当爬取微信里的图片使用的时候会发现,当我们浏览器地址栏 访问微信中的图片URL是没有问题。但当我们在自己项目中使用img标签src引入的时候,就会出现,"此图片来自微信公众平台未经允许不可引用"的问题。这是因为微信为了防止其他平台引入,特意做了类似防盗链的功能。
前往原文地址查看效果:张苹果博客

网上找了几个解决方法。
一,在页面header中添加meta标签,设置referrer。
html
<meta name="referrer" content="never">该属性禁止了header发送页面相关信息,虽然可以阻止一些攻击以及绕过图片防盗链的效果。确实解决了这个问题。但是会出现其他问题如:影响页面跳转和回溯,第三方统计代码失效(如CNZZ、百度统计),SEO和社交媒体分享影响等。
二,img标签上添加 referrerpolicy="no-referrer"
html
<img src="微信图片url" referrerPolicy="no-referrer" />正常应该能解决,但我的项目第一次打开图片的时候没问题,但当我第二次访问的时候,不知道为什么又出现了"此图片来自xxxxx"的问题。
三,第三方代理
html
<img src="https://xxx代理地址/?url=微信图片url"/>需要自己去找一些第三方的代理,但是如果第三方地址挂了,那么就出问题了。所以这个方法可能不太稳定。
想了想,既然别人的可能不稳定,能不能自己写一个呢?后面自己用python简单实现了一下。
四,Python Flask代理服务器
通过Flask框架和requests库实现图片资源的获取和转发。该方法相对稳定(毕竟是自己弄的),但可能受到服务器性能和网络环境的影响。
1,完整代码
python
from flask import Flask, Response, request
import requests
app = Flask(__name__)
def fetch_image(image_url):
try:
response = requests.get(image_url)
if response.status_code == 200:
return response.content
else:
return None
except requests.RequestException as e:
print(f"Error fetching image: {e}")
return None
@app.route('/fetchImage', methods = ['GET'])
def fetchImage():
# 获取图片地址
image_url = request.args.get('url')
image_data = fetch_image(image_url)
if image_data:
mime_type = 'image/jpeg' # 这里需要替换为实际的MIME类型
return Response(image_data, mimetype=mime_type)
else:
return "Failed to fetch image", 404
if __name__ == '__main__':
# 使用WSGI服务器运行应用程序
from gevent.pywsgi import WSGIServer
http_server = WSGIServer(('127.0.0.1', 5000), app)
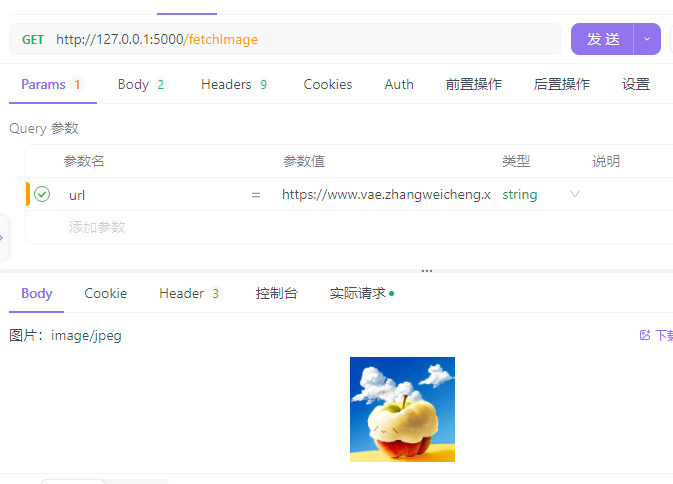
http_server.serve_forever()2,测试接口没问题

3,部署到服务器上使用。
language
<img src="https://zhangpingguo.com/spider/fetchImage?url=https://mmbiz.qpic.cn/sz_mmbiz_png/3Vm2lcZKj6kibOJxU942w70J8zb6ianMzwPvEwSI5SNOzicM47GN9Bo3MvPAeHJr7pjPRVsjxDLgOYKQ3pR8jcHHA/640?wx_fmt=png&from=appmsg"/>最后结果正常访问。但是估计是我服务器太廉价了,访问速度忒慢了。不管了,反正能用就行...
如你是PC端访问本文,进入原文张苹果博客,鼠标移入上方线条,点击"摸鱼日历"可查看效果。
