边框详解
- 边框宽度(border - width)
- 具体取值:可以是具体的长度值,如 px (像素)、 pt (点)、 em (相对单位)等。例如, border - width: 2px; 设置边框宽度为2像素。还可以使用关键字,如 thin (细边框)、 medium (中等边框,默认值)、 thick (粗边框)。
- 边框样式(border - style)
-
具体取值:
-
none :无边框,是默认值。例如, border - style: none; 会隐藏边框。
-
solid :实线边框。 border - style: solid; 会显示为实线。
-
dotted :点状边框,边框呈现为一系列点。例如, border - style: dotted; 。
-
dashed :虚线边框,边框是由短横线组成。如 border - style: dashed; 。
-
double :双线边框,两条线组成边框。例如, border - style: double; 。
-
groove :3D凹槽边框,外观取决于边框颜色。例如, border - style: groove; 。
-
ridge :3D垄状边框,与 groove 相反。如 border - style: ridge; 。
-
inset :3D凹陷边框,使元素看起来像嵌入页面。例如, border - style: inset; 。
-
outset :3D凸出边框,与 inset 相反。如 border - style: outset; 。
- 边框颜色(border - color)
- 具体取值:可以是颜色名称(如 red 、 blue 等)、十六进制颜色值(如 #FF0000 )、RGB值(如 rgb(255,0,0) )、RGBA值(如 rgba(255,0,0,0.5) ,其中最后一个值是透明度)。例如, border - color: green; 将边框颜色设为绿色。
另外,还可以使用 border 这个缩写属性来同时设置边框的宽度、样式和颜色。例如, border: 1px solid black; 表示设置1像素宽的黑色实线边框。也可以分别设置某一边的边框,如 border - top (上边框)、 border - bottom (下边框)、 border - left (左边框)、 border - right (右边框),它们的取值和 border 属性相同。
弹性盒子知识详解
1. display 属性
-
取值为 flex 或 inline - flex
-
flex :将元素设置为块级弹性容器,它会在文档流中独占一行,子元素(弹性项目)会按照弹性布局规则排列。例如,一个 <div> 标签设置为 display: flex; 后,它里面的子元素会以弹性布局的方式展示,并且这个父 <div> 会像块级元素一样占据空间。
-
inline - flex :将元素设置为行内弹性容器,它不会独占一行,会和其他行内元素或行内块元素一起在一行内排列,子元素同样按照弹性布局规则排列。比如,在一个段落中的多个元素可以设置为 inline - flex 来实现弹性布局,并且它们会和文本内容等其他元素在一行内排列。
2. flex - direction 属性
-
取值有 row 、 row - reverse 、 column 、 column - reverse
-
row (默认值):弹性项目在弹性容器中从左到右水平排列,就像文本在一行中从左到右的排列方式一样。例如,在一个导航栏的布局中,如果导航项是弹性项目,设置为 row 可以让它们水平排列。
-
row - reverse :弹性项目从右到左水平排列。这与 row 方向相反,适用于一些需要从反方向展示内容的场景,比如某些语言习惯从右向左阅读的布局。
-
column :弹性项目在弹性容器中从上到下垂直排列,类似一个列的布局。比如,可以用于垂直排列产品介绍中的图片和文字描述。
-
column - reverse :弹性项目从下到上垂直排列,是 column 方向的反方向排列,这种方式在一些创意或特殊的设计场景中可能会用到。
3. justify - content 属性
-
取值包括 flex - start 、 flex - end 、 center 、 space - between 、 space - around 、 space - evenly (在一些浏览器中支持)
-
flex - start (默认值):弹性项目在弹性容器的主轴(由 flex - direction 确定)上向起始端对齐。例如,在水平排列( flex - direction: row )时,会向左对齐;在垂直排列( flex - direction: column )时,会向上对齐。
