NextTalk
简介
该项目是一个基于Nextron(NextJS+Electron)的桌面端实时聊天工具。
但由于使用了NextJS中的ssr及api route功能,该程序只能在开发环境运行。
关于生产版本:我将其网页端部分分离,并用Pake将其打包成桌面端,生产体验安装包我放在了release里,目前只打包了windows版本。
觉得不错的话给个star吧~
技术栈
前端: NextJS (React) + TailwindCSS + TypeScript + ThreeJS + NextUI + MaterialUI (icons) + NextAuth + Cloudinary + Electron + Pusher + React-toastify + OpenAI + React-email
后端: NextJS (SSR) + MongoDB + Mongoose
功能
登陆、注册、重制密码与邮箱验证



注册和重置模块需要邮箱验证,发送code后请及时查看注册邮箱填写验证码。
聊天界面

右上角登出按钮可登出账号。
发送消息及图片

点击输入框左侧图片按钮即可发送图片。
创建聊天

单选创建一对一聊天,多选创建群组聊天。
右边是个3D星球,可自行旋转。
申请好友、同意申请

成为好友之前是不能发送消息的,请点击Add friend按钮发送好友请求。

对方接受到好友请求后点击消息旁的对勾即可加为好友。
圣地巡礼

用内联框架嵌入,因为个人很喜欢这个网站所以嵌入哈哈哈。
右下角功能键最上方有个刷新图标,点击可以重置页面。
AI助手

GPT3.5助手,比较粗糙,没有对生产消息做格式处理,不能生产markdown等格式只能生成普通文本格式。
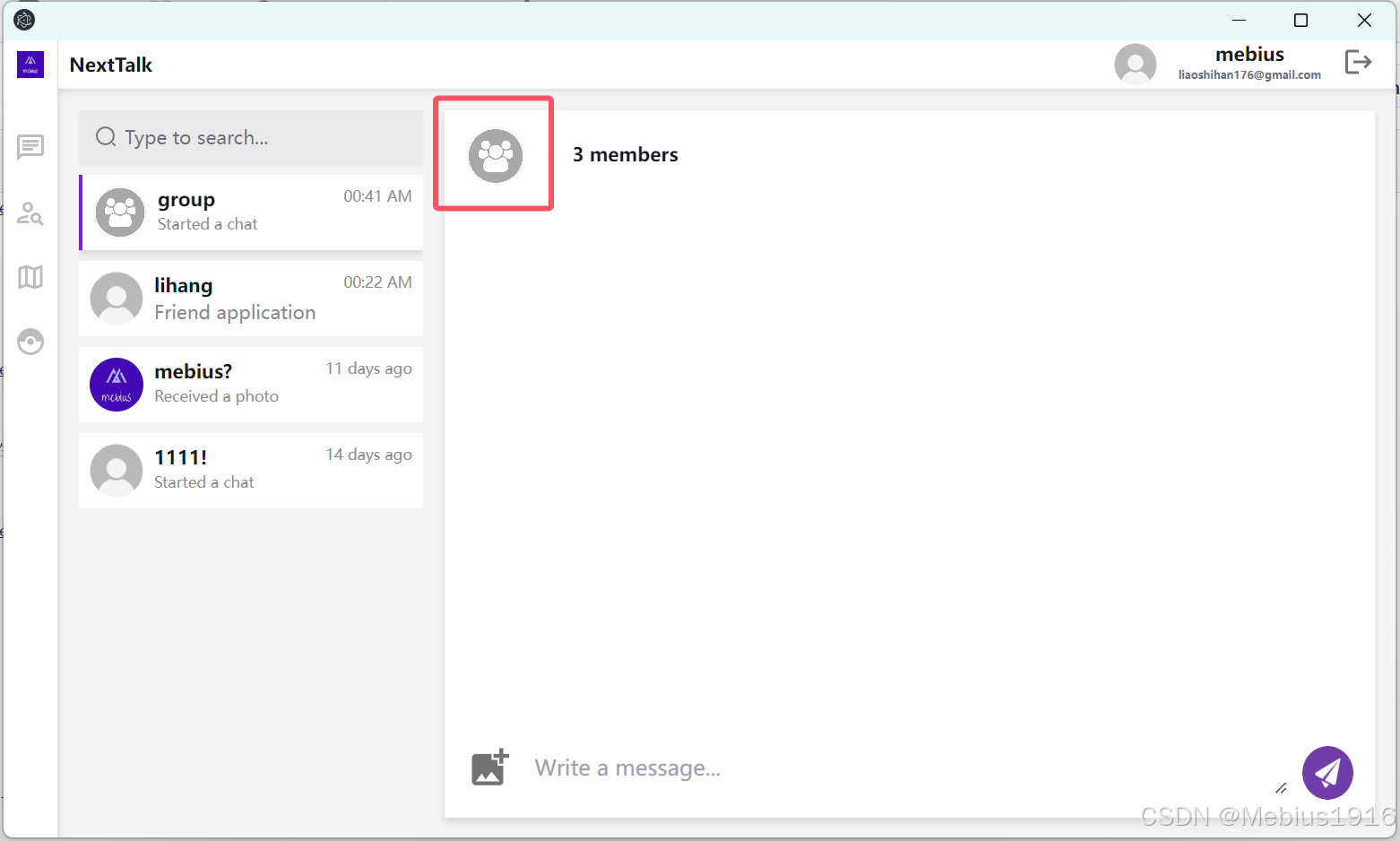
修改个人头像名字、群组头像名称

点击聊天界面右上角即可修改自己的头像和名字。

点击聊天中的群聊头像,即可修改群聊头像和名称。
注意
该项目虽然是基于Nextron的,但是当我打包的时候发现Nextron生产环境是不支持NextJS的ssr及api route的(我使用了),所以这个项目只能在开发环境运行,也就是说这个项目严格意义上来说只是个nextjs项目,这就导致我并不喜欢nextron,具体体现在以下几点:
- 我认为api route(ssr)是NextJS中不可或缺的一部分,我之所以使用NextJS便是因为其可以快速开发全栈项目的特性,而Nextron阉割掉了这个功能就让我感觉Nextron只是拥有NextJS生态的react+electron。作者说阉割是因为安全问题,而我个人认为这个功能可以不用,但是得存在,像我这种个人开发者并不担心什么安全性问题。
- Nextron中不支持app route的写法,只支持传统的pages route,这就是为什么我的项目中使用的是pages route而不是ap route这是不好的,app route才是NextJS的未来。
- Nextron只支持webpack打包,我个人认为在现在webpack作为打包工具唯一的优势应该就是其生态广阔,我个人还是更加喜欢vite打包。
运行
下载依赖:npm install
开发环境运行:npm run dev
注意:.env文件在/renderer目录下,请补全后运行。
网页版
网页版通过vercel部署。
github:Mebius1916/NextTalk_web: NextTalk项目的网页版
体验地址:https://nexttalk.mebius.fun
提交pr
可以参考我设置的issue,当然你有不错的想法也是可以的,不局限于我设置的issue。
如果有想法且不会配置.env的可以提issue,审核通过后给你发我自己的.env。
免责申明
写该项目的初衷是因为我初学react和nextjs所以想自己从0到1写一个项目来熟悉语法,所以该项目代码难免会粗糙,各位当成小玩具看待就可以啦。