传统的打包过程,实现了更快的开发启动速度。此外,Vite还通过按需加载模块和使用缓存来提高构建和打包的性能。
- 开发环境速度 :
- Vue CLI:启动速度相对较慢,因为它需要进行完整的打包过程。
- Vite:开发环境启动速度较快 ,因为它充分利用了原生ESModule的特性,避免了传统的打包过程。
- 构建速度 :
- Vue CLI:在构建速度上可能相对较慢一些,尤其是在大型项目中,因为Webpack需要处理和分析项目中的所有依赖和模块。
- Vite:由于Vite在开发环境中的优势,构建速度通常也较快。
- 依赖关系分析 :
- Vue CLI:Webpack在处理依赖关系时,可能不如Vite那样细粒度,因此可能存在一些冗余的模块。
- Vite:可以更细粒度地分析依赖关系,实现按需加载,减小了构建体积 。
- 插件系统 :
- Vue CLI:使用基于Webpack的插件系统,Webpack生态相对成熟,有更多的插件可供选择。
- Vite:使用了Rollup作为其构建引擎,这与Vue CLI使用的Webpack不同。这也导致了一些在插件系统上的不同。