-
flex - end :弹性项目在主轴上向结束端对齐。与 flex - start 相反,在水平排列时向右对齐,垂直排列时向下对齐。
-
center:弹性项目在主轴上居中对齐,不管是水平还是垂直排列,都会使项目在中间位置。
-
space - between :弹性项目在主轴上均匀分布,两端的项目会与容器边缘对齐,相邻项目之间的间距相等。比如,在一个菜单栏中,菜单项如果设置为这种对齐方式,会在水平方向上均匀分布,并且两端对齐。
-
space - around :弹性项目在主轴上均匀分布,每个项目两侧的间距相等,并且项目之间的间距是两端到容器边缘间距的两倍。这种方式可以让项目看起来更加分散,有一定的空间感。
-
space - evenly (部分浏览器支持):弹性项目在主轴上均匀分布,包括两端的间距,所有间距都相等。这是一种更加均匀的分布方式。
4. align - items 属性
-
取值为 stretch 、 flex - start 、 flex - end 、 center 、 baseline
-
stretch (默认值,在某些条件下):当弹性项目没有设置高度(或者高度设为 auto )时,会在交叉轴(与主轴垂直的轴)方向拉伸以填充容器。例如,在一个垂直排列( flex - direction: column )的弹性容器中,如果弹性项目没有固定高度,设置为 stretch 会让它们在水平方向上拉伸填满容器的宽度。
-
flex - start :弹性项目在交叉轴上向起始端对齐。比如,在水平排列( flex - direction: row )时,会向上对齐;在垂直排列( flex - direction: column )时,会向左对齐。
-
flex - end :弹性项目在交叉轴上向结束端对齐,与 flex - start 相反。
-
center :弹性项目在交叉轴上居中对齐,保证在垂直或水平方向上的中心位置。
-
baseline :弹性项目按照它们的基线对齐,主要用于文本等内容,确保不同弹性项目的文本基线在同一水平线上。
5. flex - wrap 属性
-
取值为 nowrap 、 wrap 、 wrap - reverse
-
nowrap (默认值):弹性项目不换行,即使容器空间不足,也会尝试收缩弹性项目来适应容器。例如,在一个水平排列( flex - direction: row )的弹性容器中,所有弹性项目会尽量挤在同一行,可能会导致项目宽度变窄。
-
wrap :弹性项目在需要时会换行。当容器空间不足,无法在同一行放置所有弹性项目时,会自动换行到下一行。比如,在一个响应式的图片布局中,当屏幕变窄时,图片可以换行显示。
-
wrap - reverse :弹性项目在需要时反向换行。与 wrap 相反,例如在垂直排列( flex - direction: column )时,不是从上到下换行,而是从下到上换行。
6. align - content 属性
-
取值有 stretch 、 flex - start 、 flex - end 、 center 、 space - between 、 space - around 、 space - evenly (部分浏览器支持)
-
stretch (默认值):当弹性容器中有多行(或多列)弹性项目时,这些行(或列)会在交叉轴方向拉伸以填充容器。例如,在一个多行的弹性布局中,如果设置为 stretch ,行与行之间会拉伸填满整个交叉轴空间。
-
flex - start :多行(或多列)弹性项目在交叉轴上向起始端对齐。比如,在垂直排列多行( flex - direction: column 且 flex - wrap: wrap )时,会向上对齐。
-
flex - end :多行(或多列)弹性项目在交叉轴上向结束端对齐,与 flex - start 相反。
-
center :多行(或多列)弹性项目在交叉轴上居中对齐,使行或列的整体在中间位置。
-
space - between :多行(或多列)弹性项目在交叉轴上均匀分布,两端对齐,相邻行(或列)之间的间距相等。这种方式可以让多行内容在交叉轴上均匀间隔。
-
space - around :多行(或多列)弹性项目在交叉轴上均匀分布,每行(或列)两侧的间距相等,且行(或列)之间的间距是两端到容器边缘间距的两倍。
-
space - evenly (部分浏览器支持):多行(或多列)弹性项目在交叉轴上均匀分布,包括两端的间距,所有间距都相等。
7. flex 属性
-
是 flex - grow 、 flex - shrink 和 flex - basis 的缩写,如 flex: 1; 或 flex: 0 1 auto; 等取值
-
flex - grow (第一个值):取值为数字,默认值是0。它表示弹性项目的放大比例。例如,在一个弹性容器中有三个弹性项目,它们的 flex - grow 值分别为1、2、3,当容器有多余空间时,它们会按照这个比例来分配多余空间,即第二个项目会占据两倍于第一个项目的多余空间,第三个项目会占据三倍于第一个项目的多余空间。
-
flex - shrink (第二个值):取值为数字,默认值是1。它表示弹性项目的缩小比例。当容器空间不足时,弹性项目会按照这个比例来收缩。例如,一个弹性项目的 flex - shrink 值为2,另一个为1,当需要收缩时,第一个项目会收缩两倍于第二个项目的程度。
-
flex - basis (第三个值):它定义在分配多余空间或收缩之前,弹性项目的初始大小。可以是具体的长度值(如 200px )、百分比(如 50% )或者关键字(如 auto ,表示根据内容自动确定大小)。例如, flex - basis: 300px; 表示这个弹性项目在没有伸缩之前的初始宽度(或高度,取决于主轴方向)是300像素。
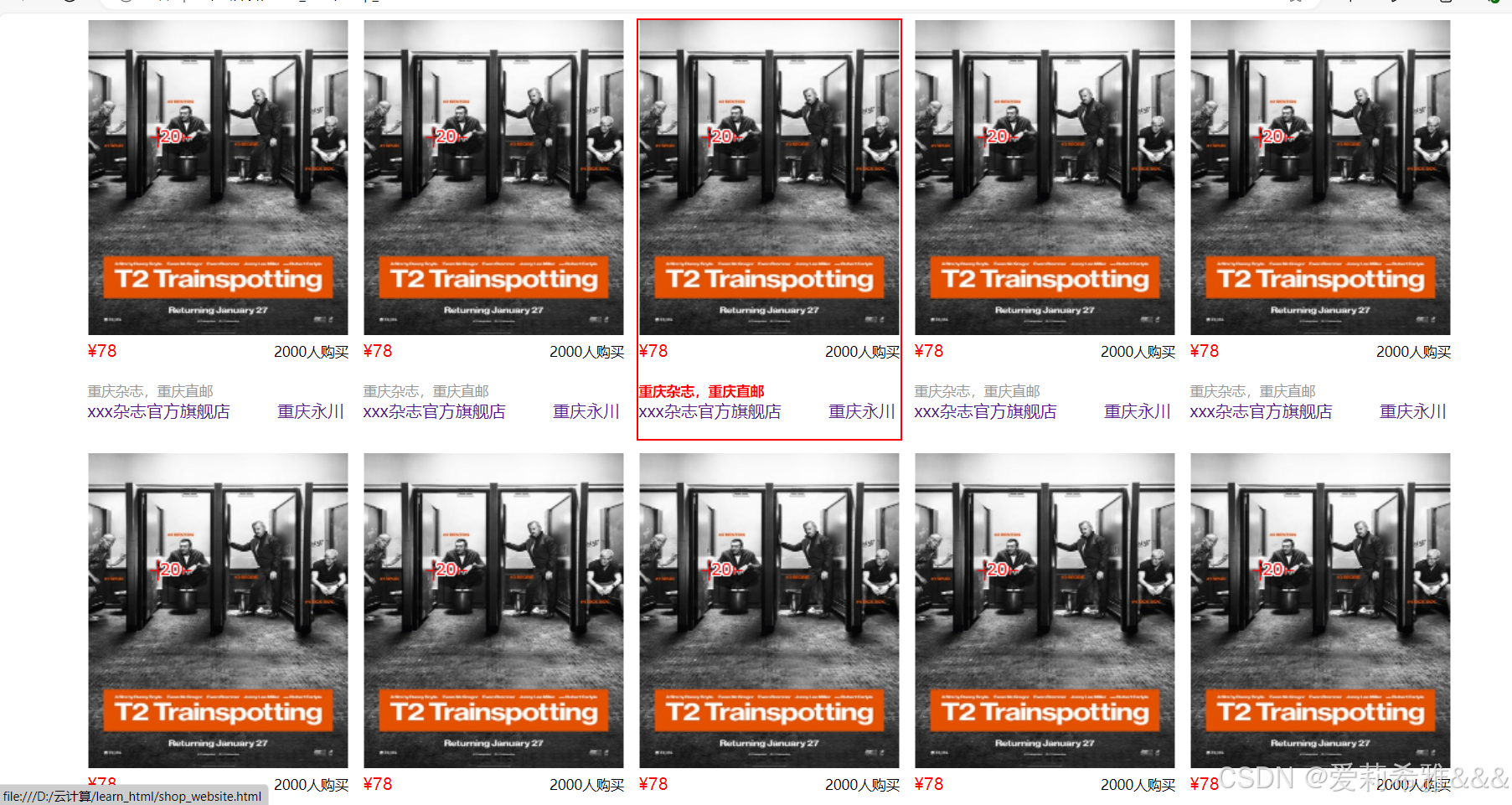
仿写购物网页案例
效果图

完整代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
a:link{
color: black;
text-decoration: none;
}
a:hover{
color: red;
font-weight: bold;
}
.big{
display: flex;
justify-content: center;
flex-wrap: wrap;
}
#one{
padding-right: 150px;
}
.first{
margin-top: 0;
padding: 0;
color: #999999;
}
.first:hover{
color: red;
}
#two{
margin-right: 45px;
}
#two:hover{
color: red;
}
.ten:hover{
border: 2px solid red;
}
.ten
{
height:400px;
border: 2px solid transparent;
margin: 5px;
}
.three{
height: 40px;
}
</style>
</head>
<body>
<div class="big">
<p>
<div class="ten">
<div>
<a href=""><img src="..\相片\1.png" alt="" width="250px"></a>
</div>
<div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div>
<small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small>
<div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div>
</div>
<div class="ten">
<div>
<a href=""><img src="..\相片\1.png" alt="" width="250px"></a>
</div>
<div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div>
<small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small>
<div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div>
</div>
<div class="ten">
<div>
<a href=""><img src="..\相片\1.png" alt="" width="250px"></a>
</div>
<div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div>
<small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small>
<div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div>
</div>
<div class="ten">
<div>
<a href=""><img src="..\相片\1.png" alt="" width="250px"></a>
</div>
<div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div>
<small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small>
<div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div>
</div>
<div class="ten">
<div>
<a href=""><img src="..\相片\1.png" alt="" width="250px"></a>
</div>
<div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div>
<small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small>
<div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div>
</div>
<div class="ten">
<div>
<a href=""><img src="..\相片\1.png" alt="" width="250px"></a>
</div>
<div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div>
<small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small>
<div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div>
</div>
</p>
<div class="ten">
<div>
<a href=""><img src="..\相片\1.png" alt="" width="250px"></a>
</div>
<div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div>
<small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small>
<div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div>
</div>
<div class="ten">
<div>
<a href=""><img src="..\相片\1.png" alt="" width="250px"></a>
</div>
<div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div>
<small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small>
<div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div>
</div>
<div class="ten">
<div>
<a href=""><img src="..\相片\1.png" alt="" width="250px"></a>
</div>
<div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div>
<small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small>
<div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div>
</div>
<div class="ten">
<div>
<a href=""><img src="..\相片\1.png" alt="" width="250px"></a>
</div>
<div class="three"><span style="color: red;" id="one">¥78</span><small>2000人购买</small></div>
<small><a href=""><div class="first">重庆杂志,重庆直邮</div></a></small>
<div><a href=""><span id="two">xxx杂志官方旗舰店</span><span>重庆永川</span></a></div>
</div>
</div>
</body>
</html>